Хороший веб-дизайнер розбирається в інтернет-технологіях, має художній смак і розуміє психологію. А ще слідкує за трендами – це підвищує ефективність продуктів. Бізнес клієнтів розвивається, а ви отримуєте рекламу, відгуки та заслужену зарплату. І чим успішніший проект, тим більше плюшок. У цій статті ми розберемо тренди веб-дизайну, актуальні у 2022 році.
Від редакції. Для того, щоб не упустити нічого важливого, мати весь список для читання під рукою ми створили телеграм-канал академії WebPromoExperts.
1. Ретро
Сучасні дизайнери повертаються до джерел інтернету. В епоху дев'яностих і початку нульових на сайтах було безліч настирливих гіфок. Кислотні відтінки, наклейки, якими прийнято прикрашати обкладинки зошитів, та піксельні шрифти знову у моді.

Також для Web 1.0 були характерні сторінки на кшталт Geocities. Подібне оформлення викликає ностальгію, але незручно користуватися сайтом. Тому здійснювати повноцінний відкат у минуле не варто. Головне – комфорт та доступність інформації: кнопки на зрозумілих місцях, поєднання кольорів приємні оку, стікери не перекривають текст.
Можна використовувати елементи, притаманні сімдесятим. Інтернет тоді був недоступний, проте процвітала друкована продукція. Вулиці міста прикрашали різноманітні афіші з вигнутими літерами та простенькими ілюстраціями. Естетика хіпі вам на допомогу: барвисті візерунки, вініл і нотка бунтарства.

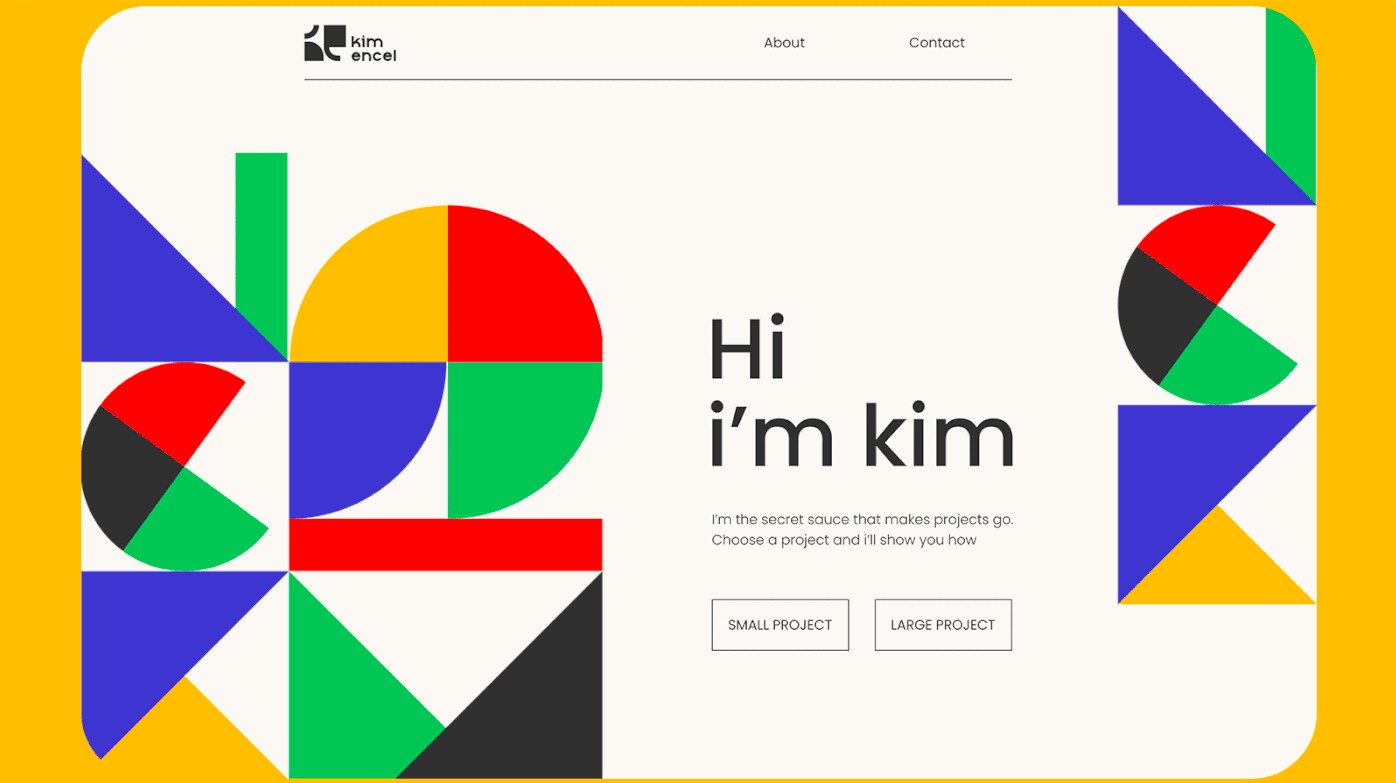
2. Геометричні фігури
Змішування візерунків та форм дозволяє досягти дивовижних результатів. Використовуйте різнокольорові трикутники, квадрати та сміливі зигзаги з розумом. Бажано знайти баланс між яскравими елементами та порожнім фоном. Тоді дизайн буде менш громіздким.

