Автор статьи, эксперт businesability Сергей Немеров
работает и пишет для AskUsers
Каждая профессиональная деятельность подразумевает наличие особых узкоспециализированных терминов, незнакомых широкому кругу пользователей и заказчиков. Но! Есть еще такие сленговые термины, которыми перебрасываются коллеги. Новичку в таких компаниях становится неуютно. А так, как статья для новичков мы сделаем вот что
- в серьезной части напишем вещи важные и нужные каждому юниору от юзабилити;
- а в несерьезной немного сленга. Чуть - чуть, в качестве острой приправы.
Потому что познакомить вас с этими терминами и определениями — задача далеко не из легких, и, возможно, даже не всеми коллегами будет воспринята положительно. К сожалению, у некоторых все еще есть частные причины прятать за сложной и непонятной терминологией собственное незнание, лень, ошибки, затуманивая простую и понятную ситуацию сложными заумными фразами.
Часть первая, серьезная
Интерфейс — в широком смысле этого слова любой инструмент или функция, приспособленная для взаимодействия человека с предметом или устройством. Интерфейс бывает у компьютерной игры или печатной машинки, у автомата Калашникова и в ближайшей поликлинике в виде окна регистратуры. Для каждого интерфейса свойственны особые правила, действия или закономерности, способные облегчить или сильно осложнить достижение человеком желаемого результата.
Usability — простота, удобство, комфорт или повышение продуктивности при взаимодействии человека с любым интерфейсом. Например, решение добавить к кинжалу дополнительные выдвижные клинки из эфеса для захвата клинка противника — это повышение юзабилити, а заодно и шансов выжить в смертельном поединке. Хотя это не совсем честно и совсем не элегантно:
