Пользовательская вовлеченность — очень популярная в последнее время тема обсуждения. Чаще всего, чтобы измерить ее, смотрят на "хрупкие" метрики, вроде времени на странице, глубине просмотра или показателе отказов. Все эти метрики слишком зависят от сторонних факторов, чтобы служить истинным показателем вовлеченности.
Предположим, кто-то провел двадцать минут на одной из страниц. С должной степенью уверенности нельзя сказать, проведены ли эти минуты за прочтением лонгрида, либо пользователь безуспешно пытается отыскать нужный ему контент.
Такая же недосказанность есть и в других метриках. Пользователь ознакомился с контентом, оставил контактные данные и закрыл страницу — с точки зрения вовлечения, показатель ухудшился. В другой ситуации пользователь мог не найти с первого раза форму отправки контактных данных, поискал ее на нескольких страницах и ушел с сайта, повысив мнимый показатель вовлеченности, но по сути не совершив целевое действие.
Примеров можно привести еще множество, однако мысль ясна — для измерения вовлеченности должны использоваться более прогрессивные метрики, чем дефолтные.
Глубина пролистывания — куда более осязаемая метрика вовлечения пользователей. С ее помощью можно наверняка определить, читают ли материал на сайте, а если не читают - то где "отваливаются".
Как отследить глубину пролистывания
Самое популярное из готовых решений - jQuery-плагин от Rob Flaherty. Его задача - на различных триггерных точках, сигнализирующих процент пролистывания статьи от начала до конца — 25%, 50%, 75%, 100%, отправлять соответствующие события в Google Analytics В этой статье вы узнаете, как внедрить этот скрипт при помощи Google Tag Manager.
1. Внедряем плагин на сайт
Самый простой с точки зрения разработчика способ внедрить код плагина на сайт - добавить его напрямую в код страницы. Мы же будем исходить из предположения, что из инструментов модификации сайта у нас есть только Google Tag Manager. При его помощи мы создадим пользовательский HTML-тег, куда перенесем содержимое последней версии плагина.
Ограничение области действия плагина
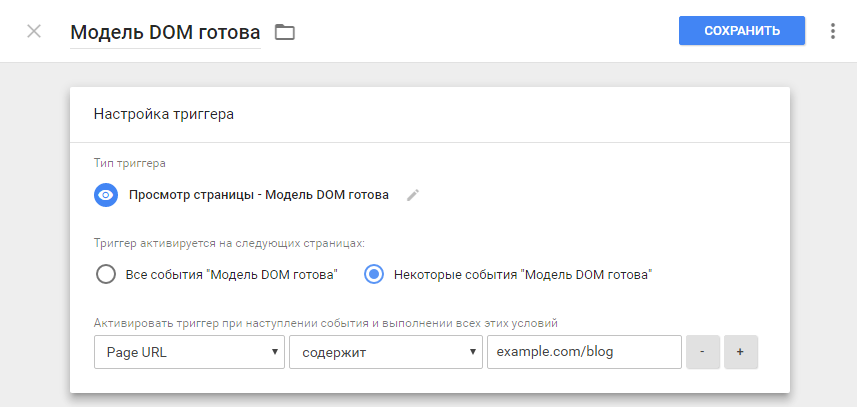
Первым делом создадим триггер, по которому будет работать плагин. Заходим в рабочую область — Триггеры — Создать. В настройках "тип триггера" выбираем пункт "Просмотр страницы — Модель DOM готова".
Если необходимо собирать данные по глубине пролистывания не на всех страницах сайта, а например, только на блоге, в настройках триггера нужно указать "Некоторые события" и указать общую для всех статей блога часть URL, например "Page URL содержит example.com/blog":
Если особых условий для срабатывания тега не нужно, в настройках активации оставляем "Все события".
