Заказывая веб-сайт у дизайнера или студии, вы не говорите им: «Просто сделайте мне сайт, на свое усмотрение». У вас есть определенное видение, есть требования и идея, которую нужно выразить.
Как это все донести до дизайнера? Как показать, что именно вы хотите получить на выходе? Попросту говоря, как создать прототип сайта?
Обычно в ход идут ручка и листы А-4. Вы чертите схемы, фотографируете, пересылаете дизайнеру, потом обсуждаете, снова чертите, опять пересылаете… Это, конечно, увлекательно, но неудобно. И отнимает кучу времени. В конце концов, вас начинают посещать мысли: «Да кто из нас дизайнер, в конце концов? У меня есть масса другой работы. А я тут занимаюсь художествами».
На самом деле, этот процесс может быть гораздо быстрее и проще, если использовать инструменты для прототипирования сайтов.
Что такое инструменты для прототипирования — и зачем они нужны не-дизайнерам?
Идея простая: используя специальный сервис, вы можете легко, а главное быстро изобразить будущий сайт в виде простого черно-белого макета. Это поможет вам передать основное видение и сфокусироваться на сути сайта, не отвлекаясь на отдельные элементы (цвета, изображения, тексты), которые будут реализованы позже.
Это полезно при общении с дизайнером, если вы заказываете разработку сайта. Он может не только получить и просмотреть файл, но и оперативно предложить изменения — таким образом вы сформируете общее видение, каким должен быть сайт.
Это полезно при общении с заказчиком, если вы представляете веб-студию. Вы можете быстро визуализировать идею клиента (или предложить свою), внести корректировки и передать дизайнеру уже согласованный макет.
Совместная работа становится проще: вместо того чтобы рисовать, объяснять «на пальцах» и растягивать переписку на километры строк, вы можете создать прототип сайта онлайн, быстро внести в него изменения и автоматически сохранить новую версию документа. Пара-тройка итераций — и видение готово, можно приступать к дизайну и разработке.
