Хороший веб-дизайнер разбирается в интернет-технологиях, обладает художественным вкусом и понимает психологию. А еще следит за трендами – это повышает эффективность продуктов. Бизнес клиентов развивается, а вы получаете рекламу, отзывы и заслуженную зарплату. И чем успешнее проект, тем больше плюшек. В этой статье мы разберем тренды веб-дизайна, актуальные в 2022 году.
От редакции. Для того, чтобы не упустить ничего важного, иметь весь список для чтения под рукой мы создали телеграм-канал академии WebPromoExperts.
1. Ретро
Современные дизайнеры возвращаются к истокам интернета. В эпоху девяностых и начала нулевых на сайтах было множество назойливых гифок. Кислотные оттенки, наклейки, которыми принято украшать обложки тетрадей, и пиксельные шрифты снова в моде.

Также для Web 1.0 были характерны страницы в духе Geocities. Подобное оформление вызывает ностальгию, но пользоваться сайтом неудобно. Поэтому совершать полноценный откат в прошлое не стоит. Главное – комфорт и доступность информации: кнопки на понятных местах, сочетания цветов приятны глазу, стикеры не перекрывают текст.
Можно использовать элементы, присущие семидесятым. Интернет тогда был недоступен, зато процветала печатная продукция. Улицы города украшали разнообразные афиши с изогнутыми буквами и простенькими иллюстрациями. Эстетика хиппи вам в помощь: красочные узоры, винил и нотка бунтарства.

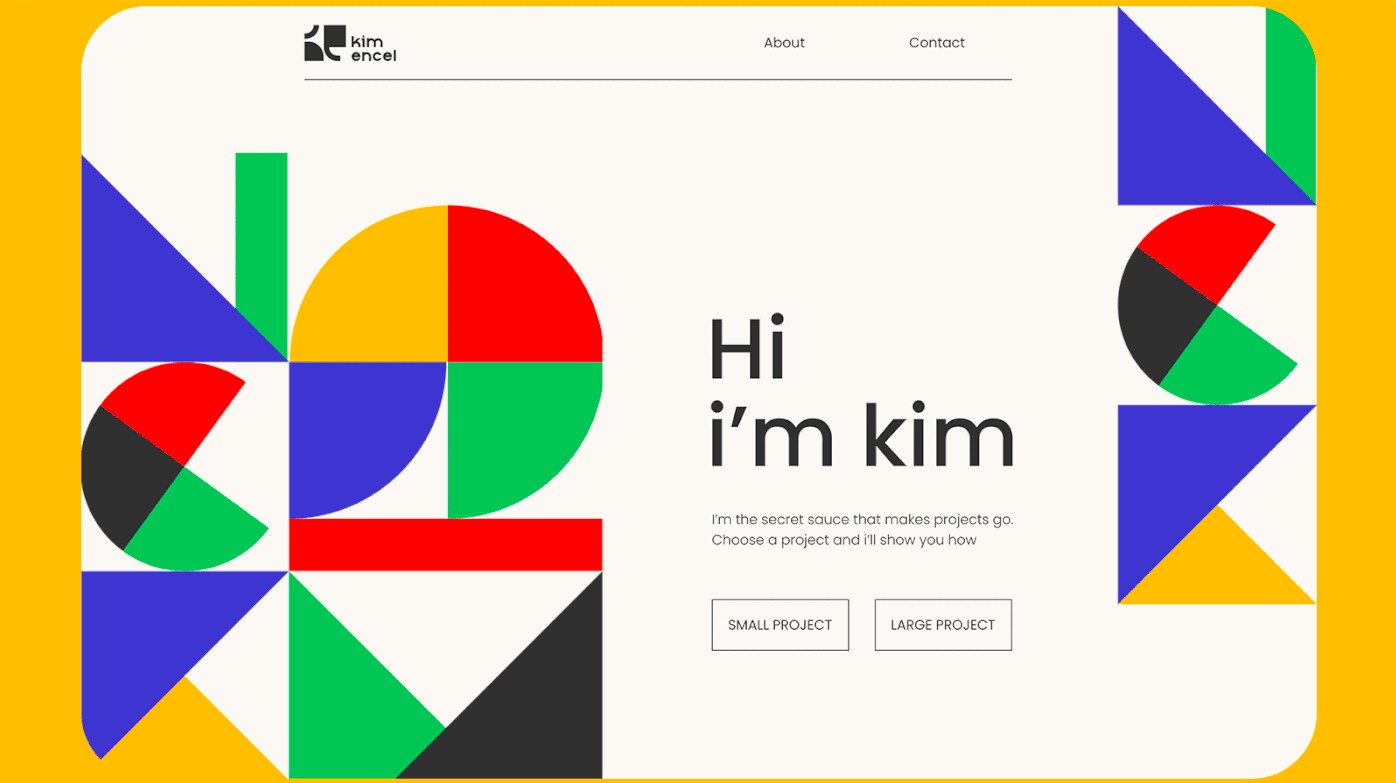
2. Геометрические фигуры
Смешивание узоров и форм позволяет достичь удивительных результатов. Используйте разноцветные треугольники, квадраты и смелые зигзаги с умом. Желательно найти баланс между яркими элементами и пустым фоном. Тогда дизайн будет менее громоздким.

