
Содержание:
Почему скорость загрузки страниц так важна?
Как использовать инструмент PageSpeed Insights
4 способа получить идеальную оценку от PageSpeed Insights
Часто задаваемые вопросы о Google PageSpeed Insights
Почему так важна скорость страницы?
Как показатель отказов соотносится со скоростью страницы?
В каких отраслях самые медленные сайты?
Как быстро должен загружаться сайт?
Когда дело доходит до увеличения количества конверсий и оптимизации веб-сайта для поисковых систем, скорость имеет решающее значение. Если у вас нет быстрого веб-сайта, люди будут отказываться от него быстрее, чем вы сможете произнести слово «конверсии».
Ускорить работу и скорость сайта в гугл – непростая задача. Ваша проблема может заключаться в чем угодно: от плохо написанного кода до изображений или больших элементов на страницах.
Вам нужно быстро исправить эти проблемы, потому что Google навредит вашему сайту, если вы этого не сделаете. Чем быстрее загружается ваш сайт, тем ниже показатель отказов. Если ваш сайт работает быстро, у вас больше шансов ранжироваться выше в Google по сравнению с медленными сайтами с высоким показателем отказов.
К счастью, Google предоставляет инструмент PageSpeed Insights (page speed google), позволяющий понять, что вам нужно исправить. Но к сожалению, они не дают вам наилучших инструкций по достижению стопроцентного результата.
Вот как набрать 100 % в гугл пейдж спид и почему вам нужно это сделать.
Почему скорость загрузки страниц так важна?
Скорость страницы является критическим фактором для повышения рейтинга вашего сайта в результатах поисковой системы Google. Если ваш сайт не входит в ТОП-10 органических страниц, вы не попадете на первую страницу. Поэтому концентрация внимания на скорости страницы имеет первостепенное значение для успешной компании и веб-сайта, который конвертирует.
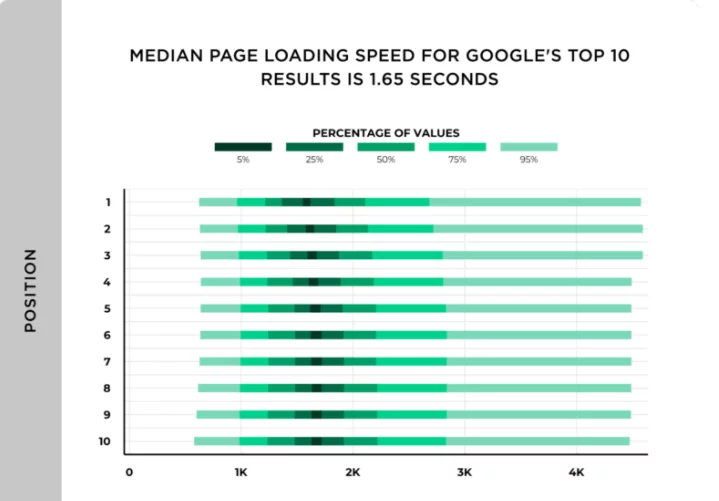
Backlinko недавно провели исследование, в котором проанализировали более 11 млн страниц результатов поисковых систем (SERP) в Google. Они хотели выяснить, какие факторы наиболее распространены среди сайтов, попавших в ТОП-10 результатов.
Это удивительно, проверка загрузки сайта в гугл показала, что скорость скорость загрузки сайтов и рейтинг не связаны. Однако среднее время загрузки сайта на первой странице составляет 1,65 секунды, что довольно быстро.

