Эта статья прежде всего предназначена для владельцев коммерческих сайтов и интернет-магазинов. Поскольку в ближайшей перспективе доля Гугла и объем органического трафика оттуда будет только расти, Mobile-First коснется каждого, кто хочет хорошо ранжироваться в нем. Я подготовил для вас статью, в которой расскажу о принципе Мобайл Ферст с рекомендациями о том, как подготовить свой сайт.
Содержание:
- Google Mobile-First Indexing – что это такое?
- Кому стоит беспокоиться?
- Отчеты из Google Search Console
- Оптимизация мобильной версии сайта
- Главное - это скорость загрузки сайта
- Про обратные ссылки
- Несколько слов про robots.txt
- Проверьте поп-апы
- Займитесь увеличением CTR
- Сравните показатели отказов
- Используйте микроразметку
- Чек-лист самопроверки
- Резюме
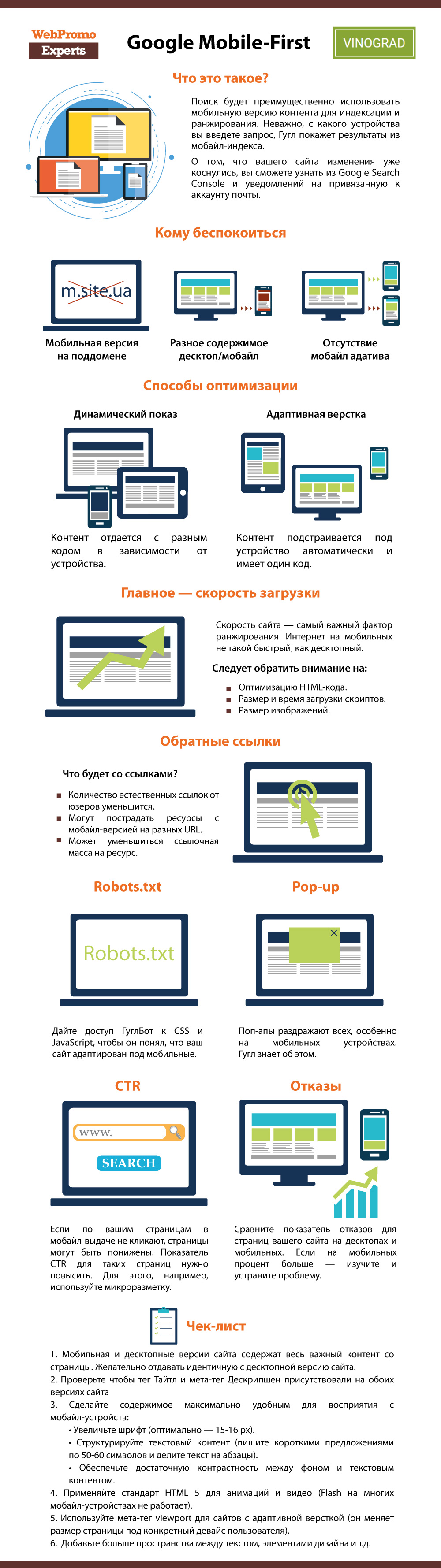
Google Mobile-First Indexing – что это такое?
Мобайл-Ферст индексация от Гугла означает, что поиск будет преимущественно использовать мобильную версию контента для индексации и ранжирования. Раньше Гугл использовал два индекса – для десктопов и для мобильных. Например, если вы делали запрос в Гугл cо стационарного компьютера – получали результаты из десктопного индекса, делали со смартфона – из мобильного. После обновления стало неважно, с какого устройства вы введете запрос, Гугл покажет результаты из мобайл-индекса.
Переход на мобильный индекс осуществляется постепенно. О том, что вашего сайта изменения уже коснулись, вы сможете узнать из Google Search Console и уведомлений на привязанную к аккаунту почту.
Кому стоит беспокоиться?
Побеспокоиться стоит прежде всего владельцам следующих сайтов:
- С мобайл-версиями на поддоменах
- С отличающимся содержимым для десктопов и мобайлов. Это характерно для интернет-магазинов, с урезанной мобильной версией (без описаний, части характеристик продуктов и т.д.)
