о зонах внимания и правильном расположении элементов
о правильном оформлении заявок
про оформление заказа через корзину
Статья написана после того, как Денис Нарижный провел одноименный вебинар. Сохраняйте в закладки, потому что:
- Вы будете наглядно демонстрировать заказчикам, как не надо делать - если вы исполнитель.
- Вы будете знать, на что обращать внимание при приеме работы - если вы заказчик.
- Вы будете обучать молодых и рьяных правильно - если вы агентство и взяли стажера.
Сегодня мы поговорим о конверсии сайтов и про связь конверсии и юзабилити. Все мы работаем в Интернете. Кто-то с коммерческими, кто-то – с информационными проектами. Большую роль в конверсии на наших сайтах играют такие важные моменты, как расположение элементов и базовые правила по оформлению этих элементов, а также возможность управления нашими пользователями.
Мы хотим сделать так, чтобы пользователи дошли до конечной цели и совершили покупку. Пользователи на наших сайтах, как пешеходы, которые не могут перейти дорогу и достичь своей цели. Цель статьи – донести до вас необходимость правильного расположения элементов на сайте, заставить вас изменить что-то на своих сайтах.
Расположение элементов на сайте
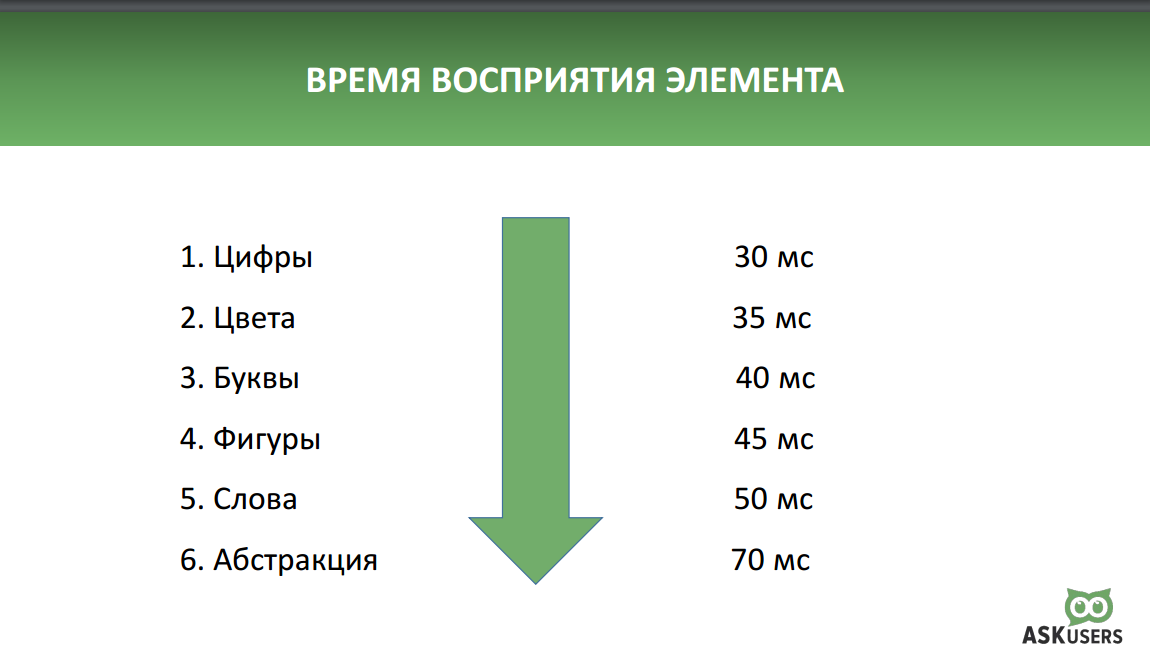
Все пользователи распознают информацию с разной скоростью. Быстрее всего воспринимаются цифры, потом цвета, буквы, слова и абстрактные фигуры. Все это нужно учитывать при распределении элементов на странице.

как воспринимается информация
Что и куда расположить – общего рецепта нет. Каждый сайт уникален. Что же мы можем сделать? Вот несколько рекомендаций:
основные правила
1. Целевые действия должны быть доступны в любой момент. Когда мы приводим пользователя на сайт, мы должны подумать про его целевые действия. Например, корзина должна быть понятна и доступна из любой части сайта. Если у вас есть информационная часть портала, позаботьтесь, чтобы из нее был переход и в коммерческую часть.
2. С ростом количества элементов страницы, возрастает желание пользователя избежать решения задачи. Другими словами, чем больше у вас есть элементов на одном экране, тем сложнее пользователю найти то, что ему нужно.
3. Не забывайте про контрасты и размер элементов. Некоторые, например, абсолютно не задумываются о цветах элементов страницы. Более яркие цвета выбирайте для активных кнопок и т.д.
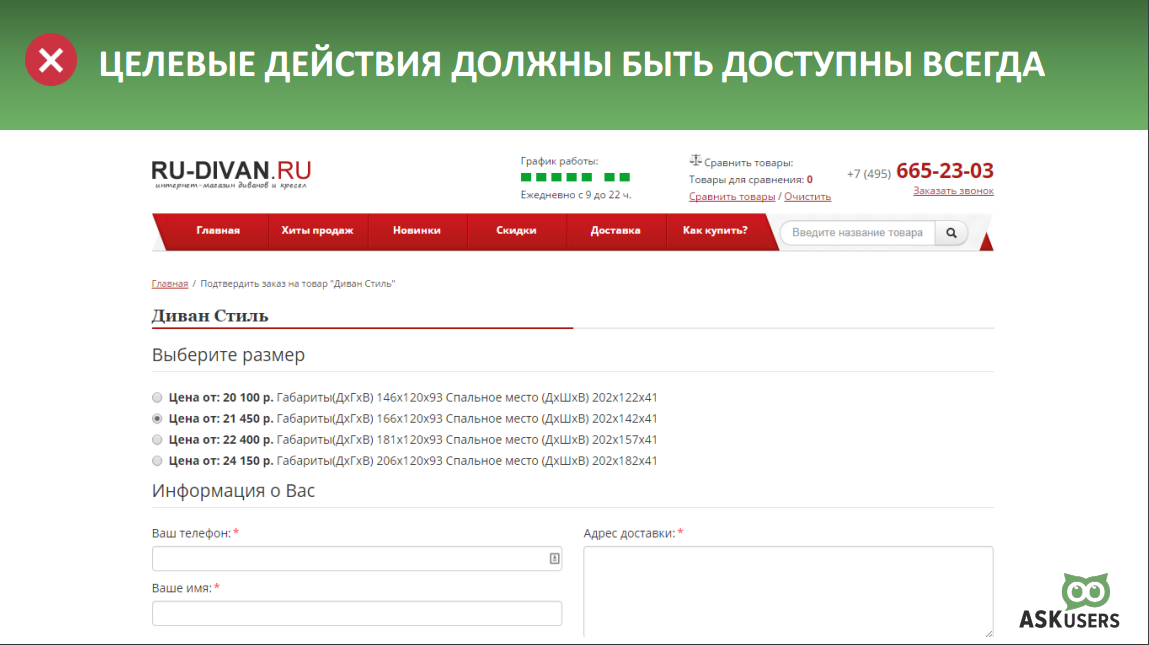
Что касается первого пункта. Наша главная задача – сделать так, чтобы клиент не ушел. Правильно располагать хлебные крошки, сделать понятное меню, расположить промежуточные блоки на самих страницах и т.д. Клиент должен иметь возможность сделать целевое действие – т.е. покупку. Обеспечьте клиента пониманием того, что ему нужно сделать для того, чтобы совершить покупку в любой момент. Не заставляйте пользователя возвращаться на предыдущие страницы, уходить из корзины, искать нужное меню и т.д.
Как нужно делать? Самым ярким цветом выделяйте самые важные элементы (например, Корзину), хорошо выделяйте карточки товаров, выделяйте кнопку «Купить» и т.д. Все действия должны быть наглядно понятными. Если речь идет о сайте услуг, то прайс-лист тоже можно сделать понятным и снабдить кнопкой «Заказать», перенаправляющей на страницу заказа.
где корзина?
