На конференции E-commerce Digital Day Максим Федорук, Head of SEO в «Фокстрот», сделал доклад о том, как увеличить эффективность интернет-магазина в 2021 году и сохранить трафик.
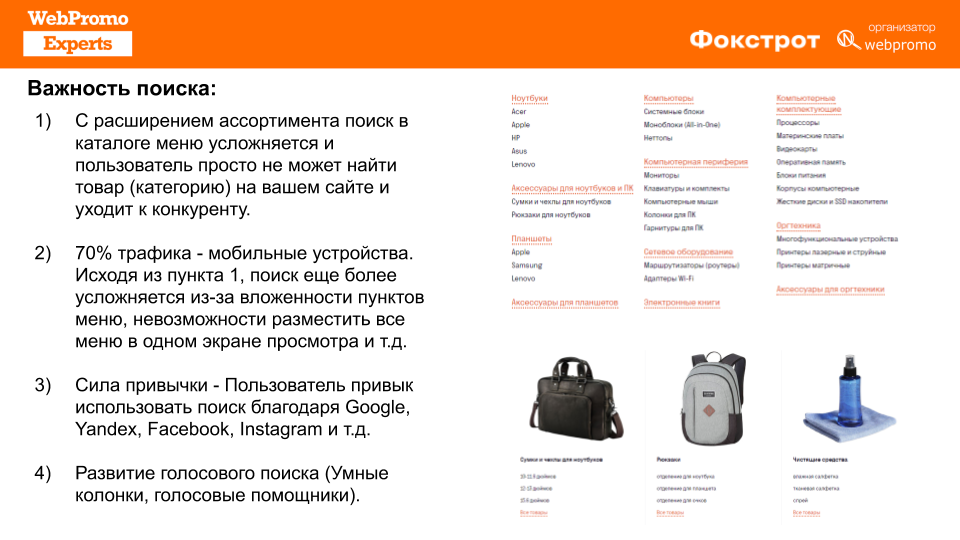
Сначала поговорим о внутреннем поиске, так как с каждым годом его востребованность растет. Многие сайты работают над юзабилити, но чем больше вложенности в конкретных страницах сайта, тем тяжелее что-то найти.

Разберем поиск на примере интернет-магазина «Фокстрот». Возьмем пункт «Аксессуары для ноутбуков». Тут всего две ссылки, хотя ниже представлены три позиции. Это говорит о том, что на самом деле ссылок больше: дополнительные аксессуары, чистящие средства и так далее. Пользователи с помощью несколько уровней вложенности могут попасть на определенную страницу.
Важно. Чем больше у вас ассортимент, тем сложнее пользователю что-то найти.
Не забывайте, что сейчас примерно 70 % трафика приходит с мобильных устройств. Это еще больше усложняет поиск, так как на смартфонах – «бургерное меню», и таких уровней вложенности может быть больше 10.
Кроме того, посетитель сайта может не найти товар только из-за того, что категорийный менеджер неправильно указал категорию, либо только он знает, где находится тот или иной товар. Поэтому пользователь вынужден обратиться за помощью к поиску.
Люди привыкли к поиску в Гугле, Фейсбуке, Инстаграме или другой программе.
Один из принципов UX/UI – люди не любят читать, они любят смотреть на картинки. Можно сделать подсказки изображениями. А сейчас новый тренд – пользователи не любят писать. Благодаря Siri, Google Assistant и другим голосовым помощникам становится все более востребованным голосовой поиск. Тем более что установить на сайт голосовой поиск не составляет большого труда.
От редакции. О том как получать больше голосового трафика, читайте в статье Сергея Кокшарова.
Оптимизация внутреннего поиска
Взаимодействие до ввода поискового запроса
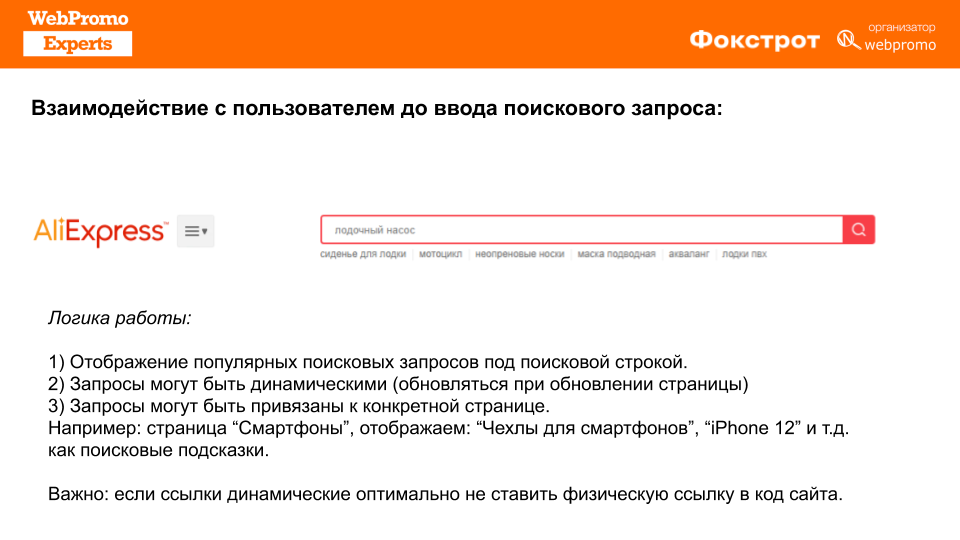
Можно начать взаимодействовать с посетителем сайта еще до того, как он воспользовался поиском. На десктопной версии можно под поисковой строкой добавить популярные запросы. Это могут быть популярные категории либо те позиции, которые вы хотите дополнительно поддержать.

