Из сегодняшнего кейса вы узнаете, насколько важно использовать такой инструмент как “конверсионная воронка” (она же “воронка продаж”) и как можно увеличить продажи через сайт на 20%.
Кейс от WebPromo: повышение продаж через сайт на 20% для электротехнической компании 220volt.com.ua
Клиент: электротехническая компания 220volt.com.ua
Перед нами была поставлена задача: увеличить продажи с сайта.
Как и в любом проекте, работа всегда начинается с построения воронки продаж. Это позволяет нам увидеть узкие места сайта и сфокусировать наши усилия в том месте, где это принесёт наибольший рост продаж для нашего клиента.
На практике это гораздо проще, чем вы думаете. Вы просто видите сколько человек пришло на сайт и сколько человек “покинуло” воронку на каждом этапе. Соответственно, этап воронки с самыми большими потерями и будет узким местом. С этого шага и надо начинать работу над улучшениями.
Базовая воронка большинства интернет-магазинов, с которыми я работал, выглядит вот так: 1. Посетитель зашёл на сайт 2. Посетитель посмотрел вторую страницу сайта 3. Посетитель посмотрел каталог товаров 4. Посетитель заинтересовался товаром и перешёл на карточку товара 5. На карточке товара посетителю всё понравилось и он добавил товар в корзину 6. Далее посетитель перешёл в корзину и начал оформлять заказ 7. В итоге - посещение страницы “спасибо за заказ”.
Например, две ситуации:
- Посетитель зашёл на каталог, посмотрел его немного и покинул сайт.
- Посетитель зашёл на каталог, воспользовался фильтром, а потом покинул сайт.
Согласитесь, это две разные ситуации. В первом случае это классическая проблема отказов, когда посетителю не интересен наш сайт в принципе. А во втором случае проблема в результатах фильтрации и ассортименте.
Мы расширили воронку и добавили такие шаги как: - просмотр каталога с фильтрами; - увеличение картинки товара на карточке товара; - действие “купить” разбили на “купить в каталоге” и “купить на карточке товара”.
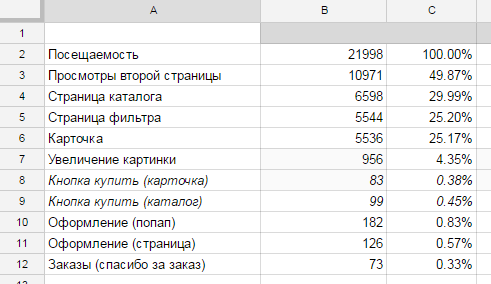
В итоге построенная воронка продаж выглядела вот таким образом:
Воронка помогла определить первое узкое место: «кнопка купить на карточке товара».
В ходе дальнейшего изучения поведения посетителей на карточке товара было обнаружено, что большинство добавлений в корзину и выходов с карточки товара происходило после просмотра блока с характеристиками.
Обнаружить такую особенность поведения позволил программный код, который замерял время взаимодействия c блоком страницы, а потом отправлял данные в Google Analytics.
Алгоритм работы программы достаточно прост:
1. Запоминаем время, когда пользователь навёл мышкой на элемент.
2. Фиксируем время, когда пользователь убрал мышь с элемента.
3. Считаем разницу. Если разница меньше 1 секунды - значит НЕ засчитываем.
4. Если разница больше 1 секунды отправляем данные в Google Analytics по средствам отправки события.
Конечно, многие говорят, что это не точные данные и для touchscreen это не работает, но собранные данные позволяют делать реальные выводы, которые помогают повысить продажи.
В результате мы смогли посмотреть на каком блоке проводили больше всего времени и в какой последовательности просматривались эти блоки.
