Google Tag Manager (GTM или диспетчер тегов) – это система управления тегами, которая позволяет устанавливать код отслеживания и другие фрагменты кода (теги) на сайте или в мобильном приложении. Основное преимущество этого инструмента в том, что он позволяет добавлять теги и управлять ими без постоянного привлечения программиста.
Зачем нужен Google Tag Manager
В работе интернет-маркетолога присутствуют различные инструменты, требующие установки дополнительных фрагментов отслеживания на сайт. Например, если вы занимаетесь рекламой в Facebook/Instagram, вам понадобится установить Facebook Pixel. Для контекстной рекламы в Google Ads – тег этой системы. Для анализа трафика необходима система веб-аналитики, у которой тоже есть свой код отслеживания.
Помимо этого, вмешательство в код сайта потребуется, когда вы захотите отслеживать не просто просмотры страниц, но и взаимодействия с контентом: клики по кнопкам, отправки форм, просмотры видео и пр. Чтобы для решения каждой из этих задач не привлекать программиста, можно воспользоваться Google Tag Manager. Единожды установив код GTM на сайт, вы сможете реализовать большинство отслеживаний сами, в его удобном и понятном интерфейсе.
Кому пригодится Google Tag Manager:
-
Интернет-маркетологам в агентстве или инхаус-команде.
-
SEO-специалистам.
-
Специалистам по контекстной рекламе и таргетированной рекламе в соцсетях.
-
Веб-аналитикам.
-
Владельцам небольших проектов, которые развивают сайт самостоятельно.
Создание аккаунта Google Tag Manager
Для регистрации аккаунта нужно перейти на сайт диспетчера тегов и кликнуть на «Start for free».

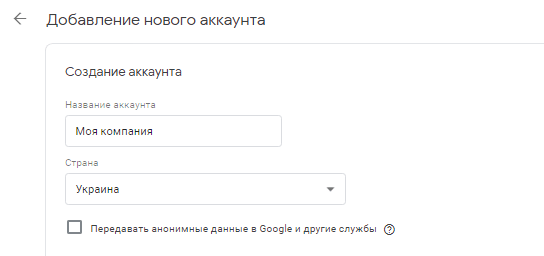
Аккаунт – это самый высокий уровень иерархии в GTM. Поэтому при добавлении нового аккаунта для удобства лучше указывать название компании/клиента в качестве названия аккаунта. Затем указываете страну и по желанию можете установить галочку «Передавать анонимные данные в Google и другие службы».

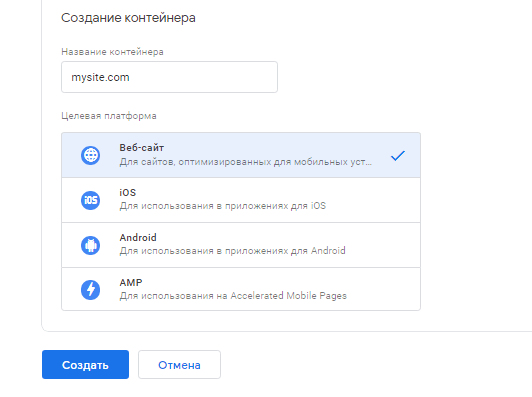
Далее следует этап создания контейнера. В одном аккаунте может быть несколько контейнеров. Контейнеры разделяются по типу целевой платформы: сайт, мобильное приложение для iOS, мобильное приложение для Android, AMP-страницы. Давайте название контейнеру в соответствии с целевой платформой.

Примите соглашение об условиях использования Tag Manager.

Установка кода Google Tag Manager на сайт
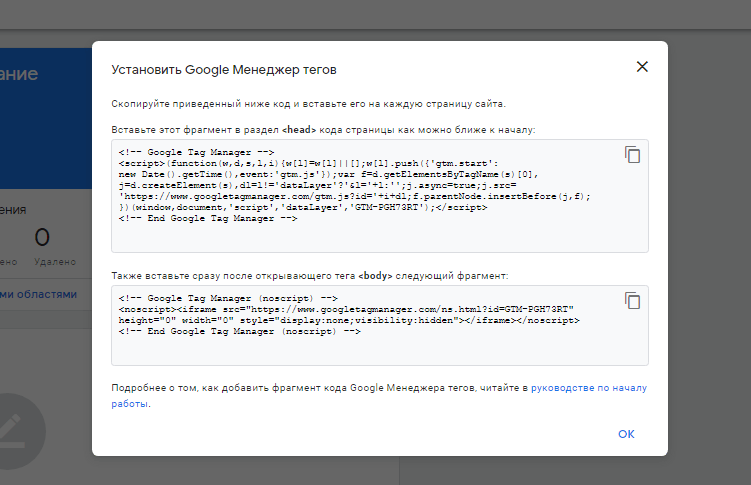
В открывшемся интерфейсе Google Tag Manager появится окно с кодом. Его нужно установить на все страницы сайта в соответствии с указанными требованиями. Код GTM состоит из двух блоков. Первый блок должен находиться в разделе < head >, как можно ближе к началу. Это необходимо для того, чтобы фрагмент кода загружался быстрее и данные о посещениях сайта не потерялись. Вторая часть кода должна быть размещена сразу после < body >. Если вы администрируете сайт, можно установить код самостоятельно. В ином случае нужно обратиться к программисту.

Если прямо сейчас вы не можете или не хотите устанавливать код на сайт, нажмите «OK» и переходите в интерфейс. Вы всегда сможете найти этот фрагмент кода, кликнув на идентификатор справа вверху.

Как проверить корректность установки Google Tag Manager на сайте
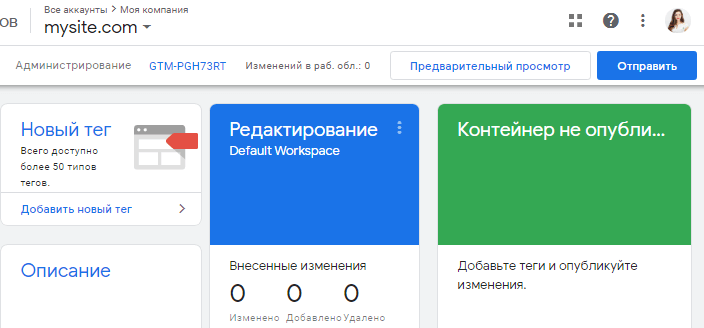
После того, как тег диспетчера тегов размещен на сайте, необходимо опубликовать контейнер. Для этого в правом верхнем углу нажмите на «Отправить»

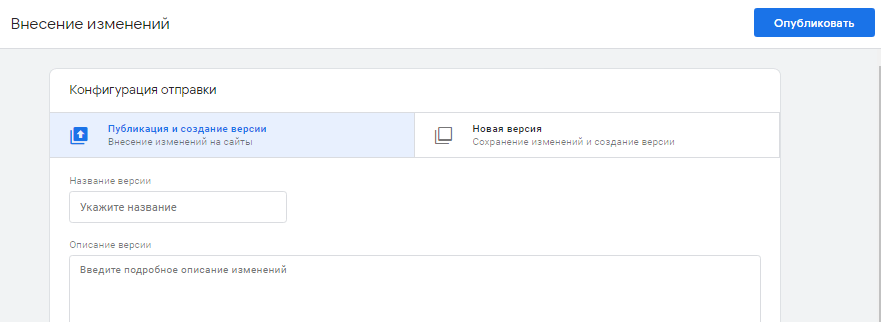
и на следующем экране на «Опубликовать».

