2 червня компанія Google анонсувала оновлення ядра. Якщо раніше ці зміни стосувалися розуміння запитів і документів, щоб краще знаходити релевантні, то зараз правильніше говорити «семантично пов'язані документи». Якщо коротко, то це значить, що не завжди ці документи можуть містити слова, які були у призначеному для користувача запиті. Але ці документи добре вирішуватимуть інформаційну потребу користувача.
Незалежний експерт з SEO-просування, лектор академії WebPromoExperts и автор курсу SEO PRO, автор блогу devaka.ru Сергій Кокшаров далі в статті розповів більш детально про ці зміни і приготував чек-лист для перевірки сайту після оновлення Google Page Experience.
Коротко про головні зміни
У нових оголошенях алгоритми проводять переоцінку деяких факторів ранжування, вводять нові сигнали та націлюються на певні вертикалі. Наприклад, деякі оновлення стосувалися тільки медичних сайтів або сайтів про здоров'я. А у квітні відбулося оновлення Products Revies Update, спрямоване на «рев’юшників» – сайти, які роблять огляди на продукти і дають партнерські посилання на них. Відповідно, у SEO-фахівців не було можливості створити універсальний алгоритм, який буде ранжувати за однаковими правилами всі сайти відразу.
Зазвичай пошукова система вибирає собі мету, аналізує, в яких напрямках погана якість пошуку, і оптимізує цей напрямок.
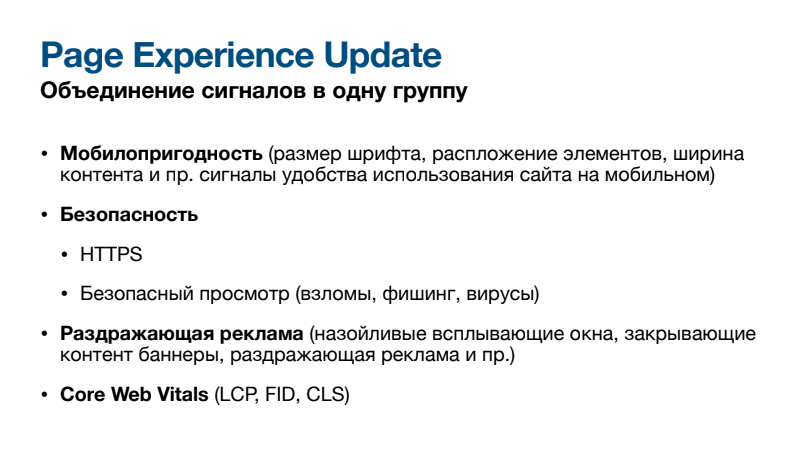
Що таке Page Experience Update?
Під словосполученням Page Experience Update компанія Google об'єднала ряд сигналів, які вже враховувалися в пошуку.

Мобільна версія
Алгоритм враховує розмір шрифту, розташування елементів, ширину контенту та інші сигнали для зручності використання сайту на мобільному пристрої. Тепер алгоритму дуже важливо чітко отримувати сигнали мобільної версії сайту і далі використовувати їх для ранжування та відображення сайту на видачу.
Список інструментів, які перевіряють мобільну версію сайту на зручність:
Також не забувайте використовувати інструменти Google Ads.
В Google Mobile Friendly Test достатньо всього лише ввести URL будь-якої сторінки сайту. Краще використовувати відразу кілька сторінок: головну, одну з внутрішніх та іншу внутрішню сторінку. Наприклад, якщо у вас інтернет-магазин, то ви можете використовувати сторінку категорії і товару.
У Google Search Console можна перевіряти безпосередньо дані з пошукової системи у спеціальному звіті. Тут теж можна подивитися, скільки помилок було, а також чи були ці помилки пов'язані з мобільними пристроями.
Корисний інструмент, який тестує коректність впровадження AMP або використання Web Story – AMP/Web Story Test. Він підійде тим, хто використовує AMP-сторінки та сторінки прискореного завантаження. Або якщо ви оптимізуєте свій сайт для Web Stories.
