Переклад статті ми попросили зробити наших партнерів – бюро перекладів і локалізації Workogram.
У цій статті ми розповімо про різні методи підготовки вашого сайту до нового оновлення Page Experience, яке Google планує випустити в травні. Ми наповнили цю статтю як загальними, так і технічними SEO-знаннями, які можна використовувати для покращення вашого сайту не тільки у зв'язку з новим оновленням.
Зміст:
Оптимізація для мобільних пристроїв
Швидкість завантаження сторінок
Шифрування сайту і SSL-сертифікати

Ні для кого не секрет, що майбутнє оновлення алгоритму Google Page Experience, яке планується в травні, може вплинути на сайти у всьому світі як позитивно, так і негативно.
Це одне з найбільших оновлень Google за останні кілька років, і на щастя для нас, вони надали нам достатньо часу, щоб до нього підготуватися.
Google робить зміни, щоб надати користувачам найбільш корисні і зручні результати роботи в інтернеті.
Як великим брендам, так і малим підприємствам вкрай важливо розпочати підготовку і зробити зміни на своїх сайтах, щоб переконатися, що вони відповідають новим стандартам, які запроваджуються в дію.
Але для деяких питання все ще залишається відкритим... Як можна покращити досвід роботи зі сторінками на сайті під час підготовки до оновлення?
Саме про це піде мова у даній статті. Ми допоможемо вам розібратися в деяких ключових аспектах, на які Google буде звертати увагу з травня і в подальшому.
Серед нових аспектів, на які Google буде звертати більше уваги, можна відзначити швидкість завантаження сторінок, кодування даних, ненав'язливі рекламні вставки і функції безпечного перегляду сайтів. Давайте почнемо з підготовки вашого сайту до нового оновленню алгоритмів Google.
Оптимізація для мобільних пристроїв

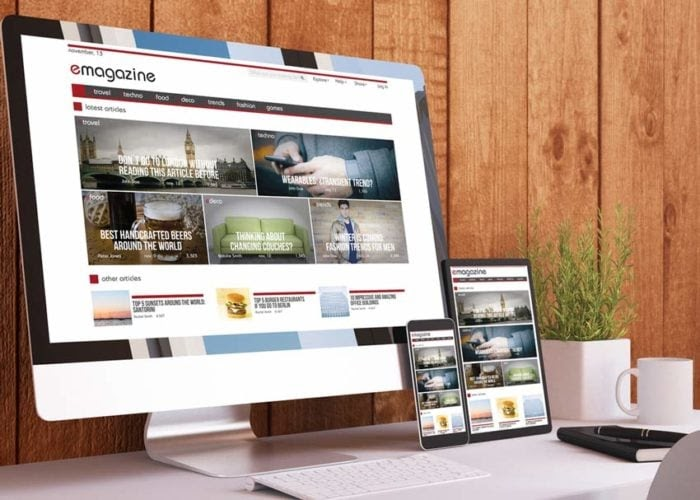
Однією з найважливіших характеристик веб-сайту є його здатність надавати послуги мобільним користувачам. Вже досить довгий час це важливий фактор для Google. Але в наступному оновленні на цьому аспекті буде зроблений ще більший акцент.
Більшість сайтів в наш час створюється з можливістю використання на пристроях практично будь-якого розміру. Але тут важливо відзначити, який досвід ви надаєте користувачеві.
85 % аудиторії вважає, що мобільна версія сайту компанії повинна бути не гірше або навіть краще, ніж десктопна. А 39 % користувачів перестають переглядати контент, якщо зображення на сторінці не завантажуються.
Чи справді сайт оптимізований для мобільних пристроїв? Переконайтеся, що кожен елемент вашого сайту виглядає чітко і охайно, а також правильно завантажується. Це обов'язкова умова успішної роботи мобільної версії сайту.
Чи стежите ви за тим, щоб елементи вашого сайту були візуально привабливими, функціональними і зручними для навігації? Користувачі мобільних пристроїв в 5 разів частіше відмовляються від роботи на сайті, який не оптимізований для мобільних пристроїв.
Кожен розділ вашого сайту повинен виглядати найкращим чином, мати конкретні функції або можливості застосування, і користувач повинен без проблем переглядати ваш сайт для досягнення своєї мети.
І звичайно ж... Наскільки швидко завантажується ваш сайт на мобільному пристрої? Пізніше в цій статті ми докладніше розглянемо питання швидкості завантаження сторінок, але постарайтеся зробити все можливе, щоб прискорити роботу вашого сайту. Це важлива частина веб-розробки і якості взаємодії з користувачами, яку не можна обійти увагою.
Ви повинні поставити собі всі ці питання і якомога швидше приступити до перевірки, щоб встигнути внести необхідні зміни до виходу оновлення.
