Стресс – это не только то, что заставляет людей чувствовать себя неловко. Он стимулирует желание «бороться» или «бежать». И последнее, что вы хотите, – это создать сайт, который будет приводить ваших посетителей в замешательство, вызывать страх или вообще отказаться от его использования. Многое может вызвать такую реакцию ваших посетителей, в том числе дизайн. В этом гайде мы рассмотрим некоторые способы, которые помогут вашему дизайну не нервировать пользователей.
Стресс – это нечто неприятное, с которым многие из нас регулярно сталкиваются. Наша работа, школа, дом, отношения и даже события, происходящие по всему миру, могут вызывать чувство паники, беспокойства и депрессии. И это только хронические стресс-факторы. Подумайте о небольших вещах, которые ежедневно переводят ваше тело в мгновенный режим «сражайся или беги» (например, пробки, бесполезные представители службы поддержки, недомогание при мысли о приближающемся дедлайне большого проекта).
Последнее, что вам нужно, это чтобы кто-то посетил один из веб-сайтов, созданных вами, и почувствовал, что:
- ему нужно пробираться через дебри сайта,
- или лучше ему сейчас же закрыть сайт и никогда не возвращаться.
Есть тысячи вариантов, почему ваш сайт может нервировать пользователей и заставлять задуматься, стоит им «сражаться или бежать».
Долгое время загрузки страниц. Изнурительная навигация. Огромное количество 404 ошибок. Вы поняли, о чем я. Но и сам дизайн сайта тоже может быть проблемой.
Если у вас высокие показатели отказов, и дело не в производительности сайта, то это именно то, на что следует обратить внимание. Здесь мы рассмотрим несколько способов, с помощью которых веб-дизайнеры могут взять на вооружение традиционные советы по уменьшению уровня стресса и применить их на веб-сайтах.
Как уменьшить уровень стресса вашего веб-дизайна
Большинство руководств по снятию стресса содержат аналогичный набор советов. Но как именно вы можете применить для веб-сайта что-то вроде «Выйти на свежий воздух»?
Вот несколько идей:
1. Черпайте вдохновение в природе
Есть причина, по которой статьи о снятии стресса всегда предполагают, что людям следует выйти на улицу. В природе есть что-то очень успокаивающее.
Если вы задумаетесь о том, как мы живем сегодня – всегда в курсе событий, всегда на связи, всегда пытаемся улучшить жизнь или нас самих – это полная противоположность природе. Наверное, поэтому нас так привлекает ее простота и целебные силы в период стресса.
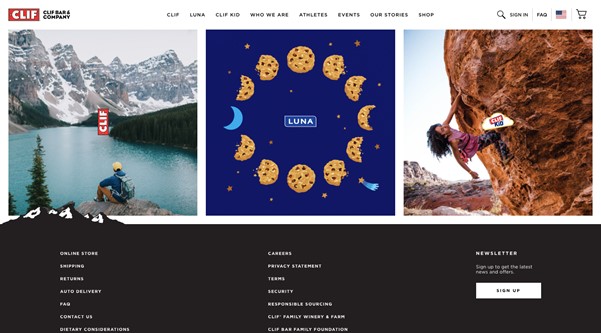
Компании с «природными» инициативами (например, REI или CLIF) могут выкрутиться, используя изображения, которые содержат сцены из природы, и опираясь на приятные ощущения, ассоциированные с природой.

Снимок с сайта CLIF с изображениями природы
Однако для других компаний вам придется мыслить нестандартно, поскольку фотографии природы для большинства не несут никакого смысла.
Вместо этого я бы посоветовала взглянуть на вашу цветовую палитру.
