На конференції E-commerce Digital Day Максим Федорук, Head of SEO у «Фокстрот», зробив доповідь про те, як збільшити ефективність інтернет-магазину 2021 року і зберегти трафік.
Спочатку поговоримо про внутрішній пошук, оскільки з кожним роком його затребуваність зростає. Багато сайтів працюють над юзабіліті, але що більше вкладеності в конкретних сторінках сайту, то важче щось знайти.

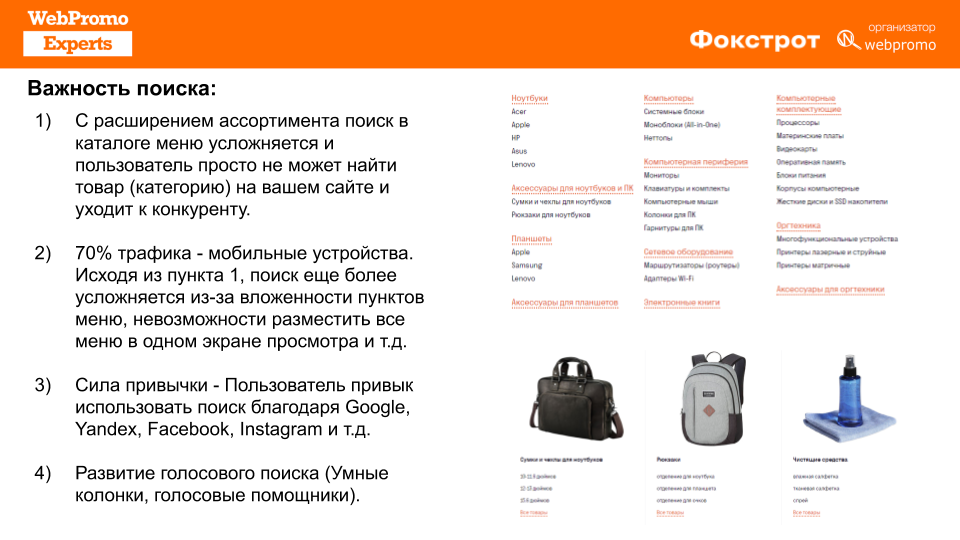
Розберемо пошук на прикладі інтернет-магазину «Фокстрот». ВВізьмемо пункт «Аксесуари для ноутбуків». Тут лише два посилання, хоча нижче представлено три позиції. Це свідчить про те, що насправді посилань більше: додаткові аксесуари, засоби для чищення тощо. Користувачі за допомогою кількох рівнів вкладеності можуть потрапити на певну сторінку.
Важливо. Що більше у вас асортимент, то складніше користувачеві щось знайти.
Не забувайте, що зараз приблизно 70 % трафіку приходить із мобільних пристроїв. Це ще більше ускладнює пошук, оскільки на смартфонах — «бургерне меню», і таких рівнів вкладеності може бути більше 10.
Крім того, відвідувач сайту може не знайти товар тільки через те, що категорійний менеджер неправильно вказав категорію, або тільки він знає, де знаходиться той чи інший товар. Тому користувач змушений звернутися по допомогу до пошуку.
Люди звикли до пошуку в Гуглі, Фейсбуці, Інстаграмі чи іншій програмі.
Один із принципів UX/UI — люди не люблять читати, вони люблять дивитися на картинки. Можна зробити підказки зображеннями. А зараз новий тренд - користувачі не люблять писати. Завдяки Siri, Google Assistant та іншим голосовим помічникам стає все більш затребуваним голосовий пошук. Тим більше що встановити на сайт голосовий пошук не складає великих труднощів.
Від редакції. Про те як отримувати більше голосового трафіку, читайте у статті Сергія Кокшарова.
Оптимізація внутрішнього пошуку
Взаємодія до введення пошукового запиту
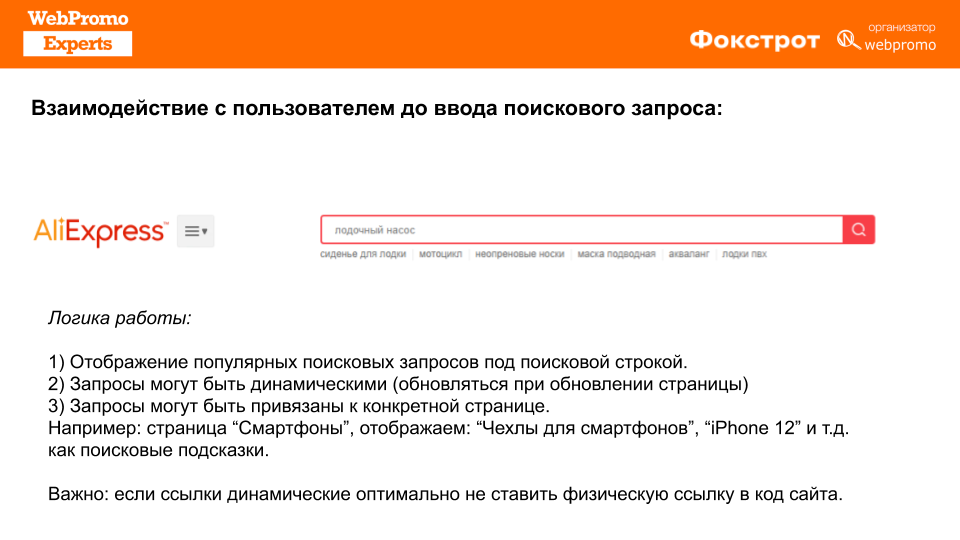
Можна почати взаємодіяти з відвідувачем сайту ще до того, як він скористався пошуком. На десктопній версії можна під пошуковим рядком додати популярні запити. Це можуть бути популярні категорії або ті позиції, які ви хочете додатково підтримати.