Создание пользовательского тега
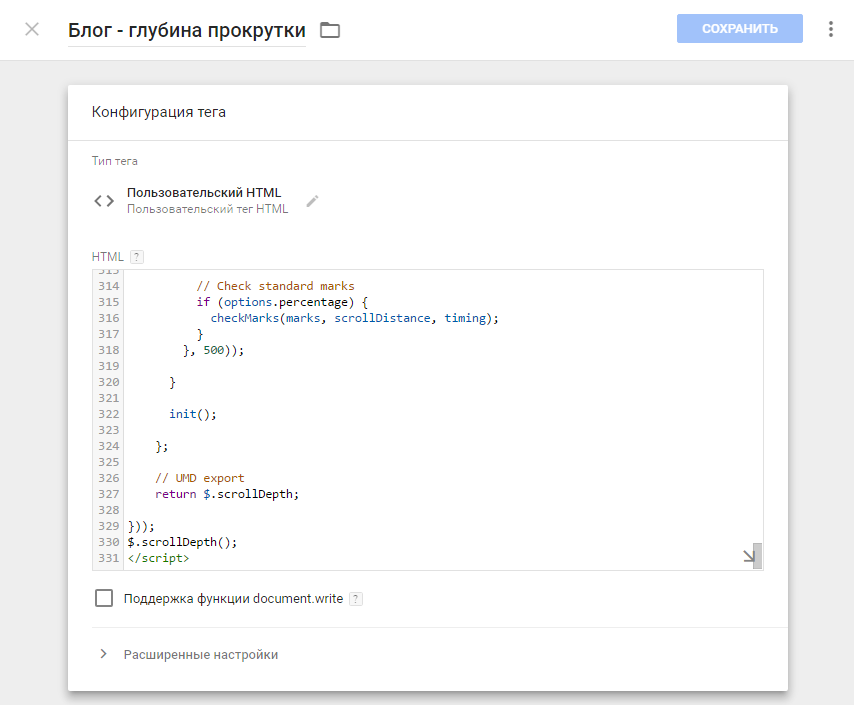
В рабочей области выбираем Тег — Создать. Выбираем тип тега Специальные — Пользовательский HTML, в окно "HTML" переносим содержимое плагина.
Важно 1: поскольку тег мы создаем как HTML-вставку, а содержимое плагина - код JavaScript, нам нужно заключить его в рамках тегов
Важно 2: после того, как код добавлен, его необходимо выполнить. Поэтому перед самым закрывающим тегом script нужно добавить строчку $.scrollDepth();
Финальный вариант содержимого должен выглядеть так:
В качестве триггера для этого тега выбираем триггер, созданный ранее, и сохраняем тег.
2. Отправляем события в Google Analytics
На первом этапе мы завершили настройку внедрения плагина на сайт. Однако пока что данные в не передаются в Google Analytics, а только добавляются в уровень данных dataLayer. Чтобы перенаправить их непосредственно в Google Analytics, необходимо создать отдельный тег.
Создание пользовательских переменных
Прежде чем передавать параметры события в Google Analytics, необходимо сохранить их в качестве переменных в интерфейсе GTM. Если в текущем контейнере уже настроена передача других событий в GA через dataLayer, то, скорее всего, эти переменные у вас уже созданы. Если же нет, нужно будет создать четыре переменных:
• Event Category - категория события,
• Event Action — действие по событию,
• Event Label — ярлык события,
• Event Value — значение события.
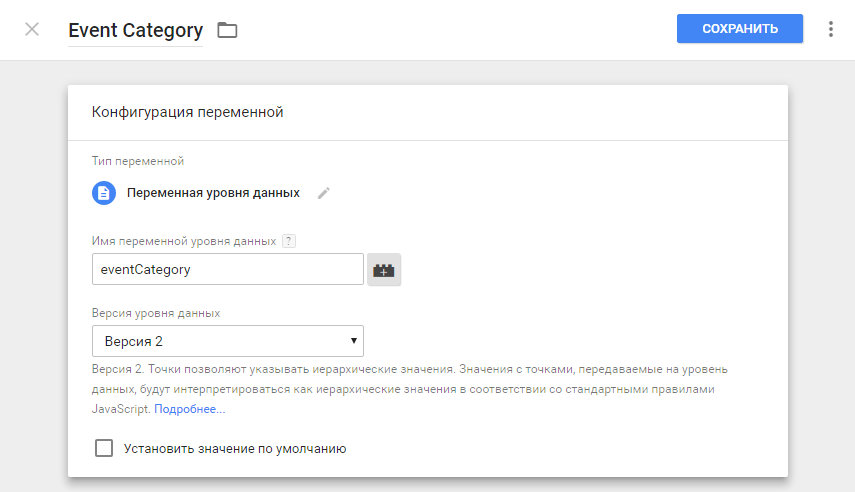
Процесс создания переменных очень схож. Проиллюстрируем его на примере создания переменной для категории событий.