Можно использовать динамический контент. Если человек находится на странице со смартфонами, то можно выдавать ссылки на «iPhone 12», «чехлы для смартфонов» либо кастомизировать по вашим потребностям.
Важно. Динамические ссылки в код лучше не вставлять. Иначе будет неконтролируемая перелинковка по сайту.

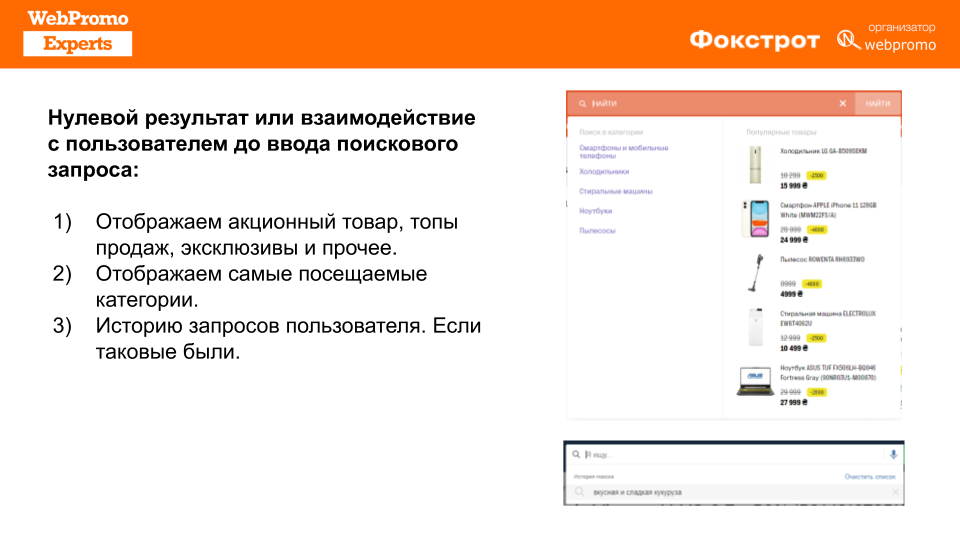
Что происходит, когда пользователь нажимает на поисковую строку? Если взять ТОП-20 украинских ритейлов, то у 50 % ничего не произойдет. Как исправить ситуацию? Когда посетитель сайта нажимает на поисковую строку, то мы не знаем, что ему показывать.
В таком случае можно показать топ-категории или топ-товары, либо это могут быть акционные товары или товары от категорийного менеджера.
Если пользователь уже был на сайте и взаимодействовал с поисковой строкой, то можно указать историю поиска. Вполне возможно, что человек уже был у вас на сайте и что-то искал, а теперь вернулся, чтобы купить товар. Тогда с помощью поисковой подсказки вы ему упростите путь.
Взаимодействие после обращения к поисковой строке