Користувацький досвід для мобільних пристроїв і AMP-сторінки
AMP-сторінки з'явилися кілька років тому і відразу стали предметом загального захоплення. Вони розроблені на основі HTML-фреймворка Google для створення практично миттєвої швидкості завантаження новин і статей у блогах.
Для цього навіть створили карусель, яка виокремлює статті, розроблені з використанням AMP-фреймворка.
Однак після цього оновлення AMP-сторінки відійдуть на другий план у порівнянні зі сторінками з високим рівнем користувацького досвіду для мобільних пристроїв. Це означає, що ви зможете розмістити свою статтю в каруселі без використання AMP-фреймворка.
Це дуже важлива зміна, яка, ймовірно, допоможе сайтам з надзвичайно високою швидкістю завантаження. Якщо у вас новинний або блогерський сайт, то саме зараз час замислитися над підвищенням швидкості завантаження сторінок, зручністю використання з мобільних пристроїв, а також, як зробити роботу користувачів більш приємною і ефективною.
Швидкість завантаження сторінок
Протягом останніх декількох років Google приділяє все більше уваги швидкості завантаження сайту.
Однак з виходом цього оновлення слід очікувати ще більш пильної уваги до сайтів, які завантажуються повільно.
Це тісно пов'язано з тим, про що ми говорили в попередньому розділі цієї статті.
Для того щоб сайт приносив користь, перш за все він повинен бути доступним. Це означає, що кожна людина може отримати доступ до сайту з будь-якого пристрою і з'єднання (в межах розумного).
Якщо завантаження вашого сайту на мобільних пристроях займає навіть кілька секунд, ви ризикуєте втратити значну частину трафіку. Ось кілька важливих статистичних даних, які слід враховувати при аналізі швидкості завантаження сторінок.
Односекундна затримка може знизити кількість переглядів сторінок на 11 %, зменшити задоволеність клієнтів на 16 % і скоротити конверсію на 7 %.
Швидкість завантаження сторінок також дуже впливає на лояльність ваших клієнтів і ймовірність їх повернення на сайт. 79 % онлайн-покупців стверджують, що незадовільний досвід знижує ймовірність покупки на тому ж сайті в майбутньому.
Якщо завантаження сайту займає більше 3 секунд, 40 % людей його покинуть. Це головний чинник в статистиці швидкості завантаження сторінок. Наше суспільство і цифрове середовище дуже швидко розвиваються. Ніхто не хоче сидіти і чекати, поки завантажиться сайт. Це просто марна трата часу.
Як прискорити завантаження сайту?
Результати аналізу ефективності PageSpeed. Як же збільшити швидкість завантаження сторінок вашого сайту?
Спочатку необхідно звернути увагу на кілька важливих факторів, які надає нам інструмент Google PageSpeed Insights.
Цей механізм допоможе вам визначити, наскільки швидко завантажується ваш сайт, і виявити проблеми, які необхідно усунути. Нижче наведені деякі показники, які враховує цей інструмент при розрахунку швидкості завантаження вашої сторінки, а також методи їх поліпшення.
Перше відтворення контенту (FCP)
Перше відтворення контенту визначає, наскільки швидко ваш браузер відображає вихідну інформацію на вашій веб-сторінці. Ваш текст, зображення, кольорове полотно і масштабована векторна графіка (SVG) – все це стосується даного показника.
Переконайтеся, що ваші зображення належним чином оптимізовані і мають правильний розмір. Це означає, що розмір всіх зображень не повинен перевищувати 500 КБ.
Особисто я намагаюся, щоб розмір моїх зображень не перевищував 100 КБ, особливо якщо використовую кілька зображень на веб-сторінці.
Відтворення найбільшого елемента (LCP)
Google створив цю метрику ефективності для вимірювання кількості часу, який потрібен для завантаження найбільшого фрагмента інформації на вашій веб-сторінці і взаємодії з ним. Це чинник ранжування, і до нього слід ставитися з особливою увагою.
Це може бути найбільше зображення або блок вмісту, який завантажується у вікні перегляду користувача. Будь-який додатковий контент, розташований далі на сторінці, не враховується.
Деякі поради, описані для FCP, також відносяться до цього пункту. Переконайтеся, що всі зображення, картинки відеороликів і фонові зображення на першому екрані оптимізовані належним чином, щоб домогтися найкращих показників LCP.
Затримка першого введення (FID)
Затримка першого введення вимірює час реакції веб-сайту, коли користувач вперше взаємодіє з будь-яким елементом. Наочний приклад – коли користувач натискає кнопку відтворення відео. Час, необхідний для запуску відео, відстежується за допомогою показника FID.
Вам необхідно, щоб значення FID не перевищувало 100 мс, щоб у користувача створювалося враження, що система реагує миттєво.
Поліпшити параметр FID трохи складніше, і швидше за все для цього буде потрібно залучення розробника, оскільки тут необхідні деякі знання JavaScript або CSS.