Пример с картинки - если пользователь хочет заказать к дивану еще и кресла, то он не может этого сделать непосредственно с этой страницы. Ему надо уйти, вернуться на главную и отдельно заказать кресла. На этой страничке добавить второй товар в корзину не получится.
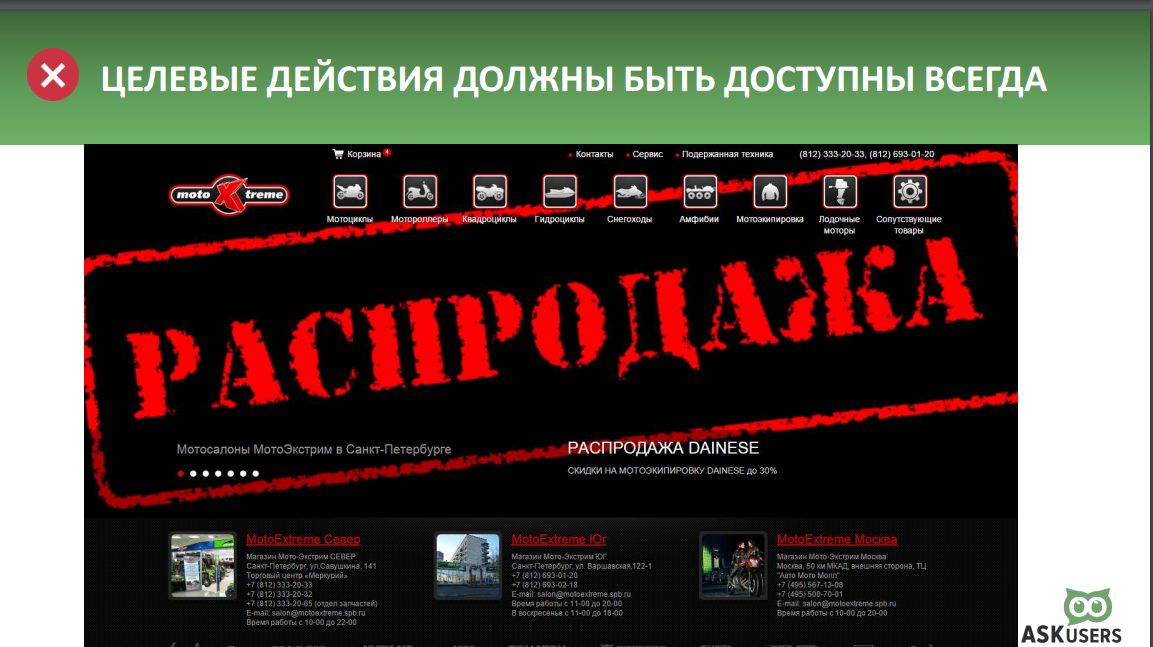
Еще один пример того, как НЕ надо. Тут непонятно на что смотреть, куда нажимать. Черный фон, белые буквы, надпись режет глаза.
глазам больно
Количество элементов в меню зашкаливает, а сама корзина маленькая - минус, и еще один минус находится в непривычном месте. Чем больше времени тратит пользователь на то, чтобы разобраться с сайтом, тем больше вероятность что он просто уйдет.
Чтобы закрепить понимание приведем пример КАК НАДО.
а вот так надо делать
- самый яркий цвет отдан корзине; - подсвечивается количество товаров (понятно добавлен товар в корзину или нет); - при наведении курсора на каждый товар появляется яркая кнопочка “купить”.
Следующий пример. Пользователь посмотрел несколько карточек товара и понял, что все-таки хочет купить. И вот он находится на листинге - у него наглядно перед глазами две картинки, есть названия, ценники. То есть потребитель представляет что он хочет. Но с этой страницы НЕТ возможности заказа. То есть - нужно опять совершать лишние движения.
где кнопка "купить"?
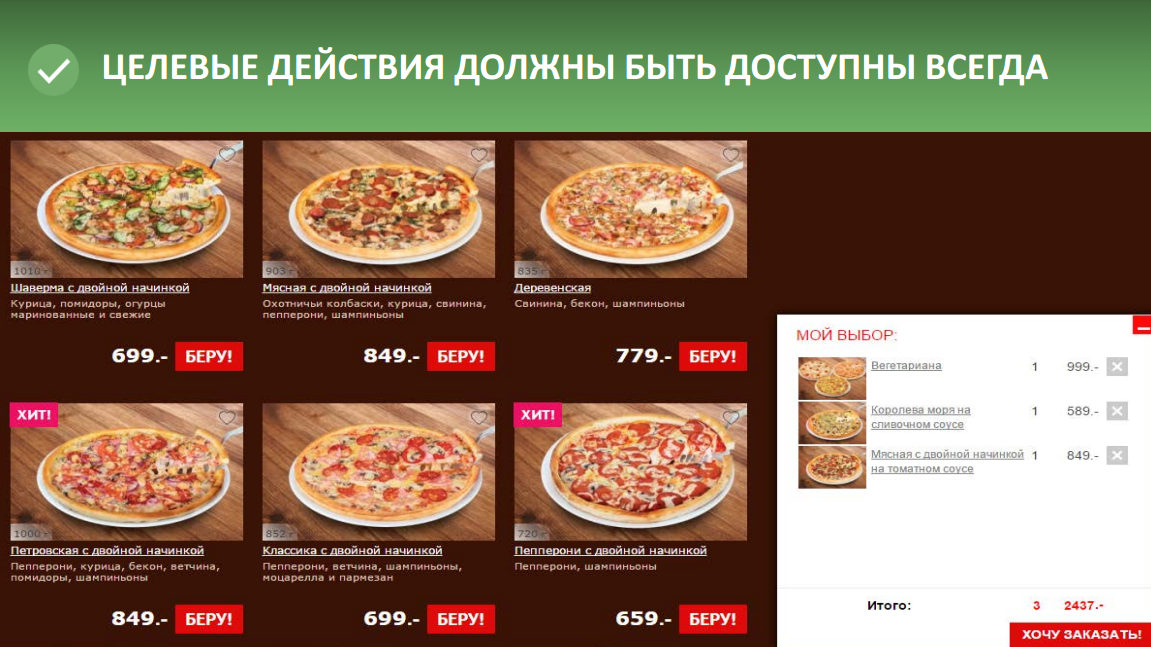
А это пример хорошего листинга - с кнопками “беру” и корзиной, где видны все покупки
покупатель видит:что он уже заказал и что хочет еще заказать
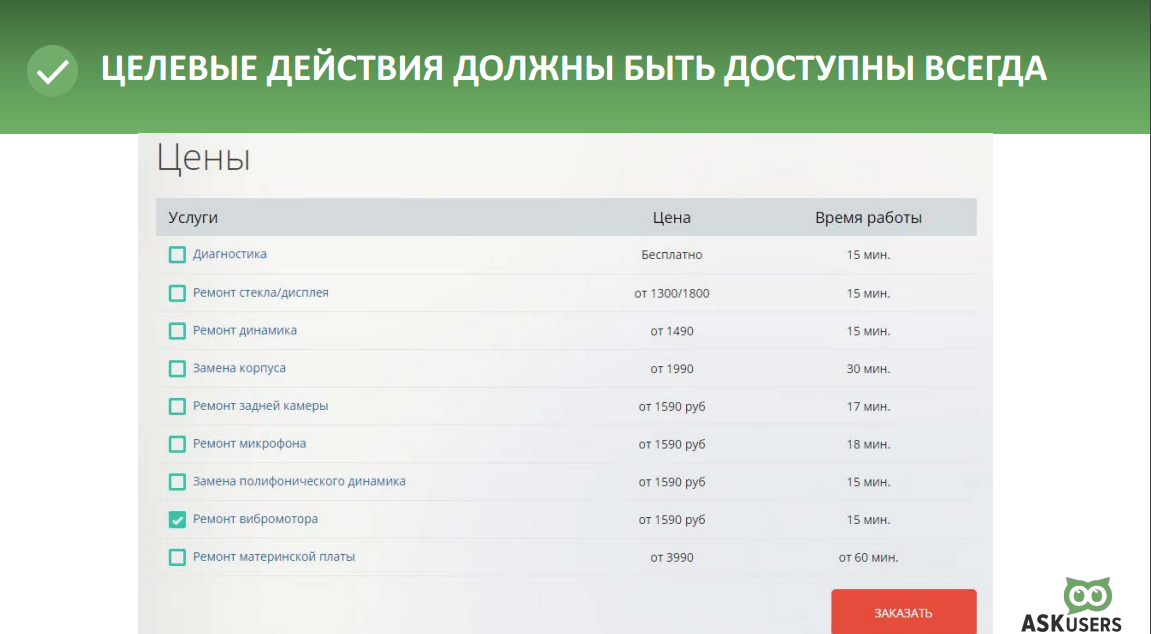
Для сайтов услуг отличный пример того, как можно сделать наглядно и понятно. В прайс-листе есть нужная кнопка “заказать”.