Иногда геометрию комбинируют с фотографиями. Пусть на черно-белом портфолио появятся полупрозрачные розовые круги. Внутри можно указать важные моменты или оставить вдохновляющие послания. Так как они выделяются, их сложно игнорировать.
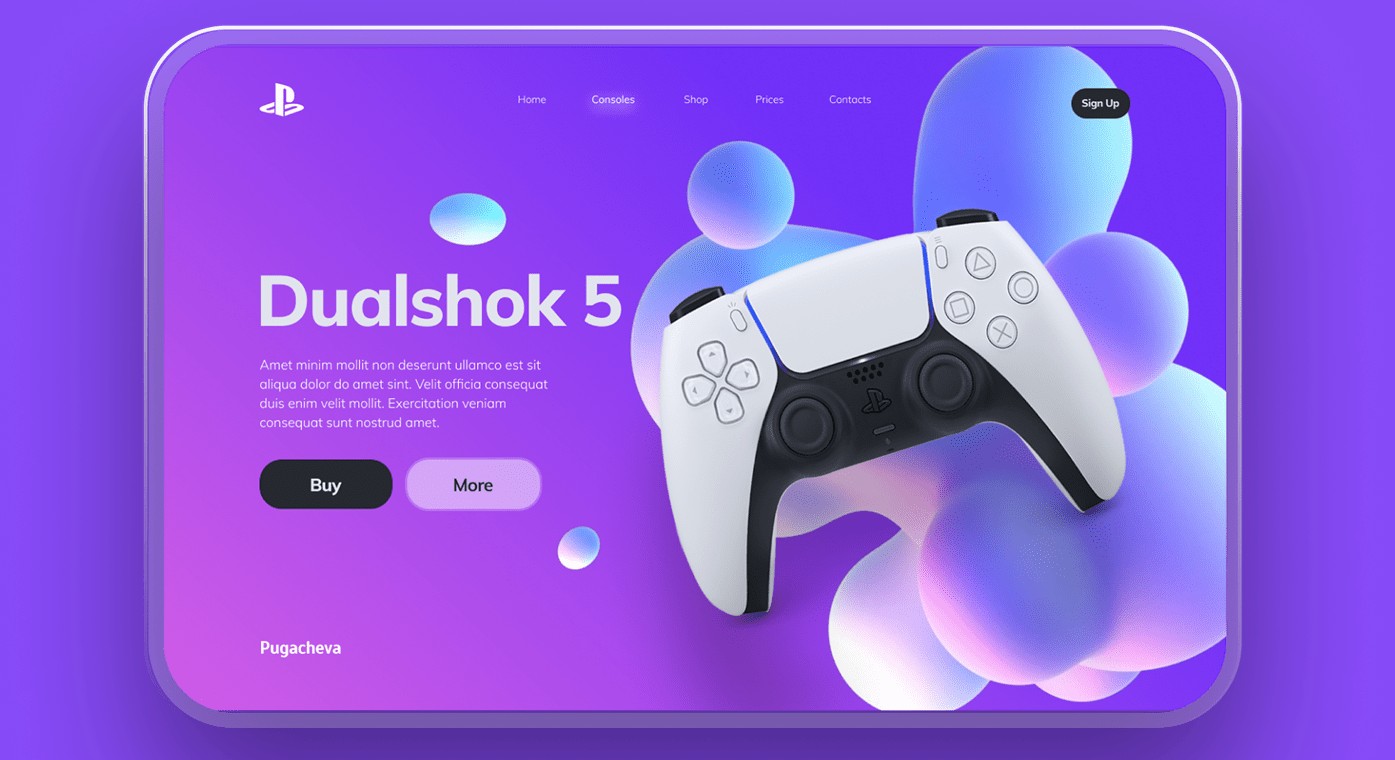
Встречаются объемные сферы, пружины и прочие 3D-модели. Чтобы не перегружать страницу, располагайте их на большом расстоянии друг от друга и откажитесь от теней. Если хочется динамики, добавьте анимацию и позвольте посетителям взаимодействовать с ней.