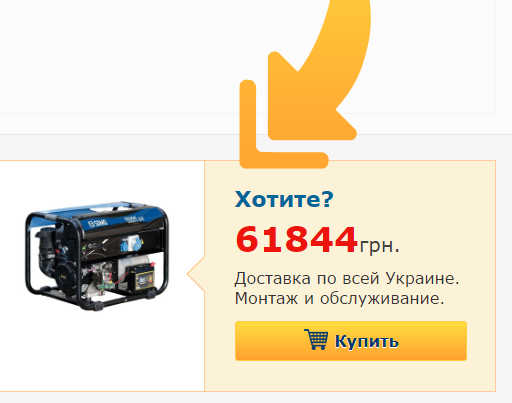
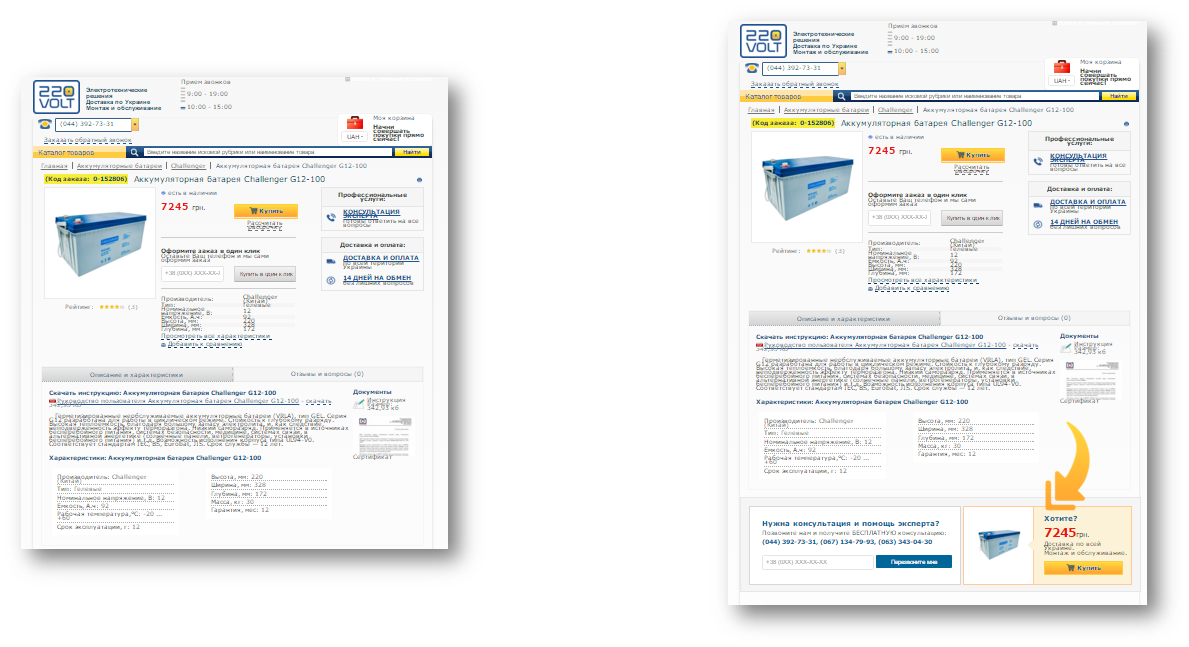
Что же теперь с этим делать? Было принято решение после блока с характеристиками сделать ещё один блок с кнопкой “Купить”. Этот блок выглядел вот так:
Здесь стоит упомянуть об особенности данного интернет-магазина: очень маленький % заказов осуществляется через корзину.Это происходит потому, что дорогие и приоритетные для магазина товары требуют дополнительных консультаций.