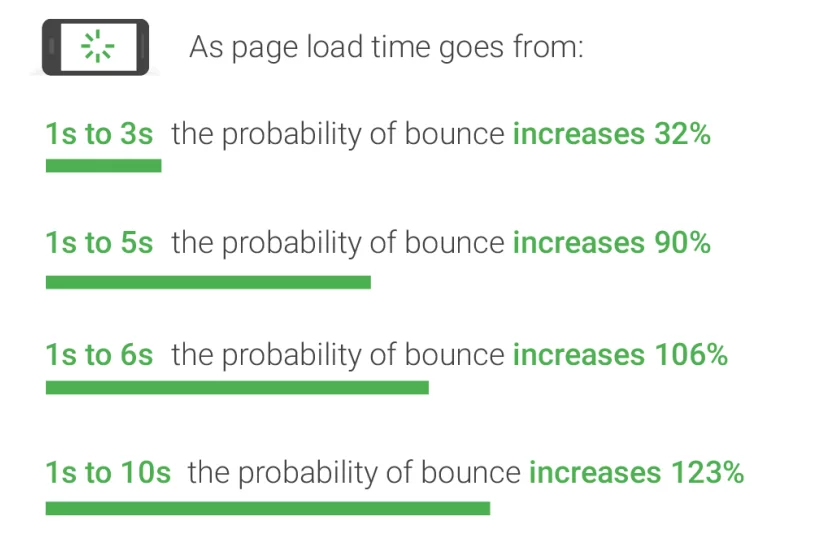
Однако Google утверждает, что скорость загрузки страниц не имеет значения. Этому даже посвятили целое обновление, которое предоставлено и поддерживается новыми стандартами показателей Google PageSpeed. Они обнаружили, что по мере увеличения времени загрузки страницы вероятность того, что кто-то покинет ваш сайт, резко возрастает:

Это означает, что если ваша страница загружается за 10 секунд, вероятность того, что кто-то покинет ваш сайт до того, как он загрузится, увеличивается более чем на 120 %!
Но в соответствии с недавним исследованием более 5 млн сайтов в рамках оптимизации сайта для google page speed, показало, что среднему веб-сайту требуется 10,3 секунды для полной загрузки на настольном компьютере и 27,3 секунды для загрузки на мобильном устройстве. Это означает, что почти все допускают ошибку, когда речь идет о быстродействующем веб-сайте.
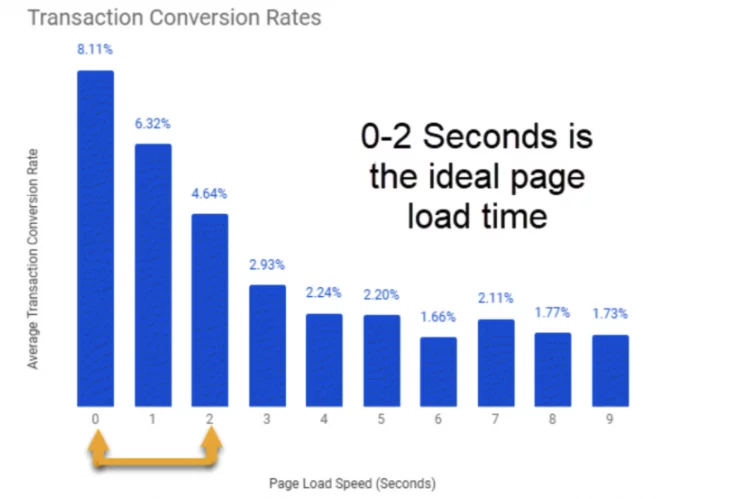
В другом исследовании BigCommerce обнаружили, что коэффициент конверсии для веб-сайтов электронной коммерции (e-commerce) в среднем находится в диапазоне от 1 до 2 %.
Проверка скорости скорости загрузки сайта или поисковой страницы может значительно повысить коэффициент конверсии.

Снижение скорости до двух секунд может увеличить трафик и прибыль.
Итак, что заставляет страницу загружаться медленно?
Наиболее частые причины медленных страниц – объемные изображения и плохо продуманный код. Если вы посмотрите на любой нынешний современный веб-сайт, то он, вероятно, до предела заполнен изображениями.
Если вы не оптимизируете свои изображения, у вас могут быть страницы, которые занимают несколько мегабайтов места.