3. Антидизайн и брутализм
На курсах веб-дизайна научат создавать макеты, красивые и удобные для пользователя. А вот индивидуальный стиль придется искать самому. Иногда он противоречит эстетическим нормам. К счастью, один из трендов 2022 года – нарушение правил. Ему присущи спорные цветовые сочетания, асимметрия и обилие графических объектов. Все настолько плохо, что даже хорошо.

Необрутализм тоже идет против системы. Сайты выглядят примитивными, не готовыми до конца. Посетитель видит пустой фон, стандартные шрифты и сырые фотографии. Если все перечисленное кажется диким, разбавьте дизайн элементами минимализма. Используйте более современные шрифты и обработайте фото в одном стиле. Сайт станет выглядеть приятнее, а перфекционисты смогут посещать его без вреда для здоровья.

4. Иллюстрации
На сайтах все чаще встречаются персонажи, сопровождающие пользователей. Они помогают ориентироваться в структуре и одновременно демонстрируют продукты. Например, предлагают заглянуть в соседнюю вкладку или забрать бонус. Не нужно заморачиваться с прорисовкой теней, реалистичностью и анатомией. Тренды одобряют неправильные пропорции.

Минимализм и лайн-арт позволяют сэкономить время на рисовании лиц, складок одежды и прочих нюансов. Первому свойственны простые линии, нейтральные цвета и чистые текстуры. Лайн-арт понравится любителям аккуратных узоров. Такие картинки не требуется закрашивать, достаточно оставить тонкие контуры.
Также актуальны анимированные иллюстрации. Можно нарисовать ознакомительную инструкцию, динамику развития бренда. Они загружаются, как видео или GIF.

5. Движущийся текст
Или кинетическая типографика. При создании анимации учитывайте, что текст – это источник информации. Если надписи бегают по экрану слишком быстро, его невозможно прочитать. Разумеется, следует использовать понятные шрифты контрастного к фону цвета.
Движущиеся надписи – интересный акцент, и применять его лучше точечно. Можно анимировать логотип, слоган или основную идею раздела. Появление объемного текста будет тормозить загрузку страницы. Из приемов наиболее распространены морфинг, изменение размера, движение по окружности, плавное перемещение.

6. Психоделика
Это направление искусства возникло на почве социальных потрясений в 60-х годах прошлого века. Художники поясняли, что умещают в своих работах красоту и уродство, яркие формы и мрачные импульсы подсознания. Картины были похожи на галлюцинацию, сон, которому не суждено сбыться. Сравнивать события двух эпох неправильно, однако нельзя отрицать, что пандемия отразилась на всех сферах нашей жизни. Сложно оставаться прежним, когда мир вокруг тебя мгновенно меняется. Возможно, возвращение психоделики не случайно.

Таким иллюстрациям свойственны тонкие линии и богатая палитра красок. Рисуйте инопланетные пейзажи, грибные поляны, летающие тарелки – все, на что способна фантазия. Сюда же отнесем абстрактные узоры: хаотичные пятна и орнаменты, которые вы могли наблюдать в калейдоскопах.

7. Видеоконтент
Этот вид контента актуален для всех социальных сетей, и веб-дизайнерам стоит взять его на заметку. Допустим, вы делаете сайт-портфолио для фотографа. Нужно добавить инфографику, отражающую навыки владения редакторами, любопытные факты из биографии и примеры работ. Можно вставить обычные слайдеры или расположить фото по порядку, полагаясь на то, что человек пролистает ленту до конца. Другой вариант – подготовить видеопрезентацию. Чтобы она получилась динамичной, разбавьте слайды анимированной графикой, текстом и тайнами закадровых съемок. Люди увидят, как фотограф общается с моделью, ищет ракурсы, шутит и улыбается. Это может повлиять на решение о сотрудничестве.
Продюсерская компания STURDY занимается организацией выступлений Дрейка, Кендрика Ламара и других исполнителей. Что, как не видео, может передать атмосферу концерта? Спецэффекты сильно впечатляют.

