Перевод статьи мы попросили сделать наших партнеров – бюро переводов и локализации Workogram.
В этой статье мы расскажем о различных способах подготовки вашего сайта к новому обновлению Page Experience, которое Google планирует выпустить в мае. Мы наполнили эту статью как общими, так и техническими SEO-знаниями, которые можно использовать для улучшения вашего сайта не только в связи с новым обновлением.
Содержание:
Оптимизация для мобильных устройств
Создание качественного контента
Шифрование сайта и SSL-сертификаты

Ни для кого не секрет, что предстоящее обновление алгоритма Google Page Experience, которое планируется в мае, может повлиять на сайты по всему миру как положительно, так и отрицательно.
Это одно из крупнейших обновлений Google за последние несколько лет, и, к счастью для нас, они дали нам достаточно времени, чтобы к нему подготовиться.
Google вносит изменения, чтобы предоставить пользователям наиболее полезные и удобные результаты работы в интернете.
Как крупным брендам, так и малым предприятиям крайне важно начать подготовку и внести изменения на своих сайтах, чтобы убедиться, что они соответствуют новым стандартам, которые вводятся в действие.
Но для некоторых вопрос все еще остается открытым... Как можно улучшить опыт работы со страницами на сайте в ходе подготовки к обновлению?
Именно об этом пойдет речь в данной статье. Мы поможем вам разобраться в некоторых ключевых аспектах, на которые Google будет обращать внимание с мая и в дальнейшем.
Среди новых аспектов, на которых сфокусируется Google, можно отметить скорость загрузки страниц сайта, шифрование данных, ненавязчивые рекламные вставки и функции безопасного просмотра сайтов. Давайте начнем с подготовки вашего сайта к новому обновлению алгоритмов Google.
Оптимизация для мобильных устройств

Одной из важнейших характеристик веб-сайта является его способность предоставлять услуги мобильным пользователям. Уже довольно долгое время это является важным фактором для Google. Но в следующем обновлении на этом аспекте будет сделан еще больший акцент.
Большинство сайтов в наше время создается с возможностью использования на устройствах практически любого размера. Но здесь важно отметить, какой опыт вы предоставляете пользователю.
85 % аудитории считает, что мобильная версия сайта компании должна быть не хуже или даже лучше десктопной. А 39 % пользователей перестают просматривать контент, если изображения на странице не загружаются.
Действительно ли сайт оптимизирован для мобильных устройств? Убедитесь, что каждый элемент вашего сайта выглядит четко и аккуратно, а также правильно загружается. Это обязательное условие успешной работы мобильной версии сайта.
Следите ли вы за тем, чтобы элементы вашего сайта были визуально привлекательными, функциональными и удобными для навигации? Пользователи мобильных устройств в 5 раз чаще отказываются от работы на сайте, который не оптимизирован для мобильных устройств.
Каждый раздел вашего сайта должен выглядеть наилучшим образом, иметь конкретные функции или возможности применения, и пользователь должен без проблем просматривать ваш сайт для достижения своей цели.
И конечно же... Насколько быстро загружается ваш сайт на мобильном устройстве? Ниже в этой статье мы подробнее рассмотрим вопрос скорости загрузки страниц. Постарайтесь сделать все возможное, чтобы ускорить работу вашего сайта. Это важная часть веб-разработки и качества пользовательского взаимодействия, которую нельзя упускать из виду.
Вы должны задать себе все эти вопросы и как можно скорее приступить к проверке, чтобы успеть внести необходимые изменения до выхода обновления.
Пользовательский опыт для мобильных устройств и AMP-страницы
AMP-страницы появились несколько лет назад и стали предметом всеобщего увлечения. Они разработаны на основе HTML-фреймворка Google для создания практически мгновенной скорости загрузки новостей и статей в блогах.
Была даже создана карусель, которая выделяет статьи, разработанные с использованием AMP-фреймворка.
Однако после этого обновления AMP-страницы отойдут на второй план по сравнению со страницами с высоким уровнем пользовательского опыта для мобильных устройств. Это значит, что вы сможете разместить свою статью в карусели без использования AMP-фреймворка.
Это очень важное изменение, которое, вероятно, поможет сайтам с чрезвычайно высокой скоростью загрузки. Если у вас новостной или блогерский сайт, то сейчас самое время задуматься о повышении скорости загрузки страниц, удобстве использования с мобильных устройств, а также о том, как сделать работу пользователей более приятной и эффективной.
Скорость загрузки страниц
В течение последних нескольких лет Google уделяет все больше внимания скорости загрузки сайта.