Какие существуют программы для прототипирования?
Подобных инструментов существует множество. Но в абсолютном большинстве это платные решения для профессиональных дизайнеров. То есть, они требуют определенных навыков и подписка стоит денег.
В этом обзоре мы выбирали программы для прототипирования, которые соответствуют трем критериям:
-
простые в использовании;
-
не требуют навыков веб-дизайна;
-
есть бесплатная версия программы.
То есть, те, которыми могут пользоваться непрофессионалы, чтобы создавать легкие и быстрые макеты будущих сайтов.
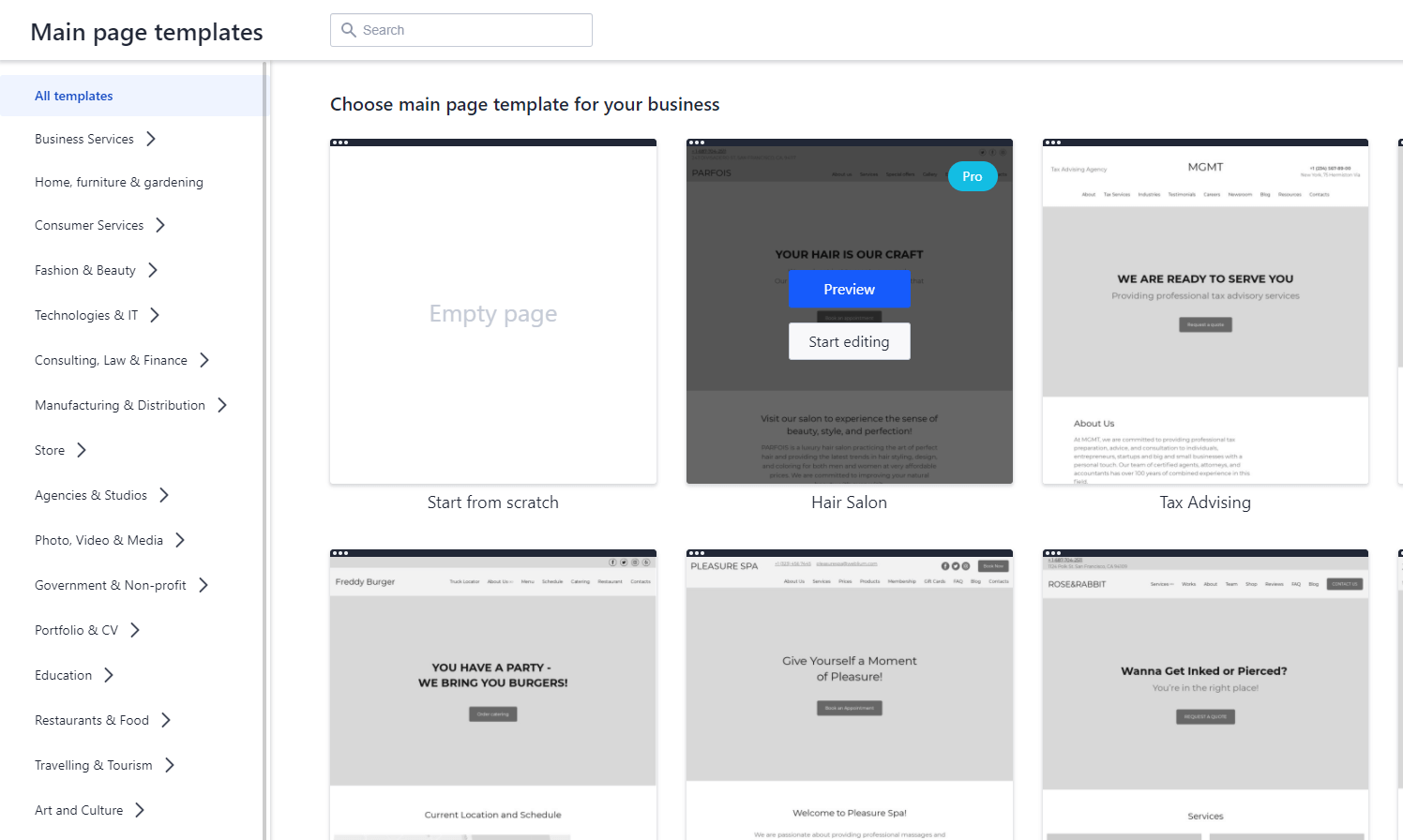
Draftium
Это простой и удобный конструктор для быстрого прототипирования сайта. Не нужно никаких специальных навыков, можно просто брать готовые шаблоны или сверстанные блоки, редактировать их, комбинировать и создавать собственные прототипы сайтов.

Особенности:
-
Действительно простой сервис: открываешь и работаешь, не нужно никаких инструкций.
-
Можно собрать прототип с нуля, а можно воспользоваться готовыми шаблонами и потом модифицировать их на свой вкус.
-
Огромное количество блоков и заготовок: кнопки, формы, текстовые поля, галереи и т. д. - это позволяет создавать прототип сайта поблочно, а не добавлять в него каждый элемент по отдельности.
-
Очень удобно реализована возможность редактирования блоков - добавлять или убирать элементы можно в один клик в меню настроек редактирования.
-
Также есть бесплатные картинки и иконки, которые можно использовать, чтобы оживить свой макет.
-
Шаблоны адаптивны «по умолчанию». То есть, не нужно отдельно создавать прототипы для каждого устройства, можно просто посмотреть, как будет выглядеть ваш будущий сайт в мобильной версии или на планшете.