Если на изучение видеоредактора времени нет, воспользуйтесь программой для создания презентаций – ФотоШОУ PRO, SlideDog, Prezi и др. Они устроены проще и содержат готовые шаблоны.
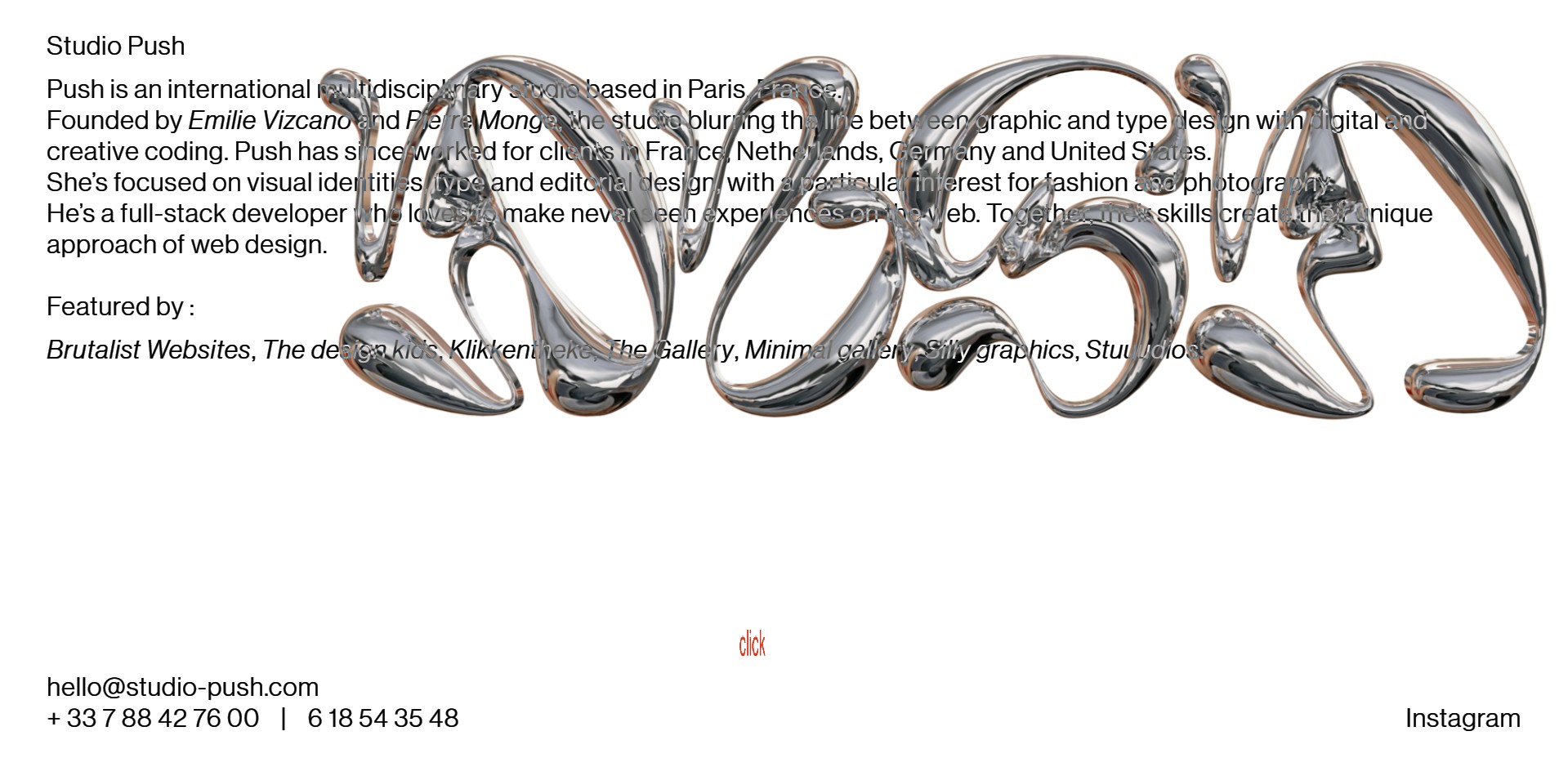
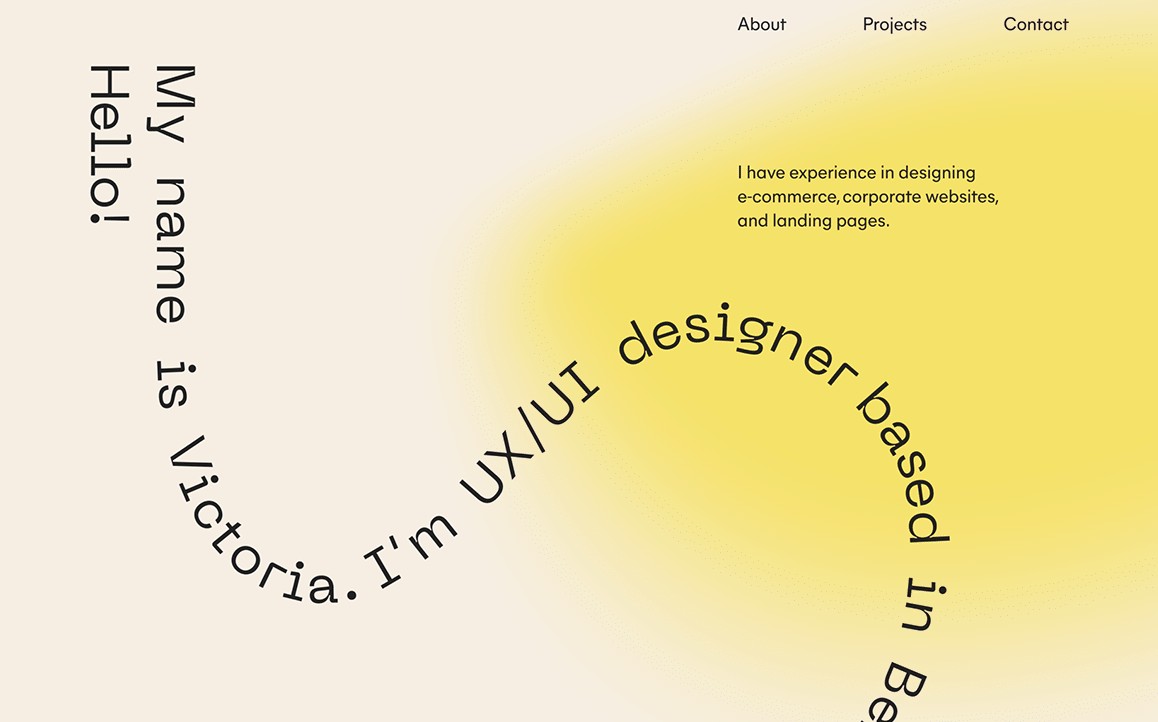
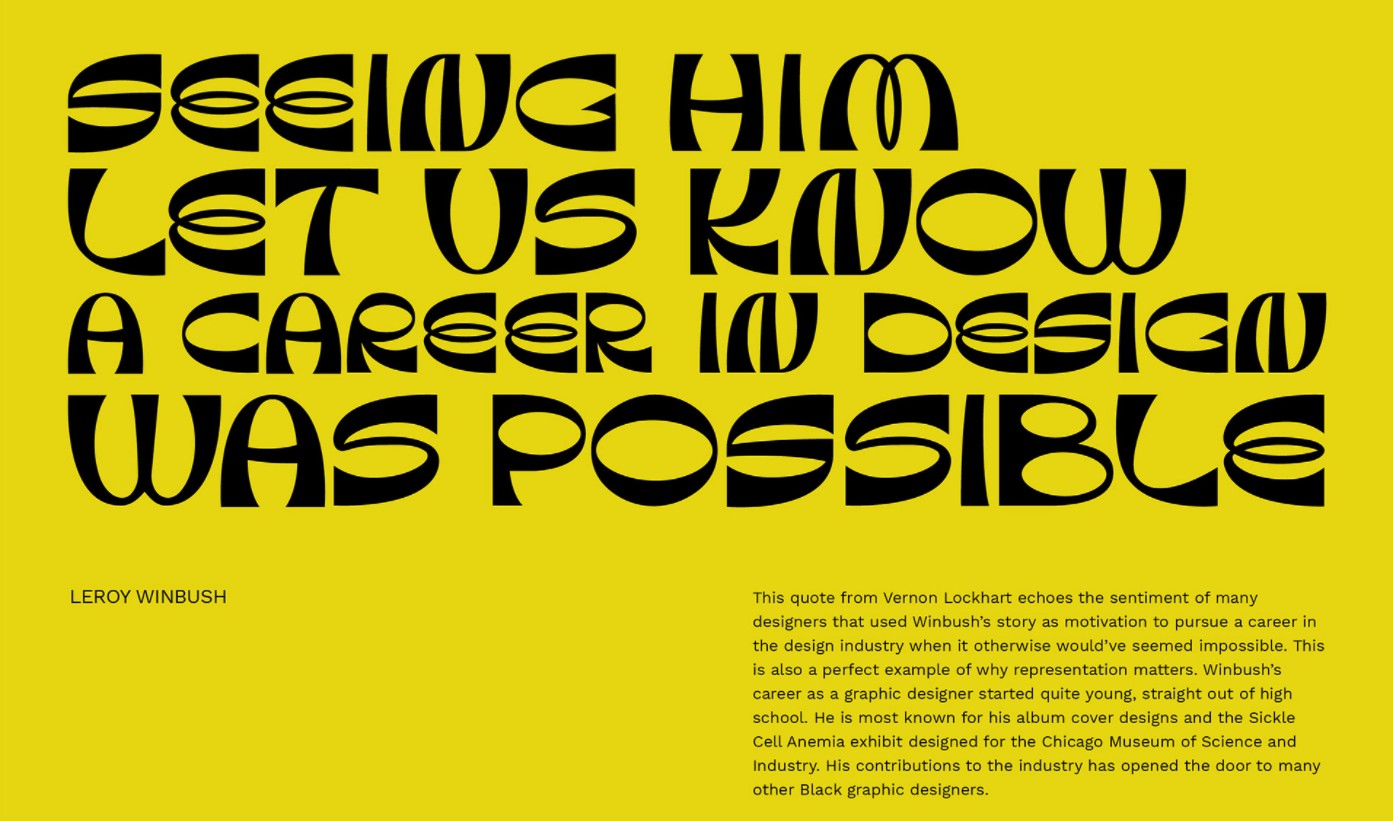
8. Декоративные шрифты
Волнистые и пляшущие вверх-вниз буквы смотрятся стильно. Такой текст трудно прочесть с первого раза без ошибок, зато он станет украшением страницы. Важно выбрать правильную дозировку. Пусть название компании изгибается под невообразимыми углами, а основной блок информации «стоит на месте».

