Из этой статьи вы узнаете:
-
Что такое прототип лендинга (и других сайтов) для копирайтера.
-
Почему прототип хорош не только для копирайтера, но еще и для бизнеса, дизайнеров, верстальщиков, рекламщиков и вообще всего мира и его окрестностей.
-
Что вы теряете, если до сих пор заказываете «текст на лендинг» или отдаете разработку сайта на откуп дизайнеру.
Что такое прототип?
Кликабельный, оформленный визуально дизайн-макет сайта, примеры – чуть ниже по тексту.
Но в копирайтерской среде под прототипом понимается вайрфрейм, условно – чертеж. Кликабельные версии тоже бывают (например, в Axure), но все равно до реального прототипа не дотягивают.
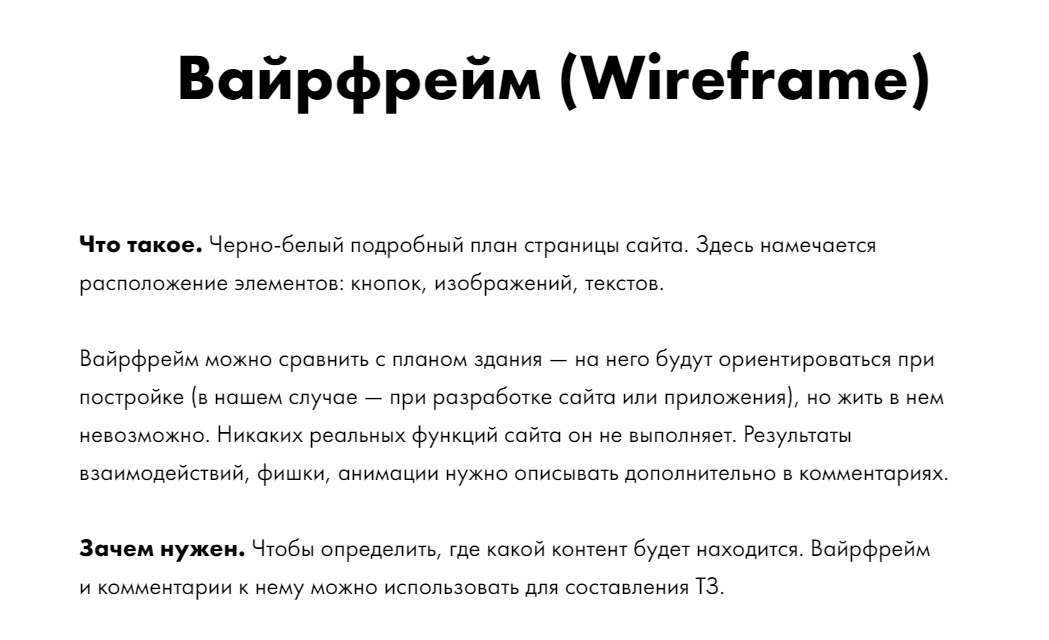
Всем, кому нужно разобраться, предлагаю отличную схему от Сибирикс:

Хотите разобраться в вопросе? Стоит изучить статью
Далее по статье я буду использовать «прототип» в смысле «вайрфрейма».

Запомните новый термин
Итак…
Почему не оставить просто тексты в Google Docs или Word?
Чтобы объяснить, начну с риторического вопроса:
Зачем вообще бизнесу сайт (в любом виде: корпоративный, лендинг, интернет-магазин, промо-страница)?
Как бы ни было много ответов (продажи, репутация, представление в сети, узнаваемость, сообщение о новом продукте/услуге и даже «наш шеф просто так хочет» и «чтобы был»), основное – это продажи. Причем:
-
много, часто и все более постоянным клиентам;
-
с меньшими затратами рекламного бюджета;
-
по более теплым заявкам, чтобы менеджеры не тратили уйму времени.
А теперь давайте представим, что бизнес – космонавт. И он хочет на ракете – сайте – долететь до Луны – денег. А лучше до Альфа Центавры – много денег. Желательно долететь живым, здоровым и в хорошем настроении.
И вот он думает: где б такую ракету взять?
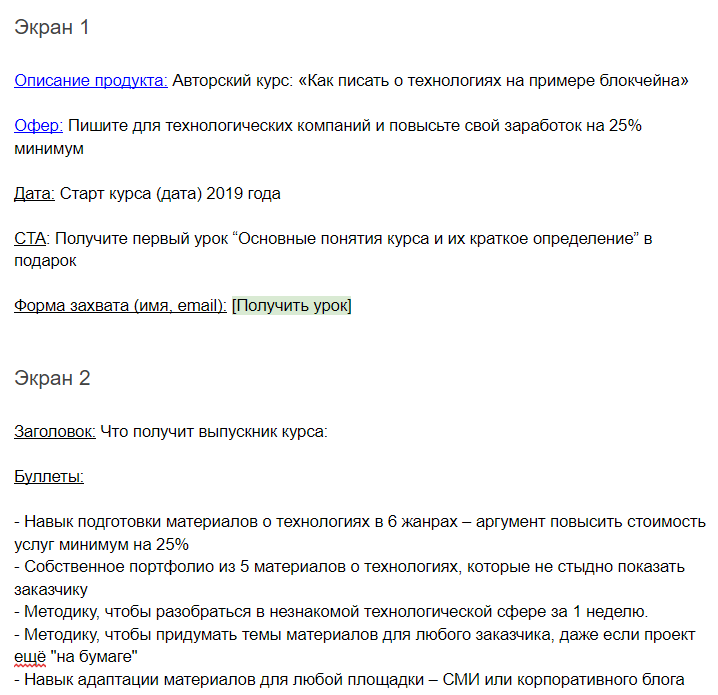
Смотрит вокруг. Все предлагают какое-то текстовое ТЗ. Собственно, то, что он и намеревался заказать – «текст на лендинг». Некоторые прикладывают изображения, как это вообще бывает:

Текст создан исключительно в демонстративных целях
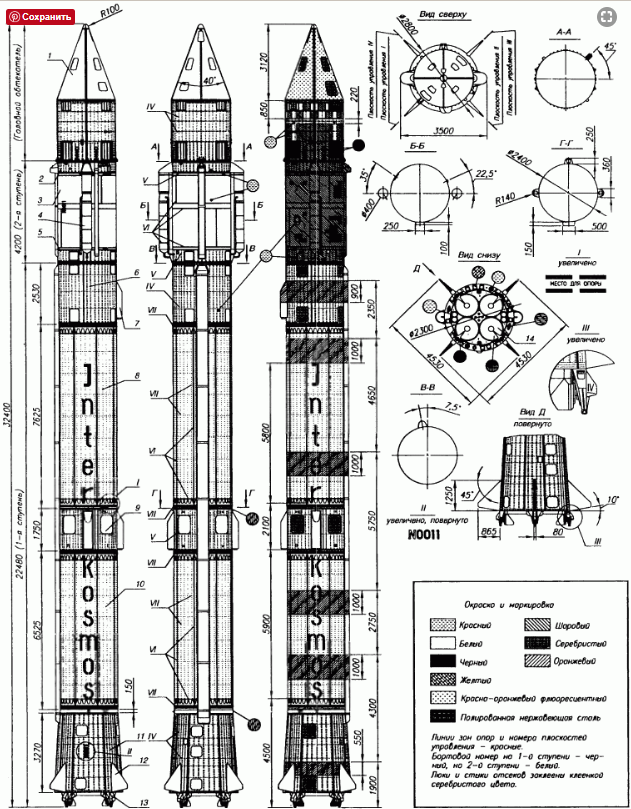
И только единицы разрабатывают для вас ракету, которая под ВАШИ задачи взлетит с нужной точки, вынесет расчетную, и выше, нагрузку, не собьется с пути и реально долетит до цели. Причем со знанием, из каких материалов она будет создана, с применением каких технологий и так далее. Допустим, ракета получится такая:

Ракета-носитель «Космос-3М» (источник http://lavandamd.ru). Автор не разбирается, хорошая это ракета или нет
Правда, не всегда чертежи хороши… Есть откровенно дилетантские. Не факт, что пройдешь хотя бы атмосферу Земли.
Это происходит, когда инженер решил просто распределить свое тестовое ТЗ внутри корпуса типичной ракеты.

Вопрос: к кому лучше обратиться? Конечно, к тому, кто разрабатывает все в деталях со знанием дела и пониманием дальнейшей реализации. Потому что заказывать дешевое текстовое ТЗ – себе дороже, по факту.
Друзья, про лендинги мы подробно рассказываем на дистанционном курсе «Контент-маркетинг». Пройдя обучение вы сможете создавать контентную стратегию от «А» до «Я», начиная с анализа конкурентов и целевой аудитории, заканчивая созданием матриц контента и реальных контент планов.
В чем конкретно разница текста и прототипа?
Важно! Я не говорю о качестве самих текстов и прототипов. Сейчас речь о формате.
Давайте представим, как обычно выглядят «тексты на лендинг».

