Сайт нужен был ещё вчера. Денег на агентство нет. Денег нет даже на то, чтобы заказать сайт знакомому разработчику… Куда бежать, что делать?
Для начала стоит подумать еще раз: действительно ли вам нужен сайт?
Маша захотела открыть свой бизнес. Решила продавать новомодные тряпочки с ионами серебра для уборки квартиры. Знакомые сказали: нужен сайт. Без сайта какой из тебя предприниматель? И Маша тратит последние $500 на сайт, потом еще $200 на рекламу и понимает, что спроса-то нет. Бизнес закрылся, не успев начаться.
Оля захотела открыть свой бизнес. Решила продавать новомодные тряпочки с ионами серебра для уборки квартиры. Знакомые сказали: нужен сайт. Без сайта какой из тебя предприниматель? А Оля подумала: пока я семь раз отмерю – другие уже отрежут. И в тот же день сделала витрину тряпочек в Инстаграме и ВКонтакте. Потратила $100 на рекламу. И увидела, что спроса на тряпочки совсем нет. Те несколько продаж не принесли ей восторженных отзывов и ВАУ от покупательниц. Бизнес закрылся, не успев начаться, но с минимальными потерями.
Если сайт вам нужен, потому что вы открываете новое направление деятельности, сначала подумайте, как можно протестировать спрос без вложений средств и времени в сайт? В современном мире как никогда актуален слоган древних персов «Промедление смерти подобно». Сейчас скорость важнее точности. А предварительное тестирование поможет не только заработать денег на сайт, но и сделать его более подходящим запросу пользователей.
Достаточно примеров, когда люди ведут бизнес в интернете, вообще не имея сайта.
Это касается многих услуг, мероприятий и товаров (огромное количество платформ позволит вам размещать анонсы и карточки товаров бесплатно или с минимальными вложениями).
