Статья поможет разобраться, как самостоятельно настроить цели в Google Analytics с помощью инструмента Google Tag Manager. Перед практикой будет немного теории.
Что такое конверсии, и какие они бывают
Разберем понятие «конверсии» и какие они бывают.

В справке Google Analytics сказано, что конверсия – это полезное действие, выполненное онлайн или оффлайн. Это может быть подписка на электронную рассылку или покупка. Также конверсией может быть заполнение формы обратной связи, взаимодействие с внешними виджетами (онлайн-чат или виджет заказа звонка от телефонии) и так далее.
Виды конверсий
Конверсия сама по себе – понятие общее. Конверсии разделяются на несколько понятий:
- макроконверсии,
- микроконверсии.
Макроконверсия – это покупка. Но еще это может быть целевое действие, которое говорит о намерении пользователя купить:
- если он заказывает звонок;
- если он звонит напрямую (вы это можете отслеживать, если на сайте установлена система коллтрекинга);
- если пользователь заполняет форму обратной связи;
- если пишет в онлайн-чат. С онлайн-чатом немножко сложнее. Допустим, jivosite передает в Google Analytics множество событий, и вы сами определяете, какое вам нужно: человек написал онлайн, установлен диалог с оператором или другое полезное действие.
Микроконверсия – это действие, которое приближает пользователя к макроконверсии.

Это может быть подписка на рассылку, посещение страницы контактов, скачивание прайс-листа либо любое другое действие, которое еще не говорит о намерении пользователя купить, но уже приближает. Простейшая цель – это посещение определенной веб-страницы.
Посещение веб-страницы – одна из самых популярных целей. Однако тут все немного сложнее, ведь посещение страницы контактов еще не говорит о том, что состоялся контакт с пользователем. О контакте лучше расскажет система коллтрекинга.
План настройки целей на сайте

Какие конверсии необходимо отследить на сайте, и как подходить к процессу настройки целей и системы аналитики? Для начала необходимо составить план по сбору статистики.
План по сбору статистики
- Определение целей деятельности.
- Разработка стратегии и тактики их достижения.
- Выбор основных показателей эффективности.
- Способ сегментирования данных.
- Определение целевых значений основных показателей эффективности.
Полезную информацию можно найти в Руководстве по Google Рекламе и в Справке Google Analytics.
Определение целей деятельности – это масштабная цель, касающаяся не только сайта, но и компании, которая представляет свой веб-сайт в интернете.
Google Analytics поможет сегментировать и хранить данные.
Для примера возьмем интернет-магазин климатической техники.

Масштабная цель может быть такая: создание комфортного климата в домах и квартирах, экономия природных ресурсов (а не просто продавать и зарабатывать деньги).
Как это достигается? С помощью продажи кондиционеров, энергоэффективных обогревателей, котлов, солнечных панелей, розеточных программаторов. Например, с помощью обогревателя и программатора можно сэкономить ресурсы, меньше тратить электроэнергии.
Отслеживание динамики продаж: рост, падение и т. д.
Как будет понятно, что цели достигнуты? Пользователи посетили сайт, прочитали новость в блоге, просмотрели товары. Это работа с посетителями, создание сегментов и т. д. Ключевой показатель: рост трафика, выполнение планов продаж, конверсии.
Основные ошибки в аккаунтах веб-аналитики
Частые ошибки аналитика – это когда макро- и микроконверсии собраны в одном представлении. При этом они еще используются в таком виде в Google Ads.

В таких случаях анализ эффективности рекламы происходит некорректно, поскольку нельзя в равной доле оценивать посещение страницы контактов и заполнение формы обратной связи. Потому что количественное соотношение этих целей разное, общая динамика смазывается. При этом, конечно, можно увидеть красивый отчет, что стоимость конверсии составляет копейки.
Самое важное для бизнеса – это не переходы на сайт, не CTR, не посещение страницы контактов, не фиксирование времени, проведенного на сайте, а те действия, которые приносят бизнесу ощутимые результаты.
В идеале это – транзакция на сайте (если это интернет-магазин). Если это лендинг или просто сайт коммерческой организации, то это звонки, обращения, заполнение формы.
Если коллтрекинг – дорого, то цели «Заполнение формы» или «Взаимодействие с другими виджетами на сайте» можно сделать самостоятельно.
Как правильно собирать и хранить данные в разных представлениях в Google Analytics
Можно настраивать цели на любые события: время, проведенное на сайте, посещенные страницы, скачивание прайс-листа. Но такие события лучше разделить.
Желательно сделать отдельные представления в Google Analytics, где будут собираться данные макроконверсии и отдельно – микроконверсии.
В аккаунте Google Рекламы вы будете транслировать микроконверсии. А по макроконверсиям можно делать выводы об удобстве пользователей по работе с сайтом.
Конверсия может быть настроена как на посещение страницы, так и на поведение. В любом случае можно транслировать в Google Analytics события с сайта, но не обязательно определять их как конверсии.
Можно работать с сегментами: создавать для этого пользовательские сегменты и условия для ремаркетинга или просто для оценки трафика в разрезе каких-то определенных событий.
Как можно организовать аккаунт Google Analytics? Есть несколько уровней – это аккаунт-ресурс и представления. Аккаунт-ресурс один, а представлений может быть несколько. Представление по умолчанию создается изначально. Здесь не нужно вносить никаких изменений. Можно поставить определенные цели. Это представление делается для того, чтобы хранить данные с первого дня, чтобы в любой момент можно было сверить данные с другими представлениями.
Можно создать тестовое представление, чтобы следить за трафиком, за сбором данных, ставить фильтры, настраивать цели. В таких представлениях идет отладка событий, чтобы потом настроить в рабочем представлении. Также можно создать представления для макроконверсий, микроконверсий, для анализа сайта под разными углами.
Практическая часть. Работа с Google Tag Manager
Самые популярные события – это клики, взаимодействие с формами. С помощью специального виджета можно отслеживать заказы звонка (это бесплатный виджет). И у большинства виджетов онлайн-чатов есть инструкция, как правильно настраивать. Для работы необходимо настроить аккаунт Google Analytics и подключить Google Tag Manager.
Отслеживаем клики на сайте
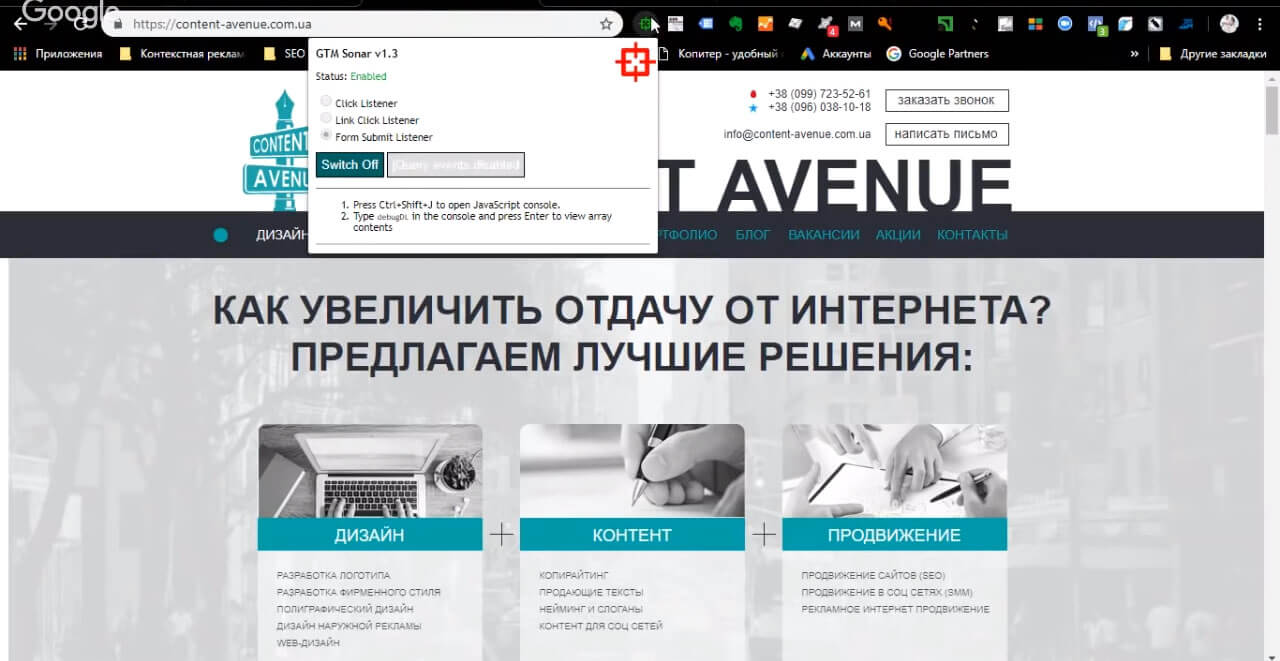
Для того, чтобы отслеживать клики на сайте, нужен плагин GTM Sonar. Вы его можете установить из библиотеки плагинов Google Chrome. Этот плагин позволяет подхватывать элементы. Также это можно сделать с помощью отладчика Google Tag Manager. Если у элементов нету каких-то классов или ID, к которому можно подвязаться, то тогда можно использовать стили CSS. Для этого есть плагин CSS Selector Tester.
Для того, чтобы фиксировать клики, должны быть активированы фиксированные переменные. Их можно активировать в Google Tag Manager: вкладка «Переменные» – «Настроить».

Отмечаем чекбоксы «Переменные» – «Клики» (Click Element, Click Classes, Click ID, Click Target, Click URL, Click Text). Почему их все, а не какой-то определенный? Потому что еще до того, как приступили к работе, достоверно неизвестно, какие элементы присутствуют в верстке. Есть сайты, когда проставлено все: у элемента есть свой ID, есть различные классы, но часто бывает, что либо класс не уникальный, либо нет ID у элемента, либо приходится привязываться под текст кнопки (например, «Купить»).

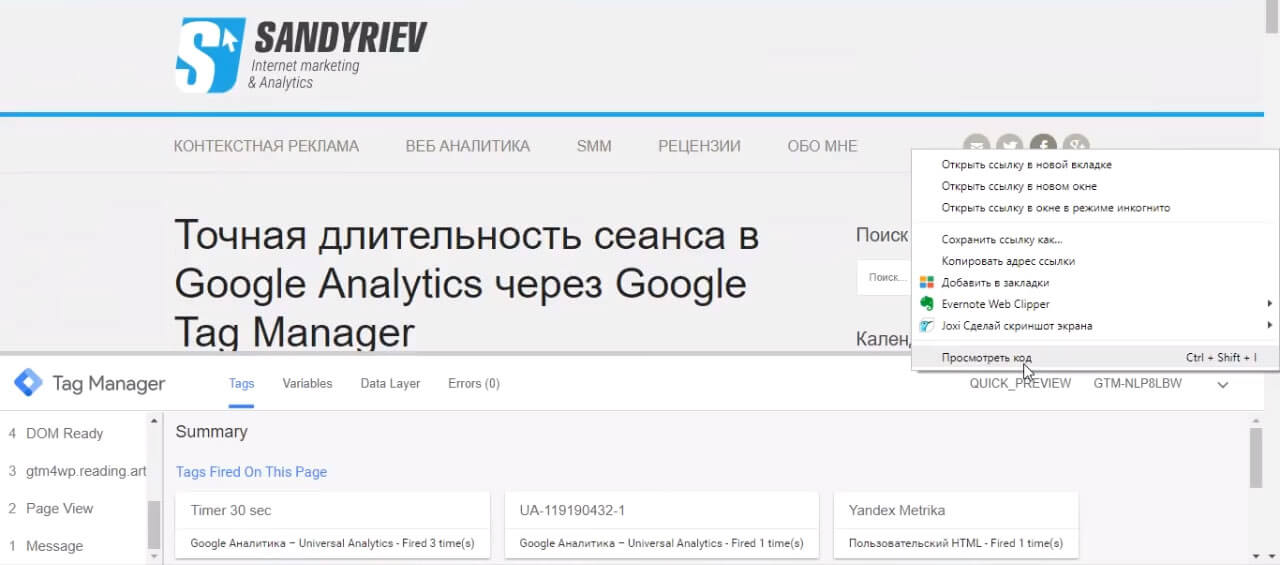
К примеру, сделаем привязку на клик по ссылке на кнопку Facebook. Для этого можно начать со стандартного отладчика Chrome: «Просмотреть код» – выбираем элемент – кликаем на него правой клавишей и жмем «Просмотреть элемент».