Можна використовувати динамічний контент. Якщо людина перебуває на сторінці зі смартфонами, то можна видавати посилання на «iPhone 12», «чохли для смартфонів» або кастомізувати за вашими потребами.
Важливо. Динамічні посилання в код краще не вставляти. Інакше буде неконтрольоване перелінковування сайтом.

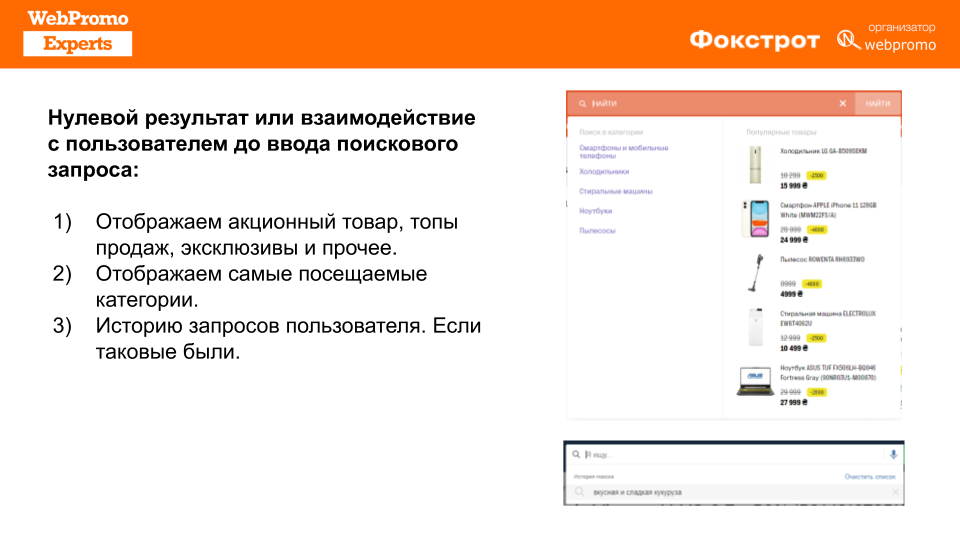
Що відбувається, коли користувач натискає на пошуковий рядок? Якщо взяти ТОП-20 українських ритейлів, то у 50 % нічого не станеться. Як виправити ситуацію? Коли відвідувач сайту натискає на пошуковий рядок, то ми не знаємо, що йому показувати.
У такому разі можна показати топ-категорії або топ-товари, або це можуть бути акційні товари чи товари від категорійного менеджера.
Якщо користувач уже був на сайті і взаємодіяв з пошуковим рядком, то можна вказати історію пошуку. Цілком можливо, що людина вже була у вас на сайті і щось шукала, а тепер повернулася, щоб купити товар. Тоді за допомогою пошукової підказки ви їй спростите шлях.
Взаємодія після звернення до пошукового рядка