Однако с выходом этого нового обновления следует ожидать еще более пристального внимания к сайтам, которые загружаются медленно.
Это неразрывно связано с тем, о чем мы говорили в предыдущем разделе этой статьи.
Для того чтобы сайт приносил пользу, прежде всего он должен быть доступным. Это означает, что каждый может получить доступ к сайту с любого устройства и соединения (в пределах разумного).
Если загрузка вашего сайта на мобильных устройствах занимает даже несколько секунд, вы рискуете потерять значительную часть трафика. Вот несколько важных статистических данных, которые следует учитывать при анализе скорости загрузки страниц:
Односекундная задержка может снизить количество просмотров страниц на 11 %, уменьшить удовлетворенность клиентов на 16 % и сократить конверсию на 7 %.
Скорость загрузки страниц также оказывает большое влияние на лояльность ваших клиентов и вероятность их возвращения на сайт. 79 % онлайн-покупателей утверждают, что неудовлетворительный опыт снижает вероятность покупки на том же сайте в будущем.
Если загрузка сайта занимает более 3 секунд, 40 % людей его покинут. Это главный фактор в статистике скорости загрузки страниц. Наше общество и цифровая среда очень быстро развиваются. Никто не хочет сидеть и ждать, пока загрузится сайт. Это просто пустая трата времени.
Как ускорить загрузку сайта?
Результаты анализа эффективности PageSpeed. Как же увеличить скорость загрузки страниц моего сайта?
Сначала необходимо обратить внимание на несколько важных факторов, которые предоставляет нам инструмент Google PageSpeed Insights.
Этот механизм поможет вам определить, насколько быстро загружается ваш сайт, и обнаружить проблемы, которые необходимо устранить. Ниже приведены некоторые показатели, которые учитывает этот инструмент при расчете скорости загрузки вашей страницы, а также способы их улучшения.
Первая отрисовка контента (FCP)
Первая отрисовка контента определяет, насколько быстро ваш браузер отображает исходную информацию на вашей веб-странице. Ваш текст, изображения, цветной холст и масштабируемая векторная графика (SVG) – все это касается данного показателя.
Убедитесь, что ваши изображения должным образом оптимизированы и имеют правильный размер. Это означает, что размер всех изображений не превышает 500 КБ.
Лично я стараюсь, чтобы размер моих изображений не превышал 100 КБ, особенно если использую несколько изображений на веб-странице.
Отрисовка наибольшего элемента (LCP)
Google создал эту метрику эффективности для измерения количества времени, которое требуется для загрузки самого большого фрагмента информации на вашей веб-странице и взаимодействия с ним. Это фактор ранжирования, и к нему следует относиться с особым вниманием.
Это может быть самое большое изображение или блок содержимого, который загружается в окне просмотра пользователя. Любой дополнительный контент, расположенный дальше на странице, не учитывается.
Некоторые советы, описанные для FCP, также относятся и к этому пункту. Убедитесь, что все изображения, заставки видеороликов и фоновые изображения на первом экране оптимизированы должным образом, чтобы добиться наилучших показателей LCP.
Задержка после первого ввода (FID)
Задержка после первого ввода измеряет время отклика веб-сайта, когда пользователь впервые взаимодействует с каким-либо элементом. Наглядный пример – когда пользователь нажимает кнопку воспроизведения видео. Время, необходимое для запуска видео, отслеживается с помощью показателя FID.
Вам необходимо, чтобы значение FID не превышало 100 мс, и у пользователя создавалось впечатление, что система реагирует мгновенно.
Улучшить параметр FID немного сложнее, и скорее всего, для этого потребуется привлечение разработчика, поскольку здесь необходимы некоторые знания JavaScript или CSS.
Убедитесь, что ваши CSS-файлы минифицированы и сжаты. Также в них не должно быть ошибок в коде, которые могут замедлить работу сайта. Чаще всего причиной замедления работы FID является JavaScript. Взгляните на свой код и свои задачи. Разбейте длинные задачи на более мелкие и асинхронные.
Это поможет обработать ввод пользователя, пока другие задачи будут завершать обработку. Большие блоки задач могут помешать первоначальной обработке ввода пользователя, замедляя работу FID.
Еще один хороший совет – убедитесь, что вы генерируете как можно больше контента статически на стороне сервера, а не на стороне клиента. Это уменьшит количество данных, которые необходимо обрабатывать на стороне клиента, и сократит объем работы, которую приходится выполнять браузеру пользователя.
