Формы с большим количеством полей – это не круто! Имя, фамилия, e-mail, телефон, ссылка на сайт, капча… Сколько таких полей выдержит пользователь? На каком из них он остановится и покинет сайт? Как определить их оптимальное количество? В этой статье с помощью Google Analytics научимся строить визуализированные воронки и отслеживать заполнения полей форм.
Чтобы было нагляднее и понятнее, разбирать будем на примере данной формы:

Форма с полями
Форма состоит из заполняемых полей:
- Имя
- Ссылка на сайт или мобильное приложение
- Телефон
- Принять пользовательское соглашение (чекбокс)
После отправки пользователя перебрасывает на страницу «Спасибо», которая имеет URL страницы https://graphanalytics.ru/thank-you.html

Страница «Спасибо»
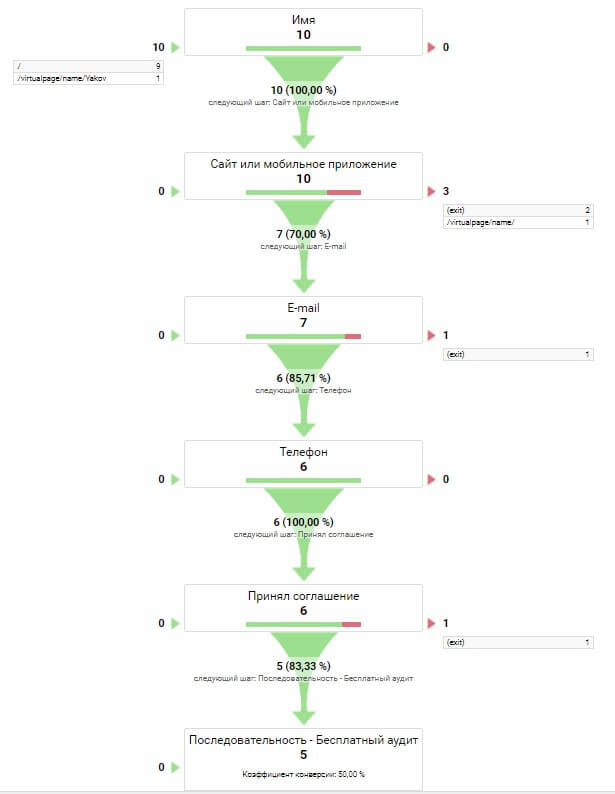
А воронка, которую мы построим и увидим в Google Analytics, будет выглядеть так:

Воронка заполнения полей формы
Отслеживать заполнение полей будем с помощью событий onblur и виртуальных страниц. Прочитать подробнее о событиях Google Analytics можно в этой статье.
Кратко:
- событие onblur срабатывает тогда, когда идет переход фокуса от определенного элемента к другому.
Сущность этого действия заключается в утере фокуса. В нашем примере событие будет происходить тогда, когда пользователь введет информацию в первое поле «Имя», а потом перейдет к следующему «Сайт или мобильное приложение», введет данные в нем и перейдет к следующему «E-mail», и т.д. по полям. Когда будет переход фокус от одного поля к другому – будут срабатывать события.
На самом деле можно использовать два события на одном элементе, как onblur, так и противоположное onfocus. При такой конструкции события будут возникать и передаваться в GA по два раза — при получении фокуса в текстовом поле и при его потере.
- виртуальные страницы нам нужны для того, чтобы визуализировать воронку, поскольку в Google Analytics это можно делать только с помощью классических целей. А чтобы это сделать для событий, необходимо использовать virtual page.
С помощью них можно передавать Google Analytics информацию о пользователе, перешедшему на какую-либо страницу сайта, которой на самом деле не существует. В момент перехода мы создаем ее виртуально и отправляем в GA информацию об этом событии.
- затем создаем составную цель из виртуальных страниц, а на последнем шаге указываем конечный URL нашей страницы «Спасибо».
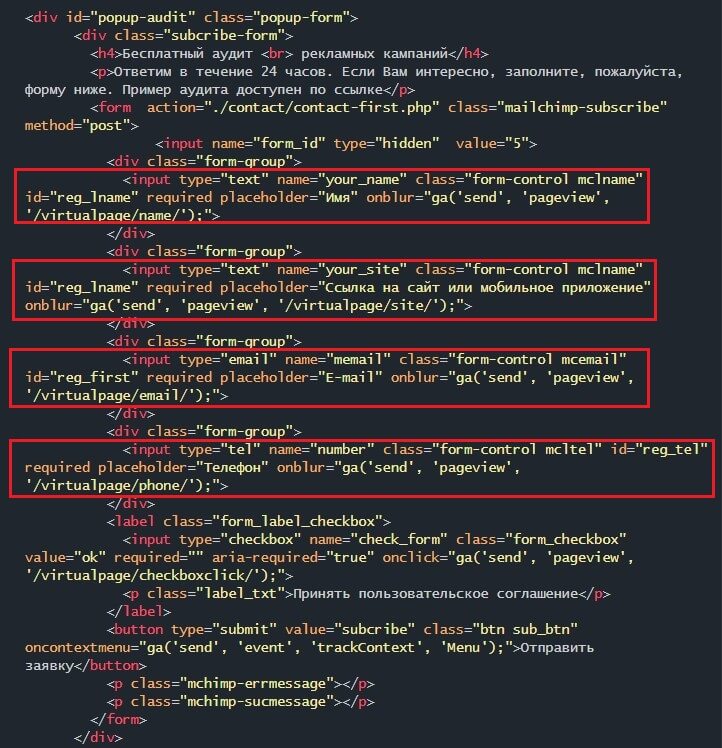
Все, что теперь осталось – это добавить конструкции события c просмотром виртуальных страниц в код формы в зависимости от библиотеки Google Analytics. У меня сайт с analytics.js, поэтому < inрut > будет иметь вид:
, где pageview – событие просмотра страницы, а /virtualpage/name/ — это виртуальная страница для поля «Имя».
Аналогично для всех других полей:

onblur и виртуальные страницы на все поля
Исключение составляет последний чекбокс «Принять пользовательское соглашение».

Чекбокс
На него можно поставить событие onclick.
Сохраняем изменения и загружаем их на сервер. Теперь нам необходимо создать составную цель.

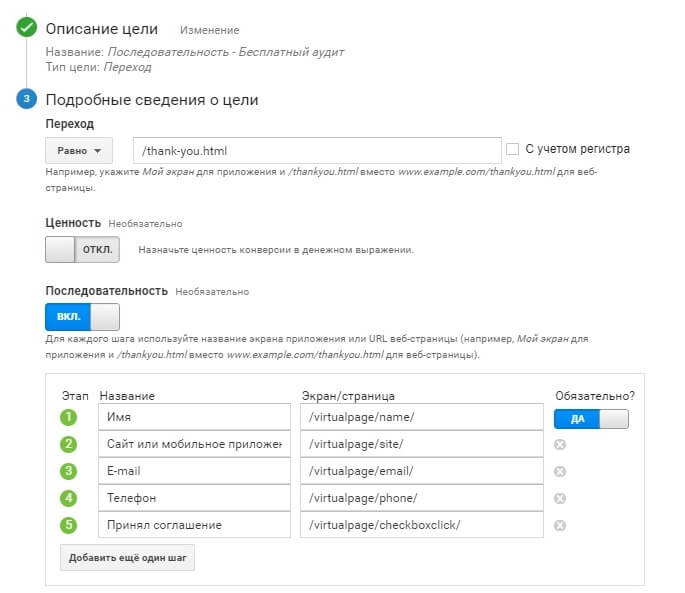
Составная цель
5 шагов последовательности (наши поля из формы) + последний завершающий шаг на странице «Спасибо», которая имеет URL — /thank-you.html.
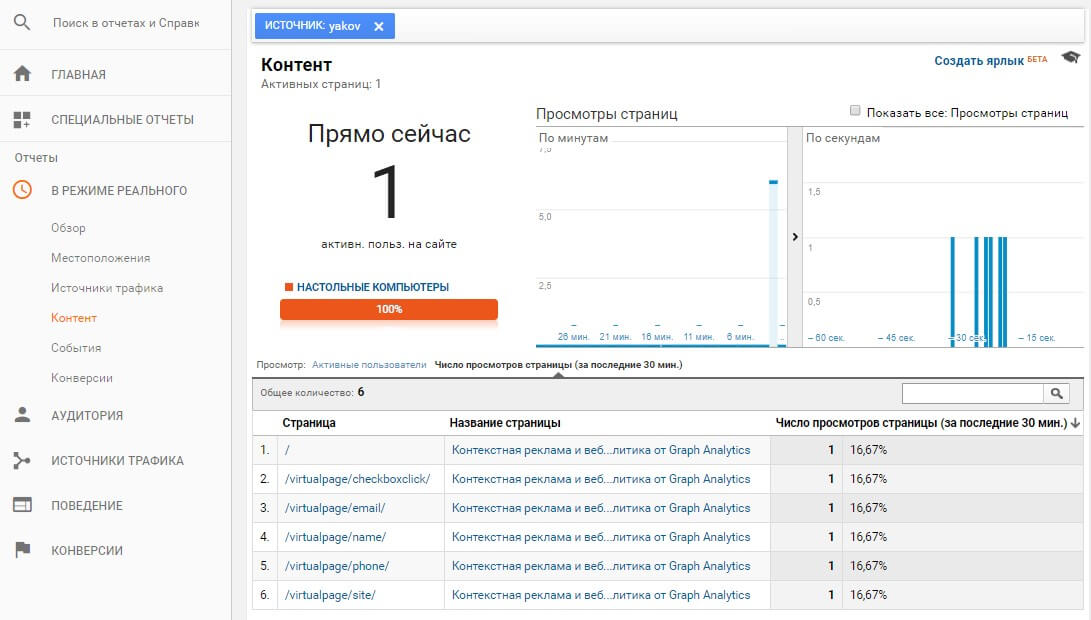
Протестировать корректность передачи событий можно с помощью отчета «В режиме реального времени».