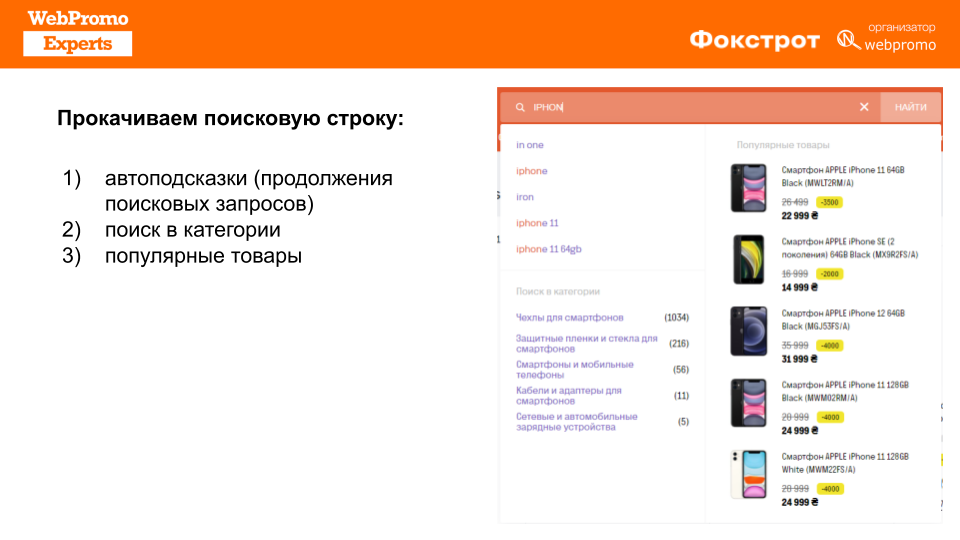
Що робити коли відвідувачі сайту вже взаємодіють з пошуковим рядком? Коли людина поступово вводить запит, можна давати якісь підказки. Ми можемо намагатися ідентифікувати категорію і показати топ-товари. Або можна показати ще додаткові категорії або товари, релевантні запиту.
Важливо виправляти орфографічні помилки. Людина може не знати, як пишеться назва товару, або набирати текст поспіхом чи не в тій розкладці клавіатури. Ви повинні показувати користувачеві правильний варіант.
Обробка результатів пошуку
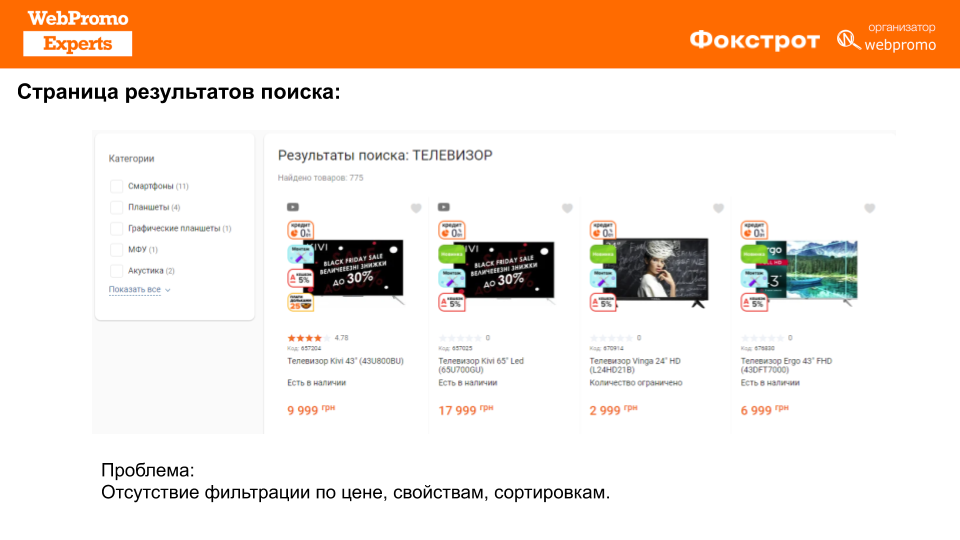
Розберемо ситуацію, коли користувач отримав результат пошуку. Наприклад, людина шукала слово "телевізор". Знайдено 775 позицій.

На прикладі немає фільтра, немає сортування. Найімовірніше, людина не буде гортати всі сторінки поспіль, а просто піде з сайту.
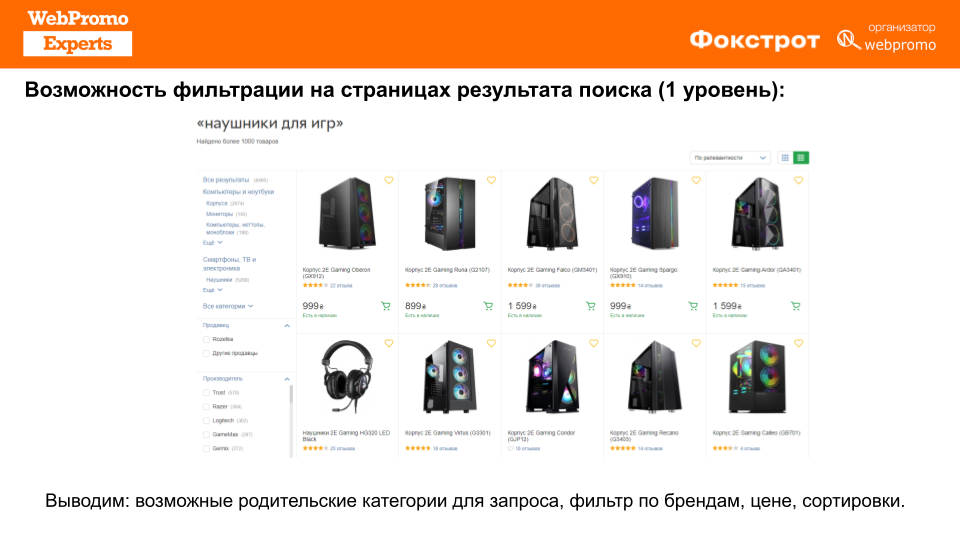
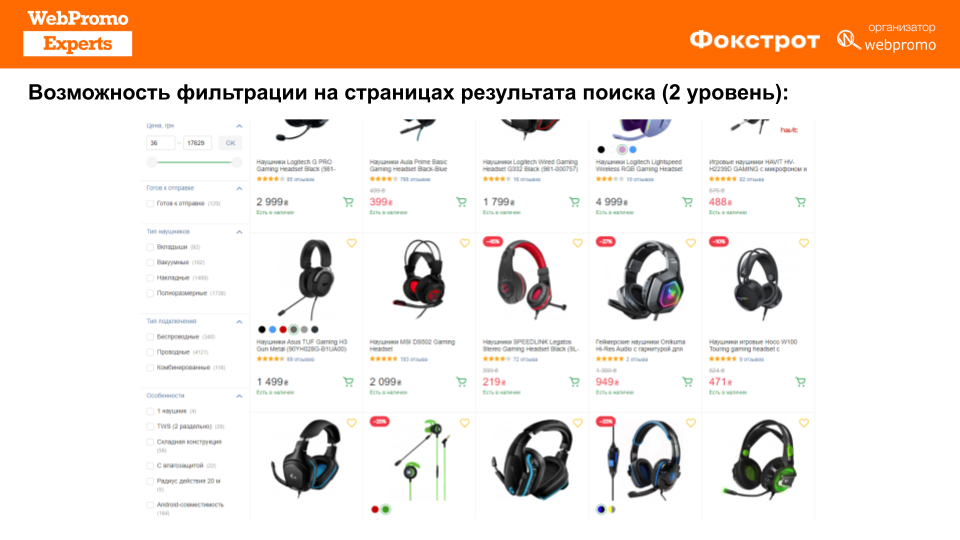
Як виправити ситуацію? Якщо пошук не ідентифікував конкретну категорію, то можна додати різні фільтри: бренд, ціна. У кращому разі — додати сортування.