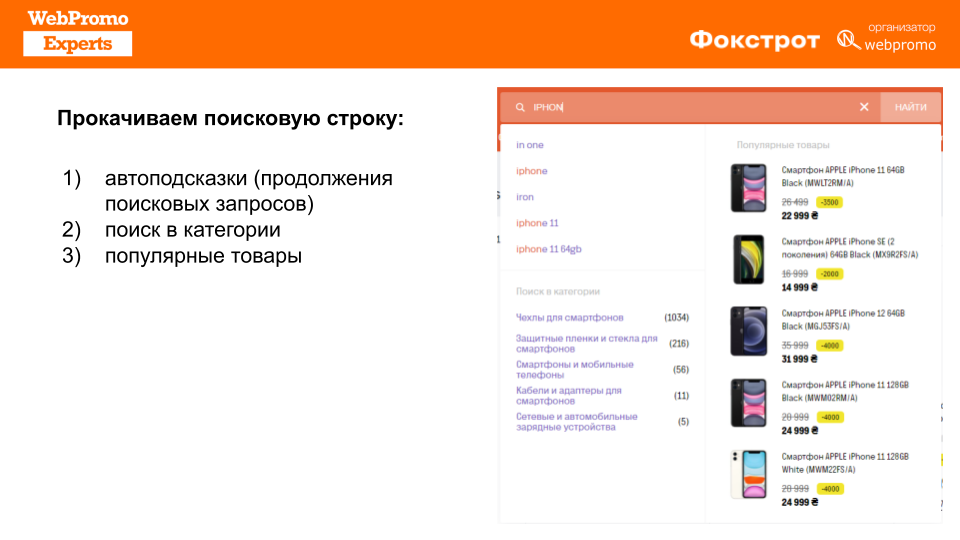
Что делать когда посетители сайта уже взаимодействуют с поисковой строкой? Когда человек постепенно вводит запрос, можно давать какие-то подсказки. Мы можем пытаться идентифицировать категорию и показать топ-товары. Либо можно показать еще дополнительные категории или товары, релевантные запросу.
Важно исправлять орфографические ошибки. Человек может не знать, как пишется название товара, либо набирать текст в спешке или не в той раскладке клавиатуры. Вы должны показывать пользователю правильный вариант.
Обработка результатов поиска
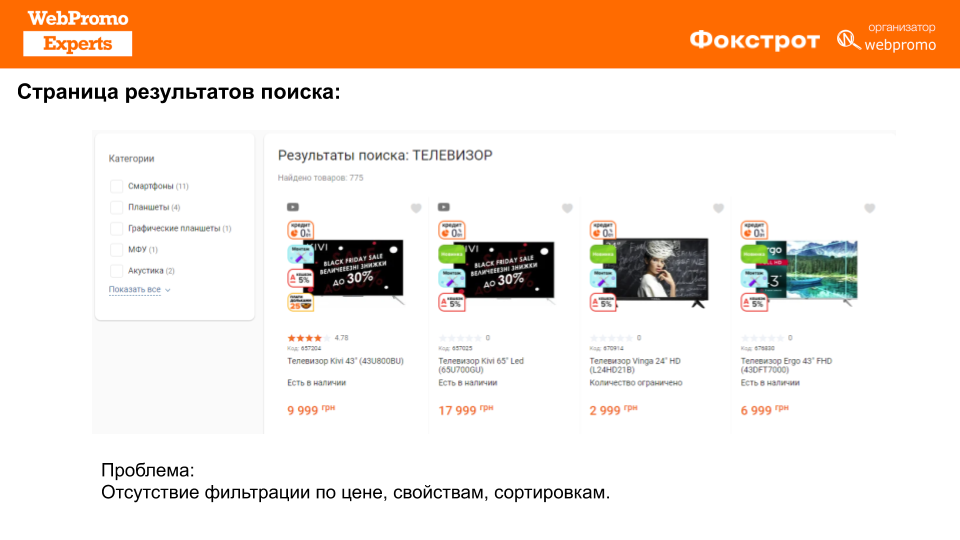
Разберем ситуацию, когда пользователь получил результат поиска. Например, человек искал слово «телевизор». Найдено 775 позиций.