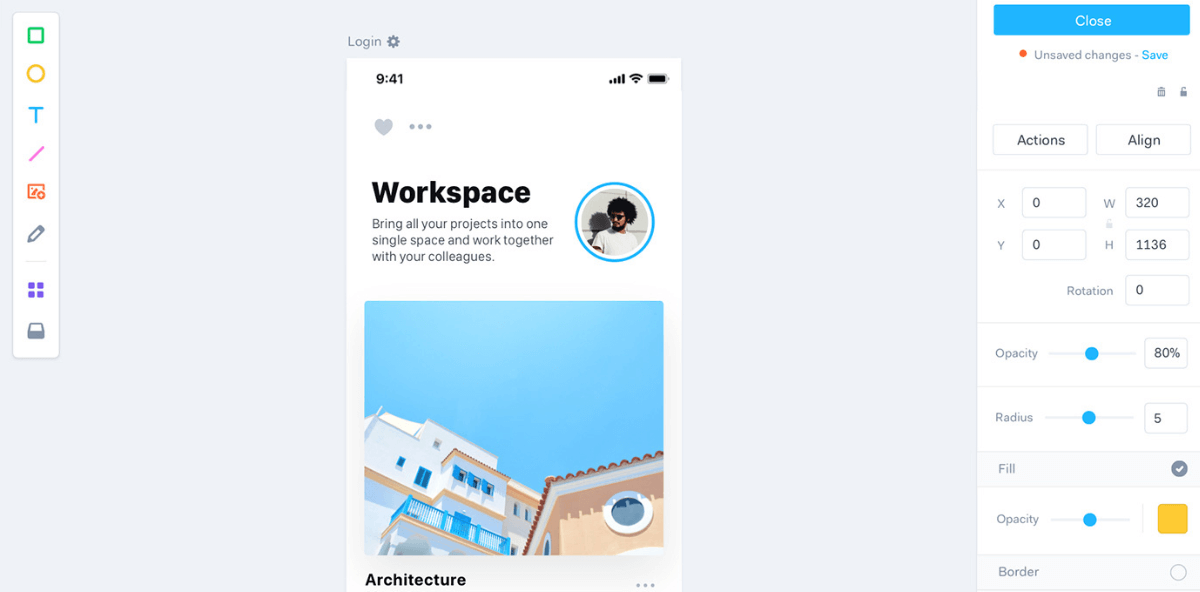
Marvel
Это один из новых, но при этом уже популярных инструментов для прототипирования сайта. С его помощью можно создать не только набросок, но и полноценную интерактивную модель.

Особенности:
-
Инструмент «заточен» не только под веб-сайты, но и под мобильные приложения. Можно выбрать устройство или задать собственные размеры при создании макета.
-
Во многих обзорах Marvel рекомендуют как простой инструмент для всех и каждого. Да, у него понятный интерфейс (даже при первом использовании не возникает вопросов, как сделать то или иное действие). Но он рассчитан на людей, которые хоть что-то понимают