Андрей Баклинов, CEO проекта Changeagain.me, 19 августа провел бесплатный вебинар «Основные правила проведения A/B тестирования».
Рассмотрели:
✓ Что такое A/Б тестирование.
✓ Какие проблемы решает А/В эксперимент.
✓ Какой должна быть гипотеза.
✓ Условия эффективного A/Б теста.
✓ Успешные кейсы зарубежных компаний.
✓ Как создать свой первый A/B тест с помощью платных и бесплатных сервисов.
Что такое А/В тестирование
А/В тестирование — это маркетинговый метод, который позволяет оценить эффективность веб-страницы: конверсию, количество продаж, число клиентов.
В ходе эксперимента тестируются сходные страницы — оригинал, который есть сейчас, и тестовый вариант.
Для эксперимента всегда выбирается цель, на основе которой отслеживается его успешность. Например, при тестировании Call-to-action — кнопки для призыва к действию считается кликабельность.
В ходе А/В тестирования все посетители, которые попадают на сайт, равномерно распределяются между всеми страницами. Например, если в тесте у вас оригинальная страница и тестовая, то 50% посетителей будут видеть оригинал, а 50% тестовую страницу. Если 3 страницы — оригинал и две тестовые, то распределение будет по 33% на каждую.
После проведения АБ теста, анализируются результаты и делается вывод о том, как изменения повлияли на конверсию или в данном случае на кликабельность кнопки призыва к действию. Если какой-то тестовый вариант оказался лучше, то его и следует реализовать.
Какие есть проблемы в интернет-бизнесе
В интернет-бизнесе существует несколько проблем. Одна из них — это быстрорастущая конкуренция. Еще 10 лет назад компании выбирали клиентов. Они заходили на один сайт, который продавал определенный продукт, и там покупали. У людей не было возможности открыть еще 10 подобных сайтов по простой причине — их не существовало.
Сейчас все поменялось. Клиент контролирует ситуацию, выбирает, и бизнес должен подстраиваться под его потребности, желания, запросы.
Кроме этого, трафик постоянно дорожает. Если раньше реклама была дешевая, то сейчас из-за конкуренции стоимость растет и привлекать клиентов становится сложнее и дороже.
Меняются тренды в веб-дизайне. Если в прошлом году в трендах был один стиль дизайна и все стремились изменить сайты под него, то на следующий год все может измениться. При этом никто не знает, насколько смена дизайна влияет на эффективность сайта и конверсию.
И последняя проблема заключается в том, что часто в компаниях есть авторитетный человек – директор компании, директор по интернет-маркетингу, которому может прийти в голову идея, что нужно, например, поменять на сайте страницу, товар под свой запрос. При этом он точно не знает, правильно это или нет. Ему просто хочется и все.
Почему А/В тестирование популярно
Чтобы решить все эти проблемы и было создано А/В тестирование.
Во-первых, оно помогает настроить сайт под потребности и пожелания клиента. Например, можно запустить AB тест, в котором поменять кнопку призыва к действию с «Купить» на «Получить», и посмотреть, как пользователи будут с ней взаимодействовать.
Если на «Получить» они кликают больше, значит, это им и нужно. Поэтому следует поставить эту кнопку на всех товарах, которые размещаются на сайте.
То же самое можно сделать со всеми элементами. Если форму с двумя полями люди заполняют лучше, то такой вариант и нужно ставить на сайте. То есть мы подстраиваемся под то, насколько удобно людям и делаем дружелюбный интерфейс.
Во-вторых, А/В тестирование позволяет извлечь максимум из текущего трафика. То есть если сейчас на сайт приходит 1 тыс. человек, конверсия составляет 10%, значит, 100 человек конвертируется в покупателей.
Вернемся к примеру. Если изменить ту же кнопку «Купить» на «Получить», то конверсия вырастет до 15%. Соответственно, уже не 100 человек покупает, а 150. При этом затраты на рекламу остаются теми же. Таким образом, мы оптимизируем затраты на привлечение клиентов, что в конечном счете увеличивает доход и прибыль.
В-третьих, А/В тестирование помогает решить проблему «пожеланий» авторитетного человека, жаждущего постоянных перемен. Можно провести эксперимент, подождать две недели, получить результат и посмотреть, какой же вариант эффективнее: тот что был изначально или тот, что лоббирует директор.