На примере нет фильтра, нет сортировки. Скорее всего человек не будет листать все страницы подряд, а просто уйдет с сайта.
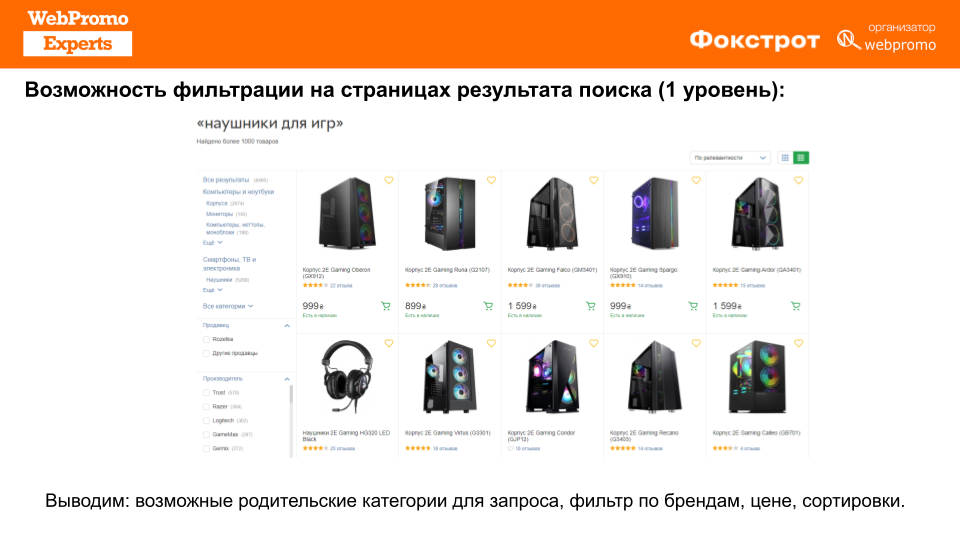
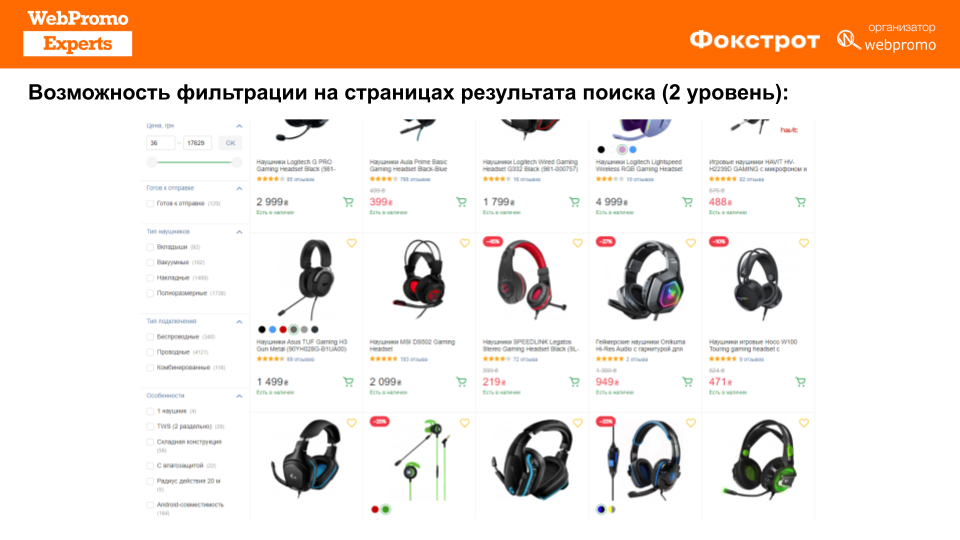
Как исправить ситуацию? Если поиск не идентифицировал конкретную категорию, то можно добавить различные фильтры: бренд, цена. В лучшем случае – добавить сортировку.


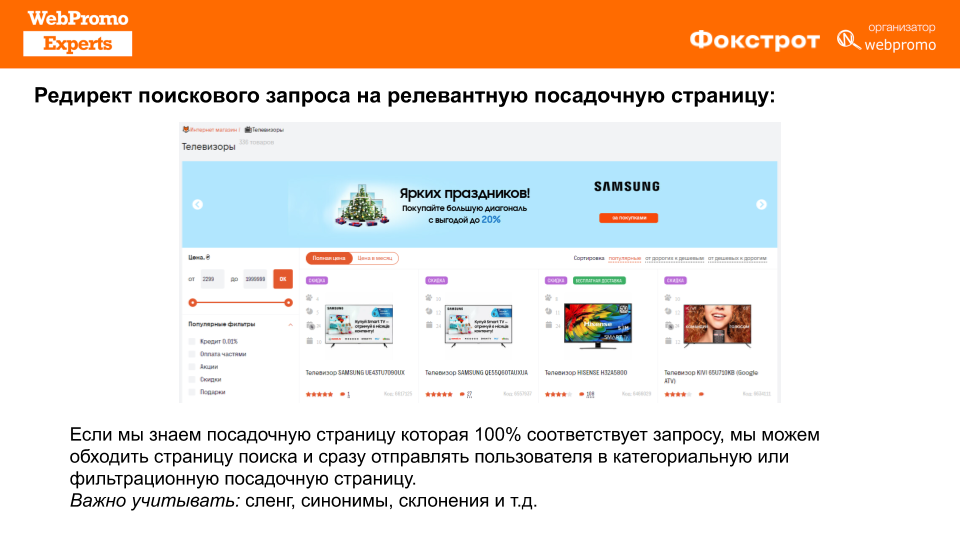
Если сложно реализовать фильтрацию, то можно сделать redirect результатов поиска на конкретную страницу со всеми фильтрами и максимальным выбором товаров.

Правильная обработка результатов поиска будет влиять на пользовательский фактор.
Переход на украинскую версию сайта
После принятия языкового закона у многих началась массовая истерика. Особенно у тех, у кого сайт изначально был заточен под украинскую версию.
Возьмем ситуацию, когда есть русскоязычный сайт, а украинской версии нет. Что делать в таком случае?