отличный удобный прайс
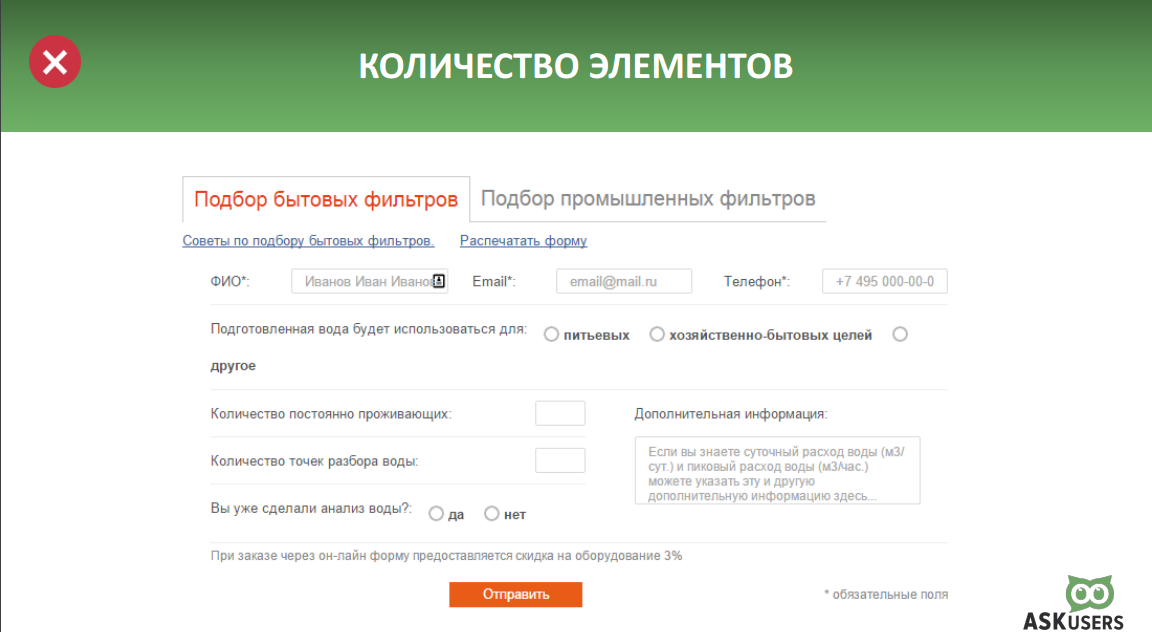
Не перегружайте страницу элементами. Например, сайт компании, которая занимается продажами оборудования для очистки воды. Для того, чтобы подобрать конкретный аппарат под конкретного клиента, компании нужно очень много данных. Поэтому на сайте они представили подробную форму заказа. Эта форма оформлена неправильно – нет заголовков, не выделены ключевые элементы. Изначально, конверсия с сайта была минимальной.
После переделки формы конверсия выросла. Кроме того, выяснили, что некоторыми формами пользователи сайта вообще не пользуются, поэтому поменяли функционал и разбили общую форму на несколько маленьких частей. В результате, конверсия сайта существенно выросла.
нет заголовков, нет ключевых элементов
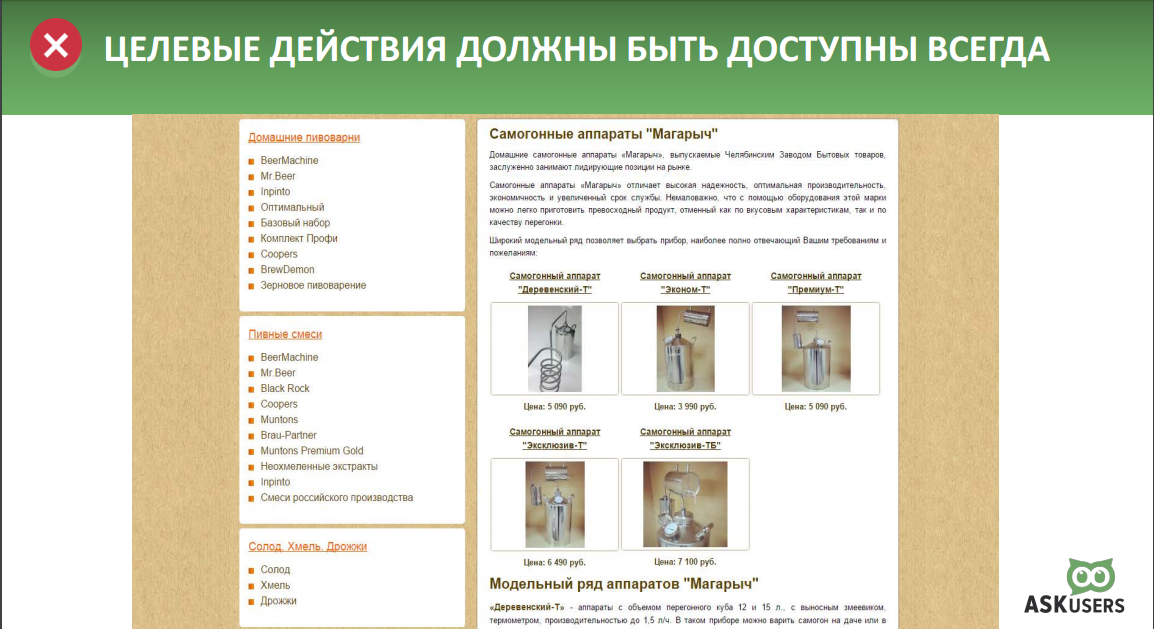
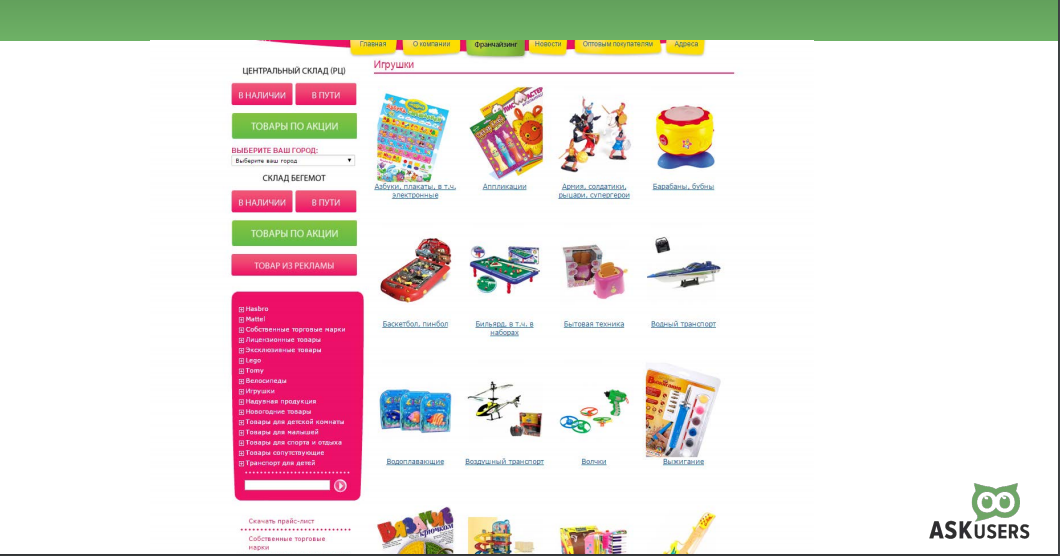
Посмотрите сюда. Яркие цвета и обилие значков затрудняют понимание - а что делать то?
