Автор: SEO-аналитик компании SiteClinic Никита Простяков
Порой мы так зацикливаемся на оптимизации, продвижении сайта, внедрении модных фишек и новых сервисов, что забываем об удобстве пользователей и главном назначении сайта – привести пользователя к покупке.
Сегодня рассмотрим ошибки, которые встречаются в интернет-магазинах и могут привести к самым плохим последствиям – уходу пользователя и, соответственно, снижению продаж.
1. Вам что-нибудь подсказать? Барьеры на этапе знакомства с сайтом
С проблемами вы можете столкнуться уже в течение первых 10 секунд пребывания на сайте.
- Всплывающие окна
«Получите скидку!»
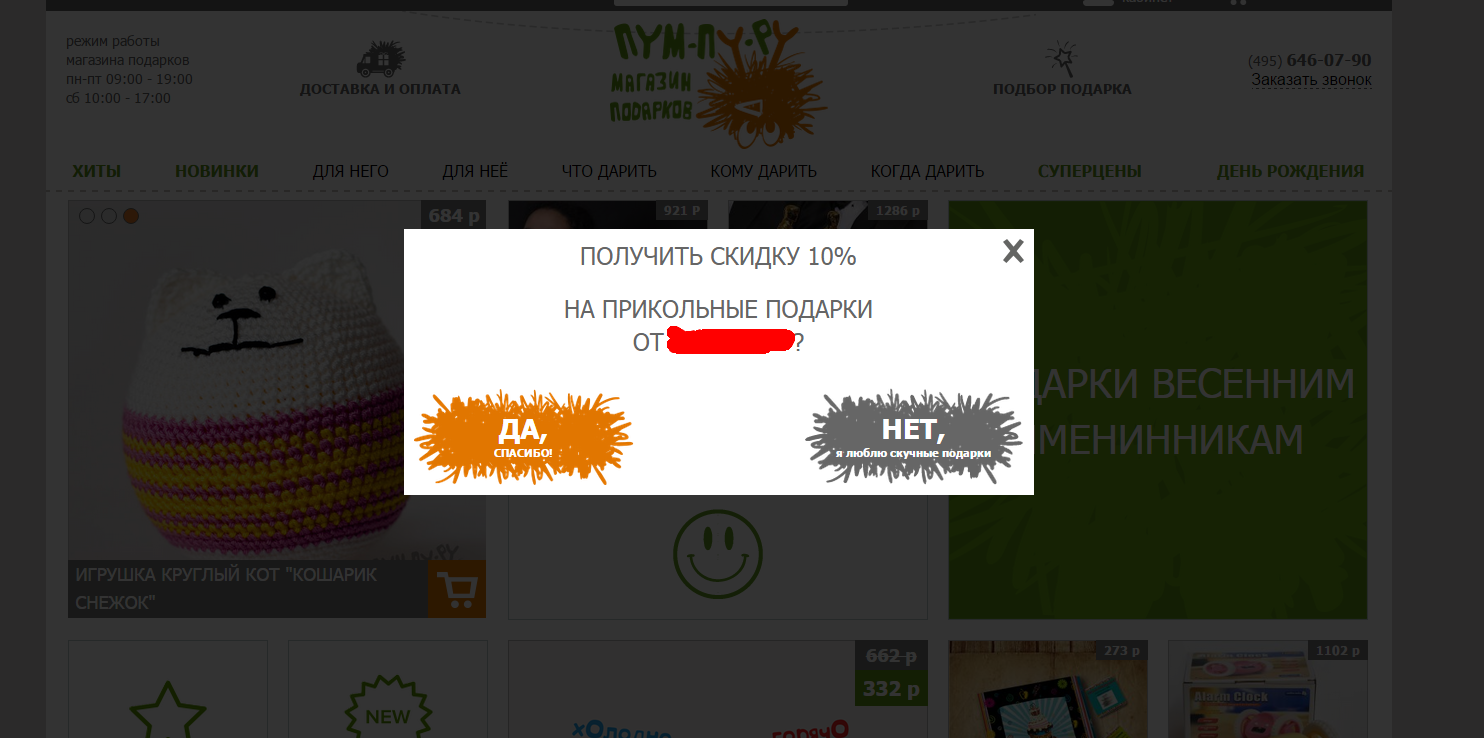
Захожу на сайт, начинаю просматривать товары. Внезапно экран темнеет – появляется всплывающее окно – мне надо подписаться на новости, заказать обратный звонок, получить скидку... Знакомо, не правда ли? Вот один из таких примеров:
Предложение, от которого хочется отказатьсяЯ пробыл на сайте от силы 5 секунд. Предлагаете скидку? Но я еще не знаю, какие у вас цены, ассортимент. Есть выбор – нажать на яркую кнопку «Да, спасибо» или серую «Нет, я люблю скучные подарки». Допустим, я люблю скучные подарки и отказываюсь от скидки.
Меня возвращают на главную страницу сайта – ту самую, которая была до этого. Какой вывод пользователь может сделать? Что в этом магазине все подарки – скучные?
Да и это уже не важно – важно, что на первом этапе коммуникация нарушена. Первый контакт с сайтом вызвал раздражение пользователя, а это не способствует удачным покупкам.
«Из какого вы города?»
Есть и другие примеры со вплывающими окнами:
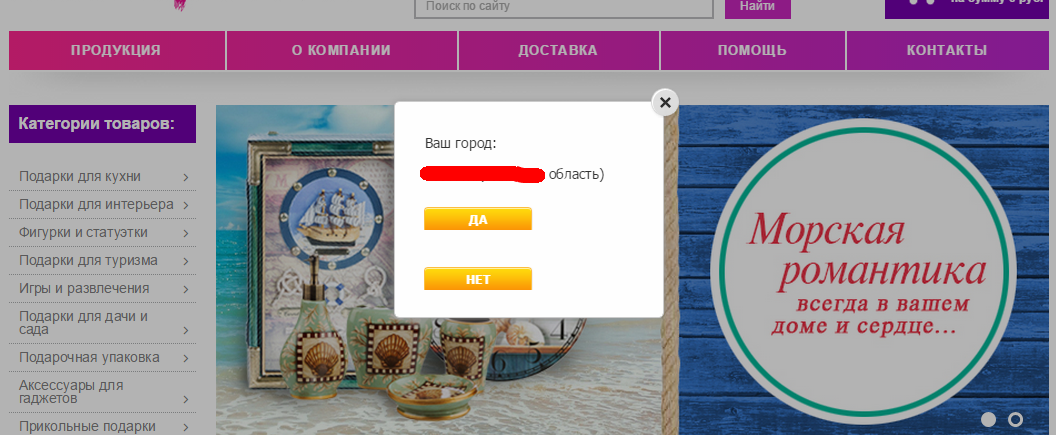
Неожиданный вопросВ данном случае при заходе на сайт нам предлагают выбрать регион. Такое предложение может быть вполне обосновано – например, на сайтах, предлагающих аренду недвижимости, или в интернет-магазинах, у которых есть пункты офлайн-выдачи в разных городах.
Но зачем интернет-магазину, который не имеет никакого отношения к недвижимости и офлайну, запрашивать регион у пользователя?
Неужели для каждого города есть свои уникальные подарки или скидки? В этом примере, подтвердив регион, я остался на той же странице с теми же товарами – не поменялось ничего, кроме маленького названия города в углу сайта.
Зачем же тогда отвлекать пользователя от просмотра товаров, спрашивая его регион?