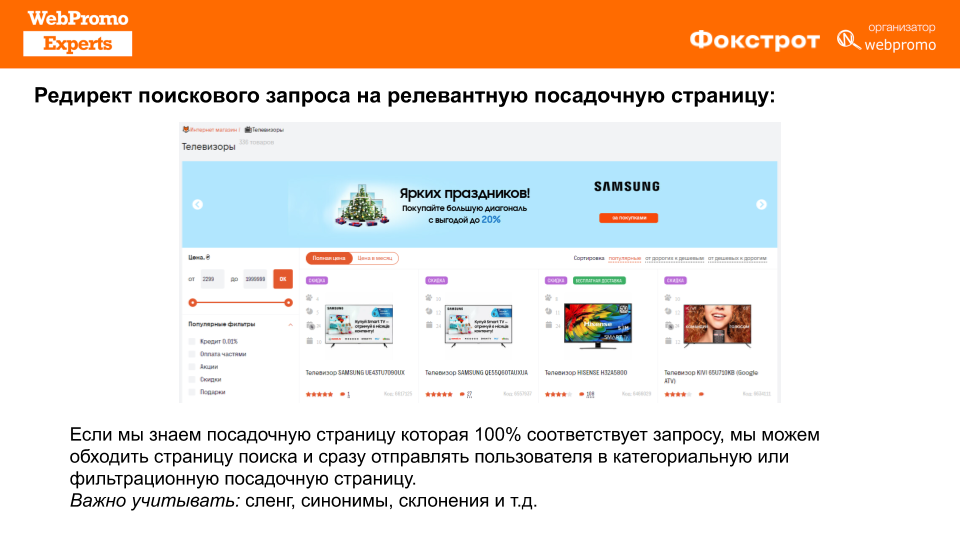
Якщо складно реалізувати фільтрацію, то можна зробити redirect результатів пошуку на конкретну сторінку з усіма фільтрами і максимальним вибором товарів.

Правильна обробка результатів пошуку впливатиме на користувацький фактор.
Перехід на українську версію сайту
Після ухвалення мовного закону у багатьох почалася масова істерика. Особливо у тих, у кого сайт від початку був заточений під українську версію.
Візьмемо ситуацію, коли є російськомовний сайт, а української версії немає. Що робити в такому разі?

За версією SerpStat завжди є достатня кількість запитів українською мовою. І це попри те, що за статистикою 70 % українського e-commerce не має української версії. Це рай для SEO-фахівця — конкуренція дуже низька.
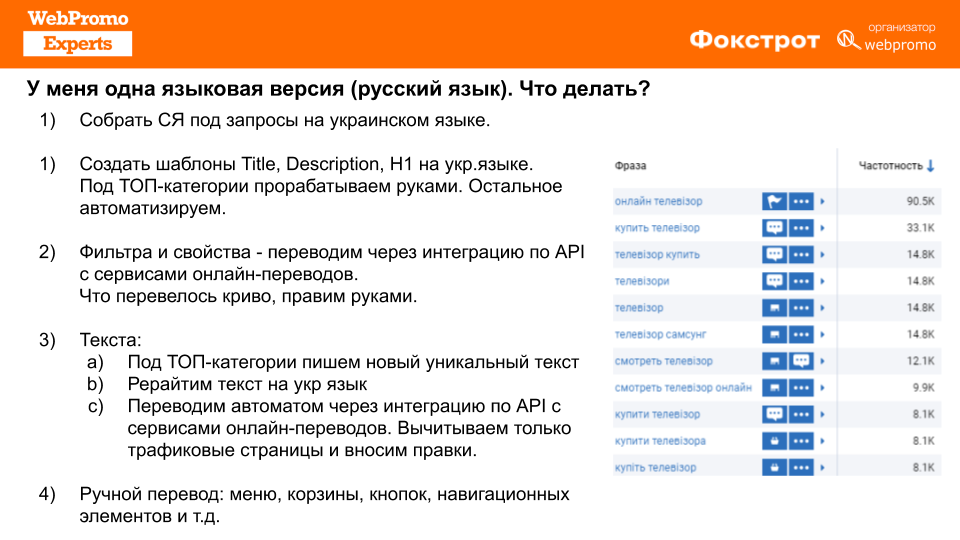
Насамперед треба зібрати семантику. Створіть шаблони під категорії, товари, фільтри, просто прописавши title, description українською мовою. Топ-категорії опрацьовувати краще окремо.
Якщо у ваших товарів багато фільтрів і різних властивостей, то буде безліч сторінок. Тоді можна використовувати API-інтеграцію сервісу онлайн-перекладів або Google-перекладач. Кривий переклад доведеться виправляти вручну. Якщо у вас багато тексту на сторінках, то можна поки не виводити цей блок (наприклад, повний опис товару).
Можливо, будуть мікробаги, але це швидкий ефект. Якщо хочете заморочитися, можете для категорій написати унікальний текст або зробити рерайт тексту, який у вас є російською.
У такий спосіб за два тижні можна перекласти такий сайт, як «Фокстрот», українською мовою. Це принесе додатково 15-20 % трафіку.
Способи реалізації мовних версій
Розберемо ситуацію, коли є всі умови для мовної версії за замовчуванням. Наприклад, людина ввела запит українською мовою і перейшла на українську версію сайту.