UI (user inerface) — чаще всего это графический интерфейс, отображаемый информационной системой на мониторе или ином экране для информирования пользователя о состоянии системы. Хотя лучшие из лучших специалисты по UI знают, что помимо графического UI бывает еще звуковой, тактильный и т.д. Например вот этот руль с вибрацией - яркий пример того, что далеко не все UI создаются в графических редакторах:
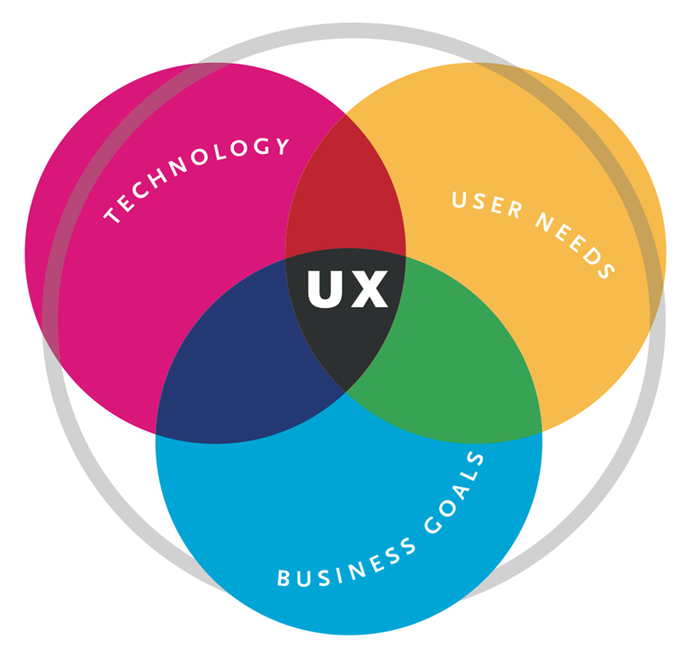
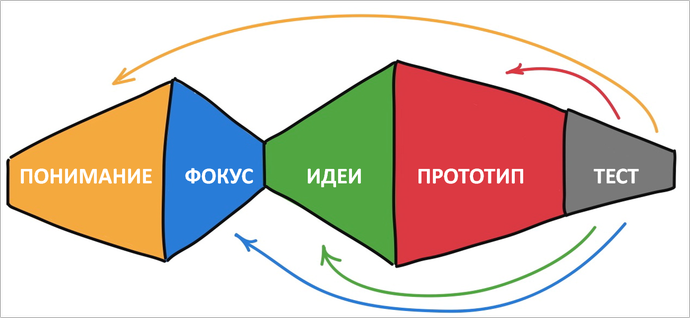
UX (user experience) — целый набор человеческих впечатлений от общения с системой: полученный опыт, эмоции пользователя от интерфейса системы, способность легко обучиться навыкам взаимодействия, желание порекомендовать данный сайт, игру, блог, и.т.д. друзьям, узнаваемость, азартность использования, формирование уникального lifestyle, и много чего еще. В широком смысле слова это любое знание, формирующееся у пользователя в голове при взаимодействии с чем-либо, например, при чтении книги. Применительно к очень узкому направлению создания веб-сайтов по UX оптимально смысл данного термина демонстрирует данная схема:
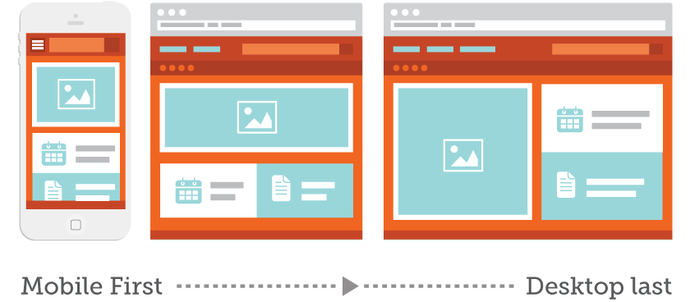
Mobile first — современная методика проектирования будущего информационного продукта (например, интернет-магазина), которая требует создания в первою очередь мобильной версии дизайна. Методика основана на концептуальной для usability-сообщества книге Люка Вроблевского «Сначала мобильные!»
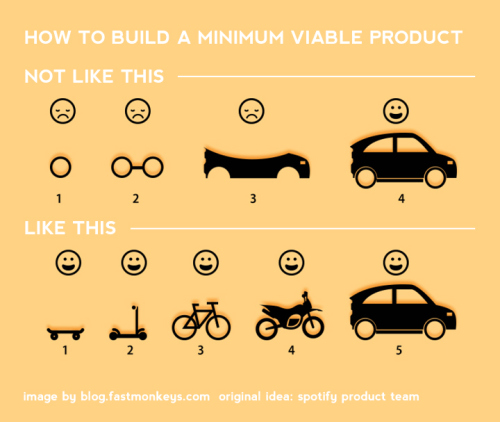
MVP — минимально жизнеспособный продукт, способный приносить прибыль заказчику или собирать заявки от клиентов, имея минимально возможный набор функций и вообще не имея лишних украшательств. Методика создания MVP позволяет еще в процессе длительной разработки красивого многостраничного сайта (с несколькими уровнями вложения страниц по различным низкочастотным запросам)
— получать прибыль через простейшую форму заказа товара в «заглушке».