Іноді геометрію комбінують із фотографіями. Нехай на чорно-білому портфоліо з'являться напівпрозорі рожеві круги. Всередині можна вказати важливі моменти або залишити надихаючі послання. Оскільки вони виділяються, їх важко ігнорувати.
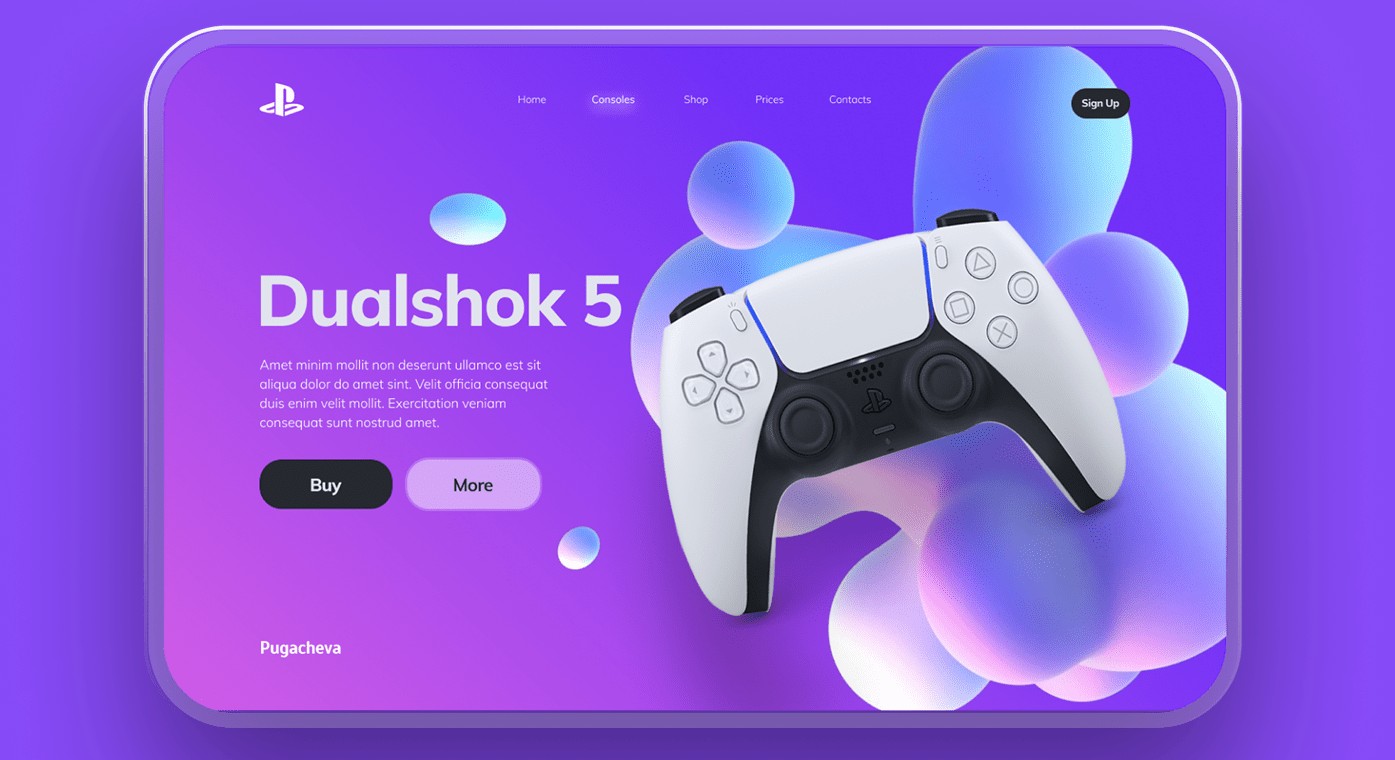
Зустрічаються об'ємні сфери, пружини та інші 3D-моделі. Щоб не перевантажувати сторінку, розташовуйте їх на великій відстані один від одного і відмовтеся від тіней. Якщо хочеться динаміки, додайте анімацію та дозвольте відвідувачам взаємодіяти з нею.

3. Антидизайн та бруталізм
На курсах веб-дизайну навчать створювати макети, красиві та зручні для користувача. Але індивідуальний стиль доведеться шукати самому. Іноді він суперечить естетичним нормам. На щастя, один із трендів 2022 року – порушення правил. Йому притаманні спірні колірні поєднання, асиметрія та велика кількість графічних об'єктів. Все так погано, що навіть добре.

Необруталізм теж йде проти системи. Сайти виглядають примітивними, не готовими до кінця. Відвідувач бачить порожній фон, стандартні шрифти та сирі фотографії. Якщо все це здається диким, розбавте дизайн елементами мінімалізму. Використовуйте більш сучасні шрифти та опрацюйте фото в одному стилі. Сайт виглядатиме приємніше, а перфекціоністи зможуть відвідувати його без шкоди для здоров'я.