Переконайтеся, що ваші CSS-файли мініфіковані і стиснуті. Також в них не повинно бути помилок в коді, які можуть уповільнити роботу сайту.
Найчастіше причиною уповільнення роботи FID є JavaScript. Погляньте на свій код і свої завдання. Поділіть довгі завдання на більш дрібні і асинхронні. Це допоможе обробити введення користувача, поки інші завдання завершуватимуть обробку. Великі блоки завдань можуть перешкодити первинній обробці введення користувача, сповільнюючи роботу FID.
Ще одна хороша порада: переконайтеся, що ви генеруєте якомога більше контенту статично на стороні сервера, а не на стороні клієнта. Це зменшить кількість даних, які необхідно обробляти на стороні клієнта, і скоротить обсяг роботи, яку доводиться виконувати браузеру користувача.
Сторонні коди, які використовуються на вашому сайті, також можуть вплинути на FID. Ці коди можуть блокувати обробку основного потоку, збільшуючи швидкість завантаження сторінки і параметр FID.
Це можна покращити, розставивши пріоритети за часом завантаження стороннього коду. Все, що являє найбільшу цінність для користувача, має завантажуватися в першу чергу.
Існує ще більше способів поліпшити FID, але прийшов час рухатися далі і приступити до обговорення інших показників, пов'язаних зі швидкістю завантаження сторінки. Якщо у вас все ще залишились якісь питання, ви можете ознайомитися з цим посібником з покращення FID.
Сукупне зміщення макета (CLS)
Параметр CLS визначає несподівані зміщення і стрибки на веб-сторінках через завантаження різних елементів на екрані.
До таких елементів відносяться зображення, відео, реклама, форми для введення даних і великі шрифти. Це показник поганого кодування і чинник ранжування, який Google бере до уваги.
До поширених причин низького рейтингу CLS відносяться зображення, реклама, плаваючі фрейми і вкладення без заданих розмірів. Це можна відносно легко виправити.
Серед інших проблем, які впливають на CLS, можна відзначити динамічно впроваджувальний вміст, дії, які очікують відповіді мережі, або веб-шрифти, що викликають FOIT/FOUT (мерехтіння невидимого тексту / мерехтіння неоформленого тексту).
У разі проблем з розмірами переконайтеся, що ці елементи завжди мають відповідні атрибути розміру ширини і висоти. Ви можете використовувати блоки коефіцієнта пропорційності CSS, які допоможуть браузерам визначити необхідний обсяг для відображення інформації під час завантаження сторінки.
Динамічні зміщення контенту зумовлені появою рекламних вставок, таких як спливаючі вікна та інші елементи, які з'являються у верхній частині сторінки над вже існуючим контентом. Щоб уникнути небажаного зсуву вмісту, переконайтеся, що користувач буде взаємодіяти з елементом, щоб це відбулося, і створюйте ненав'язливі рекламні вставки.
Індекс швидкості (SI)
Індекс швидкості використовується для вимірювання середнього часу, який потрібен кожному елементу на сторінці, щоб стати видимим для користувача. Він вимірюється в мілісекундах і враховує тільки час, необхідний для завантаження елементів на першому екрані.
SI можна використовувати для оцінки ряду аспектів веб-сторінки. Ви можете оптимізувати ефективність контенту і основні способи відображення, а в цілому просто отримати загальне уявлення щодо продуктивності вашого сайту.
Якщо ви шукаєте методи поліпшити свій SI, ви можете використовувати відкладене завантаження зображень, додати наповнювачі для зображень або навіть розглянути можливість прогресивних зображень.
Прогресивні зображення прискорюють завантаження сайту за рахунок завантаження зображень з невисокою чіткістю, поки йде завантаження вихідного зображення.
Це налаштування може зайняти трохи часу, тому ознайомтеся з цим посібником для роботи з прогресивними зображеннями у форматі JPG.
Час до інтерактивності (TTI)
Показник часу до інтерактивності визначає, скільки часу потрібно інтерактивним елементам вашої веб-сторінки, щоб стати повністю функціональними і доступними для використання.
Деякі веб-сайти можуть отримати велику користь з цієї метрики, оскільки на певних веб-сторінках пріоритет віддається видимості контенту, а не інтерактивності.
Якщо на вашому сайті переважно використовується інтерактивний контент, то вам слід спробувати різні методи, щоб зробити пріоритетне швидке завантаження саме його.
Одним з головних способів підвищення TTI є затримка і видалення будь-якої непотрібної роботи JavaScript, яка може сповільнювати роботу вашого сайту.
Оптимізуйте JavaScript і намагайтеся зменшити корисні дані, розбиваючи код на частини. За необхідності можна навіть оптимізувати сторонній код JavaScript.
Час блокування введення (TBT)
Показник часу блокування введення працює аналогічно наведеним вище метрикам. Він визначає кількість часу між параметрами першого відтворення контенту і часу до інтерактивності. Загалом, якщо основний потік браузера не зустрічається з тривалим завданням протягом 5 секунд, то в справу вступає TTI.