эффекта нет, когда ярко и много
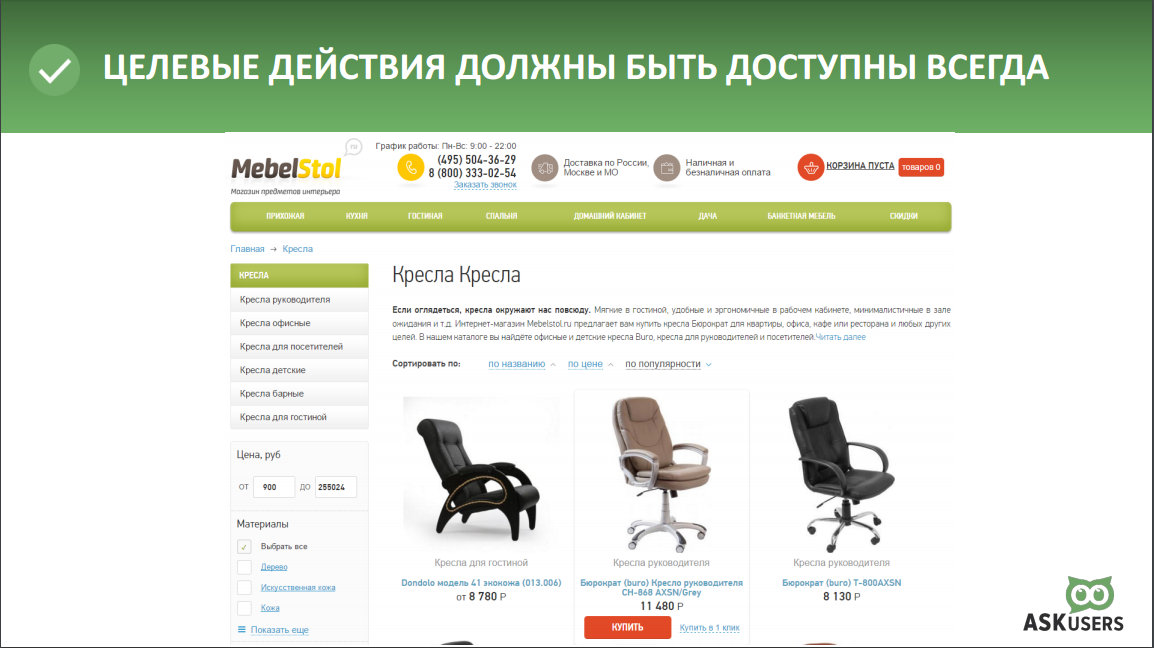
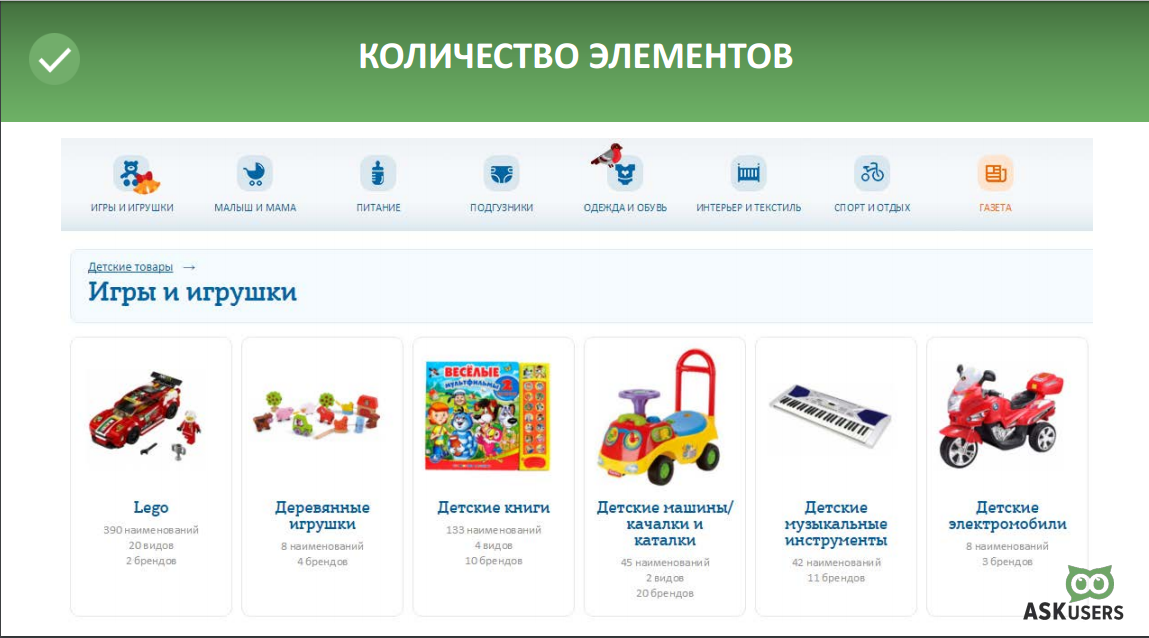
Если же мы не акцентируем внимание пользователей на важных вещах, то содержание страницы становиться не понятным. Следующий пример – как стоит делать. На странице хорошо видны заголовки, хлебные крошки и т.д.
здесь все четко и просто. Берите пример
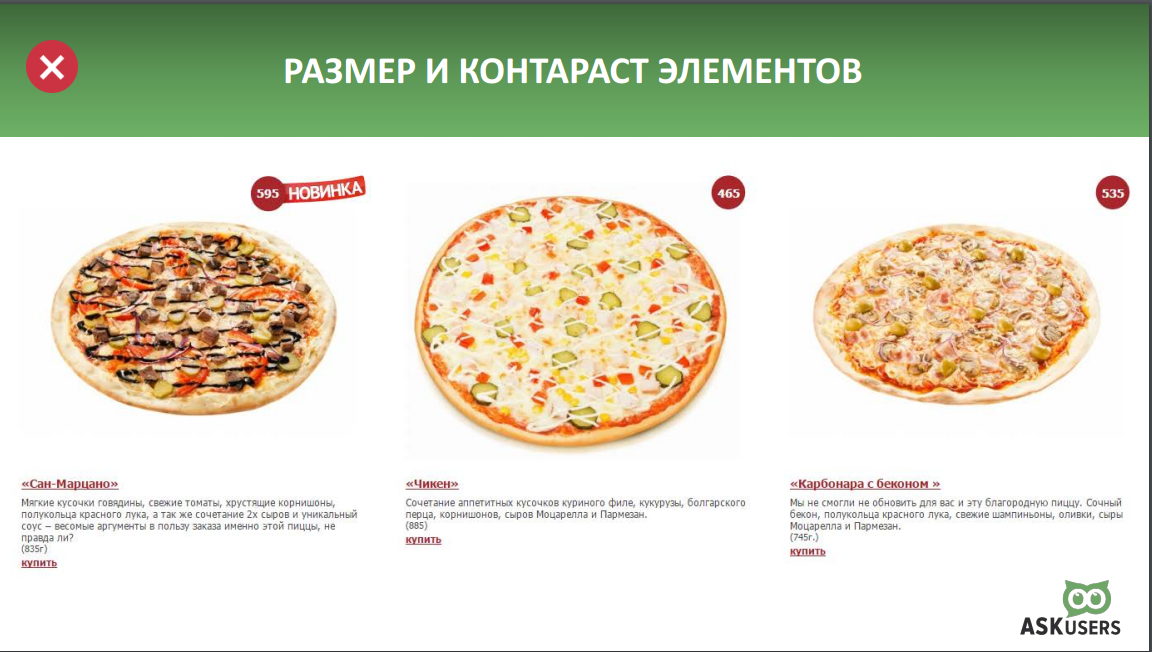
По контрастам на странице. Пример – сайт заказа пиццы. Видно, что люди потратились на фотографии своих пицц, но сайт оформлен не верно, не расставлены приоритеты. Не совсем понятно, где указана цена, а где – вес. Даже если у вас появится понимание того, что вы хотите купить именно эту пиццу, то кнопку заказа придется поискать.
как заказать эти пиццы?
