Автор статьи: Наталья Заяць копирайтер интернет-академии WebPromoExperts. Фейсбук: Ната Зайонц
Давненько не было на страницах блога свежего дайджеста - держите. Тема этого обзора - юзабилити. Ключевое слово - удобно. Когда удобно пользователям, то они быстрее и охотнее совершают покупки, заказывают обратные звонки, оставляют мейлы, чаще улыбаются. А может даже.. рассказывают о вашем чудесном сайте соседу, куму или бабушке.
Поэтому моя задача была собрать по рубрикам все об удобстве пользователя на сайте. А вы пробегитесь по ссылкам и подправьте - а вдруг у вас что-то не так. Важно! Есть несколько статей, которые были опубликованы довольно давно. Но информация в них ценная и остается актуальной.
Поехали!
#по понятиям
Чтобы получить общее представление о теме, полезно прочитать вот эту статью. Главред ресурса так и написал: “Мы хотим, чтобы у ваших клиентов возникало только одно желание - нажимать на кнопку призыва к действию снова и снова”. И вы этого хотите, ведь правда?
Про оптимизацию скорости загрузки, удобство чтения, соответствие оформления вашей тематике, удобной навигации и структуре читайте в фундаментальном труде.
А эта статья лично мне понравилась так сильно, что я взяла оттуда структуру тем для юзабилити-дайджеста.
Кроссбраузерность и независимость от платформ. Если вы думаете, что ваш любимый Internet Explorer – единственный и неповторимый, то попросите у Билла Гейтса пирожок с полки. Важно обеспечить корректное отображение сайта во всех наиболее популярных браузерах. Что касается операционных систем, то тут стоит вспомнить о чем-то кроме Windows или насладиться вторым пирожком.
Достойная внимания статья на Хабрахабре об осознанном взаимодействии. Оттуда я и взяла вот эту картинку.

Что ценного в статье? Полезные советы. И не тривиальные - о формах ввода и сообщениях про ошибку.
#полевые исследования
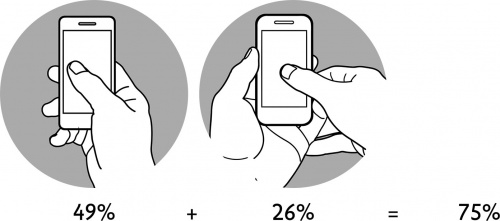
Что полезного можно выяснить, если проверять гипотезы? Скорее всего, какой вариант кнопки-шрифта-дизайна вызывает наиболее теплый отклик у потребителей. Вот, например, от того, где руки и пальцы соприкасаются со смартфоном, зависит внешний вид мобайл-версий вашего сайта. Об этом статья на интересном ресурсе “Сайтостроение от А до Я”.

Как придумать полезную и действительно важную рабочую гипотезу в А/Б тестировании? Об этом в статье на SiteClinic.ru. Вы узнаете о базовых принципах тестирования, построениях гипотез для тестов, определении доработок для страниц, анализе воронки продаж и рассмотрите вместе с автором примеры гипотез.
А вот про гипотезы “Идеи для A/B-тестов сайта интернет-магазина” в двух частях: первая и вторая. Вы узнаете все о тестах главной страницы сайта и увидите процесс тестирования на практике. Авторы предостерегают!

Для того, чтобы прокачать юзабилити, Текстерра советует разные плагины для WordPress.
Ода правильной кнопке в материале от AskUsers. Назначение кнопки должно быть предельно ясным. Поэтому запишите себе четыре правила правильного оформления кнопок, и будет вам конверсия.
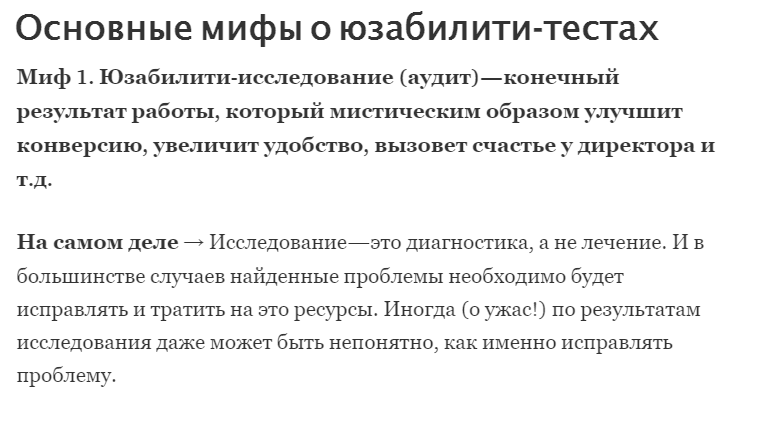
А мимо статьи Юрия Грановского пройти было нельзя (почитайте и блог, там много хорошего про юзабилити и не только). Развеем мифы о юзабилити-тестах вместе.