Конечно, можно предлагать указать регион на любом сайте – добавьте функцию в углу сайта, если пользователь захочет – он сам все выберет. Но если указание региона не является критичным, точно не стоит предлагать ему сделать это во всплывающем окне, как только он зашел к вам, не успев толком ознакомиться с товарами.
«Могу вам чем-то помочь?»
Сейчас онлайн-консультанты есть на многих сайтах, но далеко не всегда они полезны и правильно работают. Когда онлайн-консультант сразу разворачивается при заходе на сайт, то зачастую мешает просмотру товаров:
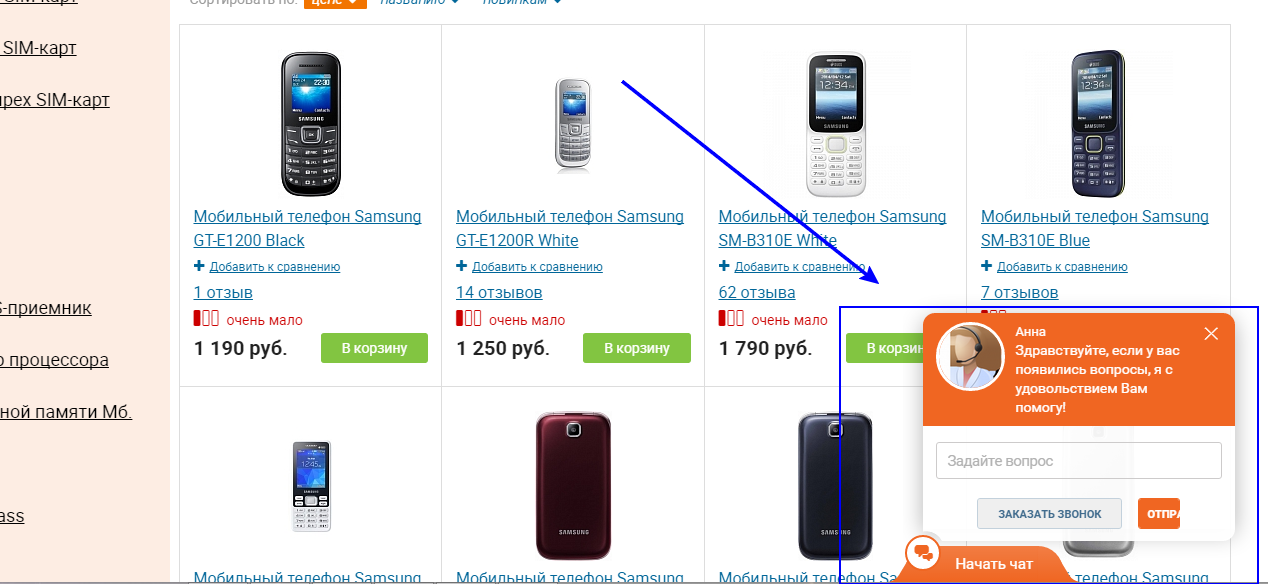
Помогите! не загораживайте экран!В этом примере онлайн-консультант загораживает каталог с товарами – из-за него пользователь не может должным образом изучить ассортимент сайта. Разумеется, всплывающее окно можно закрыть, но зачем онлайн-консультант появляется сам? Пользователь в любой момент может нажать на кнопку «Начать чат» (или любой другой понятный вариант – «Задать вопрос», «Обратиться за помощью», «Онлайн-консультант») и спросить, что его интересует.
Онлайн-помощник – это хорошо, но когда он появляется сразу и закрывает большую часть экрана, он может сильно мешать и раздражать возможного покупателя, особенно, если после закрытия через какое-то время появляется снова.
«Вы нашли, что искали?»
И, конечно же, классика:
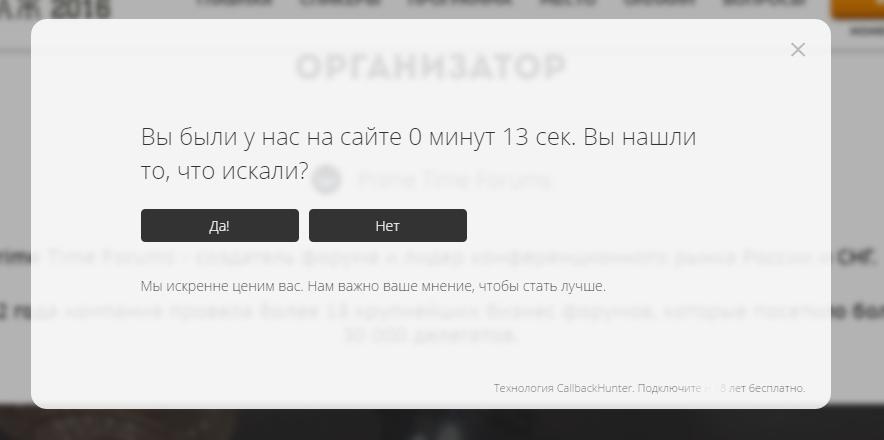
Вы серьезно?Если вы были 13 сек., к примеру, на лэндинге, такое окно может выглядеть уместным. Но если уже через несколько секунд (а такие ситуации встречаются достаточно часто) показывать подобное окно пользователю в интернет-магазине или на сайте услуг, вряд ли стоит расчитывать на успех.
Тут хочется задать вопрос: «А какая цель этого окна?» Если пользователь за 5 секунд не нашел то, что искал, вряд ли он захочет заказывать обратный звонок.
«Мы вам перезвоним!»
Разместить кнопку обратного звонка или сделать всплывающее окно – это только полдела. Важно проверить, насколько все корректно работает.