Если вы дочитали до этого места, значит сайт вам действительно нужен.
Хорошие новости – сделать красивый и функциональный сайт сейчас в разы проще, чем 5 лет назад. И это не потребует от вас знаний программирования, css и html. Вообще.
Кради, как художник. Берем структуру коллег и конкурентов на вооружение
Если вы совсем новичок и денег на дизайнера нет, первое, что надо сделать – загуглить конкурентов набраться вдохновения. Не стесняться пройтись по сайтам – гигантам вашей индустрии.
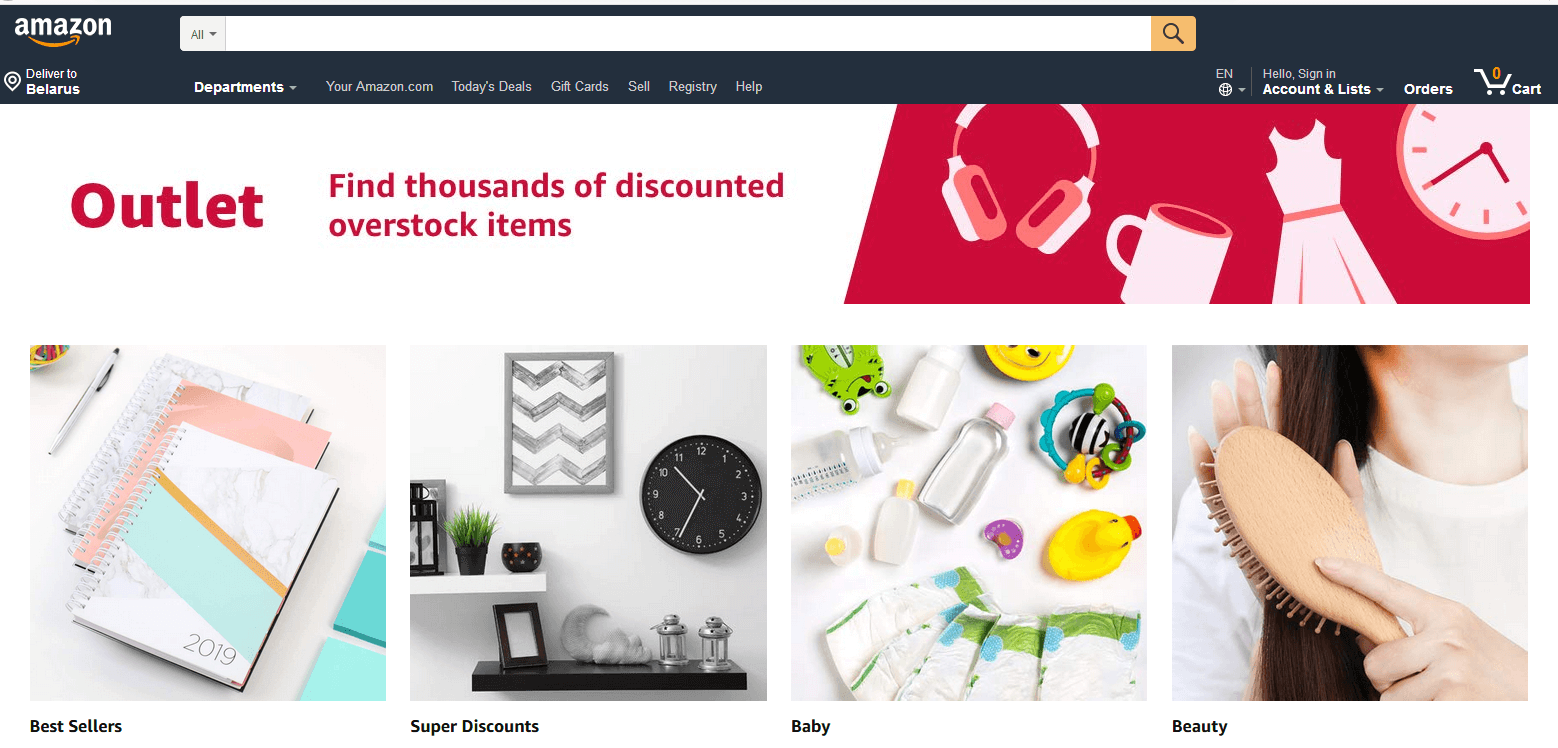
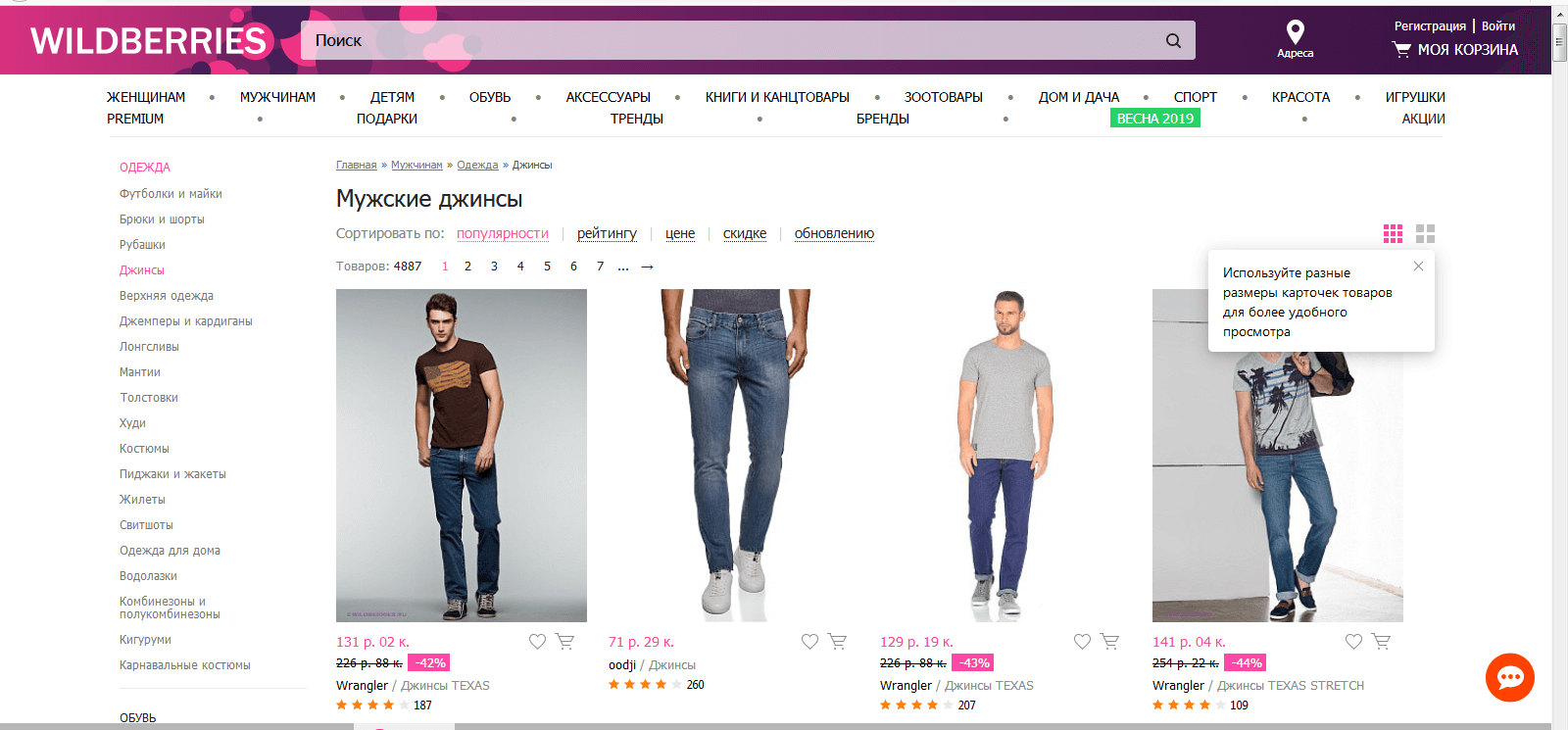
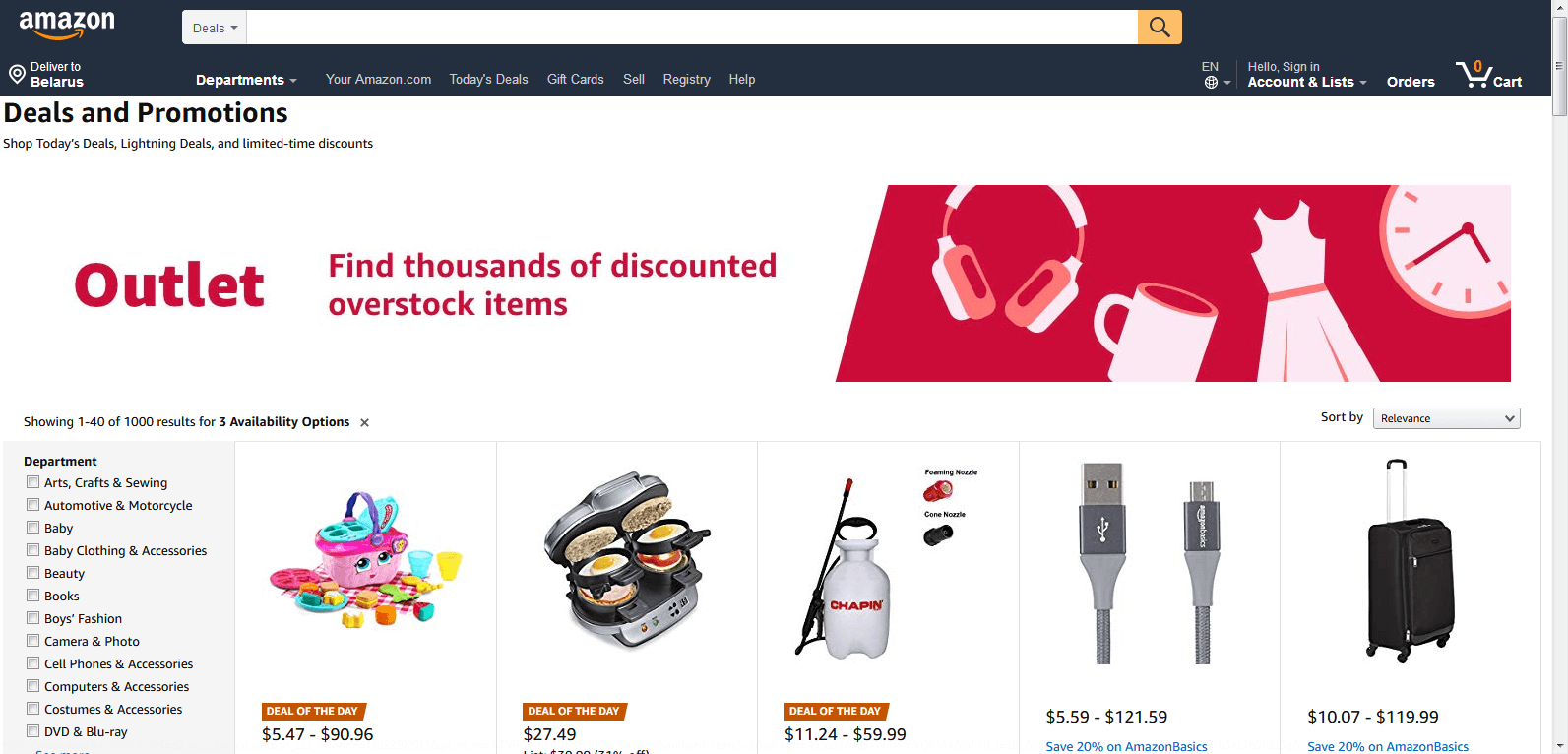
Хотите сделать интернет-магазин? Сходите на Амазон. Хотите продавать одежду? Сходите на Вайлдбериз. Нужен лендинг? Понажимайте на топовую контекстную рекламу в вашей теме. Тщательно просмотрите топ-10 сайтов выдачи Гугла и Яндекса в вашей теме. Зарисуйте смысловые блоки и разделы.