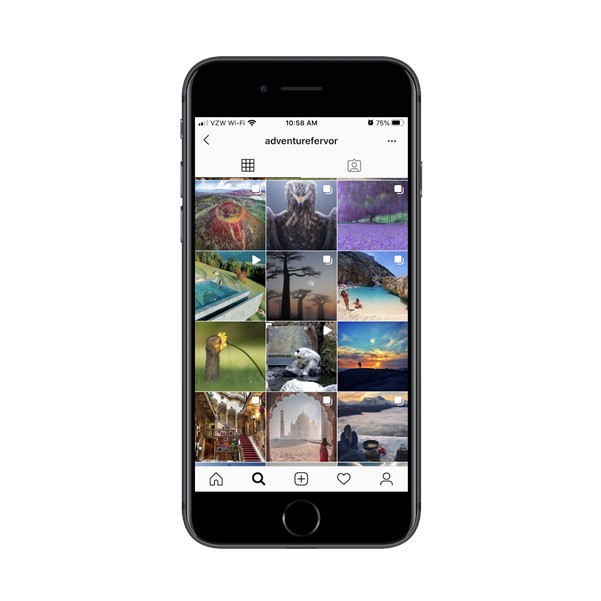
Одна из замечательных особенностей проведения времени на природе – это изобилие цветов, которые вы увидите. Посмотрите любой туристический блог или аккаунт в социальной сети, и вы сразу получите тому подтверждение. Например, это скриншот фотографий, которыми поделились @adventurefervor:

Instagram Аккаунт @adventurefervor публикует фото и видео природы со всего мира
В природе огромное количество цветов, на которые вы можете опереться (или взять за основу или вдохновиться).
Тем не менее цвета природы не всегда спокойны и безопасны. Возьмем, к примеру, апосематизм. Это способность животных сигнализировать, что здесь есть опасность – и они делают это с помощью цвета.
«Функция апосематизма состоит в том, чтобы предотвратить нападение, предупреждая потенциальных хищников не только о своём присутствии, но также о своей несъедобности и/или защите».
Наиболее часто встречающиеся цвета при апосематизме:
- красный,
- жёлтый,
- черный,
- белый.
Обычно, когда используются эти цвета, они сильно контрастируют с окружающими цветами и пейзажами, однако реальное появление красного или черного не вызывает тревогу. Это связано с контекстом.
Я бы порекомендовала вам взглянуть на свой сайт и отметить, есть ли какие-либо цвета, которые могут посылать неверные сигналы.
Темный модный дизайн кажется слишком зловещим для более светлой сущности бренда? Красные акценты напоминают кровь на совершенно белом фоне? Яркий желтый цвет выглядит неуместно?
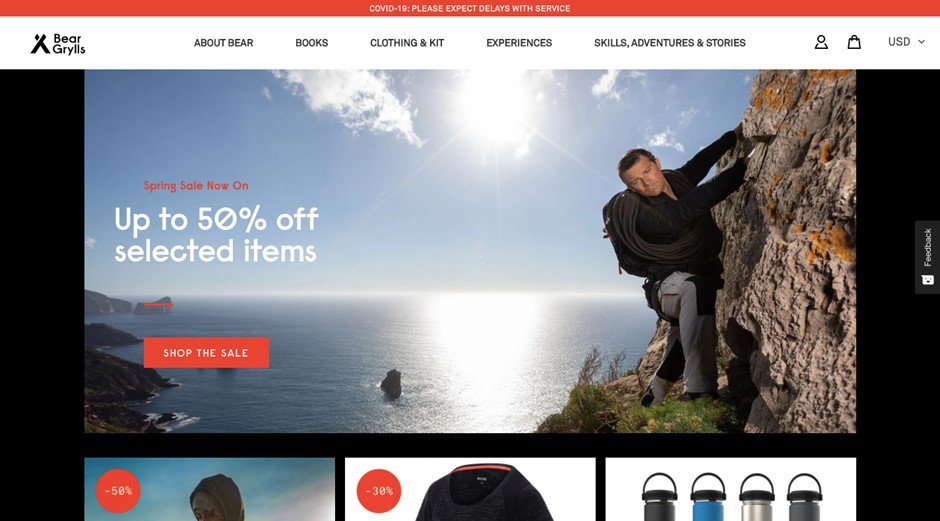
Веб-сайт Bear Grylls, к примеру, немного раздражает и нервирует:

Авантюрист Беар Гриллс использует сочетание природных образов и цветов, вызывающих чувство опасности на его сайте
Я подозреваю, что веб-дизайнер приложил все усилия, чтобы наполнить сайт резкими черными и красными акцентными цветами. Беар Гриллс не устраивает легкое и приятное шоу о путешествиях. Он всегда ставит себя (и других) в ситуации «жизнь или смерть». Так что в данном случае цветовая палитра, вдохновленная апосематизмом, является хорошим выбором.