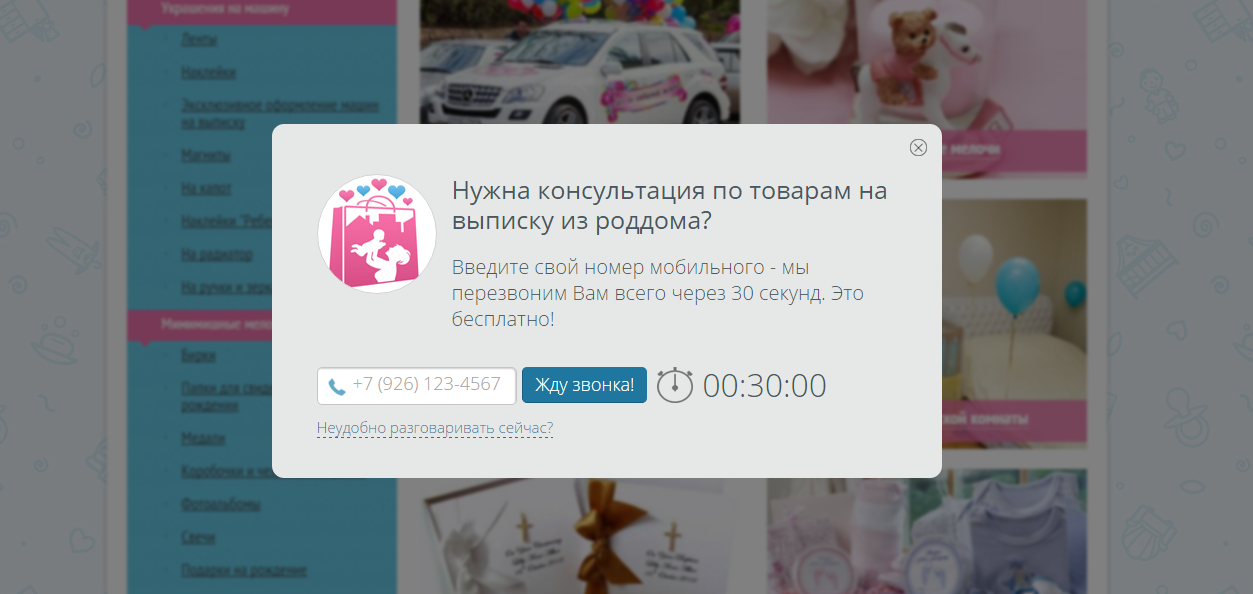
Например, на сайте появилось окно, в котором нам предлагают заказать звонок в течение 30 секунд:
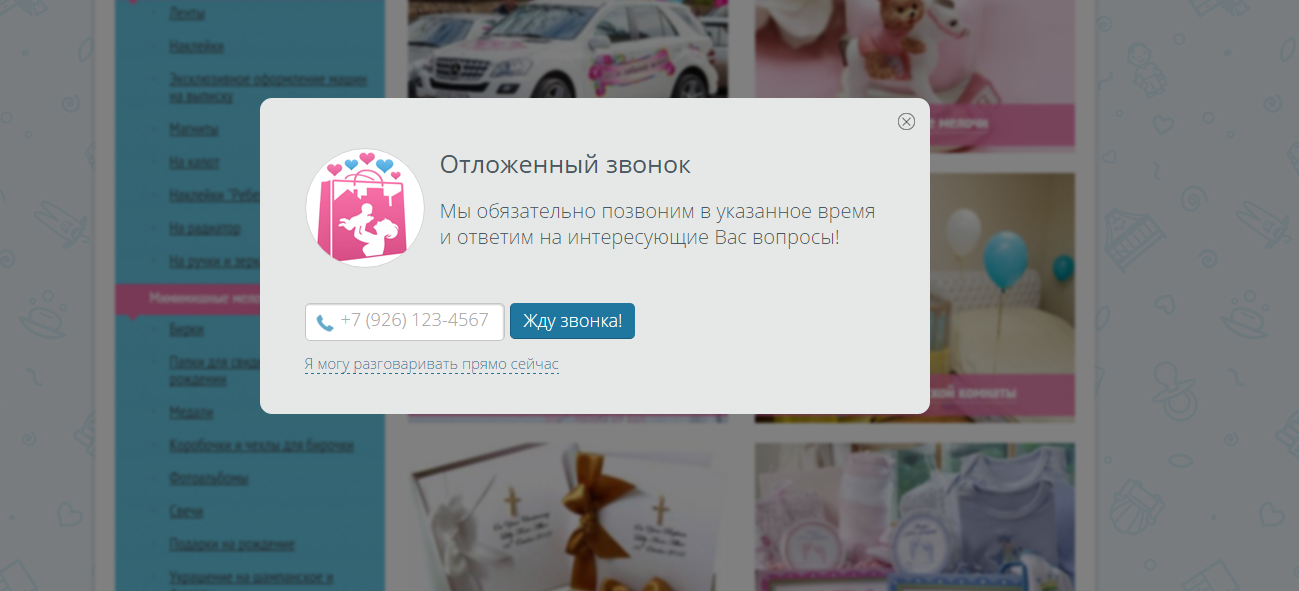
Отлично, но так быстро мне не нужно. Нажимаю на кнопку «Неудобно разговаривать сейчас»:
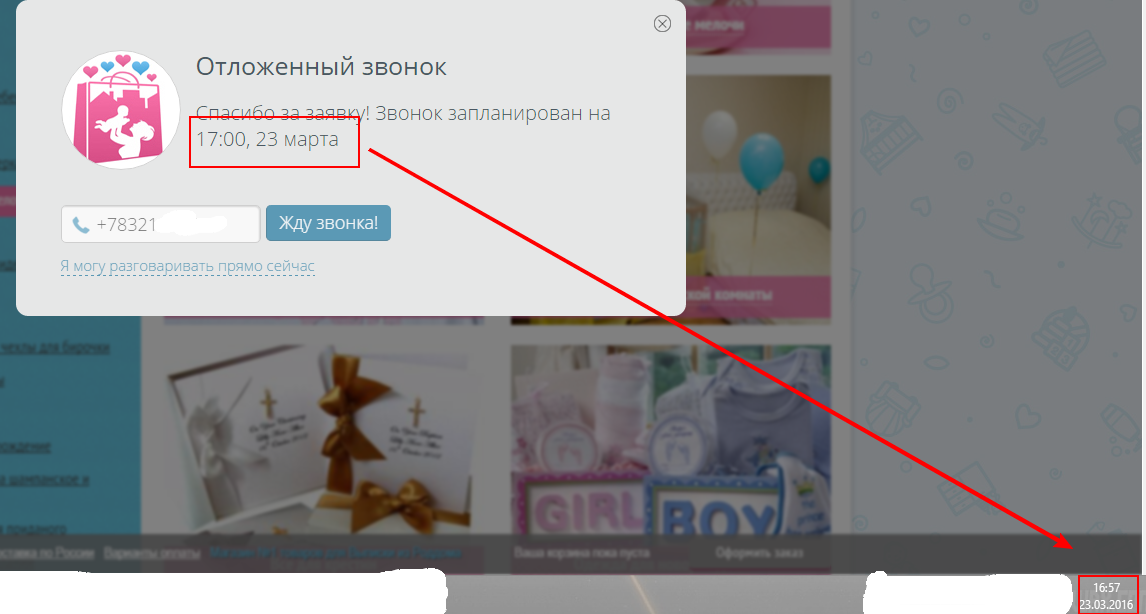
Мы подождем, но звонить будем все равноМне могут перезвонить в указанное время, но какое именно – непонятно, ведь поля для указания этого времени нет. Вводим номер телефона и нажимаем кнопку «Жду звонка»:
Три минуты вам хватит?Мне позвонят… через 3 минуты! Почему так быстро? Откуда они знают, что через 3 минуты я освобожусь? Почему я не могу сам указать время?
Очевидно, форму заказа обратного звонка просто недоработали. В итоге реализация такой фишки получается бессмысленной.
Если вы внедряете на сайте дополнительные возможности и предложения, хорошо продумайте их и сделайте максимально удобным их использование. Проверьте, насколько корректно они реализованы. Если, к примеру, не получается предоставить пользователю возможность указать удобное время звонка или ваши менеджеры не смогут перезвонить в нужное время – вообще не предлагайте .
2. Извините, а где ваш товар? Неудобства при выборе товаров
Мы прошли первый этап и продержались на сайте более 10 секунд. Начинаем искать нужный нам товар, и тут также можем столкнуться с другими проблемами.