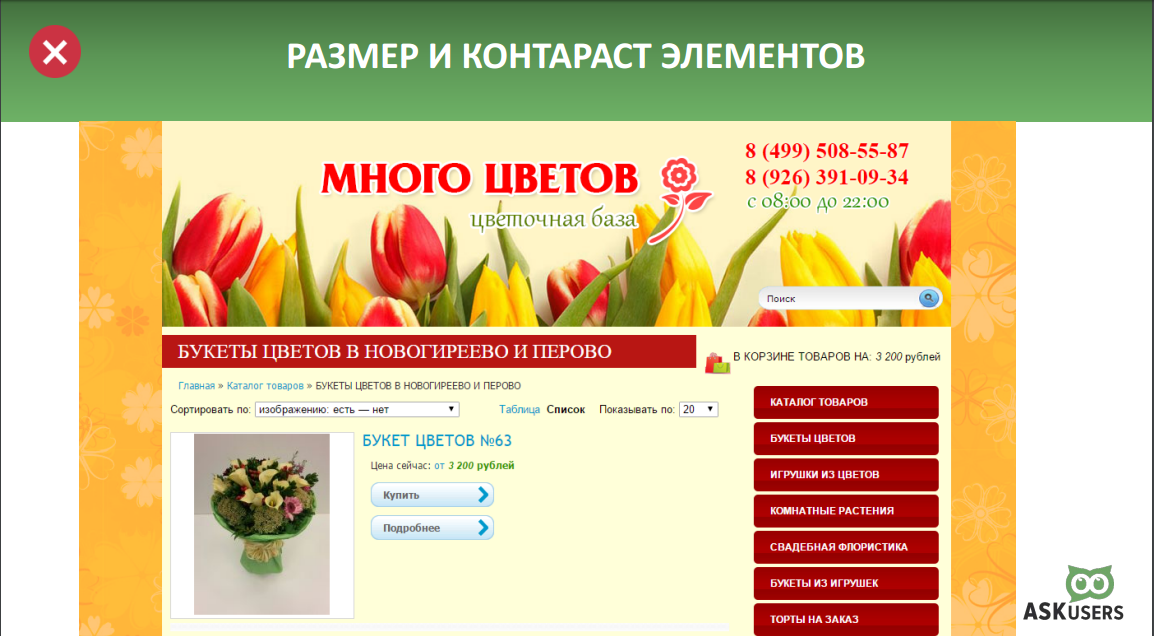
Еще один пример контрастов, которых делать не стоит – магазин заказа цветов. Корзина, в принципе, в привычном месте, но не понятны другие элементы. Навигация находится справа, что непривычно пользователю. Если расположить меню слева, это сможет удержать внимание клиентов на странице.
навигация справа? серьезно?
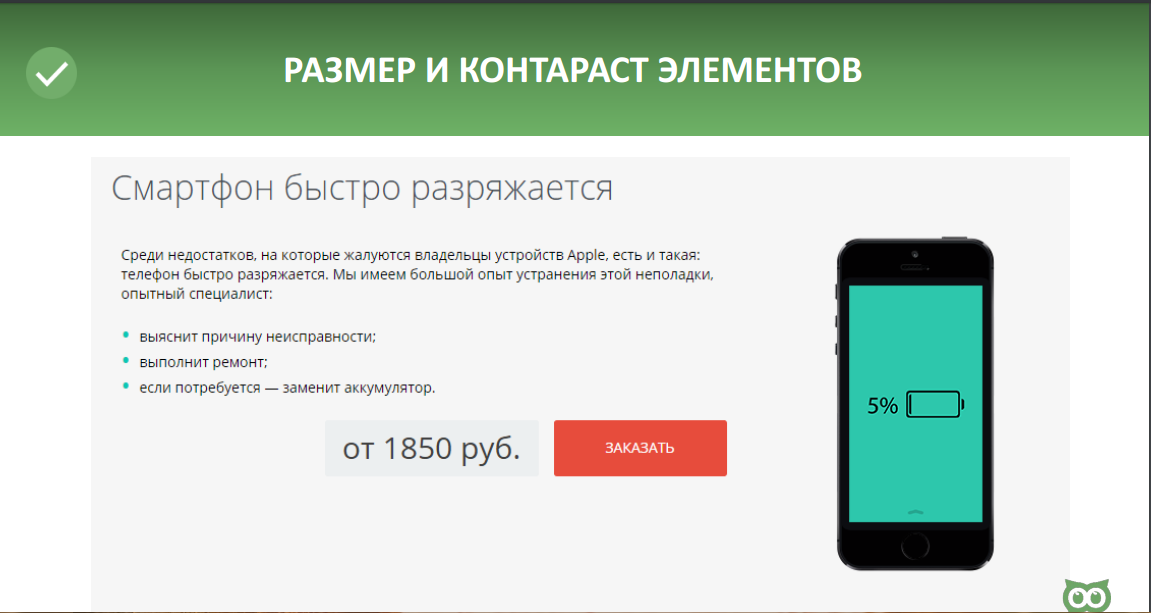
Пример правильного контраста – заказ смартфонов. Здесь все сделано, в принципе, правильно. Единственный момент – можно было бы опустить кнопку заказа немного ниже, а картинку телефона разместить повыше.
хорошо. но можно еще лучше
Подытожим, что было сказано выше – любой экран должен содержать целевое действие или обеспечить пользователя пониманием того, как можно быстро добраться до этого самого целевого действия. По расположению элементов – на странице должны быть заголовки и элементы, их подтверждающие.
Базовые правила оформления заявок
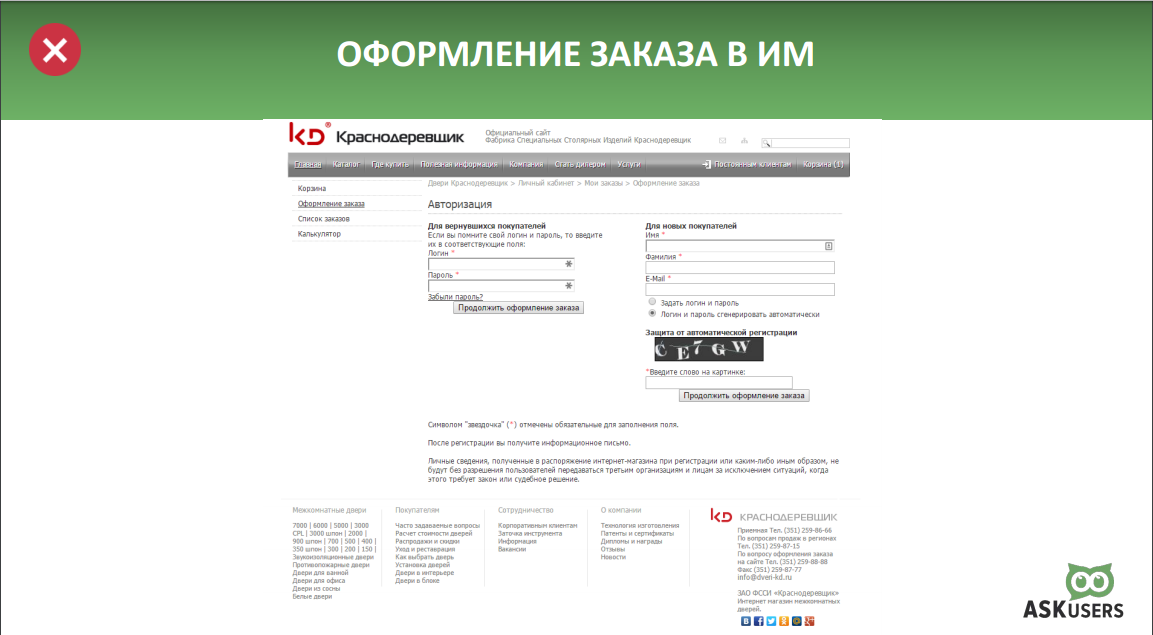
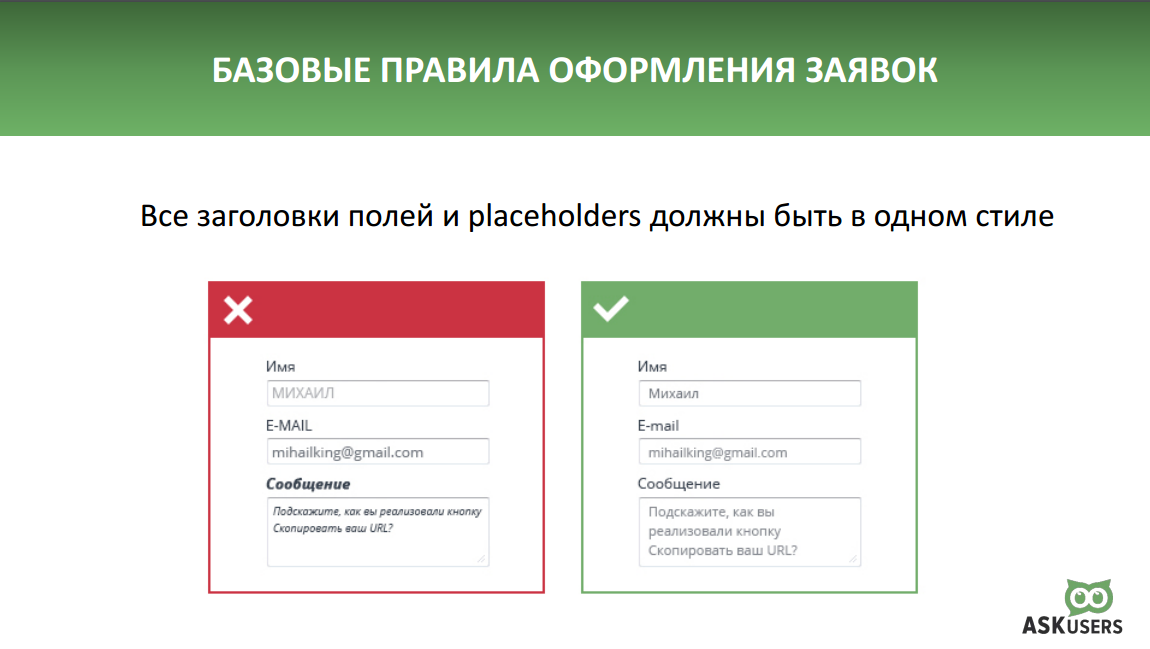
Есть много правил, которые в жизни не соблюдаются. Первая ошибка – при оформлении заявки люди используются разные шрифты, разного размера. Второе – вы должны помогать пользователю как можно быстрее запомнить вашу заявку и дать понимание того, какое поле он заполняет в данный момент. Обязательно подсвечивайте поле, в котором стоит курсор. Кроме того, если все поля вашей формы обязательны к заполнению, не стоит помечать их все звездочкой. Достаточно написать внизу, что пользователь должен заполнить все поля. Это не всегда очевидно.