Сторонние коды, используемые на вашем сайте, также могут повлиять на FID. Эти коды могут блокировать обработку основного потока, увеличивая скорость загрузки страницы и параметр FID.
Это можно улучшить, расставив приоритеты по времени загрузки стороннего кода. Все, что представляет наибольшую ценность для пользователя, должно загружаться в первую очередь.
Существует еще больше способов улучшить FID, но пришло время двигаться дальше и приступить к обсуждению остальных показателей, связанных со скоростью загрузки страницы. Если у вас все еще остались какие-либо вопросы, вы можете ознакомиться с этим руководством по улучшению FID.
Совокупное смещение макета (CLS)
Параметр CLS определяет неожиданные смещения и скачки на веб-страницах из-за загрузки различных элементов на экране.
К таким элементам относятся изображения, видео, реклама, формы для ввода данных и крупные шрифты. Это показатель плохого кодирования и фактор ранжирования, который учитывает Google.
К распространенным причинам низкого рейтинга CLS относятся изображения, реклама, плавающие фреймы и вложения без заданных размеров. Это можно относительно легко исправить.
Среди других проблем, влияющих на CLS, можно отметить динамически внедряемое содержимое, действия, ожидающие ответа сети, или веб-шрифты, вызывающие FOIT/FOUT (мелькание невидимого текста / мелькание неоформленного текста).
В случае проблем с размерами убедитесь, что эти элементы всегда имеют соответствующие атрибуты размера ширины и высоты. Вы можете использовать блоки коэффициента пропорциональности CSS, которые помогут браузерам определить необходимый объем для отображения информации во время загрузки страницы.
Динамические смещения контента обусловлены появлением рекламных вставок, таких как всплывающие окна и другие элементы, которые появляются в верхней части страницы над уже существующим контентом. Во избежание нежелательного смещения содержимого, убедитесь, что пользователь будет взаимодействовать с элементом, чтобы это произошло, и создавайте ненавязчивые рекламные вставки.
Индекс скорости (SI)
Индекс скорости используется для измерения среднего времени, которое требуется каждому элементу на странице, чтобы стать видимым для пользователя. Он измеряется в миллисекундах и учитывает только время, необходимое для загрузки элементов на первом экране.
SI можно использовать для оценки ряда аспектов веб-страницы. Вы можете оптимизировать эффективность контента и основные способы отображения, а в целом просто получить общее представление о производительности вашего сайта.
Если вы ищете способы улучшить свой SI, то можете использовать отложенную загрузку изображений, добавить заполнители для изображений или даже рассмотреть возможность прогрессивных изображений.
Прогрессивные изображения ускоряют загрузку сайта за счет загрузки изображений с невысокой четкостью, пока идет загрузка исходного изображения.
Эта настройка может занять немного времени, поэтому ознакомьтесь с этим руководством по работе с прогрессивными изображениями в формате JPG.
Время до интерактивности (TTI)
Показатель времени до интерактивности определяет, сколько времени требуется интерактивным элементам вашей веб-страницы, чтобы стать полностью функциональными и доступными для использования.
Некоторые веб-сайты могут извлечь большую пользу из этой метрики, поскольку на определенных веб-страницах приоритет отдается видимости контента, а не интерактивности.
Если на вашем сайте в основном используется интерактивный контент, то вам следует попробовать различные методы, чтобы сделать приоритетной быструю загрузку именно его.
Одним из основных способов повышения TTI является задержка и удаление любой ненужной работы JavaScript, которая может замедлять работу вашего сайта.
Оптимизируйте JavaScript и старайтесь уменьшить полезные данные, разбивая код на части. При необходимости можно даже оптимизировать сторонний код JavaScript.
Время блокировки до взаимодействия (TBT)
Показатель времени блокировки до взаимодействия работает аналогично приведенным выше метрикам. Он определяет количество времени между параметрами первой отрисовки контента и времени до интерактивности. В принципе, если основной поток браузера не сталкивается с длительной задачей в течение 5 секунд, то в дело вступает TTI.
Обе эти метрики неразрывно связаны, невозможно использовать одну без учета другой. Эта метрика – то, что позволяет показателю TTI предоставить исключительно корректную ситуацию пользовательского взаимодействия.
Способы улучшения TBT подразумевают уменьшение количества запросов и размера сторонних скриптов, а также минимизацию объема работы браузера в основном потоке.
Вы также можете очистить любой неиспользуемый код JavaScript и CSS, и не забывайте всегда сжимать и минифицировать ваши JS и CSS-файлы.
Почему это важно?