- Запутанная страница
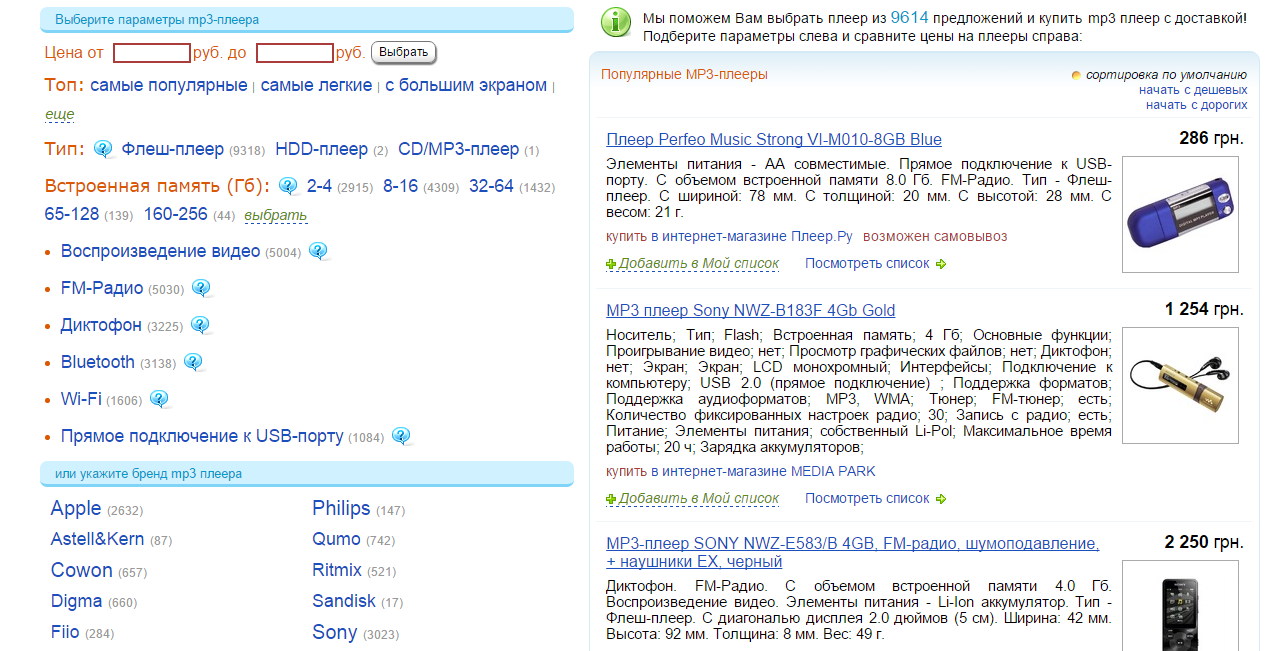
Некоторые страницы выглядят, как разбросанный на полу паззл. Обратите внимание на страницу ниже:
Что это? понять трудноФункциональное назначение каждой части экрана не понятно, нет четкого визуального разграничения меню, фильтров, каталога с анонсами товара. Слишком много мелких деталей, символов и т.п., нет акцентов, все расположено так, что запомнить и найти нужную информацию трудно.
Важно сделать на сайте функциональные зоны и визуально обозначить их для пользователя – чтобы он запомнил, где меню, каталог, фильтры и т.д, и мог легко их найти. Тогда при обращении к любой странице он будет знать, куда ему идти, если он, например, захочет воспользоваться фильтрами или зайти в категории товара.
Если на странице не будет визуальных разграничений, каждый ее просмотр для пользователя будет как новый.
Вот еще пример страницы, которая не очень удачно использует пространство:
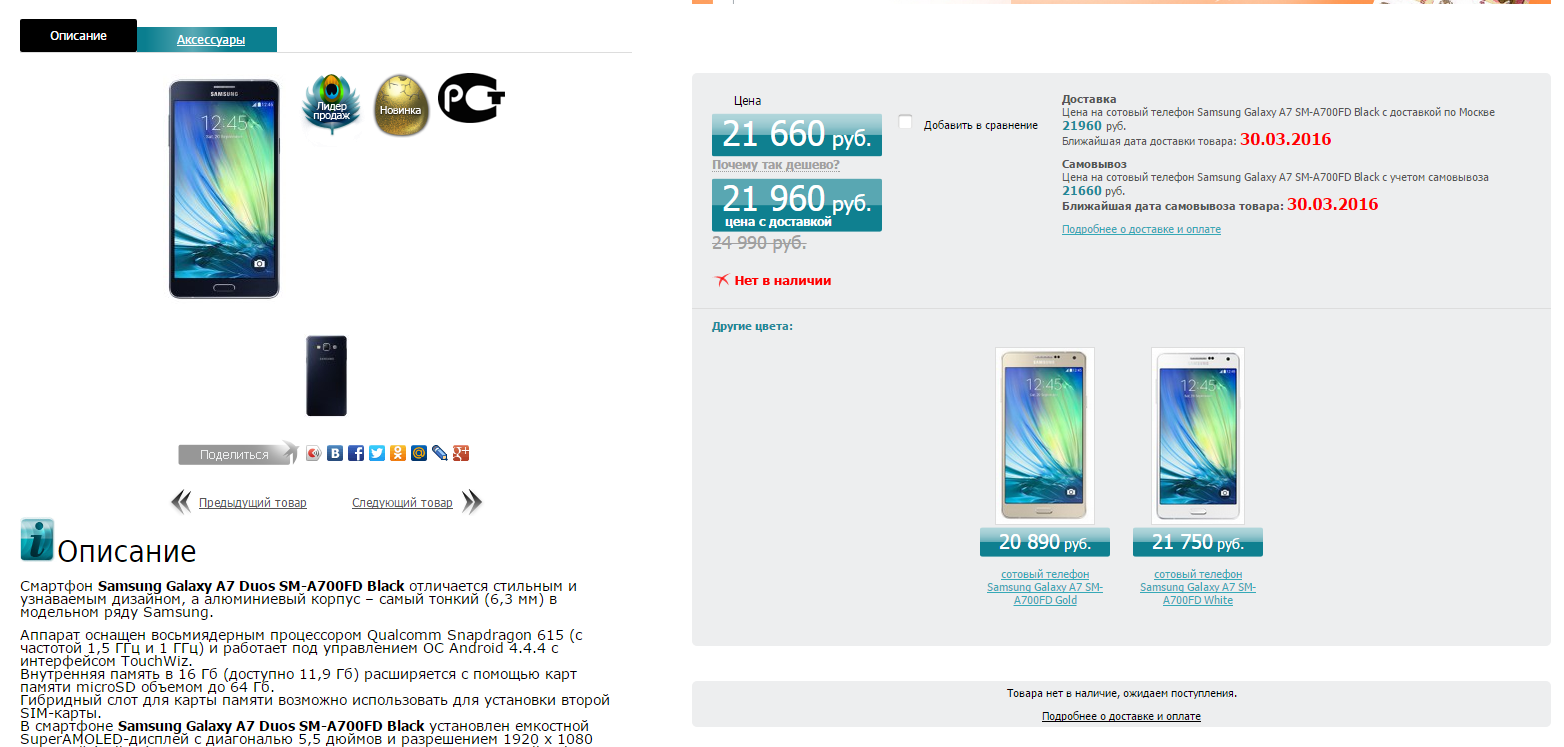
Где основная информация страницы?Основная информация расположена в левой части страницы, цены – по центру, а остальное пространство заполнено дополнительной информацией или вообще не заполнено. Смотреть на страницу неудобно, сложно сконцентрировать внимание на чем-то конкретном.
Старайтесь использовать пространство страницы максимально практично. Наиболее важную информацию располагайте в одном месте: цены, описание, изображение и краткое описание. Дополнительная информация должна визуально отличаться от наиболее важной.
- Отсутствие товара
Понятно желание многих владельцев указать большое количество товара и понятна невозможность обеспечить всеми необходимыми товарами. Мы же, простые пользователи, хотим, чтобы было все и сразу. В этом случае всегда можно найти компромисс, который будет устраивать обе стороны, например, в описании указывать, что товара нет в наличии, предлагать заказать товар или уведомить, когда он будет в наличии, и т.п.