4. Ілюстрації
На сайтах дедалі частіше зустрічаються персонажі, які супроводжують користувачів. Вони допомагають орієнтуватися у структурі та одночасно демонструють продукти. Наприклад, пропонують заглянути у сусідню вкладку або забрати бонус. Не треба морочитися з промальовуванням тіней, реалістичністю та анатомією. Тренди схвалюють неправильні пропорції.

Мінімалізм та лайн-арт дозволяють заощадити час на малюванні осіб, складок одягу та інших нюансів. Першому властиві прості лінії, нейтральні кольори та чисті текстури. Лайн-арт сподобається любителям акуратних орнаментів. Такі картинки не потрібно зафарбовувати, достатньо залишити тонкі контури.
Також актуальними є анімовані ілюстрації. Можна намалювати ознайомлювальну інструкцію, динаміку розвитку бренду. Вони завантажуються, як відео або GIF.

5. Рухомий текст
Або кінетична типографіка. При створенні анімації враховуйте, що текст є джерелом інформації. Якщо написи бігають по екрану дуже швидко, його неможливо прочитати. Безумовно, слід використовувати зрозумілі контрастні шрифти до фону кольору.
Написи, що рухаються, – цікавий акцент, і застосовувати його краще точково. Можна анімувати логотип, слоган або основну ідею розділу. Поява об'ємного тексту гальмуватиме завантаження сторінки. З прийомів найпоширенішими є морфінг, зміна розміру, рух по колу, плавне переміщення.

6. Психоделіка
Цей напрямок мистецтва виник на ґрунті соціальних потрясінь у 60-х роках минулого століття. Художники пояснювали, що вміщують у своїх роботах красу та потворність, яскраві форми та похмурі імпульси підсвідомості. Картини були схожі на галюцинацію, сон, якому не судилося збутися. Порівнювати події двох епох неправильно, проте не можна заперечувати, що пандемія позначилася всіх сферах нашого життя. Складно залишатися тим самим, коли світ довкола тебе миттєво змінюється. Можливо, повернення психоделіки не випадкове

Таким ілюстраціям властиві тонкі лінії та багата палітра фарб. Малюйте інопланетні краєвиди, грибні галявини, літаючі тарілки – все, на що здатна фантазія. Сюди віднесемо абстрактні візерунки: хаотичні плями та орнаменти, які ви могли спостерігати у калейдоскопах.