Однако я очень сомневаюсь, что вы хотите, чтобы посетители вашего сайта ассоциировали ваш бренд с опасностью или смертью. Поэтому потратьте некоторое время на изучение фотографий природы (то, что заставляет вас прекрасно себя чувствовать), а также на чтение о психологии цветовосприятия, чтобы исправить сигналы, которые ваш сайт посылает посетителям.
2. Создайте предсказуемый ритм
Йога – одно из тех занятий, которые часто рекомендуют людям, испытывающим стресс. Как объясняет Mayo Clinic:
«Йога объединяет физические и умственные дисциплины, которые могут помочь вам достичь умиротворения тела и разума. Это поможет вам расслабиться и справиться со стрессом и беспокойством».
В основе йоги лежит совокупность физических поз и равномерного дыхания. Если вы когда-нибудь практиковали ее раньше, вы знаете, как прекрасно это ощущение, когда вы входите в ритм. Вдыхаете... и выдыхаете.
Йога – не единственная практика внимательного отношения к себе, которая основывается на равномерном и спокойном дыхании, чтобы успокоить нервы. Если вы когда-либо использовали такое приложение для медитации, как Calm, то вам знакомы упражнения для дыхания:
По мере того как вы сосредотачиваетесь на дыхании, задерживая дыхание и освобождая его, ваше тело и разум расслабляются. Дыхательные упражнения также помогают людям успокоить гипервентиляцию и другие виды неровного дыхания, которые повышают пульс и заставляют мысли крутиться в голове.
Итак, как это соотносится с вашим сайтом? Что нам нужно сделать, так это определить те элементы и взаимодействия, которые могут показаться пользователю непредсказуемыми и шокирующими – те, которые заставляют посетителей почувствовать недостаток контроля, будто они не могут немного притормозить и получать информацию равномерными и небольшими порциями.
Ритм и повторение играют важную роль, но вы уже знаете это. Вот почему формы и цвета кнопок разработаны одинаково для всего сайта. Вот почему вы выбираете не более двух или трех шрифтов – чтобы установить ритм и диктовать иерархию в вашем контенте. Вот почему вы создаете веб-сайты для мобильных устройств в рамках элемента сетки (даже если дизайн иногда кажется асимметричным).
Дело в том, что когда новые шаблоны или элементы дизайна становятся популярными, хорошие и успокаивающие практики вылетают в трубу.

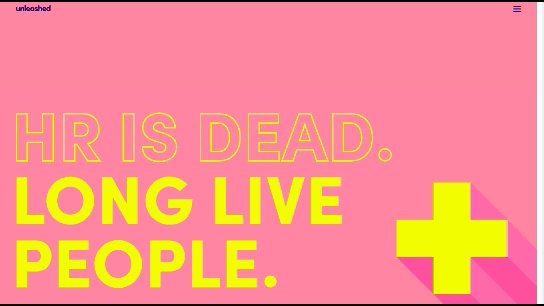
Веб-сайт Unleashed использует различные анимации, запускаемые при прокрутке
Хотя это, безусловно, привлекательный веб-сайт, который будет отличаться от конкурентов, он представляет собой неоднородный опыт – от начала и до конца. Посетители с бóльшей вероятностью сосредоточатся на сюрпризах, которые могут ждать их за углом, а не на чтении контента на сайте (что очень сложно, учитывая, как он представлен).
Этот сайт посвящен созданию ожидания, а не ценности.
Если вы посмотрите, например, на журнал Smashing Magazine, то заметите, что у дизайна все равно есть возможность время от времени «удивлять» посетителей:

Дизайн Smashing Magazine освещает фактор неожиданности, используя его, чтобы привлечь внимание, когда это имеет смысл
Большая разница заключается в том, что анимации, запускаемые при наведении, не должны происходить за счет предсказуемости дизайна или уровня комфорта ваших посетителей.