- Не адаптированных под мобайл-устройства в принципе. Mobile-First – принцип, который направлен на индексацию и выдачу сайтов, у которых есть мобайл-версия или которые адаптивны. Остальные в скором времени могут уйти из выдачи
Отчеты из Google Search Console
Большинство сайтов с адаптивной версткой готовы к Мобайл-Ферст. Но проверить их нужно все равно. В Google Search Console вы сможете найти много полезных данных, которые помогут подготовить сайт, если он не готов.
Какие отчеты стоит посмотреть:
- Изучите ошибки по адресу: "Сканирование –> Ошибки сканирования –> вкладка Смартфоны
- Далее: Посмотреть как ГуглБот –> Mobile: Smartphone –> Получить и отобразить. Введите капчу и дождитесь проверки
- Изучите проблемы и страницы с ошибками: Поисковый трафик –> Удобство просмотра на мобайл-устройствах
Дополнительно используйте сервис Гугл Mobile-Friendly. Введите в форму URL и получите отчет с подробными данными.
Оптимизация мобильной версии сайта
Существует два основных способа оптимизации мобайл-версии сайта для хорошего ранжирования в Гугле – динамический показ (для разных устройств разные варианты кода, но одинаковый URL) и адаптивная верстка (одинаковый код и URL).
Динамический показ
Если на сайте контент показывается динамически, его содержимое находится на одном URL, но оно отдается юзеру с разным кодом, исходя из используемого им устройства. Несмотря на то, что динамический показ лучше отдельной мобайл-версии, у него есть несколько недостатков:
- В некоторых случаях динамические сайты могут ошибочно отображать десктоп-версию посетителям, использующим смартфоны
- При появлении новых устройств на рынке могут потребоваться доработки сайта
Адаптивная верстка
На мой взгляд, оптимальный вариант. Весь контент также имеет одинаковый URL, но адаптивный дизайн позволяет дизайну и контенту страницы подстраиваться под конкретное устройство юзера автоматически – создание разных кодов и ошибки в отображении версий исключены.
Сам Гугл в своих руководствах рекомендует вебмастерам переходить на адаптивный дизайн.
Главное - это скорость загрузки сайта
Скорость сайта в данном случае, на мой взгляд, является самым важным фактором ранжирования, поскольку интернет на мобайл-девайсах не такой быстрый, как десктопный. Согласно рекомендациям скорость загрузки страницы для пользователей мобайл-устройств не должна превышать 1 секунды (чего конечно добиться достаточно сложно). При проверке учитывается не только скорость загрузки страницы целиком, но и другие метрики, например, время отклика сервера и загрузки скриптов, изображений и тд.
Владельцам сайтов стоит обратить внимание на:
- Оптимизацию HTML-кода
- Размеру и времени загрузки скриптов
- Размеру изображений
Проверить скорость и получить советы по ускорению (например, на сжатие изображений или применение кеширования) можно используя инструмент PageSpeed Insights или WebPageTest.
Про обратные ссылки
Для хорошего ранжировании в Гугле ссылочная масса – необходимость.
Несколько наблюдений что произойдет со ссылками при окончательном переходе на Мобайл-Ферст:
- Количество естественных ссылок от юзеров уменьшится – для пользователей мобайл-устройств копи-паст URL – не очень удобное занятие
- Могут пострадать ресурсы с мобайл-версией на разных URL. Большинство входящих ссылок будет идти на десктопную версию, что может повлиять на влияние
- Может уменьшиться ссылочная масса на ресурс (например, из-за переезда с поддомена на основной домен)
Если планируется переезд с поддомена на основной домен для минимизации негативных последствий перехода свяжитесь с владельцами площадок, с которых на ваши ресурсы проставлены линки на мобильную версию и попросите изменить URL.
Несколько слов про robots.txt
Некоторое время назад многие вебмастера закрывали доступ ГуглБот к CSS и JavaScript, но сегодня этого делать однозначно не стоит. Если ГуглБот не просканирует страницу целиком, он не сможет понять, адаптирована она под мобайл-устройства или нет.
Также проверьте файл роботс.тхт (по адресу site.ru/robots.txt) и зайдите на страницу в Search Console: Индекс Гугл –> Заблокированные ресурсы. Если ГуглБот заблокирован доступ к отдельным страницам сайта, вы увидите ссылки на них. Проверьте их.