Это очень эффективно, потому что исключает любые предположения и интуитивные решения. Мы запускаем сплит-тест и видим, сколько конверсии было в оригинальном варианте и сколько в тестовом. И на основе цифр делаем вывод.
Гипотеза
Самое главное в А/В тестировании — гипотеза. Что она из себя представляет продемонстрировано на слайде ниже.
Есть люди, которые проводят А/В тесты не задумываясь, зачем они меняют тот или иной элемент. Например, берут статью «10 идей для А/В тестирования» и начинают внедрять все на собственном сайте.
Но каждый сайт индивидуален. В каждом отдельном случае все работает по-разному. И просто взять идею и применить ее на своем сайте – это абсолютно глупое решение.
Чтобы сформулировать гипотезу, которая реально поможет повысить конверсию вашего сайта, необходимо использовать ряд инструментов.
Google Analytics и Яндекс.Метрика
Там можно посмотреть статистику страниц: как пользователи переходят на сайт, с каких страниц они чаще всего входят и т. д. Яндекс.Метрика также предоставляет возможность анализа карт кликов, скроллинга, ссылок. Можно посмотреть каждую сессию: как пользователи взаимодействуют с сайтом, на что они жмут, что их отвлекает, как они заполняют формы.
Например, если вы видите в анализе Яндекс.Метрика, что люди не могут заполнить одну форму, это означает: либо это поле тут лишнее, либо нужно объяснить, как его заполнять.
Коммуникации с клиентами
Со всеми клиентами необходимо разговаривать. Спрашивать у них, что им непонятно, какие трудности возникают, почему они выбирают именно вас, а не конкурентов. Все это позволяет найти проблемы на вашем сайте и впоследствии сформировать гипотезу, которую можно тестировать.
Юзабилити тестирование
Есть специальные сервисы юзабилити-анализа, которые позволяют с помощью реальных людей находить ошибки на сайте.
Условия тестирования
Рассмотрим условия, которые позволяют сделать тестирование реально успешным и эффективным.
Одна гипотеза
Нужно иметь одну гипотезу для одного теста. Например, здесь «Изменение текста на кнопке «Купить» на «Получить» повлияет на ее кликабельность» меняется только один элемент — текст.
Почему это важно? Потому что, изменив один элемент и получив результаты, вы точно знаете, что именно это изменение повлияло на увеличение или снижение конверсии.
Например, вы решили одновременно изменить и цвет кнопки, и текст, и ее расположение, и фоновую картинку, и описание товара. Потом получили результат — увеличение конверсии. Что именно из этих изменений повлияло на конверсию? При таком раскладе, вы не можете сделать однозначный вывод, потому что не знаете — изменение текста на кнопке или изменение цвета, а может быть, новое описание товара повлияло на увеличение конверсии.
Статистическая достоверность результата
Статистическая достоверность должна быть не менее 95%. Она рассчитывается в зависимости от количества конверсий, разницы между ними в обоих вариантах и количества посетителей. Если вы используете Google Analytics или другие системы аналитики, то там есть алгоритмы, которые автоматически посчитают этот показатель.
Если статистическая достоверность менее 95%, то результаты вашего сплит-теста ненадежны. То есть вы не сможете сделать вывод, что именно это изменение так хорошо повлияло на конверсию и его можно реализовывать на сайте.
Если вы будете делать расчеты через какие-то самописные коды (чего я не советую), то можно воспользоваться калькулятором достоверности (ссылка на слайде).
Минимальное количество конверсий
Чтобы эксперимент можно было считать достоверным, в каждом варианте на оригинал и тест должно быть не меньше 100 конверсий. То есть в нашем случае — не менее 100 кликов в каждом варианте на кнопку «Получить» или «Купить».
Зачем это нужно? Чем больше людей примут участие в эксперименте, тем более достоверные данные вы получите. То есть, если вы продаете на сайте дорогой продукт с конверсией 1–2 клика в день, то провести достоверный А/В тест будет очень сложно.
Это условие – реально важное. И если вы под него не подпадаете, то экспериментировать с сайтом будет затруднительно.
Длительность эксперимента
Тест должен длиться не менее 7 дней, потому что пользователи могут совсем по-разному вести себя в течение недели. Например, в понедельник, сидя на работе, они могут выбирать товар в интернет-магазине. А купить — в субботу. Поэтому, чтобы охватить разные дни, лучше сделать эксперимент на все 7 дней, в идеале — на 14–15.