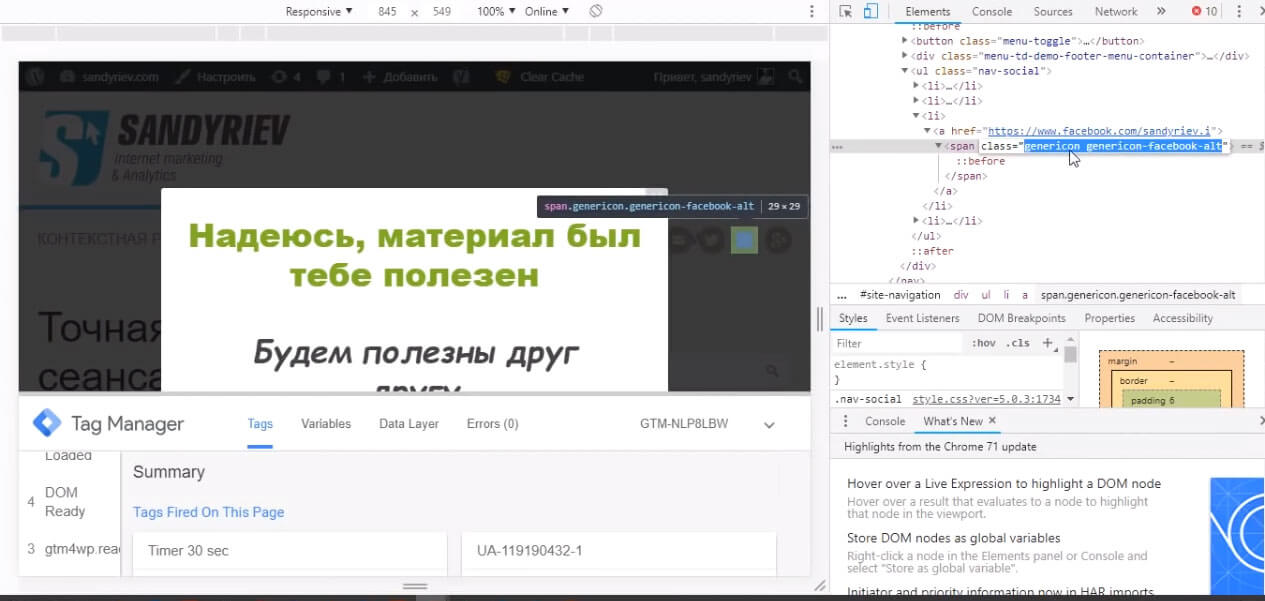
В окне разработчика можно увидеть основные элементы. Например, элемент «a href», т. е. это ссылка. Ссылки и клики по другим элементам в Google Tag Manager – это разные элементы. Надо понимать, что отслеживать.

Посмотрим, какие есть классы. Тут есть два класса. Можно их выбрать одновременно либо подвязаться к кому-то конкретному. Например, возьмем class = ”genericon”. Однако точно неизвестно, genericon – это только кнопка для Фейсбука или нет. Это все кнопки-виджеты социальных сетей. Тогда лучше подвязаться по genericon-facebook-alt – указать эти оба класса и точное соответствие.

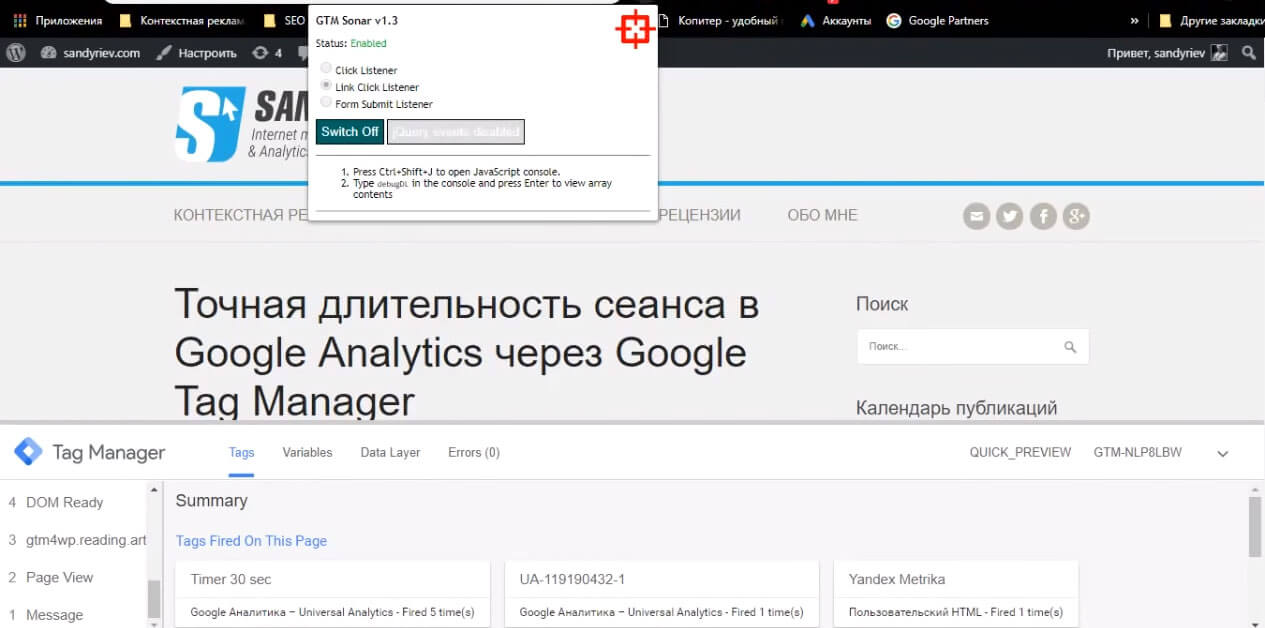
Второй метод – это клик. Отслеживание с помощью GTM Sonar. Выбираем Link Click Listener – Switch On. Нажимаем все кнопки и начинаем работу.

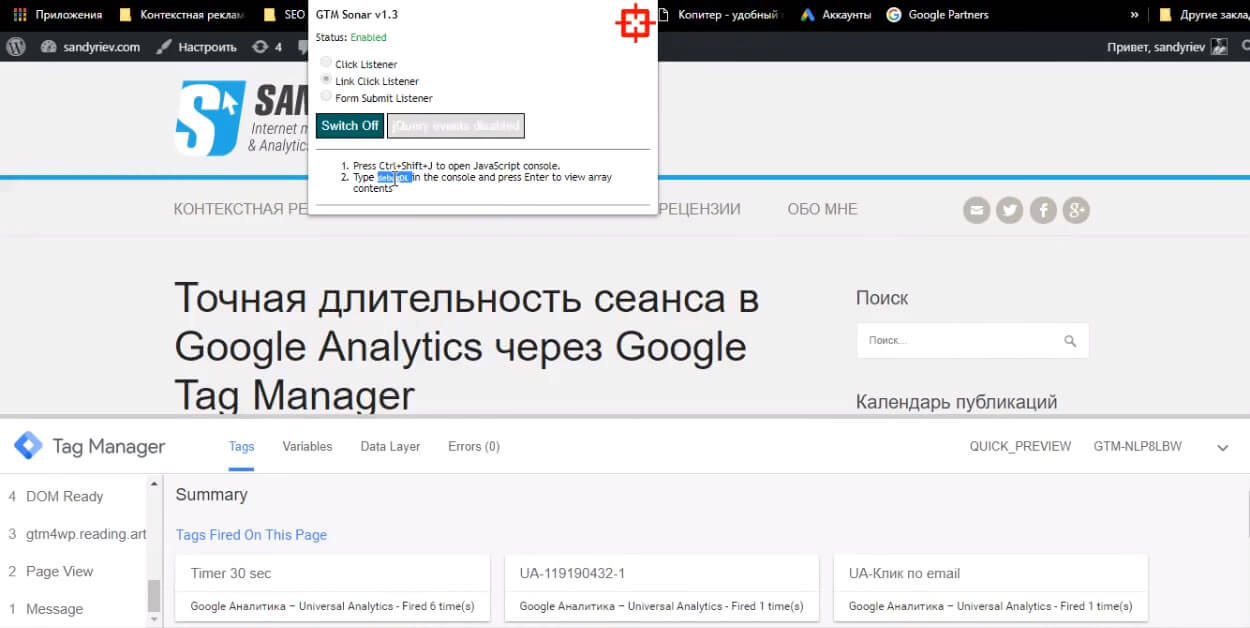
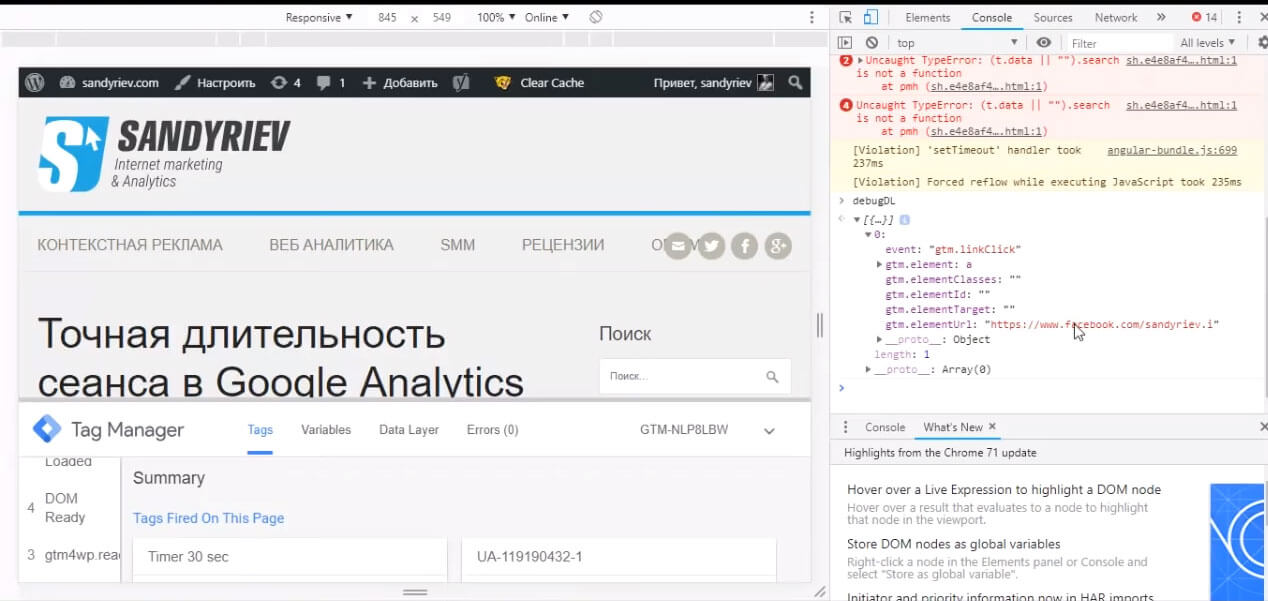
Нажимаем кнопку. Видим, что он активировался, и появляется инструкция в GTM Sonar, что дальше делать: предлагается нажать комбинацию клавиш «Ctrl + Shift + J» и вставить комбинацию символов (debugDL):
- Копируем.
- Переходим в консоль разработчика, нажимая «Ctrl + Shift + J».
- Вставляем debugDL.
- Видим, что это event: “gtm.linkClick”. GTM Sonar показывает – это gtm.elementUrl. В консоли видно, что есть класс элементов.

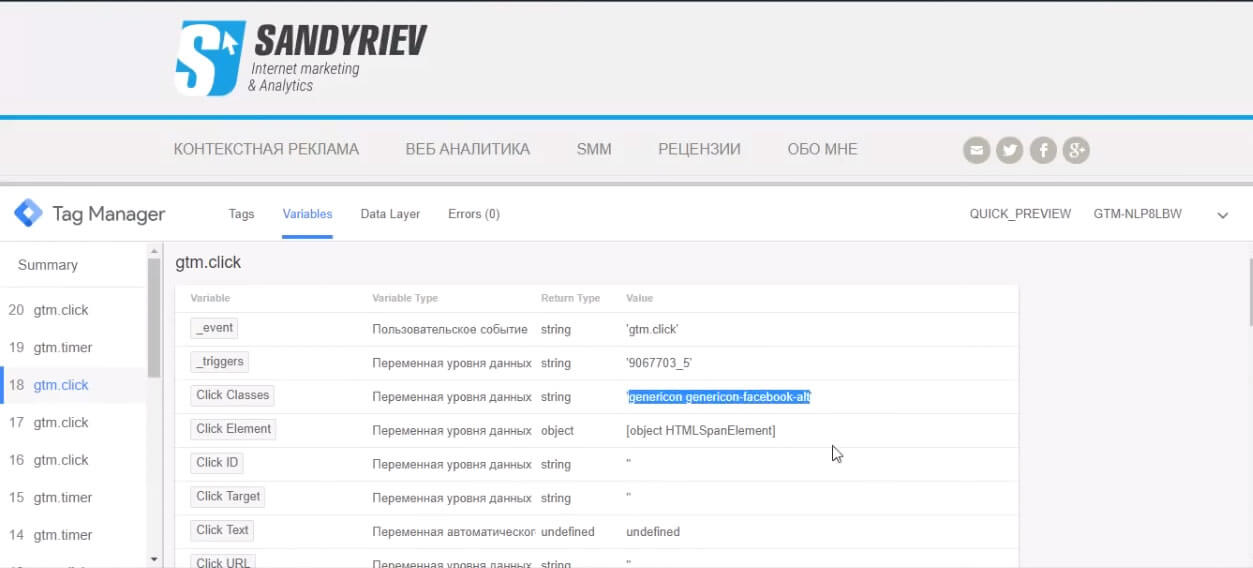
Если активирован отладчик Google Tag Manager, активировано событие «клик» (видно в левом столбце), то кликаем на иконку Facebook. Затем выбираем последнее событие, переходим в раздел «Переменные» и смотрим на все события, которые Google Tag Manager хватает при взаимодействии.