Обидві ці метрики тісно пов'язані, неможливо використовувати одну без урахування інших. Ця метрика – те, що дозволяє показнику TTI надати виключно коректну ситуацію користувацької взаємодії.
Методи поліпшення TBT передбачають зменшення кількості запитів і розміру сторонніх скриптів, а також мінімізацію обсягу роботи браузера в основному потоці.
Ви також можете очистити будь-який невикористаний код JavaScript і CSS, і не забувайте завжди стискати і мініфікувати ваші JS і CSS-файли.
Чому це важливо?
Аналізуючи показники, надані нам інструментом PageSpeed Insights, ми можемо визначити проблемні області і внести необхідні зміни для поліпшення швидкості роботи сторінки. Кожна метрика передбачає свій власний набір змін, які ви можете внести, але більшість з них також залежать одне від одного.
Тому, покращивши одну метрику, ви, швидше за все, почнете покращувати й інші. Так буває не завжди, але це все одно сприяє загальному процесу, і завдяки цьому ваші сайти будуть якісніші.
Не забувайте, що мета тут полягає в тому, щоб забезпечити максимально ефективний користувацький досвід для наших відвідувачів. Як тільки наш сайт почне швидко завантажуватися, нам потрібно надати їм якісний контент, щоб дійсно отримати користь з цих змін.
Це підводить нас до наступного розділу... Контент.
Створення якісного контенту

Я впевнений, що ви вже зустрічалися зі Стівом, фахівцем з SEO, тільки для того, щоб він в сотий раз сказав: «Повірте, контент – ось що головне».
Так, Стів – один з тих хлопців, які використовують цей вислів, немов переливаючи з пустого в порожнє.
Це не означає, що контент відіграє менш важливу функцію. Більшість веб-майстрів, бізнесменів і письменників знають, що фантастичний контент є одним з основних компонентів якісного веб-сайту. Те, що втрачається при перекладі, це фактичне використання цього контенту.
Якщо ми подивимося на деякі найбільші бренди в інтернеті і на те, як вони працюють з контентом, це нагадує те, як звичайний блогер працює над створенням свого контенту.
Контент, який вони пропонують, має кілька ключових принципів, на яких побудовані всі їх статті та сторінки. Серед цих принципів можна виділити:
- Цікаві та актуальні теми, про які говорять в даний час або говоритимуть в майбутньому.
- Ретельне вивчення статистики з достовірних джерел або проведення власних досліджень за допомогою опитувань, аналітики даних, зворотного зв'язку з клієнтами або ж просто вивчення різних фрагментів інформації та формування власних висновків.
- Унікальне і продумане представлення даних.
- Кожен розділ контенту повинен мати цінність для користувачів, а не просто прикрашати інформацію, щоб зробити контент довготривалим.
- Він повинен бути поділений таким чином, щоб люди, які розглядають окремі фрагменти інформації, могли легко їх обробити.
Придумати неймовірний контент не так просто. Це вимагає значних зусиль і часу. Але це дійсно того варте, якщо все робити правильно.
Давайте розберемо ці поняття докладніше, щоб ви могли створити вражаючий контент, який сподобається вашим користувачам.
Вибір цікавих і актуальних тем для публікацій
Коли ви думаєте про створення контенту для свого сайту, вам потрібно звернути увагу на те, що цікавить людей в даний момент і які теми є трендовими в мережі. Ви можете використовувати такий інструмент, як Google Trends, щоб дізнатися, як багато про ту чи іншу тему говорять або шукають в інтернеті.
Це цінний інструмент для створення контенту, оскільки ви можете визначити різні теми, над якими слід почати працювати до того, як вони досягнуть своєї вершини. Це надасть вам достатньо часу для ранжування вашого контенту за даною темою і забезпечення максимально високого рейтингу.
Тут ми бачимо, що за останній рік соціальний додаток TikTok демонструє невелику тенденцію до розвитку. Тепер ми розуміємо, що люди цікавляться цим додатком і шукають інформацію на пов'язані з ним теми.
Тепер можна розглянути деякі з основних відповідних запитів, з якими люди звертаються в Google.
Ми бачимо, що багатьох людей цікавлять питання, пов'язані з тим, коли додаток можуть заборонити. Ви можете використовувати цю інформацію, щоб розповісти про різні заходи, які можуть бути вжиті, щоб позбутися TikTok, або про те, чому додаток знаходиться під пильною увагою.
Або ви можете підготувати статтю з рецептами в поєднанні з відео в додатку – вибір за вами! Зрештою, Google Trends – це потужний інструмент для аналізу різних тем і їхньої популярності в інтернеті.
Використовуйте добре вивчені дані або проводьте власні дослідження
Пошук статистичних даних в інтернеті для свого контенту не є чимось новим або дивним. Але це все ще має важливе значення для створення вашого контенту.