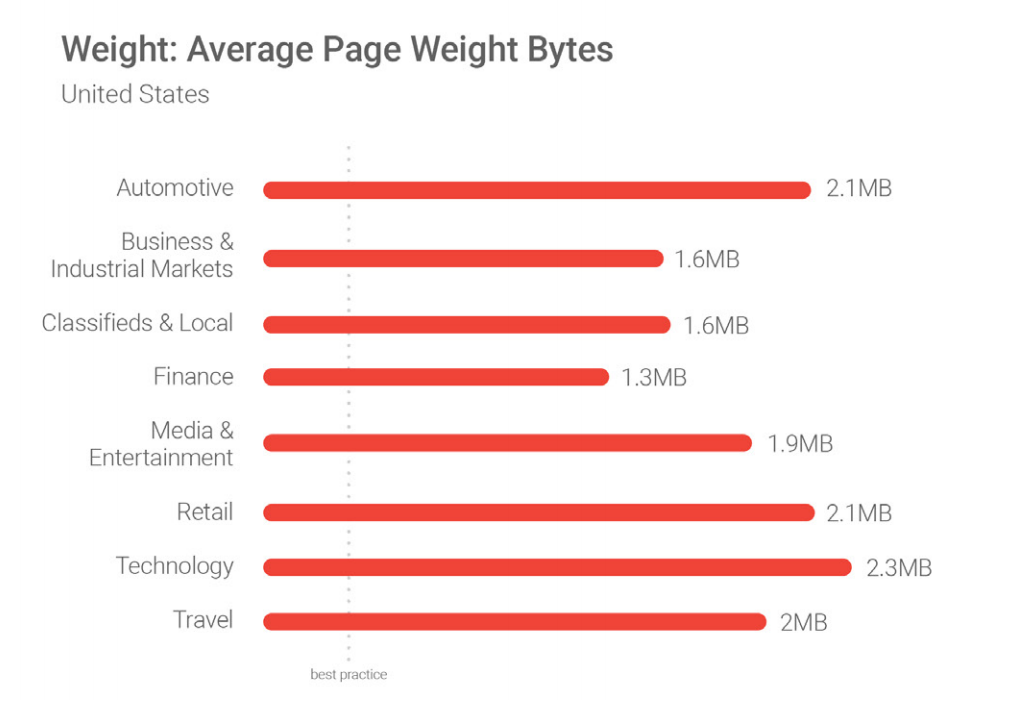
Размер и вес страницы часто измеряются байтами веса страницы. Проще говоря, байты веса страницы показывают общий размер веб-страницы, измеряемый в байтах.
Данные тестов Google показывают, что наилучшие показатели для размера или веса страницы – менее 500 КБ:

Но опять же, большинство из нас ошибается в отметках здесь. Мы значительно превышаем рекомендованный вес.
Одна из концепций, которая мне больше всего понравилась в отчете Google, вытекает из этой короткой, но впечатляющей цитаты:
«Что бы ни случилось, быстрее – хорошо, а меньше – лучше».
Независимо от того, насколько хорошо работает ваш сайт, это хороший шанс и серьезные возможности для улучшения.
Если вы хотите научиться оптимизировать сайты и стать суперменом-сеошником, то можем предложить курс «SEO-специалист». После курсов проведете аудит сайта и создадите стратегию продвижения. Научитесь анализировать конкурентов, сформируете семантическое ядро. Прогнозируя результаты продвижения, сможете оптимизировать бюджет. Привлекательно? Записывайтесь!
Как использовать инструмент PageSpeed Insights
Большинство сайтов работает медленно из-за больших изображений, которые занимают слишком много места.
Но это не во всех случаях. Вам нужно точно знать, что дает медленную скорость вашему сайту, прежде чем вы сможете внести необходимые изменения, чтобы набрать 100 % в инструменте PageSpeed Insights.