- Какие разделы и страницы есть?
- Какие смысловые блоки?
- Есть ли запрос звонка?
- Есть ли живой чат?
- Что вам, как пользователю, удобно, а что нет?
- Как сделать заказ?
- Как используются видео и изображения?
- И так далее.
У больших компаний – большие бюджеты. Там есть ресурсы для найма армии дизайнеров, программистов, аналитиков и маркетологов. Крупные компании, как Амазон, анализируют каждый пиксель своего сайта, там нет случайных элементов. Если поиск справа вверху – значит именно в этом месте и такого размера он наиболее удобен пользователю. Если кнопка оранжевая – значит именно этот цвет показал наибольшую конверсию.
Каждый элемент на странице категории или карточки товара выверен до миллиметра и постоянно улучшается.

Нет ничего зазорного в том, чтобы повторять за первыми на начальном этапе. Это часть процесса: художники сначала копируют мировые шедевры, писатели читают мастеров слова. Если денег нет – лучше сделать, как получится, повторяя за первым, чем не делать ничего, потому что «у меня лапки и нет 600 долларов на сайт».
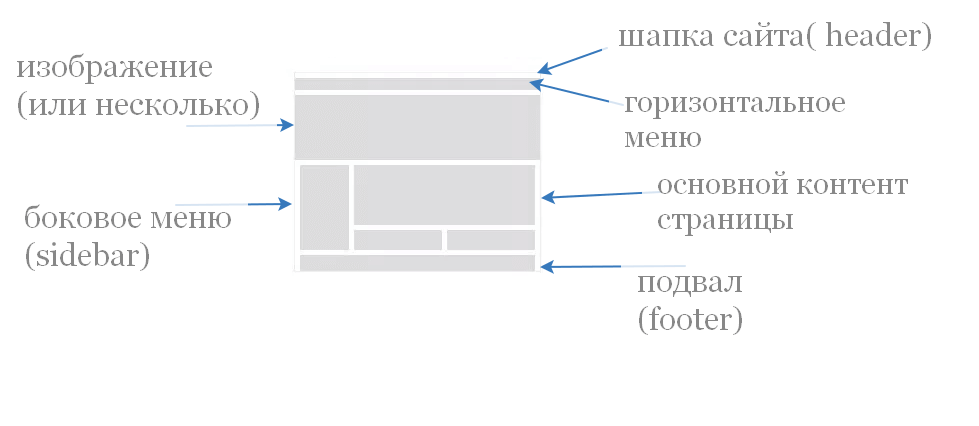
Если вы хорошо проделали предварительную работу, то заметили, что все успешные сайты построены по схожему паттерну.
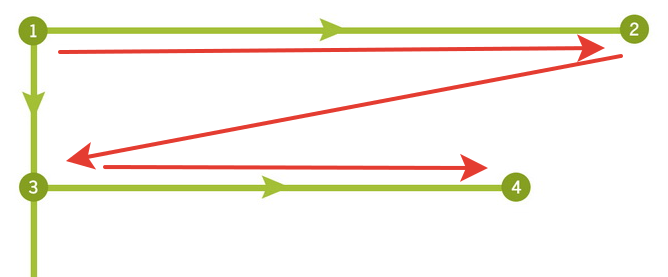
Это так называемый F или Z-шаблон, показывающий направление взгляда пользователя:

Именно поэтому в большинстве случаев вы увидите логотип компании слева, номера телефонов – справа, а боковое меню – слева.