Переконайтеся, що ви використовуєте статистику з конкретної галузі для своїх статей, щоб аргументувати свої заяви і погляди. Крім того, завжди використовуйте найбільш свіжу статистику. Статистика 2016 року не так впливає на думку глядачів про вашу роботу, як статистика 2020 або 2021 року.
І не забувайте, що чим більший авторитет, тим краще. Коли великий сайт береться за проведення дослідження, він, як правило, надає нам відмінну статистику, якою можна скористатися.
Уважно вивчіть різні дані, які ви хочете використовувати у своїй статті, і досліджуйте методи, що застосовуються для отримання результатів. Це вкрай важливо, якщо ви аналізуєте дослідження, проведене невеликим агентством або веб-сайтом. Не варто створювати неймовірний контент лише для того, щоб він складався з невідповідних даних, які за своєю сутністю є помилковими.
Проявіть необхідну передбачуваність і перевірте статистичні дані, які ви хочете використовувати у своїх публікаціях. Це допоможе вам в процесі дослідження і дозволить знайти більш надійні джерела інформації.
А якщо я хочу використовувати свої власні дослідження? Проведення власних досліджень може бути корисним як з точки зору контенту, так і з точки зору SEO.
Ретельно проведені дослідження – це чудовий спосіб привернути увагу до свого сайту, підвищивши свій авторитет і компетентність у певній галузі. Вони також можуть містити цікаві відомості, які люди захочуть прочитати, вивчити і використовувати у своїх публікаціях.
Проблема з проведенням досліджень полягає в тому, скільки часу і зусиль потрібно для отримання значних результатів. Деякі дослідження займають роки, в той час як інші можна провести за місяць або два.
Всі ці методи – від опитувань, зворотного зв'язку з клієнтами, інформаційно-просвітницької роботи до аналітики даних вимагають часу і зусиль для проведення дослідження. Переконайтеся, що маєте достатньо часу для виконання цього завдання, і використовуйте правильні методи збору інформації для вашого звіту.
Унікальна презентація
Коли у вас є великі масиви даних, які ви збирали протягом довгого часу, їх необхідно представити в унікальному, зрозумілому і доступному вигляді.
Одним з кращих способів відображення цієї інформації на вашому сайті є використання таблиць.
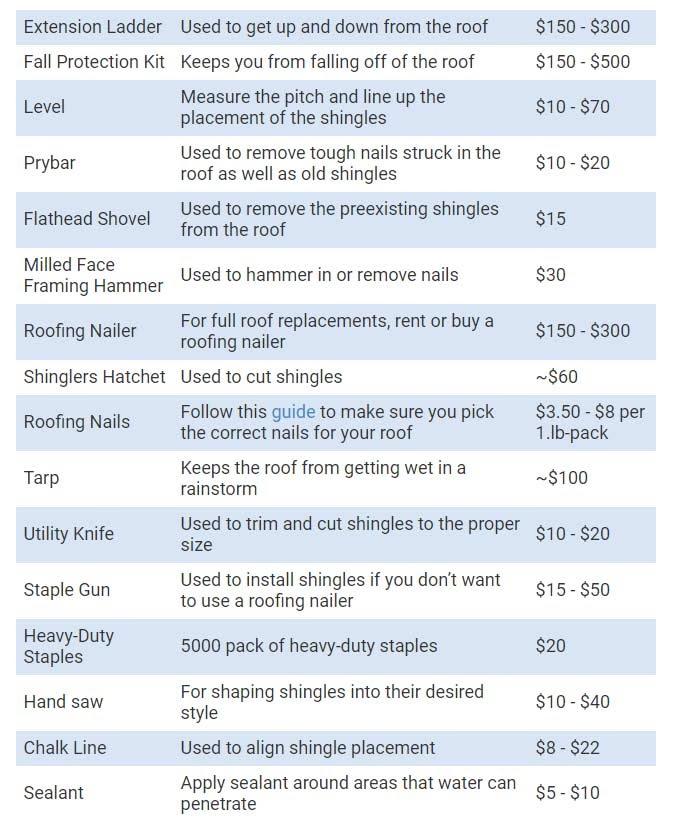
Припустимо, ви готуєте матеріал «Зроби сам» для проекту з благоустрою будинку. Ви можете використовувати таблицю, щоб перерахувати всі інструменти, необхідні для проекту, зокрема інформацію про інструмент, вартість і навіть місце, де його можна купити.
Таким чином, користувачі отримають великий обсяг інформації і зможуть швидко і ефективно її засвоїти. Вони відразу ж дізнаються, що саме їм потрібно, скільки це коштує і де можна придбати необхідні для проекту товари.

Приклад використання таблиць у вашому контенті
Таблиці – це лише один з методів ефективного відображення інформації для користувача.