Web Stories on Google – ще один інструмент публікацій, який нагадує Stories зі стрічки Instagram або Facebook. Формат Web Stories – це короткі кліпи, які можуть показуватися у пошуку і стрічці Discover і за даними Google – приносити хороший трафік.
Не забувайте перевіряти оптимізацію AMP, тому що це у першу чергу стосується подання вашого сайту на мобільних пристроях у пошуку. Сайт у пошуку має кілька подань. Якщо ми говоримо про мобільну версію, то це може бути адаптивна версія або окрема мобільна версія, або AMP-версія вашої сторінки. І це вже три версії сайту. Якщо ви використовуєте AMP, то, звичайно, сигнали будуть братися з AMP-версії, але вона повинна бути коректно налаштована.
Безпека сайту
Цей пункт включає два важливі чинники – HTTPS та безпечний перегляд.
Використання HTTPS-безпечного протоколу на сайті має на увазі використання SSL-сертифіката і роботи HTTPS. Крім того, що сам сайт працює на HTTPS, важливо, щоб усі ваші вкладення, підключені всередині сайту, теж працювали на безпечному протоколі.
Список корисних інструментів безпеки:
- HTTPS-чекер
https://www.sslshopper.com/ssl-checker.html
https://www.ssllabs.com/ssltest/ - Screaming Frog Security Tab
- Отчет «Проблеми безпеки» в Search Console
HTTPS-чекер працюють в основному тоді, коли фахівець тільки налаштував SSL-сертифікат. Потрібно відразу перевірити, чи коректно він налаштований і що можна оптимізувати.
Якщо ви лише нещодавно перейшли на HTTPS або працюєте з ним давно, але не знаєте про проблеми, які в ньому існують, рекомендую перевірити додаткові параметри безпеки у програмі Screaming Frog Security Tab. У ній є вкладка Security і ряд фільтрів. Проаналізувавши звіт програми, ви можете виявити, що у вас на безпечних сторінках можуть бути небезпечні вкладення. Є й інші фільтри, які корисно дивитися і аналізувати для того, щоб мати краще уявлення про свій сайт.
Безпечний перегляд вашого сайту. Можливо, ваш сайт був зламаний або на ньому були використані небезпечні вкладення на сторінках, або фішинг-сторінки. Якщо алгоритм Google визначає ці моменти, як небезпечні перегляди, то він дає сайту певну мітку і відправляє повідомлення на панель користувача. У деяких випадках система може навіть відправляти ваш IP-адресу до спам-бази.
Як перевірити наявність сайту у спам-базах? У першу чергу за допомогою інструменту – звіт «Проблеми безпеки» у Search Console. Search Console – незамінний інструмент для будь-якого наближеного до технічного аналізу.
 Від редакції. Якщо хочете максимально прокачати свої скіли в SEO, то вам необхідний авторський курс Сергія Кокшарова SEO PRO – 4 насичені тижні навчання і практика на реальному проекті під керівництвом досвідченого наставника. Лекції побудовані за типом «від простого до складного». Все буде зрозуміло на конкретних прикладах і кейсах.
Від редакції. Якщо хочете максимально прокачати свої скіли в SEO, то вам необхідний авторський курс Сергія Кокшарова SEO PRO – 4 насичені тижні навчання і практика на реальному проекті під керівництвом досвідченого наставника. Лекції побудовані за типом «від простого до складного». Все буде зрозуміло на конкретних прикладах і кейсах.
Реклама, що дратує
Це третій тип сигналів, який буде включений у Google Page Experience Update.
Словосполучення «дратуюча реклама» застосовується до настирливих спливаючих вікон, які закривають основний контент і не дають користувачеві вільно споживати той контент, за яким він прийшов. Цей список можна доповнити банерами, тизерами, які закривають сторінку.
Що використовувати, щоб ваш сайт не дратував користувачів:
Вивчіть рекомендації від Google. Система пропонує кілька варіантів хороших і поганих прикладів, які можуть втрачати перевагу в пошуку.