Анализируя показатели, предоставляемые нам инструментом PageSpeed Insights, мы можем определить проблемные области и внести необходимые изменения для улучшения скорости работы страницы. Каждая метрика предусматривает свой собственный набор изменений, которые вы можете внести, но многие из них также зависят друг от друга.
Поэтому, улучшив одну метрику, вы, скорее всего, начнете улучшать и другие. Так бывает не всегда, но это все равно способствует общему процессу, и благодаря этому ваши сайты будут более качественными.
Не забывайте, что цель здесь заключается в том, чтобы обеспечить максимально эффективный пользовательский опыт для наших посетителей. Как только наш сайт начнет быстро загружаться, нам нужно предоставить им качественный контент, чтобы действительно извлечь пользу из этих изменений.
Это подводит нас к следующему разделу... Контент.
Создание качественного контента

Я уверен, что вы уже встречались со Стивом, специалистом по SEO, только для того, чтобы он в сотый раз сказал: «Поверьте, контент – вот что главное».
Да, Стив – один из тех парней, которые используют это высказывание, словно переливая из пустого в порожнее.
Это не значит, что контент играет незначительную роль. Большинство веб-мастеров, бизнесменов и писателей знают, что фантастический контент является одним из основных компонентов качественного веб-сайта. То, что теряется при переводе, это фактическое использование этого контента.
Если мы посмотрим на некоторые крупнейшие бренды в интернете и на то, как они работают с контентом, это напомнит обычного блогера, работающего над созданием своего контента.
Предлагаемый ими контент имеет несколько ключевых принципов, на которых построены все их статьи и страницы. Среди этих принципов можно выделить:
- Интересные и актуальные темы, о которых говорят в данное время или будут говорить в будущем.
- Тщательное изучение статистики из достоверных источников или проведение собственных исследований с помощью опросов, аналитики данных, обратной связи с клиентами или же просто изучение различных фрагментов информации и составление собственных выводов и заключений.
- Уникальное и продуманное представление данных.
- Каждый раздел контента должен иметь ценность для пользователей, а не просто приукрашивать информацию, чтобы сделать контент длиннее.
- Он должен быть разбит таким образом, чтобы люди, рассматривающие отдельные фрагменты информации, могли легко их обработать.
Придумать невероятный контент не так-то просто. Это требует значительных усилий и времени. Но это действительно того стоит, если все делать правильно.
Давайте разберем эти понятия подробнее, чтобы вы могли создать потрясающий контент, который понравится вашим пользователям.
Выбор интересных и актуальных тем для публикаций
Когда вы думаете о создании контента для своего сайта, вам нужно обратить внимание на то, что интересует людей в данный момент и какие темы являются трендовыми в сети. Вы можете использовать такой инструмент, как Google Trends, чтобы узнать, как много о той или иной теме говорят или ищут в интернете.
Это ценный инструмент для создания контента, поскольку вы можете определить различные темы, над которыми следует начать работать до того, как они достигнут своего пика. Это даст вам достаточно времени для ранжирования вашего контента по данной теме и обеспечения максимально высокого рейтинга.
Здесь мы видим, что за последний год социальное приложение TikTok демонстрирует небольшую тенденцию к развитию. Теперь мы понимаем, что люди интересуются этим приложением и ищут информацию на связанные с ним темы.
Теперь можно рассмотреть некоторые из основных соответствующих запросов, которые люди задают в Google.
Мы видим, что многих людей интересуют вопросы, связанные с тем, когда приложение могут запретить. Вы можете использовать эту информацию, чтобы рассказать о различных мерах, которые могут быть приняты, чтобы избавиться от TikTok, или о том, почему приложение находится под пристальным вниманием.
Или вы можете подготовить статью с рецептами в сочетании с видео в приложении – выбор за вами! В конце концов Google Trends – это мощный инструмент для анализа различных тем и их популярности в интернете.
Используйте хорошо изученные данные или проводите собственные исследования
Поиск статистических данных в интернете для своего контента не является чем-то новым или удивительным. Но это все еще имеет огромное значение для создания вашего контента.
Убедитесь, что вы используете статистику из конкретной отрасли для своих статей, чтобы аргументировать свои заявления и взгляды. Кроме того, всегда используйте наиболее свежую статистику. Статистика 2016 года не так сильно влияет на мнение зрителей о вашей работе, как статистика 2020 или 2021 года.
И не забывайте, что чем больше авторитет, тем лучше. Когда крупный сайт берется за проведение исследования, он, как правило, предоставляет нам отличную статистику, которой можно воспользоваться.