Ваш первый сайт не должен быть идеальным. Для начала ему достаточно просто быть. Позже, когда он начнет выполнять свою функцию – продавать, привлекать читателей или клиентов – вы все равно доработаете его в соответствии с запросом реальной целевой аудитории.
Что такое юзабилити, и почему с ним нужно считаться
«Юзаби́лити (от англ. usability – «удобство и простота использования, степень удобства использования»), также удо́бство испо́льзования, приго́дность испо́льзования, эргономи́чность – способность быть понимаемым, изучаемым, используемым и привлекательным для пользователя в заданных условиях», –
говорит нам Википедия.
Применительно к сайту это означает степень его удобства и интуитивного понимания для пользователя. Улучшение юзабилити – постоянный процесс, который в итоге увеличивает конверсию сайта (бОльшее количество пользователей совершают необходимое вам действие).
Именно поэтому хороший сайт не статичен, а постоянно улучшается.
Что нужно учесть, проверяя юзабилити своего сайта?
-
Скорость загрузки. Бесплатный PageSpeed Insights от Гугла поможет вам в этом. На практике это означает: не грузите на сайт большие картинки, пользуйтесь сервисами оптимизации изображений для веб.
-
Реклама и поп-апы должны быть уместными. С хорошо заметной кнопкой Х.
Не нервируйте ваших пользователей.
-
Нет самовключающейся музыке. Да, этот ужас все еще встречается в современном мире.
-
Навигация должна быть понятной и простой. Узнайте, что такое breadcrumbs (хлебные крошки) и используйте это.
-
Используйте не более 2 шрифтов и гармоничную цветовую схему. Примеры таких схем можно посмотреть на paletton, там же генерируется пример странички в выбранной вами цветовой схеме.
-
Уместность шрифта: аккуратно используйте жирный шрифт или курсив. Если выделить слишком много – можно отвлечь внимание от всего.
-
Используйте тег alt для описания изображений.
-
Говорящие заголовки, понятные для человека и для роботов поисковых систем.
-
Понятная страница «Ошибка 404».
-
Понятный путь к контактам, кликабельность телефонов в мобильной версии сайта.
-
Ссылки на сайте – заметны и легко идентифицируются.
-
Если на сайте есть поиск – он корректно работает и ясно виден. Поле достаточно длинное, чтобы вместить от 18 до 27 символов запроса.
-
Логотип заметен.
-
Четкий ответ на вопрос «Что мы делаем?» – в нескольких словах (Tagline в заголовке сайта).
-
Приятная для восприятия структурированность контента – заголовки, подзаголовки, списки, таблички. «Простыни» плохо отформатированного текста читают очень редко.
-
Важное и главное – на первый экран. Пользователю должно быть достаточно беглого взгляда на страницу (не прокручивая), чтобы сразу понять, чем вы занимаетесь.
Помним важное правило:
Вы – не ваша целевая аудитория. То, что вам может казаться уместным и понятным, не всегда будет таковым для посетителей сайта. Поэтому все надо тестировать. Ваш первый сайт – это просто проверка гипотезы в первом приближении.
И как я все это сделаю самостоятельно?!
Самое приятное, что есть в современном сайтостроении – это обилие конструкторов. Вся вышеизложенная информация была необходима, чтобы вы сейчас смогли выбрать нужный шаблон из уже готовых. Они есть. И их тысячи. Но теперь вам будет легче в них ориентироваться.