По версии SerpStat всегда есть достаточное количество запросов на украинском языке. И это несмотря на то, что по статистике 70 % украинского e-commerce не имеет украинской версии. Это рай для SEO-специалиста – конкуренция очень низкая.
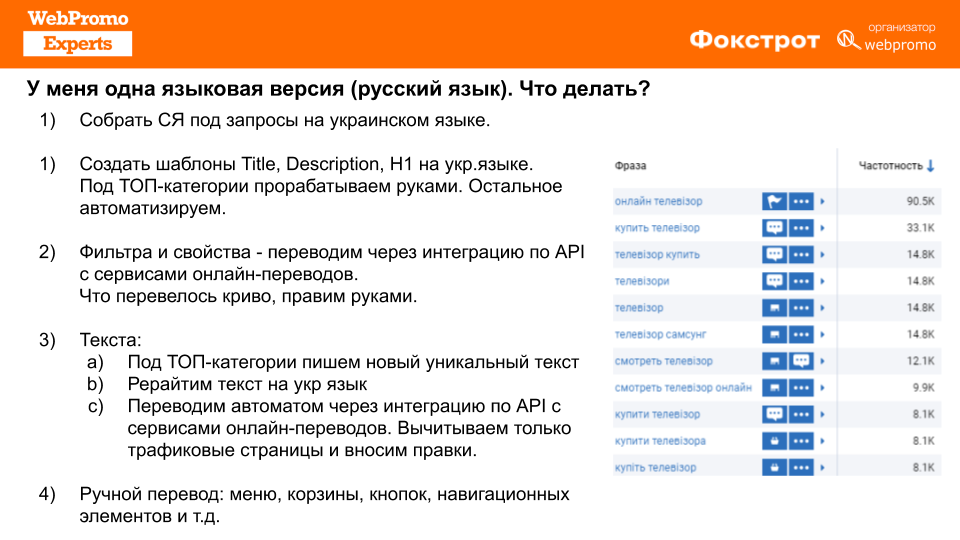
В первую очередь надо собрать семантику. Создайте шаблоны под категории, товары, фильтры, просто прописав title, description на украинском языке. Топ-категории прорабатывать лучше отдельно.
Если у ваших товаров много фильтров и различных свойств, то будет множество страниц. Тогда можно использовать API-интеграцию сервиса онлайн-переводов либо Google-переводчик. Кривой перевод придется исправлять вручную. Если у вас много текста на страницах, то можно пока не выводить этот блок (например, полное описание товара).
Возможно, будут микробаги, но это быстрый эффект. Если хотите заморочиться, можете для категорий написать уникальный текст либо сделать рерайт текста, который у вас есть на русском.
Таким способом за две недели можно перевести такой сайт, как «Фокстрот», на украинский язык. Это принесет дополнительно 15-20 % трафика.
Способы реализации языковых версий
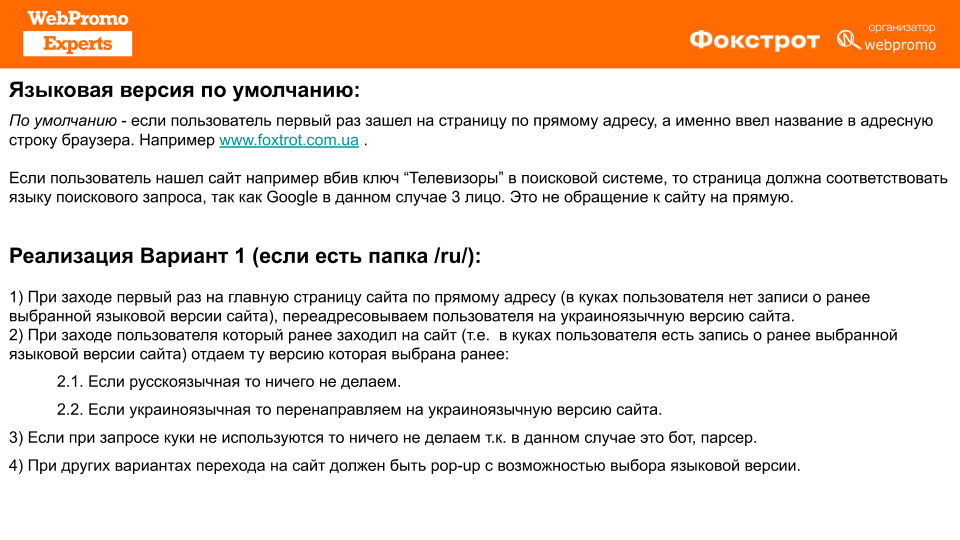
Разберем ситуацию, когда есть все условия для языковой версии по умолчанию. Например, человек ввел запрос на украинском языке и перешел на украинскую версию сайта.