На примере ниже компромисс не состоялся:
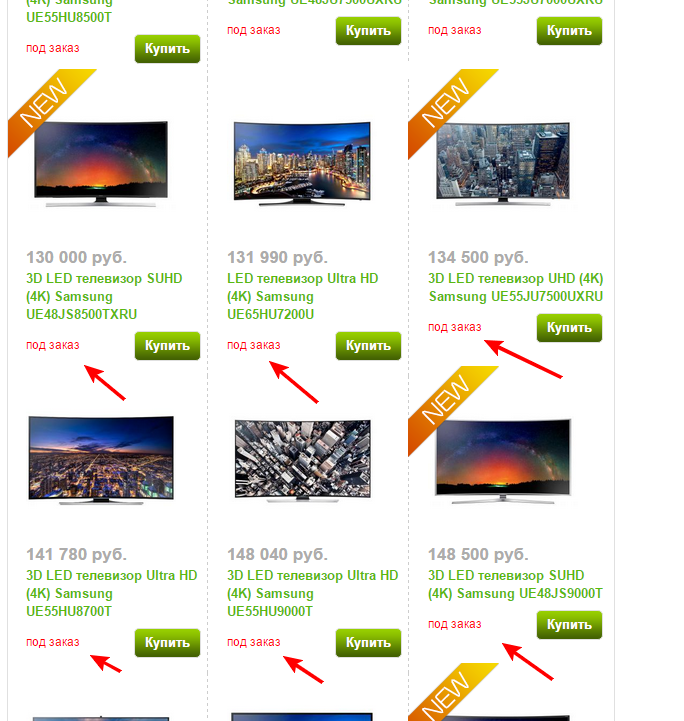
Все товары под заказОказалось, что все товары сайта доступны только под заказ. Учитывая, что это магазин техники, это наводит на мысль, что у сайта нет склада, значит, покупатель не сможет получить свой товар быстро. Наверное, придется искать альтернативу.
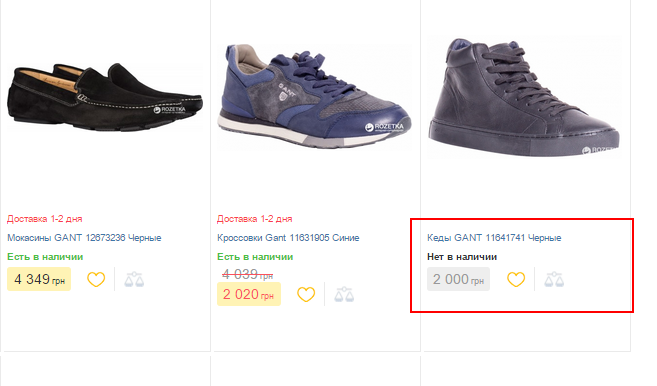
Важно показать пользователю, что у вас на сайте есть определенный ассортимент, и размещать товары в наличии в самом начале каталога. Если же какого-то товара нет, вы можете добавить функцию «Сообщить о наличии» или просто сделать его неактивным:
Правильное корректное решение- Непримечательные изображения
Вы задерживаетесь в интернет-магазине, если на нем нет хороших и качественных изображений товара? Я нет. Для интернет-магазина изображения – средство первой необходимости. Конечно, не надо делать 60 фотографий во всех ракурсах, но хотелось бы видеть как минимум 2-3 фотографии хорошего качества.
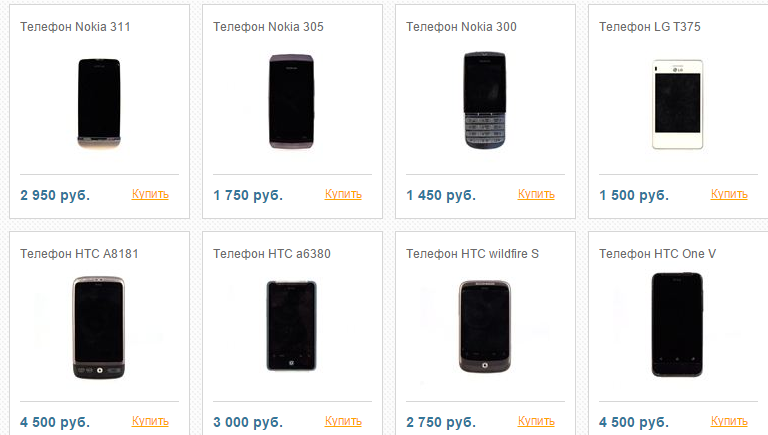
На примере ниже трудно отличить один телефон от другого, непонятно, какого они цвета, даже белый телефон получится отличить едва ли, так как он сливается с фоном.
Неудачные изображения лишают вас клиентовУ магазина техники нет возможности сделать хотя бы одну нормальную фотографию каждой модели? Не лучший аргумент в борьбе за клиента.
Старайтесь преподнести пользователю товар так, чтобы он мог увидеть все, что ему интересно, на изображении. Заострите внимание на важных аспектах товара, сделайте возможность увеличивать изображение.
- Маленькие кнопки, ссылки и неудачное оформление
Еще есть еще один момент, который может ухудшить взаимодействие с сайтом, особенно в эпоху мобильных устройств. Это очень маленькие ссылки, мелкий шрифт, небольшое расстояние между ссылками и т.п.