Скриншот публикуется с согласия автора текста на условиях анонимности
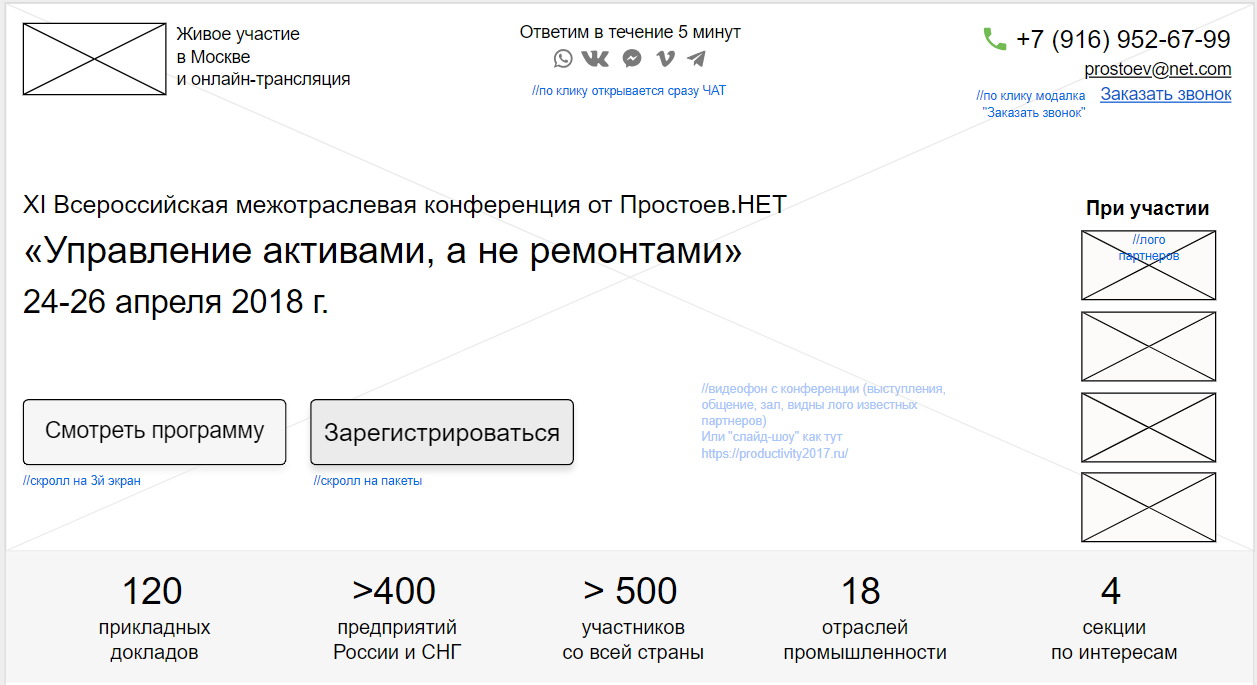
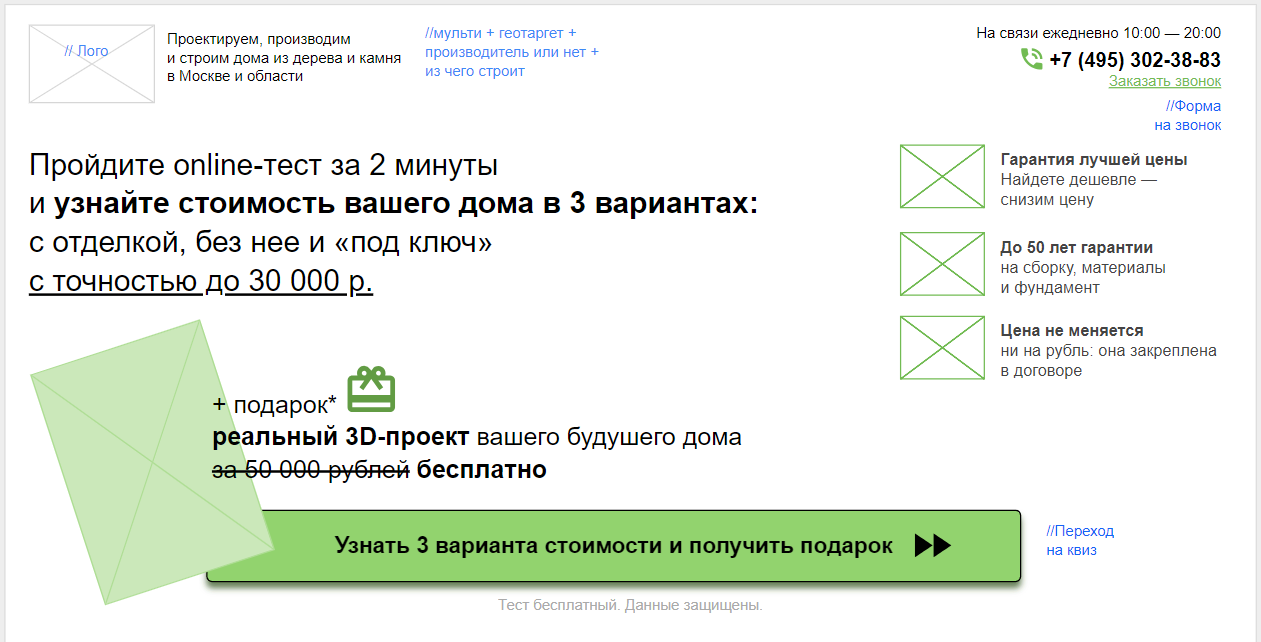
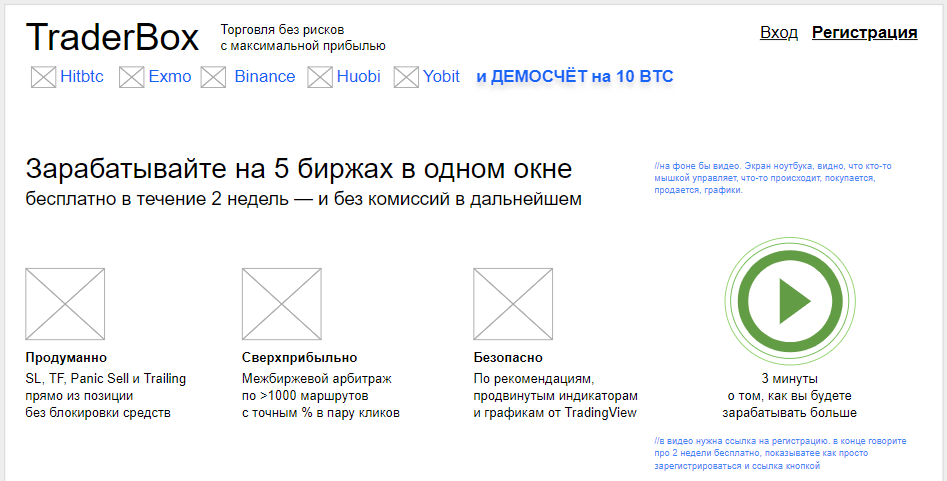
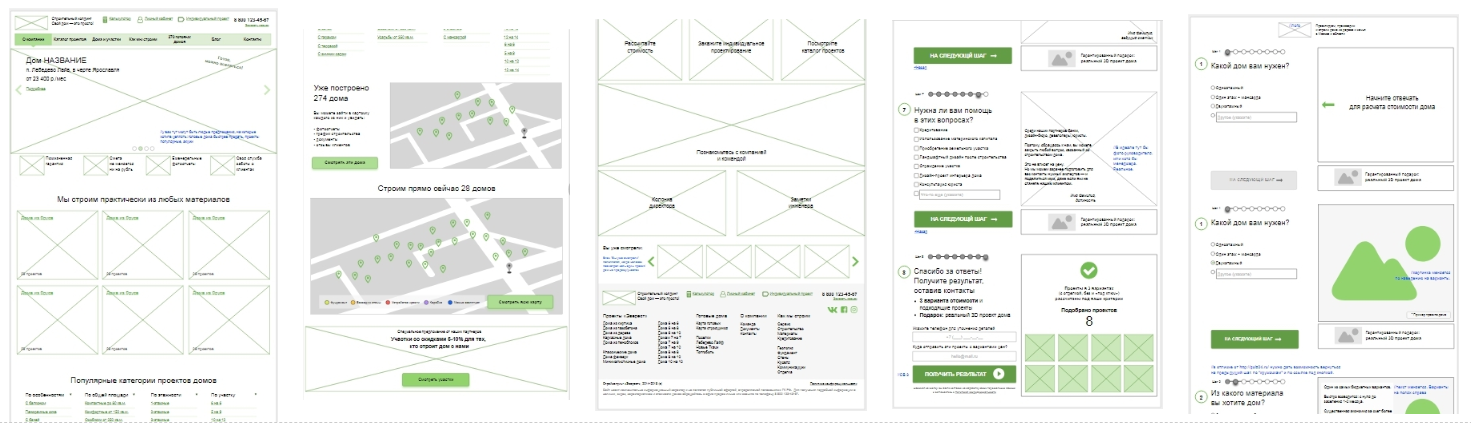
А вот как могут выглядеть первые экраны, разработанные в прототипе.