Ще одна хороша стратегія створення інфографіки. Більшість людей у своєму житті бачили хоча б одну інфографіку. Вони використовуються для відображення великих обсягів інформації за допомогою зображень та графіки для демонстрації статистичних даних.
Вони використовуються для відображення великих обсягів інформації за допомогою зображень та графіки для демонстрації статистичних даних.
Ми створили декілька інфографіків на Top Shelf, щоб наші користувачі могли швидко ознайомитися з важливими елементами інформації. Ви також можете вибудовувати свої статті на їх основі, поділивши графіку на різні розділи.
Для прикладу ознайомтеся з нашою останньою інфографікою про положення Google «Мій бізнес і пошук в 2021 році».
Кожен розділ повинен мати цінність для користувача
Дуже важливо не створювати контент тільки заради того, щоб набрати потрібну кількість слів. Більшість контент-маркетологів грішать тим, що розтягують свій матеріал, роблячи довші статті в надії, що Google буде краще їх сприймати.
Так буває не завжди, хоча в минулому велика кількість слів асоціювалася з більш високо ранжованим контентом (як у цьому дослідженні Backlino). Але це лише спільна риса, яка не обов'язково означає причинно-наслідковий зв'язок.
Для того щоб впоратися з новим оновленням Page Experience, не менш важливо створювати цінний контент, який відповідатиме пошуковим запитам користувачів.
Кожен розділ має пропонувати новий спосіб вирішення проблеми користувача і сприяти її усуненню.
Так само, як і в статті, яку ви зараз читаєте. Кожен окремий розділ містить тактичні прийоми, які допоможуть покращити вашу SEO-стратегію. Користувач може отримати користь з кожного розділу статті.
Ваш контент повинен бути простим для розуміння і швидкого перегляду
Зміст вашого сайту має бути досить простим, щоб звичайний користувач міг прочитати або переглянути його і знайти потрібну інформацію.
Це означає, що необхідно ділити матеріал на частини, щоб він викладався невеликими абзацами.
Також слід використовувати зміст, щоб користувачі могли відразу перейти до частини статті, яка їх цікавить (як, наприклад, на початку цієї сторінки).
Це допоможе зробити ваш контент доступнішим і корисним для користувача. Пам'ятаєте, про що ми говорили на початку цієї статті? Важливо, щоб весь наш контент був таким.
Користувацький досвід – складна метрика для оцінки, оскільки він досягається завдяки спільним зусиллям кожного елемента на вашому сайті. Ефект нашого користувацького досвіду можна побачити, якщо використовувати прості кроки, які полегшують життя відвідувачів.
Це підводить нас до наступного розділу – «Навігація на сайті».
Навігація і архітектура сайту

Одним з кращих способів поліпшити користувацький досвід на вашому сайті є активне використання елементів навігації та архітектури сайту.
Те, як відвідувачі будуть переміщатися вашим сайтом, є дуже важливим аспектом, який багато людей ігнорують, особливо на сайтах електронної комерції.
Деяким людям подобається переглядати безліч різних товарів і категорій в пошуках чого-небудь для покупки. Те ж саме стосується і новинних сайтів або блогів.
Чітке розуміння архітектури сайту допоможе вам зробити перегляд сайту захоплюючим і легким для користувачів, а не складним і таким, що викликає неприємні відчуття.
Вони повинні з легкістю орієнтуватися на сайті і не помилятися. Інакше користувач відчує себе некомпетентним і назавжди покине сайт.
Елементи навігації вже впливають на трафік, що отримується з пошуку, а також на конверсії. Очікується, що в оновленні Page Experience архітектурі вашого сайту буде надаватися ще більшого значення.
Серед порад і рекомендацій щодо створення корисної та доступної навігації можна відзначити наступні:
- Опишіть елементи навігації вашого сайту.
- Уникайте використання розкривних меню, якщо тільки ви не використовуєте велике або мегарозкривне меню.
- Використовуйте навігаційний ланцюжок, щоб допомогти людям більш ефективно переглядати ваш сайт.
- Розмістіть найважливіші сторінки вашого сайту на початку і в кінці навігації.
- Використовуйте Google Analytics для оптимізації навігаційних меню.
Як позначити свою навігацію і зробити її більш інформативною?
Люди бачать одні й ті самі позначки на тисячах сайтів. Деякі прості зміни, які можуть виділити ваш сайт серед інших, містять описові навігаційні позначки.
Просто задумайтеся про це на секунду. Припустимо, ви керуєте сайтом електронної комерції, який продає косметику та інші товари для догляду за зовнішністю.
Замість того, щоб використовувати в навігації позначку «Продукти», чому б не спробувати щось на зразок «Косметичні засоби», які розкриваються в мегаменю з підкатегоріями «Макіяж», «Помада» і т. д.