Однородный поток трафика
В ходе эксперимента на ваш сайт должен идти примерно однородный поток трафика. Например, вы приводите посетителей сайта только через Яндекс.Директ или из социальных сетей. Это и есть ваша целевая аудитория.
Если же в течение тестирования вы опубликуете на каком-нибудь ресурсе информационную статью, и на ваш сайт придет большой трафик людей с этого онлайн-издания, то это будет совсем другая аудитория. Соответственно, она может исказить статистику и повлиять на результаты АБ теста.
Эти пять условий желательно соблюдать, чтобы результаты эксперимента были максимально точными.
Что можно тестировать
Чаще всего тестируют такие элементы:
СТА-кнопка важна потому, что через нее человек переходит на следующий этап воронки продаж. В нашем примере, он кликает на кнопку «Купить» или в тестовом варианте «Получить» и переходит на следующий этап, где узнает про товар. Там он нажимает кнопку «Оплатить» и так далее. То есть именно через эти кнопки связываются различные страницы, поэтому важно их тестировать. Можно изменять размер, расположение, цвет, добавлять различные иконки-стрелки.
Заголовки, подзаголовки и текст — играют ключевую роль. Через них вы воздействуете на пользователя, соответственно, чем лучше текст, тем больше влияние. Поэтому следует тестировать разные версии заголовков и контента и смотреть, как это влияет на желание человека кликать на кнопку.
Визуальный контент — на третьем месте по частоте экспериментов. К нему относятся все изображения, видео, аудио, формы. Например, в формах можно убирать или добавлять поля, делать дополнительное описание к каждому полю, делить формы на несколько этапов и т. д.
Тестируют и навигацию по сайту. Например, у вас в меню есть элементы, на которые часто переходят пользователи, но при этом они не играют никакой роли в воронке продаж. В результате пользователь уходит с сайта. Такие страницы следует убирать из меню.
Можно также тестировать социальные кнопки, страницы с ценами и делать радикальный редизайн. Это допустимо, когда сайт очень старый, непривлекательный, с низкой конверсией.
Успешные кейсы
Рассмотрим успешные кейсы.
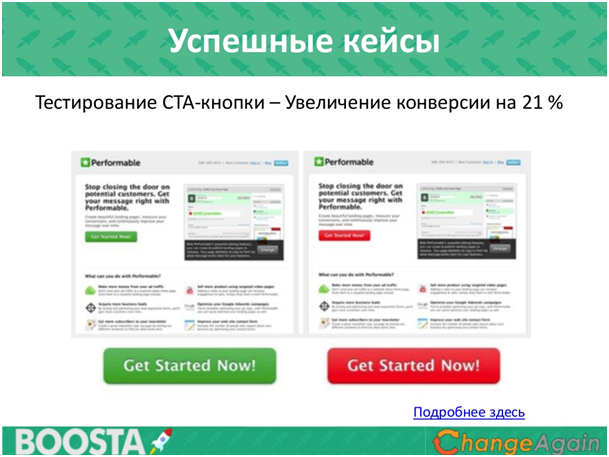
Тестирование СТА-кнопки
В ходе этого теста конверсия увеличилась на 21%. Почему так произошло?
Оригинальный вариант кнопки призыва к действию «Get Started Now» («начать сейчас») — зеленого цвета. При этом, если вы внимательно посмотрите, логотип компании (звездочка в левом верхнем углу), элементы списка и изображения тоже зеленые. Соответственно, эта кнопка не сильно выделяется среди них. То есть здесь нет визуальной иерархии.
Если посмотреть на правую картинку, то там кнопка красная. Она очень четко выделяется на фоне всей страницы — уже не путается с другими красными элементами, потому что их практически нет. И вот такое незначительное изменение увеличило кликабельность на 21%.
