2 июня компания Google анонсировала обновление ядра. Если раньше эти изменения касались понимания запросов и документов, чтобы лучше находить релевантные, то сейчас правильнее говорить «семантически связанные документы». Если коротко, то это значит, что не всегда эти документы могут содержать те слова, которые были в пользовательском запросе. Но эти документы будут хорошо решать информационную потребность пользователя.
Независимый эксперт по SEO-продвижению, лектор академии WebPromoExperts и автор курса SEO PRO, автор блога devaka.ru Сергей Кокшаров дальше в статье рассказал более подробно об этих изменениях и приготовил чек-лист для проверки сайта после обновления Google Page Experience.
Вкратце о главных изменениях
В новых объявлениях алгоритмы проводят переоценку некоторых факторов ранжирования, вводят новые сигналы и нацеливаются на определенные вертикали. Например, некоторые обновления касались только медицинских сайтов либо сайтов о здоровье. А в апреле произошло обновление Products Reviews Update, направленное на «ревьюшники» – сайты, которые обозревают продукты и дают партнерские ссылки на них. Соответственно, у SEO-специалистов не было возможности создать универсальный алгоритм, который будет ранжировать по одинаковым правилам все сайты сразу.
Обычно поисковая система выбирает себе цель, анализирует, в каких направлениях плохое качество поиска, и оптимизирует это направление.
Что такое Page Experience Update?
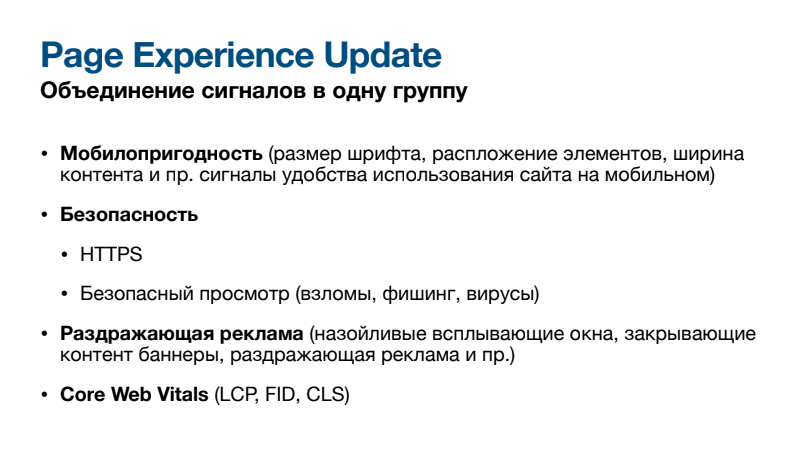
Под словосочетанием Page Experience Update компания Google объединила ряд сигналов, которые уже учитывались в поиске.

Мобилопригодность
Алгоритм учитывает размер шрифта, расположения элементов, ширину контента и прочие сигналы для удобства использования сайта на мобильном устройстве. Теперь для алгоритма очень важно четко получать сигналы мобильной версии сайта и дальше использовать их для ранжирования и отображения сайта на выдаче.
Список инструментов, которые проверяют мобильную версию сайта на удобство:
Также не забывайте использовать инструменты Google Ads.
В Google Mobile Friendly Test достаточно всего лишь ввести URL любой страницы сайта. Лучше использовать сразу несколько страниц: главную, одну из внутренних и другую внутреннюю страницу. Например, если у вас интернет-магазин, то вы можете использовать страницу категории и товара.
В Google Search Console можно проверять непосредственно данные из поисковой системы в специальном отчете. Здесь тоже можно посмотреть, сколько ошибок было и были ли ошибки связаны с мобильными устройствами.
Полезный инструмент, который тестирует корректность внедрения AMP либо использования Web Story – AMP/Web Story Test. Он подойдет тем, кто использует AMP-страницы и страницы ускоренной загрузки. Или если вы оптимизируете свой сайт для Web Stories.