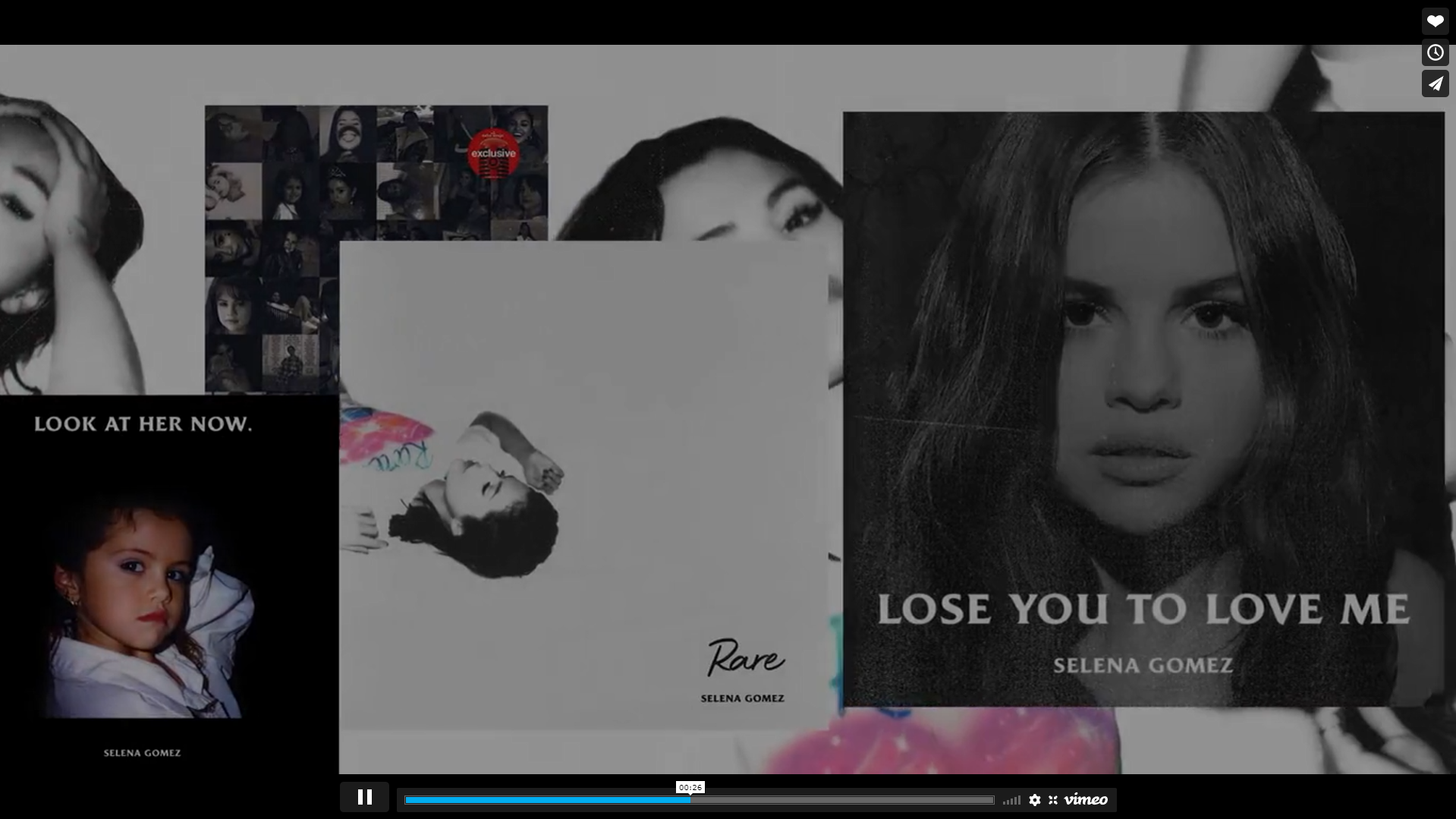
7. Відеоконтент
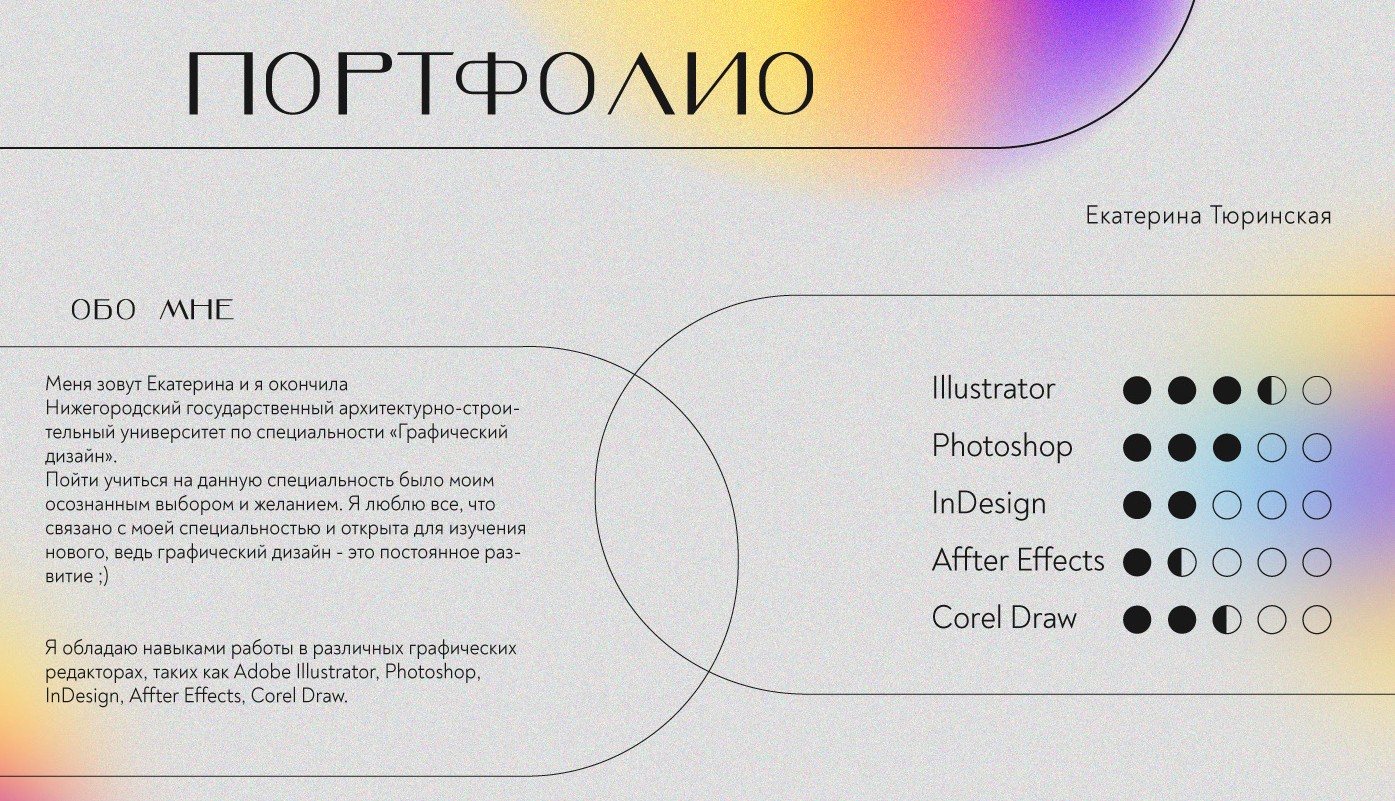
Цей вид контенту є актуальним для всіх соціальних мереж, і веб-дизайнерам варто взяти його на замітку. Припустимо, ви робите сайт-портфоліо для фотографа. Потрібно додати інфографіку, що відображає навички володіння редакторами, цікаві факти з біографії та приклади робіт. Можна вставити звичайні слайдери або розташувати фото по порядку, покладаючись на те, що людина перегортає стрічку до кінця. Інший варіант – підготувати відеопрезентацію. Щоб вона була динамічною, розбавте слайди анімованою графікою, текстом і таємницями закадрових зйомок. Люди побачать, як фотограф спілкується з моделлю, шукає ракурси, жартує та посміхається. Це може вплинути на рішення про співпрацю.
Продюсерська компанія STURDY займається організацією виступів Дрейка, Кендріка Ламара та інших виконавців. Що, як не відео, може передати атмосферу концерту? Спецефекти дуже вражають.