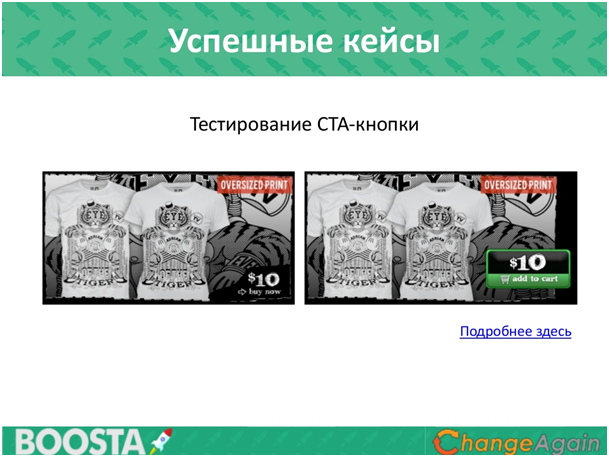
Другой пример. Оригинальный вариант слева, тестовый справа.
Как видите, кнопка призыва к действию была сделана под стиль этой странички. Поменяли только цвет — сделали его более заметным в тестовом варианте и это повлияло на кликабельность. Цифры я не помню сейчас, но конверсия увеличилась очень значительно.
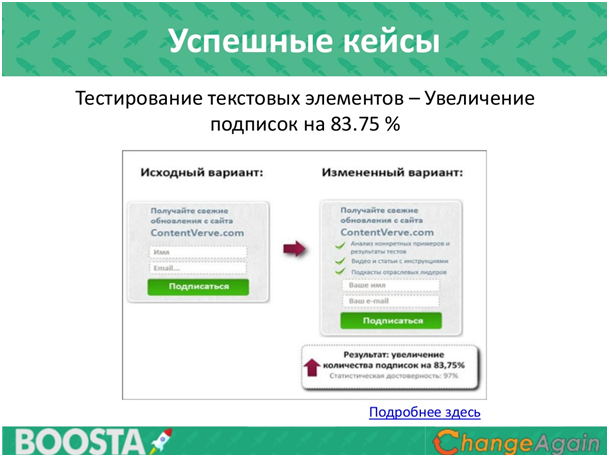
Тестирование текстовых элементов
Этот А/В тест проводился на сайте ContentVerve. Посмотрите, с левой стороны оригинал формы подписки, с правой – тестовый вариант.
Как видите, в тестовом варианте добавлен всего лишь небольшой список, который объясняет, что получит подписчик после того, как оставит свое имя и email. Такое небольшое изменение увеличило количество подписчиков на 83,75%.
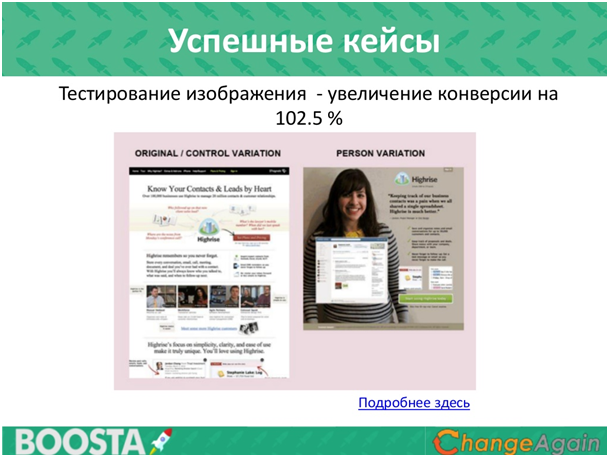
Тестирование изображения
Этот эксперимент проходил на сайте Highrise. Как видите, на правую страницу вместо обычного белого фона была добавлена эмоциональная фотография. Глядя на девушку с улыбкой, у пользователя подсознательно менялось отношение к странице и кликабельность кнопки увеличилась на 102%.
Конечно, этот кейс отчасти противоречит одному из условий А/Б тестирования. Тут изменен не только фон, но и текст, расположение элементов. Но тем не менее ключевой деталью, на которую сделана ставка, является фоновое изображение.
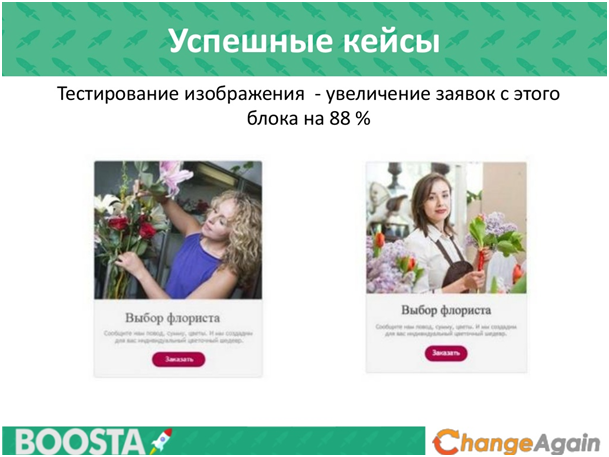
Вот интересный русский кейс — интернет-бизнес в сфере флористики. На сайте есть блоки «Выбор флориста», за счет которых владельцы стараются привлечь внимание людей.