Есть click Classes. Можно все скопировать и передавать события в Google Analytics. Это делается в диспетчере тегов. Также можно сначала создать триггер, потом тег, либо начать работу сразу с создания тега.

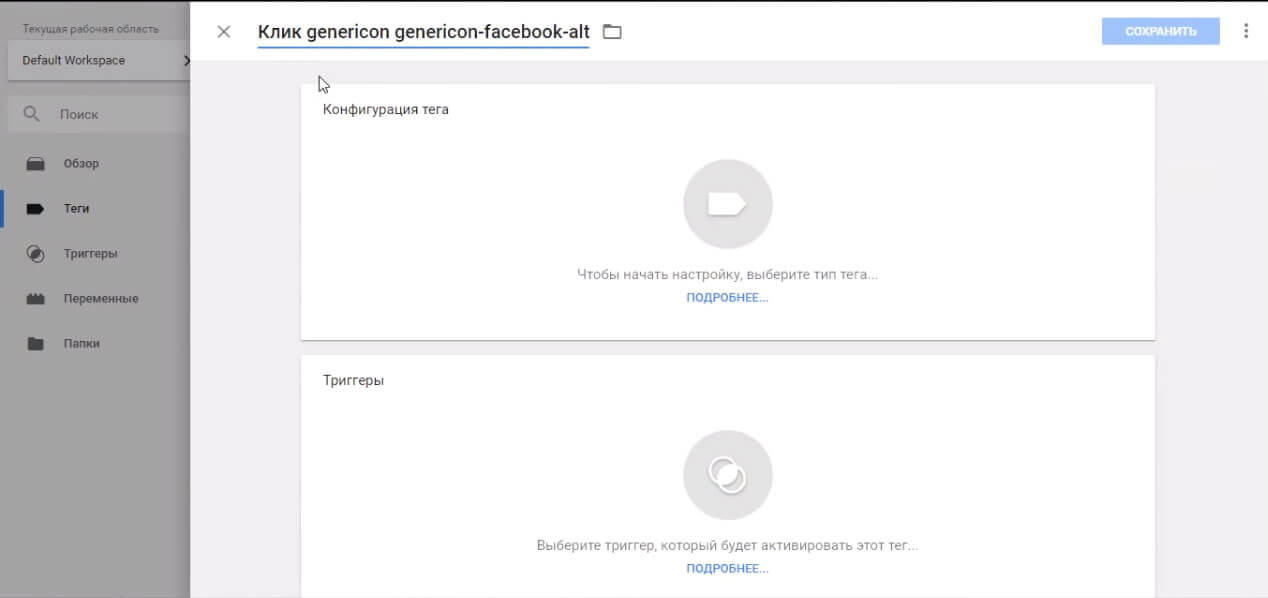
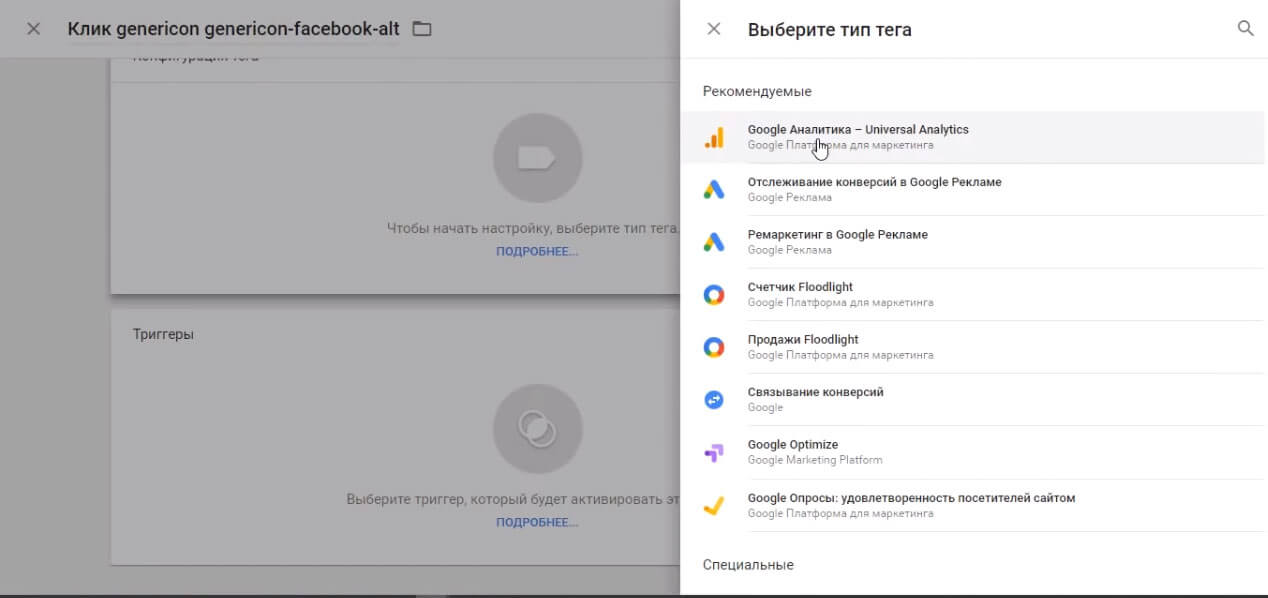
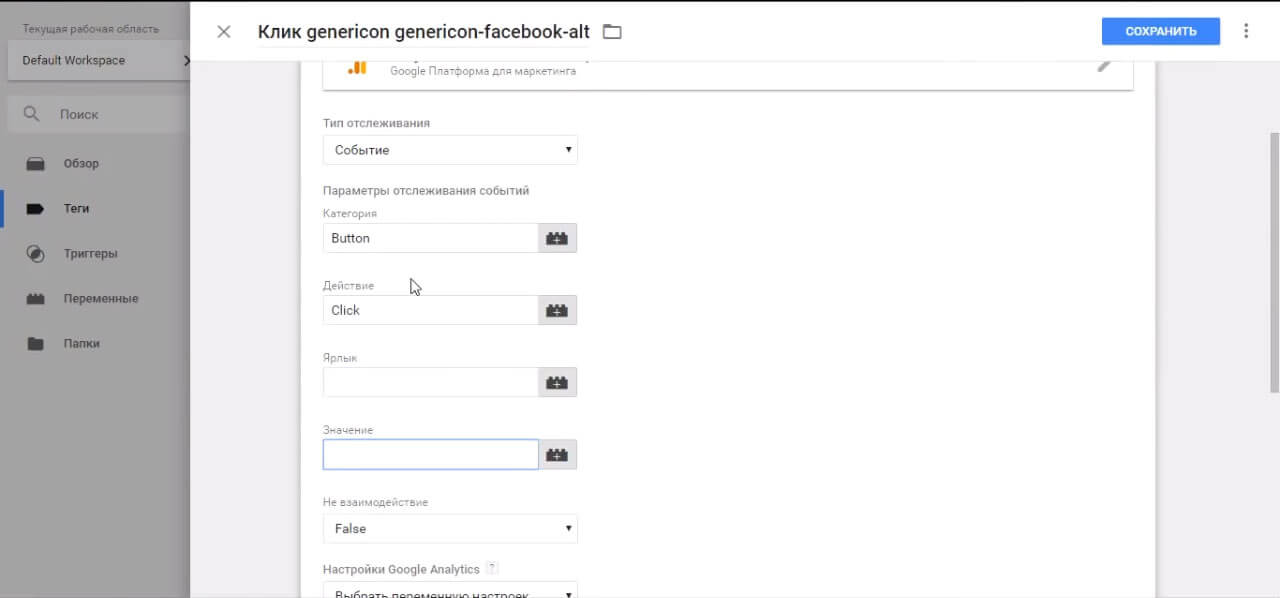
Называем тег понятным именем, например, «Клик». Вставляем click Class. Выбираем тип тега Google Analytics – Universal Analytics. Тип отслеживания – «Событие».

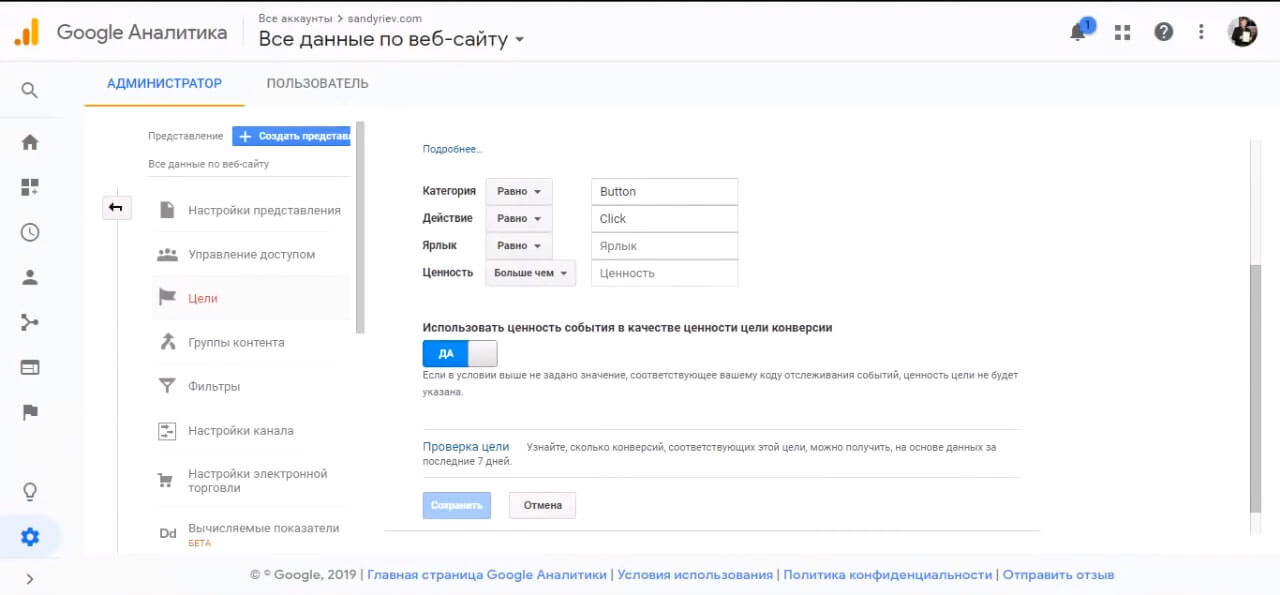
Категорию и действие называем так, чтобы они были понятны. Допустим, категория – это Button, а действие по событию – Click. Также можно заполнить ярлык и значение, но, как правило, категории и действия уже достаточно, чтобы передавать эти события в Google Analytics.

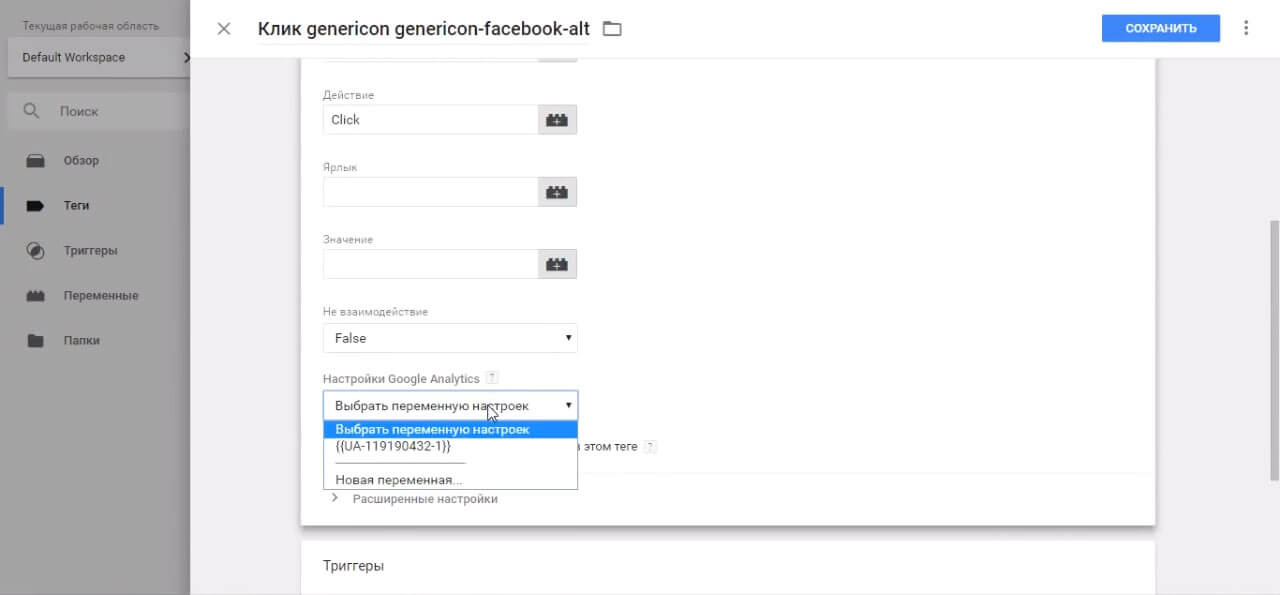
После чего выбираем, куда экспортировать эти данные. Для этого должна быть предустановлена переменная с Universal Analytics ID. Тогда Google Tag Manager будет передавать данные сразу.