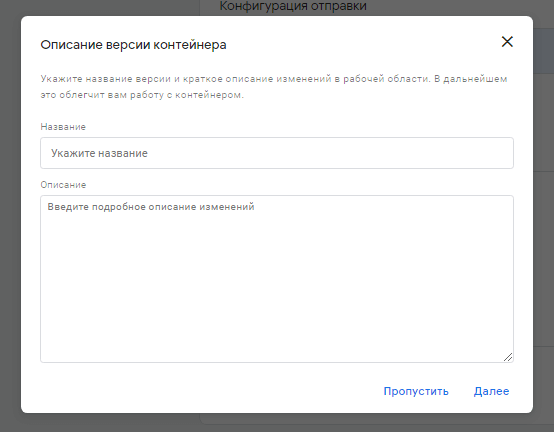
Тут вам будет предложено дать название версии контейнера. Версия – это копия контейнера, которая содержит текущий вариант рабочей области. В случае необходимости можно восстановить предыдущую версию. Это позволяет вернуть рабочие настройки, если новые настройки были выполнены с ошибкой.
Подробнее о версиях и том, как с ними работать.

Далее необходимо убедиться в корректности установки кода на сайт.
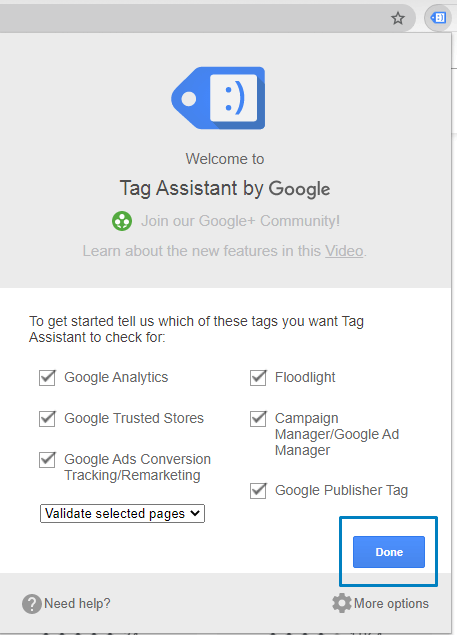
Для этого можно использовать расширение для браузера Tag Assistant (by Google). Установить расширение можно по ссылке. После установки вам будут предложены теги систем, которые будет отслеживать расширение.

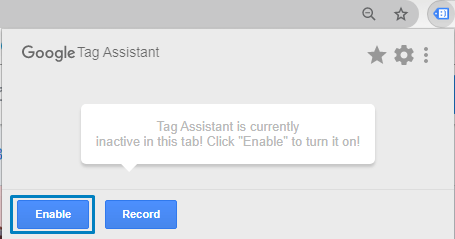
Затем необходимо включить Tag Assistant

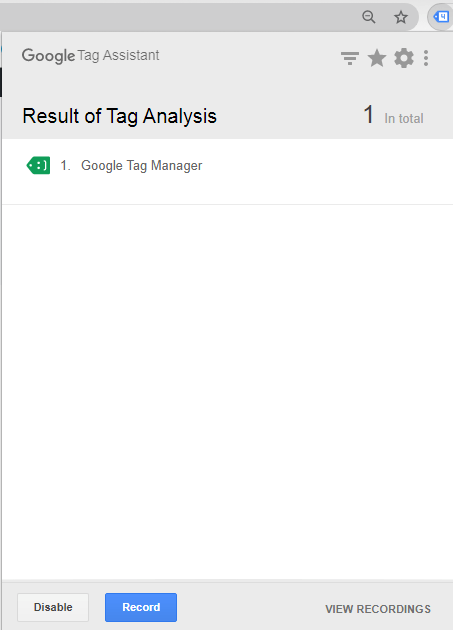
и перезагрузить страницу. Tag Assistant покажет все обнаруженные на странице теги.

В случае корректной установки цвет значка возле названия тега будет зеленым, как на моем скриншоте.
Красный и желтый цвет значка означают критичные и менее критичные ошибки, соответственно. Синий – некритичные недочеты.
Из чего состоит аккаунт Google Tag Manager
Как я уже упоминала раньше, аккаунт GTM содержит контейнеры. Для каждого контейнера по умолчанию формируется рабочая область. Все настройки производятся в рабочей области. Если аккаунтом GTM занимаетесь только вы, вам ее будет достаточно. А когда нужно разделить зоны ответственности разных специалистов, можно создать дополнительные рабочие области.
Подробнее о рабочих областях, и как с ними работать.
Каждый контейнер имеет теги, триггеры и переменные. Это самые важные элементы в GTM, разберем их подробно.
Переменные
Переменная в GTM – это параметр, который может принимать разные значения. Переменная представляет собой пару «ключ-значение». Ключ – это неизменное название переменной. Например, переменная Page URL хранит значение URL текущей страницы сайта.
В Google Tag Manager есть два типа переменных: встроенные и пользовательские.
Встроенные переменные в Google Tag Manager
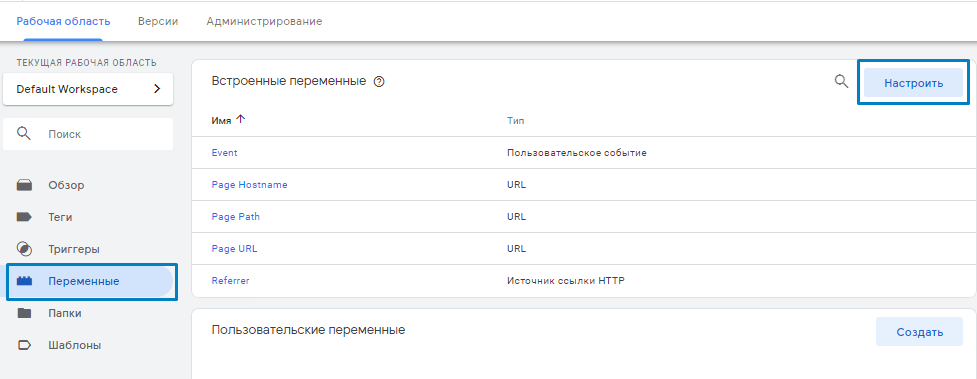
Встроенные переменные – это переменные, которые сразу доступны в интерфейсе GTM. Для того, чтобы начать ими пользоваться, нужно перейти в раздел «Переменные« и нажать «Настроить».

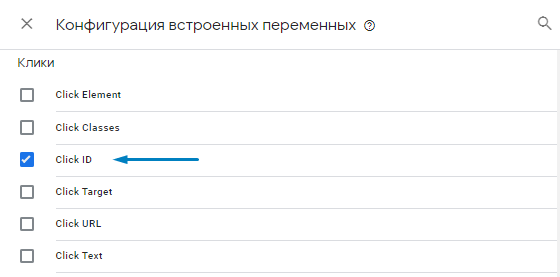
В этом меню вы можете включить нужные переменные, и они станут доступны в вашем контейнере.

Список встроенных переменных с объяснением их сути для контейнера WEB.
Тут же можно найти списки для контейнеров AMP, iOS и Android.
Пул встроенных переменных покрывает базовые отслеживания. Если встроенных переменных не хватает, можно использовать пользовательские переменные.
Пользовательские переменные в Google Tag Manager
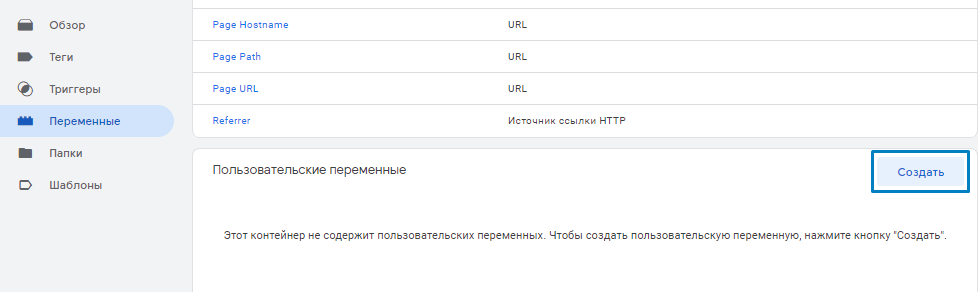
Чтобы добавить пользовательскую переменную, нужно перейти в раздел «Переменные» и кликнуть на «Создать».