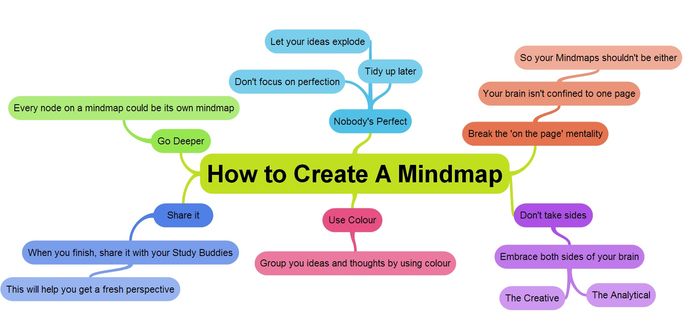
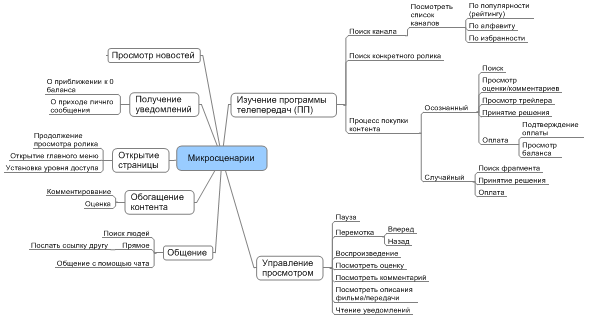
Mindmap — ментальная карта, карта ума, структура памяти. Проще, любая логически непротиворечивая схема, позволяющая структурировать мысли, проблемы, возможности, ограничения, желаемые фичи и так далее. Существует огромное количество методик, описывающих, как именно и в каком порядке стоит упорядочивать собственные мысли и идеи по поводу создаваемой информационной системы. В более широком смысле майндмэп может помогать составить правильное видение и отыскивать слабые места практически у любой проблемы:
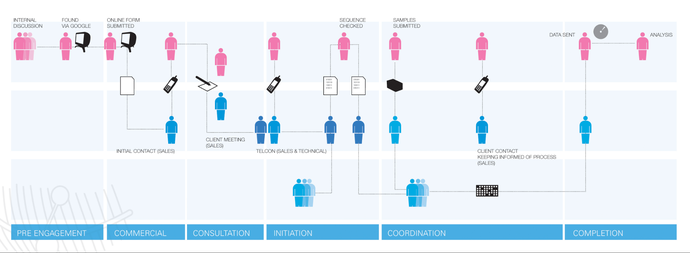
Customer journey map — одна из разновидностей mindmap, где описываются все возможные точки соприкосновения пользователя с задачей, решение которой и создается в проектируемом интерфейсе. Позволяет более широко охватить пользовательский опыт за пределами экрана, анализируя процесс оплаты, ожидания доставки заказа, получения сервисного обслуживания или взаимодействия с менеджером по телефону. Способствует более качественной проработке UX продукта.
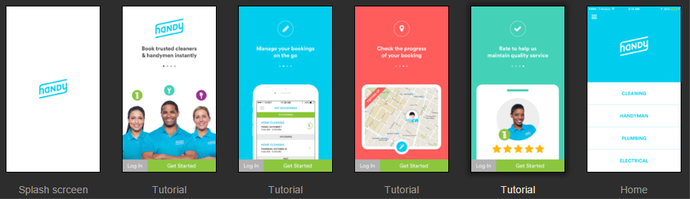
Onboarding — пошаговый процесс вовлечения нового пользователя во взаимодействие с информационной системой. На каждом шаге специальные подсказки помогают пользователю разобраться с интерфейсом, с рабочим или игровым процессом, ощутить все преимущества и особые функции системы, проникнуться симпатией к инфопродукту. Вот когда вы утроились на новую работу, и шеф лично водит вас по всем цехам и отделам, знакомя с ключевыми сотрудниками, — это и есть пример onboarding.
Data driven — метод проектирования и дальнейшего создания продукта, основанный в первую очередь на обратной связи, а не на экспертных оценках или похожих примерах конкурентов. Позволяет в первую очередь фокусироваться на анализе поведения и взаимодействия пользователя с созданной системой и требует обязательного наличия желания постоянно вносить изменения и корректировки в уже работающий продукт. Например, внезапно увидеть, что ваш ребенок вырос за лето, и срочно требуется полное обновление гардероба — вопреки первоначальным планам потратить эту заначку на поездку в Анапу - это и есть data driven.
UCD (user centered design) — максимально очеловеченный подход, основанный на проблемах и интересах, психологии и даже анатомии самого пользователя. Именно простой человек или собирательный образ группы людей, являющихся потенциальными клиентами бизнеса — ставится в самый центр создаваемой системы для тщательной подстройки функционала и интерфейса под нужды этого самого пользователя (или Персонажа, аккумулирующего в себе все типичные черты целевой аудитории). Стоит упомянуть, что иногда в качестве спекуляций на чужом незнании создается искусственное противопоставление между интересами бизнеса в лице владельца и заказчика сайта — и его конечных пользователей.