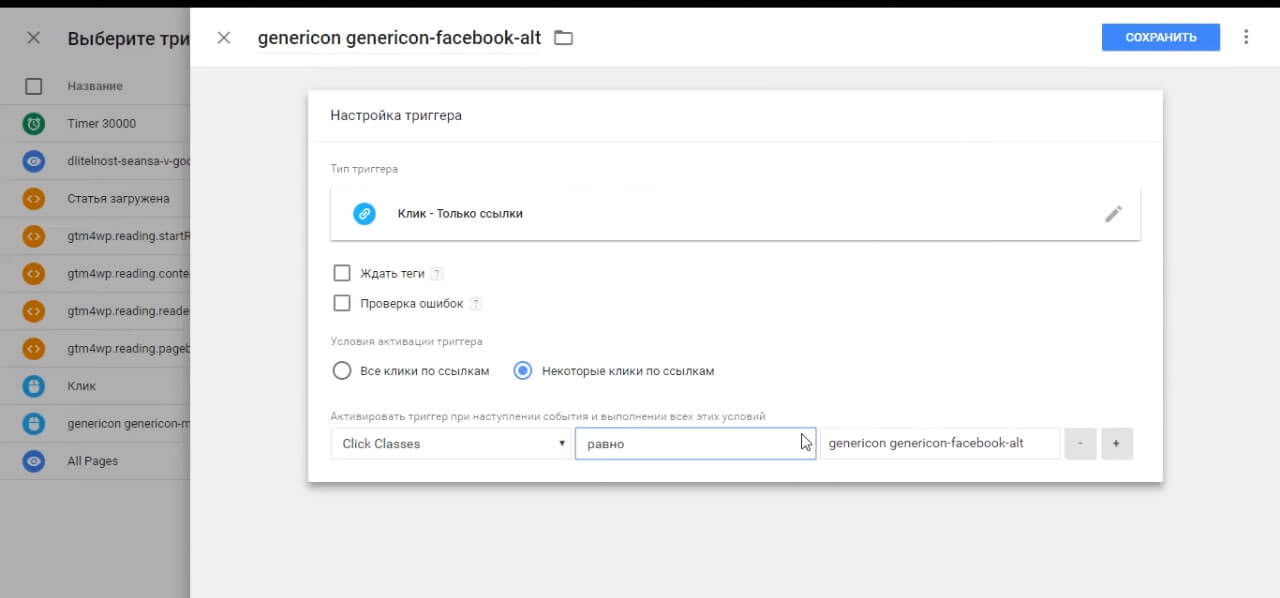
Нужно выбрать действие, которое будет активировать этот тег, чтобы передавать событие. Для этого его надо создать. Нажимаем на плюсик. Называем этот клик так, как нам удобно. Можно назвать классом, который будем отслеживать. И выбираем тип триггера. В этом случае нужен триггер ссылки. Click Classes – это класс, который скопировали из отладчика Google Tag Manager. Нажимаем «Сохранить». Теперь тег и триггер готовы.

Чтобы проверить работоспособность, надо включить предварительный просмотр. Переходим на сайт, обновляем страницу. Ждем, пока появится отладчик Google Tag Manager, и проверяем работоспособность. Нажимаем на клик и смотрим: у нас появилось событие GTM linkclick.
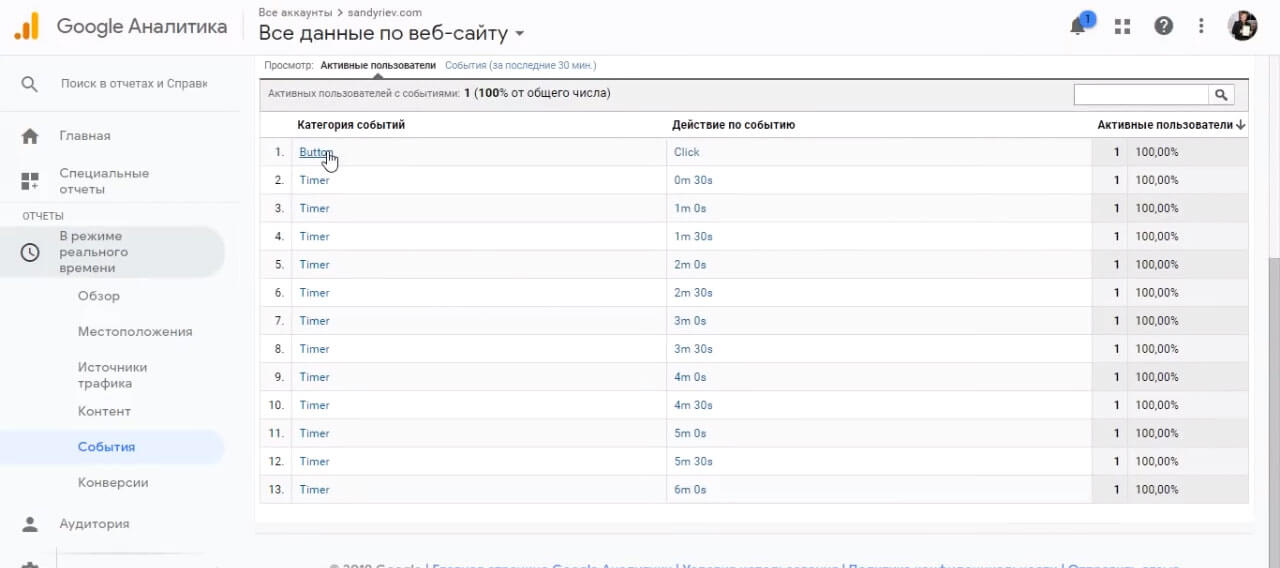
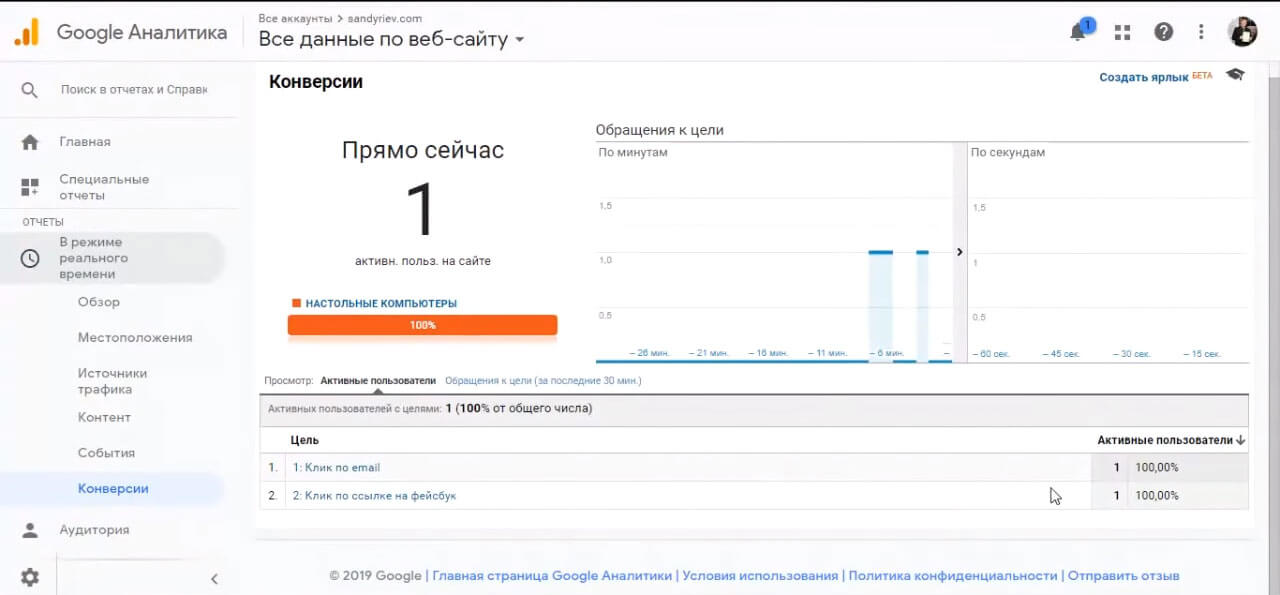
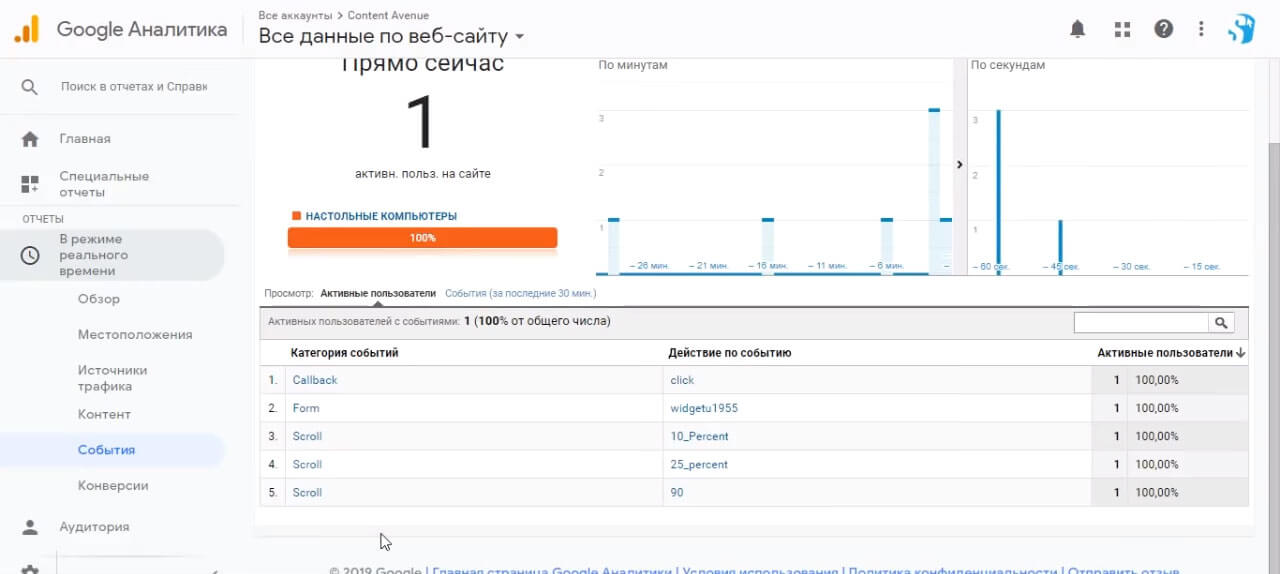
Можно перейти в режим реального времени. Смотрим события: категория событий – Button, действие по событию – Click.

Событие «Клики по кнопке» корректно передали в Google Analytics. Для того, чтобы настроить на это цель, надо перейти в настройки. На уровне представления надо добавить добавить цель. Также называем ее понятным именем.

Выбираем тип цели – «Собственная». Событие называем «Клик по ссылке на Facebook». Жмем «Далее». Теперь вставляем в категорию «Действие» то, что ранее вставляли в Google Tag Manager при создании тега: клик genericon. Можно просто скопировать. Категория – Button, действие по событию – Click – «Сохранить». И теперь проверяем, работает ли наша цель.

Возвращаемся в режим реального времени. Смотрим конверсии. Видно, что клик по ссылке на Фейсбук неактивен. Нажимаем на кнопку. Событие сработало – клик по ссылке на Фейсбук работает. Цель корректная.

Если на сайте установлена ajax-форма, то с помощью Google Tag Manager ее нельзя использовать. Это ошибка, когда специалисты привязывают к событию отправки формы (вместо того, чтобы подтвердить само событие, просто – на клик «Отправить»). Это не совсем корректно, потому что можно нажать на кнопку «Отправить», когда форма пустая, но тогда такое событие бесполезно. Поэтому лучше подвязываться к всплывающему элементу, которое появляется после корректной отправки формы, либо обратиться к программисту.
Отслеживание форм
Посмотрим, как можно отслеживать в Google Tag Manager и передавать в Google Analytics корректное заполнение формы обратной связи.
На сайте агентства формы сделаны с помощью php, поэтому никаких дополнительных кластеров не нужно, чтобы отслеживать форму.