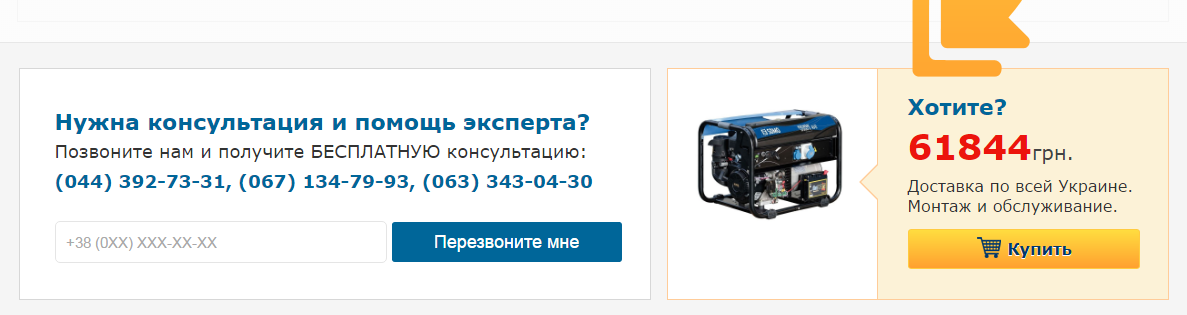
Опираясь на понимание, что потребители в основном совершают покупки через call-центр, и на цель клиента продавать более дорогие товары, мы сделали в новом блоке возможность получить бесплатную консультацию. Выглядит это вот так:
После согласования идеи улучшения, создания прототипов и дизайна был запущен А/Б-тест для определения достоверности улучшения и измерения роста. Слева вариант А, справа - Б.
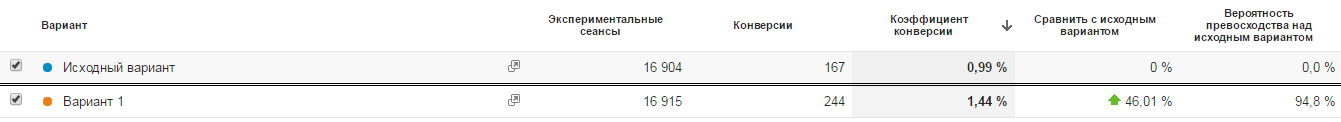
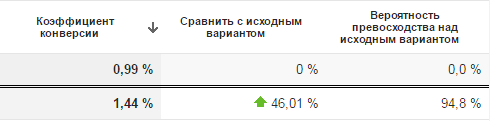
Результаты теста:
Как видно нам удалось увеличить на 46.01% клики на кнопку “купить” и отправку заявки для консультации.
Как же изменилась воронка и продажи?
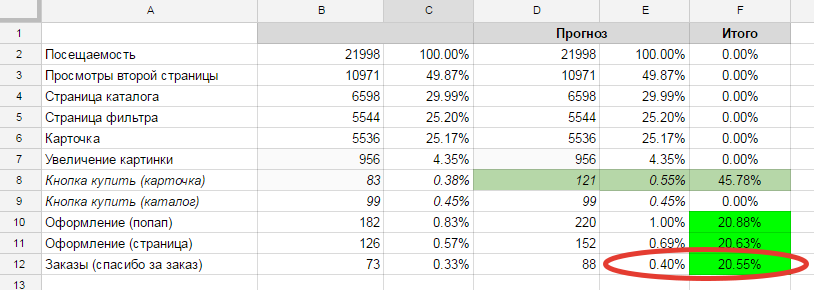
Давайте сделаем пересчет воронки. Делается это очень легко:
1. Делаем копию столбцов с текущими показателями
2. Изменяем данные в том шаге воронки, на который повлиял наш эксперимент. В нашем случае - это кнопка “купить” на карточке товара (выделено зеленым).
! Обратите внимание. Раньше было 83 нажатия. Если добавить 46,01%, то получится: 121,19 нажатий. Я всегда округляю в меньшую сторону.
3. Дальше в таблице автоматически пересчитаются остальные показатели.
4. Нам остаётся добавить колонку “Итого”, где посчитать разницу в % между тем, что было и тем, что стало.
5. Результат: +20.55% к “Заказам”.
На данный момент работы по оптимизации конверсии и увеличению продаж на сайте интернет-магазина продолжаются. Но об этом читайте в следующих кейсах!
Подписывайтесь на обновления и читайте новые кейсы по оптимизации конверсии на нашем блоге.
Сергей Гудков, руководитель отдела оптимизации конверсии в WebPromo
































Авторизуйтесь, чтобы оставлять комментарии