
Зміст:
Чому швидкість завантаження сторінок така важлива?
Як використовувати інструмент PageSpeed Insights
4 способи отримати ідеальну оцінку від PageSpeed Insights
Часті запитання про Google PageSpeed Insights
Чому важлива швидкість сторінки?
Як показник відмов співвідноситься зі швидкістю сторінки?
У яких галузях найповільніші сайти?
Як швидко має завантажуватися сайт?
Коли справа доходить до підвищення коефіцієнту конверсії та оптимізації веб-сайту для пошукових систем – швидкість має вирішальне значення. Якщо у вас немає швидкого веб-сайту, люди будуть відмовлятися від нього швидше, ніж ви зможете вимовити слово «конверсії».
Прискорити роботу сайту – непросте завдання. Ваша проблема може полягати в чому завгодно: від погано написаного коду до зображень або великих елементів на сторінках.
Вам потрібно швидко виправити ці проблеми, тому що Google зашкодить вашому сайту, якщо ви цього не зробите. Чим швидше завантажується ваш сайт, тим нижче показник відмов. Якщо ваш сайт працює швидко, у вас більше шансів ранжуватися вище в Google у порівнянні з повільними сайтами з високим показником відмов.
На щастя, Google надає інструмент PageSpeed Insights, який дозволить зрозуміти, що вам потрібно виправити. Але на жаль, вони не дають вам найкращих інструкцій щодо досягнення стовідсоткового результату.
Ось як набрати 100% у Google PageSpeed Insights і чому вам потрібно це зробити.
Чому швидкість завантаження сторінок така важлива?
Швидкість сторінки є критичним чинником для підвищення рейтингу вашого сайту в результатах пошукової системи Google. Якщо ваш сайт не входить у ТОП-10 органічних сторінок, ви не потрапите на першу сторінку. Тому концентрація уваги на швидкості сторінки має першочергове значення для успішної компанії і веб-сайту, який конвертує.
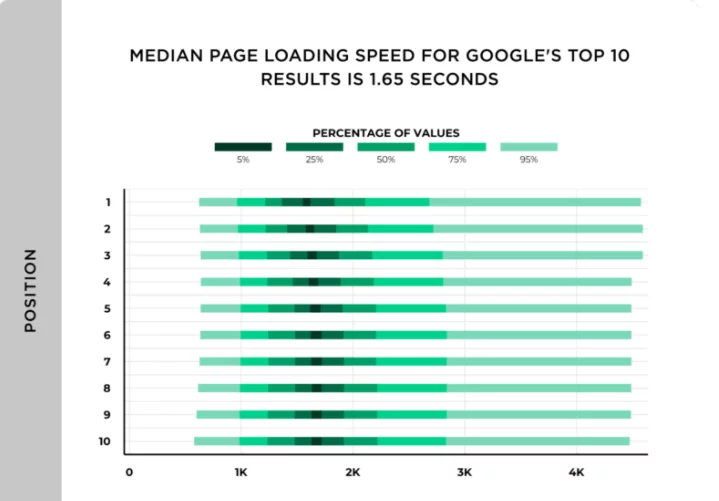
Backlinko нещодавно провели дослідження, у якому проаналізували понад 11 млн сторінок результатів пошукових систем (SERP) у Google. Вони хотіли з'ясувати, які чинники були найбільш поширені серед сайтів, що потрапили у ТОП-10 результатів.
Це дивно, але вони виявили, що швидкість сторінки і рейтинг не пов'язані. Однак середній час завантаження сайту на першій сторінці становить 1,65 секунди, що досить швидко.

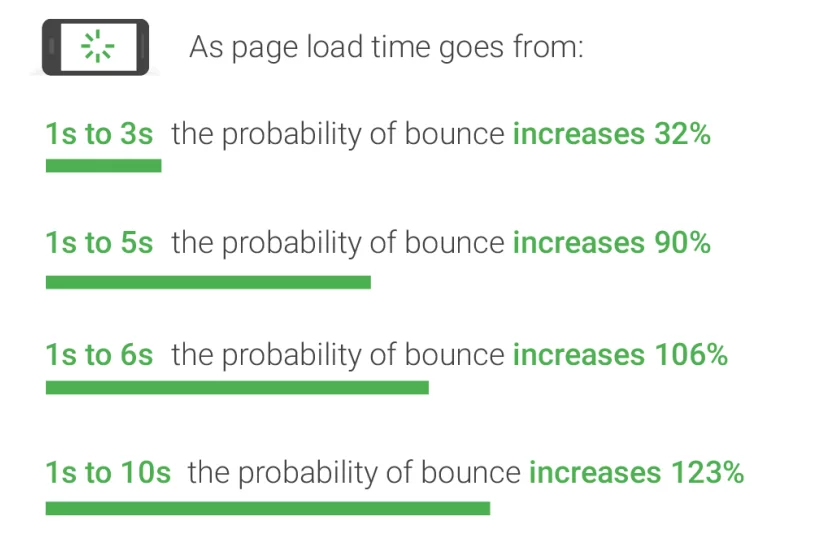
Проте Google стверджує, що швидкість завантаження сторінок не має значення. Про це навіть було ціле оновлення, яке надано і підтримується новими стандартами показників Google PageSpeed. Вони виявили, що зі збільшенням часу завантаження сторінки ймовірність того, що хтось покине ваш сайт, різко зростає:

Це означає, що якщо ваша сторінка завантажується за 10 секунд, ймовірність того, що хтось покине ваш сайт до того, як він завантажиться, збільшується більш ніж на 120 %!
Але нещодавнє дослідження більш ніж 5 мільйонів сайтів показало, що середньому веб-сайту потрібно 10,3 секунди для повного завантаження на настільному комп'ютері і 27,3 секунди для завантаження на мобільному пристрої. Це означає, що майже усі припускаються помилки, коли мова йде про швидкодіючий веб-сайт.
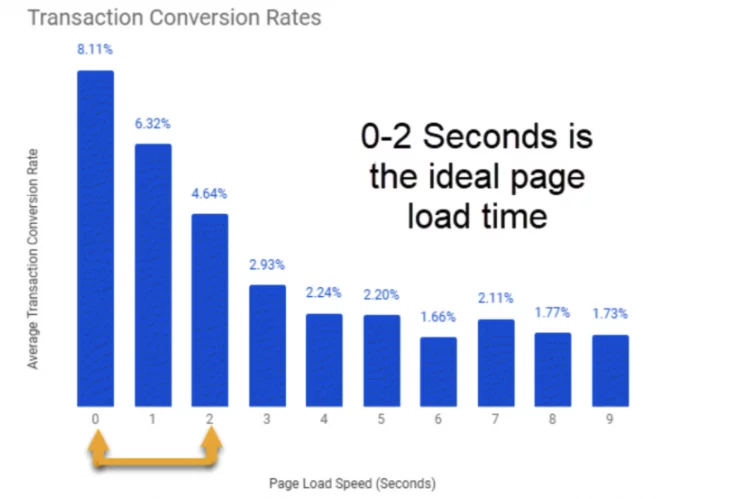
У іншому дослідженні BigCommerce виявили, що коефіцієнт конверсії для веб-сайтів електронної комерції (e-commerce) в середньому знаходиться в діапазоні від 1 до 2 %.
Швидкість завантаження пошукової сторінки може значно підвищити коефіцієнт конверсії.