Любители минимализма решили поэкспериментировать с эффектами. Типографика сайтов дополняется 3D-моделями или анимациями. При перемещении объектов может меняться цвет или размер шрифта.

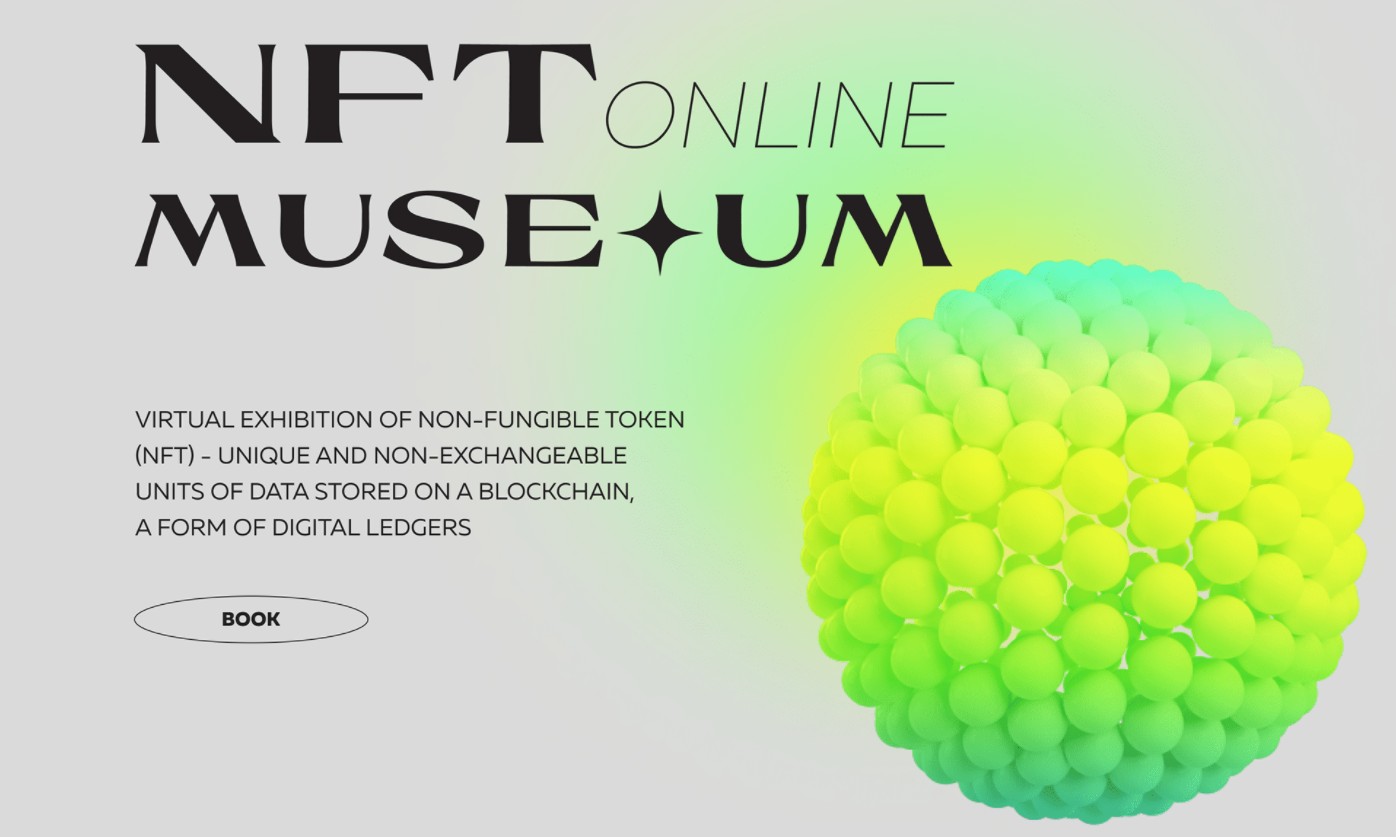
9. Градиенты
Дизайнеры мешают кислотный зеленый, желтый, розовый и другие цвета. Не перебор? Глядя на результат, мы погружаемся в ностальгию по девяностым. Делаем вывод: при использовании неоновых оттенков можно убить двух зайцев одним выстрелом. Не хватает только наклеек и милых гифок.
Наравне с яркими переходами популярны и менее броские, плавные градиенты. Они могут быть полупрозрачными, составлять верхний слой изображения. Спокойный градиент, в котором светлый оттенок перетекает в темный, подходит для выделения текстовых блоков и основного фона.