Це надає користувачам масу переваг і дозволяє їм швидко перейти до продуктів, які вони шукають, замість того щоб натискати на «Продукти» і потрапляти на загальну цільову сторінку, де їм доведеться переглядати всі ваші категорії.
Описові позначки надають вашому сайту більше стилю і вишуканості, що може зацікавити відвідувачів і викликати у них бажання переглянути ваші сторінки.
Якщо у вас була ідея переробити свої навігаційні позначки, саме зараз час цим зайнятися!
Уникайте розкривних меню, якщо ви не використовуєте мегаменю
Меню, що розкриваються з прикріпленими до них довгими списками, не приваблюють ані нових, ані постійних користувачів.
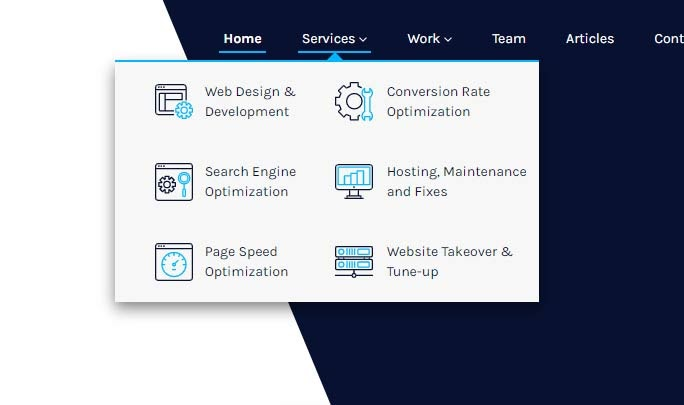
Замість цього краще взагалі позбутися їх або використовувати незвичайні мегаменю, що розкриваються, пропонують безліч варіантів і мають гарну стилістику. Зверніть увагу на розкривне меню «Послуги», яке ми використовуємо на сайті Top Shelf.

Перейти в розкривне меню послуг Top Shelf
Наше меню послуг – це не найбільше мегаменю, але все ж воно є хорошим прикладом того, до чого ми прагнемо.
Замість простого списку наших послуг ми розробили меню з цікавими іконками і оформили його таким чином, щоб на нього було зручно дивитися. Кожен може легко знайти потрібну йому послугу і перейти на відповідну сторінку.
Використовуйте навігаційний ланцюжок, щоб допомогти людям більш ефективно переглядати ваш сайт
Навігаційні ланцюжки допомагають людям швидко і легко переглядати різні розділи вашого сайту. Вони являють собою список посилань, за якими користувач перейшов. І досить просто натиснути на один з ланцюжків, щоб повернутися до категорії, послуги або внутрішньої сторінки, яку він відвідував раніше.
Це відмінно підійде для великих сайтів з великою кількістю внутрішніх сторінок. Особливо для сайтів з архітектурою, що містить безліч різних підтем і категорій. Користувач може повноцінно орієнтуватися на сайті, не помиляючись і не напружуючись. Якщо ви не використовуєте навігаційні ланцюжки, можливо, саме час почати впроваджувати їх на своєму сайті.
Знайте, де розміщувати сторінки в навігаційній системі
Людський розум працює загадковим чином. На щастя, існує безліч досліджень, які допомагають нам зрозуміти, як влаштований наш когнітивний процес і як використовувати його в повсякденному житті.
Один із способів використання людської психіки для отримання користі від елементів навігації – це розміщення найбільш важливих сторінок на початку і в кінці навігаційної панелі.
Людський мозок схильний акцентувати увагу на запам'ятовуванні елементів в цих місцях. Підсвідомо вони будуть забувати інші елементи всередині набагато швидше, ніж на початку або наприкінці.
Це називається крайовим ефектом. Він об'єднує два когнітивних спотворення для утворення ефекту:
Ефект первинності: елементи на початку переліку простіше запам'ятати.
Ефект новизни: елементи в кінці переліку простіше запам'ятати.
Тому ідеальним варіантом є правильне сортування елементів навігації. Додайте сторінки «Про компанію» і «Команда» в середині навігаційної панелі, а сторінки, присвячені фінансам, тримайте ближче до її початку і кінця.
Використовуйте Google Analytics для оптимізації меню
Ви можете використовувати Google Analytics, щоб визначити, як відвідувачі переміщуються вашим сайтом і як поліпшити навігацію. Існує кілька різних методів це зробити, і ми розглянемо, як найбільш ефективно аналізувати елементи навігації.
Звіт «Карта поведінки»
Ви можете побачити, як ваші користувачі переміщуються вашим сайтом, натиснувши на Поведінка > Звіт «Карта поведінки». Він повинен виглядати приблизно так:

Звіт «Карта поведінки» в Google Analytics
Блок-схема відмінно показує, як ваші користувачі заходять на сайт, які сторінки вони переглядають після цього або коли вони залишають сайт.