Також корисно провести юзабіліті-аудит сайту. Його можна замовити у компанії на аутсорсі або використовувати інструменти, які допоможуть зібрати фокус-групу. Наприклад, використовуючи цей інструмент, ви можете самостійно швидко зібрати фокус-групу і поставити їй готові шаблонні питання. Наприклад, одне з питань для вашої аудиторії може звучати так: «Чи швидко ви знаходите контент?», «Чи зручно знайти цей контент?», «Чи нічого не заважає для вирішення вашої інформаційної потреби?»
Core Web Vitals
Останній тип сигналів, деякі показники з якого враховувалися і раніше. Тепер до нього додали нові фішки і об'єднали в одну групу факторів.
В основному SEO-фахівці говорять про три параметри – LCP, FID, CLS.
Що це за параметри?
LCP – Largest Contentful Paint. Це найбільший блок, який вимагає багато часу, рендерингу на ваших сторінках. Зазвичай це якесь велике зображення або відео. Це найбільший блок, який потребує багато часу для завантаження.
FID – First Input Delay. Параметр, який показує, скільки часу триває затримка при першій взаємодії зі сторінкою і як на неї реагує браузер. У багатьох сервісах параметр, про який йшла мова вище, може бути замінений на TTF. Цей показник аналізує, на який проміжок часу блокується сторінка при першому відвідуванні. Зазвичай це залежить від тих скриптів, які підключаються head. Поки ці скрипти не завантажились, система блокуватиме рендеринг сторінки. Коли вони завантажаться, тоді сторінка відобразиться.
CLS – Cumulative Layout Shift. Цей параметр показує, наскільки ваша сторінка «стрибає» при повному завантаженні. Наприклад, на вашій сторінці контент був на одному місці, а коли вона повністю завантажилася, то він змістився. І зверху, наприклад, з'явилась якась кнопочка, і ви хотіли клікнути на посилання, а клікнули не на те місце. Деякі вважають, що CLS – найсильніший з сигналів в Core Web Vitals.
За допомогою яких інструментів можна перевірити параметри Core Web Vitals:
Базово SEO-фахівець може використовувати стандартні інструменти. Вони можуть показати трохи різні дані в цифрах, але в цілому проблему на сайті можна побачити і з їхньою допомогою. Також не забувайте використовувати звіт в Google Search Console.
Можна дивитися розширення для Google Chrome. Наприклад, розширення Web Vitels. Цей інструмент допомагає побачити основні характеристики сайту без зайвих кліків.
Зверніть увагу на інструмент від колишніх гуглоідів – наприклад, CLS-дебагер. Він докладно розповість вам про параметр CLS і про те, що з ним не так.
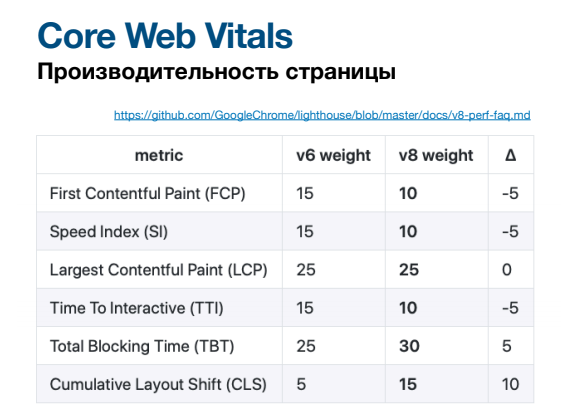
Нещодавно оновлені переоцінки сигналів
На слайді далі видно більше додаткових параметрів, які теж відносяться до Core Web Vitals. У таблиці можна чітко побачити важливість кожного з параметрів до оновлення і після. Найбільш значущим параметром зі зміни став Cumulative Layout Shift, а в абсолютному значення позиції лідерів зайняли параметри Total Blocking Time і Largest Contentful Paint. Це означає, що на ці три параметри потрібно звертати увагу в першу чергу.

Кому варто турбуватися в першу чергу?
SEO-фахівці вже давно використовують у роботі більшу частину сигналів і параметрів, про які йшла мова вище. Якщо ваш сайт небезпечний, то браузер буде всіляко перешкоджати потраплянню користувача на ресурс. Також ви будете втрачати позиції у видачі, і повернути їх буде дуже складно. Якщо сайт зламали, постарайтеся максимально швидко очистити його від вірусів і зайнятися відновленням позиції.
