Автор статьи, эксперт businesability Сергей Немеров работает и пишет для AskUsers
Мобильные устройства как-то слишком уж резко пришли в нашу жизнь, мгновенно заняв в ней максимум места, и нахально вытеснив множество старых привычек куда-то на периферию сознания. Еще 10 лет назад казалось немыслимым, что покупать перелеты за границу и заказывать билеты на футбол, бронировать гостиницы и столики в ресторанах, вести свой бизнес и поддерживать отношения с несколькими сотнями друзей можно будет с помощью простого устройства, умещающегося на ладони.
Полной неожиданностью такой рост популярности оказался и для доброй половины всех сайтов в рунете, которые оказались просто не готовы к очередным вызовам времени. Настало время исправить сложившуюся ситуацию и перечислить несколько обязательных юзабилити-требований к мобильным версиям сайтов:
Быть готовым
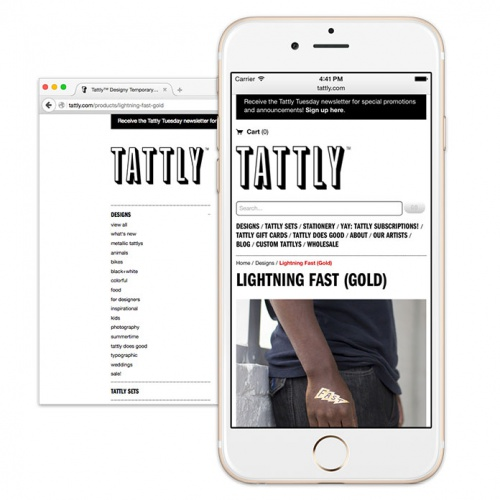
Прежде всего, у современного сайта должна БЫТЬ мобильная версия, или, что еще лучше, - адаптивный дизайн сайта должен сразу идеально подстраиваться под различные типы устройств. Адаптивность вашего дизайна - это не только растягивание или сжимание размера картинок и шрифтов, но множество других вещей:
- Сокрытие в мобильной версии второстепенных “тяжелых” блоков на страницах, подгрузка нового контента более частыми, но мелкими порциями,
- Отказ от слишком сложных скриптов или онлайн-калькуляторов на вашем сайте,
- Перестановка блоков местами для более корректного отображения при вертикальном просмотре на смартфоне,
- И многое многое другое, о чем более подробно вы сможете прочесть в данной статье
Человеческие руки
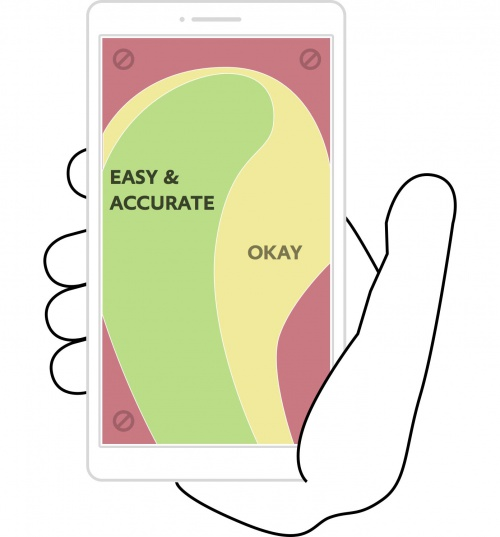
Главная особенность мобильных устройств - люди держат их в руках, чаще всего даже в одной руке и взаимодействуют с интерфейсом непосредственно собственными пальцами. Обратите внимание, что удобные зоны для большого пальца руки сильно отличаются от стандартных тепловых зон повышенного зрительного внимания людей на ПК - и это создает дополнительные трудности при оптимизации мобильной версии. В зависимости от размера устройства люди также взаимодействуют с ним совершенно по-разному.
Здесь главное, чтобы хотя бы в одном из нескольких положений устройства пользователю было бы удобно добавлять ваш товар в корзину или отправлять заявку на обратный звонок.
Размеры
Также не забудьте, что во все ваши интерактивные элементы: кнопки, пиктограммы, ссылки и т. д. - мог попасть пальцем не только искусный пианист, но довольно средний пользователь. Именно поэтому для мобильных версий крупная пиктограмма зачастую более удобный для тапа элемент, нежели тонкая короткая ссылка. Размер интерактивного элемента для вашего мобильного пользователя - имеет первостепенное значение!
Отступы
Расстояния между активными объектами также предельно важны. Нет ничего хуже, когда ссылки подтверждения и отмены операции находятся настолько близко, что клиент, желая выбрать согласие, - пальцем задевает заодно и опцию отказа. Пустоты между строками, кнопками, иконками в вашей мобильной версии должны занимать от 40% всего экранного пространства и даже больше.