заголовки полей в одном стиле
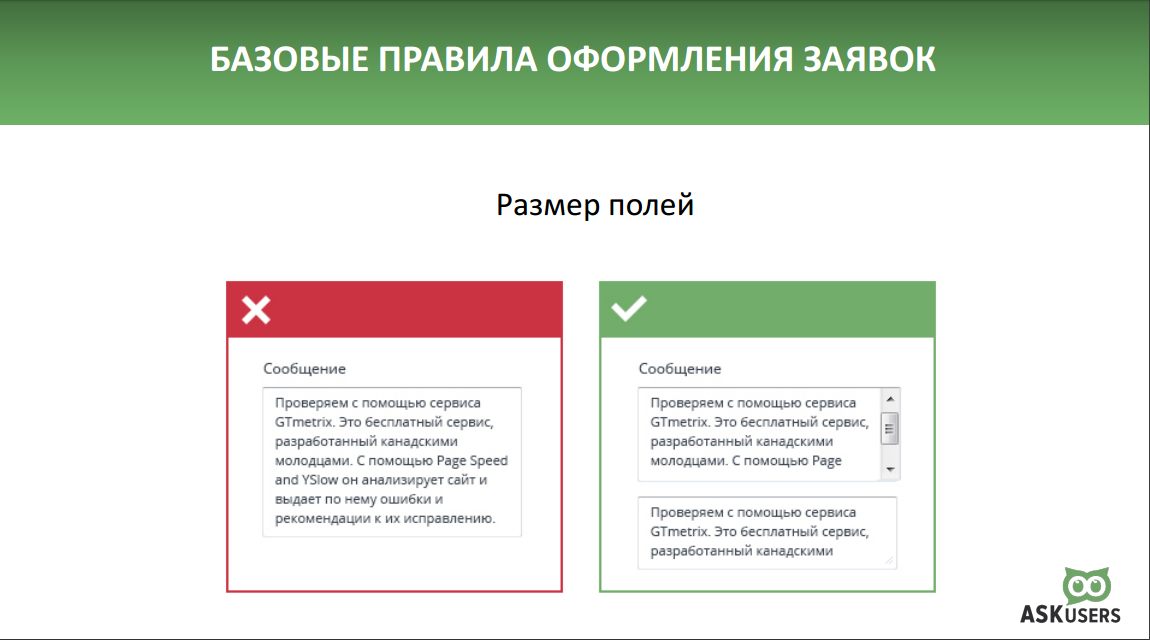
По размеру полей – если вы предполагаете, что в данном поле пользователь будет вносить много информации, предусмотрите возможность «растягивания» окна.
уделите внимание размеру полей
По поводу форматов – если вы просите пользователя заполнить поле с номером телефона по определенному формату (валидация), то объясните, в каком именно формате необходимо внести данные (куда ставить код города, использовать ли пробелы и т.д.).
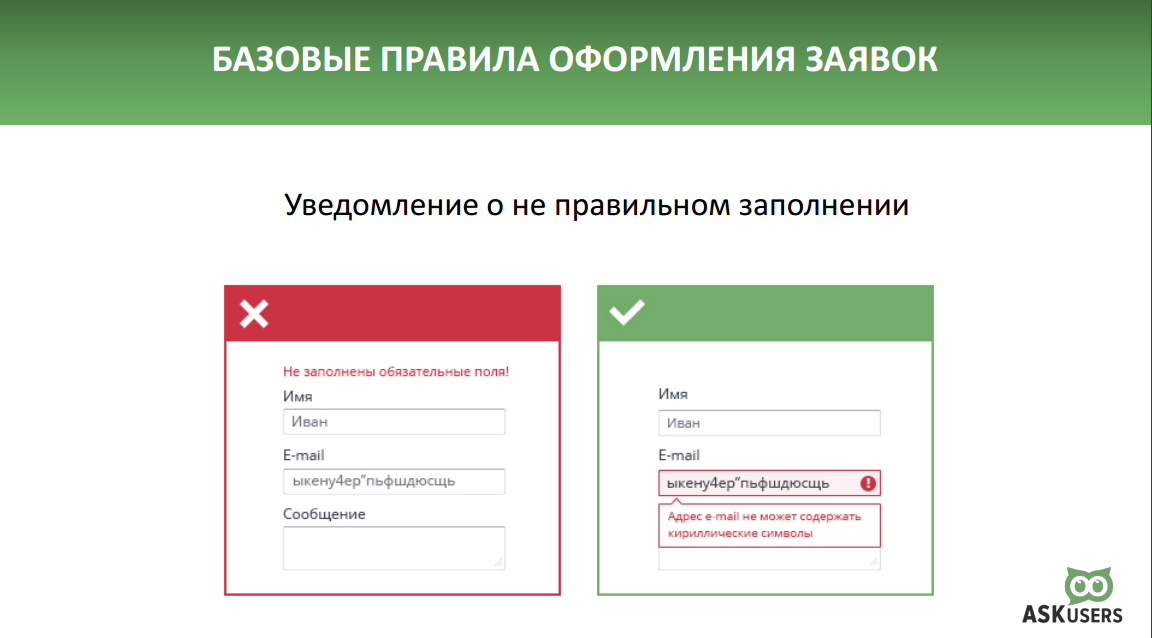
По поводу уведомлений – эта проблема очень распространена. Разработчики сдали сайт, а клиент не заметил. Уведомляйте пользователя о том, что он запомнил что-то неправильно. При этом, обязательно уточните, ЧТО заполнено неправильно и КУДА нужно внести правки.
уведомление о не правильном заполнении
Кроме того, продумайте интерфейс и характер представления уведомлений о неправильном заполнении. Не пишите все замечания вверху формы, а указывайте прямо возле нужных полей. Уважайте своего клиента, он проделал большую работу, прежде чем добрался до этапа заполнения заявки. Сделайте сервис удобным и пользователи начнут рекомендовать вас друзьям.
Эмоциональная составляющая общения с клиентом очень важна.