Быстро сделать сайт можно двумя способами:
-
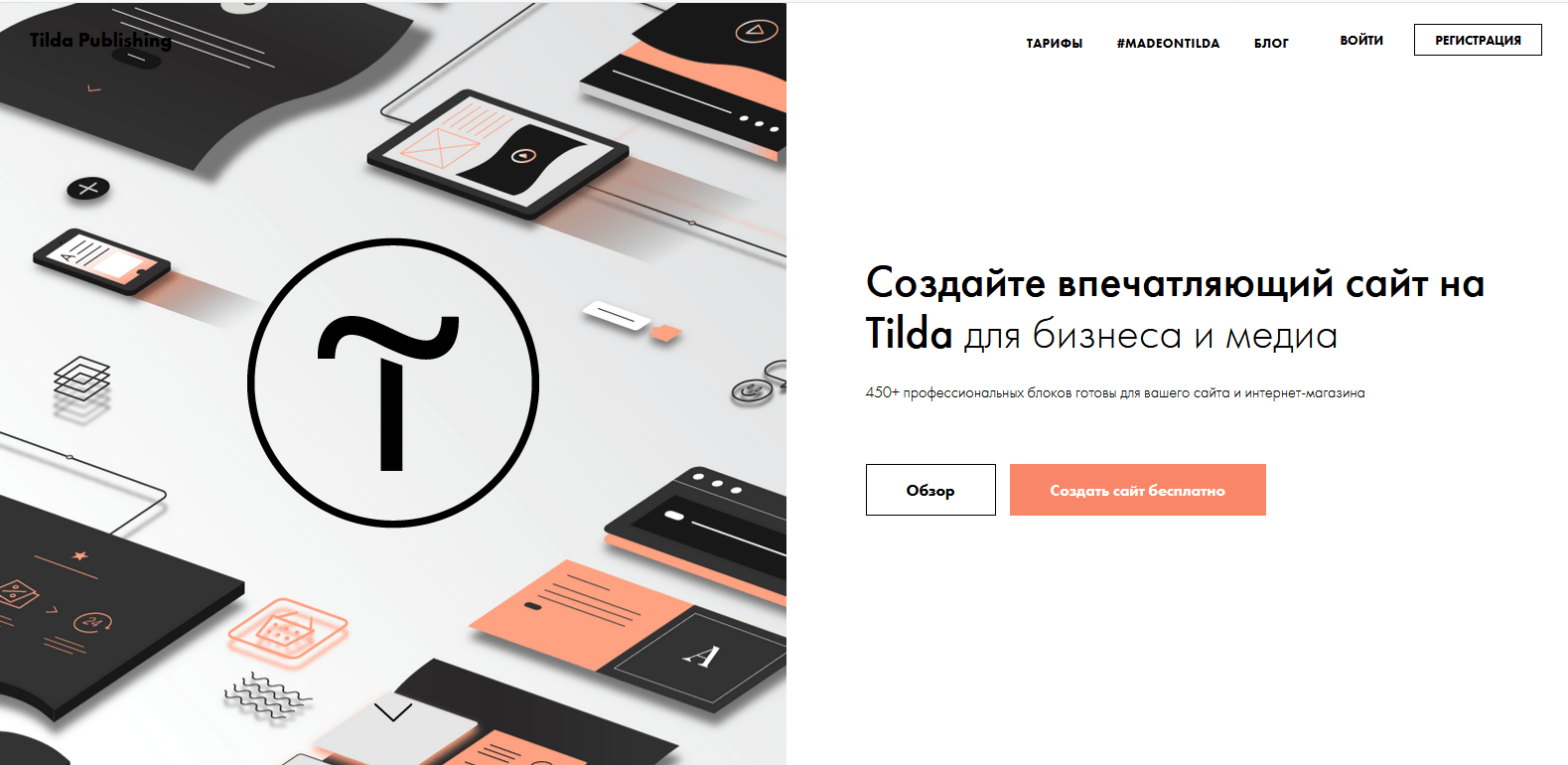
Сделать на конструкторе (самый понятный и приятный по мнению большинства в русскоязычном пространстве – Tilda).
-
Использовать CMS. Это система управления контентом. Самая простая и приятная на данный момент – WordPress. На ней можно собрать все: от лендинга и блога до функционального интернет-магазина. На Вордпрессе работают новостные редакции, официальный сайт Beyonce и вообще треть всех сайтов в Интернете.
Теперь подробнее и по шагам:
Вложения: бесплатно или $10 ежемесячно (Тильда) + $5 в год (средняя цена доменного имени).

-
Бесплатна для 1 сайта на поддомене.
-
Имеется множество готовых шаблонов (где большинство перечисленного в разделе про юзабилити встроено по умолчанию).
-
Интуитивно понятна и осваивается за 1-2 вечера.
-
Подойдёт для лендинга, небольшого личного сайта.
Просто регистрируйтесь, выбирайте понравившийся шаблон, меняйте тексты и изображения на свои – и сайт готов!