Просто помните об этом. И хотя может показаться, что пробовать что-то новое – это то, чем должен выделяться ваш сайт, не забывайте, что вы разрабатываете сайт в первую очередь для удобства пользователей. И если пользователи плохо реагируют на ваш творческий выбор, пришло время вернуть ему более устойчивый ритм.
3. Устранить избыточный шум
В течение долгого времени исследователи изучали и сообщали о разрушительном и вызывающем стресс воздействии окружающего шума на людей.
«Бабиш создал современную модель реакции на шум, постулируя «косвенный путь», в котором нарушение сна, общения и активности от воздействия шума низкого уровня вызывает изменения эмоциональных и когнитивных параметров и раздражения, сопровождаемые реакциями хронического стресса и неблагоприятными последствиями для здоровья».
Это не удивительно для тех, кто жил в крупном городе или посещал такие города ранее. Они загрязнены звуками людей, гудящих и кричащих, громких автобусов или поездов, проезжающих мимо, строителей, сносящих часть улицы или здания. В конце концов в определенный момент всего этого становится слишком много.
Это одна из причин, по которой машины с белым шумом, звуки природы и классическая музыка – очень популярное средство гашения избыточного шума в наших условиях. Они берут на себя всю суровость и подавляющую сущность нашего окружения и приглушают его или, по крайней мере, сводят ее к минимуму.
Когда веб-сайт разработан со слишком большим «шумом», необходимо аналогичное решение.
Но как определить шум на сайтах? Не то чтобы у всех нас на сайтах была музыка для автопроигрывания (по крайней мере, надеюсь, что нет).
Главное – искать вещи, которым там не место. Если ваш дизайн переполнен, удалите элементы, которые вносят незначительный вклад в работу пользователя и коэффициент конверсии.
Например, как часто люди взаимодействуют с вашим окном живого чата? Если это происходит нечасто или взаимодействие не имеет смысла, просто избавьтесь от него. То же самое относится и к другим несущественным элементам. Рекламные баннеры. Автоматическое воспроизведение видео. Всплывающие поп-апы.
Действительно ли ради этого стоит прерывать пользовательский опыт (или взаимодействие пользователя с сайтом)?