Кожен сигнал та показник грає важливу роль в роботі системи. І ваше завдання – максимально точно і якісно обробити всі етапи змін. Не забувайте про правильне розміщення рекламних блоків, не закривайте ними весь контент.
Пам'ятайте, контент все ще відіграє ключову роль у видачі сайту. Якщо ваш сайт, наприклад, повільний, але на ньому розміщений корисний контент, кращий, ніж у конкурентів, то алгоритм Google у пошуковій видачі у першу чергу показуватиме його.
Нові зміни першочергово торкнуться:
- Новинних сайтів. Новинні сайти можуть потрапляти у веб-сторіс і отримувати трафік з Google Discovery. Ці параметри швидкості важливі для новинних сайтів, тому що основні новини у всіх порталах приблизно однакові, але важливим сигналом позиції стане саме авторитет видання та оперативність подачі інформації. Видання більше конкурують за швидкістю публікації матеріалів, ніж за якимись іншими параметрами, наприклад, за якістю.
- Інформаційних проектів, в яких є багато трафіку. з Top Stories і Google Discovery. Якщо на сайті вже є такий трафік, то його моніторинг може показати непропорційні сплески. Зверніть увагу на ці показники.
- Сайтів з великою кількістю мобільного трафіку. Багато сигналів пов'язано саме з мобільними пристроями: безпека, дратуюча реклама (у мобільних пристроях легше закрити основний контент банером). Core Web Vitals на мобільних пристроях відіграє велику роль. Телефон не завжди такий продуктивний, як комп'ютер, і відкриття того чи іншого сайту вимагає процесорного часу і ресурсів. Чим більше ресурсів потрібно, тим гірше для сайту, який ми відкриваємо.
Від редакції. Не пропустіть статтю «SEO-інструкція по оновленню Page Experience і не тільки».
Рекомендації щодо оптимізації сайту з урахуванням змін Google Page Experience. Чек-лист
- Переконайтеся, що сайт оптимізований для мобільних пристроїв.
- Налаштуйте HTTPS-версію сайту (якщо ви ще цього не зробили).
- Рекомендую використовувати протокол HTTP 2/0, тому що, по-перше, статичні елементи, в основному зображення, завантажуються швидше на такому сайті. По-друге, пошуковик зараз сканує сайти переважно на іншому протоколі. Це трохи допомагає у швидкості сканування сайту. Перевірити перехід можна за допомогою сервісу http2.pro. Досить просто ввести адресу сайту і перевірити, підтримує він протокол чи ні. Якщо ні, то зверніться до свого хостера і дізнайтеся, як його включити.
- По можливості використовуйте AMP. Якщо ви його використовуєте, то перевірте коректність його налаштування.
- Обов'язково вживайте заходи безпеки (остання версія CMS, надійні паролі, регулярні перевірки на віруси при вході в адмінку, розподіл прав, видалення зайвих прапорів).
- Перевірка ІР в спам-базах. Для цього, наприклад, можна використовувати сервіс спам-баз Spamhaus. Там ви вводите ІР-адресу сайту або назву домену, і він показує, є ви в базі чи ні.
- Якщо ваш сайт не набрав авторитету або він запущений недавно, то позбавтеся від спливаючої реклами і банерів. Вони можуть закривати основний контент.
- Приведіть до норми показники Core Web Vitals. Рекомендації щодо норми можна знайти в публікаціях Google. Але важливо зробити так, щоб вони були не гіршими, ніж у конкурентів, і постійно їх покращувати.
Якщо ви хочете навчитися оптимізувати сайти і стати суперменом-сеошником, то можемо запропонувати «SEO-спеціаліст». Після курсів проведете аудит сайту і створите стратегію просування. Навчіться аналізувати конкурентів, сформуєте семантичне ядро. Прогнозуючи результати просування, зможете оптимізувати бюджет. Привабливо? Записуйтеся!
























Авторизуйтесь , щоб залишати коментарі