А що, якщо був запит «телевізори»? Google переведе сайт на російськомовну версію сайту. І це правильно, оскільки пошуковик має дати користувачеві максимально релевантну відповідь. Google — третя сторона, і це не буде звернення до сайту безпосередньо.
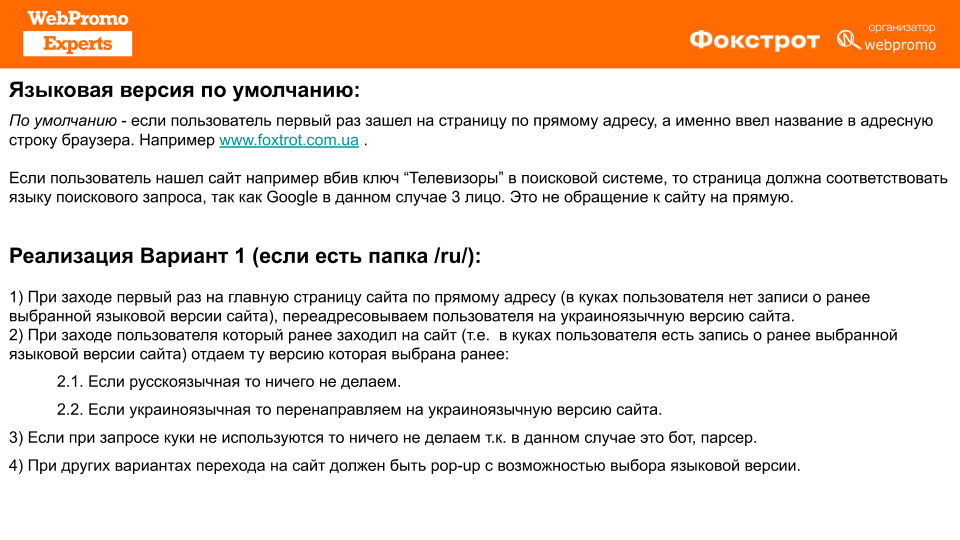
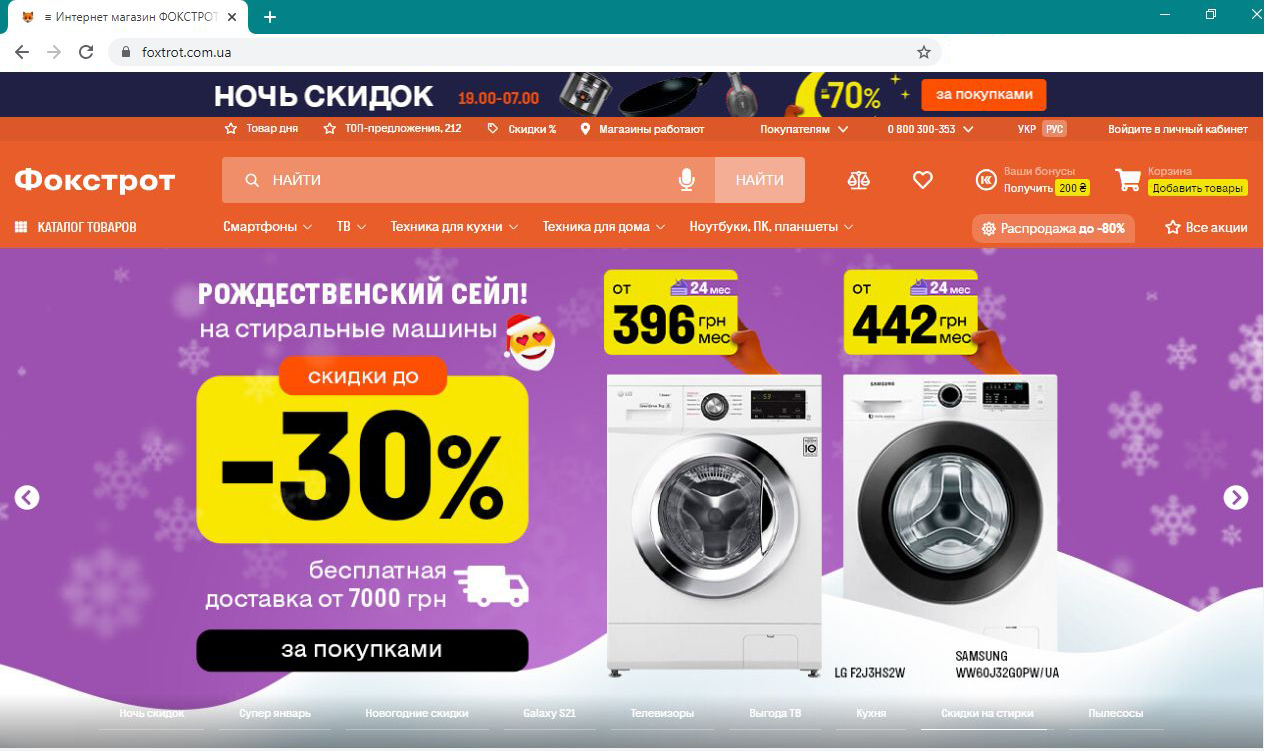
Як ми реалізували на сайті «Фокстрот». У нас є папка /ru, яка чітко ідентифікує мовну версію сайту. А що робити з головною сторінкою?
Коли людина вперше заходить на головну сторінку, ми одразу відправляємо її на українську версію сайту. При цьому можемо її запитати, чи не хоче вона перейти на російський варіант. Якщо за якимись cookies ми можемо визначити, яку версію показувати (браузер російською мовою, клавіатура російською), то можемо залишити російську версію сайту.
Для ботів і парсерів зробили окремі умови.
Від редакції. Про багатомовність можна більше дізнатися зі статей: «Просування багатомовних сайтів» та «Як уникнути помилок у SEO-просуванні багатомовних сайтів. Гайд для керівника».