Человек устроен так, что сливающие строки текста никто не станет читать, а в наехавшие один на другой пункты горизонтального меню - целиться пальцем.
Без клавиатуры хорошо!
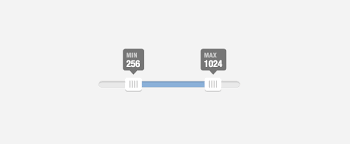
Сегодня мобильные пользователи в большинстве своем крайне не любят лишний раз пользоваться виртуальной клавиатурой на телефоне. Поэтому вам стоит задуматься: “А сможете ли вы где-либо заменить стандартное поле ввода информации на более удобный элемент интерфейса? Например на так называемые ползунки?”
Не всегда это возможно, но стремиться к избавлению вашего клиента от регулярного набора букв и цифр на экране - это хорошее решение для улучшения качества юзабилити.
Минимум форматов и переходов
Также стоит упомянуть, насколько пользователям на телефоне бывает неудобно переходить от страницы сайта к скачиванию файла, к просмотру word-овского документа или к калькулятору, к записной книге контактов, к новой вкладке браузера - а затем возвращаться назад на вашу страницу. При первой же возможности нужно обязательно снижать количество лишних форматов, переходов, дополнительных загрузок в вашем типовом сценарии взаимодействия, оставляя для мобильной версии только самые необходимые действия.
Скорость загрузки
К сожалению, приходится признать, что скорость загрузки вашего сайта на телефон все еще остается принципиальным фактором в глазах многих пользователей. Несмотря на быстрое развитие сети 4G, достаточно много людей все еще сидят на довольно медленных подключениях к интернету, и поэтому вовсе не хотят слишком долго дожидаться загрузки всей вашей информации, медиафайлов и анимаций.
Вообще, мода на плоский дизайн в свое время получила такое широкое развитие отчасти еще и потому, что она значительно упрощает и облегчает визуальную составляющую дизайна, а значит даже с медленным соединением ваш потенциальный клиент гораздо скорее может изучить ваше предложение и перейти к совершению заказа.
Сторонние решения
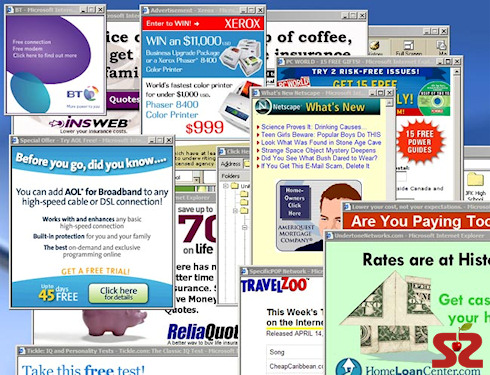
Задумайтесь, удобно ли будет клиенту с недорогим смартфоном в руке пользоваться вашим онлайн-чатом или каждые 2 минуты закрывать выскакивающие на него окна с предложением перезвонить в течении 20 секунд? Конечно же нет, но он будет вынужден это делать, если вы не оставили ему выбора и более удобных инструментов взаимодействия. Или, что еще вероятне, покинет такой сайт, код которого чрезмерно напичкан сторонними продающими решениями, более пригодными для ПК-версии.
Сначала - мобильные!
Если же вы только планируете спроектировать ваш сайт, то четко следуйте правилу: “Сначала мобильные”. Ориентация прежде всего на мобильного пользователя очень поможет минимизировать требования к вашему дизайну, оптимизировать создающийся контент и последовательность действий, упростить сценарий взаимодействия, то есть попросту отсечь все лишнее.
При таком подходе уже гораздо проще будет перевести ваш лаконичный мобильный сайт к его десктопной версии. Более подробно данную методику проектирования описывает замечательная книга.
Как же быть?
Различные операционные системы, множество мобильных браузеров, гигантское количество различных разрешений экранов планшетов и телефонов, два положения у каждого устройства - зачастую самостоятельно протестировать все варианты отображения вашей мобильной версии самому владельцу не представляется возможным.
Сервис AskUsers - это одно из решений задачи проверки мобильной версии сайта на различных смартфонах. Вы можете заказать аудит у наших асессоров и узнать мнения от людей с различными типами мобильных устройств, размеров экранов и даже толщины собственных пальцев.






























Авторизуйтесь, чтобы оставлять комментарии