Далее необходимо задать тип переменной. По ссылке доступен перечень всех типов пользовательских переменных.
Теги
Тег – это фрагмент кода, который выполняется на странице.
В GTM есть встроенные теги, например, Google Analytics, Google Ads, Bing Ads и другие. Полный перечень всех поддерживаемых тегов доступен по ссылке. Если вам нужно установить тег системы, которой нет в списке поддерживаемых, не беда. Для этого можно использовать пользовательский тег. Далее я разберу установку такого тега на примере Facebook Pixel.
Чтобы задать момент, в который должен сработать тег, используется триггер.
Триггеры
Триггер – это условие для активации тега. В роли триггера может выступать просмотр определенной страницы, какое-либо событие на сайте, например, клик по кнопке, просмотр видеоролика, отправка формы и пр. Триггеры определяют, когда должны сработать теги.
Полный перечень триггеров с описанием и примерами использования.
Как установить Google Analytics с помощью Google Tag Manager
Рассмотрим установку встроенного тега на примере Google Analytics.
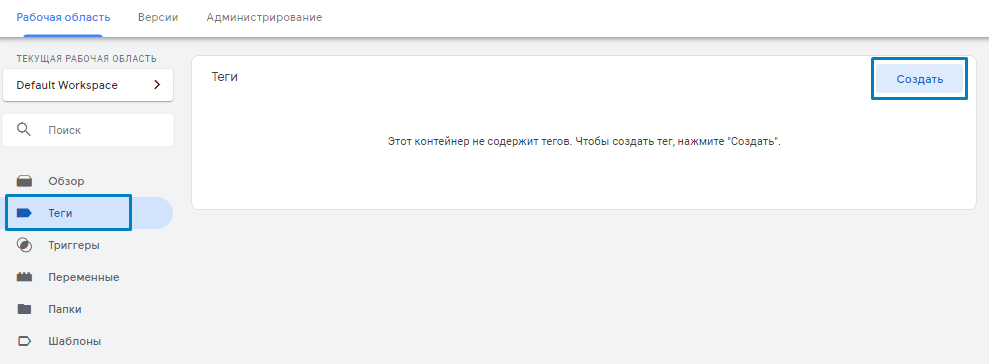
Чтобы создать новый тег, нужно перейти на вкладку «Теги» и нажать «Создать».

Даем тегу название и задаем конфигурацию. Важно давать тегам понятные и информативные названия, это поможет в будущем не потеряться в своем аккаунте.
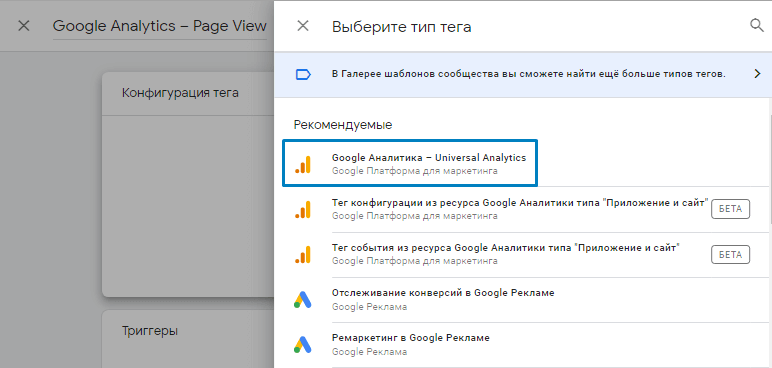
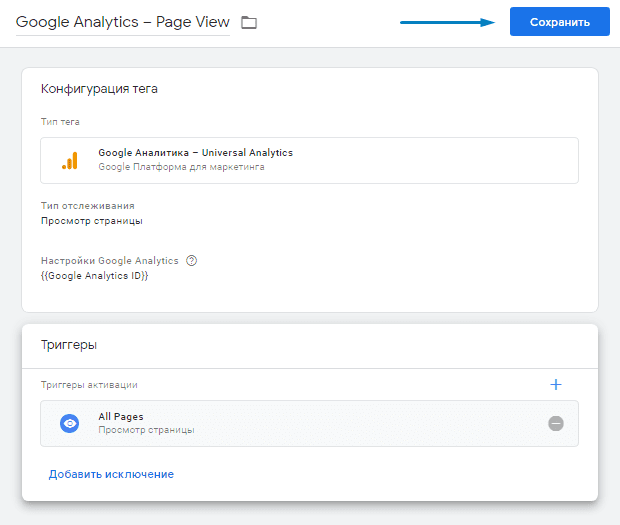
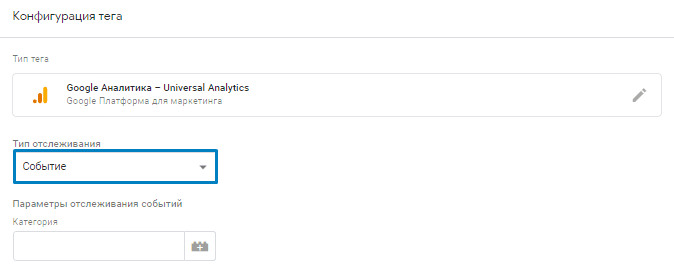
Выбираем тип тега «Google Аналитика – Universal Analytics».

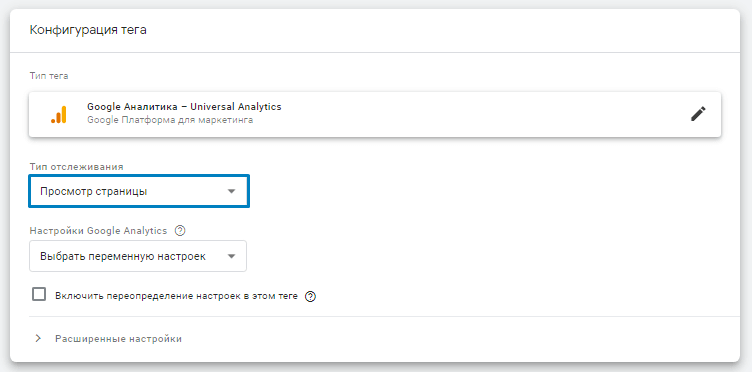
В качестве типа отслеживания указываем «Просмотр страницы».

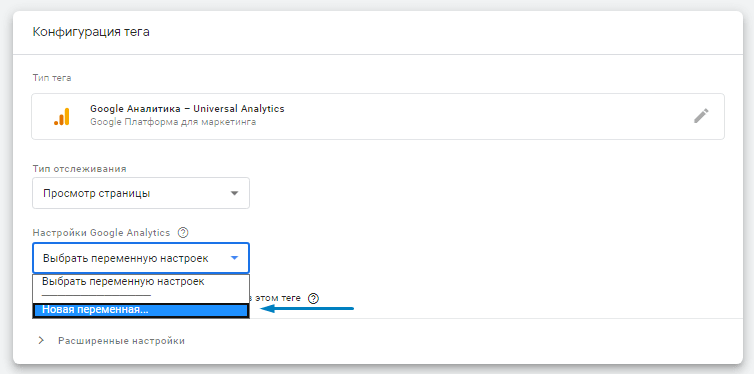
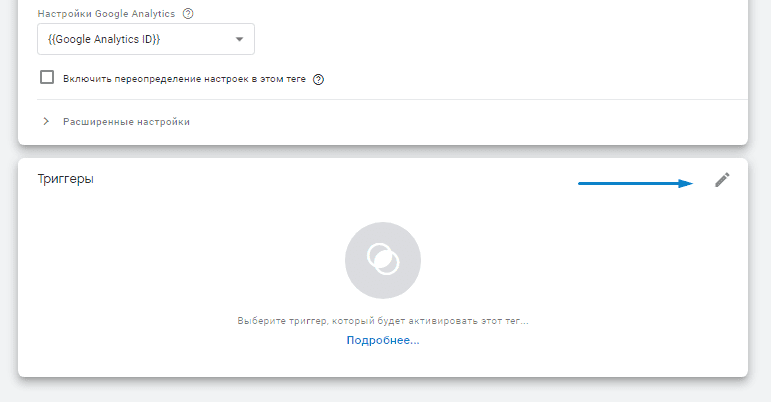
Создаем новую переменную