в дизайне и могут, как минимум, правильно расположить блоки. А даже если так, на это требуется время.
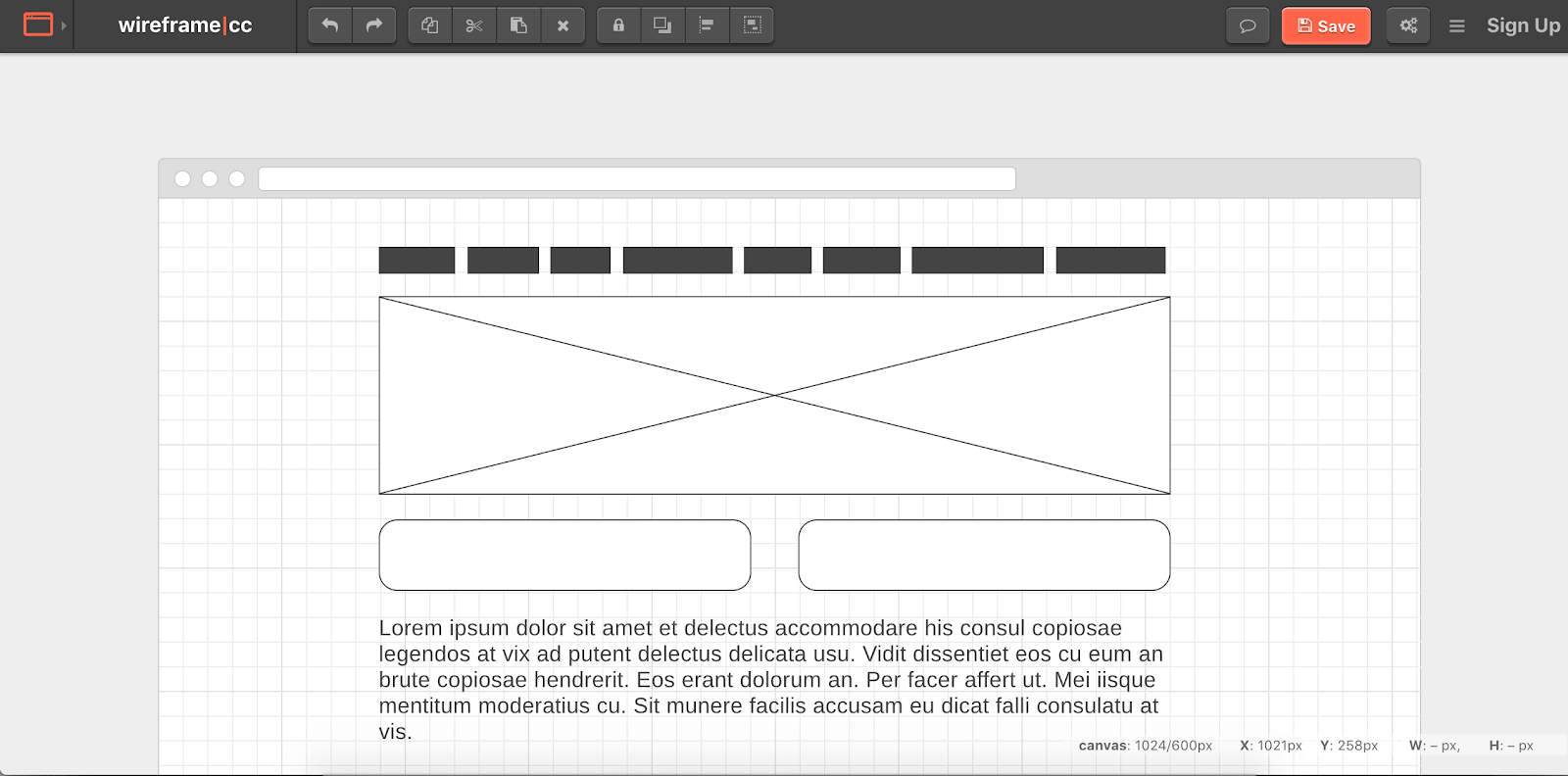
Wireframe
Это очень простой сервис, созданный специально для того чтобы создавать прототипы сайтов легко и быстро, без интерактивных элементов и прочих излишеств.

Особенности:
-
Очень простой интерфейс, не требующий никакой подготовки (инструкций, обучения и т. д.). Вы просто берете и мышкой рисуете формы и указываете, что это будет: поле, кнопка, текст или что-то другое — вот и все создание прототипа сайта.
-
Готовых шаблонов нет, но вы рисуете по сетке, и это помогает организовать элементы.