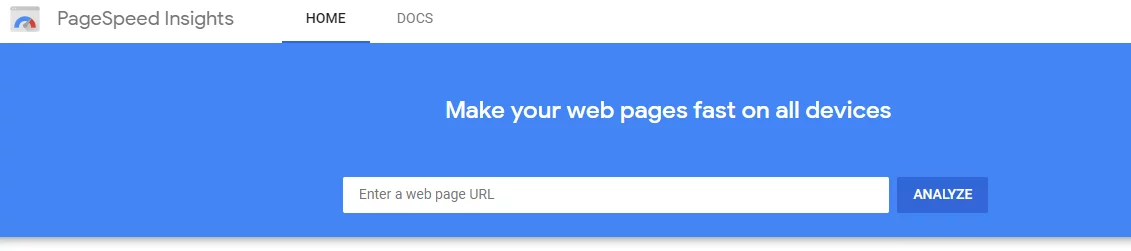
Для начала откройте инструмент PageSpeed Insights и введите URL-адрес своего веб-сайта в строку:

Нажмите «Анализировать», чтобы Google провел быструю проверку вашего сайта. Готовый отчет расскажет все, что вам нужно знать о вашем сайте и о том, что может мешать его работе.
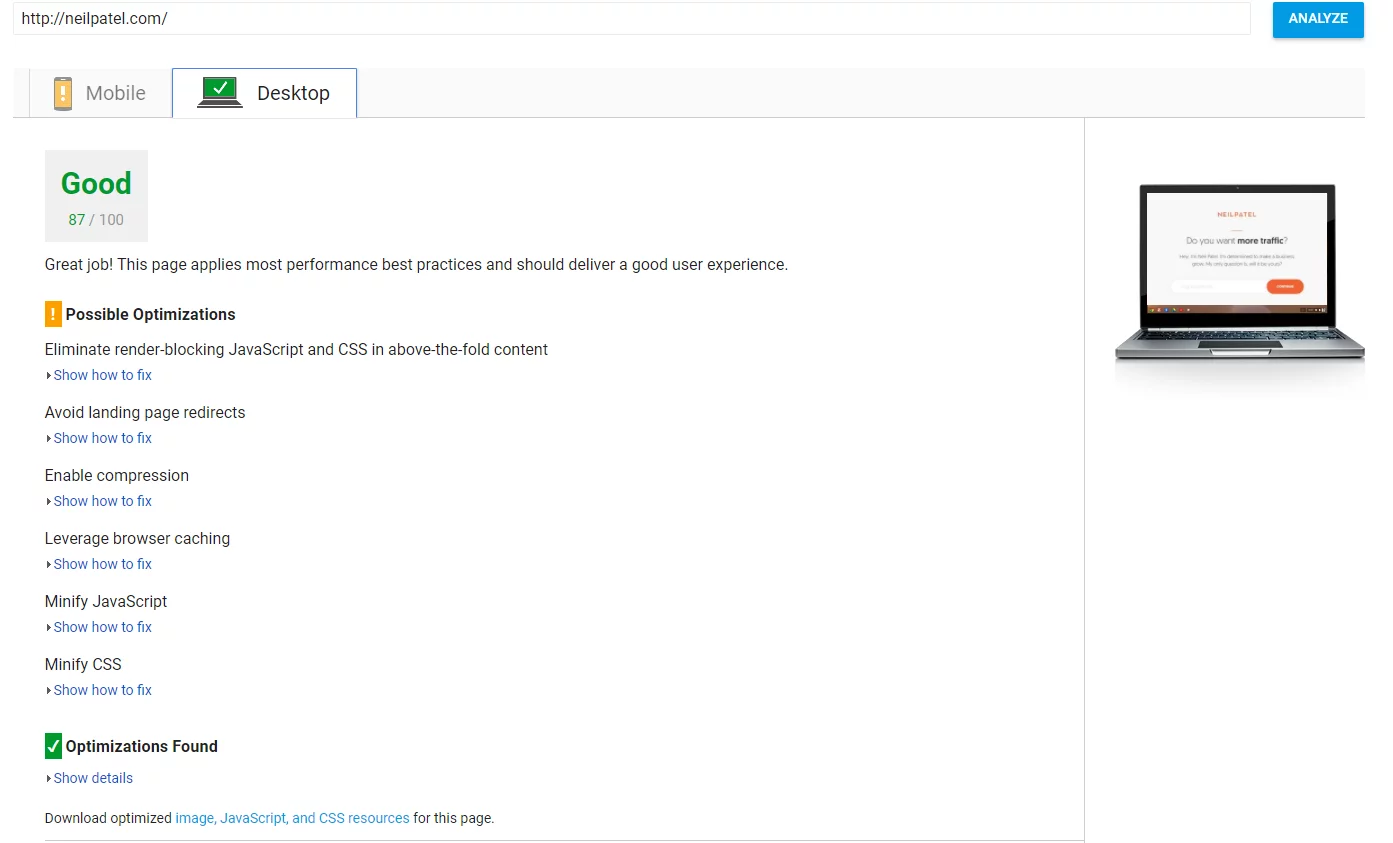
Вот как выглядит мой отчет:

Это 87/100. Это не здорово. Впрочем, это тоже не страшно. Почти всегда есть возможности для улучшения. Моя цель здесь – к концу этой статьи довести вас до 100 %, поскольку мы вместе продвигаемся к скорости загрузки страницы.