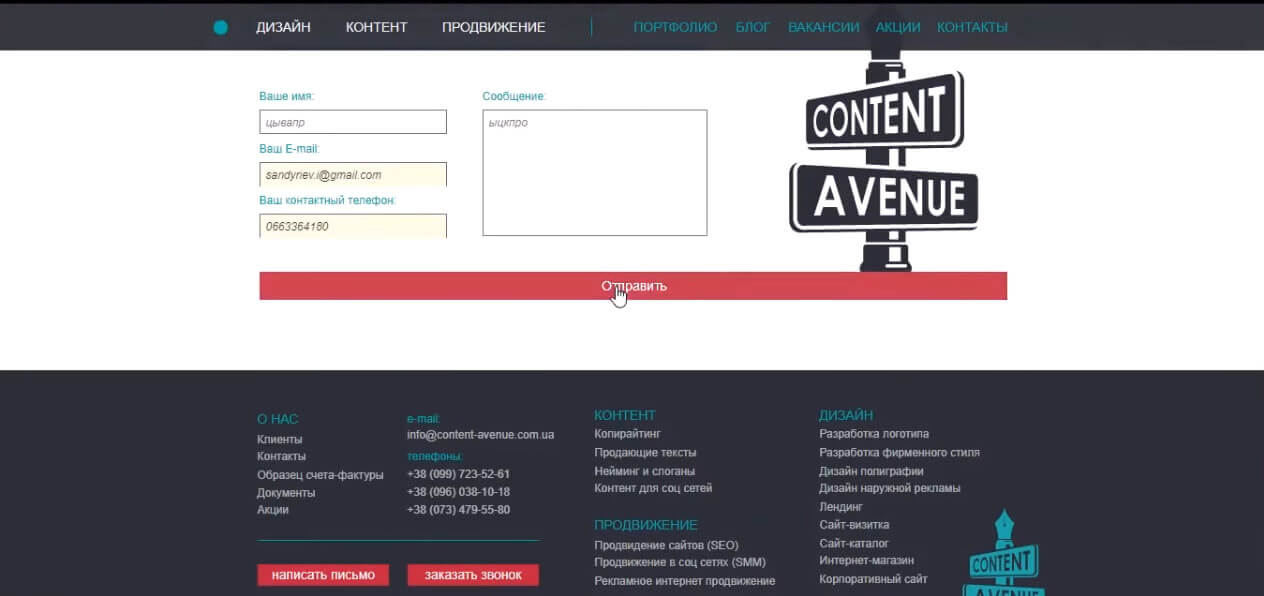
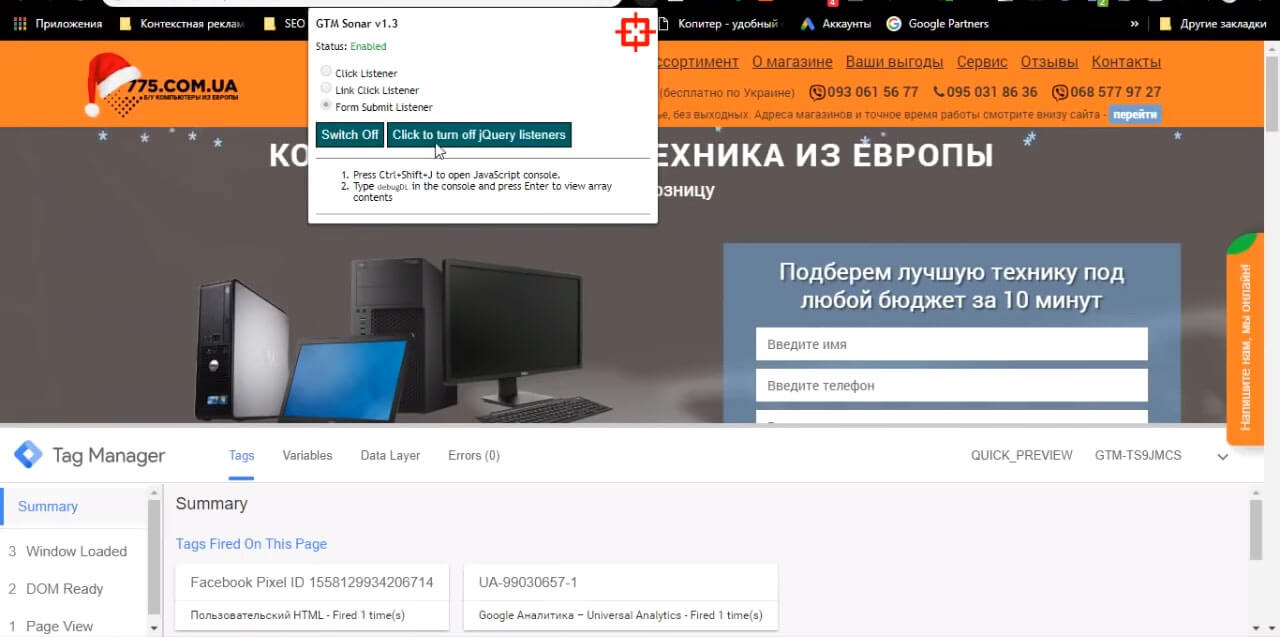
Для начала воспользуемся плагином GTM Sonar. Включаем Form Submit Listener. Выбираем форму, которую хотим протестировать. Допустим, «Форма обратной связи». Заполняем и жмем на кнопку «Отправить». Видим, событие получилось – GTM Sonar поймал его.

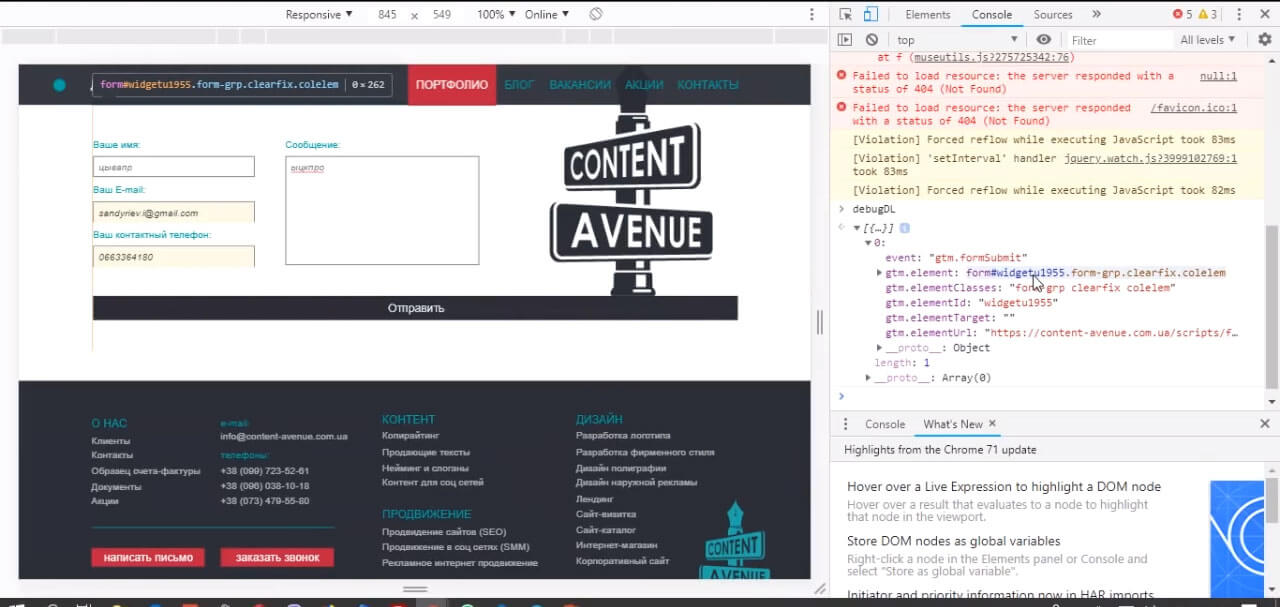
Переходим в консоль (Ctrl + Shift + J). Откроется окно разработчика в браузере. Вставляем событие (debugDL), которое Sonar передал. Смотрим, на что можно подвязаться:
- событие (event: “gtm.formSubmit”)
- элемент, их несколько (form#widgetu1995.form – grp.clearfix.grpelem)
- gtm elemetClasses: “form – grp.clearfix.grpelem”
- gtm elemeID: “widgetu1995”
- gtm elemetTarget: “”
- gtm elemetURL: “https://…”

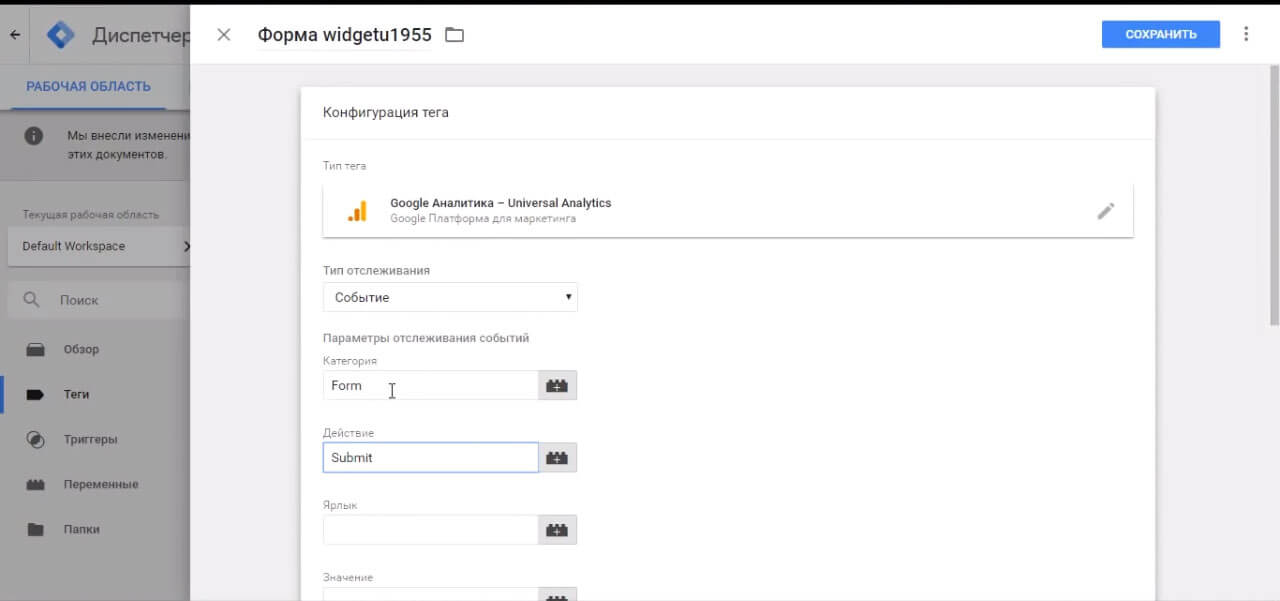
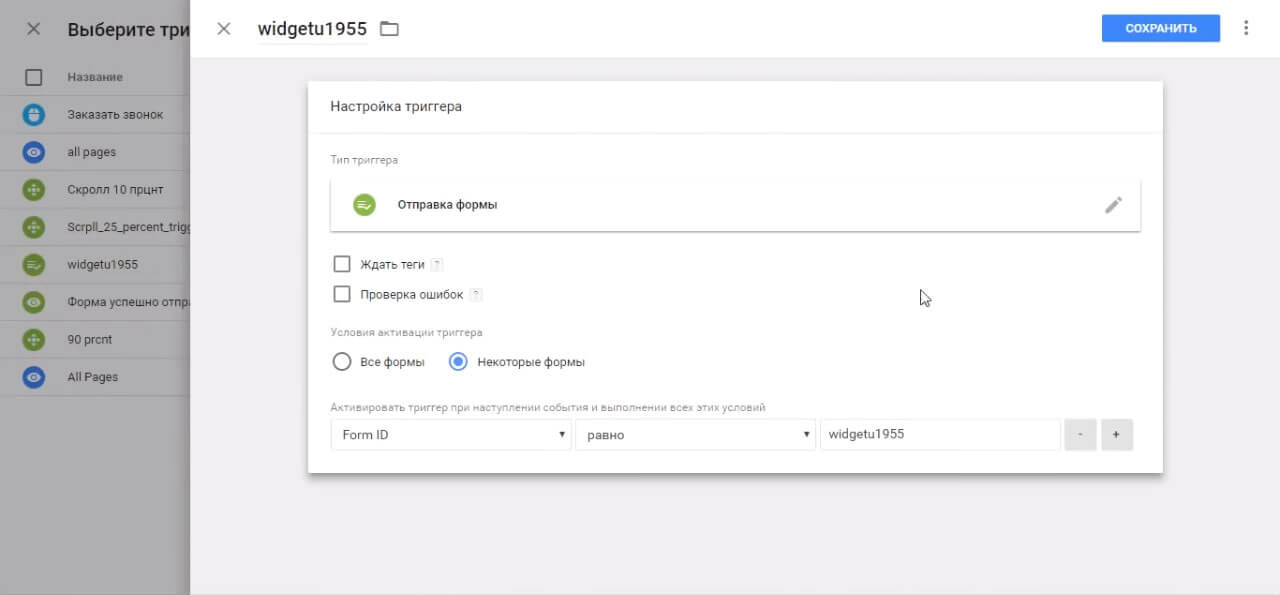
Подвяжемся к ID: тут меньше кода. Скопируем ID. Возвращаемся в диспетчер тегов. Создаем новый тег на отправку формы: «Создать» – называем его понятным именем (Форма widgetu1995) – выбираем тип тега Google Analytics – Universal Analytics – тип тега: «Отслеживание события» – категория: Form – действие: Submit – «Настройки Google Analytics» – «Встроенные», выбираем из списка счетчик – выбираем триггер (триггер пока не создан, создаем. Имя: widgetu1995 – «Настройки триггера» – «Тип триггера» – «Отправка формы» – «Некоторые формы»).

Возвращаемся на сайт. Копируем из плагина debugDL – вставляем в консоль разработчика – получаем результат. Вспоминаем, что мы подвязываемся к ID – копируем код – в настройках формы выбираем FormID – равен – вставляем имя ID widgetu1995 – жмем «Сохранить».