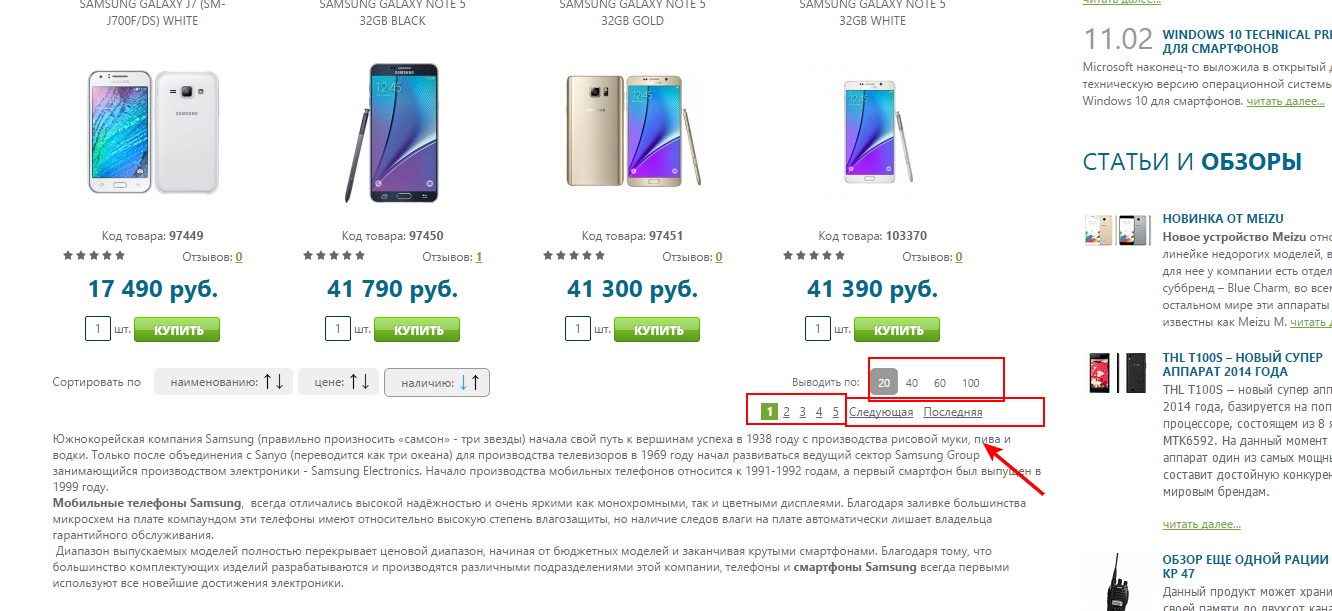
Тут, например, еле видны страницы пагинации:
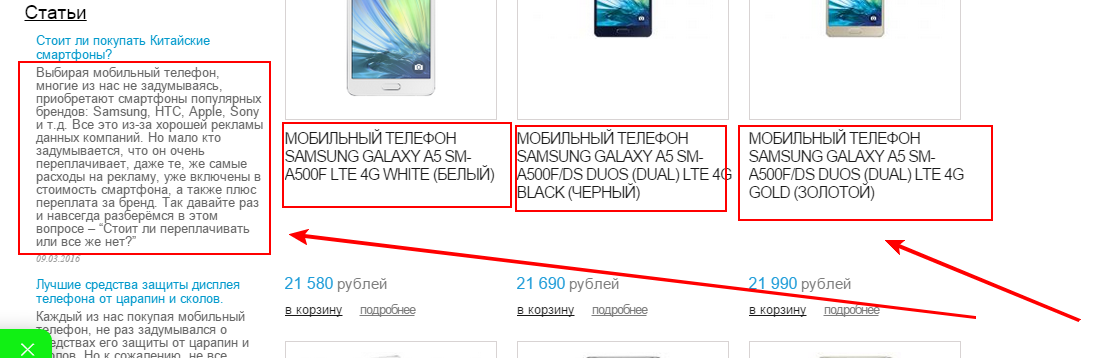
Тут не видно пагинацииТут описание товара написано заглавными буквами, интервал между строками совсем небольшой – при таком оформлении текст очень неудобно читать:
Такой текст трудно читатьОн превращается в одну сплошную кашу, если у пользователя проблемы со зрением, это вдвойне неприятно.
- Непонятные обозначения
Иногда сложно понять, что до нас хотели донести владельцы сайта, стараясь быть немного оригинальнее.
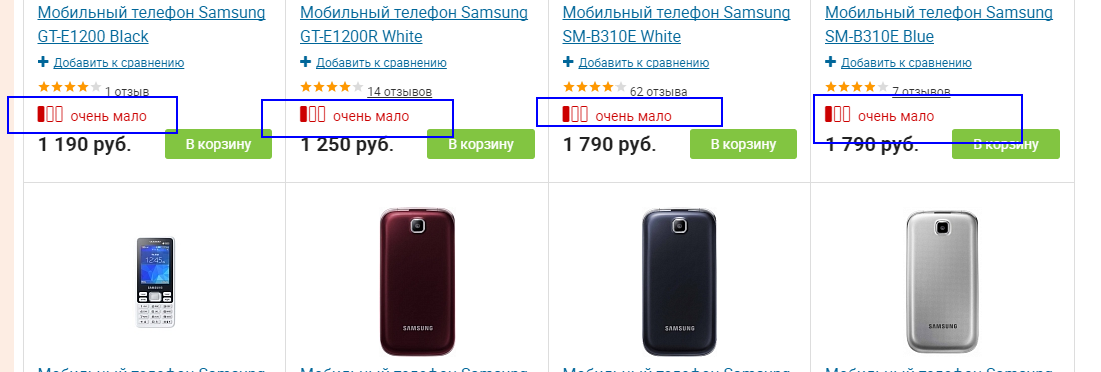
Вот хороший пример:
Загадочное примечание. ваши варианты?Что это означает? Вначале я подумал, что примечание имеет какое-то отношение к отзывам. Но их количество указано выше. Возможно, имеется в виду уровень запаса заряда батареи? Похоже, но вряд ли. Полазив по сайту, наконец понял – речь о том, что данного товара очень мало на складе.
Возможно, в этой ситуации я не блистал сообразительностью, но наверняка многие пользователи тоже не сразу бы догадались, о чем это.
Такие элементы сайта могут завести в ступор или просто не сработать с той целью, с которой создавались. Если вы размещаете подобные элементы, делайте их понятными всем, например, в данном случае можно было написать «Товар заканчивается».
Продумайте, как использовать пространство на сайте, разграничьте важную и дополнительную информацию, сделайте акценты, подготовьте качественные фото, используйте символы и примечания, понятные всем пользователям. Тогда посетителям сайта не придется метаться на странице в поисках нужной информации, и ничто не будет мешать выбирать товар.
3. В вашей корзине пусто? Сложности при оформлении заказа
Если нас все устроило на предыдущих этапах, мы можем перейти непосредственно к заказу. Но и тут пользователь, уже готовый купить ваш товар, может столкнуться с трудностями и уйти, так ничего и не купив.
В тему! Если вы хотите проверить удобно ли пользователям на сайте читайте статью Дениса Нарижного "Как повысить конверсию online заявки на сайтах услуг и интернет-магазинов?", а чтобы разобраться с темой юзабилити вам поможет дайджест Наты Заяць "Что читать про юзабилити? Дайджест полезных статей". Подпишитесь на рассылку блога и вы не пропустите важных и полезных статей!
– Некорректная информация
Момент оформления заказа в интернет-магазине очень важен. Нужно проверить, все ли корректно работает, обновляются ли данные, понятно и подробно ли описаны все условия – от способа оплаты до времени доставки.