#контент
Вы знаете, что такое типографика? Это свод правил по оформлению текста на сайте таким образом, чтобы вызвать читательский интерес. Близкое знакомство с типографикой следует начать с этой статьи. Она не новая, но информации в ней хватит и для размышлений, и для дальнейших действий.
Архитектура предоставляемой на сайте информации влияет на первое впечатление пользователя и его дальнейшее желание на этом сайте находиться. Так что будем считать контент - одним из основных факторов, на которые нужно обратить самое пристальное внимание. Отличная статья про качество контента, ненормативную лексику, стиль изложения анкоры, форматы текста.
А вот эта публикация так в лоб и называется “Влияние юзабилити контента на продвижение”. Тут расскажут, как сделать контент привлекательным. Вам дадут дерзкие советы, например, использовать жаргон. Попробуете?
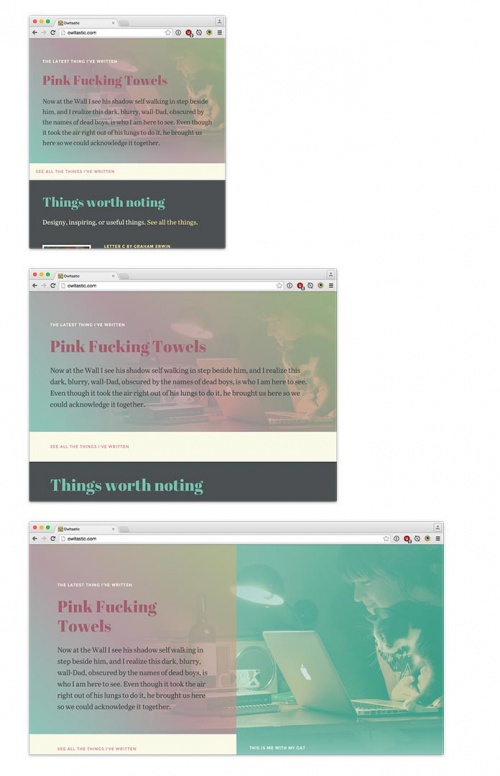
Про то, как правильно оформить первый экран, вы узнаете здесь.

#функционал
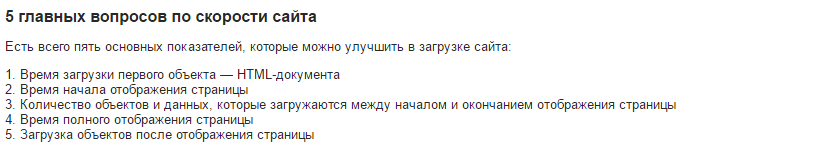
Хорошая статья про скорость загрузки сайта, что как известно прямо влияет на ранжирование вашего ресурса. Задумайтесь:

#сами с усами
Самостоятельно провести анализ юзабилити сайта вам помогут две статьи: публикация SEOnwes и статья Дениса Нарижного на нашем блоге. Вы узнаете о “чемоданчике первой помощи” - стандартном наборе инструментов для анализа трафика и конверсии, сможете оценить трансакционный путь пользователя.
Возможно, именно с вами сработает поговорка “Если хочешь сделать правильно - сделай сам”. А даже если нет.. то вы узнаете, что хотеть от специалиста.
#дизайн
Даже расположение логотипа влияет на юзабилити вашего сайта. Так что продумана должна быть не только каждая картинка - запятая. Если вы хотите почитать интересное про адаптивный дизайн, то для вас статья “Современные тенденции построения адаптивного дизайна”.