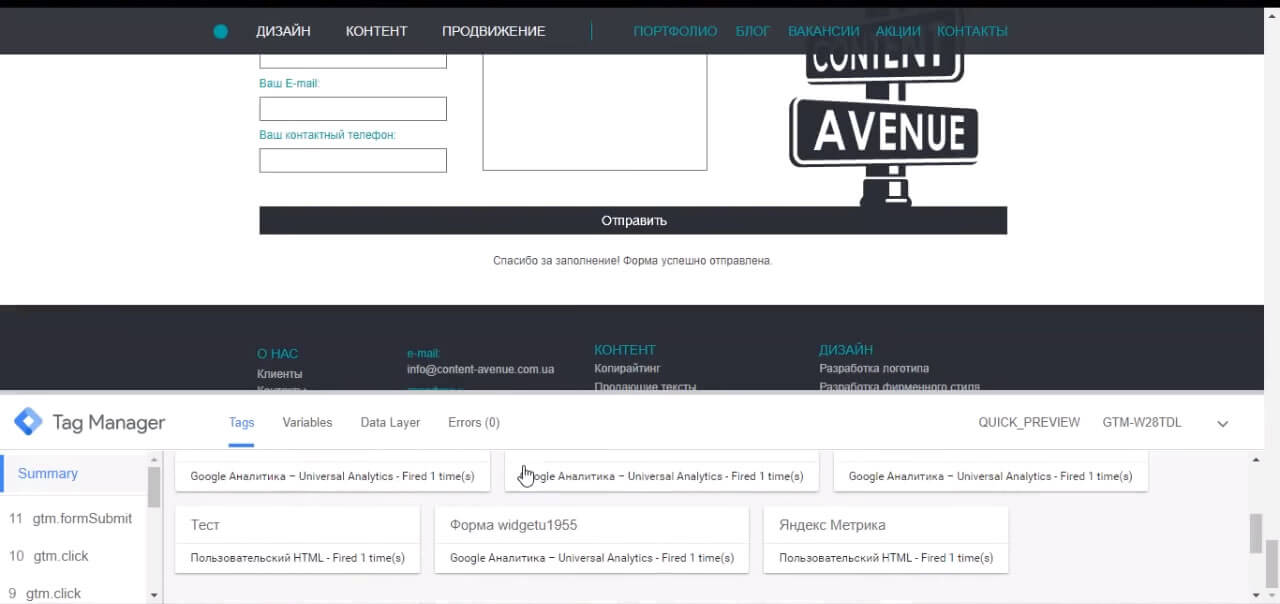
Переходим на сайт и обновляем страницу, чтобы у нас загрузился отладчик Google Tag Manager. Вводим значения в форму – проверяем – жмем «Отправить».

GTM form submit сработала – тег сработал (Tags fired on this page) – жмем «Форма». Смотрим, что в нее передается (категория ‘Form’ – разворачиваем вкладку).
Переходим в режим реального времени в аккаунте GA. Смотрим «События» – Form: есть, действие по событию widgetu1995: есть.

Кроме этого, можно создать на это событие конверсию. Возвращаемся в панель администратора – создаем цель и копируем из Google Tag Manager категорию и действие события, которое мы создавали. Так можно отследить корректное заполнение формы, а не простое взаимодействие с кнопкой.
Часто бывает, что сайт сделан на каком-то конструкторе. Но если в констуркторе уже встроена возможность корректного отслеживания форм, то другие конструкторы (например, LP Generator и прочие) не всегда дают такую возможность.
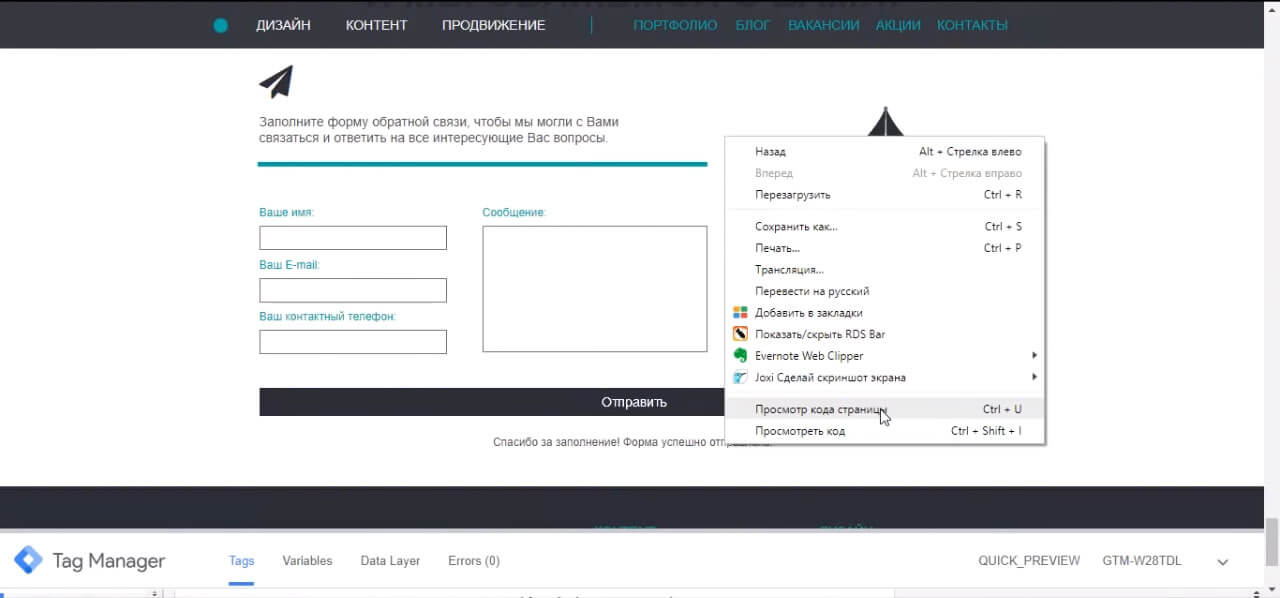
При этом возможность как-то отслеживать событие есть, а вот доступа к исходному коду сайта (именно для редактирования) – нет. В таком случае можно подвязаться под появление окна. Например, «Спасибо за заполнение формы! Форма успешно отправлена».

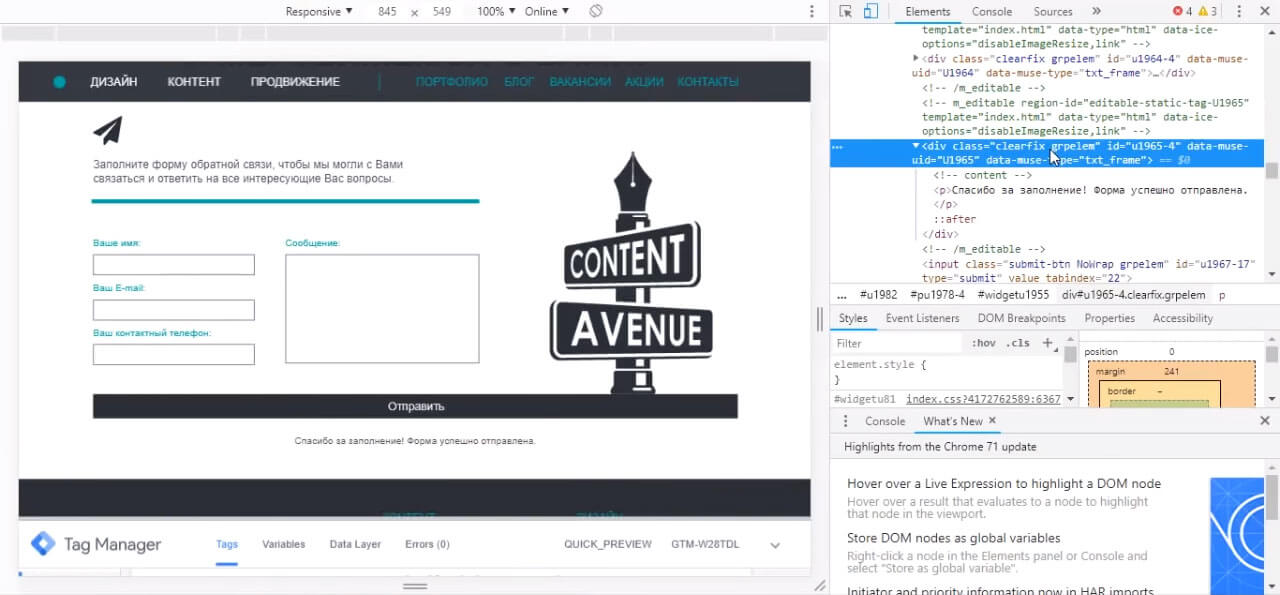
Кликаем правой клавишей мыши – «Просмотреть код» (именно сообщения «Спасибо за заполнение формы! Форма успешно отправлена»). Можно скопировать класс «clearfix grpelem» и попробовать подвязать с помощью селектора CSS. Есть еще ID, но если мы отслеживаем появление события, то нам нужен тег «Доступность элемента». Метод выбора: селектор CSS. Нужно с помощью плагина CSS Selector Tester «подхватить элемент».

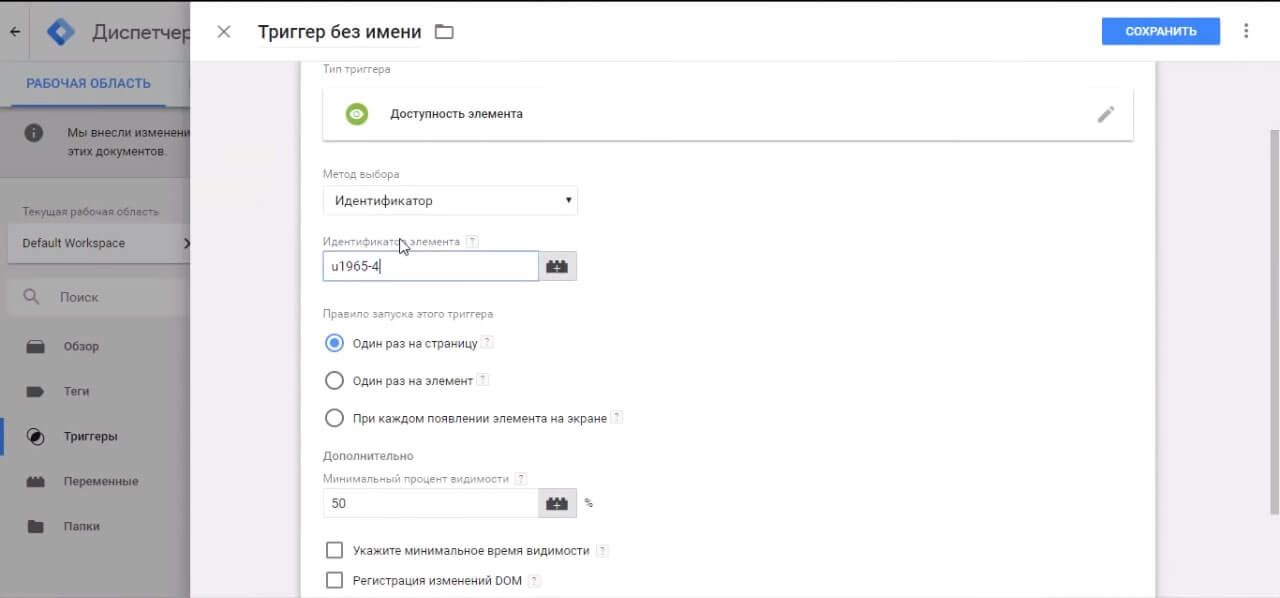
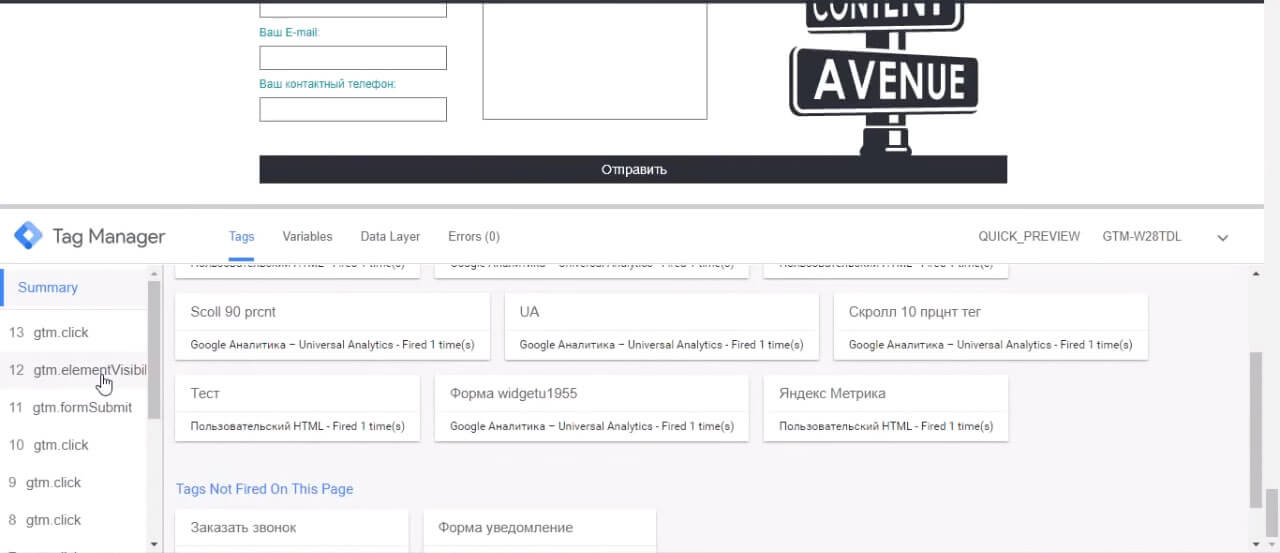
Если не получается с первым способом, то есть второй – найти ID этого элемента. Тогда можно подвязываться уже не под селектор CSS, а под идентификатор. У этого элемента есть ID, копируем его. Меняем в настройках триггера GTM метод выбора – «Идентификатор» – вставляем имя идентификатора – жмем «Сохранить».