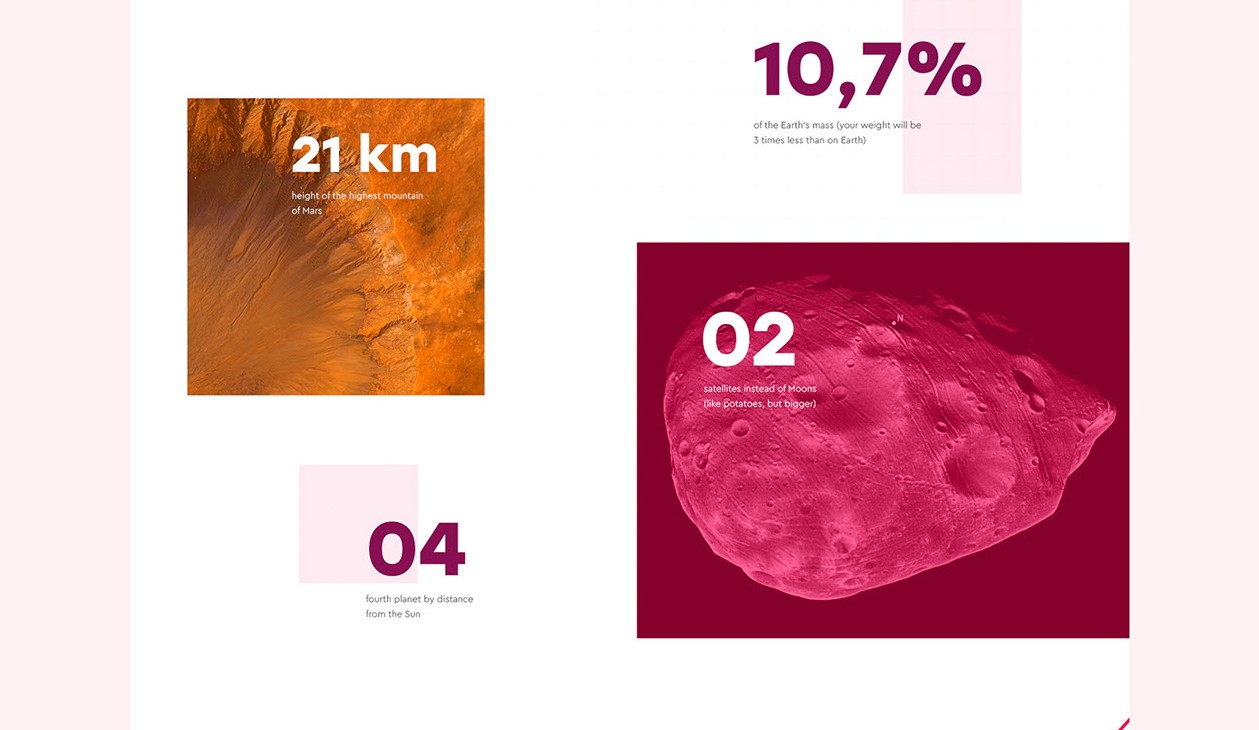
10. Минимализм в инфографике
Данные о развитии бренда можно представить с помощью статистики. Следует понимать, что изучение сложных таблиц, графиков и схем в маленьком масштабе требует больше времени и не всегда оправдано. За много лет работы произведены тысячи операций – на сайте нужно разместить самые интересные. Чтобы привлечь внимание посетителя, выбирайте сочные цвета и крупные элементы.