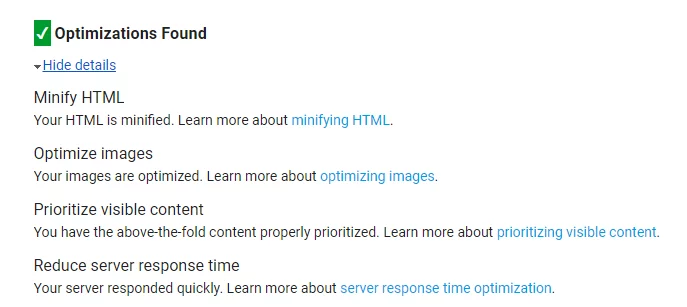
Во-первых, давайте посмотрим на элементы, которые я оптимизировал и усовершенствовал:

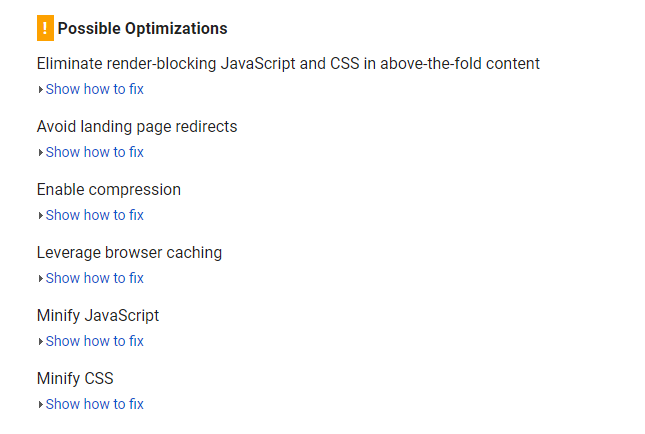
Теперь обратите внимание, что в этом списке всего несколько пунктов по сравнению с моим списком «Возможные оптимизации»:

Эта информация говорит мне, что пункты «Возможные оптимизации» немного менее эффективны, чем те, которые я уже оптимизировал. Очевидно, вам нужно позаботиться о каждом пункте, чтобы использовать инструмент PageSpeed Insights на 100 %.
Вы захотите начать с моментов с наивысшим приоритетом (подробнее об этом позже). Далее вам захочется отдельно протестировать ваш мобильный сайт. Вы можете использовать тестер мобильных сайтов в инструменте PageSpeed Insights, но Google выпустил обновленную, более точную версию этого.