Web Stories on Google – еще один инструмент публикаций, который напоминает Stories из ленты Instagram или Facebook. Формат Web Stories представляет собой короткие клипы, которые могут показываться в поиске и ленте Discover и по данным Google приносить хороший трафик.
Не забывайте проверять оптимизацию AMP, потому что это в первую очередь касается представления вашего сайта на мобильных устройствах в поиске. У сайта в поиске есть несколько представлений. И если мы говорим о мобилопригодности, то это может быть адаптивная версия либо отдельная мобильная версия, либо AMP-версия вашей страницы – и это уже три версии сайта. Если вы используете AMP, то, конечно, сигналы будут браться с AMP-версии, но она должна быть корректно настроена.
Безопасность сайта
Этот пункт включает два важных фактора – HTTPS и безопасный просмотр.
Использование HTTPS-безопасного протокола на сайте подразумевает использование SSL-сертификата и работы HTTPS. Помимо того, что сам сайт работает на HTTPS, важно, чтобы все ваши вложения, подключенные внутри сайта, тоже работали на безопасном протоколе.
Список полезных инструментов безопасности:
- HTTPS-чекеры
https://www.sslshopper.com/ssl-checker.html
https://www.ssllabs.com/ssltest/ - Screaming Frog Security Tab
- Отчет «Проблемы безопасности» в Search Console
HTTPS-чекеры работают в основном тогда, когда специалист только настроил SSL-сертификат. Нужно сразу проверить, корректно ли он настроен и что можно оптимизировать.
Если вы недавно перешли на HTTPS или работаете с ним давно, но не знаете о проблемах, которые в нем существуют, рекомендую проверить дополнительные параметры безопасности – в программе Screaming Frog Security Tab. В ней есть вкладка Security и ряд фильтров. Проанализировав отчет программы, вы можете обнаружить, что у вас на безопасных страницах могут быть небезопасные вложения. Есть и другие фильтры, которые полезно смотреть и анализировать для того, чтобы иметь лучшее представление о своем сайте.
Безопасный просмотр вашего сайта. Возможно, ваш сайт был взломан или на нем были использованы небезопасные вложения на страницах либо фишинг-страницы. Если алгоритм Google определяет эти моменты, как небезопасные просмотры, то он сайту дает определенную метку и отправляет уведомление на панель пользователя. В некоторых случаях система может даже отправить ваш IP-адрес в спам-базу.
Как проверить наличие сайта в спам-базах? В первую очередь используйте инструмент – отчет «Проблемы безопасности» в Search Console. Search Console – незаменимый инструмент для любого приближенного к техническому анализу.
 От редакции. Если хотите максимально прокачать свои скиллы в SEO, то вам необходим авторский курс Сергея Кокшарова SEO PRO – 4 насыщенные недели обучения и практика на реальном проекте под руководством опытного наставника. Лекции построены по типу «от простого к сложному». Все будет понятно на конкретных примерах и кейсах.
От редакции. Если хотите максимально прокачать свои скиллы в SEO, то вам необходим авторский курс Сергея Кокшарова SEO PRO – 4 насыщенные недели обучения и практика на реальном проекте под руководством опытного наставника. Лекции построены по типу «от простого к сложному». Все будет понятно на конкретных примерах и кейсах.
Раздражающая реклама
Это третий тип сигналов, который будет включен в Google Page Experience Update.
Словосочетание «раздражающая реклама» применяется к назойливым всплывающим окнам, которые закрывают основной контент и не дают пользователю свободно потреблять тот контент, за которым он пришел. Этот список можно дополнить закрывающими баннерами, тизерами.
Что использовать, чтобы ваш сайт не раздражал пользователей:
Изучите рекомендации от Google. Система предлагает несколько вариантов хороших и плохих примеров, которые могут терять преимущество в поиске.