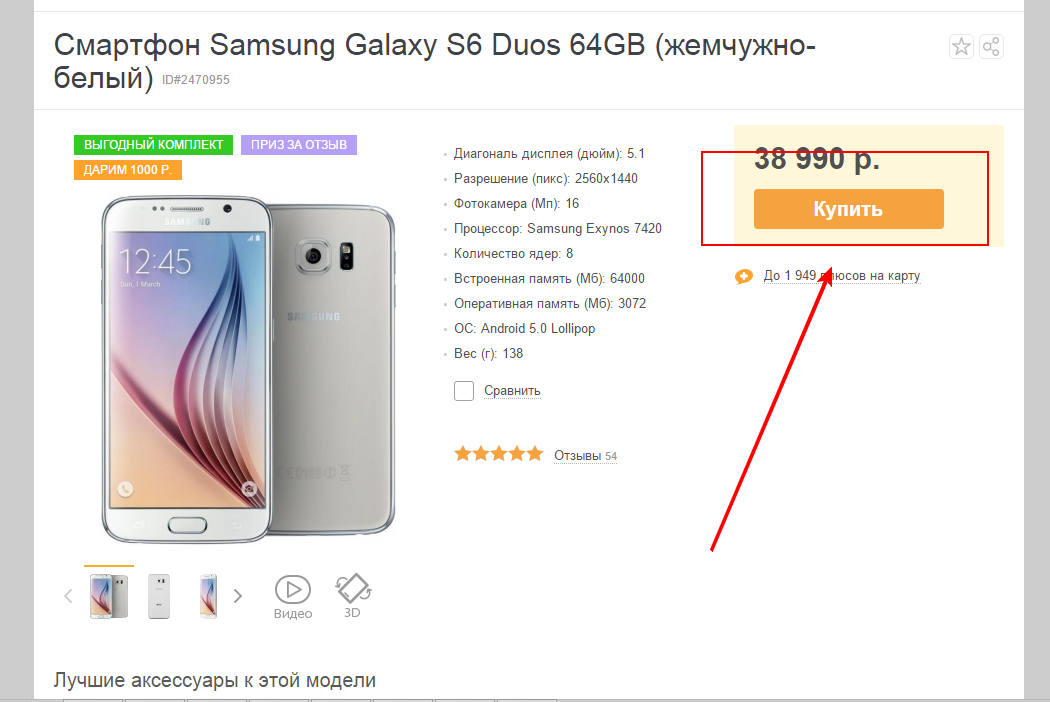
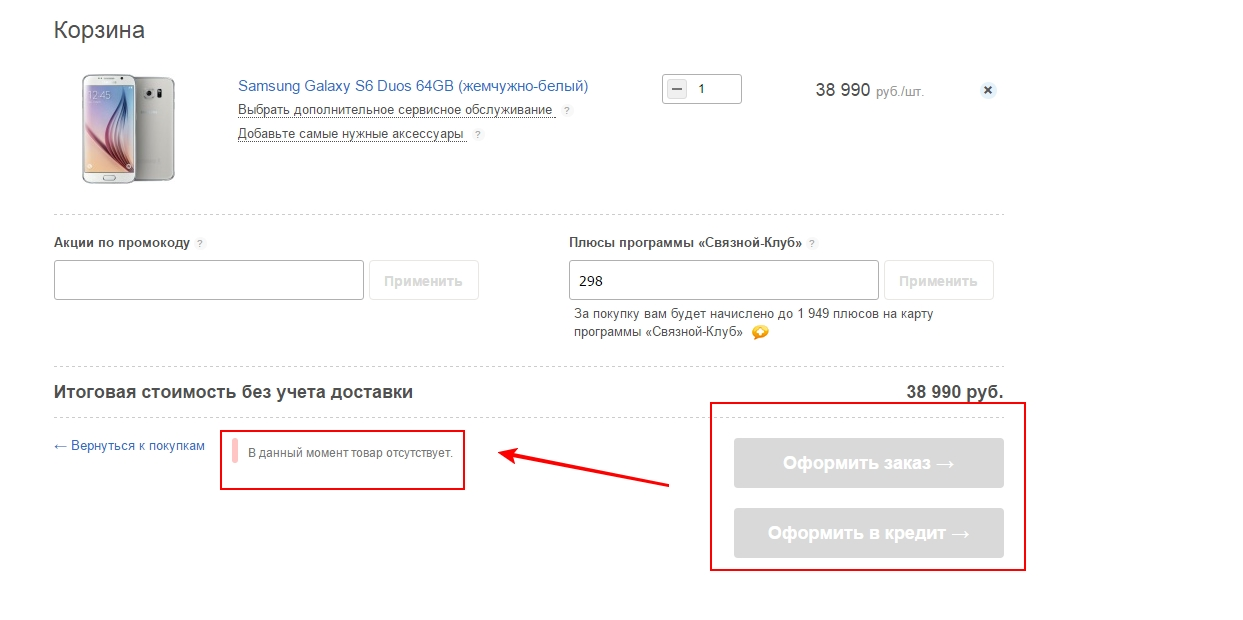
Например, я уже выбрал телефон и хочу его купить:
Осталось положить товар в корзинуСразу из каталога нажимаю на кнопку «Купить», появляется следующее окно:
У вас есть выборОказывается, товара нет в наличии, но в каталоге это не указано.
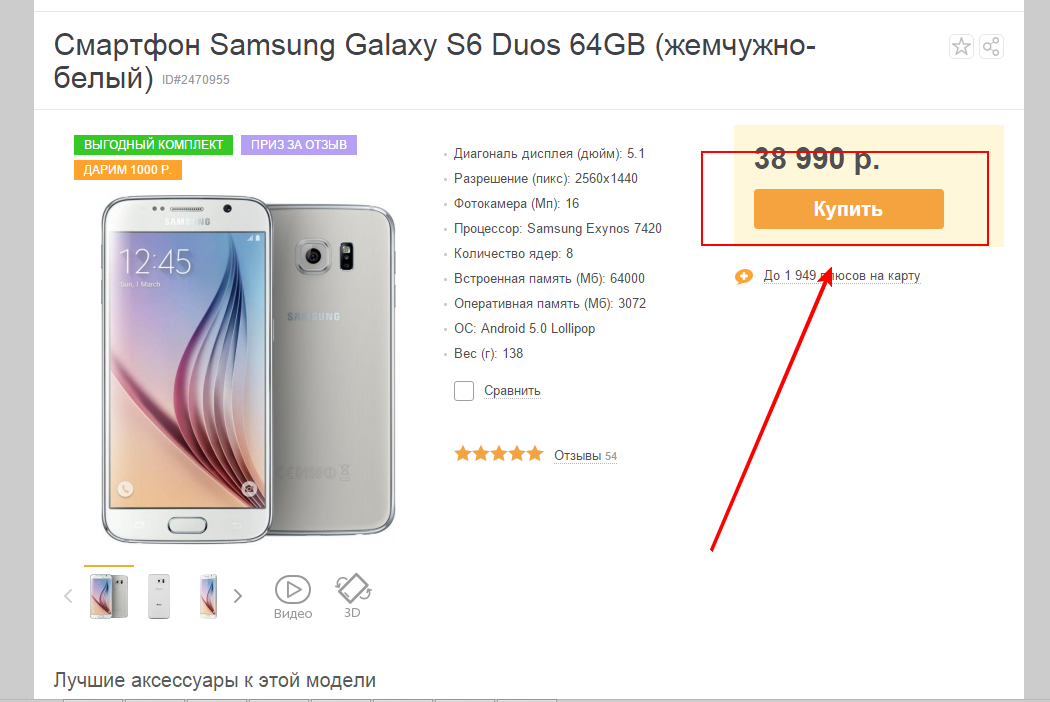
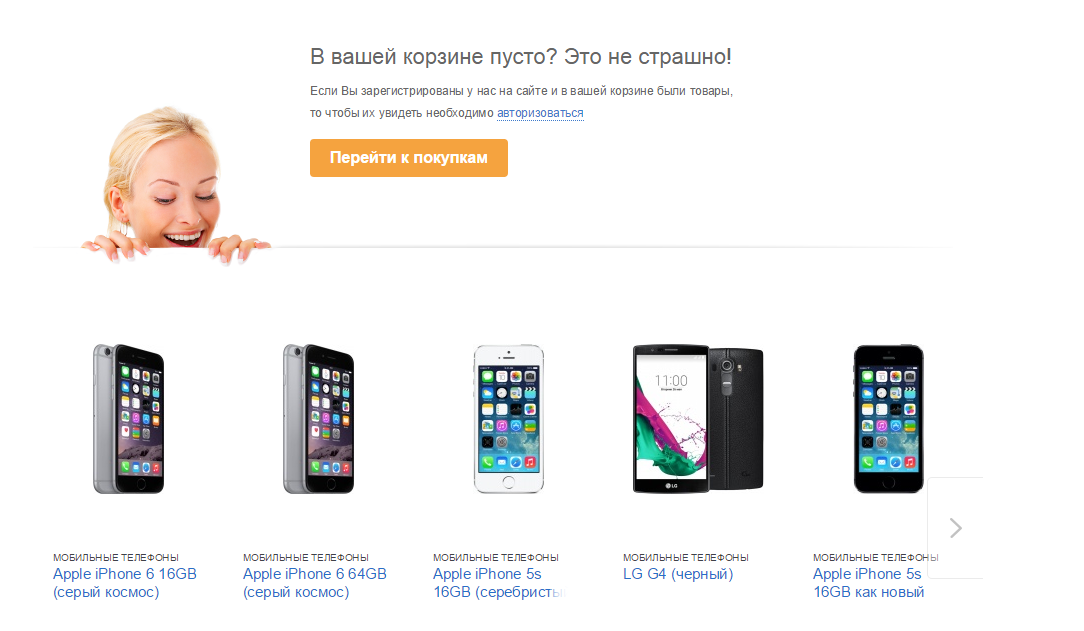
Пробую купить товар не с каталога, а со страницы товара:
Покупка со страницы товараПопадаю на такую страницу:
Неожиданная страницаВернувшись снова на страницу товара, я нахожу, что этот товар действительно отсутствует и цена на него увеличилась на 2000 руб.:
Упс! цена подрослаКак вы думаете, захочет пользователь что-то покупать на сайте в дальнейшем? Вероятно, он найдет альтернативу этому интернет-магазину, а владелец потеряет покупателя.