Зайдите в Test My Site, чтобы попробовать. Введите URL своего веб-сайта и нажмите Enter:

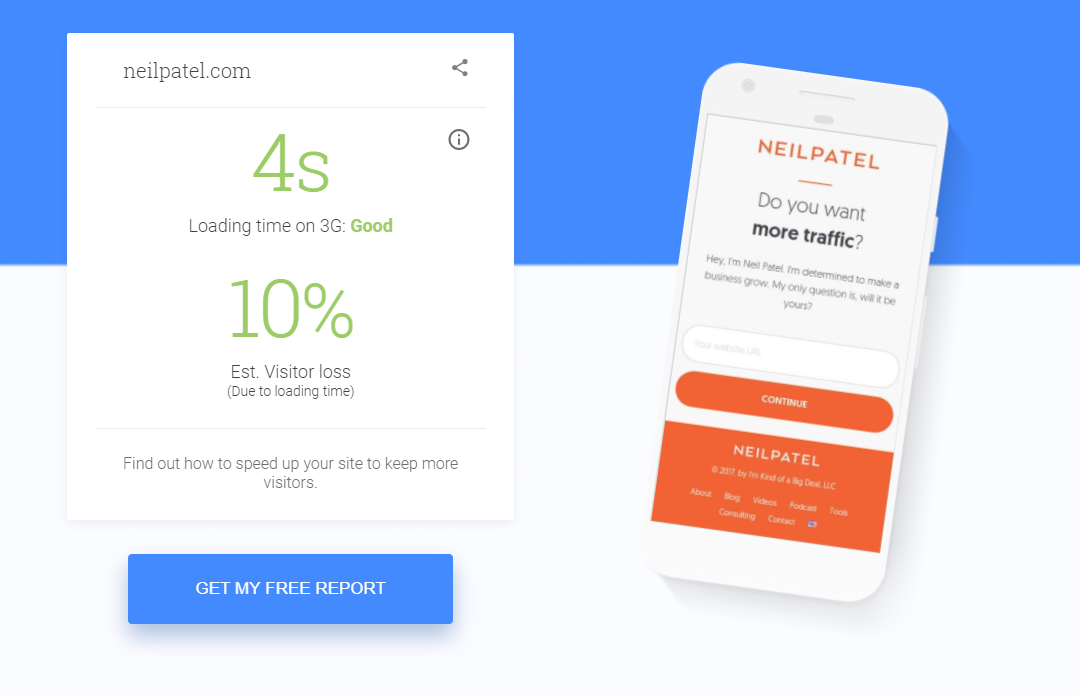
Google понадобится несколько минут, чтобы подготовить этот отчет, но он даст вам подробный обзор того, как ваш мобильный сайт работает по сравнению со стандартами индустрии. Он даже скажет вам, сколько посетителей вы можете потерять из-за более низкой скорости страницы.
Вот как выглядят мои данные:

Мое время загрузки на мобильном телефоне составляет 4 секунды. Помните: рекомендуемое время загрузки – 3 секунды или меньше. Это означает, что моя скорость не соответствует стандартам. Я теряю до 10 % посетителей банально из-за низкой скорости!
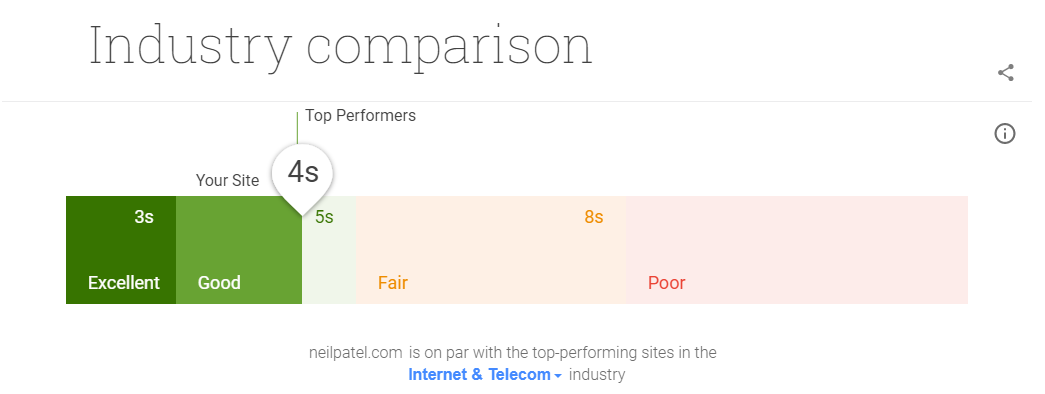
Вот как выглядит мой мобильный тест по сравнению со стандартами и нормами:

Хотя я все еще нахожусь в наиболее эффективном разделе – я не там, где мне следует быть, если я хочу максимизировать эффективность своего веб-сайта или увеличить трафик и конверсию.