Проверьте поп-апы
Поп-апы раздражают всех, особенно пользователей мобильных устройств. Гугл знает об этом. Его задача – дать лучший ответ на запрос пользователя. А как показывать ответ, если его закрывает поп-ап?
Наличие больших всплывающих окон может негативно повлиять на позиции.
Займитесь увеличением CTR
Если Гугл видит, что по вашим страницам в мобайл-выдаче не кликают, страницы могут быть понижены. Показатель CTR для таких страниц нужно повысить.
Что нужно проанализировать? В Search Console зайдите в раздел Поисковый Трафик –> Анализ поисковых запросов –> Сравнение по устройствам –> ПК и Мобильный. Сравните значения CTR. В том случае, если CTR с десктопной версии значительно выше CTR с мобайл-версии для конкретного ключевого слова, поищите это слово в Гугл с телефона. Оцените результат (вероятно, сокращается заголовок сниппета или в первом экране мобайл-выдачи содержится реклама, которая вытесняет сайты органического поиска). По возможности исправьте ситуацию.
Сравните показатели отказов
Чтобы поработать с этим параметром, войдите в Google Analytics: Поведение -> Контент сайта –> Страницы входа. В представленном отчете вы увидите наиболее популярные страницы вашего сайта. Кликните на интересующую страницу, уточнив Дополнительный параметр –> Тип устройства. Сравните результаты, особое внимание уделив показателю отказов.
Используйте микроразметку
SERP в мобайл-выдаче отображаются в виде карточек. И благодаря этим карточкам структурированные данные стали мегаэффективными. За счет подключения к сниппету в SERP изображений, дат, звездного рейтинга существенно увеличивается органический CTR.
Хотите стать суперсеошником? Тогда вам обязательно надо пройти авторский курс Сергея Кокшарова «Секреты и особенности SEO-оптимизации от эксперта». После курсов научитесь оптимизировать сайты, самостоятельно проведете аудит сайта и создадите стратегию продвижения. Научитесь анализировать конкурентов, сформируете семантическое ядро. Прогнозируя результаты продвижения, сможете оптимизировать бюджет. Привлекательно? 
Чек-лист самопроверки
И в заключении, проверьте ваш сайт по списку:
*Увеличьте шрифт (оптимально – 15-16 px)
*Структурируйте текстовый контент (пишите короткими предложениями по 50-60 символов и делите текст на абзацы)
*Обеспечьте достаточную контрастность между фоном и текстовым контентом
- Мобильная и десктопные версии сайта содержат весь важный контент со страницы. Желательно отдавать идентичную с десктопной версию сайта
- Проверьте чтобы тег Тайтл и мета-тег Дескрипшен присутствовали на обоих версиях сайта
- Сделайте содержимое максимально удобным для восприятия с мобайл-устройств:
- Применяйте стандарт HTML5 для анимаций и видео (Flash на многих мобайл-устройствах не работает)
- Используйте мета-тег viewport для сайтов с адаптивной версткой (он меняет размер страницы под конкретный девайс пользователя)
- Добавьте больше пространства между текстом, элементами дизайна и т.д.
Резюме
Мобайл-Ферст для множества сайтов уже запущен и в скором времени результаты выдачи на десктопах будут зависеть от факторов мобайл-ранжирования. Вам стоит задуматься об адаптации сайта под мобайл-девайсы нужно как можно скорее. Оптимальным вариантом мобильной версии сайта будет адаптивный дизайн (не отдельная мобайл-версия или динамический показ). Обязательно поработайте над повышением скорости загрузки страниц и улучшением поведенческих факторов. Проведите работу со сниппетами в мобайл-выдаче, оптимизируйте тег Тайтл и мета-тег Дескрипшн, поработайте с показателем отказов (Bounce Rate). И старайтесь не использовать поп-апы, мешающие восприятию основного контента.
Чтобы всегда было под рукой карта действий, мы сделали инфографику, которую можно скачать в формате PDF по ссылке.

Надеюсь, статья была вам полезна. Если будут вопросы – задавайте в комментариях, с радостью отвечу.




























Авторизуйтесь, чтобы оставлять комментарии