На самом же деле, если вдуматься, то быстро приходит понимание, что любой бизнес существует только на деньги своих клиентов, и чрезмерно продавливая свою волю, действуя регулярно вопреки интересам своей аудитории — такой заказчик рискует потерять вообще всю клиентскую базу, переметнувшуюся в одночасье к более гибким и внимательным конкурентам.
Информационная архитектура — очень упрощенно можно понимать это как будущую карту вашего сайта, где будут перечислены все разделы, подразделы, страницы и блоки информационной системы. Информационная архитектура базируется, как правило, на оценке потребностей персонажа и прогнозе по ожидаемым от него действиям на сайте.
Пользовательский сценарий — описание пошагового поведения пользователя при попадании на сайт или открытии мобильного приложения. В рамках одной системы сценариев может быть несколько, но каждый их них должен опираться на конкретные цели и задачи, преследуемые пользователями и измеряться отдельно.
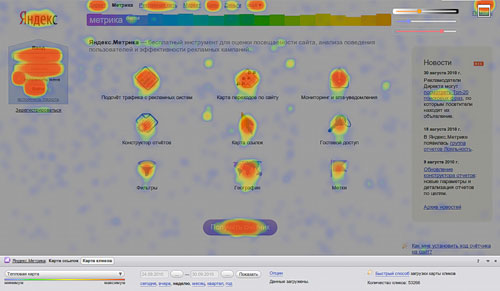
Тепловая карта — карта, показывающие наиболее популярные у посетителей места на странице сайта, (самые кликабельные).
Наибольший интерес для собственника сайта представляют карты, где максимум кликов от потенциальных клиентов приходится на статические элементы дизайна, априори не готовые к какому-либо взаимодействию или инофрмированию пользователей.
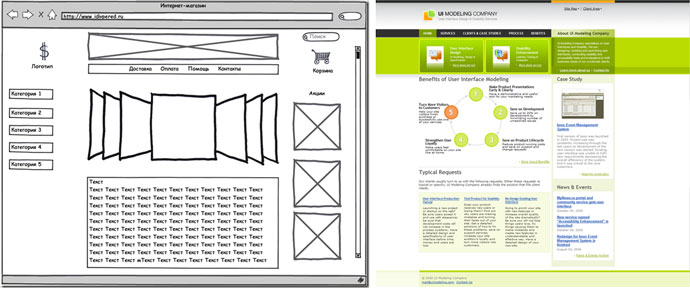
Прототип — дешевый и быстрый макет, способный максимально просто продемонстрировать заказчику основные функции или проверить гипотезу на фокус-группе. Максимальная экономичность ресурсов позволяет пробовать и ошибаться максимальное количество раз, получив возможность, согласно Эйнштейну, «в поисках решения выйти сперва за рамки самой проблемы». Если 20-30 вариантов конечного дизайна могут вылиться заказчику в круглую сумму и непомерные сроки ожидания, то прототипирование как раз и позволяет в течение недели опробовать до 70-100 версий, позволяя таким образом вслепую и примитивным перебором наткнуться-таки на наилучшее из возможных решений. Детализация прототипов может постепенно увеличиваться с каждой новой итерацией, постепенно «проявляя» конечную картинку.
Дизайн-мышление — общее понятие творческого вовлеченного подхода исполнителя в поставленную задачу. В украинском «хлопський розум». По- русски «инженерная жилка». Проще говоря рациональное мышление простых людей. Посмотрите, как люди протаптывают дорожки между домами. Рационально было бы асфальтировать «пути пользователей». Но, на бывших просторах СССР принято так никогда не делать. В юзабилити все идет от пользователя. От его потребностей. Рационально.