На главной странице рабочей области выбираем Переменные — создать. Тип переменной — Переменная уровня данных. Имя переменной можно задать произвольное, но лучше выбрать говорящее — Event Category. В поле "Имя переменной уровня данных" вводим eventCategory — обязательно с соблюдением регистра, это важно!
Аналогичным образом создаем переменные для остальных параметров события, меняя названия и имя переменной на соответствующие:
• eventAction;
•eventLabel;
•eventValue.
Создание тега для отправки события
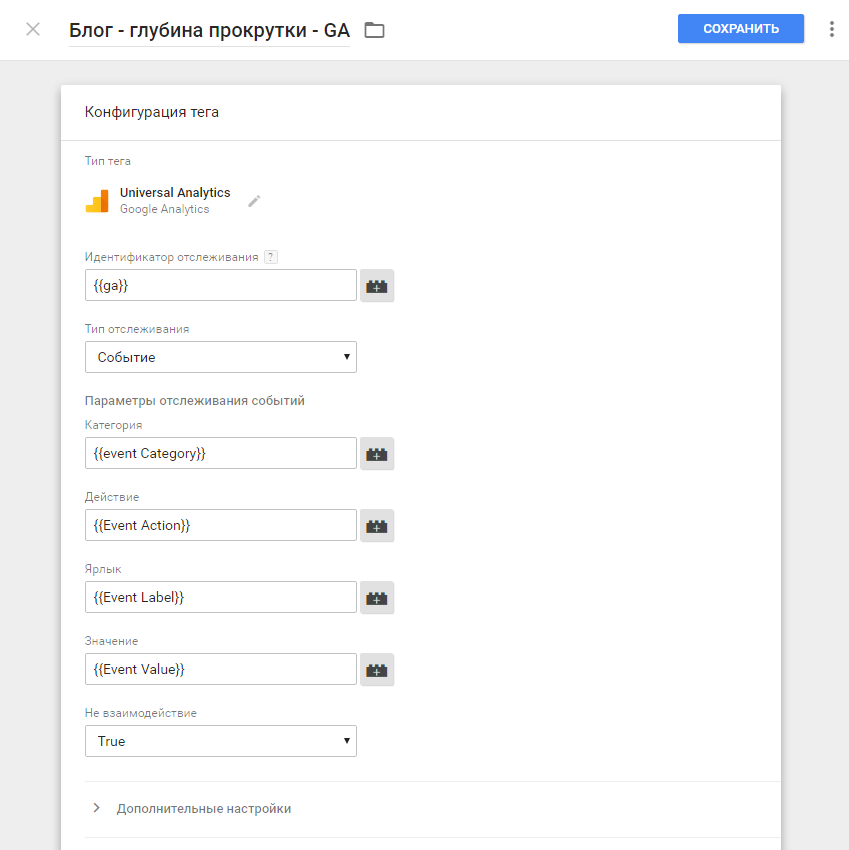
Теперь все готово для того, чтобы отправить событие с данными от плагина в Google Analytics. В рабочей области выбираем Теги — создать, тип тега — Universal Analytics. Далее в поля последовательно вписываем:
• Идентификатор отслеживания — код идентификатора для вашего сайта. Можно вписать напрямую значение либо значение переменной, если она была создана ранее.
• Тип отслеживания - событие.
В блоке "Параметры отслеживания событий" теперь нужно внести переменные, созданные на предыдущем этапе. Кликаем на иконку рядом с полем и выбираем для каждого поля соответствующие переменные:
• Категория — Event Category
• Действие — Event Action
• Ярлык — Event Label
• Значение — Event Value
Следующее поле — "Не взаимодействие" — отвечает за то, будет ли считаться взаимодействием наступление того или иного события. Если оставить значение по умолчанию "False", то когда пользователь зайдет на страницу и пролистает 25% статьи, Google Analytics не будет считать это посещение как отказ, даже если пользователь после этого сразу уйдет с сайта. Если вам важно, чтобы отслеживание прокрутки не влияло на показатель отказов — ставьте значение поля как True.
Перед тем, как сохранить тег, нужно настроить триггеры для его срабатывания. Для этого прямо в меню создания тега кликаем на карточку "Триггеры" и в правом верхнем углу нажимаем "Создать триггер". Выбираем Тип триггера — Пользовательское событие, называем его говорящим именем и в поле "Имя события" вводим
ScrollDistance.