Якщо на вивчення відеоредактора часу немає, скористайтесь програмою для створення презентацій – ФотоШОУ PRO, SlideDog, Prezi та ін. Вони влаштовані простіше та містять готові шаблони.
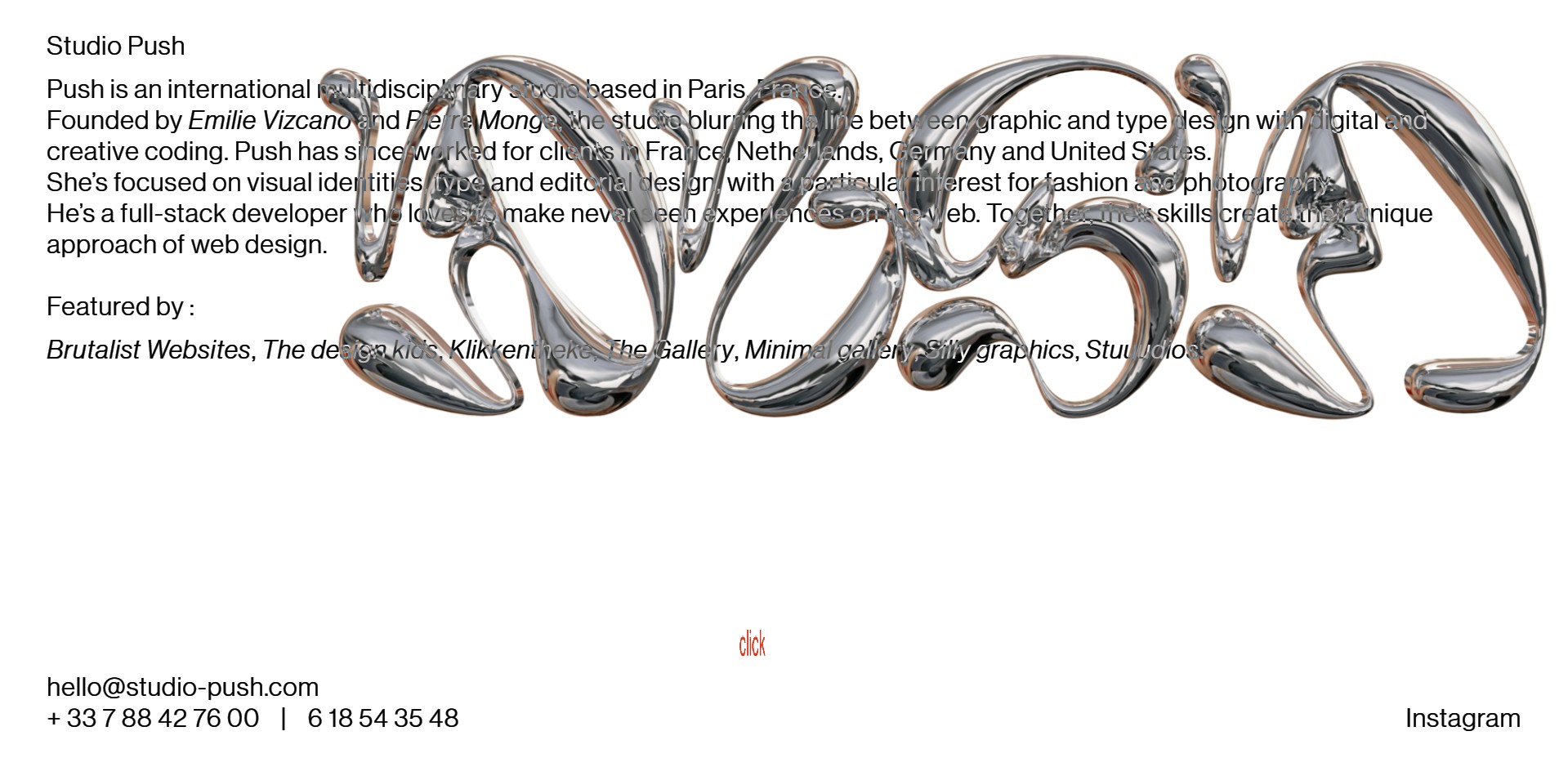
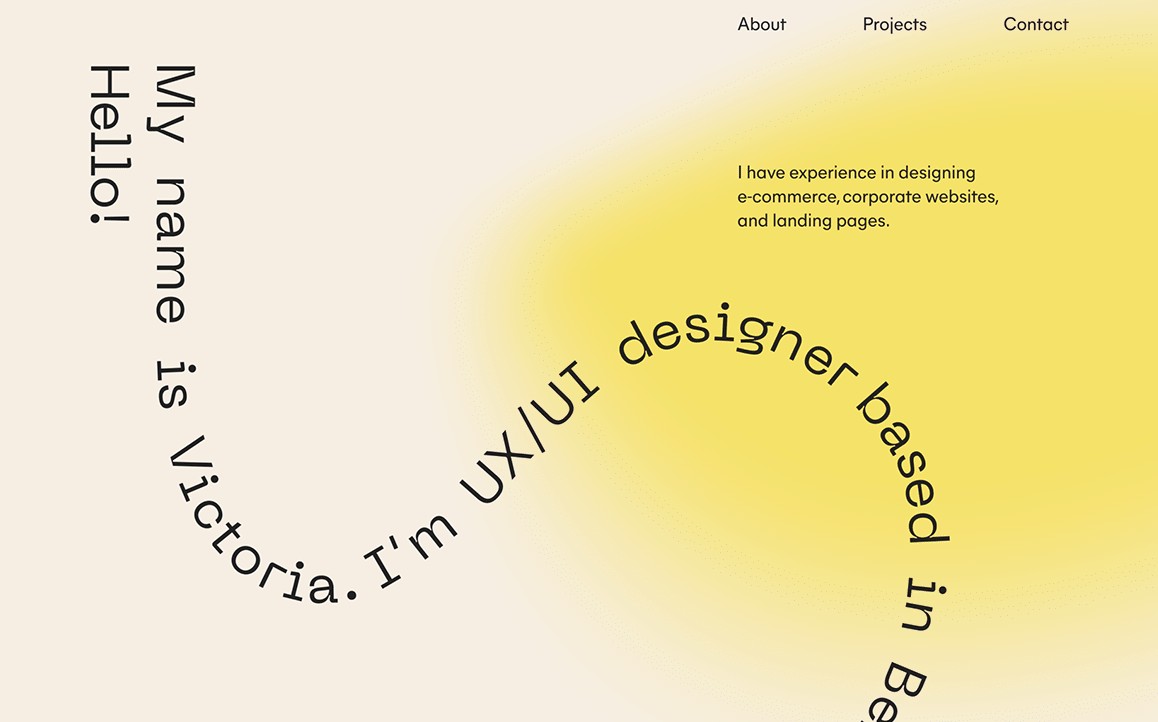
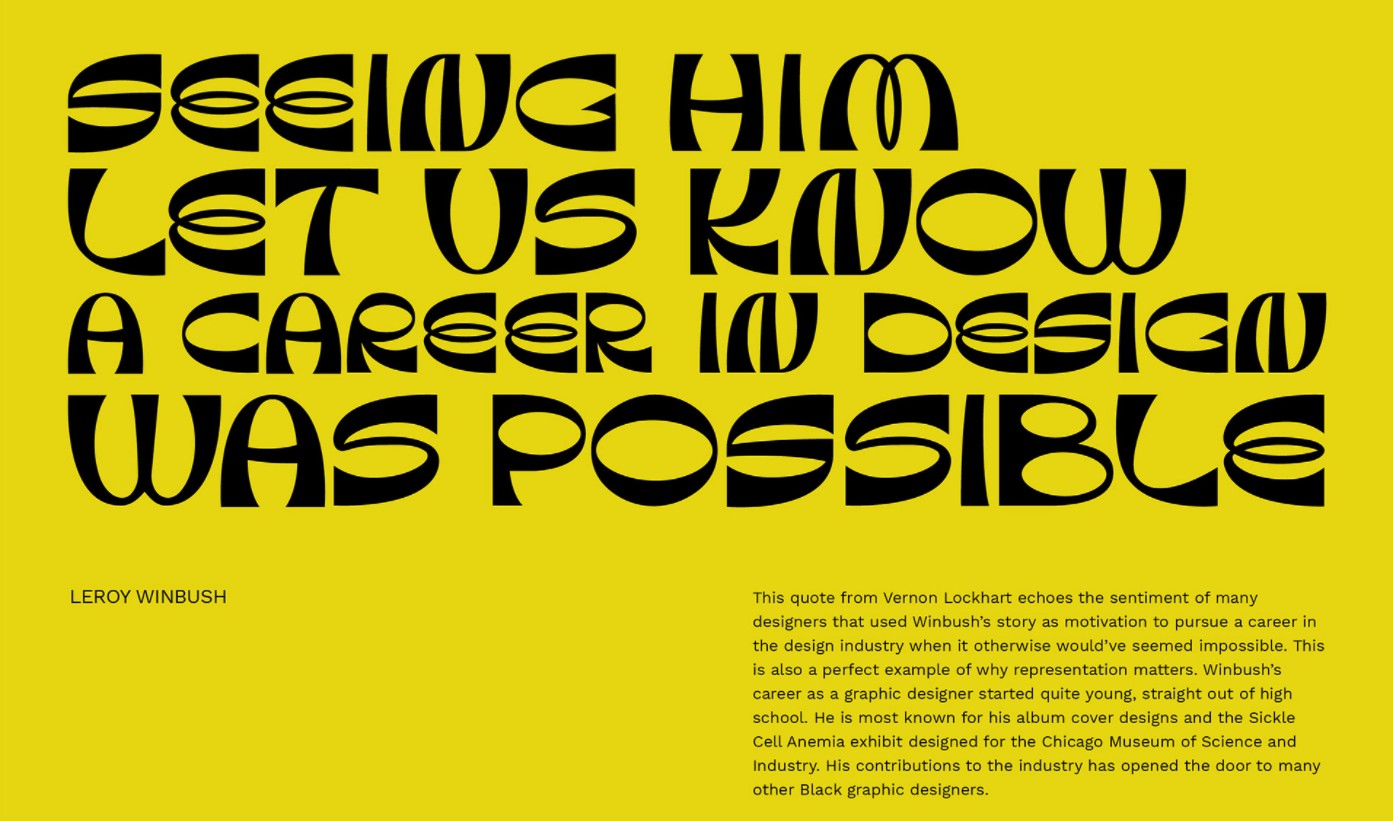
8. Декоративні шрифти
Хвилясті літери, що танцюють, рухаючись вгору-вниз, виглядають стильно. Такий текст важко прочитати з першого разу без помилок, проте він стане окрасою сторінки. Важливо вибрати правильне дозування. Нехай назва компанії згинається під неймовірними кутами, а основний блок інформації «залишається на місці».