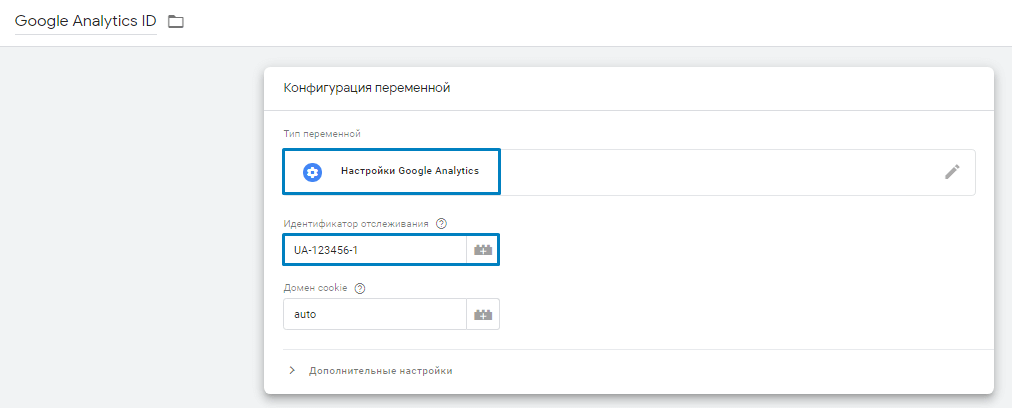
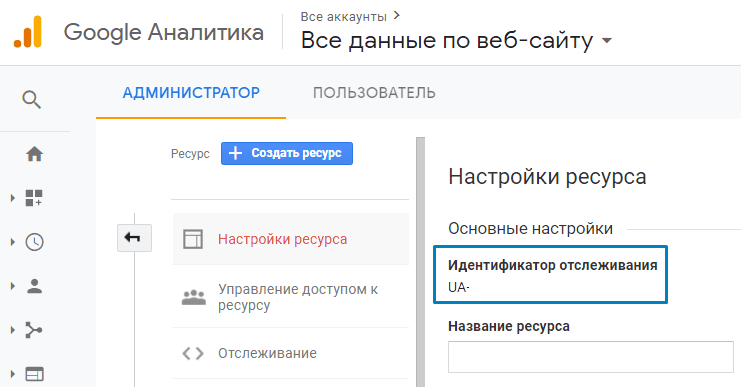
типа «Настройки Google Analytics». В поле «Идентификатор отслеживания» вставляем ID своего ресурса Google Analytics.

Чтобы его скопировать, нужно перейти в аккаунт Google Analytics – «Настройки ресурса».

Далее нужно задать триггер – условие, по которому тег будет отправлять данные.

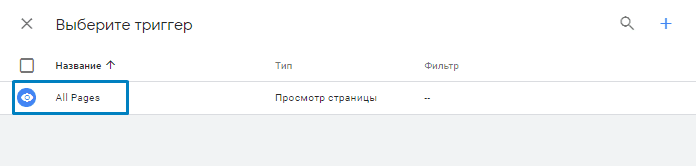
Так как код отправки данных о просмотрах должен срабатывать на всех страницах, в качестве триггера нам подойдет существующий по умолчанию триггер «All Pages».

Сохраняем настройки.

Для того, чтобы эта версия контейнера GTM появилась на сайте, необходимо опубликовать ее.

Базовый тег Google Analytics довольно прост в установке. Тут сложно допустить ошибку, но при установке более серьезных отслеживаний перед публикацией стоит проверить корректность работы своего тега с помощью режима отладки.
Режим отладки в Google Tag Manager
Режим отладки (режим предварительного просмотра) в Google Tag Manager позволяет проверить свои настройки до публикации на сайте и удостовериться, что ваше отслеживание настроено корректно и не провоцирует ошибок.
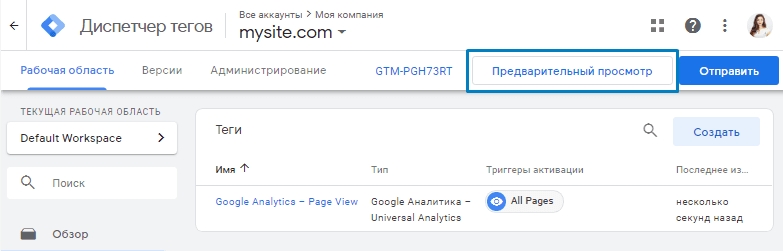
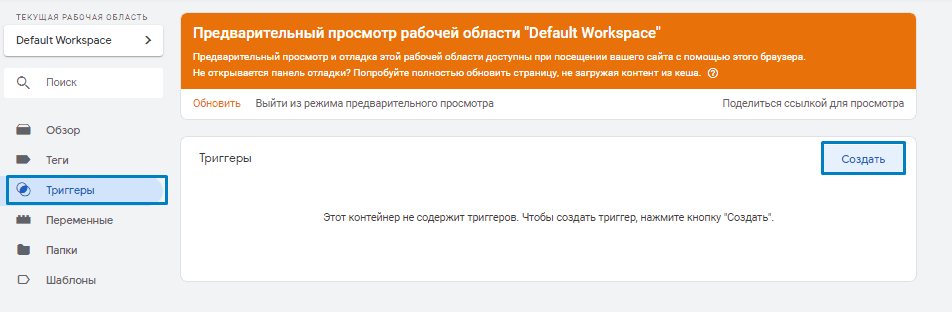
Чтобы перейти в режим отладки, кликните на «Предварительный просмотр» в правом верхнем углу.

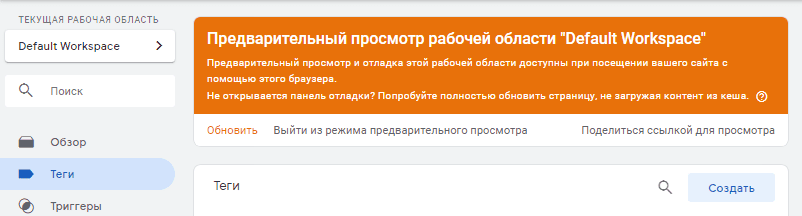
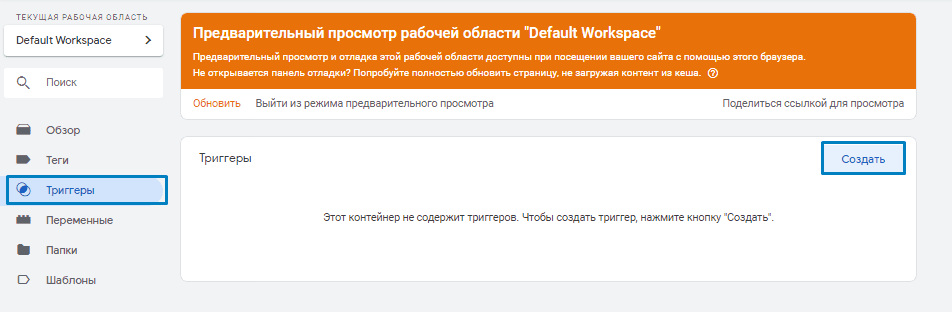
Ярко-оранжевая область свидетельствует о том, что вы вошли в режим отладки.