Дополнительно можно также настроить отправку событий по времени пребывания на сайте. Для этого нужно в настройках к этому же тегу добавить еще один триггер, на этот раз в качестве имени события нужно ввести ScrollTiming.
Сохраняем триггер, а затем и тег.
Перед публикацией изменений обязательно проверьте, корректно ли срабатывают теги, в режиме предварительного просмотра.
3. Смотрим результаты
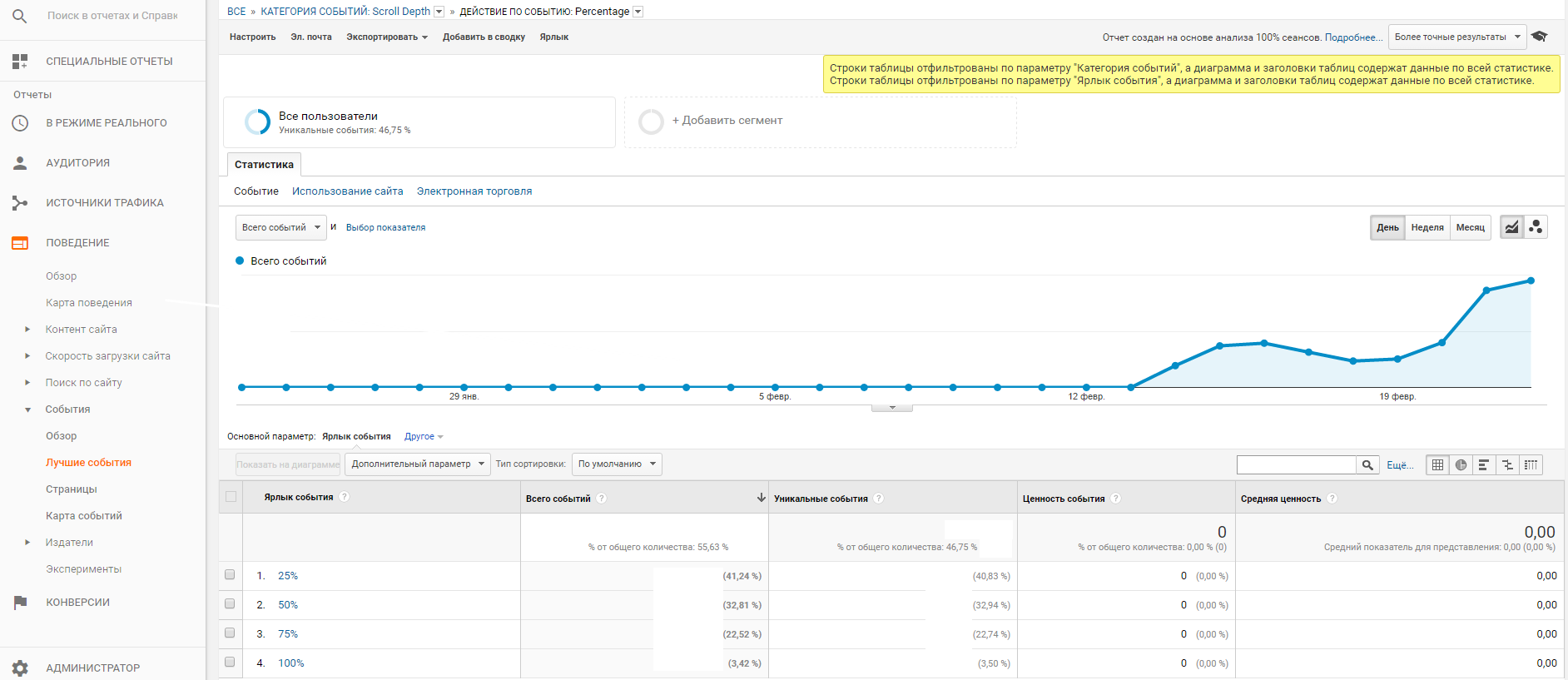
Если все сделано верно, в Google Analytics будут передаваться события с такими параметрами:
Категория событий: Scroll Depth
Действие по событию:
• Percentage — срабатывает по достижении прокрутки в процентном соотношении, ярлыки события — 25%, 50%, 75%, 100%.