Также полезно провести юзабилити-аудита сайта. Его можно заказать у компании на аутсорсе или использовать инструменты, которые помогут собрать фокус-группу. Например, используя этот инструмент, вы можете самостоятельно быстро собрать фокус-группу и задать ей готовые шаблонные вопросы. Один вопросов для вашей аудитории может, к примеру, звучать так: «Быстро ли вы находите контент?», «Удобно ли найти этот контент?», «Ничего ли не мешает удовлетворить вашу информационную потребность?»
Core Web Vitals
Последний тип сигналов, определенные показатели которого учитывались и раньше. Теперь к нему добавили новые фишки и объединили в одну группу факторов.
В основном SEO-специалисты говорят о трех параметрах – LCP, FID, CLS.
Что это за параметры?
LCP – Largest Contentful Paint. Это самый большой блок, который требует много времени, рендеринга на ваших страницах. Обычно это какое-то большое изображение либо видео. Это самый большой блок, требующий много времени для загрузки.
FID – First Input Delay. Параметр, который показывает, сколько времени длится задержка при первом взаимодействии со страницей и как на нее реагирует браузер. Во многих сервисах параметр, о котором шла речь выше, может быть заменен на TTF. Этот показатель анализирует, на какой промежуток времени блокируется страница при первом посещении. Обычно это зависит от тех скриптов, которые подключаются head. Пока эти скрипты не загрузятся, система будет блокировать рендеринг страницы. Страница будет отображаться после их загрузки.
CLS – Cumulative Layout Shift. Этот параметр показывает, насколько ваша страница «прыгает» при полной загрузке. Например, на вашей странице контент был на одном месте, а когда она полностью загрузилась, он сместился. И сверху, например, появилась какая-то кнопочка, и вы хотели кликнуть на ссылку, а кликнули не на то место. Некоторые считают, что CLS – самый сильный из сигналов в Core Web Vitals.
С помощью каких инструментов можно проверить параметры Core Web Vitals:
Базово SEO-специалист может использовать стандартные инструменты. Они могут показать немного разные данные в цифрах, но в целом проблему на сайте можно увидеть и с их помощью. Также не забывайте использовать отчет в Google Search Console.
Можно смотреть расширения для Google Chrome. Например, расширение Web Vitels. Этот инструмент помогает увидеть основные характеристики сайта без лишних кликов.
Обратите внимание на инструмент от бывших гуглоидов – например, CLS-дебаггер. Он подробно расскажет вам о параметре CLS и о том, что с ним не так.
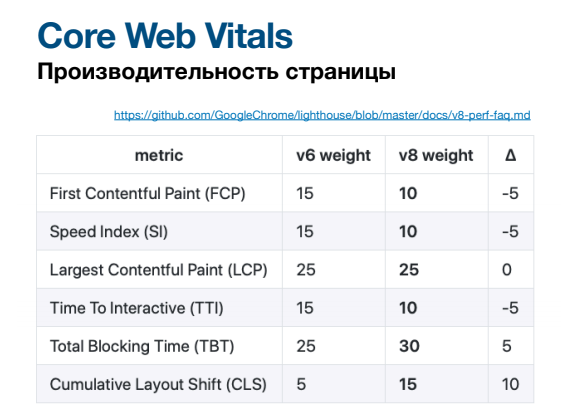
Недавнее обновление переоценки сигналов
На слайде дальше видно больше дополнительных параметров, которые тоже относятся к Core Web Vitals. В таблице можно четко увидеть важность каждого из параметров до обновления и после. Наиболее значимым параметром по изменению стал Cumulative Layout Shift, а в абсолютном значении позиции лидеров заняли параметры Total Blocking Time и Largest Contentful Paint. Это значит, что на эти три параметра нужно обращать внимание в первую очередь.

Кому стоит беспокоиться в первую очередь?