Внимательно изучите различные данные, которые хотите использовать в своей статье, и исследуйте методы, применяемые для получения результатов. Это крайне важно, если вы анализируете исследование, проведенное небольшим агентством или веб-сайтом. Не стоит создавать невероятный контент лишь для того, чтобы он был полон несоответствующих данных, которые по своей сути являются ошибочными.
Проявите необходимую предусмотрительность и проверьте статистические данные, которые вы хотите использовать в своих публикациях. Это поможет вам в процессе исследования и позволит найти более надежные источники информации.
Что, если я хочу использовать свои собственные исследования? Проведение собственных исследований может быть полезным как с точки зрения контента, так и с точки зрения SEO.
Тщательно проведенные исследования – это прекрасный способ привлечь внимание к своему сайту, повысив свой авторитет и компетентность в определенной отрасли. Они также могут содержать интересные сведения, которые люди захотят прочитать, изучить и использовать в своих публикациях.
Проблема с проведением исследований заключается в том, сколько времени и усилий требуется для получения значимых результатов. Некоторые исследования занимают годы, в то время как другие можно провести за месяц или два.
Все эти методы – от опросов, обратной связи с клиентами, информационно-просветительской работы до аналитики данных – требуют времени и усилий для проведения исследования. Убедитесь, что у вас есть достаточно времени для выполнения этой задачи, и используйте правильные методы сбора информации для вашего отчета.
Уникальная презентация
Когда у вас есть большие массивы данных, которые вы собирали в течение долгого времени, их необходимо представить в уникальном, понятном и доступном виде.
Одним из лучших способов отображения этой информации на вашем сайте является использование таблиц.
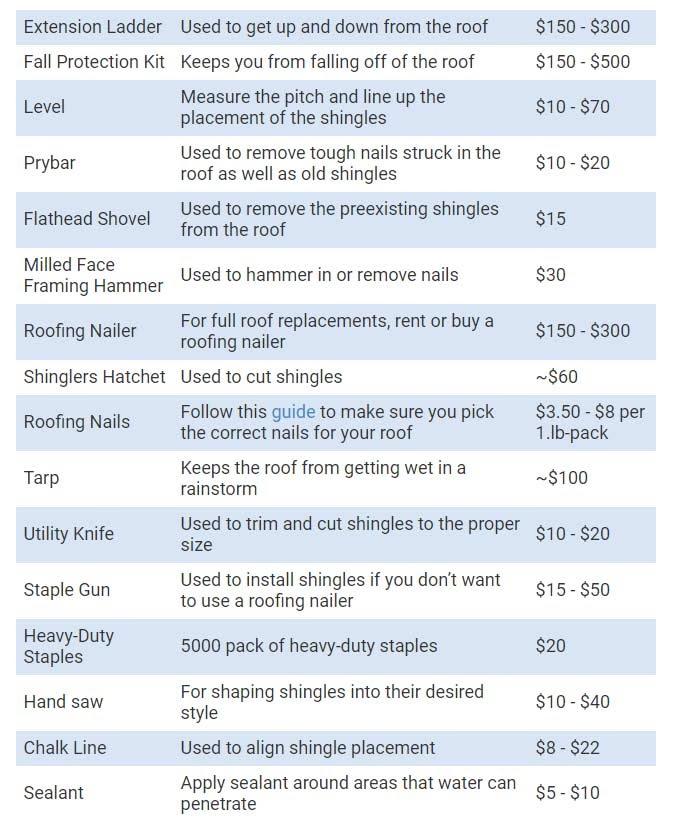
Допустим, вы готовите материал «Сделай сам» для проекта по благоустройству дома. Вы можете использовать таблицу, чтобы перечислить все инструменты, необходимые для проекта, включая информацию об инструменте, стоимости и даже месте, где его можно купить.
Таким образом, пользователи получат большой объем информации и смогут быстро и эффективно ее усвоить. Они сразу узнают, что именно им нужно, сколько это стоит и где можно приобрести необходимые для проекта товары.

Пример использования таблиц в вашем контенте
Таблицы – это лишь один из способов эффективного отображения информации для пользователя.
Еще одна хорошая стратегия – создание инфографики. Большинство людей в своей жизни видели хотя бы одну инфографику.
Они используются для отображения больших объемов информации с помощью изображений и графики для демонстрации статистических данных.
Мы создали несколько инфографик на Top Shelf, чтобы наши пользователи могли быстро ознакомиться с важными элементами информации. Вы также можете выстраивать свои статьи на их основе, разбивая графику на различные разделы.