В тему! Для вас вебинар от Исты Чебан "Практическое руководство по оценке удобства пользования сайта", а также статья Никиты Простякова "Как интернет-магазины теряют клиентов: ошибки, из-за которых пользователь может уйти"
ТЗ, техническое задание, техзадание — официальный целеполагающий документ, содержащий в себе полный набор задач, требований, ограничений. Также обязательно содержит план разработки, методы приемки и измеримые показатели ожидаемых результатов, без достижения которых работа по ТЗ считается невыполненной. В приложениях к ТЗ могут быть схемы бизнес-процессов, прототипы страниц, структура базы данных и другие дополнительные указания к началу разработки (будем рады еще одному или двум объяснениям этого термина от коллег по цеху). Проще говоря, ТЗ — это договор.
Часть вторая. Несерьезная
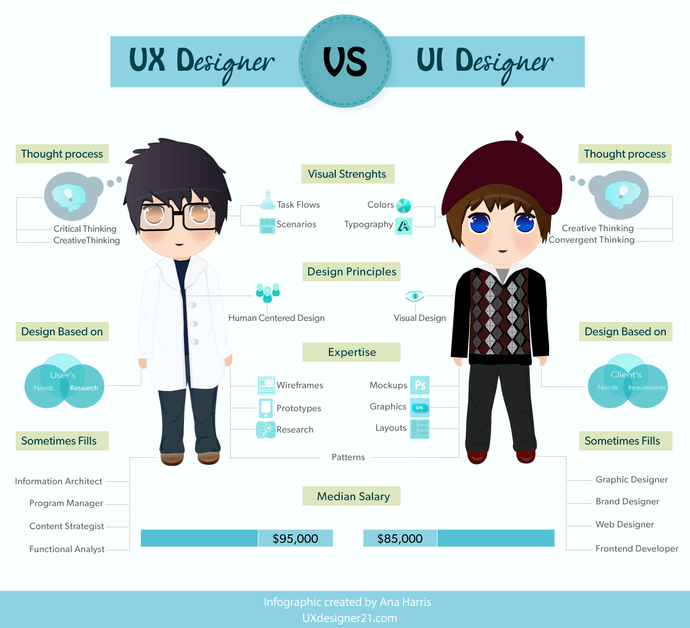
UI\UX — чаще всего это встречается в портфолио специалиста или в описании вакансии. Термин обозначает некоего мифического сказочного персонажа вроде Ильи Муромца, или в женской интерпретации Царевну-Лягушку, объединивших в себе знания и опыт людей из совершенно разных профессий и способных за одну ночь совершать сказочные чудеса: соткать шитый золотом ковер, изловить оленя с золотыми рогами, спроектировать сайт круче ВКонтакте и все тому подобное.
картинка взята с ресурса
Персонаж — часть устаревшей методики, предполагающей создать усредненный собирательный образ бесполого клиента с типовыми интересами. Как правило, такой картонный персонаж не имеет ни одного реального аналога в природе, а потому системы, созданные по методике выдуманных персонажей, зачастую страдают полным отсутствием индивидуального подхода к настоящим живым пользователям.
«Поиграть со шрифтами», «Cкруглить кнопки» — употребляется в шутливо-саркастичной форме. А когда? Надеемся что вы ни разу не услышите во время работы над проектом эти термины. Потому что к настоящим спецам юзабилити и к отличным проектам они отношения не имеют.
В тему! Сергей Немеров написал для блога еще одну полезную статью "Несколько требований к юзабилити мобильного сайта"
Вы понимаете, что в каждой шутке есть доля шутки. И что на самом деле юзабилити — занятие увлекательное и серьезное. Теперь, чуть больше узнав о процессе пошагового проектирования как простеньких интернет-магазинов, так и сложных информационных систем с нейронной сетью, вам стало куда проще выбрать подходящего специалиста или студию, так как вы начнете гораздо лучше понимать все то, о чем все эти люди вообще говорят.















































Авторизуйтесь, чтобы оставлять комментарии