Автоматическая подстановка данных облегчит заполнение формы пользователями. С технической точки зрения это совсем не сложно.
Как правило, лишние поля в форме значительно снижают конверсию. Обращайте внимание разработчиков на это. Переложите больше нагрузки по сбору данных на операторов, а не на пользователей. Это приведет к вам больше клиентов.
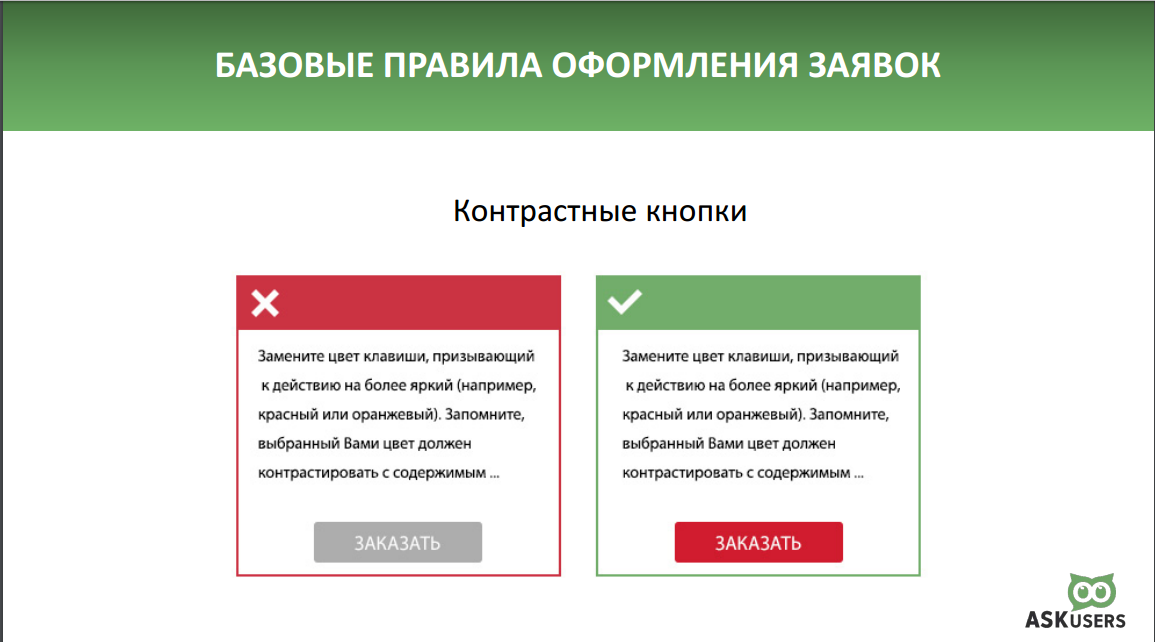
Делайте кнопки заказа контрастными. Если не соблюдать это правило, то какая-то часть пользователей может просто не найти нужный элемент.
контрастные кнопки!
Группировка объектов – не располагайте элементы и текст на странице так, чтобы пользователю приходилось напрягаться и лишний раз концентрировать внимание.
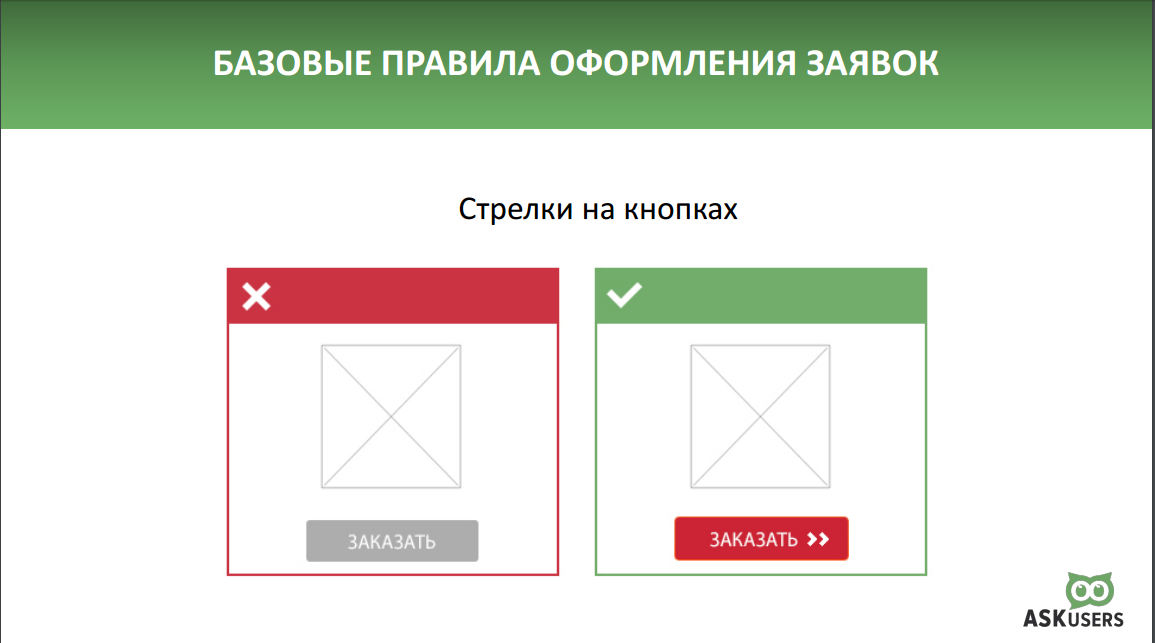
Есть лайфхак у маркетологов – стрелки на кнопках заказа. Это хорошо помогло на многих проектах. Кроме того, проводились различные a/b тестирования, которые показали, что размещение стрелочек на кнопке заказа способствует увеличению конверсии на 200%. В любом случае, появление стрелок на кнопке положительно скажется на конверсии. Кроме того, помните о том, что кнопки должны быть активными и реагировать на подведение курсора или прочие действия пользователя.
волшебные стрелки увеличивают конверсию
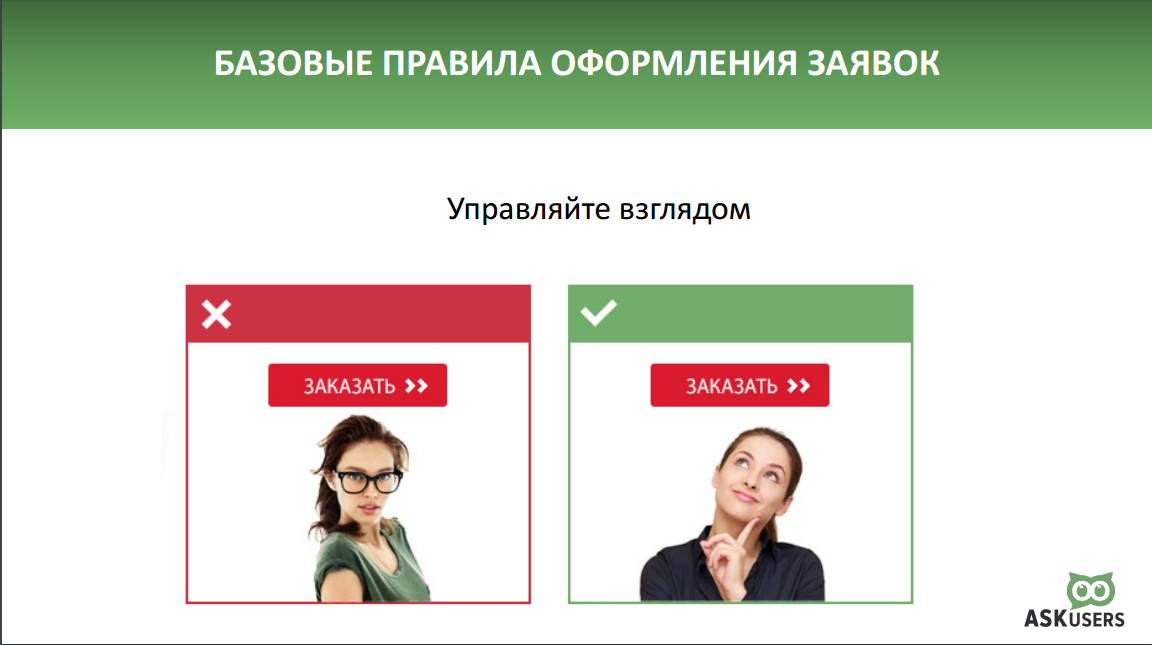
Еще один лайфхак – используйте взгляд. Как правило, люди всегда обращают внимание на лица. Так уж мы устроены. Если на сайтах мы будем размещать больше лиц, то отказов станет меньше. Пользователи будут следить за взглядом на картинке и пытаться разгадать эмоции человека на фото. Если взгляды людей на фотографиях вашего сайта будут смотреть в направлении нужных вам элементов (например, кнопки «Заказать»), то конверсия станет больше. Это можно легко доказать с помощью нескольких тестов зон внимания.