И если с лендингами еще можно выкрутиться, то с многостраничными сайтами и интернет-магазинами текстовый формат реально не прокатит.
Дело не в самом прототипе, а в его проработке
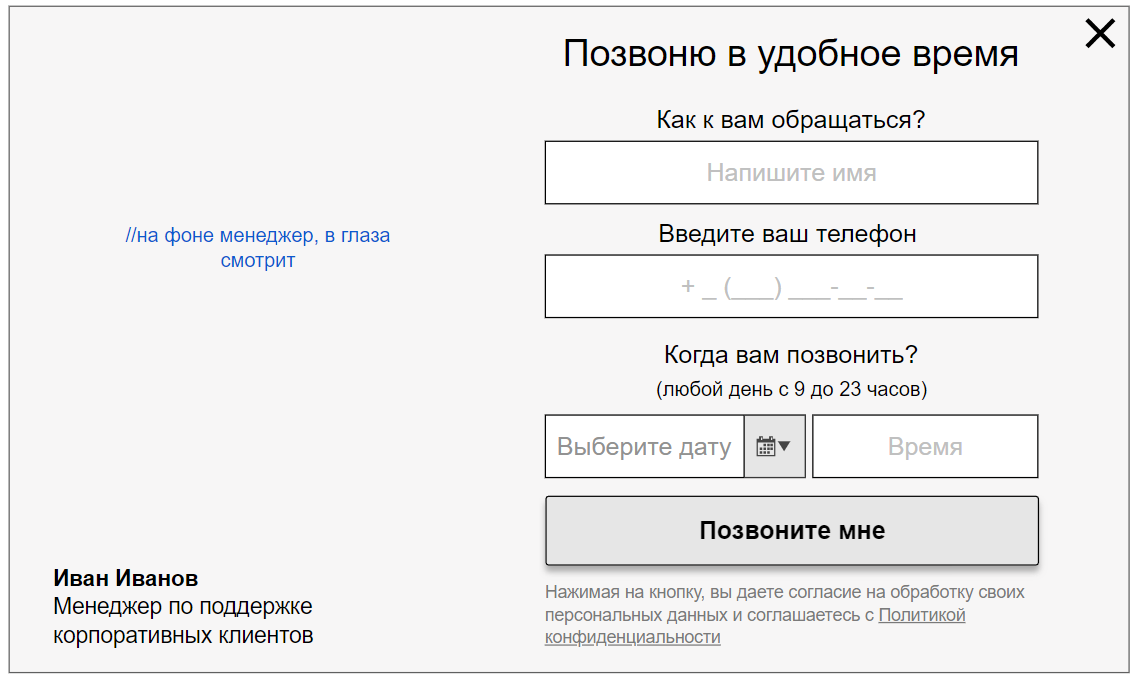
Возьмем, казалось бы, стандартную форму: заказ обратного звонка.
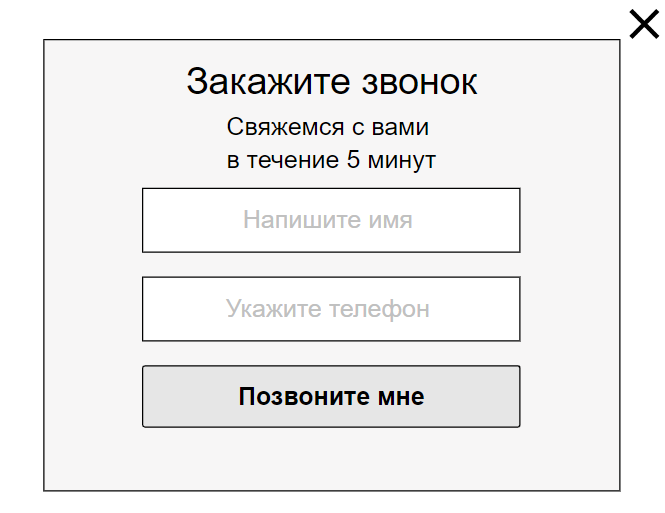
Так она выглядит в большинстве «текстов на лендинг»:

Просто типичное представление формы обратного звонка в текстовом формате
Теоретически любой может взять этот текст, засунуть в прототип – и вуаля! «Я сделал!»

Не получится. Потому что дело – в деталях. Давайте посмотрим, что будет, если за дело берется прототипировщик.
Как мыслит прототипировщик на примере формы обратного звонка
Итак, у нас есть исходная форма (см. выше). Оставить заявку – это уже трэш. Оставляют заявку вообще на все. На выезд, на прайс, на замер, на консультацию, на пиццу.
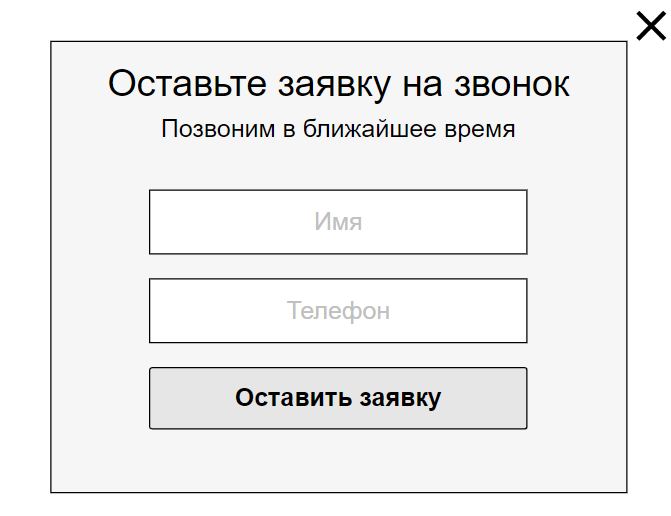
Меняем:

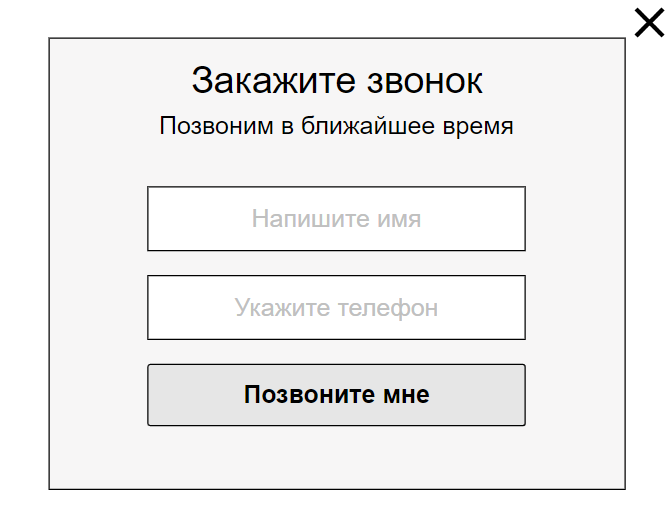
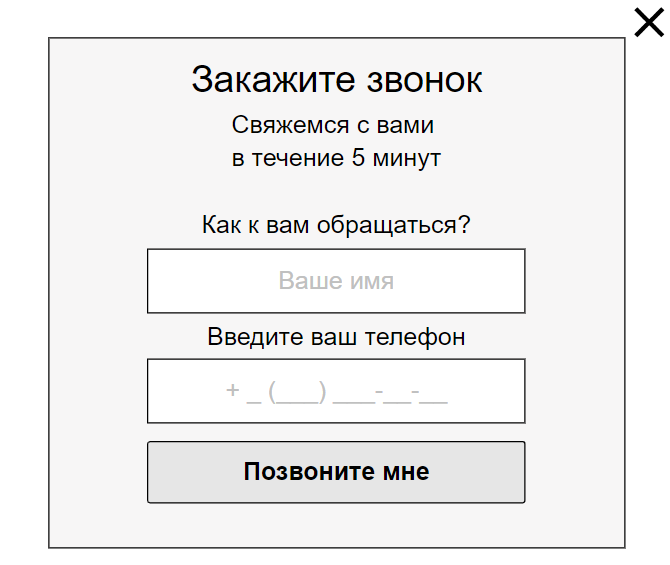
Где изменения: заголовок, мини-CTA прямо в полях и релевантный текст на кнопке. Уже лучше. Но что значит «в ближайшее время»? Это когда? Меняем еще раз:

О, теперь конкретика есть, появились 5 минут... Правда, это тоже не айс, давайте лучше вот так:

Почему так? Потому что не все понимают, как заполнить. Поэтому действие переносим наверх, а внутри поля пишем пример. Для телефонов вообще маску обязательно, чтобы не напутали. Особенно, когда у клиента подключена CRM, которой для звонка из системы нужен конкретный формат номера.
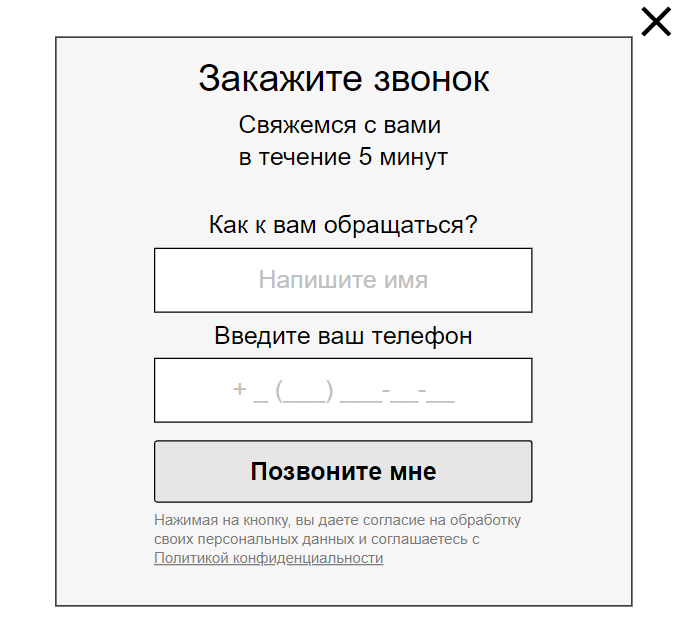
Да, это еще не все. Совершенствуем:

Уже лучше: чтобы не загреметь на штраф, добавляем текст про персональные данные. Но эти 5 минут?.. А если оставил заявку ночью? Повод для троллей, верно? Так давайте сделаем по уму:

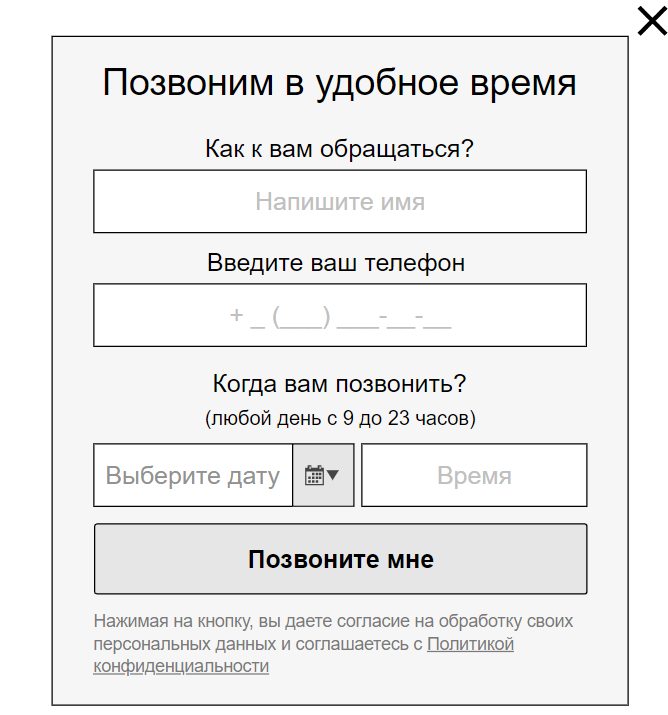
Верно: ставим удобное время, дату звонка. В идеале даем ТЗ программисту сделать возможным выбор только рабочих диапазонов, чтобы не выбирали 4 утра в воскресенье. А в рабочее вообще можно выбрать «Сейчас».
Но и этот вариант не идеален. Смотрите, как можно усилить:

Потому что персонализация работает лучше. Это и выглядит солиднее. Видно, что над сайтом заморочились, что там живые люди (кстати, да, живые, а не фотки со стоков). Ну и теперь заголовок другой.
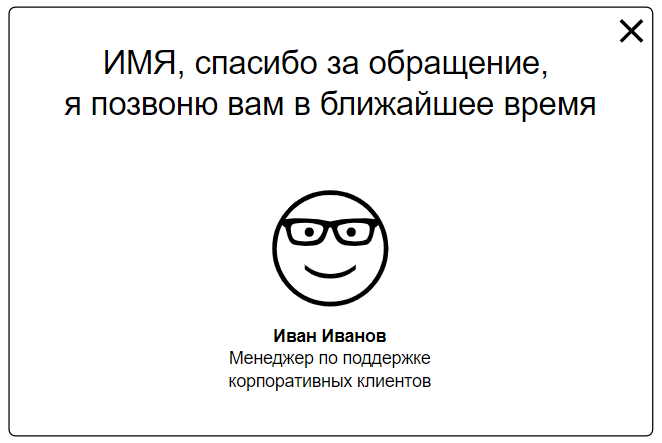
А главное, после отправки заявки прототипировщик закладывает в логику взаимодействия сообщение. Например, такое:

Потому что мы уже получили имя, надо его использовать. И у нас есть тот самый персонализированный менеджер: показываем еще раз.
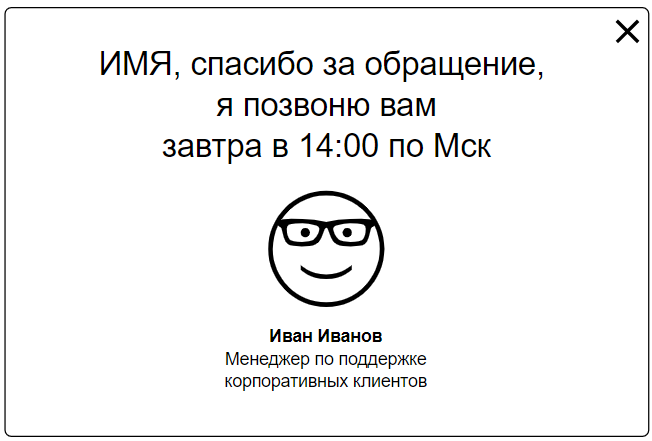
И да, прототипировщик понимает, что это сообщение разное, в зависимости от того, какое время указал пользователь:

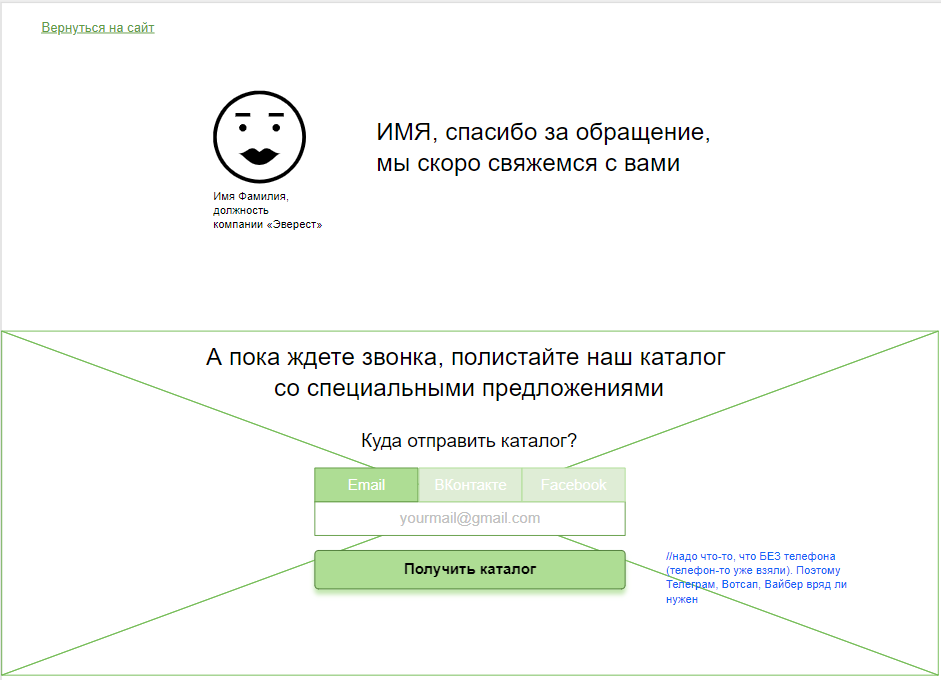
А в идеале он не просто говорит «Ок, заявка принята», но разрабатывает «Thank you page» – страницу «Спасибо», чтобы:
-
взять еще один вид контакта (например, email);
-
увеличить время контакта;
-
он не пошел собирать заявки по другим сайтам;
-
погреть его (в т. ч. доп отзывами, экспертностью) и, если получится, продлить этот момент вплоть до звонка менеджера.

Можно ли это все отразить в текстовых редакторах? Возможно. Но автор лично таких примеров не видел и думает, что даже если и возможно – все равно внутри будет куча косяков.
Потому что просто нереально это проверить. Удобнее, эффективнее, быстрее и креативнее (в процессе возникают доп. идеи) разрабатывать и принимать все это в прототипах.
Точно таким же образом прорабатывается ВЕСЬ лендинг, интернет-магазин, сайт, квиз в отдельности, все калькуляторы, конфигураторы, логика взаимодействия и т. д.