Зниження швидкості до двох секунд може збільшити трафік і прибуток.
Отже, що змушує сторінку завантажуватися повільно?
Найчастіші причини повільних сторінок – об'ємні зображення і погано продуманий код. Якщо ви подивитеся на будь-який сучасний веб-сайт, то він, ймовірно, вкрай заповнений зображеннями.
Якщо ви не оптимізуєте свої зображення, у вас можуть бути сторінки, які займають кілька мегабайтів місця.
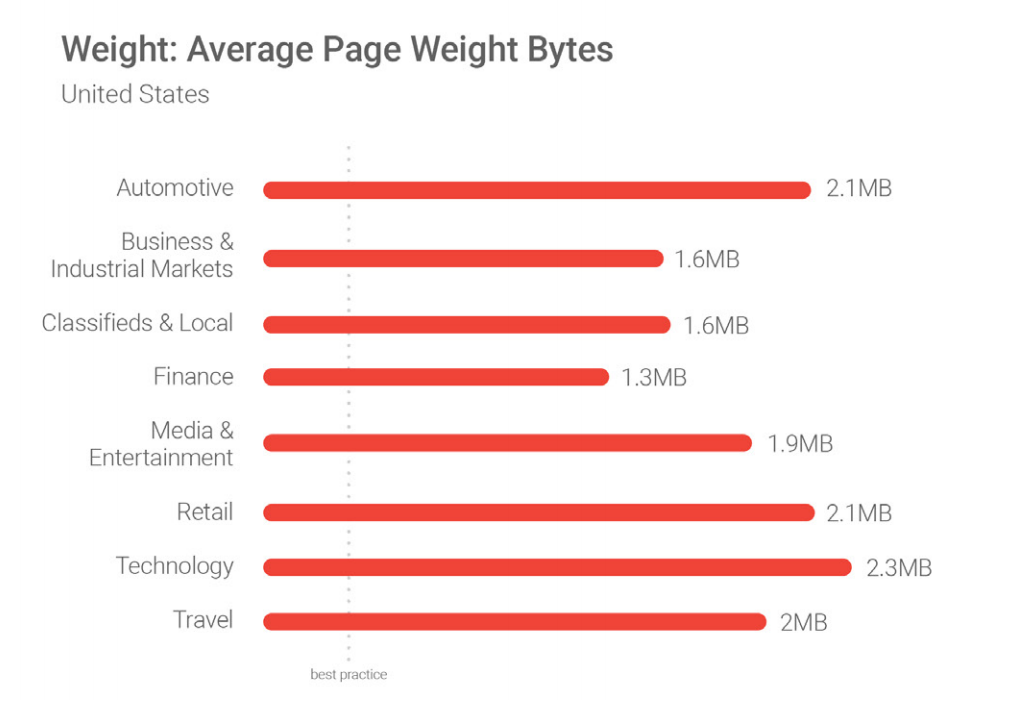
Розмір і вага сторінки часто вимірюються байтами ваги сторінки. Простіше кажучи, байти ваги сторінки показують загальний розмір веб-сторінки, вимірюваний у байтах.
Дані тестів Google показують, що найкращі показники для розміру або ваги сторінки – менше 500 КБ:

Але знову ж таки, більшість з нас тут помиляється у позначках. Ми значно перевищуємо рекомендовану вагу.
Одна з концепцій, яка мені найбільше сподобалась у звіті Google, випливає з цієї короткої, але вражаючої цитати:
«Що б не трапилося, швидше – добре, а менше – краще».
Незалежно від того, наскільки добре працює ваш сайт, це хороший шанс і серйозні можливості для покращення.
Якщо ви хочете навчитися оптимізувати сайти і стати суперменом-сеошником, то можемо запропонувати «SEO-спеціаліст». Після курсів проведете аудит сайту і створите стратегію просування. Навчіться аналізувати конкурентів, сформуєте семантичне ядро. Прогнозуючи результати просування, зможете оптимізувати бюджет. Привабливо? Записуйтеся!
Як використовувати інструмент PageSpeed Insights
Більшість сайтів працює повільно через великі зображення, які займають занадто багато місця.
Але це не у всіх випадках. Вам потрібно точно знати, що сповільнює швидкість вашого сайту, перш ніж ви зможете внести необхідні зміни, щоб набрати 100 % у інструменті PageSpeed Insights.
Для початку відкрийте інструмент PageSpeed Insights і введіть URL-адресу свого веб-сайту в рядок:

Натисніть «Аналізувати», щоб Google провів швидку перевірку вашого сайту. Готовий звіт розповість вам все, що потрібно знати про ваш сайт і про те, що може заважати його роботі.
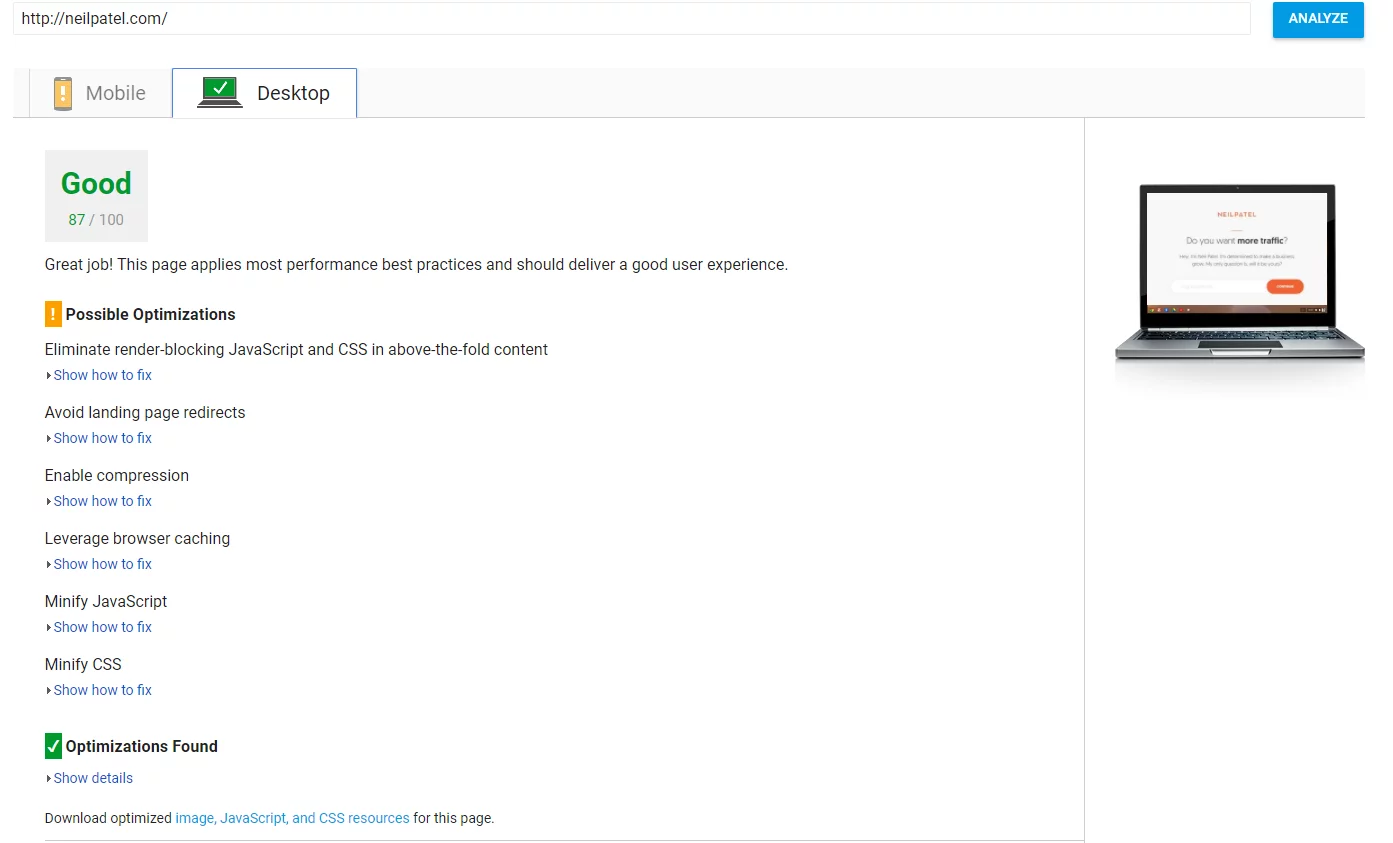
Ось як виглядає мій звіт:

Це 87/100. Це не дуже добре. Втім це теж не страшно. Майже завжди є можливості для покращення. Моя мета тут – до кінця цієї статті довести вас до 100 %, оскільки ми разом рухаємося до швидкості завантаження сторінки.
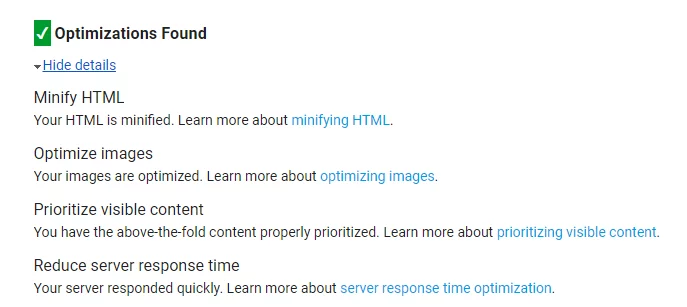
По-перше, давайте подивимося на елементи, які я оптимізував і вдосконалив:

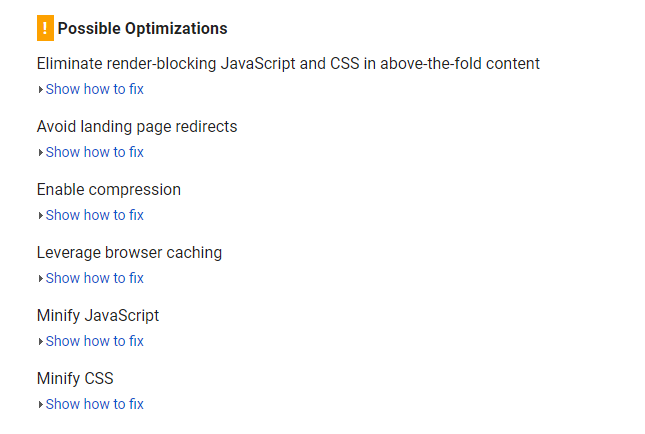
Тепер зверніть увагу, що у цьому переліку всього кілька пунктів у порівнянні з моїм переліком «Можливі оптимізації»:

Ця інформація говорить мені, що пункти «Можливі оптимізації» дещо менш ефективні, ніж ті, які я вже оптимізував. Зрозуміло, вам потрібно подбати про кожен пункт, щоб використовувати інструмент PageSpeed Insights на 100 %.
Ви захочете почати з моментів з найвищим пріоритетом (докладніше про це пізніше). Далі захочете окремо протестувати свій мобільний сайт. Ви можете використовувати тестер мобільних сайтів у інструменті PageSpeed Insights, але Google випустив оновлену, більш точну версію цього.
Зайдіть у Test My Site, щоб спробувати. Введіть URL свого веб-сайту та натисніть Enter:

Google знадобиться кілька хвилин, щоб підготувати цей звіт, але він надасть вам детальний огляд того, як ваш мобільний сайт працює в порівнянні зі стандартами промисловості. Він навіть скаже вам, скільки відвідувачів ви можете втратити через низьку швидкість сторінки.
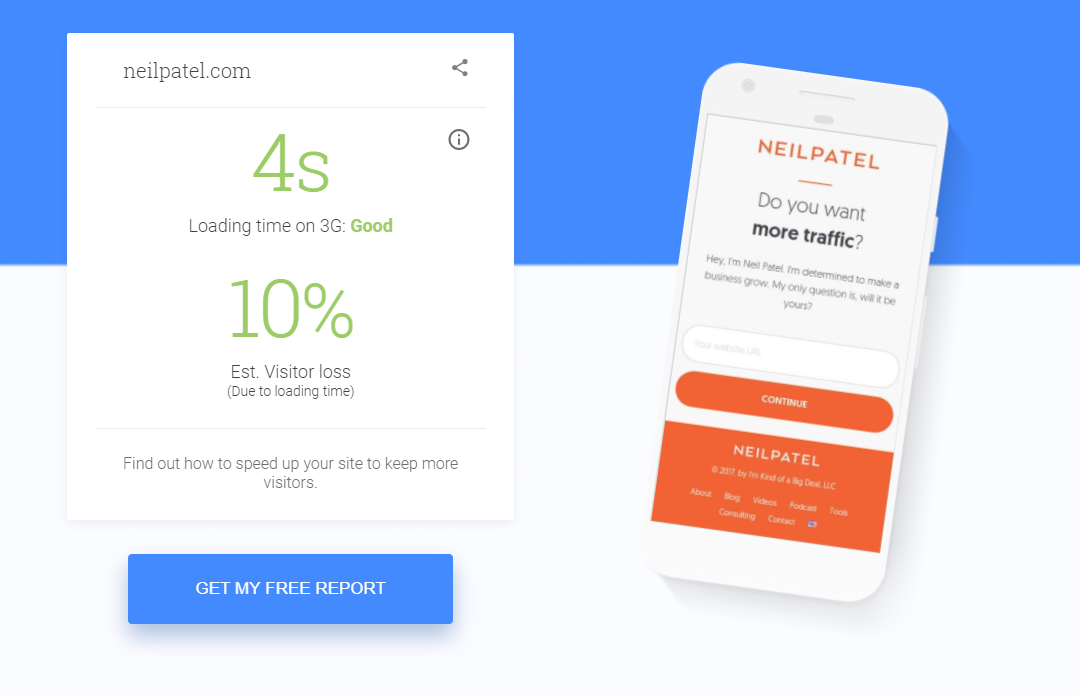
Ось як виглядають мої дані:

Мій час завантаження на мобільному телефоні становить 4 секунди. Пам'ятайте: рекомендований час завантаження – 3 секунди або менше. Це означає, що моя швидкість не відповідає стандартам. Я втрачаю до 10 % відвідувачів банально через низьку швидкість!
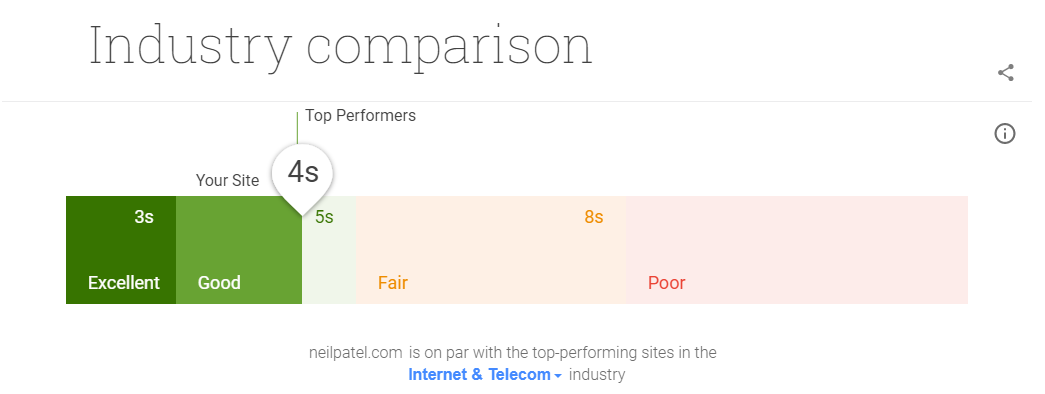
Ось як виглядає мій мобільний тест у порівнянні зі стандартами і нормами:

Хоча я все ще перебуваю у найбільш ефективному розділі – я не там, де мені слід бути, якщо я хочу максимізувати ефективність свого веб-сайту або збільшити трафік і конверсію.
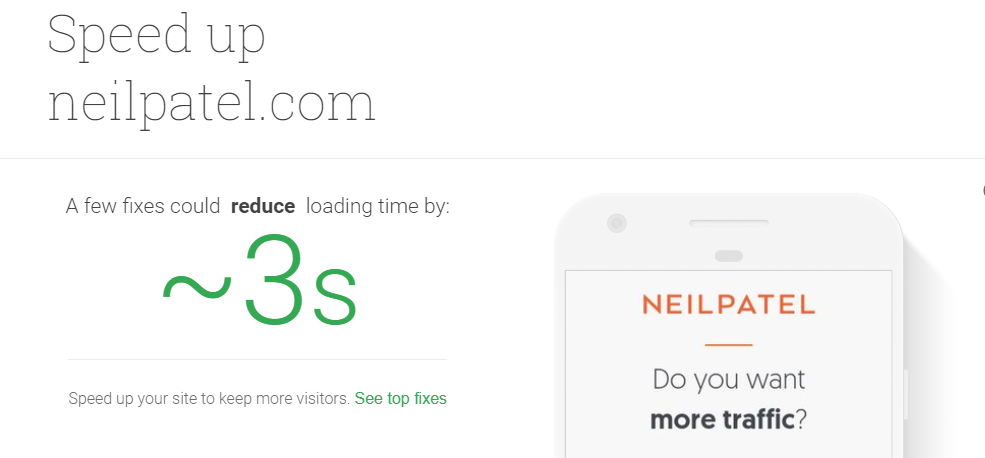
Прокрутіть вниз ще далі, і Google дасть вам оцінку того, що ваші основні виправлення можуть зробити для вашого веб-сайту:

Google говорить, що за допомогою декількох виправлень я зміг би скоротити час завантаження приблизно на 3 секунди. Це означає, що я потенційно можу завантажити свій веб-сайт за 1 секунду! Це чудово. Повірте, це те, що вам потрібно зробити, щоб заощадити 10 або більше відсотків відвідувачів.
Запустіть свій веб-сайт через цей тест для мобільних пристроїв, щоб отримати дані про те, які виправлення необхідні для вашого веб-сайту.
У наступному розділі я розповім вам, як виправити проблеми зі швидкістю завантаження сторінки, щоб допомогти вам набрати 100 % результатів у інструменті PageSpeed Insights.
4 способи отримати ідеальну оцінку від PageSpeed Insights
Отримати бажаних 100 % у інструменті Google PageSpeed Insights – непросте завдання. Це не відбудеться відразу. Вам доведеться трохи попрацювати і провести чимало годин за цією справою.
Але якщо ви хочете заощадити трафік, збільшити кількість конверсій і збільшити дохід, вам потрібно це зробити. Це може бути нудно і виснажливо, але вам потрібні ці перетворення. Ви не можете лінуватися і ризикувати залишитися без трафіку і прибутку.
Ось 4 основні способи прискорити роботу вашого сайту і досягти 100 % результатів у Google.
1. Стискайте зображення
Найбільша причина повільних сторінок і низьких оцінок – великі зображення. Коли я виправив це на своєму власному сайті, то побачив, як сильно воно впливає на швидкість.
Один з кращих методів оптимізації для виправлення розміру зображення – це стиснення. Ви можете заощадити в середньому 50 % та більше на розмірі зображення, використовуючи прості інструменти стиснення.
Якщо ви використовуєте WordPress, один з кращих способів зробити це, не витрачаючи багато часу, – це використовувати плагін, наприклад, WP Smush Image.