Червоні лінії означають, що у користувача перервався зв'язок або він покинув сайт. Ви можете використовувати цей звіт, щоб швидко отримати уявлення про те, як ваші відвідувачі переміщуються вашим сайтом і як ви можете потенційно його поліпшити.
Цей звіт дозволяє побачити, які елементи навігації відвідувачі використовують і не використовують, а також визначити, які елементи необхідно оновити.
Існують різні методи покращення структури навігації:
- Перейменування елементів, на які не натискають, щоб більше зацікавити користувача.
- Видалення елементів, на які не натискають, і які не мають великого значення для сайту.
- Переміщення елементів, на які натискають, на початок або кінець навігаційної панелі (краще – на початок).
Не забувайте, що значна частина вашого трафіку може надходити на сайт не з головної сторінки. Дуже важливо враховувати це у процесі планування оптимізації навігації.
Хороший сайт має багато точок входу, тому важливо оптимізувати внутрішню навігацію вашої сторінки, щоб вона відповідала пунктам, викладеним в цій статті.
Кодування сайту і SSL-сертифікати

Ще один надзвичайно важливий аспект, який Google буде розглядати в якості ще більш важливого чинника ранжування з виходом оновлення Page Experience, це кодування вашого сайту.
Сайти забезпечують безпеку ваших даних за допомогою програмного забезпечення для кодування Протоколу захисту інформації (інакше відомого як SSL-сертифікат).
SSL-сертифікати кодують ваш сайт і захищають його від кібератак, метою яких є крадіжка інформації ваших користувачів або установка на ваш сайт шкідливих програм, які можуть бути використані для заподіяння шкоди вашим клієнтам.
Якщо ваш сайт не захищений належним чином, Google побачить це і знизить вас у рейтингу пошукових систем, оскільки бажає зробити всі можливі кроки для захисту своїх користувачів.
Ось кілька відмінних сайтів, на яких можна придбати SSL:
Comodo – вартість стартує від $125/рік. Містить необмежене ліцензування серверів, цілодобову підтримку і 30-денну гарантію повернення грошей.
SSL.com – ціна починається з $36.75/рік, необмежене серверне ліцензування, цілодобова підтримка, 30-денна гарантія повернення грошей.
GlobalSign – ціна стартує від $249/рік. 2048-бітне кодування (у порівнянні зі звичайним 256-бітним кодуванням, яке використовує більшість інших сервісів).
Тут ви можете ознайомитися з повним переліком сервісів, що надають SSL.
Висновок
Нове оновлення Page Experience, безперечно, спричинить переполох в інтернет-світі, принаймні, невеликий. І тільки від нас залежить, чи не зіткнемося ми з руйнівними наслідками, які можуть призвести до величезної втрати трафіку.
Оновлення швидкості завантаження сайту, оптимізація для мобільних пристроїв, кодування даних і контенту є простими (але не обов'язково легкими) методами, які допоможуть нам збільшити шанси уникнути подібних ситуацій.
Уважно перегляньте свій сайт, щоб виявити всі наявні недоліки, і продумайте методи їх усунення. Швидкість роботи сайту можна суттєво підвищити за рахунок оптимізації зображень або мініфікації і ділення файлів JavaScript/CSS.
Можливо, ваш контент також не завадить трохи оновити. Перегляньте статті з хорошими показниками і сторінки з низькими показниками, щоб знайти різні аспекти для покращення.
Не забувайте аналізувати навігацію вашого сайту і вдосконалювати методи переміщення користувачів по ньому. Впровадьте елементи навігації з використанням ланцюжків, змініть оформлення та розташування різних елементів. Не завадить також позбутися набридливих розкривних меню.
І звичайно, не слід забувати про належне кодування вашого сайту, щоб ви і ваші користувачі були захищені від кібератак і шкідливих дій.
Всі ці прийоми допоможуть вам підготуватися до наступного оновлення алгоритмів Google, а також оптимізувати ваш сайт для пошукових систем. Всі ці методи використовувалися людьми і раніше, для підвищення рейтингу, просто Google став приділяти набагато більше уваги метрикам і користувацькому досвіду на будь-якому сайті.
Якщо ця стаття виявилася для вас корисною, залишайте коментарі нижче і ставте нам будь-які запитання. Ми з радістю відповімо на всі ваші запити! Дякуємо, що дочитали цю статтю до кінця, і хорошого вам дня.
А ми ще раз подякуємо наших партнерів – бюро перекладів і локалізації Workogram.
Якщо ви хочете навчитися оптимізувати сайти й стати суперменом-сеошник, то можемо запропонувати курс «SEO-специаліст». Після курсу проведете аудит сайту та створите стратегію просування. Навчіться аналізувати конкурентів, сформуєте семантичне ядро. Прогнозуючи результати просування, зможете оптимізувати бюджет. Привабливо? Записуйтеся!




























Авторизуйтесь , щоб залишати коментарі