Любителі мінімалізму вирішили поекспериментувати з ефектами. Типографіка сайтів доповнюється 3D-моделями або анімаціями. При переміщенні об'єктів може змінюватися колір або розмір шрифту.

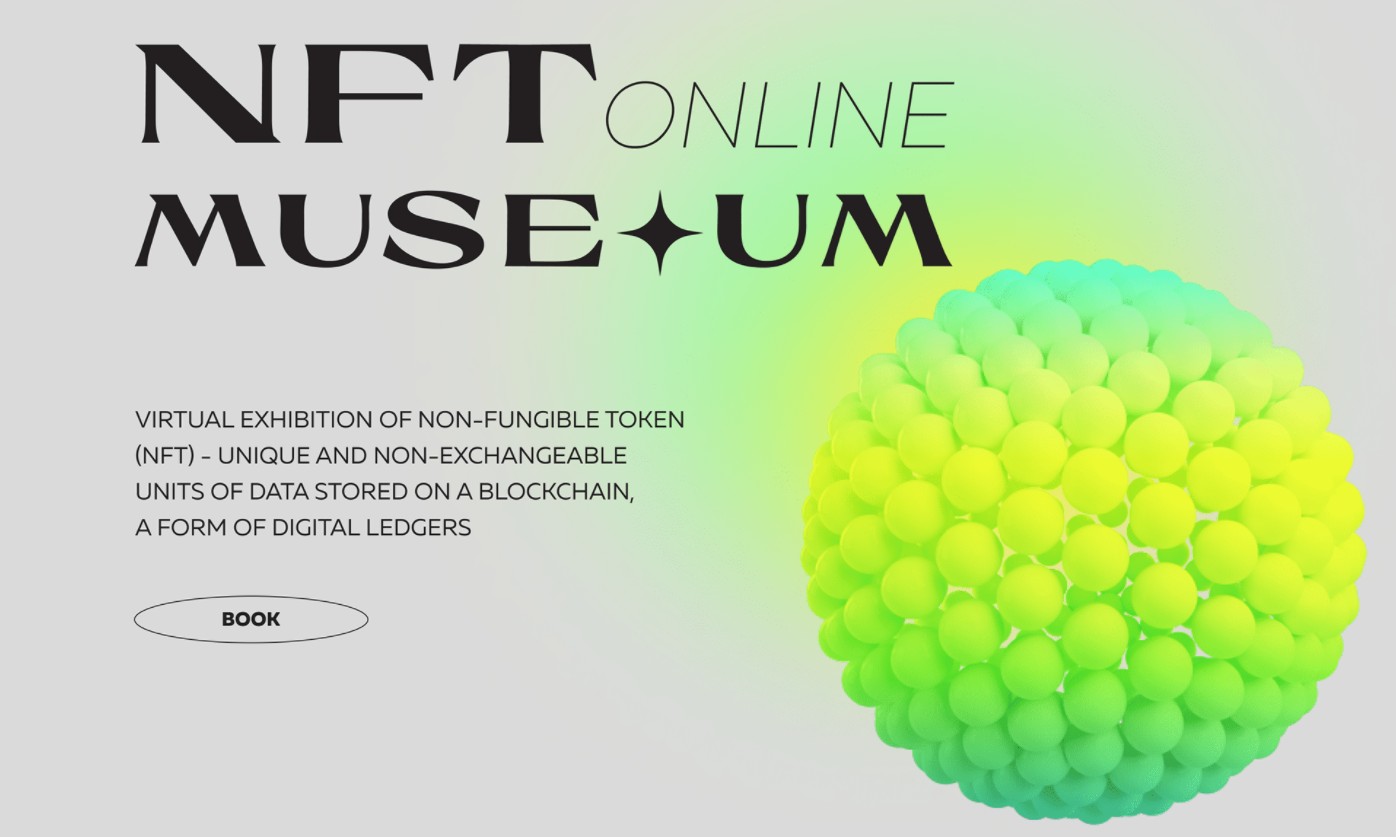
9. Градієнти
Дизайнери змішують кислотний зелений, жовтий, рожевий та інші кольори. Чи не перебір? Дивлячись на результат, ми поринаємо в ностальгію за дев'яностими. Робимо висновок: при використанні неонових відтінків можна вбити двох зайців одним пострілом. Бракує тільки наклейок та милих гіфок.
Нарівні з яскравими переходами також популярні менш яскраві, плавні градієнти. Вони можуть бути напівпрозорими, становити верхній шар зображення. Спокійний градієнт, у якому світлий відтінок перетікає у темний, підходить для виділення текстових блоків та основного фону.