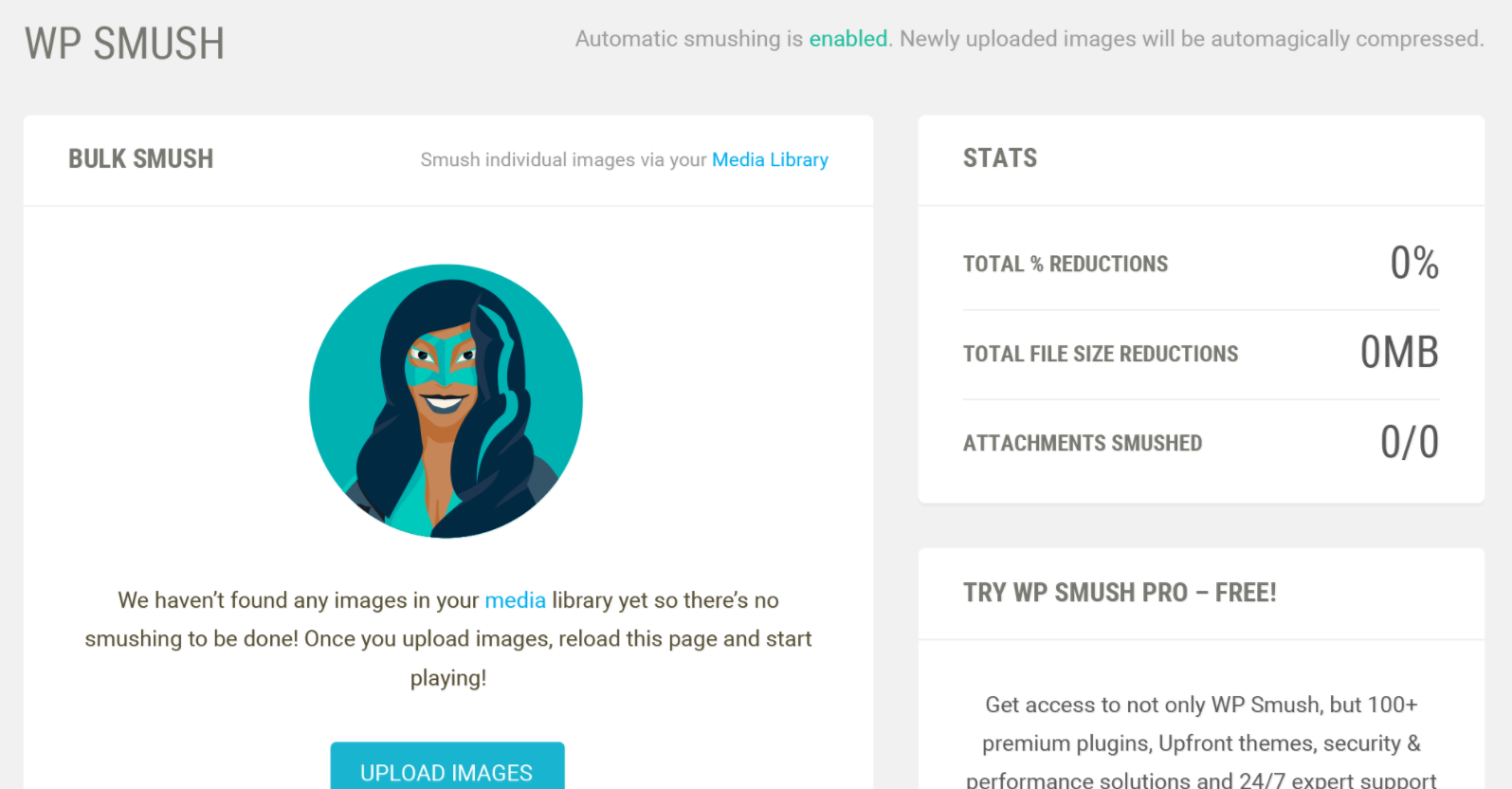
WP Smush має безліч вражаючих безкоштовних функцій. Ви можете автоматично згладжувати зображення, додавши плагін. Він просканує вашу медіатеку на WordPress і виявить зображення, які можна стиснути:

Якщо ви хочете масово завантажувати тонни нових зображень для свого сайту, можете завантажити їх безпосередньо у плагін. Ви можете обробляти до 50 зображень одночасно, що робить його одним з найшвидших інструментів на ринку:

Якщо ви перейдете до налаштувань цього плагіна, можете увімкнути налаштування автоматичного згладжування зображень при завантаженні.

Якщо ви увімкнете цей параметр, вам більше не доведеться турбуватися про стиснення. І якщо ви стискаєте всі існуючі зображення на своєму сайті, вам не потрібно думати про це кожен раз при завантаженні.
WP Smush – відмінний безкоштовний інструмент для звичайного користувача WordPress. Але як були, якщо ви не використовуєте WordPress? Якщо у вас є магазин і сайт на основі Shopify, ви можете використовувати Crush.pics:

Crush.pics каже, що ви можете очікувати великого приросту оцінок PageSpeed Insights, використовуючи їхній інструмент:
Оцінка PageSpeed до стиснення: 75/100. Оцінка PageSpeed після стиснення: 87/100.
Якщо ви не знайомі з плагінами або не хочете використовувати їх на своєму сайті, можете використовувати безкоштовні онлайн-інструменти, такі як Compress JPEG або Optimizilla.
Обидва є швидкими безкоштовними інструментами, які дозволяють стиснути до 20 зображень за одне завантаження.
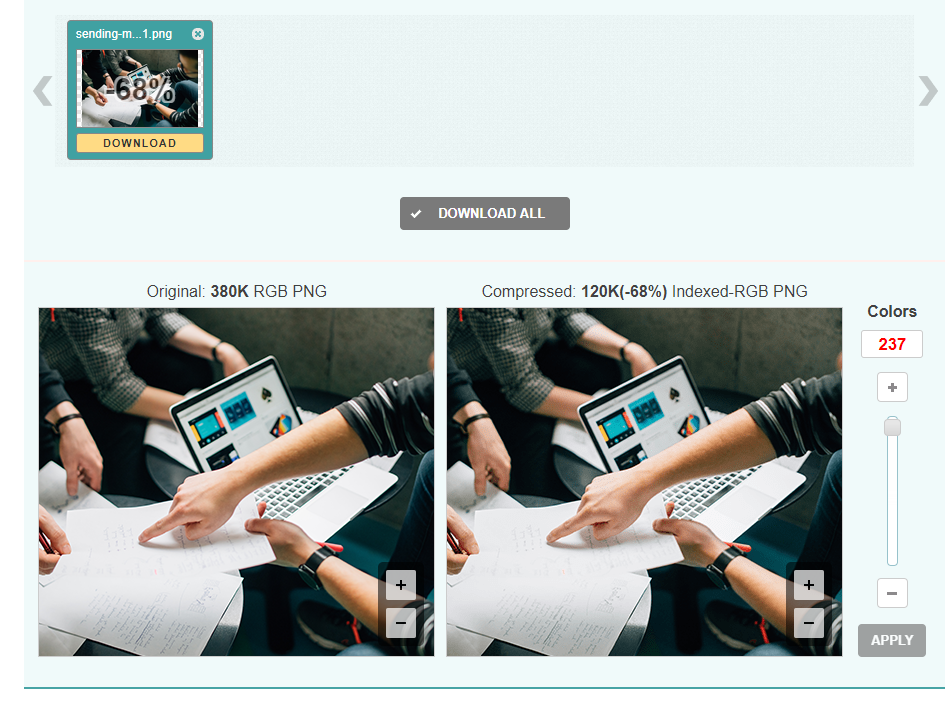
Подивіться цей приклад зображення, який я стиснув, щоб дати вам уявлення про те, наскільки ефективними можуть бути ці програми:

Я зменшив розмір файлу на 68 % всього за 2 секунди за допомогою Optimizilla. Він зменшив розмір з 380 КБ до 120 КБ практично без різниці в якості!
Ви можете використовувати всі ці інструменти безкоштовно, і вам обов'язково варто реалізувати їх, якщо ви не можете використовувати плагін.
2. Використовуйте кешування браузера
Кешування браузера працює шляхом «запам'ятовування» раніше завантажених ресурсів, тому йому не потрібно перезавантажувати їх при кожному відвідуванні. Коли відвідувач веб-сайту переходить на нову сторінку вашого сайту, всі ваші дані, такі як логотипи і нижні колонтитули, більше не потрібно завантажувати. Це призведе до значного збільшення швидкості, коли люди заходять на ваш сайт.
Як вам це реалізувати? На щастя, для цього є плагін. Для цього не потрібно бути експертом з кодування. Спробуйте використовувати W3 Total Cache для сайтів WordPress. У нього більше мільйона активних установок, і це найпопулярніший плагін для кешування на ринку: 
W3 Total Cache стверджує, що може дати вам щонайменше 10-кратне підвищення загальної продуктивності сайту. До того ж вони стверджують (і підтверджують), що цей плагін допоможе вам досягти більш високих результатів у інструментах Google PageSpeed.
Цей інструмент також допомагає вам мінімізувати HTML (про який ми поговоримо далі), JavaScript і CSS, що дає вам до 80 % економії пропускної здатності.
Спробуйте використовувати W3 Total Cache сьогодні, щоб прискорити роботу вашого сайту, навіть якщо у вас немає досвіду програмування.
3. Зменшіть свій HTML-код
Зведення до мінімуму місця, зайняте вашим HTML-кодом, – ще один важливий фактор для отримання відмінної оцінки від Google.
Мініфікація – це процес видалення або виправлення непотрібних чи дубльованих даних без впливу на те, як браузер буде обробляти HTML. Це включає в себе виправлення коду, форматування, видалення коду, що не використовується, і зменшення його, коли це можливо.
Ще раз – завдяки відмінним параметрам плагіна WordPress вам не потрібно бути генієм кодування, щоб це виправити.
Один із кращих інструментів для цього – HTML Minify. Ви можете безкоштовно завантажити цей плагін безпосередньо з їх сайту і встановити його у свій обліковий запис WordPress за лічені секунди. Ви також можете встановити його безпосередньо зі сторінки плагіна.

Після встановлення плагіна вам потрібно зробити лише кілька кроків, перш ніж ви помітите миттєвий вплив на ваш сайт.
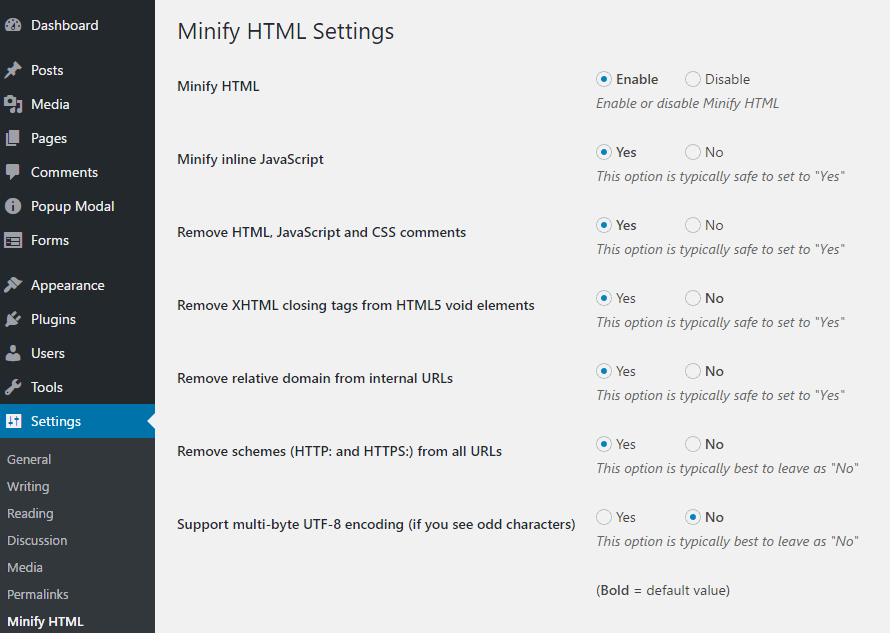
Перейдіть на вкладку налаштувань вашого плагіна Minify HTML і увімкніть усі наступні налаштування:

Ви можете ефективно вбити кількох зайців одним пострілом.
Google PageSpeed Insights рекомендує мінімізувати HTML, JavaScript і CSS. Увімкніть налаштування «Зменшити HTML» + «Вбудований JavaScript».
Потім обов'язково виберіть «Так» для «Видалити коментарі HTML, JavaScript і CSS».
Саме чудове в цьому плагіні те, що він повідомить вам, які дії рекомендуються для кожного параметра.
Виконайте наступні дії, якщо ви не знаєте, як працюють ці налаштування. Зменшіть кодування сьогодні, і ви відразу побачите, як ваш звіт з аналітичними даними відразу зміниться.
4. Впровадьте AMP
AMP – це скорочення від Accelerated Mobile Pages (Пришвидшені мобільні сторінки). Це проект, реалізований Google, щоб допомогти мобільним сторінкам завантажуватися швидше. Він працює, створюючи формат з відкритим початковим кодом, який видаляє тонни непотрібного контенту, змушуючи ваші мобільні сторінки завантажуватися майже миттєво.
Це дає користувачам більш оптимізований шлях на мобільних пристроях без будь-яких незграбних функцій, які не працюють на мобільних пристроях. Якщо ви переглядаєте інтернет на своєму мобільному телефоні, ви, ймовірно, натискали на статтю, яка базується на AMP.
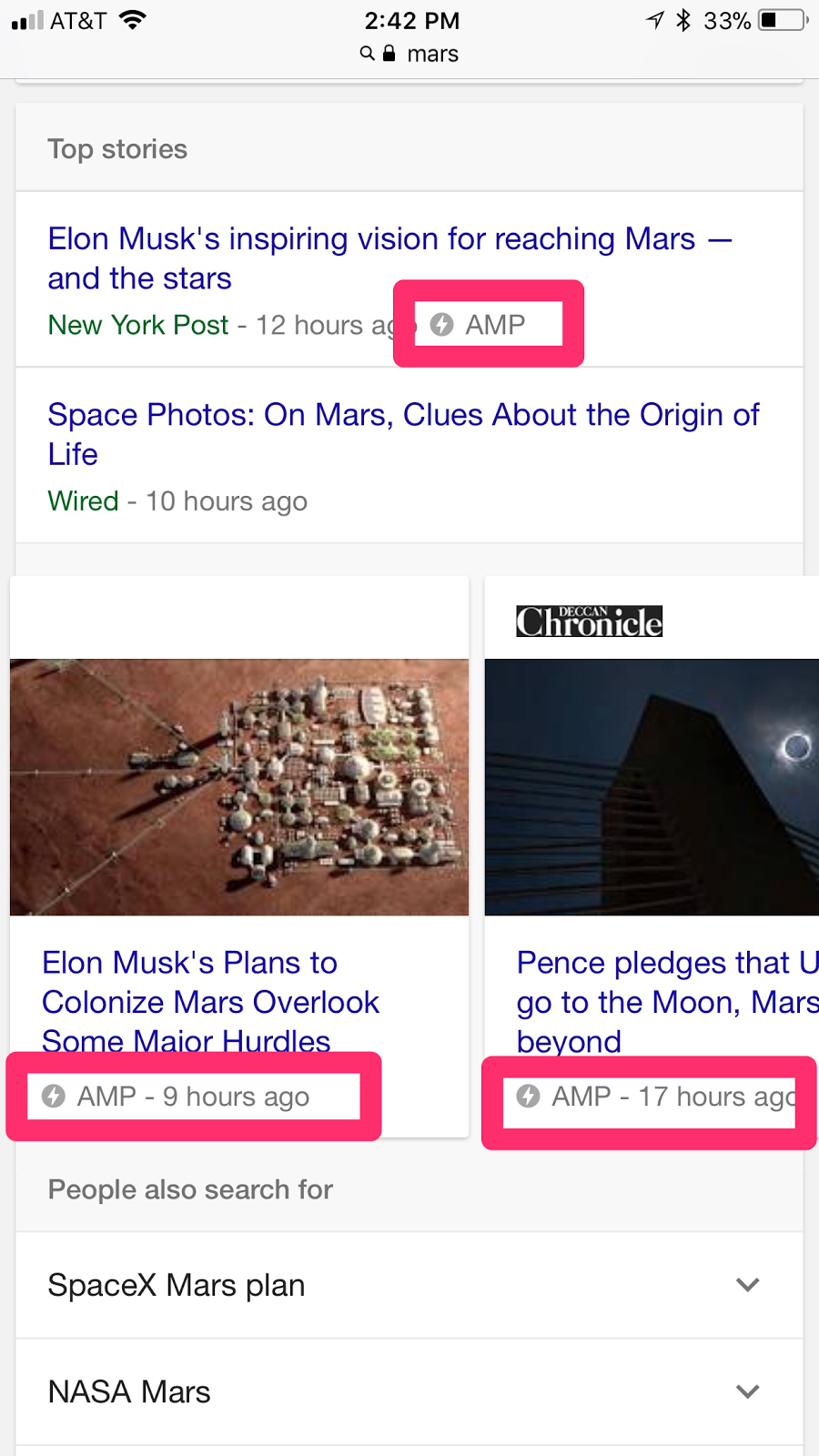
Ось як вони виглядають:

Їх часто відносять до розділу «Головні новини» результатів пошуку Google, і вони завантажуються миттєво.
У них не так багато форматування, що допомагає їм швидко завантажуватися і доставляти контент, який хоче бачити мобільний користувач.
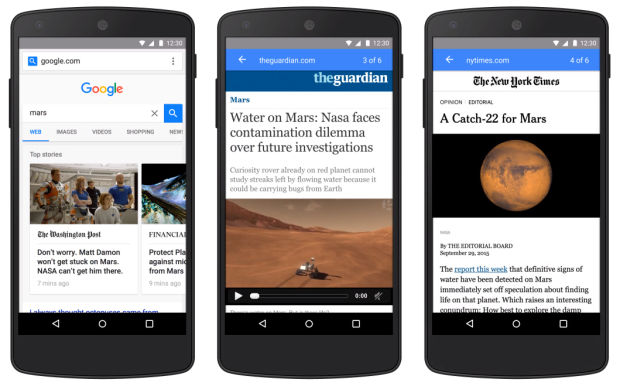
Коли користувач у Google натискає на одну з цих статей AMP, він бачить такий зміст:

Це спрощена версія цього веб-сайту, яка дозволяє користувачеві переміщатися між різними історіями, не залишаючи веб-сторінку і не натискаючи на наступну.
Ця функція спрощує взаємодію з користувачем на мобільних пристроях. Минули ті часи, коли вам доводилося чекати 10 секунд завантаження сайту, потім повертатися на сторінку результатів пошуку і чекати ще 10 секунд, поки завантажиться наступний сайт.
Тут ви можете отримати доступ до змісту декількох статей, не натискаючи кнопку «Назад». Це надзвичайно ефективно для прискорення роботи вашого сайту і зниження ймовірності того, що хтось піде.
Велика кількість компаній використовують AMP. Компанія WIRED розпочала впроваджувати AMP, щоб краще взаємодіяти зі своїми клієнтами.

Вони виявили, що їх мобільний користувальницький інтерфейс був занадто повільний. Конверсій просто не було через проблеми зі швидкістю і утриманням відвідувачів.
Рішення витратити час на AMP справило величезний вплив на WIRED. Вони збільшили CTR-клікабельність зі звичайних результатів пошуку на 25 %. Вони також виявили 63-відсоткове збільшення CTR реклами в AMP-історіях. Вони також змогли додати історії AMP до більш ніж 100 тисяч статей на своєму сайті.
Gizmodo також вирішила приєднатися до AMP і побачила величезні покращення на своєму мобільному сайті.

Вони отримували більше 100 000 відвідувань AMP-сторінок кожен день, а час завантаження був у 3 рази швидше, ніж у стандартних мобільних сторінок. Конверсія теж збільшилася на 50 %.
Можна з упевненістю сказати, що AMP може значно збільшити конверсію і швидкість мобільних пристроїв, надаючи вам величезну можливість отримати більш високі значення у PageSpeed Insights від Google.
Если вы хотите начать использовать AMP на своем сайте, есть несколько способов сделать это. Если вы знакомы с HTML, можете ознакомиться с докладним посібником з AMP тут..
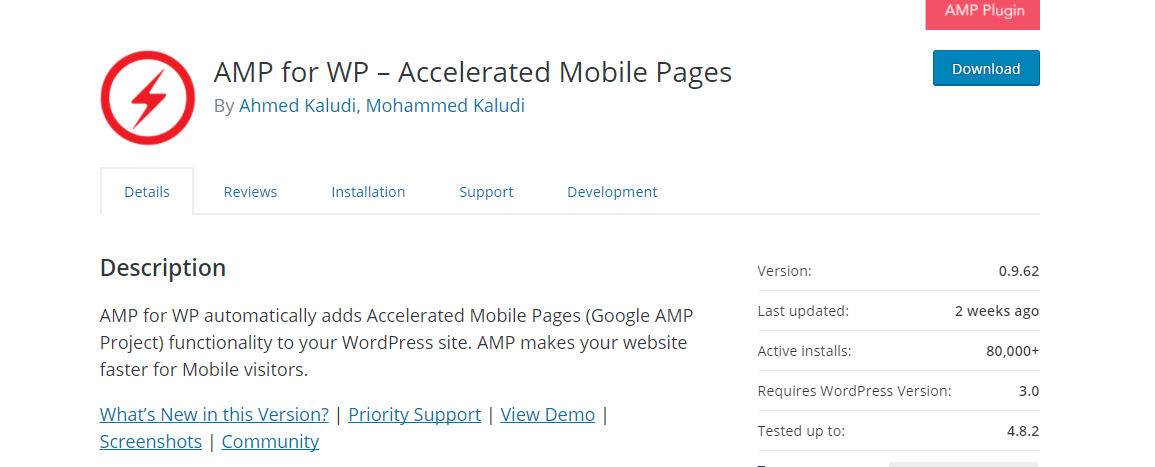
Для тих, хто менше розбирається в технологіях або не має досвіду роботи з HTML, спробуйте використовувати плагін WordPress. Один з найпопулярніших плагінів – AMP для WP.