В режиме реального времени
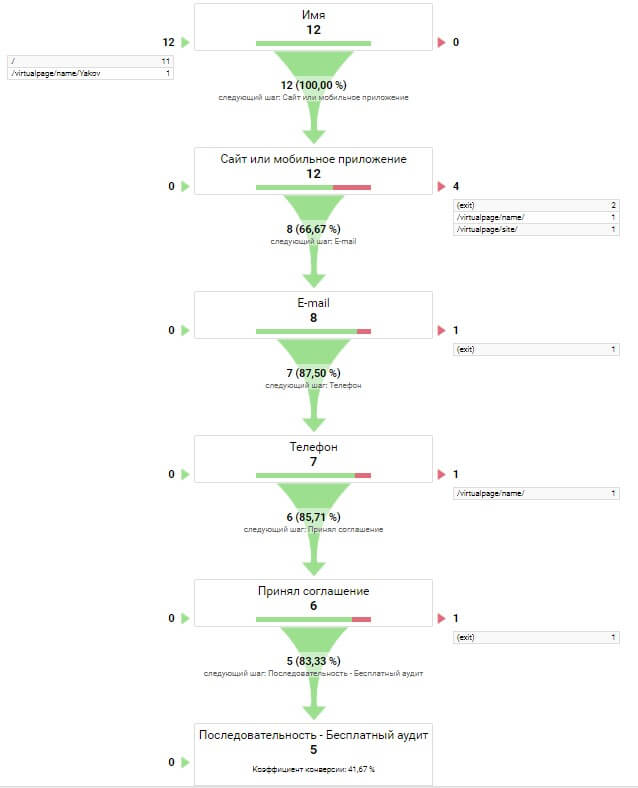
А результат в виде визуализированной воронки доступен в отчетах «Конверсии – Цели – Визуализация».

Отслеживание заполнения полей формы
Благодаря данному способу вы легко сможете определить на каком из полей у вас есть «узкое место», где у пользователей возникают наибольшие затруднения, и оперативно внести правки.
От редакции. Советуем прочитать книги Якова Осипенкова «Google Analytics для googлят» и «Google Tag Manager для googлят».





















Авторизуйтесь, чтобы оставлять комментарии