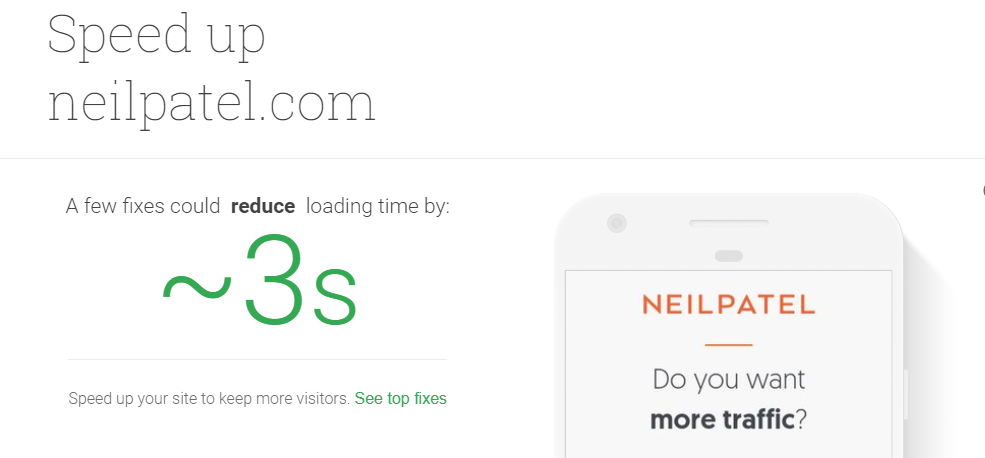
Прокрутите вниз еще дальше, и Google даст вам оценку того, что ваши основные исправления могут сделать для вашего веб-сайта:

Google говорит, что с помощью нескольких исправлений я смог бы сократить время загрузки примерно на 3 секунды. Это означает, что я потенциально могу загрузить свой веб-сайт за 1 секунду! Это восхитительно. Поверьте, это то, что вам нужно сделать, чтобы сэкономить 10 или более процентов посетителей.
Запустите свой веб-сайт через этот тест для мобильных устройств, чтобы получить данные о том, какие исправления необходимо сделать для вашего веб-сайта.
В следующем разделе я расскажу вам, как исправить проблемы со скоростью загрузки страницы, чтобы помочь вам набрать 100 % результатов в инструменте PageSpeed Insights.
4 способа получить идеальную оценку от PageSpeed Insights
Получить желаемых 100 % в инструменте Google PageSpeed Insights – нелегкая задача. Это не произойдет в одночасье. Вам придется немного поработать и провести немало часов за этим делом.
Но если вы хотите сэкономить трафик, увеличить количество конверсий и доход, вам нужно это сделать. Это может быть скучно и утомительно, но вам нужны эти преобразования. Вы не можете лениться и рисковать лишиться трафика и прибыли.
Вот 4 основных способа ускорить работу вашего сайта и добиться стопроцентных результатов в Google.
1. Сжимайте изображения
Самая большая причина медленных страниц и низких оценок – большие изображения. Когда я исправил это на своем собственном сайте, то увидел, как сильно это влияет на скорость.
Один из лучших методов оптимизации для исправления размера изображения – это сжатие. Вы можете сэкономить в среднем 50 % и более на размере изображения, используя простые инструменты сжатия.
Если вы используете WordPress, один из лучших способов сделать это, не тратя много времени, это использовать плагин, например, WP Smush Image.