Він має більше 80 000 активних установок і має постійну підтримку та оновлення.
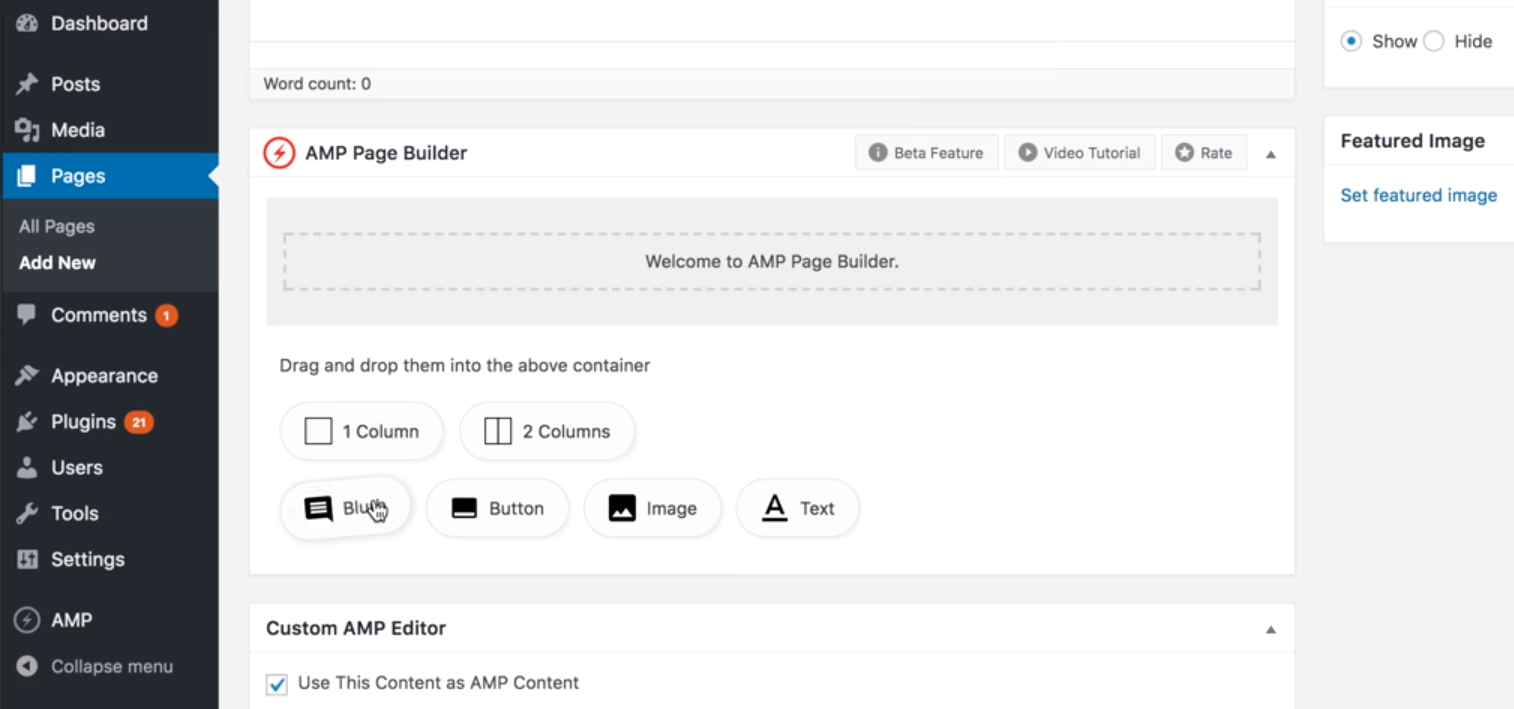
Плагін включає в себе конструктор сторінок AMP, на який ви можете легко перетягувати елементи сторінки:

Це один з найпростіших способів створення контенту, зручного для AMP. Усе, що вам потрібно зробити, – це завантажити і встановити плагін на панелі управління WordPress і активувати його. Звідти ви можете використовувати конструктор сторінок для кожного нового завантаженого повідомлення. Потім на цих сторінках буде створена версія, зручна для AMP, яка буде відображатися в результатах мобільного пошуку.
AMP – це перевірений спосіб прискорити роботу вашого мобільного сайту і знизити швидкість до менш ніж однієї секунди, і безліч компаній досягають успіху з його допомогою.
Часті запитання про Google PageSpeed Insights
Чому важлива швидкість сторінки?
Google використовує швидкість сторінки як фактор ранжування, тому що вона впливає на користувальницький досвід. Це може вплинути на вашу здатність займати більш високе місце у пошуковій видачі.
Як показник відмов співвідноситься зі швидкістю сторінки?
Дослідження показали, що у сайтів, які завантажуються швидше, показник відмов нижчий. Це означає, що користувач, ймовірно, отримає кращі враження.
У яких галузях найповільніші сайти?
У середньому сайти, присвячені технологіям і подорожам, завантажуються повільніше за все, а місцеві і тематичні сайти завантажуються швидше за все.
Як швидко має завантажуватися сайт?
Оптимальна швидкість завантаження сторінки – 3 секунди.
Резюмуємо
Коли ви витратили незліченні дні, тижні і місяці на створення нового веб-сайту, вам потрібно, щоб кожне зображення, елемент і значок були першокласними. Однак це часто призводить до того, що сайт працює повільніше, ніж рекомендує Google.
Коли справа наближається до збільшення кількості конверсій на вашому сайті, швидкість завжди відіграє велику роль. Люди не хочуть чекати 10 секунд, поки завантажиться ваш сайт. Вони можуть повернутися у Google і вибрати наступний результат.
Хороші результати тесту PageSpeed Insights повинні бути одним з ваших основних пріоритетів при спробі покращити і оптимізувати свій сайт. Для початку вам необхідно визначити, які проблеми є на вашому сайті. Це зображення, елементи сторінки, занадто багато тексту, поганий код або все вищезгадане?
Використовуйте інструмент Google PageSpeed Insights, щоб побачити, у чому проблема, а потім опрацюйте їхні пропозиції. Вам також знадобиться мінімізувати код, стиснути зображення, додати кешування браузера і реалізувати AMP.
Это проверенные шаги, которые могут сильно повлиять на вашу оценку PageSpeed Insight.
Це перевірені кроки, які можуть суттєво вплинути на вашу оцінку PageSpeed Insight. Отримання ідеальних 100 % результатів у Google PageSpeed Insights може дати вашому сайту імпульс, необхідний для успіху.
Які кращі способи ви знайшли для збільшення швидкості вашого сайту?
Переклад статті Ніла Пателя зробила випускниця Академії Анна Мельниченко.
Якщо ви хочете навчитися оптимізувати сайти і стати суперменом-сеошником, то можемо запропонувати «SEO-спеціаліст». Після курсів проведете аудит сайту і створите стратегію просування. Навчіться аналізувати конкурентів, сформуєте семантичне ядро. Прогнозуючи результати просування, зможете оптимізувати бюджет. Привабливо? Записуйтеся!



























Авторизуйтесь , щоб залишати коментарі