В качестве примера ознакомьтесь с нашей последней инфографикой о положении Google «Мой бизнес и поиск в 2021 году».
Каждый раздел должен иметь ценность для пользователя
Очень важно не создавать контент только ради того, чтобы набрать нужное количество слов. Многие контент-маркетологи грешат тем, что раздувают свой материал, делая более длинные статьи в надежде, что Google будет лучше их воспринимать.
Так бывает не всегда, хотя в прошлом большее количество слов ассоциировалось с более высоко ранжированным контентом (как в этом исследовании Backlino). Но это лишь общая черта, которая не обязательно подразумевает причинно-следственную связь.
Для того чтобы справиться с новым обновлением Page Experience, не менее важно создавать ценный контент, который будет соответствовать поисковым запросам пользователей.
Каждый раздел должен предлагать новый способ решения проблемы пользователя и способствовать ее устранению.
Точно так же, как и в статье, которую вы сейчас читаете. Каждый отдельный раздел содержит тактические приемы, которые помогут улучшить вашу SEO-стратегию. Пользователь может извлечь пользу из каждого раздела статьи.
Ваш контент должен быть простым для понимания и быстрого просмотра
Содержание вашего сайта должно быть достаточно простым, чтобы обычный пользователь мог прочитать или бегло просмотреть его и найти нужную ему информацию.
Это значит, что необходимо разбивать материал на части и излагать небольшими абзацами.
Также следует использовать содержание, чтобы пользователи могли сразу перейти к интересующей их части статьи (как, например, в начале этой страницы).
Это поможет сделать ваш контент более доступным и полезным для пользователя. Помните, о чем мы говорили в начале этой статьи? Важно, чтобы весь наш контент был таким.
Пользовательский опыт – сложная метрика для оценки, поскольку он достигается благодаря совместным усилиям каждого элемента на вашем сайте. Эффект нашего пользовательского опыта можно увидеть, если использовать простые шаги, которые упрощают жизнь пользователей.
Это подводит нас к следующему разделу – «Навигация по сайту».
Навигация и архитектура сайта

Одним из лучших способов улучшить пользовательский опыт на вашем сайте является активное использование элементов навигации и архитектуры сайта.
То, как пользователи будут перемещаться по вашему сайту, является очень важным аспектом, который многие люди склонны упускать из виду, особенно на сайтах электронной коммерции.
Некоторые люди любят просматривать множество различных товаров и категорий в поисках чего-либо для покупки. То же самое касается и новостных сайтов или блогов.
Четкое понимание архитектуры сайта поможет вам сделать просмотр сайта увлекательным и легким для пользователей, а не затруднительным и вызывающим неприятные ощущения.
Они должны с легкостью ориентироваться на сайте и не путаться. Иначе пользователь почувствует себя недостаточно компетентным и навсегда покинет сайт.
Элементы навигации уже влияют на трафик, получаемый из поиска, а также на конверсии. Ожидается, что в обновлении Page Experience архитектуре вашего сайта будет придаваться еще большее значение.
Среди советов и рекомендаций по созданию полезной и доступной навигации можно отметить следующие:
- Опишите элементы навигации вашего сайта.
- Избегайте использования раскрывающихся меню, если только вы не используете большое или мегараскрывающееся меню.
- Используйте навигационную цепочку, чтобы помочь людям более эффективно просматривать ваш сайт.
- Поместите самые важные страницы вашего сайта в начало и конец навигации.
- Используйте Google Analytics для оптимизации навигационных меню.
Как разметить свою навигацию и сделать ее более информативной?
Люди видят одни и те же старые метки на тысячах сайтов. Некоторые простые изменения, которые могут выделить ваш сайт среди других, включают в себя описательные навигационные метки.
Просто задумайтесь об этом на секунду. Допустим, вы управляете сайтом электронной коммерции, который продает косметику и другие товары для ухода за внешностью.
Вместо того чтобы использовать в навигации метку «Продукты», почему бы не попробовать что-то вроде «Косметические принадлежности», которые раскрываются в мегаменю с подкатегориями «Макияж», «Помада» и т. д.
Это предоставляет пользователям массу преимуществ и позволяет им быстро перейти к продуктам, которые они ищут, вместо того чтобы нажимать на «Продукты» и попадать на общую целевую страницу, где им придется просматривать все ваши категории.
Описательные метки придают вашему сайту больше стиля и изысканности, что может заинтересовать посетителей и вызвать у них желание просмотреть ваши страницы.
Если у вас была идея переделать свои навигационные метки, сейчас самое время этим заняться!