SEO-специалисты уже давно используют в работе большую часть сигналов и параметров, о которых шла речь выше. Если ваш сайт небезопасный, то браузер будет всячески препятствовать попаданию пользователя на ресурс. Также вы будете терять позиции в выдаче, и вернуть их будет очень сложно. Если сайт взломали, постарайтесь максимально быстро очистить его от вирусов и заняться восстановлением позиции.
Каждый сигнал и показатель играет важную роль в работе системы. И ваша задача – максимально точно и качественно обработать все этапы изменений. Не забывайте о правильном размещении рекламных блоков, не закрывайте ими весь контент.
Помните, контент все еще решает ключевую роль в выдаче сайта. Если ваш сайт, например, медленный, но на нем размещен полезный контент, лучший, чем у конкурентов, то алгоритм Google в поисковой выдаче прежде всего будет показывать его.
Новые изменения в первую очередь коснутся:
- Новостных сайтов. Новостные сайты могут попадать в веб-сторис и получать трафик из Google Discovery. Эти параметры скорости сильно важны для новостных сайтов, потому что основные новости у всех порталов приблизительно одинаковые, но важным сигналом позиции станет именно авторитет издания и оперативность подачи информации. Издания больше конкурируют по скорости публикации материалов, чем по каким-то другим параметрам, например, по качеству.
- Информационных проектов, в которых есть много трафика из Top Stories и Google Discovery. Если на сайте уже есть такой трафик, то его мониторинг может показать непропорциональные всплески. Обратите внимание на эти показатели.
- Сайтов с большим количеством мобильного трафика. Много сигналов связано именно с мобильными устройствами: безопасность, раздражающая реклама (в мобильных устройствах легче закрыть основной контент баннером). Core Web Vitals на мобильных устройствах играет большую роль. Телефон не всегда такой производительный, как компьютер, и открытие того или иного сайта требует процессорного времени и ресурсов. Чем больше ресурсов требуется, тем хуже для того сайта, который мы открываем.
Рекомендации по оптимизации сайта с учетом изменений Google Page Experience. Чек-лист
- Убедитесь, что сайт оптимизирован для мобильных устройств.
- Настройте HTTPS-версию сайта (если еще этого не сделали).
- Рекомендую использовать протокол HTTP 2/0, потому что, во-первых, статические элементы, в основном – изображения, на таком сайте загружаются быстрее. Во-вторых, поисковик сейчас сканирует сайты преимущественно на втором протоколе. Это немного помогает в скорости сканирования сайта. Проверить переход можно с помощью сервиса http2.pro. Достаточно просто ввести адрес сайта и проверить, поддерживает он протокол или нет. Если нет, то обращайтесь к своему хостеру и узнайте, как включить.
- По возможности используйте AMP. Если вы его используете, то проверьте корректность его настройки.
- Обязательно примите меры безопасности (последняя версия CMS, надежные пароли, регулярные проверки на вирусы при входе в админку, распределение прав, удаление лишних флагов).
- Проверка ІР в спам-базах. Для этого, например, можно использовать сервис спам-баз Spamhaus. Там вы вводите ІР-адрес сайта или название домена, и он показывает, есть вы в базе или нет.
- Если ваш сайт не набрал авторитет или он запущен недавно, то избавьтесь от всплывающей рекламы и баннеров. Они могут закрывать основной контент.
- Приведите в норму показатели Core Web Vitals. Рекомендации по норме можно найти в публикациях Google. Но важно сделать так, чтобы они были не хуже, чем у конкурентов, и постоянно их улучшать.
Если вы хотите научиться оптимизировать сайты и стать суперменом-сеошником, то можем предложить курс «SEO-специалист». После курсов проведете аудит сайта и создадите стратегию продвижения. Научитесь анализировать конкурентов, сформируете семантическое ядро. Прогнозируя результаты продвижения, сможете оптимизировать бюджет. Привлекательно? Записывайтесь!




















Авторизуйтесь, чтобы оставлять комментарии