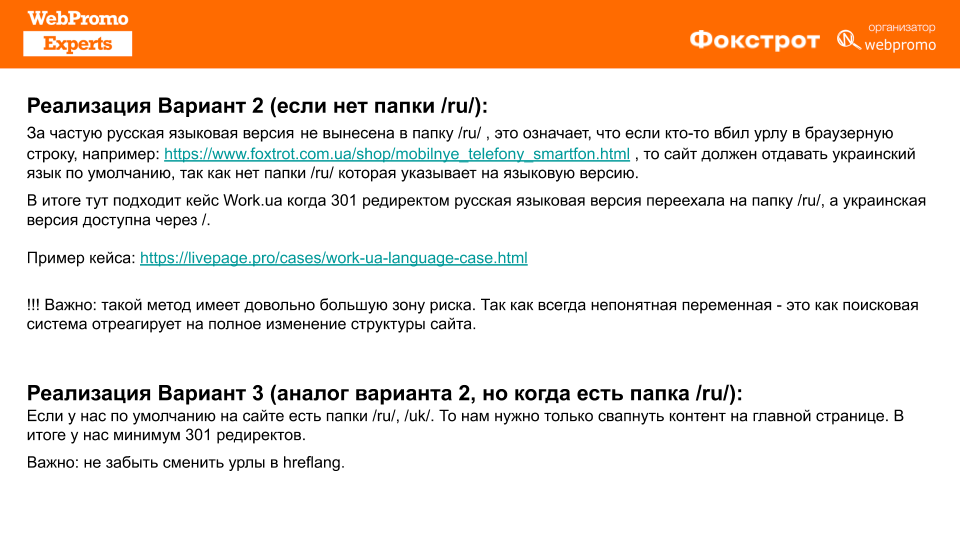
Розберемо варіант, коли немає папки /ru. У такому разі за допомогою 301 редиректу змінюється структура сайту. Для прикладу можна подивитися кейс Work.ua. Плюс такого способу: не треба морочитися з куками. Користувач за замовчуванням отримує українську мову і може в будь-який момент перейти на російський варіант сайту. Мінус: зміна структури сайту. А це зона ризику.
Ось ще варіант, коли на сайті є папки /ru, /ua, але немає бажання морочитися з куками. Тоді треба переробити головну сторінку: російську ми виносимо в папку ру, щоб вона була доступна за замовчуванням, а не за /ru, а українську переміщуємо на її місце.

Зверніть увагу на адресний рядок — російський варіант показано без папки /ru
Є ще варіант - показувати людям в Україні українську версію, а тим, хто прийшов з-за кордону — російську. Але тут можуть виникнути проблеми користувацького досвіду. Наприклад, буде складно потрапити на російський варіант сайту українським користувачам. Краще використовувати pop-up для пропозиції обрати мову.
Швидкість завантаження сайту: вплив на конверсію, ранжування в пошукових системах