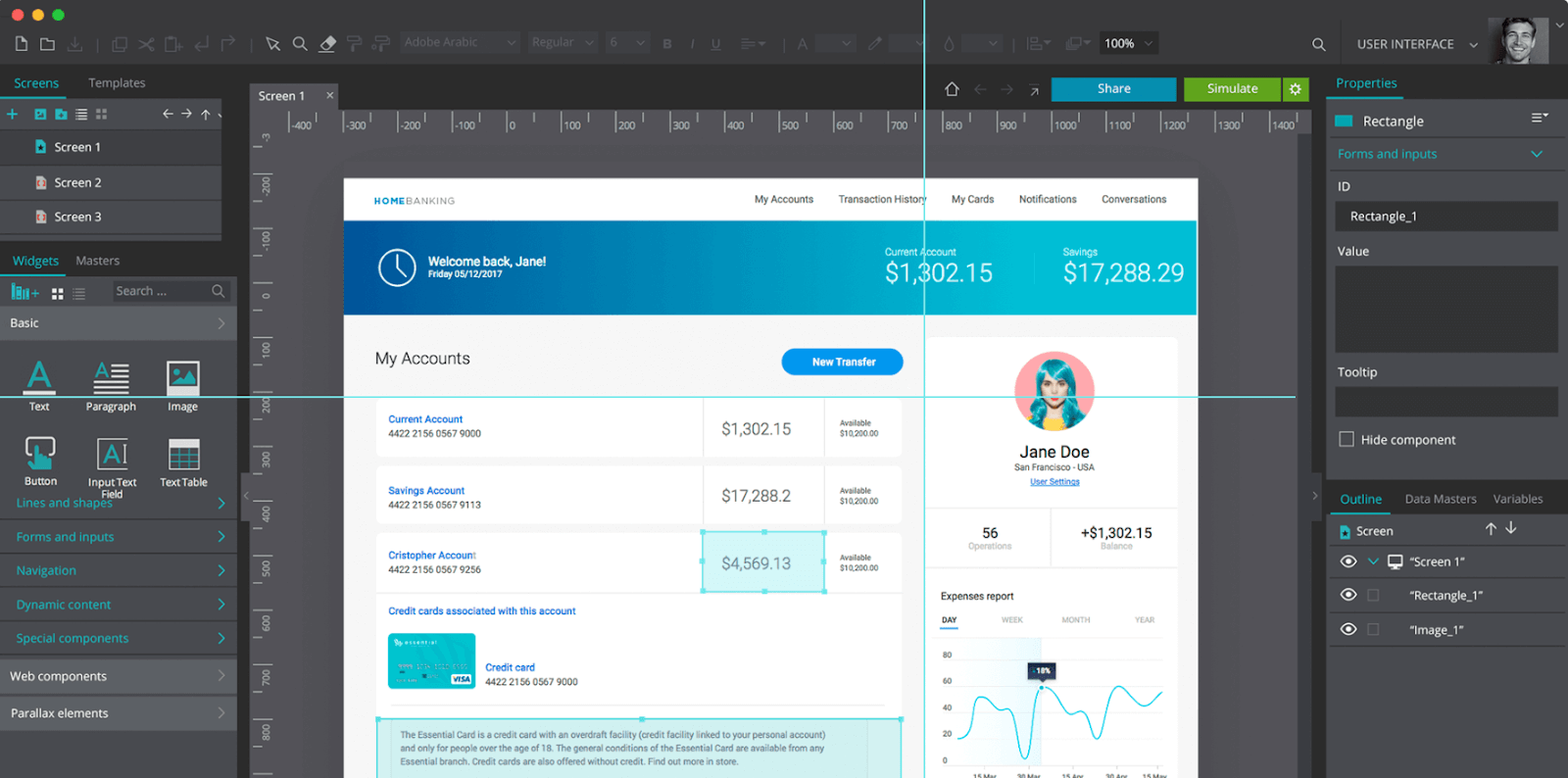
Just in mind
В этой программе можно создать прототип сайта или мобильного приложения. Можно сделать как черновой набросок (wireframe), так и полноценный макет интерфейса с графическими элементами.

Особенности:
-
В этой программе для прототипирования есть два режима: для новичков (с минимальным набором функций и простым интерфейсом) и для экспертов.
-
Можно создать прототип полностью с нуля (для тех, кто хотя бы немного понимает в дизайне) или на основании готового шаблона — эта опция может здорово сэкономить время и вообще удобна для быстрого прототипирования. Правда, шаблонов там немного: всего 4 варианта.
-
Интерфейс довольно нагружен, но разобраться можно буквально за несколько минут, если читать подсказки. А дальше все просто: перетаскиваете на рабочую область те элементы, которые вам нужны, редактируете и сохраняете.
-
Можно создавать динамические и интерактивные элементы. Для создания элементарного прототипа это может быть излишним, но если вам хочется показать конкретные функции — очень полезно.