Чтобы провести отладку, в соседней вкладке браузера откройте ваш сайт, на котором установлен GTM. Внизу страницы появится панель отладки. Ее видите только вы, остальным посетителям сайта она недоступна.
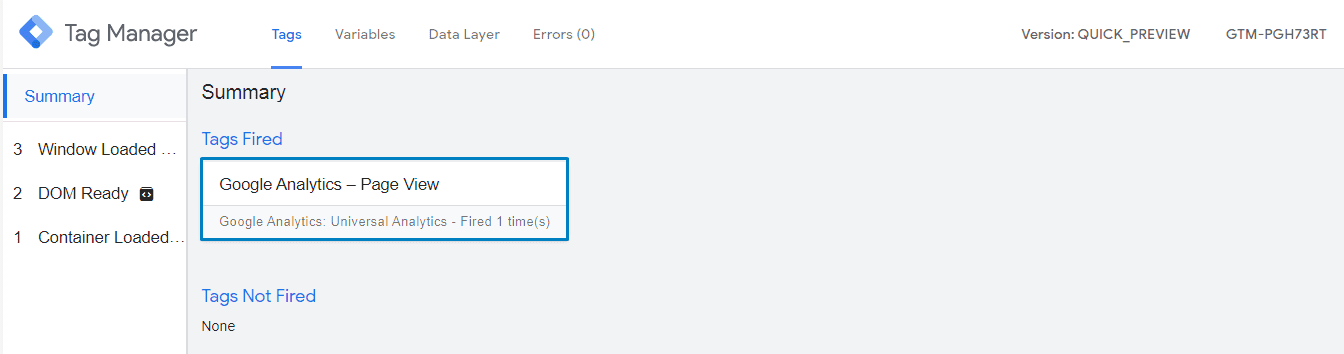
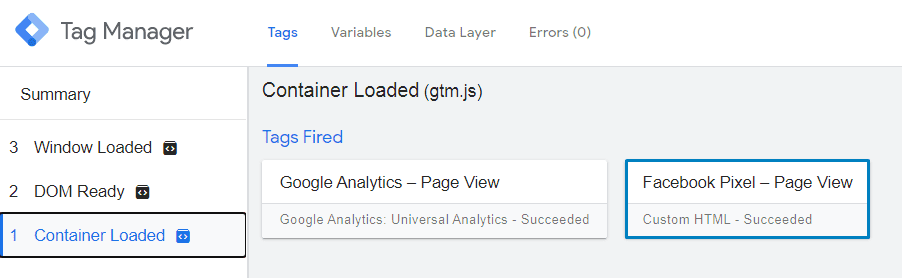
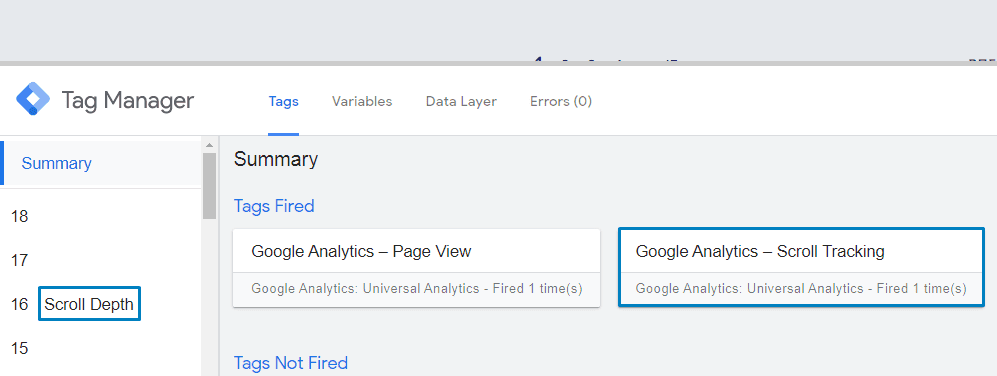
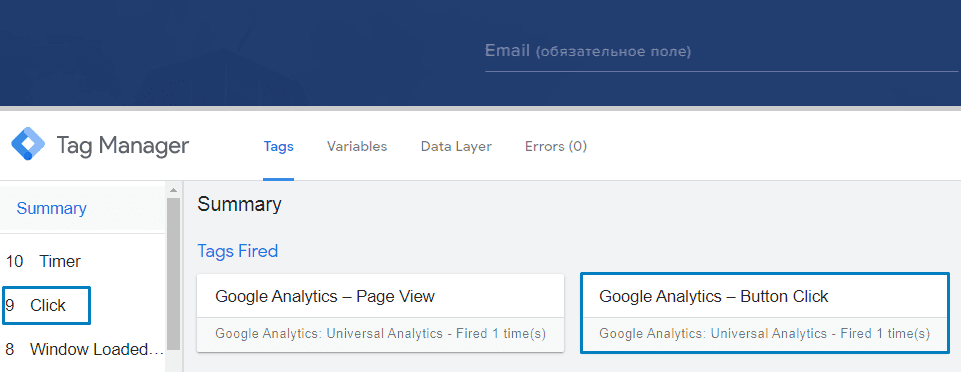
При загрузке страницы сразу же должен сработать тег Google Analytics. На панели отладки он появится в блоке «Tags Fired».

На левой панели также видим упорядоченный список событий, которые GTM отправляет по умолчанию:
-
Container Loaded (gtm.js) срабатывает как можно раньше после загрузки страницы.
-
Событие DOM Ready (gtm.dom) срабатывает, когда модель DOM готова.
-
Window Loaded (gtm.load) срабатывает, когда полностью загрузится первоначальный контент страницы.
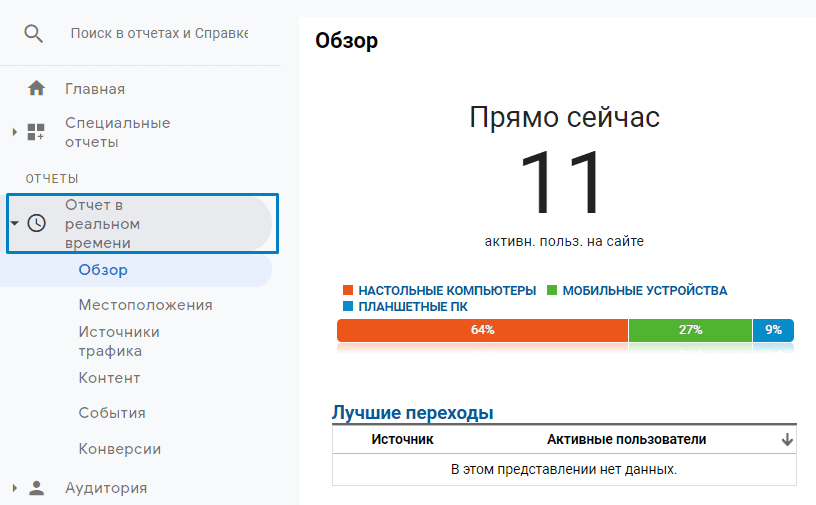
После установки кода Google Analytics с помощью Tag Manager также не будет лишним убедиться в поступлении данных при помощи отчетов реального времени в аналитике.

Как установить пользовательский тег с помощью Google Tag Manager
Если вам нужно установить тег отслеживания, которого нет в списке предлагаемых, можно воспользоваться пользовательским тегом.
Разберем установку пользовательского тега на примере Facebook Pixel (пиксель Фейсбука).
Facebook Pixel – это инструмент, с помощью которого можно отслеживать действия пользователей на сайте и передавать эти данные в Facebook для оптимизации рекламы в соцсетях Facebook/Instagram.
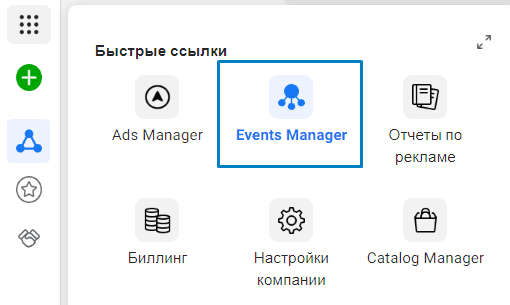
Получить код пикселя можно в рекламном аккаунте Facebook, перейдя в «Events Manager».