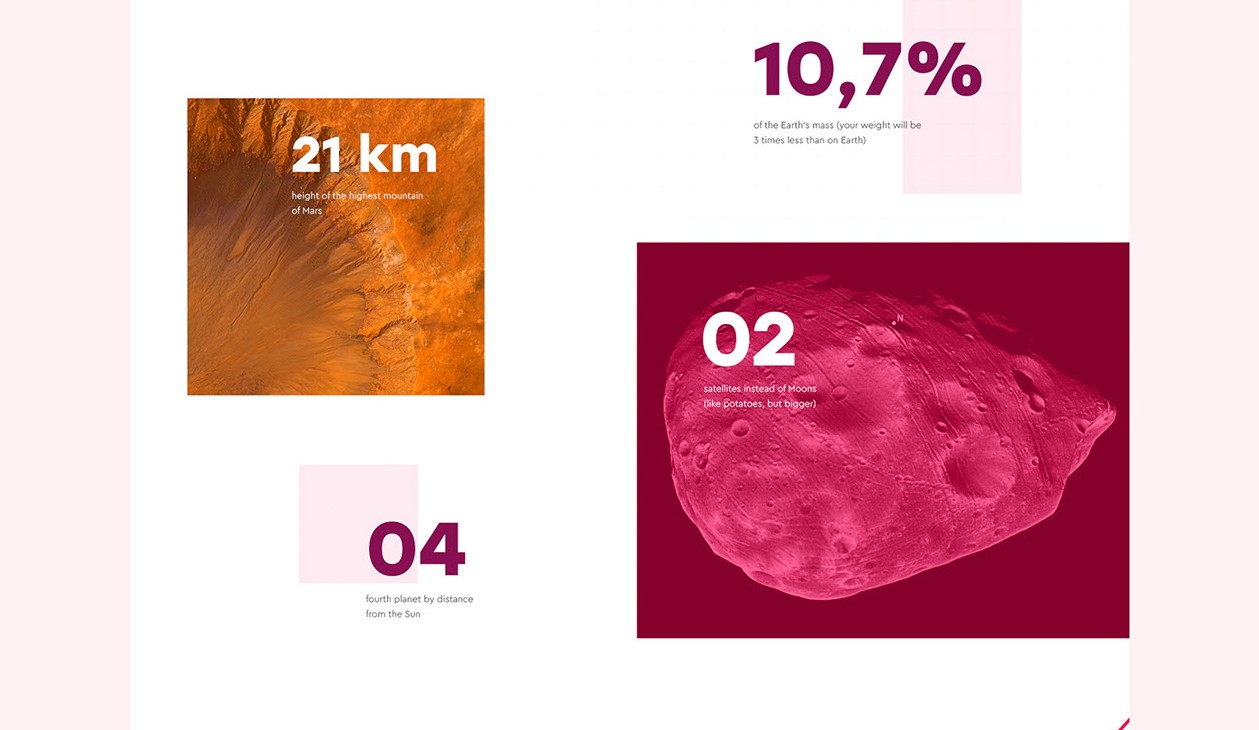
10. Мінімалізм в інфографіці
Дані про розвиток бренду можна подати за допомогою статистики. Слід розуміти, що вивчення складних таблиць, графіків та схем у маленькому масштабі потребує більше часу і не завжди виправдане. За багато років роботи здійснено тисячі операцій – на сайті потрібно розмістити найцікавіші. Щоб привернути увагу відвідувача, вибирайте соковиті кольори та великі елементи.

Якщо власник сайту освоїв 15 відеоредакторів, на інфографіці слід відобразити:
- найбільш відомі варіанти;
- програми, якими він володіє найкраще.
Інші можна згадати у текстовій примітці або FAQ.

Як у гонитві за трендами не втратити себе
Більшість трендів 2022 року були придумані десятиліття тому. У ті роки не було технологій, якими володіють наші сучасники. Канадський дизайнер Брюс Мау вважає, що досягти повної подібності неможливо, проте відмінності можуть виявитися по-справжньому визначними. Можливо, в результаті експериментів ви знайдете власний, унікальний стиль і започаткуєте новий тренд.
Знання, які ви отримаєте на курсі Спеціаліст з інтернет-маркетингу, дозволять вам легко і самостійно розробити комплексну стратегію розвитку веб-ресурсу. Навчіться створювати зручну структуру сайту, знаходити в соціальних мережах потенційних клієнтів. Зможете запустити рекламну кампанію і оцінити її продуктивність.


























Авторизуйтесь , щоб залишати коментарі