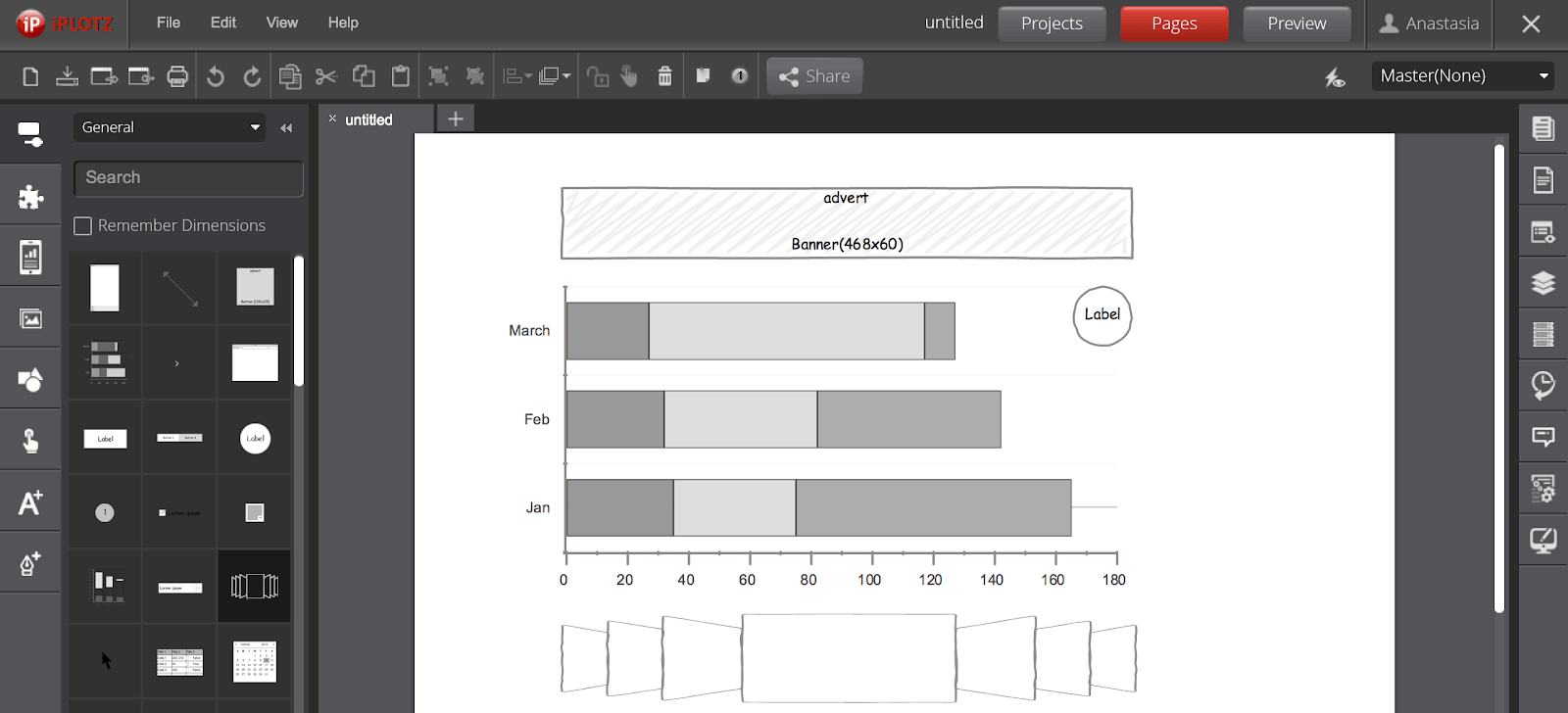
iPlotz
Еще один очень простой сервис для прототипирования сайтов и мобильных приложений, в котором можно создавать базовые прототипы сайтов и некоторые интерактивные элементы. Также содержит шаблоны, которые позволяют ускорить работу.

Особенности:
-
Первое, что бросается в глаза — довольно «деревянный» дизайн (как у сайта, так и у самого приложения). Видно, что какое-то количество лет его не обновляли.