P. S. За $10 в месяц Тильда превращается в многорукого многонога, который позволит сделать действительно профессиональный сайт – посмотрите на перечень возможностей.
Все это – готовыми блоками в гармоничной цветовой схеме, хорошими шрифтами и мобильной адаптацией по умолчанию.

Вложения: ~$7 ежемесячно (средняя цена хостинга) + $5 в год (средняя цена доменного имени).
Подойдет для любого типа сайта.
Прошли те времена, когда для создания сайта нужно было скачивать CMS на хостинг, инсталлировать, создавать базу данных и вручную делать настройки. Сейчас у любого вменяемого хостера (компания, где вы купите домен и хостинг) есть опция установки сайтов на большинстве популярных CMS, включая Вордпресс. Все, что нужно – зайти в панель управления хостингом, выбрать среди приложений WordPress и нажать кнопку «Установить». База данных, имя пользователя и пароли автоматически сгенерируются и будут высланы вам на почту.
И все. «Рыба» вашего сайта готова.
Автоматически предустанавливается несколько тем – это варианты дизайна вашего блога.
Скорее всего, они вам не подойдут. Выбрать из сотен вариантов и загрузить тему можно прямо из админки Вордпресса: https://вашсайт.ru/wp-admin/theme-install.php?browse=featured
Также тему недорого можно купить в надежных местах, например, тут или тут.
*Скачивая темы в непроверенных местах, вы рискуете подхватить вирус. Новичок не распознает вредоносные скрипты в файлах темы.
До начала работы установите плагины. Они инсталлируются из админки вашего сайта тут: https://вашсайт.ru/wp-admin/plugin-install.php
Список плагинов первой необходимости:
RusToLat
Classic Editor – возвращает вордоподобный классический вид редактору записей.
All in SEO Pack – оптимизация сайта для поисковых систем.
Next Gen Gallery – плагин управления галереями на сайте, если таковые планируются.
WooCommerce – плагин для создания интернет-магазина или каталога товаров на базе WordPress.
Elementor – плагин, по сути превращающий Вордпресс в Тильду. Отличный блочный редактор со встроенными шаблонами и множеством блоков. Почитать и восхититься можно на официальной странице.
Если у вас есть Elementor, вам даже не нужно искать тему сайта. Можно из готовых блоков создать свою структуру каждой страницы.
Важные замечания:
-
Не используйте в названии файлов изображений кириллицу.
-
Перепроверяйте функционал вашего сайта со смартфона.
-
Полированные картинки с фотостоков уже давно не модны.
-
Используйте сервис canva для создания привлекательной графики – там очень много бесплатных и при этом качественных шаблонов.
-
Для создания статичной информации («контакты») используйте страницы. Динамической («новость») – записи.
-
На любой ваш запрос есть уже написанный кем-то плагин. Просто поищите (установка кнопок соцсетей или фида вашего Инстаграма, установка Гугл или Яндекс.Карты на сайт, формы обратной связи – это только малая часть того, что в Вордпрессе решено плагинами, а значит может быть настроено плагином – без знания php или html).
-
Добавьте готовый сайт в панель вебмастера Гугла и Яндекса и установите Яндекс. Метрику или Google Analytics.
Чем еще хорош Вордпресс? На Ютубе полно пошаговых руководств по его настройке и установке. Написано тысячи плагинов (расширений, улучшающих функционал) для каждого случая и для любой вашей задачи. Вариантов дизайна – тем сайта – тоже тысячи.
Имея на руках концепт сайта (вы же проделали предыдущие пункты и нарисовали свой?), вы найдете соответствующую требованиям тему.
Главное, что нужно всегда помнить, сайт – это ваш инструмент. Начинающие спортсмены пользуются недорогим инвентарем. Начинающие танцоры – готовыми недорогими костюмами. Лучше сделанный «как получится» первый сайт, чем не сделанный вовсе, «потому что у меня лапки и нет 600 долларов».
Знания, которые вы получите на курсе «Интернет-маркетинг СТАРТ», позволят вам легко и самостоятельно разработать комплексную стратегию развития веб-ресурса. Научитесь создавать удобную структуру сайта, находить в социальных сетях потенциальных клиентов. Сможете запустить рекламную кампанию и оценить ее продуктивность.























Авторизуйтесь, чтобы оставлять комментарии