А что, если был запрос «телевизоры»? Google переведет сайт на русскоязычную версию сайта. И это правильно, так как поисковик должен дать пользователю максимально релевантный ответ. Google – третья сторона, и это не будет обращение к сайту напрямую.
Как мы реализовали на сайте «Фокстрот». У нас есть папка /ru, которая четко идентифицирует языковую версию сайта. А что делать с главной страницей?
Когда человек первый раз заходит на главную страницу, мы сразу отправляем его на украинскую версию сайта. При этом можем его спросить, не хочет ли он перейти на русский вариант. Если по каким-то cookies мы можем определить, какую версию показывать (браузер на русском языке, клавиатура на русском), то можем оставить русскую версию сайта.
Для ботов и парсеров сделали отдельные условия.
От редакции. О мультиязычности можно больше узнать из статей: «Продвижение мультиязычных сайтов» и «Как избежать ошибок в SEO-продвижении мультиязычных сайтов. Гайд для руководителя».

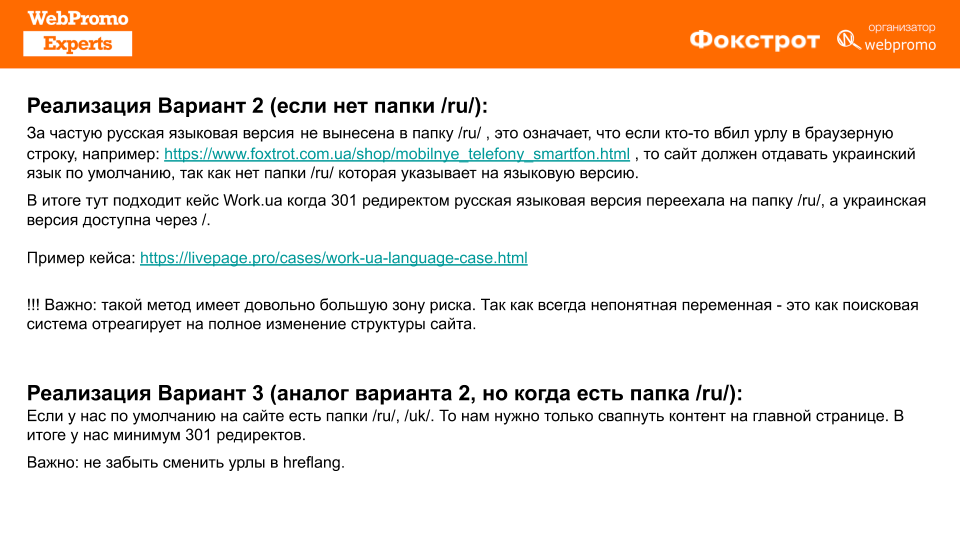
Разберем вариант, когда нет папки /ru. В таком случае с помощью 301 редиректа меняется структура сайта. Для примера можно посмотреть кейс Work.ua. Плюс такого способа: не надо заморачиваться с куками. Пользователь по умолчанию получает украинский язык и может в любой момент перейти на русский вариант сайта. Минус: изменение структуры сайта. А это зона риска.
Вот еще вариант, когда на сайте есть папки /ru, /ua, но нет желания заморачиваться с куками. Тогда надо переделать главную страницу: русскую мы выносим в папку ру, чтобы она была доступна по умолчанию, а не по /ru, а украинскую перемещаем на её место.

Обратите внимание на адресную строку – русский вариант показан без папки /ru
Есть еще вариант – показывать людям в Украине украинскую версию, а тем, кто пришел из-за рубежа – русскую. Но здесь могут возникнуть проблемы пользовательского опыта. Например, будет сложно попасть на русский вариант сайта украинским пользователям. Лучше использовать pop-up для предложения выбрать язык.
Скорость загрузки сайта: влияние на конверсию, ранжирование в поисковых системах