больше лиц на сайте!
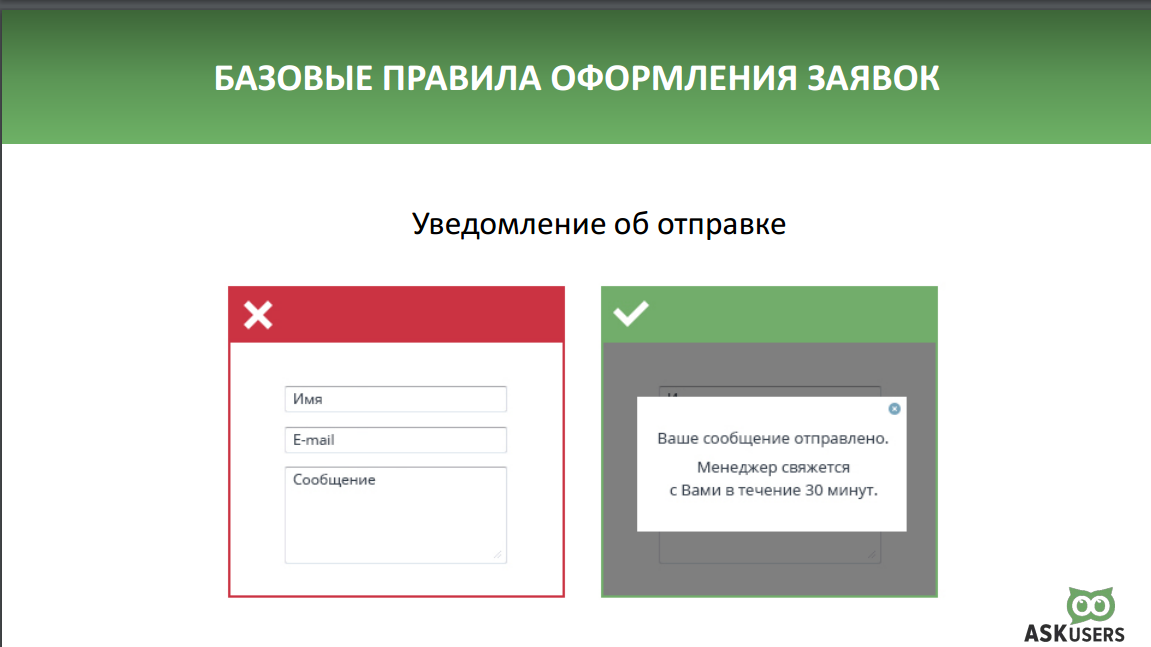
Обязательно добавьте уведомление об отправке. Говорите пользователю о том, что происходит и уведомьте о том, что его данные успешно доставлены.
пользователь будет лучше понимать что происходит
Выводы:
1. Все наши пользователи ленивые.
2. У них уже есть свой опыт, на базе которого нужно строить взаимодействие с клиентами.
3. Управляйте вниманием.
Кроме того, не располагайте элементы страниц в непривычных местах, не загружайте страницу большим количеством элементов. Пользуйтесь правилом: заголовок-картинка-целевое действие.
Ошибка, которую допускают многие Интернет-магазины
Вы не должны давать пользователю возможность передумать на стадии заказа. На странице ввода данных и оформления заказа не должно быть навигационных кнопок и меню, иначе пользователь может уйти.

не делайте страницу заказа в основном шаблоне
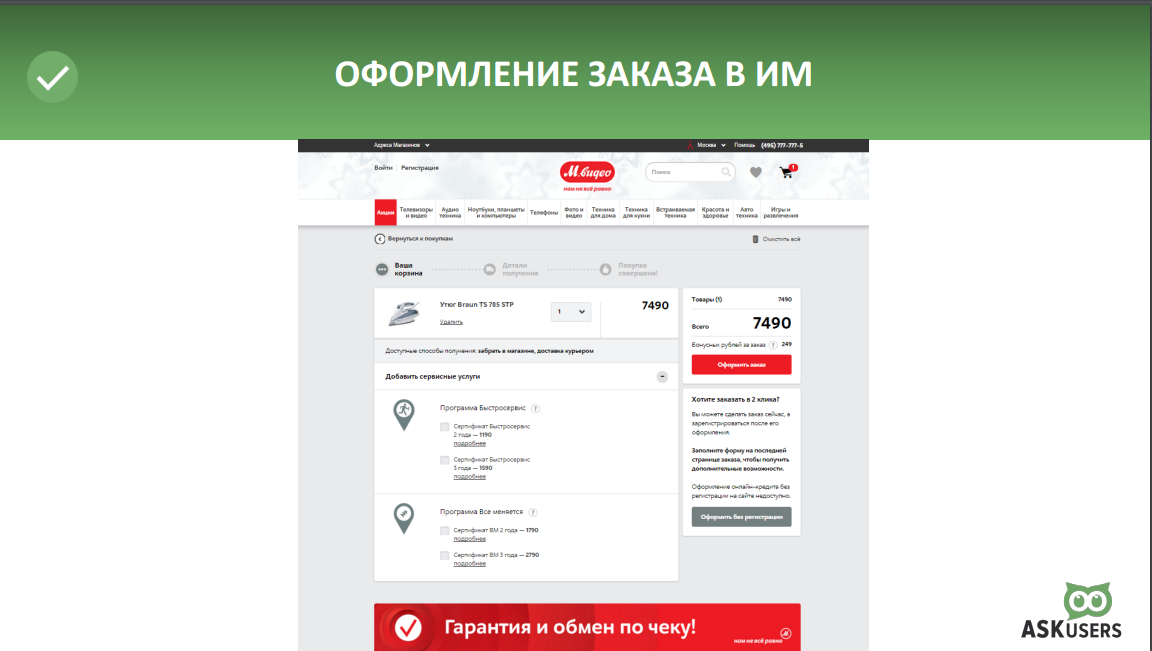
Делайте страницу заказа на отдельном шаблоне, который не предполагает дополнительных кнопок. Хороший пример – сайт М-Видео. Страничка оформления сделана в отдельном шаблоне и пользователь не может перейти на другую страницу просто так.
только отдельный шаблон
Кнопки возврата в корзину отделены от общего поля, чтобы исключить даже случайное нажатие. Покупателю представляется только информация о покупке, а также информация о том, как можно заказать желаемый товар. Если вы сокращаете для пользователя путь к товару, это может обеспечить хорошую конверсию.
Вывод:
1. Заявка на ваше сайте должна быть доступна пользователю (хлебные крошки, навигация и т.д.)
Управляем с помощью яркости, заголовков, цветов, не лепим одно на другое. В конце каждой странички должно быть целевое действие.
2. Базовые правила оформления нужно соблюдать (скорее всего, многие сайты содержат ошибки).
3. Пользователя нужно вести к цели (не убирайте далеко кнопку «Корзина», не заставляйте пользователя слишком долго искать возможность выполнить свое целевое действие).
Даже если SEO продвижение приносит трафик на ваш сайт с помощью интересного и полезного контента, но информация на сайте представлена не правильно (не очевидна опция покупки и т.д.), то, скорее всего, ничего, кроме увеличения количества отказов, это не принесет. Пользователи будут приходить на ваш сайт за полезным контентом, но купят у других.
Подытожив все, хотим пожелать вам правильного подхода к построению сайта, не забывайте, что пользователи должны прийти к цели и сделать покупку. Продумывайте юзабилити.












































Авторизуйтесь, чтобы оставлять комментарии