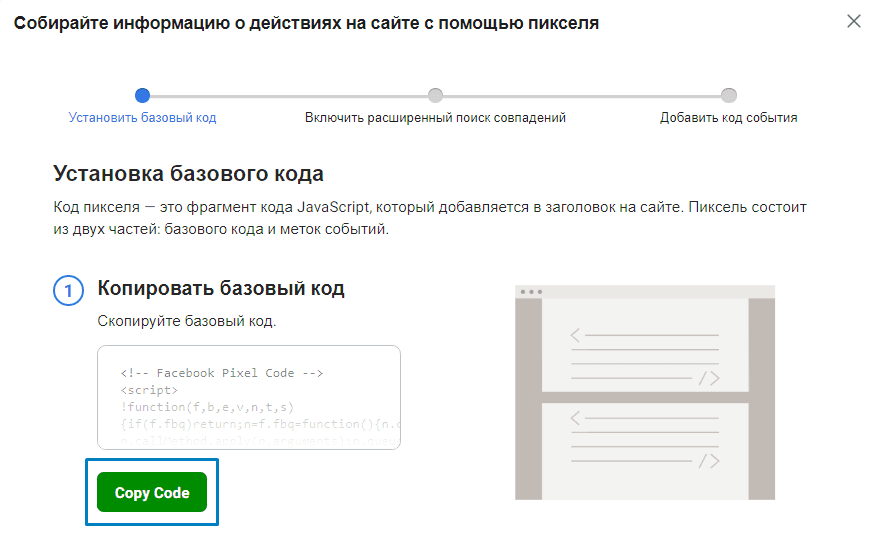
По клику на «Создать пиксель» откроется окно с фрагментом кода.

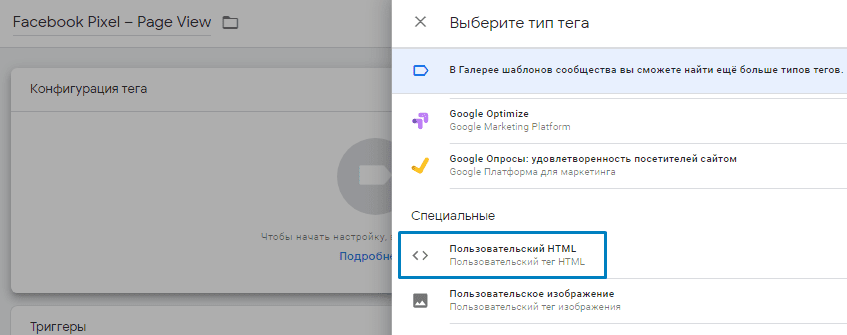
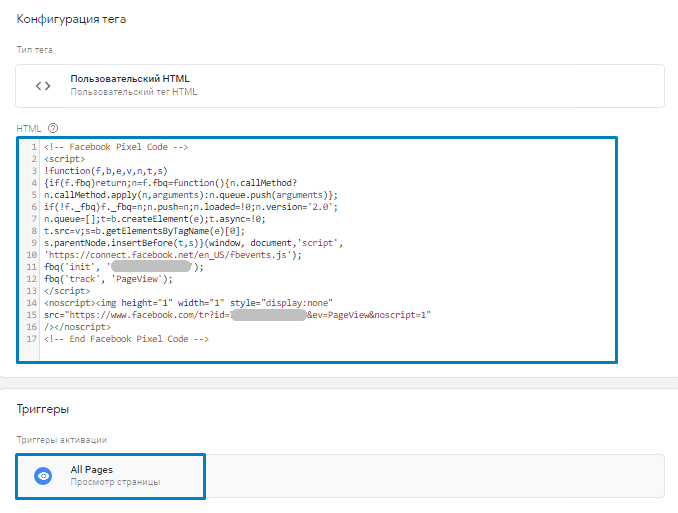
Затем в интерфейсе Google Tag Manager нужно создать новый тег типа «Пользовательский HTML».

В текстовое поле вставляем скопированный ранее код пикселя. Так как этот тег должен загружаться при просмотре каждой страницы сайта, в качестве триггера выбираем «Все страницы», так же, как и в случае с базовым тегом Google Analytics.

Проверяем работу тега перед публикацией с помощью отладчика.

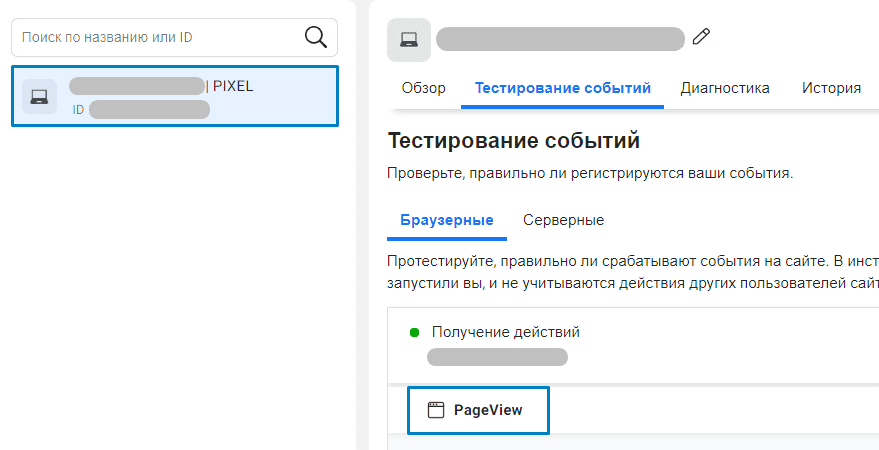
Чтобы увидеть поступление данных о просмотрах страниц непосредственно в интерфейсе Facebook, нужно перейти в «Events Manager», раздел «Тестирование событий». В нем, аналогично отчету в режиме реального времени в Google Analytics, появляется информация о посещениях сайта.

Отслеживание взаимодействия пользователей с контентом сайта с помощью Google Tag Manager
Помимо базовых тегов отправки данных о просмотрах, которые я рассмотрела выше, с помощью GTM можно отследить и более специфичные взаимодействия пользователя с элементами сайта. Например, глубину прокрутки страницы, клики по кнопкам, ссылкам, переходы на сторонние ресурсы, отправки форм, время нахождения на странице и пр.
Рассмотрим, как выполнить такое отслеживание на примерах.
Пример 1. Отслеживание скроллинга страницы.
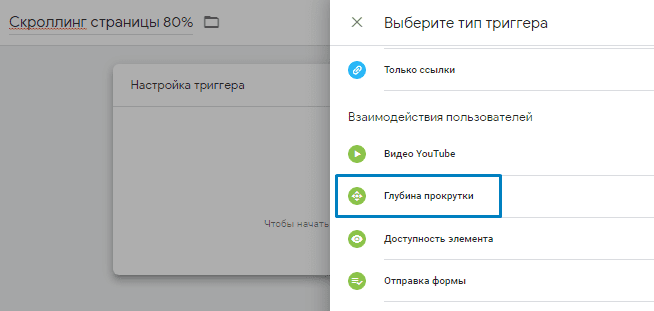
Создаем новый триггер.

В качестве типа триггера выбираем «Глубина прокрутки».