Test My Site | Ссылка на исследование
Скорость загрузки влияет на ранжирование. Некоторые считают, если сделать скорость 100 %, то сайт с 10-го места сразу станет ТОП-1. Так не бывает!
Но если большой проект, например «Фокстрот», имеет пессимизацию по скорости загрузки, то улучшения могут поднять часть страниц на 1-2 позиции. На большом ресурсе можно экономически ощутить влияние скорости загрузки.
Не вижу смысла выжимать скорость до последнего. Но следует прислушиваться к замечаниям Google. Если ваша страница на мобильном устройстве грузится больше 5 секунд, это плохо.
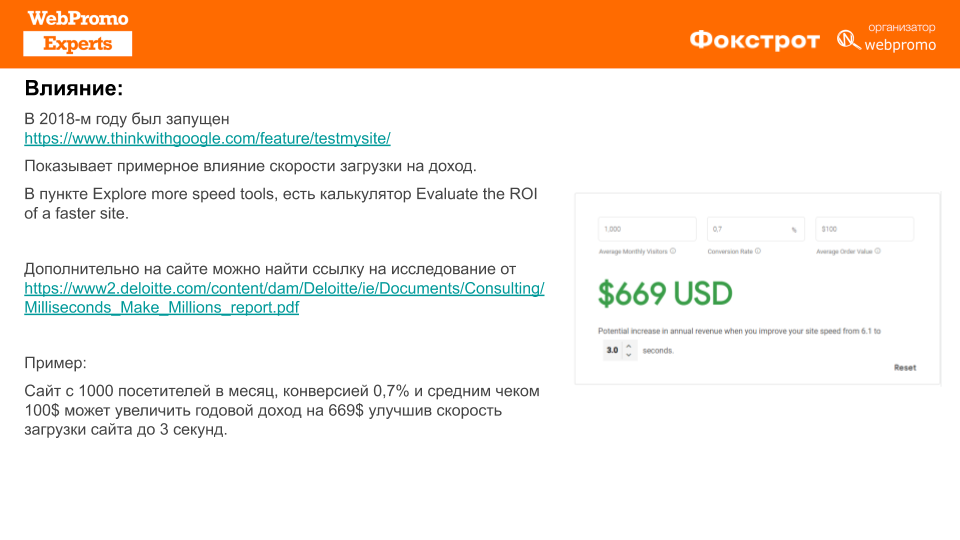
В 2018 году Google запустил сайт Think with Google, на котором есть калькулятор, рассчитывающий изменение годового дохода, если вы улучшите скорость загрузки.

Например, если скорость изменить с 6 до 3 секунд, то при текущих показателях (1 000 посетителей, конверсия 0,7 %, средний чек $100) можно выиграть $669 за год. Это все теоретические расчеты, в каждой нише все по-разному.