Избегайте раскрывающихся меню, если вы не используете мегаменю
Раскрывающиеся меню с прикрепленными к ним длинными списками не привлекают ни новых, ни постоянных пользователей.
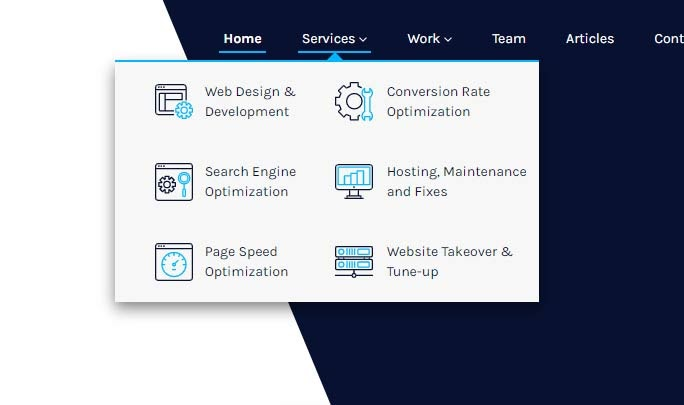
Вместо этого лучше вообще избавиться от них или использовать необычные мегараскрывающиеся меню, которые предлагают множество вариантов и имеют красивую стилистику. Обратите внимание на раскрывающееся меню «Услуги», которое мы используем на сайте Top Shelf.

Перейти в раскрывающееся меню услуг Top Shelf
Наше меню услуг – это не самое большое мегаменю, но все же оно является хорошим примером того, к чему мы стремимся.
Вместо простого списка наших услуг мы разработали меню с интересными иконками и оформили его таким образом, чтобы на него было удобно смотреть. Каждый может легко найти нужную ему услугу и перейти на соответствующую страницу.
Используйте навигационную цепочку, чтобы помочь людям более эффективно просматривать ваш сайт
Навигационные цепочки помогают людям быстро и легко просматривать различные разделы вашего сайта. Они представляют собой список ссылок, по которым пользователь перешел. И достаточно просто нажать на одну из цепочек, чтобы вернуться к категории, услуге или внутренней странице, которую он посещал ранее.
Это отлично подойдет для крупных сайтов с большим количеством внутренних страниц. Особенно для сайтов с архитектурой, содержащей множество различных подтем и категорий. Пользователь может полноценно ориентироваться на сайте, не путаясь и не напрягаясь. Если вы не используете навигационные цепочки, возможно, самое время начать внедрять их на своем сайте.
Знайте, где размещать страницы в навигационной системе
Человеческий разум работает загадочным образом. К счастью, существует множество исследований, которые помогают нам понять, как устроен наш когнитивный процесс и как использовать его в повседневной жизни.
Один из способов использования человеческой психики для получения пользы от элементов навигации – это размещение наиболее важных страниц в начале и в конце навигационной панели.
Человеческий мозг склонен акцентировать внимание на запоминании элементов в этих местах. Подсознательно пользователи будут забывать другие элементы посередине гораздо быстрее, чем в начале или в конце.
Это называется краевым эффектом. Он объединяет два когнитивных искажения для образования эффекта:
Эффект первичности: элементы в начале списка легче запомнить.
Эффект новизны: элементы в конце списка легче запомнить.
Поэтому идеальным вариантом является правильная сортировка элементов навигации. Разместите страницы «О компании» и «Команда» в середине навигационной панели, а страницы, посвященные финансам, держите ближе к ее началу и концу.
Используйте Google Analytics для оптимизации меню
Вы можете использовать Google Analytics, чтобы определить, как посетители перемещаются по вашему сайту и как улучшить навигацию. Существует несколько различных способов это сделать, и мы рассмотрим, как наиболее эффективно анализировать элементы навигации.
Отчет «Карта поведения»
Вы можете увидеть, как ваши пользователи перемещаются по вашему сайту, нажав на Поведение > Отчет «Карта поведения». Он должен выглядеть примерно следующим образом:

Отчет «Карта поведения» в Google Analytics
Блок-схема отлично показывает, как ваши пользователи заходят на сайт, какие страницы они просматривают после этого или когда они покидают сайт.
Красные линии означают, что у пользователя прервалась связь или он покинул сайт. Вы можете использовать этот отчет, чтобы быстро получить представление о том, как ваши посетители перемещаются по вашему сайту и как вы можете потенциально его улучшить.
Этот отчет позволяет увидеть, какие элементы навигации посетители используют и не используют, а также определить, какие элементы необходимо обновить.