На основании чего все это делается?
Исследование. Глубокое. То, что обычно копирайтеры называют «маркетинговым» – это рядом, но не совсем.
Что необходимо, чтобы разработать реально классный прототип
-
Провести реальный, изнуряюще подробный бриф, чтобы вытащить действительно все. В среднем это занимает 4 часа. В промежутке: от 2 до 16. Если в страницах, то у учеников на моем курсе получается под 50 страниц – и без воды.
-
Просмотреть все имеющиеся материалы, предварительно просмотреть нишу и задать еще море вопросов. Кстати, да, типовые списки есть, но они в каждом отдельном случае обрастают уточняющими вопросами.
-
Проанализировать WordStat, Google Trend, составить базисы, понять, нужны ли мультилендинги, какая структура примерно нужна, идеи для лид-магнитов и exit-попапов. Если в объеме, то там выходит целая презентация, что и как надо использовать на сайте в частности и для воронки в целом. Еще и для рекламщиков потом пригодится: ситуации «Это фиговый ленд, оффер не соответствует, поэтому трафик сливается» больше не будет.
-
Проанализировать конкурентов, в т. ч. их материалы и работу их отдела продаж, свести это все в таблицу и понять, как отстраиваться реально, а не по мифическому УТП.
-
Проанализировать целевую, в т. ч. по звонкам отдела продаж и в разных разрезах по Маслоу (не так, как обычно), Ханту, соцсетям. И да, прописать персонажей хорошенько, как вживую.
-
Проанализировать инфополе: то, что не смотрят процентов так 99 копирайтеров. Да-да, кто-то уже обучает вашу ЦА, создает у нее ожидания о продукте, перехватывает ее дополнительными предложениями. Не следить за этим – потерять клиента.
-
Составить таблицу ранжирования смыслов и артефактов + проверить это через Google Forms.
Это вкратце. Очень коротко.
На самом деле такая работа занимает МИНИМУМ неделю, в среднем – две недели, а для многостраничный сайтов и сложных технических ниш – и месяца может не хватить.
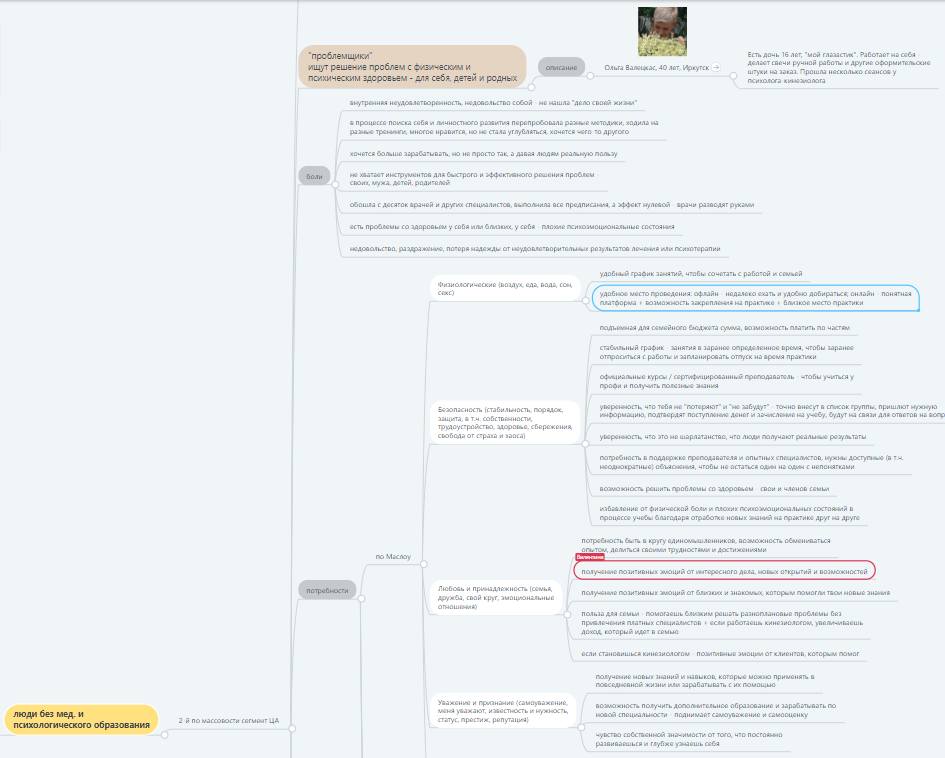
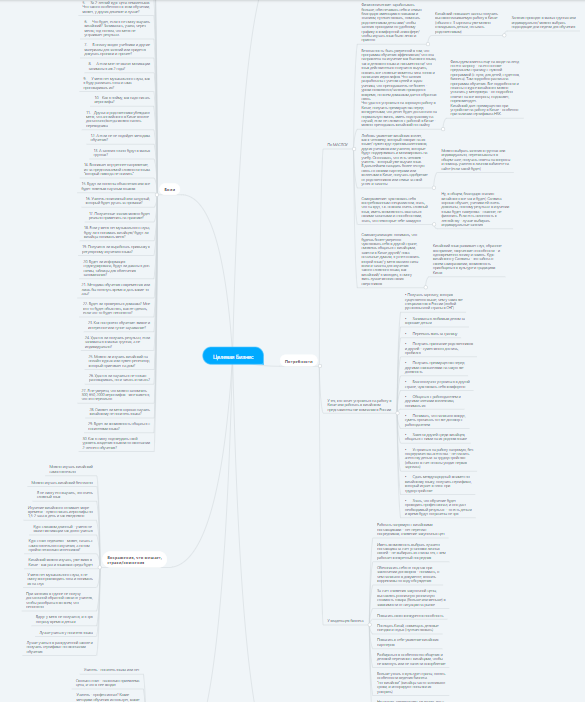
Показать все-все результаты не могу, но могу поделиться кусочками по исследованию ЦА. Тексты не читабельны (и это специально), но объем проработки понятен:

Это примерно 1/10 часть майнд-карты по анализу целевой аудитории (выполнено ученицей Прототипикурса Валентиной Сахненко, ниша – кинезиология. И в этой карте еще нет анализа звонков: это еще около 20 страниц в Google Docs)

Отдалила, насколько можно, и все равно целиком не поместилось. Это часть майнд-карты по анализу ОДНОГО сегмента целевой аудитории (выполнено ученицей Прототипикурса Ариной Жуковой, ниша – обучение китайскому по скайпу. Да, вы даже не представляете, СКОЛЬКО в этой, казалось бы, избитой нише выявлено крутых штук)
И только после этого исследования прототипировщик может:
-
Разработать прототип, сто раз его обкатать.
-
Проверить реакцию потенциальной аудитории на прототипе и на звонках.
-
Добавить ТЗ дизайнеру и верстальщику. И да, больше не будет ситуации «Упс… а у нас этих фотографий нет», «А может, лучше иконками?», «Сокращай текст, выкидывай пункт, в макет не лезет» и прочих дикостей. Как и не будет дизайна «я художник, я так вижу»: все по прототипу, в котором уже расставлены смысловые маркетинговые и конверсионные точки. Да и верстальщику легче: заранее известно, что от него хотят, в каком виде, и даже есть все-все-все для слайдеров, аккордеонов, карточек и т. д. В итоге больше нет возвратных движений: все существенные правки заканчиваются на прототипе.
-
На этапе макета и верстки вести авторский надзор.
-
После запуска, когда на ленд придет релевантное число посетителей, оценить показатели по Метрике и Аналитике – и корректировать точечно некоторые места сайта.
Ради чего столько работы?
Ради прибыли, естественно.
Помним, что нам нужна не просто конверсия, но конверсия по всем сегментам, хорошая, теплая и такая, чтобы с бОльшим средним чеком, и чтобы на рекламе бюджет не сливать зазря.
Да-да, разрабатывая прототип, часто делаешь и воронку, и письма. Мозг начинает думать системой в целом, как только вырывается из текстовых редакторов.
Ну и клиенты приходят другие. За это берутся люди с бюджетом, которые собираются застолбить место № 1 надолго.
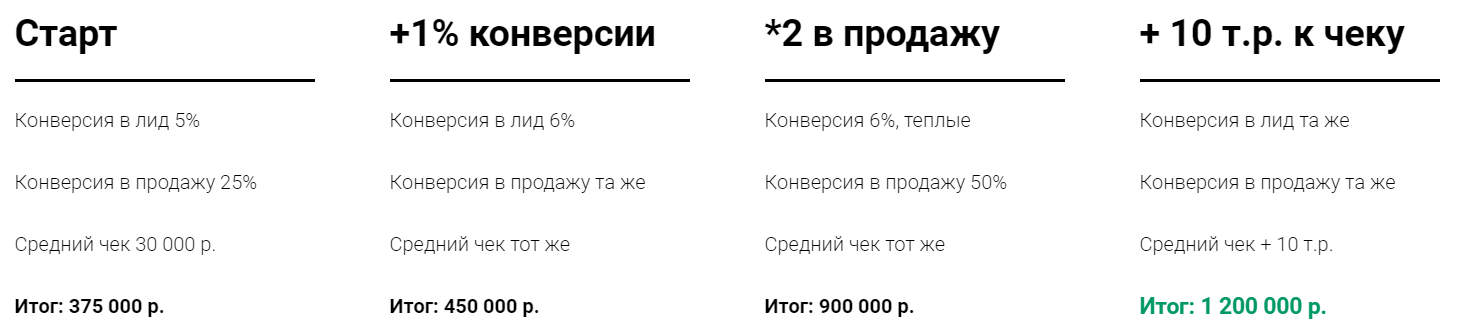
Так вот. Даже 1 % конверсии – большие деньги в таких бизнесах.
Возьмем плюс-минус стандартную конверсию – 5 %. Посмотрите, что будет, если она вырастет до 6 %, эти заявки будут более теплыми и с бОльшим средним чеком:

И умножьте это на 12 месяцев.
Добавьте также, что после результатов прототипировщик их еще улучшает, предлагает дополнительные штуки, система обрастает все новыми и новыми ветками.
Стоит разрабатывать прототип, если сайт будет на конструкторе?
Вряд ли. И по времени, и по деньгам нецелесообразно.
Если брать ту же Тильду, то проще найти копирайтера, который сразу делает сайт на Тильде, причем работает через zero-блоки в паре с классным дизайнером и с полным знанием всего фарша, который можно реализовать на этом конструкторе.
Но все равно на конструкторе не запрограммировать все те конверсионные и маркетинговые штуки, которые возможны при разработке с нуля. Да и дизайн зачастую ограничен.
А вот мышление прототипировщика пригодится в любом случае, его не пропьешь.
Прототип – это благо для заказчика
При условии, что он:
-
сам кайфует со своего бизнеса, продукта, услуги;
-
готов вложиться временем (помним, что на брифование и вытаскивание – распаковку – его опыта из его головы в вашу нужно в среднем до 6 часов за раз);
-
хочет быть № 1 в глазах потенциальной ЦА в выдаче, упаковаться так, чтобы можно было заходить к крупным клиентам с большими чеками;
-
понимает, что лучше меньше конверсия, да теплее заявки;
-
строит экологичный бизнес на долгосрочную перспективу;
-
просчитал целесообразность по деньгам (помним, что прототип стоит не дешево, а потом нужен хороший дизайн, фронтенд и бэкенд с нуля + разработка материалов, отправляемых с сайта);
-
или просто хочет добротный, конверсионный, качественный во всех смыслах сайт, и неважно, лендинг это, интернет-магазин или корпоративный сайт.
Кому НЕ подойдет в принципе:
-
быстренько продать товар;
-
быстренько сбацать сайт;
-
«я ничего не понимаю, вы спец, делайте сами»;
-
«я не буду с вами разговаривать, сделайте по шаблону»;
-
«сделайте прототип так, чтобы потом на конструкторе собрать»;
-
«да, у меня есть куча нужной информации, но я не дам вам доступ к звонкам, CRM, Метрике и материалам, это секретно».
Кому не принесет ОЩУТИМОЙ пользы:
-
если у вас настолько узнаваемый бренд, что люди идут к вам просто так, на репутации (например, Суровый SMM);
-
если не готовы строить систему, например, думаете, что достаточно выкатить один офигенский ленд «на всю ЦА», совершенно не работая с доведением до этого ленда, прогревом, ретаргетом, своей репутацией, соцсетями, наполнением, внутрянкой и т. д.;
-
если у вас нет бюджета – даже классному ленду нужен трафик (только если вы на него не по сарафану ведете пару сотен человек в месяц);
-
«просто потестить, как зайдет», без подготовки пруфов с надеждой прокатить на картинках со стоков, каких-то смысловых, но выдуманных историях и без кейсов.
В таких случаях лучше обращаться за консультацией по повышению конверсии или по созданию системы продаж (ну и на крайний случай за MVP), но никак не за разработкой прототипа с нуля.
Прототип хорош для копирайтера
Не только по деньгам, хотя изначально история перехода на прототипы связаны именно с хорошими цифрами.
Если текст на лендинг в среднем по рынку стоит 5 тыс. руб. (на украинском рынке несколько иные цены – примечание редактора), то прототип – от 10. А так хорошие спецы берут по 20-30 тыс. руб., отличные со всем фаршем – от 40 тыс. руб. Прототипы сайтов, естественно, дороже: от 60-100 тыс. руб.
Если думаете «О боже, кто будет за это платить?!», см. пункт про № 1 в нише и конверсию выше.
Что же еще, кроме денег, дает копирайтеру прототипирование?
Меняет мышление. Кардинально
Обычно копирайтеры мыслят форматом листа. Это текст. Максимум, что меняется – гарнитура, размер, стиль, выравнивание, цвет. Но все равно – просто текст, который неизвестно во что превратится на следующих этапах.
В прототипе же появляется, не побоюсь этого слова, дизайн-мышление.
Вы же помните, да? Иногда получаются тексты-Франкенштейны из-под пилы дизайнера:
-
«это мы уберем, не влезает»
-
«это перефразируем, влезет»
-
«этот буллит с иконкой лишний, в сетку не ложится»
-
«под это у нас фоточек нет, тоже убираем»
-
«а вот тут пустое место, допиши сюда кусочек на три строки, м?»
-
«и вообще куда эти дохерарды текста? Как я это вообще в макет засуну, чтобы и красиво, и читаемо?»
В прототипах же вы сами начинаете мыслить, как дизайнер.
Более того, вы прокачиваете навыки UX- и UI-разработки, мышление строится вокруг логики взаимодействия, просмотра, скроллинга, становится «экранным» и целостным.
Кроме того, придется очень глубоко копать, а это – изменение подхода к работе, клиентам, целевой аудитории. Вы элементарно лучше начинаете понимать бизнесовую составляющую. И с каждым проектом это понимание растет.
А главное, теперь вы реально видите место вашей работы в запуске сайта, воронке. Поверьте, через пару-тройку проектов вам будет мало прототипа: вы захотите построить систему в целом. А это тема для отдельной статьи)))
От редакции: безмерная благодарность Татьяне за то, что показала еще один вектор роста для копирайтера. И наглядно продемонстрировала результаты глубокого маркетингового анализа. Редакция в полном составе уже сильно надеется, что эта статья – не последняя.
Если вы хотите научиться прототипированию, то вам необходимо пройти курс Татьяны Гмыриной. Дата следующего потока не известна. Зато можете подписаться на ее рассылку во ВКонтакте: и полезные материалы сразу получите, и будете в курсе новостей, ничего не пропустите.























Авторизуйтесь, чтобы оставлять комментарии