-
Как следствие, требуется некоторое время, чтобы разобраться с тем, как им пользоваться. Но при этом редактор не только простой, но и приятный. Получаются простые и симпатичные прототипы.
-
Есть готовые шаблоны (в большом количестве), которые можно использовать, чтобы ускорить работу.
-
Все элементы дизайна организованы очень удобно и на то, чтобы их выбрать и расположить, требуются считанные секунды.
-
Кроме стандартных элементов и форм (кнопок, текстов, картинок), есть масса нестандартных, но очень полезных. Например, диаграммы, круглые кнопки, чекбоксы и др.
Сравнение программ для прототипирования
|
Простые прототипы |
Интерактивные прототипы |
Готовые шаблоны |
Web-версия |
Техническая поддержка |
Сложность |
Бесплатный тариф |
|
|
Draftium |
Да |
Да |
Да |
Да |
Онлайн-чат на сайте |
Простой |
3 прототипа, 20 доступных шаблонов, без ограничений в функциях |
|
Marvel |
Да |
Да |
Нет |
Да |
Онлайн-чат на сайте |
Средней сложности |
1 пользователя, 2 прототипа |
|
Wireframe |
Да |
Нет |
Нет |
Да |
Форма обратной связи на сайте |
Простой |
1 пользователь, 1 прототип |
|
Just in mind |
Да |
Только для платных пользователей |
Да |
Нет (только приложение для Mac / PC) |
Только для платных пользователей |
Средней сложности |
Только простые прототипы |
|
iPlotz |
Да |
Нет |
Да |
Да |
Через email и в Twitter |
Простой |
1 пользователь, 1 прототип, 5 страниц |
Какой инструмент выбрать?
По-настоящему простых инструментов для прототипирования сайтов немного. Большинство инструментов, хоть и позиционируют себя как программы «для всех и каждого», все же требуют хотя бы минимальных навыков дизайна.
Когда требуется максимально быстрое прототипирование (нужно создать простой макет и схематически изобразить расположение блоков), разумно выбрать бесплатный инструмент с простым интерфейсом, хорошей службой поддержки — на случай, если возникают вопросы — и, желательно, заготовленными шаблонами.
Почему шаблоны важны — потому что нередки случаи, когда человек, не имея профессионального представления о том, каким должен быть качественный сайт, своими рекомендациями затрудняет работу дизайнера. Попросту говоря, дает рекомендации, несовместимые с реальной жизнью. И даже создание прототипа сайта, в таком случае, не всегда помогает достичь взаимопонимания. А качественные заготовки, которые показывают, как может выглядеть тот или иной элемент (например, блок с услугами или отзывами) или даже целый сайт, могут существенно упростить задачу.
Кроме того, это просто удобно: взять готовый шаблон, немного изменить под свое видение — и прототипирование сайта займет всего пару часов, а не несколько дней. В таком случае, вопрос «Как сделать прототип сайта?» становится простым даже для людей, которые не имеют абсолютно никакого опыта в дизайне и разработке архитектуры сайтов.
По этим параметрам выигрывает сервис Draftium. И это неудивительно: его создала команда сервиса, который делает шаблоны для веб-сайтов — фактически, тысячи шаблонов. Изначально Draftium помогал разработчикам общаться с собственными клиентами, а потом вырос в отдельный продукт.
Он простой в использовании, предлагает огромное количество готовых шаблонов, с доступной службой поддержки (прямо из интерфейса программы). А если вам нужна профессиональная помощь, за символических 15$ можно заказать разработку прототипа «под ключ», вместе с консультацией UX-дизайнера.
Виктория Абед ведет курс «Директор по интернет-маркетингу». Здесь преподают топ-маркетологи, руководители, основатели агентств и практики. Курс сложный, но волшебный. После окончания карьрера идет в гору! Не верите? Почитайте эту статью: «Работа на дядю – не приговор. Технология получения топовой должности»























Авторизуйтесь, чтобы оставлять комментарии