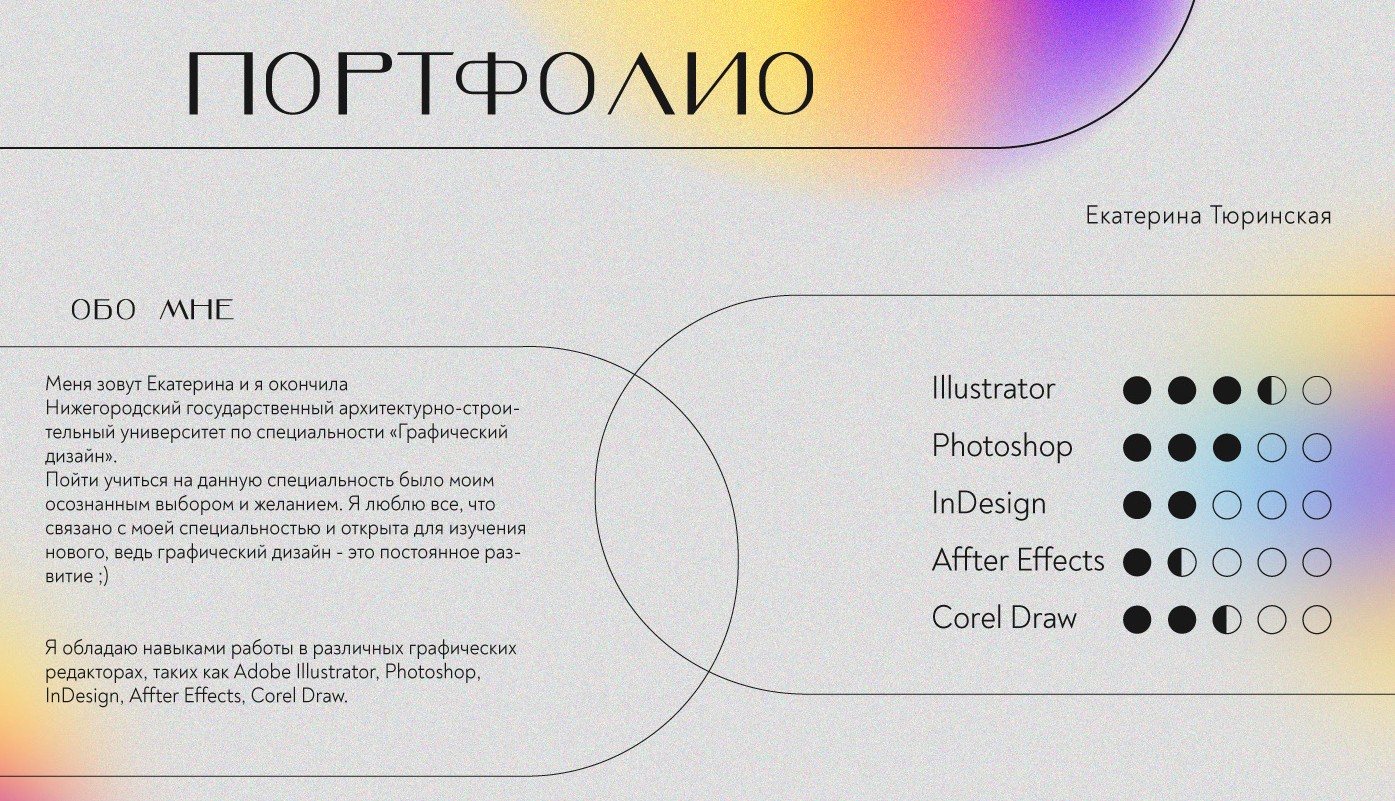
Если владелец сайта освоил 15 видеоредакторов, на инфографике следует отразить:
- наиболее известные варианты;
- программы, которыми он владеет лучше всего.
Остальные можно упомянуть в текстовом примечании или FAQ.

Как в погоне за трендами не потерять себя
Большинство трендов 2022 были придуманы десятилетия назад. В те годы не было технологий, которыми владеют наши современники. Канадский дизайнер Брюс Мау считает, что достичь полного сходства невозможно, однако различия могут оказаться по-настоящему выдающимися. Возможно, в результате экспериментов вы найдете собственный, уникальный стиль и положите начало новому тренду.
Знания, которые вы получите на курсе Специалист по Интернет-маркетингу, позволят вам легко и самостоятельно разработать комплексную стратегию развития веб-ресурса. Научитесь создавать удобную структуру сайта, находить в социальных сетях потенциальных клиентов. Сможете запустить рекламную кампанию и оценить ее продуктивность.
























Авторизуйтесь, чтобы оставлять комментарии