Test My Site | Посилання на дослідження
Швидкість завантаження впливає на ранжування. Дехто вважає, якщо зробити швидкість 100 %, то сайт з 10-го місця відразу стане ТОП-1. Так не буває!
Але якщо великий проєкт, наприклад «Фокстрот», має песимізацію за швидкістю завантаження, то поліпшення можуть підняти частину сторінок на 1-2 позиції. На великому ресурсі можна економічно відчути вплив швидкості завантаження.
Не бачу сенсу вичавлювати швидкість до останнього. Але слід прислухатися до зауважень Google. Якщо ваша сторінка на мобільному пристрої вантажиться більше 5 секунд, це погано.
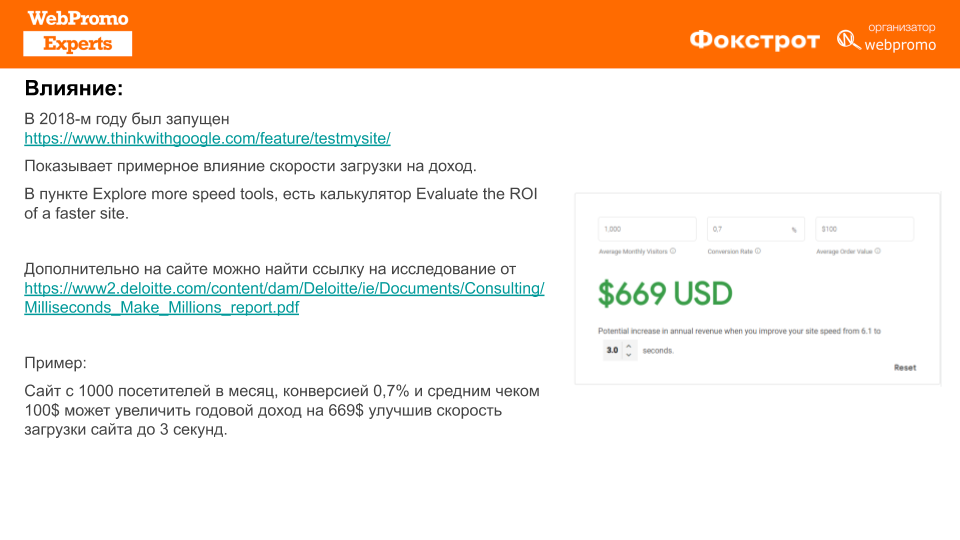
У 2018 році Google запустив сайт Think with Google, на якому є калькулятор, що розраховує зміну річного доходу, якщо ви покращите швидкість завантаження.

Наприклад, якщо швидкість змінити з 6 до 3 секунд, то за поточних показників (1 000 відвідувачів, конверсія 0,7 %, середній чек $100) можна виграти $669 за рік. Це все теоретичні розрахунки, у кожній ніші все по-різному.