– Неочевидная корзина
Пользователи уже привыкли к элементам, характерным для интернет-магазинов. К ним в первую очередь относятся кнопки «Купить», «Добавить в корзину», «Оформить заказ» – заметные, расположенные обычно примерно на одних и тех же местах.
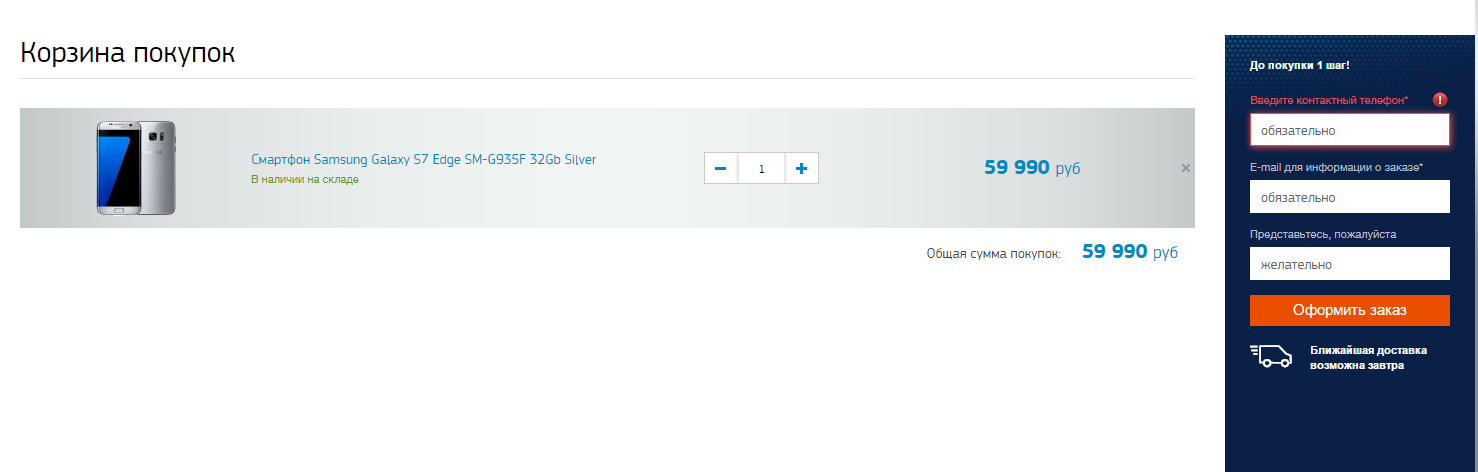
Добавив товар в корзину, я перехожу в нее. Но не понимаю, как оформить заказ:
Как заказать тут товарВместо привычной кнопки «Оформить заказ» мне предлагают заполнить форму справа, маленькими буквами написав на ней «До покупки 1 шаг!» Как видите, такую форму легко не заметить и уйти с сайта, так и не сделав последний шаг.
– Нет связи
Еще одной проблемой может быть отсутствие прямого телефона.
Из моего личного опыта: однажды я столкнулся с проблемой и позвонил в интернет-магазин – автоответчик направил меня за помощью к онлайн-консультанту. Я вернулся на сайт, написал консультанту – он ответил спустя полчаса, что проблему решить не может, и попросил позвонить по номеру, который я набирал в самом начале.
Надо заметить, что тут важен не только прямой номер телефона, но и компетентность сотрудников и возможность отвечать вовремя. Когда вы предлагаете большое количество вариантов связи – это прекрасно, но если у компании нет возможности оперативно отвечать на вопросы пользователей, лучше сократить варианты связи, но давать качественный ответ.
– Слишком много дополнительной информации
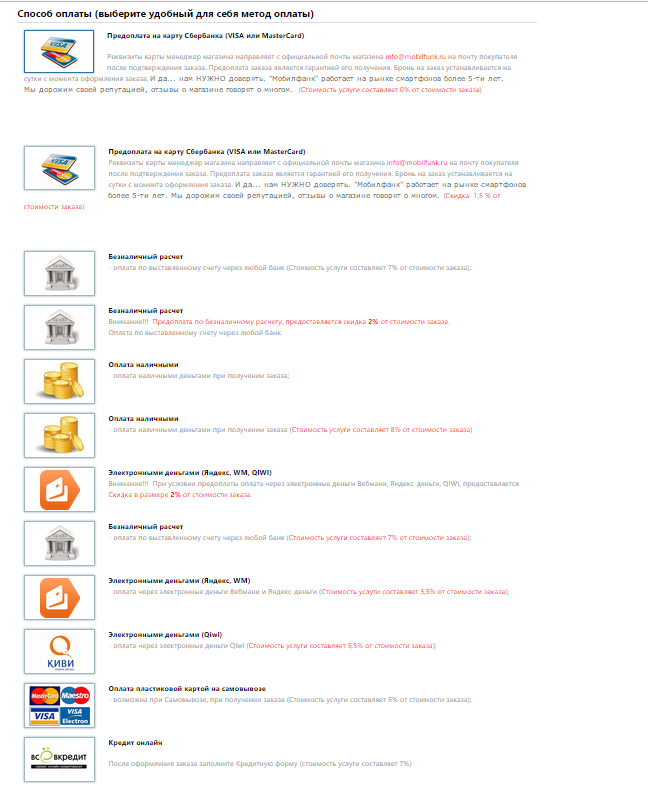
Хорошо, когда вы можете предложить своему пользователю большое количество способов оплаты или вариантов доставки. Но иногда слишком много информации – тоже плохо, пользователь может запутаться:
Слишком много информации - клиент растерянЕсли такой список указан на отдельной странице или информационной вкладке о способах оплаты – это неплохо. Но если оформление покупки сопровождается таким огромным списком, это может быть минусом. Помните, что ваш магазин должен быть в первую очередь удобным! А для этого нужно постоянно проверять его работоспособность, оценивать фишки, которые вы внедряете, с помощью тестов и специальных сервисов, анализировать поведение пользователей на сайте и улучшать его, опираясь на полученные данные.




















































Авторизуйтесь, чтобы оставлять комментарии