Теперь нужно создать тег, который будет передавать событие. Возьмем готовый тег и поменяем условия его активации. Далее идем на сайт, заполняем форму. Проверяем в Google Tag Manager. И видим: этот элемент в GTM-отладчике gtm.elementVisibility сработал – этот тег активировался.

Если нет возможности вставить в обработчик ajax-формы событие, то можно отслеживать корректное заполнение формы.
Отслеживание форм ajax
Что делать, если форма на ajax с возможностью изменения кода?

Для этого в событие успешной отправки формы программисту необходимо вставить конструкцию: datalayer.push ({‘event’:’eventName’ – название события}).

Пробуем для начала отследить событие по отправке формы с помощью GTM Sonar. Берем form submit. На сайте заполняем форму. Идем в отладчик и смотрим, что событие сработало. Создаем пользовательскую переменную в GTM и называем ее FormOK.

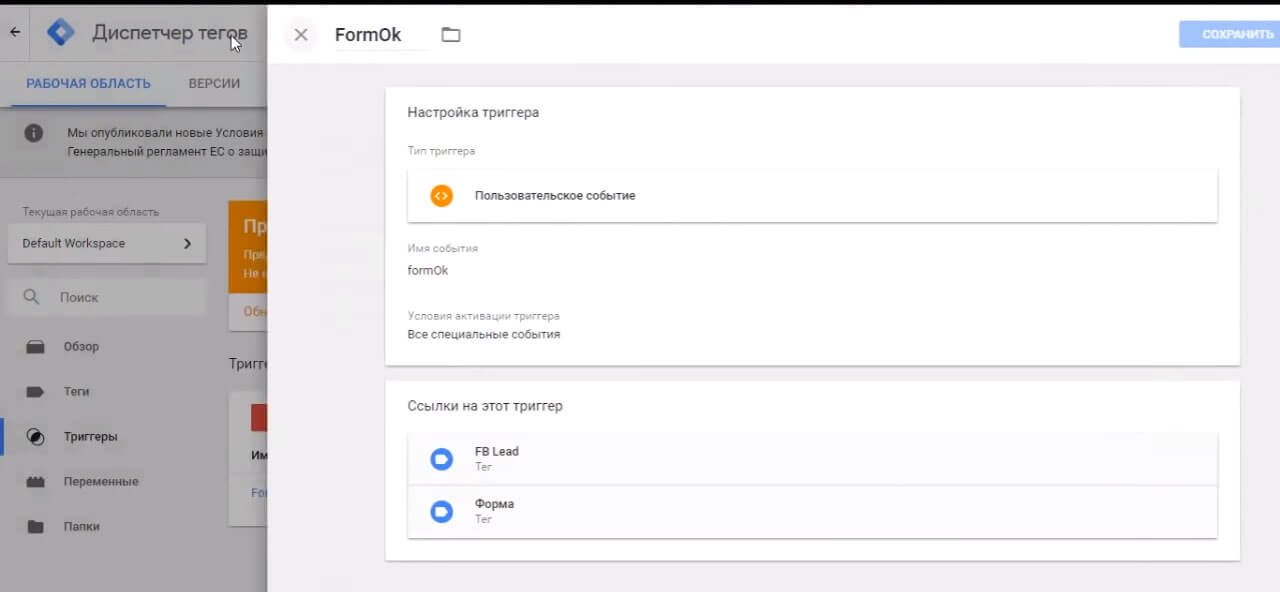
После этого Google Tag Manager начинает видеть это событие и необходимо создать триггер, который будет называться точно так же («Тип триггера» – «Пользовательское событие» – имя события FormOk).
После чего создаем тег так, как это было рассказано в самом начале. Мы создаем категорию «Действие по событию». Триггером активации пользователя служит событие FormOk, которое подхватывается из пользовательской переменной.
Пробуем на сайте. Перезагружаем страницу. Заполняем форму. Жмем на кнопку «Отправить». И видим, что в Google Tag Manager сработало событие. Можно в режиме реального времени в аккаунте GA проверить корректность работы созданного события.

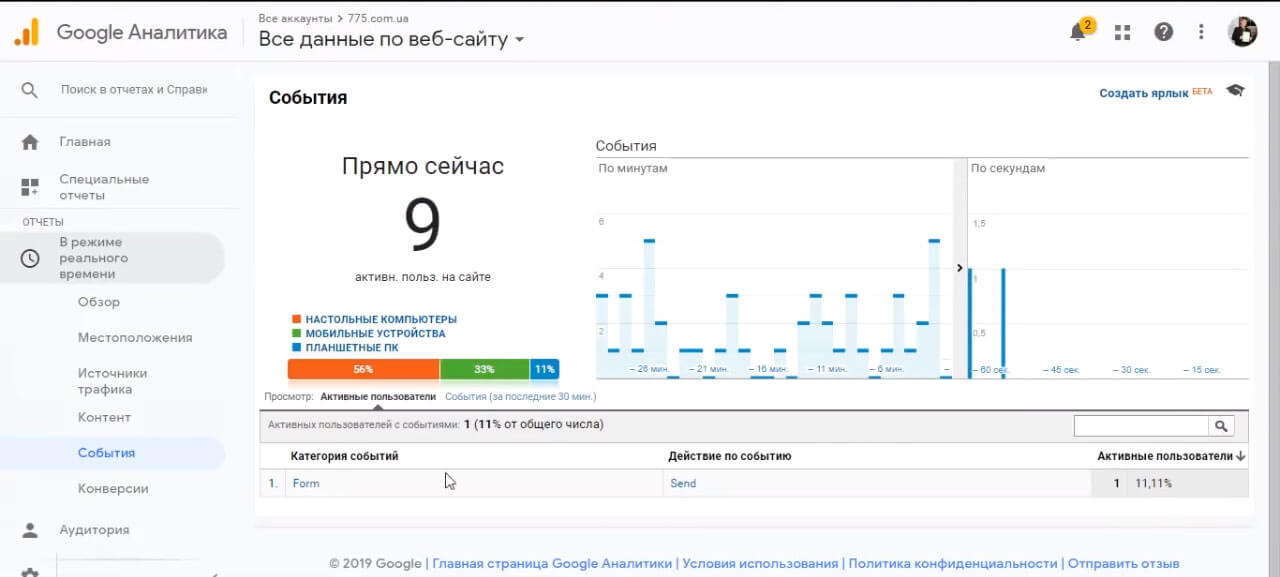
Переходим в режим реального времени и проверяем: События – Form – Send. Все сработано корректно.
Конверсия на это событие также была настроена. Видно, что заявка с формы успешно отправлена.
Отслеживание электронной торговли
Разберем отслеживание электронной торговли.

Без помощи программиста или знаний в javascript настроить очень сложно. Можно попробовать настроить при помощи мануала от компании Netpeak. Программистам такое пособие станет своеобразным техническим заданием.
Смысл электронной торговли в том, что из массива данных сайта и с помощью Google Tag Manager мы передаем события о просмотренных товарах в Google Analytics.
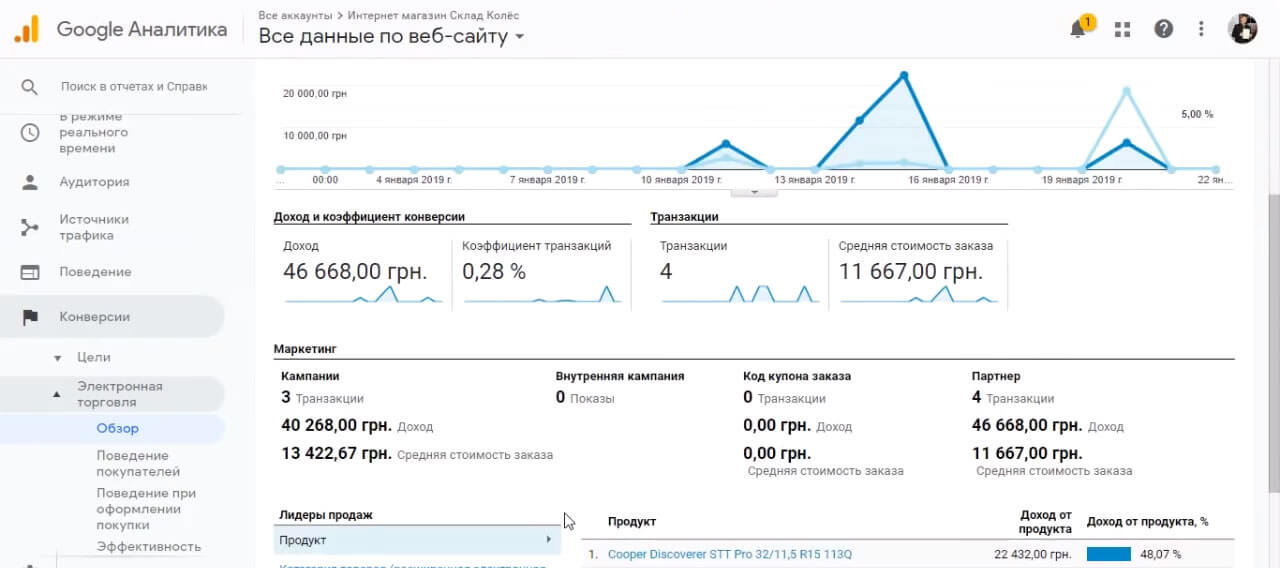
Возьмем пример интернет-магазина с настроенной электронной торговлей. Выбираем отчет по электронной торговле в аккаунте GA. Смотрим: «Конверсии» – «Электронная торговля» – «Обзор» (выбираем более-менее длительный период) и видим, что тут электронная торговля настроена корректно, события падают, из транзакций есть доход, есть средняя стоимость, т. е. данные передаются корректно.

Для того, чтобы все работало, нужно передавать из массива сайта через datalayer (через уровень данных) события в GA.
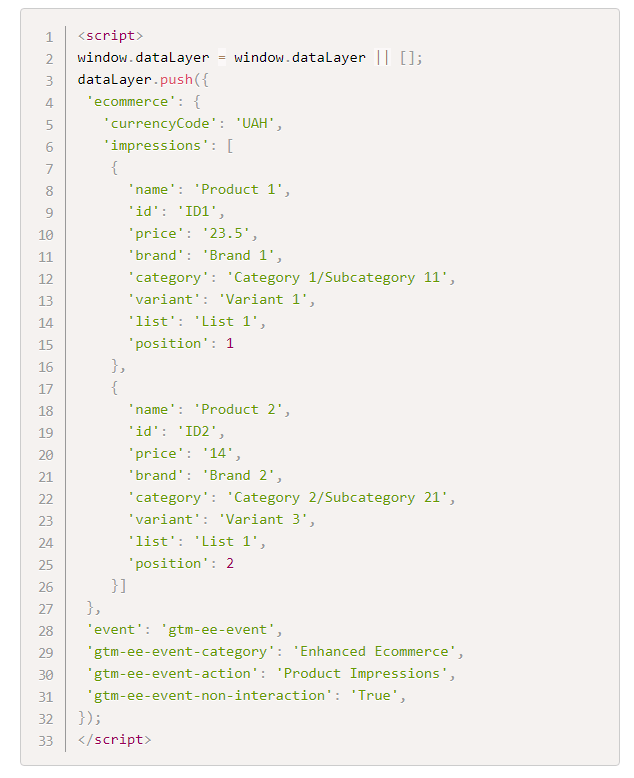
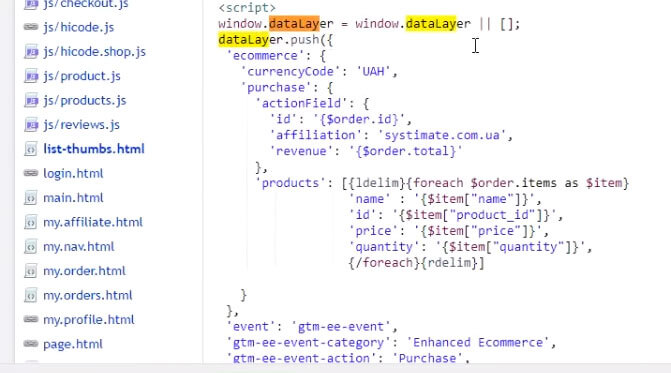
Пример кода по событиям:

В верстке сайта это может выглядеть приблизительно вот так:

Это страница checkout. Код передает в Google Analytics нужное событие с помощью datalayer.push (событие передается после загрузки страницы). Виден код валюты, состояние заказа – все это программист вставляет в код сайта.
Таким способом можно передавать в Google Analytics такие события, как «Клики по продуктам», «Просмотр карточки товара», «Добавление товара в корзину», «Удаление», «Прохождение этапов оформления», «Выбор варианта оформления заказа», «Совершение покупки», «Возвраты», «Отмененные покупки» и т. д.
В большинстве современных CMS есть плагины, которые передают данные в электронную торговлю. На Западе Shopify работает вместо Google Tag Manager. В программе нужно настроить передачу данных электронной торговли в Google Analytics. Вот только Shopify не дает возможности смотреть поведение оформления покупки. Для этого нужно будет составлять составную цель.
Для других CMS – Wordpress или Shop Script – есть готовые плагины. На Shop Script такой плагин платный. Для Wordpress есть плагин GTM for Wordpress, который передает данные из Woocommerce в электронную торговлю. Нужно определить необходимое событие и создать в диспетчере тегов необходимые триггеры. После чего в электронной торговле Google Analytics все данные будут корректно отображаться.
Ответы на вопросы
– Все цели настраиваются через Tag Manager? Как-то проще нельзя?
– Проще нельзя. Google Analytics предлагает варианты целей, которые какой-то корректной пользы для бизнеса не дают. От того, что посетитель 20 раз зайдет на страницу «Контакты», в кассе больше денег не будет. Поэтому, если мы анализируем сайт с коммерческой точки зрения, то надо подвязываться к каким-то событиям. Чтобы создавать цели без Google Tag Manager (на те же клики или на формы), нужно будет брать исходный код сайта и вставлять фрагменты кода Google Analytics в события: onclick, java send и т. д. Поэтому гораздо проще один раз разместить код Google Tag Manager на сайте, разобраться в азах CSS и HTML и с помощью Google Tag Manager настраивать цели.
– Подскажите об импорте расходов в аккаунт из Фейсбука?
– В Фейсбуке есть возможность экспортировать. Можно создать в Google Tag Manager контейнер, в котором уже предустановлены цели.
– Можно ли настраивать через Google Tag Manager, когда человек добавляет товар в корзину. Как правильнее это сделать?
– Вы можете либо подвязаться к клику и увидеть это событие в аналитике, либо добавить цель «Добавление товаров в корзину». Если настроена расширенная электронная торговля, то это событие передается по умолчанию в отчетах «Электронная Торговля» – «Конверсии» – «Поведение покупателей». Можно видеть, например, сеансы с добавлением в корзину, неоплаченную корзину. Можно создать сегмент, триггеры.

Можно фильтровать трафик по сеансам, в которых было добавление товара в корзину, либо анализировать другое действие. Если же электронная торговля не установлена, но вы хотите видеть события, то можете просто отслеживать простые события: нажатие на кнопку или добавление товаров в корзину.
– Google Tag Manager связывается только с Analytics? Можно как-то через него настроить оптимизацию с контекстной рекламой?
– В Tag Manager уже есть предустановленные теги, такие как Google Ads. Вы можете сразу передавать конверсии в Google Рекламу подобным образом. И ремаркетинговый тег. С помощью тега «Пользовательский HTML» вы можете передавать события в Яндекс.Метрику. Конструкцию кода берете из Яндекс.Метрики и подставляете туда: идентификатор вашего аккаунта Метрики – название цели. Собственно, все то же самое, только вместо Universal Analytics ID вы вставляете туда уже скрипт, который будет срабатывать при активации триггера, например, FormOK.
– Что, если отправить пустую форму?
– Если разработано все корректно, при отправке пустой формы событие успешной формы не должно передаваться. Если оно передается, то это проблема разработчика. Пустая форма не должна отправляться. Так бывает, когда вместо успешной отправки формы подвязывается отправка на клик. В результате непонятно, отправлена пустая форма или просто клик по элементу.
– Пиксель можно установить через Google Tag Manager? Как можно связать конверсии и пиксель, чтобы он адекватно отображался?
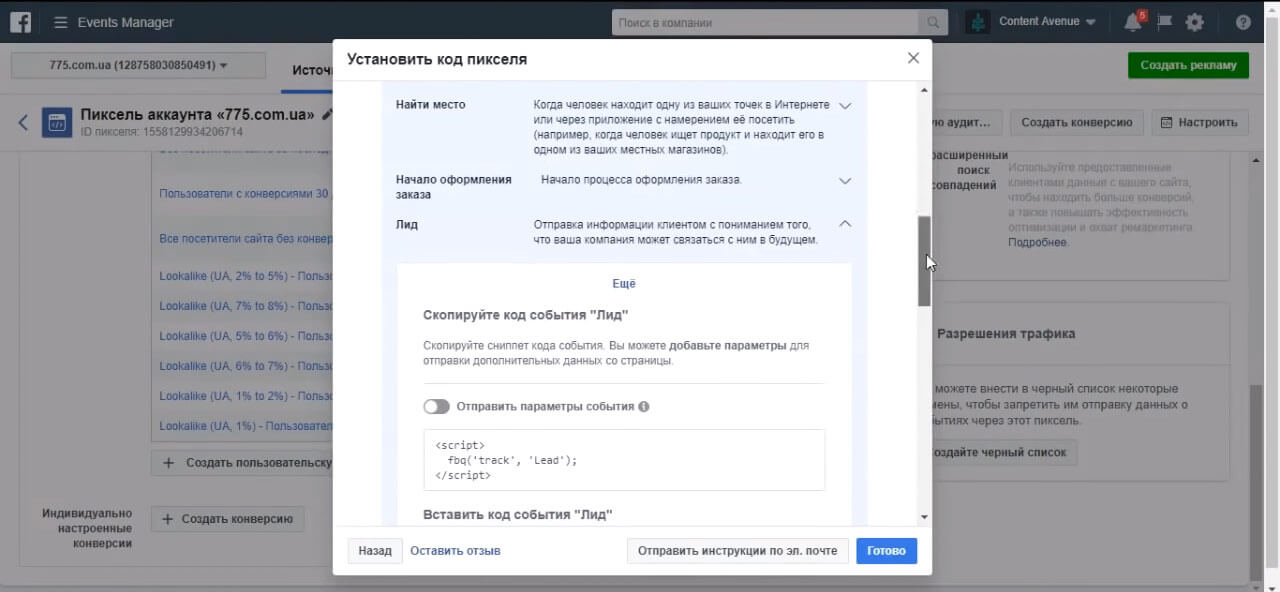
– Следует воспользоваться бизнес-аккаунтом Фейсбука. При создании пикселя вы можете сразу создавать такое событие, как «Лид». У него достаточно простая конструкция.

Давайте проверим. Нам нужно перейти в раздел Ads Manager – «Пиксели». У меня тут настроена передача события Lead. Попробуем посмотреть конструкцию и настроить на это цель.

Есть возможность разместить пиксель Фейсбука сразу через Tag Manager. Выбираем Tag Manager – подтверждаем право Фейсбука подвязываться к Tag Manager – выбираем аккаунт – подтверждаем. Пиксель Фейсбука появится непосредственно в Tag Manager.
Чтобы настроить цель, жмем «Установить код вручную» – «Добавить свои события» – выбираем категорию – выбираем событие «Лид» – копируем кусок кода.

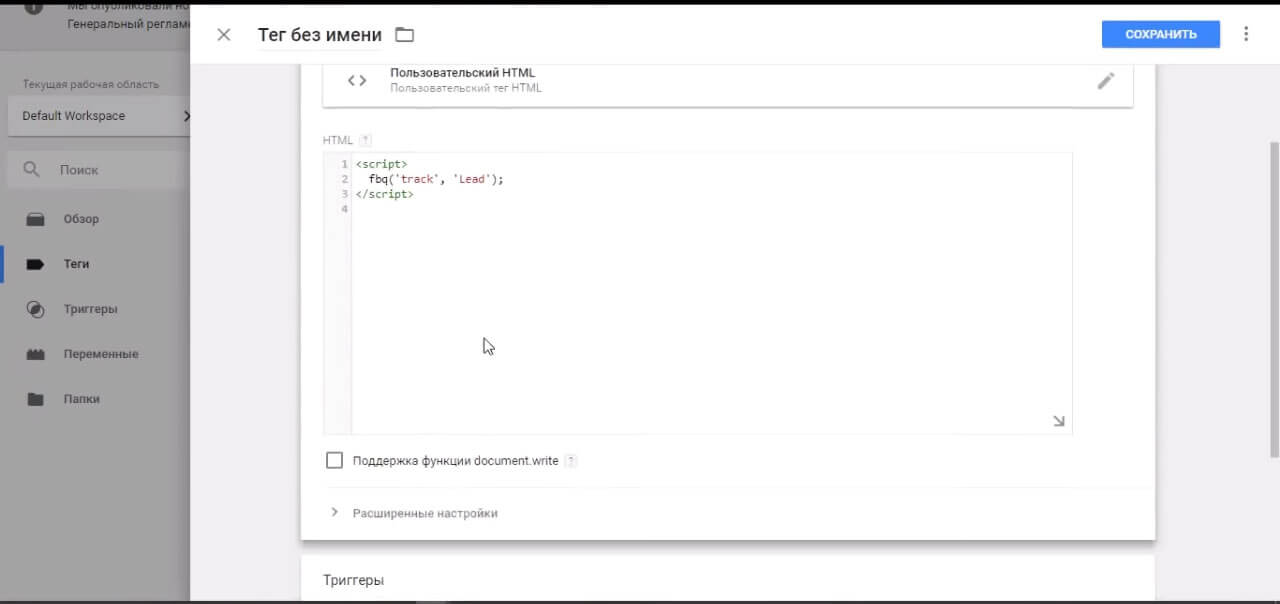
Переходим в Google Tag Manager – создаем тег – вместо Universal Analytics берем пользовательский HTML – вставляем все как есть.

Потом настраиваем триггер, который будет передавать корректно, например, Form ОК. Публикуем. В отладчике проверяем в режиме реального времени, что событие сработало – и через некоторое время можно увидеть, что все события падают в Фейсбук-аккаунт.
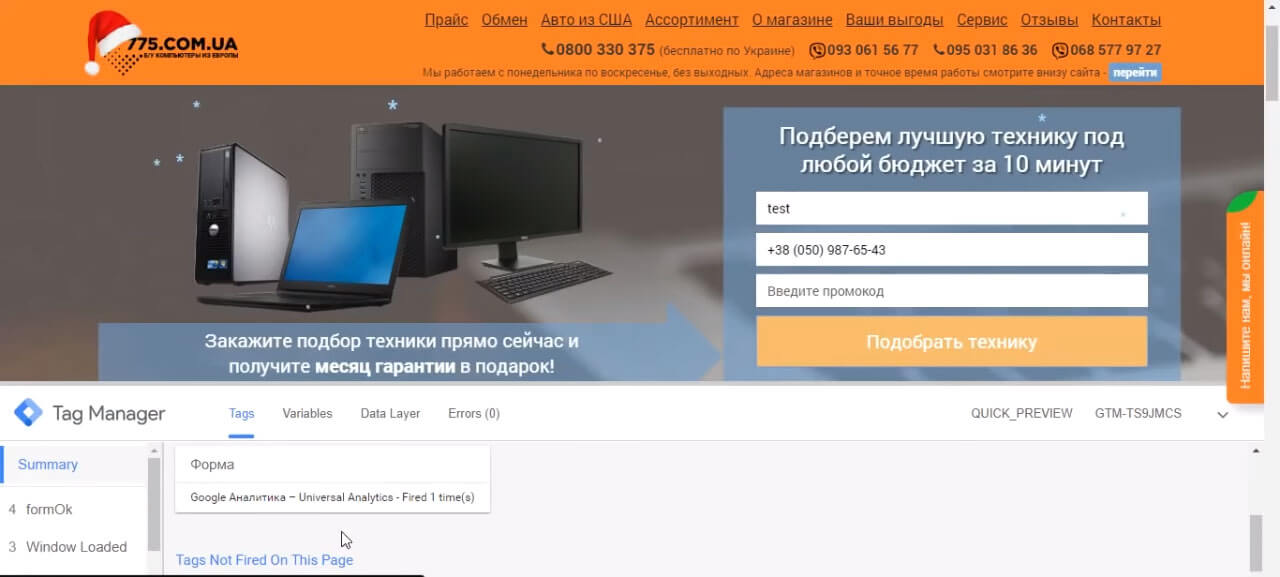
Давайте попробуем проверить. В пиксель Фейсбука падает отправка формы. Пробуем – Tags Fired on this page. Жмем на кнопку. Нас должно перенаправить на страницу «Thank you page».

Мы должны успеть увидеть, как активируются эти теги. Нажимаем. Они у нас пропали. Вот мы на странице «Thank you page». Тег сработал, потому что триггер выбран корректно.
От редакции. Для более детального ознакомления с настройкой целей в Google Analytics своими руками посмотрите видео вебинара:
Курс Веб-аналитика поможет разобраться со всеми нюансами таких систем веб-аналитики как Google Analytics и Яндекс.Метрика. Анализируя трафик веб-ресурса, вы сможете сформировать и оптимизировать бюджеты на продвижение.

























Авторизуйтесь, чтобы оставлять комментарии