• Pixel Depth — срабатывает при прокрутке каждых 250 пикселей, соответственно значения ярлыка будут кратны 250.
Просмотреть данные трафика по событиям можно во вкладке Поведение — события — обзор:
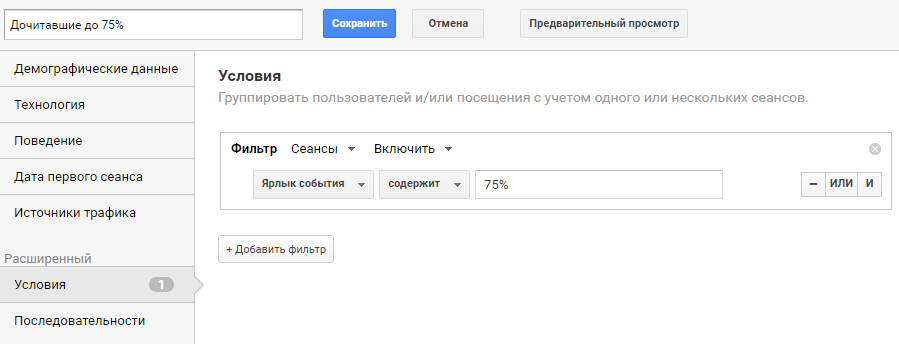
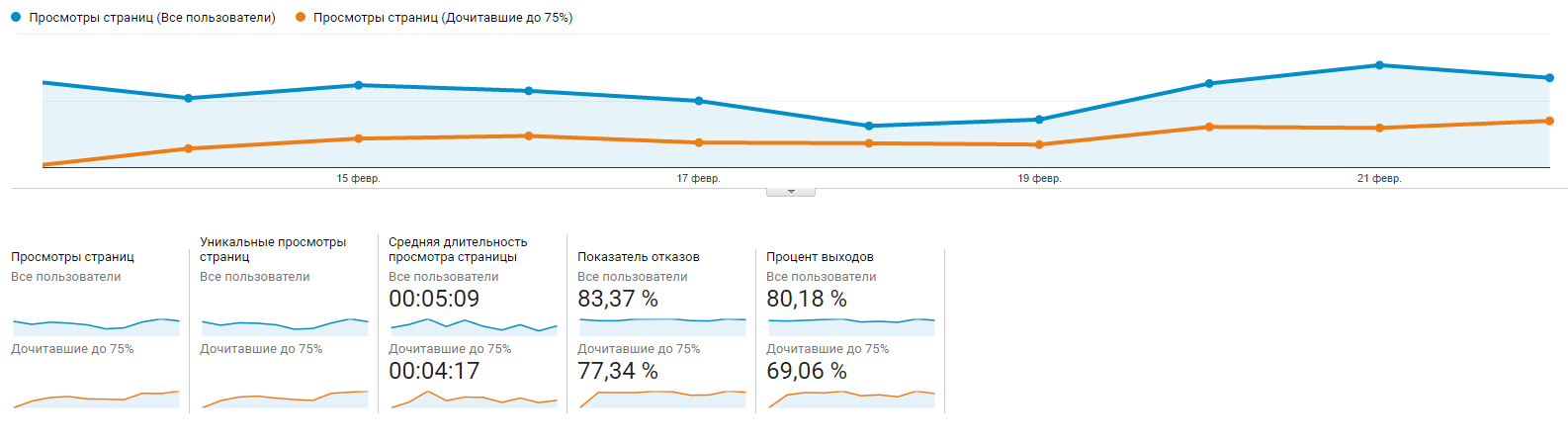
Также можно создать пользовательский сегмент, указав в нем только пользователей, например, дочитавших до 75%:
Заключение
Благодаря отслеживанию вовлеченности при помощи плагина глубины скроллинга у нас появилось гораздо более целостное понимание того, насколько активно вовлечена аудитория, а также (что еще важнее) — рычаги сегментирования и сбора аудитории. Например, можно выбрать пользователей, просмотревших до конца страницу с информацией о наборе на курсы, но не отправивших заявку, и запустить на них ремаркетинг. Или выйти за пределы возможностей Google Analytics и воспользоваться сторонними сервисами (начиная от Query Explorer и заканчивая Power BI) для более тщательной обработки данных.





























Авторизуйтесь, чтобы оставлять комментарии