Слева — оригинальный вариант: девушка, одетая в праздничное платье. В тестовом варианте изменили изображение, на котором появилась женщина в фартуке. Кроме того, цветы на картинке поменяли на сирень. Как раз была весна, когда сирень — ходовой товар.
В результате такого минимального изменения количество заявок с этого блока увеличилось на 88%. Если раньше была одна девушка круглый год, то в тестовом варианте пользователям стали показывать более подходящее этому бизнесу изображение, которое соответствовало времени года. Таким образом, количество заказов в месяц увеличилось на 40–50.
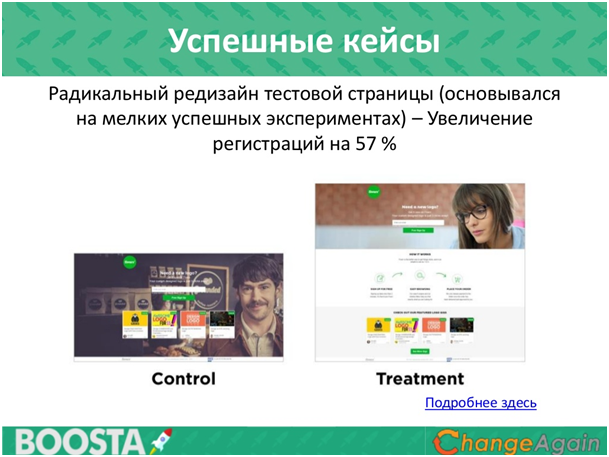
Радикальный редизайн
Следующий кейс компании «Сильвер», которая экспериментирует с невероятной скоростью. За 2014–2015 они провели 400 экспериментов и в целом увеличили конверсию своих посадочных страниц на 400–450%.
Здесь, как видите, тоже не соблюдается правило «одной гипотезы для одного эксперимента». Но здесь прежде чем сделать такой сплит-тест с радикальным редизайном страницы, компания провела много маленьких тестов и поняла, что светлая фотография с девушкой работает лучше, чем темная фотография с мужчиной; что блок под фотографией, в котором описывается как работает этот сервис увеличивает вовлеченность пользователей.
Кроме того, опустились 4 блока с описанием примера работ, которые в оригинальном варианте находятся на первом экране. В тестовом варианте изображение опущено вниз. И это также повлияло на количество регистраций на сайте, которое увеличилось на 57%.
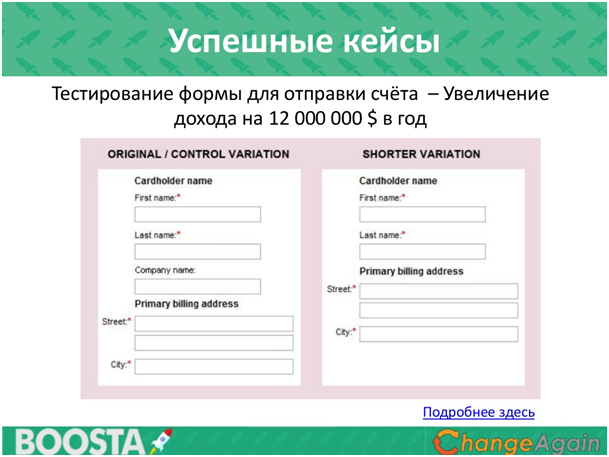
Тестирование формы для отправки счета
Это тестирование проводила компания «Экспидия». У них была вот такая форма для отправки счета в оригинальном варианте, в котором нужно было ввести имя, фамилию, название компании и адрес.
В тестовом варианте компания убрала только одно поле — «Название компании» и в результате получила за год на 12 млн выручки больше, чем в оригинальном варианте.