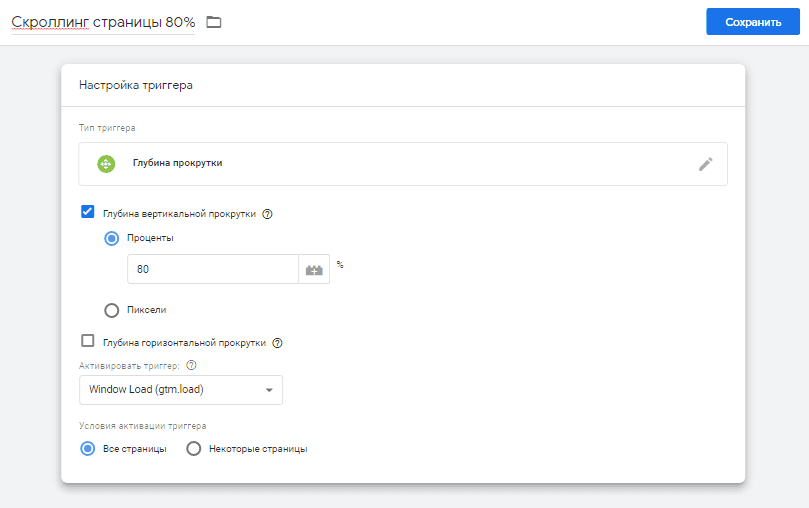
В настройках триггера задаем значение глубины скроллинга, при достижении которого хотим активировать тег. Значение можно задавать в пикселях или процентах, а также указывать направление скроллинга – горизонтальное или вертикальное. По умолчанию тег будет активироваться на всех страницах.

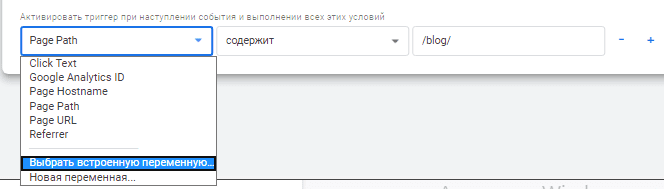
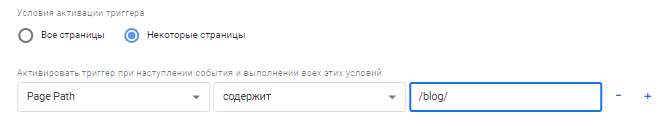
Если отслеживание скроллинга нужно выполнять не на всех страницах, а только на конкретных, выбираем «Некоторые страницы» и задаем условие активации. В первом выпадающем списке выбираем переменную, с помощью которой мы можем идентифицировать нужную страницу/страницы. Если нужная встроенная переменная недоступна, можно прямо отсюда активировать ее.

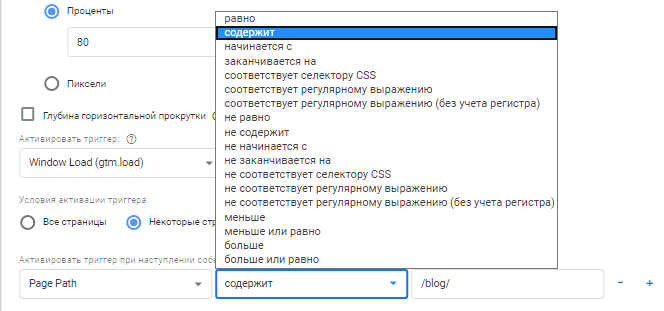
Во втором выпадающем списке указываем тип соответствия переменной значению.

В текстовом поле указываем значение переменной, при котором должен срабатывать наш триггер.
Например,
-
переменная: Page Path (хранит путь в текущем URL)
-
тип соответствия: содержит
-
значение: /blog/
При таких настройках триггер сработает при выполнении скроллинга не менее 80 % на всех страницах, URL которых содержит /blog/.

Мы закончили создание триггера. Далее нужно отправить информацию по действию триггера в какую-либо систему. Рассмотрим, как это сделать, на примере Google Analytics.
Создаем новый тег типа «Google Аналитика – Universal Analytics». Так как в этот раз мы отправляем информацию в Google Analytics не просто при просмотре страницы, а при определенном действии пользователя, то в качестве типа отслеживания указываем «Событие».

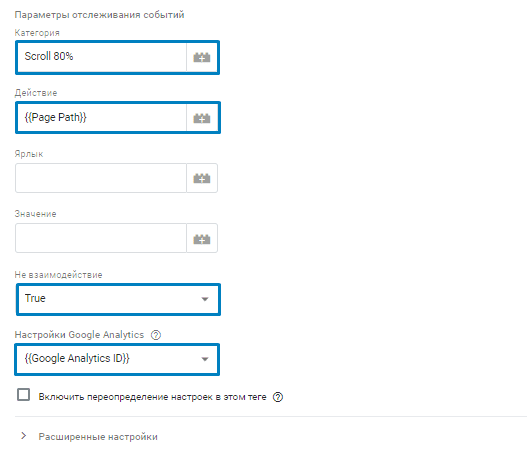
При отправке событий в Google Analytics нужно задать параметры отслеживания событий. В качестве категории я укажу статическое значение «Scroll 80 %». А в действие могу добавить встроенную переменную Page Path, чтобы иметь возможность в Google Analytics анализировать скроллинг в разрезе страниц.
Обращаю особое внимание читателей на параметр «Не взаимодействие». Он всегда вызывает много вопросов. Если вы хотите, чтобы отправленное событие повлияло на показатель отказов, устанавливаете «False». В ином случае – «True».
В поле «Настройки Google Analytics» добавляем переменную – идентификатор ресурса, которую мы создавали в самом начале.

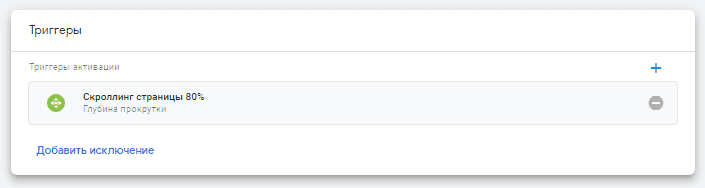
Выбираем триггер, созданный на предыдущем шаге:

Тестируем настройку, пользуясь отладчиком. Прокрутив страницу до установленной отметки, вы заметите событие Scroll Depth и активировавшийся тег отправки события в GA.

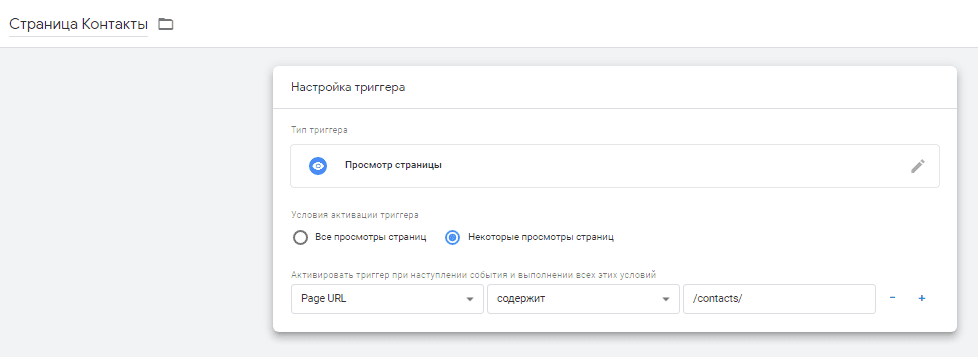
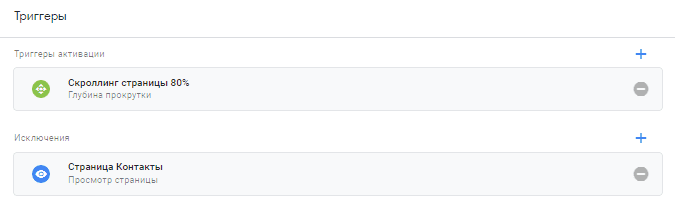
Помимо триггера активации, можно использовать также триггер исключения (или триггер блокировки), который служит для блокировки триггера при определенных условиях. Например, если я хочу, чтобы предыдущий тег срабатывал во всех случаях, кроме страницы «Контакты», я могу создать соответствующий триггер

и добавить его в качестве исключения.