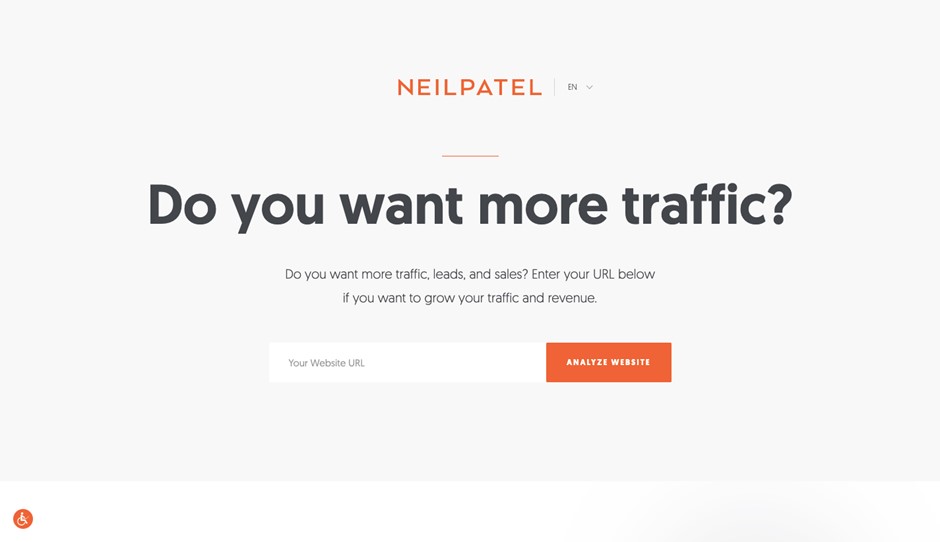
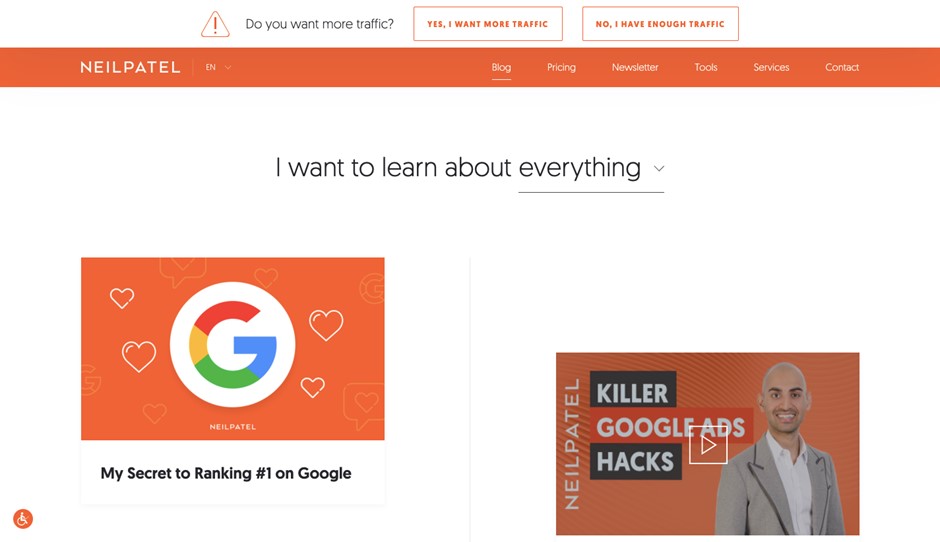
Давайте используем веб-сайт Нила Пателя в качестве примера:

Веб-сайт Нила Пателя задает вопрос: «Вы хотите больше трафика?»
Когда посетители заходят на домашнюю страницу, их спрашивают: «Хотите больше трафика?»
Допустим, ответ «нет», потому что посетитель пришел сюда в блог, чтобы узнать больше о маркетинге и SEO. Однако верхняя часть страницы блога снова задает им тот же вопрос:

Верхняя часть блога Нила Пателя задает вопрос: «Вы хотите больше трафика?»
Логика подсказывает, что нажатие кнопки «Нет, у меня достаточно трафика» приведет к удалению баннера из поля зрения, поскольку для его отклонения нет символа «X». Вместо этого посетители, которые щелкают по нему, удаляются из блога и возвращаются на домашнюю страницу, чтобы начать весь этот цикл заново.
Этот тип фрикций на сайте ничем не отличается от шума или раздражения окружающей среды – вроде как ребенок, спрашивающий: «Но почему?» снова и снова, пока вы не дадите ему ответ, который он хочет. В конце концов посетители будут сыты по горло необходимостью повторения действий и уйдут навсегда (возможно, не в случае Пателя, но определенно уйдут с веб-сайтов менее известных брендов).
Если вы заметили, что ваши посетители игнорируют шум, который вы поместили перед ними на веб-сайте, не пытайтесь запихнуть им это в глотку еще больше. Просто избавьтесь от шума.
Подводя итоги
«В отличие от реального мира, где людям нужно время, чтобы определить свои стресс-факторы, найти решения, чтобы победить их и проработать проблемы, этого не случится на веб-сайте»
Пользователи либо будут страдать от переживаний и у них останется неприятный привкус... или они сразу же закроют сайт, и все что у них останется – это неприятное послевкусие.
Если вы хотите уменьшить уровень стресса своего веб-дизайна, обратитесь к традиционным мероприятиям по снятию стресса, и это поможет сгладить проблемы. Если вы сможете превратить свой сайт в расслабляющую и гостеприимную атмосферу и, нажимая все нужные кнопки, подтолкнуть посетителей к конверсии, то вы снизите и показатель отказов, и уровень стресса у посетителей.





























Авторизуйтесь, чтобы оставлять комментарии