Какая тут логика? Дело в том, что когда пользователь видит форму с множеством полей, это его отталкивает. Например, решил студент или безработный заполнить форму, где предлагается ввести название компании. Он закроет сайт через 5 секунд, потому что не поймет, зачем это нужно. По-английски называется это «friction» — трение между пользователем и сайтом, в данном случае с заполнением формы. Но изменилось одно поле – и увеличилась конверсия.
Цифра действительно большая. Для сравнения рассмотрим кейс из предвыборной кампании Обамы. В Америке, когда проходят выборы, каждый может пожертвовать определенную сумму на то, чтобы его кандидат продвигал себя и соответственно увеличивал шансы стать президентом.
В ходе этой кампании всем людям, которые собирались голосовать за Обаму и были занесены в различные списки, рассылались email-сообщения. Причем рассылалось 24 вида писем, то есть в одном А/В эксперименте тестировалось 24 разных варианта. После подвели итоги и увидели, что эти А/В тесты позволили увеличить количество пожертвований на 60 млн долларов.
Это очень серьезный кейс, который за рубежом хорошо и подробно расписан. Там тестировались тексты, колл-трек, фотографии Обамы с темной и более светлой кожей. Кстати, там, где кожа у него была светлее, конверсия была выше.
Специальные сервисы
Вы уже понимаете, что такое А/Б тестирование. У вас есть гипотеза и вы хотите провести эксперимент. Как это сделать? Есть несколько способов:
- платные сервисы;
- бесплатные сервисы.
Есть еще некоторые умельцы, которые очень хорошо дружат с программированием и не хотят платить даже небольшие деньги за упрощение процесса. Они пишут определенные скрипты, которые распределяют весь трафик. Но я не сторонник этого и сомневаюсь в их достоверности.
Преимущества специальных сервисов
Рассмотрим преимущества специальных сервисов.
У всех специальных сервисов есть функция «визуальный редактор», с помощью которой можно без знаний программирования изменить вид страницы буквально за 5 минут.
Вам дается небольшой код сервиса, который необходимо вставить на сайт. Все последующие эксперименты сможете проводить без замены этого кода. Потом заходите в сервис, делаете тестовый вариант, жмете «старт» и все — эксперимент показывается.
Кроме того, специальные сервисы, например, как ChangeAgain, имеют дополнительный функционал — «Таргет», где вы можете выбрать, кому показывать эксперимент. Если у вас сайт функционирует в Беларуси, Украине и России, но при этом вы хотите тестировать поведение только украинцев, выбираете в таргетинге Украину. Все остальные пользователи из Беларуси и России будут видеть оригинальный вариант страницы.
Если вы используете какой-то сервис, всегда есть служба поддержки, которая может объяснить как работает сервис, что-то поправить в тесте.
Плюс самописных скриптов и Google Analytics только один — это бесплатно.
Недостатки платных сервисов
Главный недостаток — высокая цена. Суммы начинаются от 20–50 долларов в месяц. Но если вы сможете повысить конверсию с 1% до 1,5%, то эти 50 долларов окупятся одним заказом.
Еще одна проблема — отсутствие русской локализации в большинстве этих сервисов. Поэтому если вы плохо владеете английским языком, вам будет сложно запускать эксперименты или общаться с техподдержкой.
Мы в changeagain.me сделали русскую локализацию и сейчас сервис полностью доступен для использования.
Недостатки Google Analytics и самописных скриптов
Что касается недостатков Google Analytics и самописных скриптов, то их несколько.
Во-первых, у них нет визуального редактора. То есть вы не можете создать свой вариант страницы внутри сервиса и изменить какой-то элемент. Вам придется делать все вручную. Если вы программист, то это несложно. Если вы ничего не понимаете в HTML/CSS, то сделать тестовый вариант страницы будет очень затруднительно.
Во-вторых, каждый раз нужно вручную устанавливать код. То есть вы создали эксперимент, например, в Google Analytics, и вам при каждом тестировании будет выдаваться код, который каждый раз нужно устанавливать на сайте. То есть сам он не обновляется, как в платных сервисах.
Также там нет никаких дополнительных функций, в частности, таргетинга. Отсутствует и поддержка, которая поможет правильно настроить и запустить тест. А самописным скриптам я совсем не доверяю.
Спасибо за внимание.














































Авторизуйтесь, чтобы оставлять комментарии