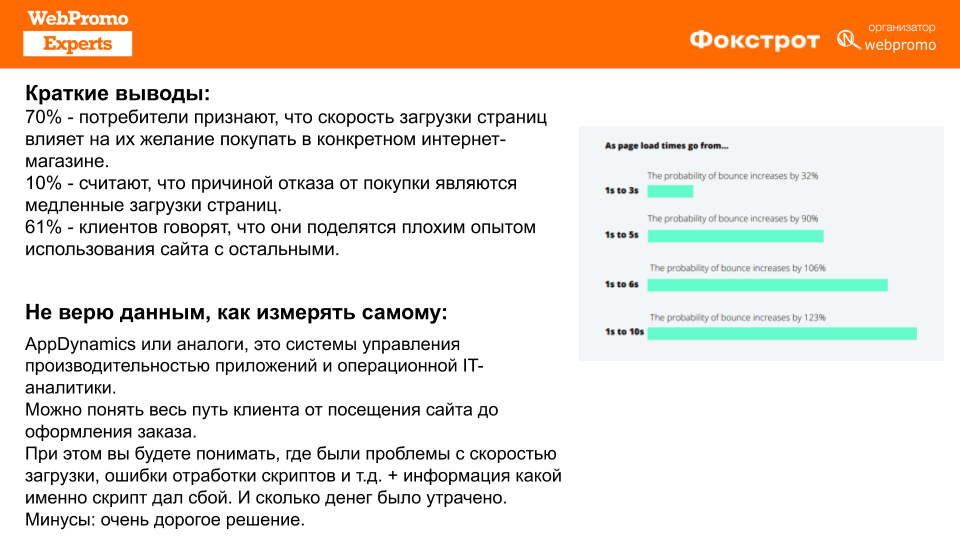
Що в підсумку? 70 % споживачів визнають, що для них важлива швидкість завантаження. Якщо користувач заходить на сайт і сторінка вантажиться 7 секунд, то це буде негативний досвід. Найімовірніше, людина покине ресурс.
Тому 10 % людей вважають що причина відмови від покупки - повільне завантаження сторінки товару. А ще 61 % користувачів готові поділитися негативним досвідом роботи з повільним сайтом.
Не давайте користувачеві негативний досвід.
Як виміряти швидкість завантаження?
Дешевий спосіб - можна використовувати звіти Google Analytics. Є дорогий варіант - системи управління продуктивністю додатків та операційної IT-аналітики AppDynamics або аналоги. Такі системи покажуть весь шлях користувача, які товари він поклав у кошик. Плюс сервіс покаже, як працюють скрипти, що запускається при збої, чому сторінка стала вантажитися 10 секунд замість належних трьох.
Навіщо потрібно аналізувати швидкість завантаження? Можна зібрати всі дані і звернутися до розробника, щоб усунути всі баги. Завдяки цим сервісам можна точно сказати, в якій ділянці коду сторінка глючить, повільніше вантажиться і за яких умов. Сервіси круті, але проблема в тому, що така система для сайту "Фокстрот" коштуватиме близько $100 тис. на рік.
Цілком можливо, що AppDynamics або аналоги будуть вигідні для вас. Тим більше, якщо цінник змінюється від трафіку. Питання в тому, скільки ви втрачаєте на повільному завантаженні сайту або на якихось інших проблемах.
Як поліпшити швидкість завантаження сайту
Є сервіси, які перевіряють завантаження сайту і дають рекомендації щодо поліпшення швидкості завантаження:
Або вручну. На сторінці вибираємо «Перегляд коду» > «Network», вмикаємо «Disable cashe» + різні види швидкості Online, 3G тощо. Дивимося, що вантажить сторінку.
Бонус – хороший кейс по GTmetrix від Продуктивного Романа.
Як отримати швидкий результат і не роздовбати сайт
- Картинки переводимо у формат WEBP, для пристроїв на iOS залишаємо JPG.
- Перевіряємо роздільну здатність зображень. Наприклад, якщо на мобільному пристрої у вас картинка 2000х2000 px і вона візуально зменшена через CSS, то в підсумку ви отримуєте неефективний розмір зображення.
- Налаштовуємо кешування статичних елементів.
- Активуємо Gzip.
- Скрипти, які не впливають на відтворення сторінки, за можливості переносимо в Footer. Скрипти аналітики не чіпаємо.
- Перевіряємо скрипти зовнішніх підрядників. Наприклад, скрипт "Приватбанку" створював велике навантаження під час першого завантаження сторінки. Поспілкувавшись із розробниками, ми змогли розбити збір даних на кілька етапів. У результаті навантаження впало в 10 разів.
- Налаштовуємо lazyload скриптів і зображень.
- Встановлюємо Preload для шрифтів.
- Включаємо відкладене завантаження для прихованих зображень. За можливості не проставляємо в код зображення, які не використовуються на сторінці.
- Зменшуємо DOM-дерево. Швидкий спосіб: перевірити, чи відображається на мобайлі ПК меню і навпаки. Ставимо у відкладене завантаження динамічні блоки перелінковки.
- Minify CSS, HTML, Javascript.
Це швидкі способи налаштування сайту, які не розвалять ваш сайт і не посварять із розробником. Якщо хочете крутих змін, доведеться перебрати весь движок сайту.
Від редакції. Доповідь Максим зробив дуже цілеспрямованою. Ви бачите реальні способи вирішення проблеми. Ми ж можемо сказати, що налаштуваннями сайту займаються адміністратори хостингу та SEO-фахівці. Хочете стати професіоналом онлайн-просування? Записуйтеся на курс SEO-спеціаліст. До речі, про вибір платформи для інтернет-магазину можна почитати в цій статті.
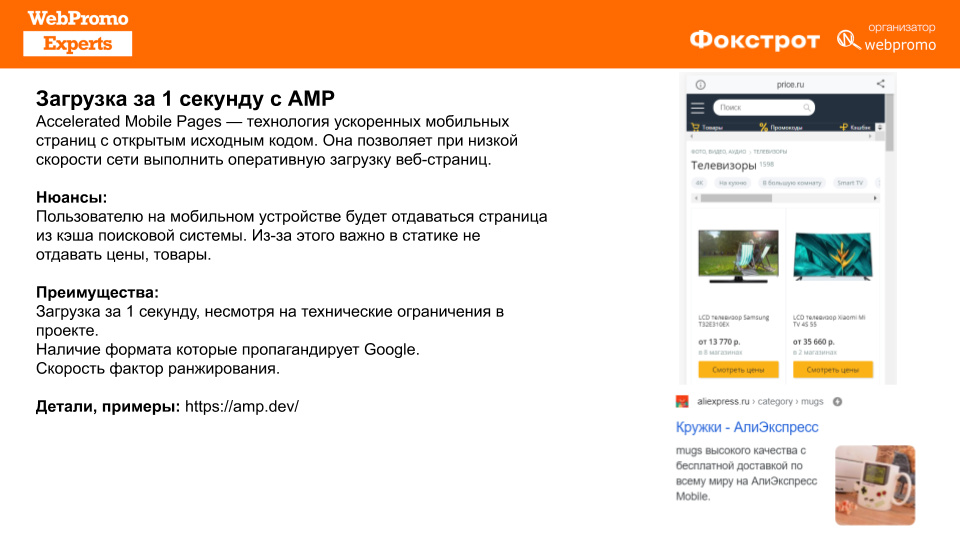
AMP-сторінки

Чудове рішення для швидкого завантаження сайту — Accelerated Mobile Pages. AMP-сторінки завантажуються за 1 секунду. Однак тут немає кешу Гугла. Важливо розуміти, що якщо у вас переоцінка на товар відбувається щогодини, то буде проблема: 3-4 дні на сайті висітиме одна й та сама ціна. У такому разі треба налаштовувати час життя кешу.
Перевага AMP — швидко вантажиться на мобільних пристроях, і це формат, який пропагує Google. Ще такі сторінки швидко індексуються.
Ідеальний варіант — використання AMP для попередніх замовлень.
Доповідь Максима Федорука на конференції E-commerce Digital Day:





















Авторизуйтесь , щоб залишати коментарі