Пример 2. Отправка события в Google Analytics по клику на кнопку.
Создаем новый триггер.

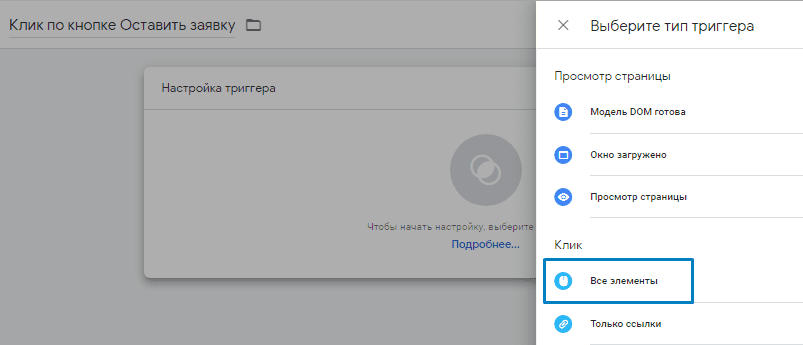
Так как я хочу отследить клик по кнопке, в качестве типа триггера выбираю «Клик» – «Все элементы».

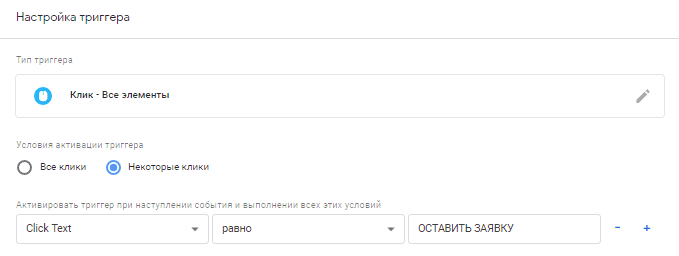
Далее формируем условие активации. По умолчанию установлено «Все клики». Это значит, что триггер будет приводить в действие тег при любом клике на сайте. Мне же нужно отследить конкретный клик, поэтому я выбираю опцию «Некоторые клики». В появившемся меню задаем условие активации.
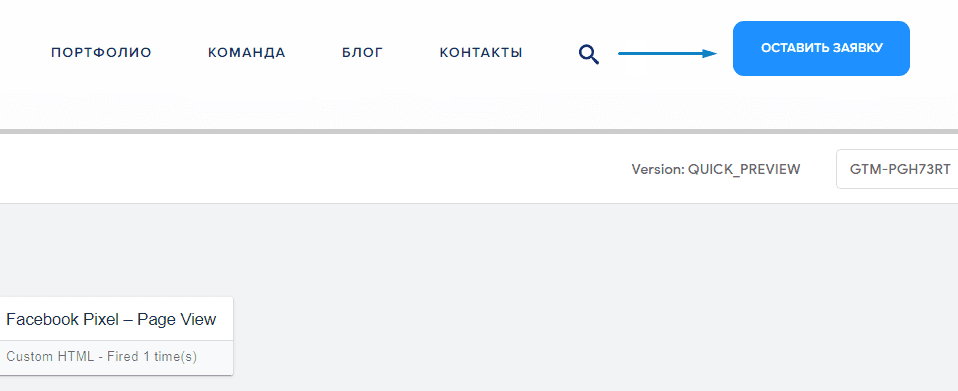
Тут нам необходимо идентифицировать элемент, по которому мы хотим отследить клик. К примеру, я хочу отследить клик по кнопке «Оставить заявку».

Определить эту кнопку можно с помощью одной из встроенных переменных группы «Клики»: Click ID, Click Classes, Click Text и другие. В моем примере самое простое и быстрое решение – привязаться к тексту кнопки «ОСТАВИТЬ ЗАЯВКУ». То есть триггер будет выглядеть следующим образом:

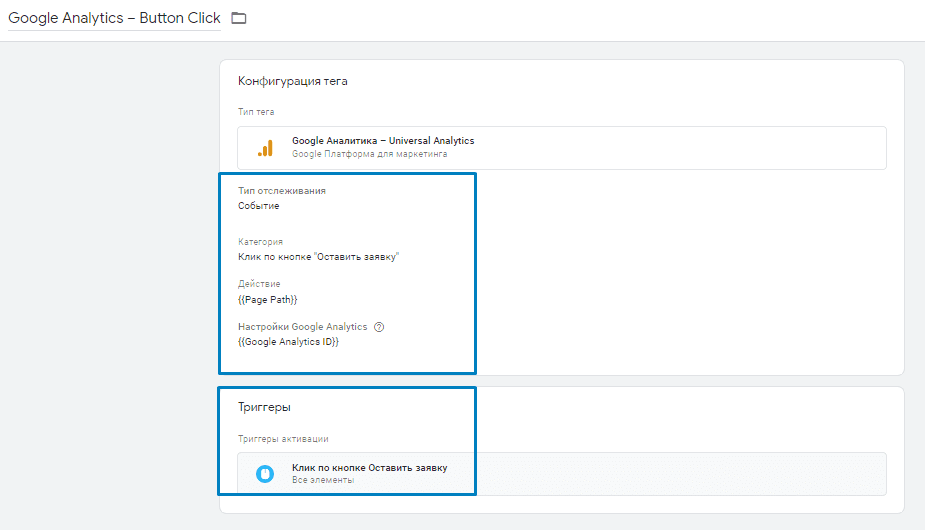
Сохраняем триггер и создаем новый тег отправки данных в Google Analytics с типом отслеживания «Событие».

Указываем триггер активации и тестируем настройку в режиме отладчика. При клике на кнопку видим событие клика слева и тег аналитики, который активировался по этому событию.

Какие задачи можно решать посредством GTM
Аналогично приведенным примерам отслеживания клика по кнопке и скроллинга с помощью встроенных триггеров, можно отслеживать клики по разным элементам сайта, ссылкам на другие ресурсы, отправки форм, время нахождения пользователя на странице, нахождение определенных элементов в зоне видимости пользователя, просмотр и взаимодействие с видеороликом на странице.
Еще несколько популярных задач, которые можно решить с помощью GTM:
-
Отслеживание копирования текста на сайте.
-
Отслеживание заполнения полей формы и конверсии перехода на каждое поле.
-
Отслеживание использования чекбоксов, выпадающих списков и прочих элементов фильтрации.
-
Отслеживание ошибок JavaScript на сайте.
-
Настройка стандартной и расширенной электронной торговли для интернет-магазинов.
-
Настройка динамического ремаркетинга для рекламных систем.
-
Проведение A/B-тестирования.
-
Размещение баннеров на вашем сайте.
С чего начать самостоятельное изучение Google Tag Manager
Если вы хотите углубиться в возможности GTM, могу дать вам несколько советов:
-
Для начала стоит пройти бесплатный курс по основам Google Tag Manager на платформе Google Analytics Academy.
-
Изучить справочный центр Google Tag Manager. Это позволит вооружиться необходимой теоретической базой.
-
Практиковаться на реальных задачах. Нет лучшего рецепта для освоения нового сервиса, чем пробовать что-то настроить самому.
-
Задавать вопросы в сообществе практикующих специалистов.
-
Читать блог Simo Ahava. Это лучшее, что есть по GTM, заодно и инглиш подтянете. Если на английском воспринимать новую информацию пока сложно, в Рунете в открытом доступе тоже есть много полезной информации и классных решений от разных аналитиков.
Если хотите овладеть всеми навыками работы с Google Analytics и Яндекс.Метрика, то курс «Веб-аналитика: отслеживание эффективности интернет-рекламы» разработан именно для вас. Полученные знания помогут найти своего покупателя, улучшить воронку конверсии. Курс также будет полезен всем, кто хочет разобраться с аналитикой своего сайта.






















Авторизуйтесь, чтобы оставлять комментарии