Существуют различные способы улучшения структуры навигации:
- Переименование элементов, на которые не кликают, чтобы больше заинтересовать пользователя.
- Удаление элементов, на которые не кликают, и которые не имеют большого значения для сайта.
- Перемещение элементов, на которые кликают, в начало или конец навигационной панели (предпочтительнее – в начало).
Не забывайте, что значительная часть вашего трафика может приходить на сайт не с главной страницы. Очень важно учитывать это в процессе планирования оптимизации навигации.
Хороший сайт имеет много точек входа, поэтому важно оптимизировать внутреннюю навигацию вашей страницы, чтобы она соответствовала пунктам, изложенным в этой статье.
Шифрование сайта и SSL-сертификаты

Еще один чрезвычайно важный аспект, который Google будет рассматривать в качестве еще более значимого фактора ранжирования с выходом обновления Page Experience, это шифрование вашего сайта.
Сайты обеспечивают безопасность ваших данных с помощью программного обеспечения для шифрования Протокола защиты информации (иначе известного как SSL-сертификат).
SSL-сертификаты шифруют ваш сайт и защищают его от кибератак, целью которых является кража информации ваших пользователей или установка на ваш сайт вредоносных программ, которые могут быть использованы для причинения вреда вашим клиентам.
Если ваш сайт не защищен должным образом, Google увидит это и понизит вас в рейтинге поисковых систем, желая предпринять все возможные шаги для защиты своих пользователей.
Вот несколько отличных сайтов, на которых можно приобрести SSL:
Comodo – стоимость стартует от $125/год. Включает неограниченное лицензирование серверов, круглосуточную поддержку и 30-дневную гарантию возврата денег.
SSL.com – цена начинается с $36.75/год, неограниченное серверное лицензирование, круглосуточная поддержка, 30-дневная гарантия возврата денег.
GlobalSign – цена стартует от $249/год. 2048-битовое шифрование (по сравнению с обычным 256-битовым шифрованием, используемым большинством других сервисов).
Здесь вы можете ознакомиться с полным списком сервисов, предоставляющих SSL.
Заключение
Новое обновление Page Experience, несомненно, вызовет переполох в интернет-мире. Как минимум, небольшой. И только от нас зависит, не столкнемся ли мы с разрушительными последствиями, которые могут привести к огромной потере трафика.
Обновление скорости загрузки сайта, оптимизации для мобильных устройств, шифрования данных и контента являются простыми (но не обязательно легкими) способами, которые помогут нам увеличить шансы избежать подобных ситуаций.
Внимательно просмотрите свой сайт, чтобы выявить все недостатки, которые там могут присутствовать, и продумайте способы их устранения. Скорость работы сайта можно существенно повысить за счет оптимизации изображений или минификации и разбивки файлов JavaScript/CSS.
Возможно, ваш контент также не помешает немного обновить. Просмотрите страницы с хорошими показателями и страницы с низкими показателями, чтобы найти разные аспекты для улучшения.
Не забывайте анализировать навигацию вашего сайта и совершенствовать способы перемещения пользователей по нему. Внедрите элементы навигации с использованием цепочек, измените оформление и расположение различных элементов. Не помешает также избавиться от надоедливых раскрывающихся меню.
И конечно, не следует забывать о надлежащем шифровании вашего сайта, чтобы вы и ваши пользователи были защищены от кибератак и вредоносных действий.
Все эти приемы помогут вам подготовиться к следующему обновлению алгоритмов Google, а также оптимизировать ваш сайт для поисковых систем. Все эти методы использовались людьми и раньше для повышения рейтинга, просто Google стал уделять гораздо больше внимания метрикам и пользовательскому опыту на любом сайте.
Если эта статья оказалась для вас полезной, оставляйте комментарии ниже и задавайте нам любые вопросы. Мы с радостью ответим на все ваши запросы! Спасибо, что дочитали эту статью до конца, и хорошего вам дня.
А мы еще раз поблагодарим наших партнеров – бюро переводов и локализации Workogram.
Если вы хотите научиться оптимизировать сайты и стать суперменом-сеошником, то можем предложить курс «SEO-специалист». После курсов проведете аудит сайта и создадите стратегию продвижения. Научитесь анализировать конкурентов, сформируете семантическое ядро. Прогнозируя результаты продвижения, сможете оптимизировать бюджет. Привлекательно? Записывайтесь!


























Авторизуйтесь, чтобы оставлять комментарии