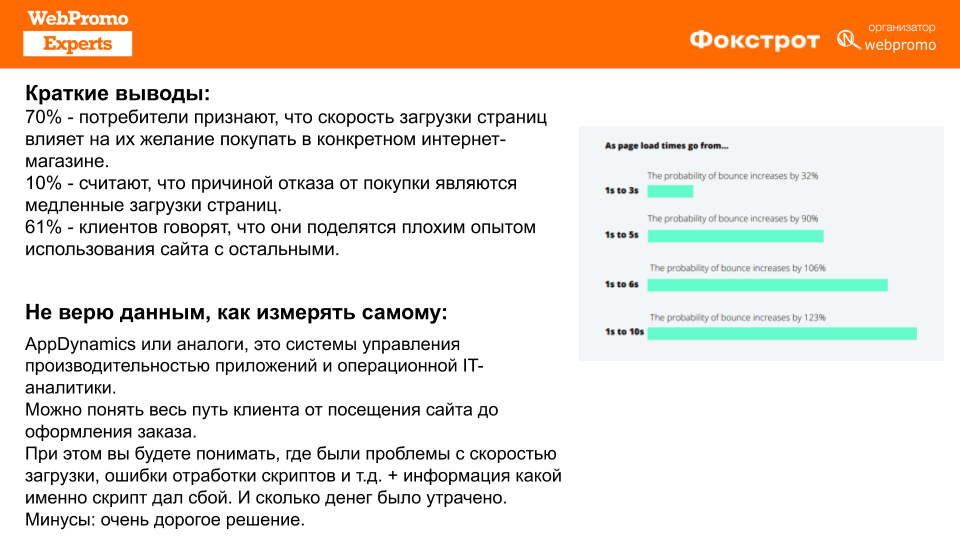
Что в итоге? 70 % потребителей признают, что для них важна скорость загрузки. Если пользователь заходит на сайт и страница грузится 7 секунд, то это будет негативный опыт. Скорее всего человек покинет ресурс.
Поэтому 10 % людей считают что причина отказа от покупки – медленная загрузка страницы товара. А еще 61 % пользователей готовы поделиться негативным опытом работы с медленным сайтом.
Не давайте пользователю негативный опыт.
Как измерить скорость загрузки?
Дешевый способ – можно использовать отчеты Google Analytics. Есть дорогой вариант – системы управления производительностью приложений и операционной IT-аналитики AppDynamics или аналоги. Такие системы покажут весь путь пользователя, какие товары он положил в корзину. Плюс сервис покажет, как работают скрипты, что запускается при сбое, почему страница стала грузиться 10 секунд вместо положенных трех.
Зачем нужно анализировать скорость загрузки? Можно собрать все данные и обратиться к разработчику, чтобы устранить все баги. Благодаря этим сервисам можно точно сказать, в каком участке кода страница глючит, медленнее грузится и при каких условиях. Сервисы крутые, но проблема в том, что такая система для сайта «Фокстрот» будет стоит порядка $100 тыс. в год.
Вполне возможно, что AppDynamics или аналоги будут выгодны для вас. Тем более, если ценник меняется от трафика. Вопрос в том, сколько вы теряете на медленной загрузке сайта либо на каких-то других проблемах.
Как улучшить скорость загрузки сайта
Есть сервисы, которые проверяют загрузку сайта и дают рекомендации по улучшению скорости загрузки:
Или вручную. На странице выбираем «Просмотр кода» > «Network», включаем «Disable cashe» + разные виды скорости Online, 3G и т.д. Смотрим, что грузит страницу.
Бонус – хороший кейс по GTmetrix от Продуктивного Романа.
Как получить быстрый результат и не раздолбать сайт
- Картинки переводим в формат WEBP, для устройств на iOS оставляем JPG.
- Проверяем разрешение изображений. Например, если на мобильном устройстве у вас картинка 2000х2000 px и она визуально уменьшена через CSS, то в итоге вы получаете неэффективный размер изображения.
- Настраиваем кэширование статических элементов.
- Активируем Gzip.
- Скрипты, которые не влияют на отрисовку страницы, по возможности переносим в Footer. Скрипты аналитики не трогаем.
- Проверяем скрипты внешних подрядчиков. Например, скрипт «Приватбанка» создавал большую нагрузку при первой загрузке страницы. Пообщавшись с разработчиками, мы смогли разбить сбор данных на несколько этапов. В результате нагрузка упала в 10 раз.
- Настраиваем lazyload скриптов и изображений.
- Устанавливаем Preload для шрифтов.
- Включаем отложенную загрузку для скрытых изображений. По возможности не проставляем в код изображения, которые не используются на странице.
- Уменьшаем DOM-дерево. Быстрый способ: проверить, отображается ли на мобайле ПК меню и наоборот. Ставим в отложенную загрузку динамические блоки перелинковки.
- Minify CSS, HTML, Javascript.
Это быстрые способы настройки сайта, которые не развалят ваш сайт и не поссорят с разработчиком. Если хотите крутых изменений, придется перебрать весь движок сайта.
От редакции. Доклад Максим сделал очень целенаправленным. Вы видите реальные способы решения проблемы. Мы же можем сказать, что настройками сайта занимаются администраторы хостинга и SEO-специалисты. Хотите стать профессионалом онлайн-продвижения? Записывайтесь на курс SEO-специалист. Кстати, о выборе платформы для интернет-магазина можно почитать в этой статье.
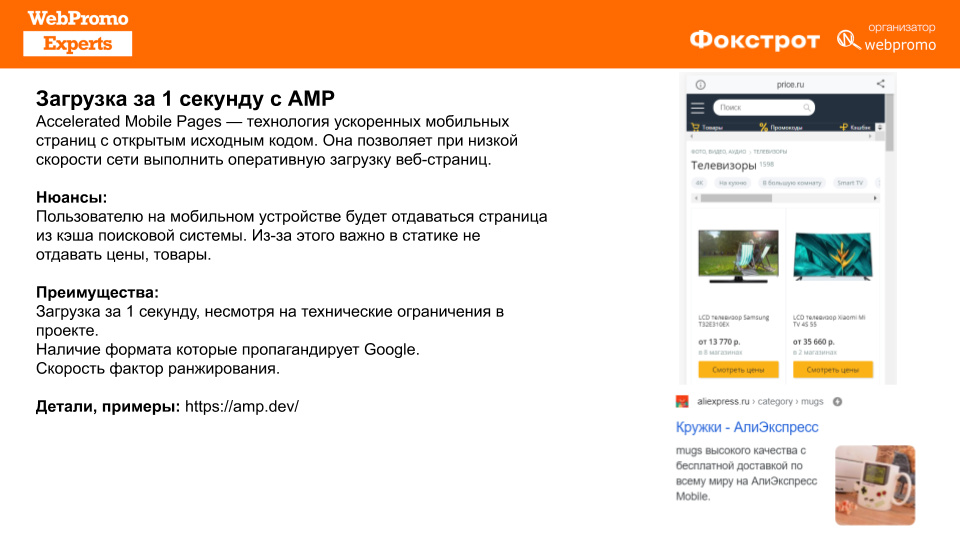
AMP-страницы

Отличное решение для быстрой загрузки сайта – Accelerated Mobile Pages. AMP-страницы загружаются за 1 секунду. Однако здесь нет кеша Гугла. Важно понимать, что если у вас переоценка на товар идет каждый час, то будет проблема: 3-4 дня на сайте будет висеть одна и та же цена. В таком случае надо настраивать время жизни кеша.
Преимущество AMP – быстро грузится на мобильных устройствах, и это формат, который пропагандирует Google. Еще такие страницы быстро индексируются.
Идеальный вариант – использование AMP для предзаказов.
Доклад Максима Федорука на конференции E-commerce Digital Day:

























Авторизуйтесь, чтобы оставлять комментарии