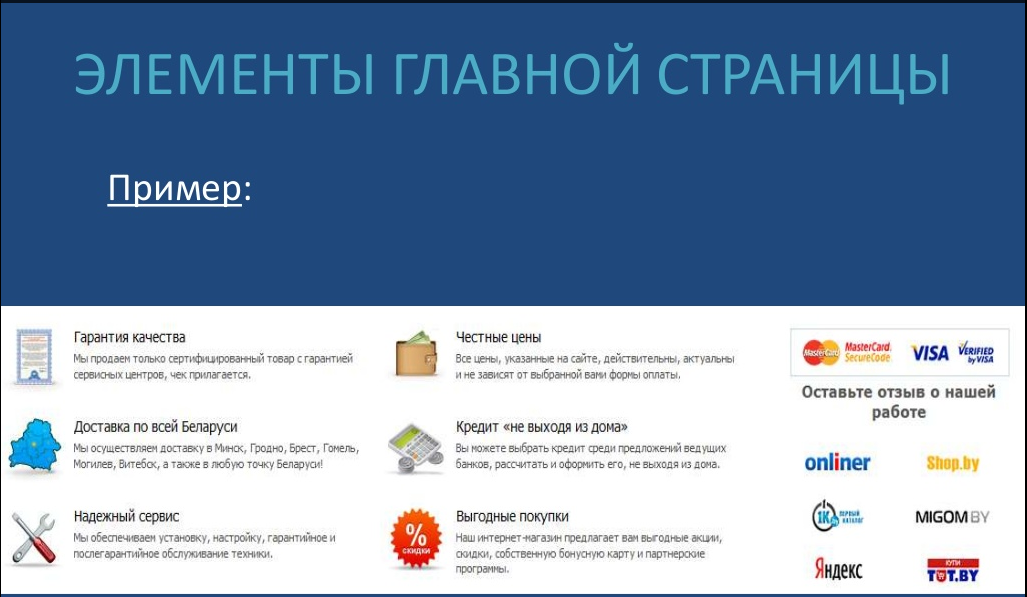
Устали от статей? Вот хорошая презентация с живыми яркими примерами: “Дизайн и юзабилити коммерческих сайтов” называется.

#тренды
Ловим волну вместе с SEOnews и запоминаем новый термин “материальный дизайн”. Это когда просто, понятно, и подходит под различные адаптации. В этой же статье хорошо написано о динамичном дизайне, визуальном контенте, цветовосприятии.
#навигация
Вот вам готовый кейс - привлечение клиентов через дополнительную навигацию интернет-магазина.
Навигация по аудитории (Audience-Based Navigation) — это такая организация сайта, при которой разным сегментам целевой аудитории предлагаются различные возможности, причем пользователи могут увидеть содержимое своего сегмента, кликнув на имя соответствующей группы.
В этой статье вам НЕ рекомендуют осуществлять такую навигацию и объясняют почему.
А вот чего надо обязательно придерживаться, так это правила трех кликов. Не дальше трех кликов простирается любопытство пользователя. Если будет непросто - он уйдет.
#ошибки
Чтобы не допускать ошибок, надо не пропускать вот такие емкие статьи об ошибках. Здесь речь идет о разработке интерфейсов. А при прочтении этой статьи в восторге взвоют все UX, юзабилисты и разработчики вместе взятые. Здесь собраны воедино все капризы заказчиков, которые томятся и хотят чего-то… непонятно что и зачем.

Еще об ошибках. Статья не новая, но великолепная, 10 из 10 по шкале полезности. На что советуют внимание обратить - на характеристики товара в корзине, информацию про количество товара. И самое главное - не требуйте регистрации после оформления заказа. Вам объяснят почему. А здесь разбирают ошибки на примере конкретного магазина мебели. Роковых ошибок аж 15, читать интересно.
Не обращайте внимания на странное имя автора, просто читайте и проверяйте - тесты сайта на валидность, юзабилити и кроссбраузерность.
#дайджесты
С удивлением нашла и такие - срочно делюсь, зачем пропускать большой труд. Дайджест интерфейсов - ярко, образно. Дайджест продуктового дизайна - не менее интересно. Много ссылок, видео, западные ресурсы - сохраните эту статью в закладки.
#Мобайл VS Десктоп
Как правильно выбрать ширину сайта - в юзабилити размер имеет значение.
#поведенческий фактор
Три техники, позволяющие оставлять посетителя на сайте от, нашего любимого автора Дениса Нарижного.

В этой статье советов меньше, но все - по делу.
Полезно прочитать про поведение людей с точки зрения психолога. О следовании стереотипам, психологии принятия решений, многозадачности, зависимости от мнения других рассказывает психолог Сьюзан Вайншенк. Понимание причин, которые руководят пользователем, существенно облегчает задачу на стадии проектирования интерфейса.
#советы
От кого вы принимаете советы? Я от людей успешных, состоявшихся, с большим практическим опытом работы. Поэтому первые советы от Netpeak - 12 советов как улучшить UX сайта.
Советы по usability и маркетингу в b2b: продажа товаров оптом - вторая статья, которую хотелось бы порекомендовать к прочтению. Для написания этой статьи авторы использовали три разных источника для сбора информации и провели ряд тестов, о которых и рассказывают.
Если вы не устали, делитесь впечатлением от статьи и своими ссылками в комментариях;)































Авторизуйтесь, чтобы оставлять комментарии