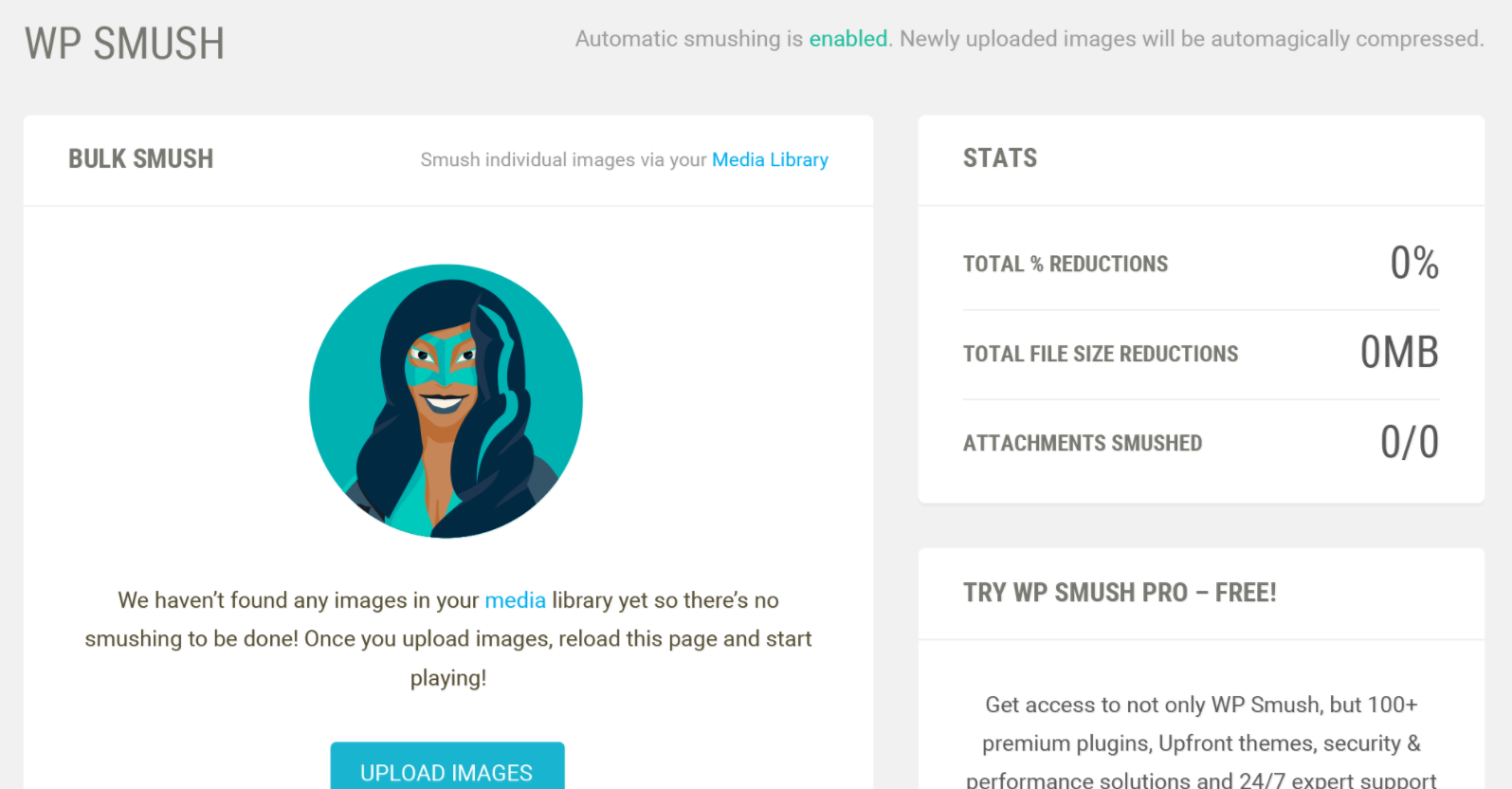
WP Smush имеет множество потрясающих бесплатных функций. Вы можете автоматически сглаживать изображения, добавив плагин. Он просканирует вашу медиатеку на WordPress и обнаружит изображения, которые можно сжать:

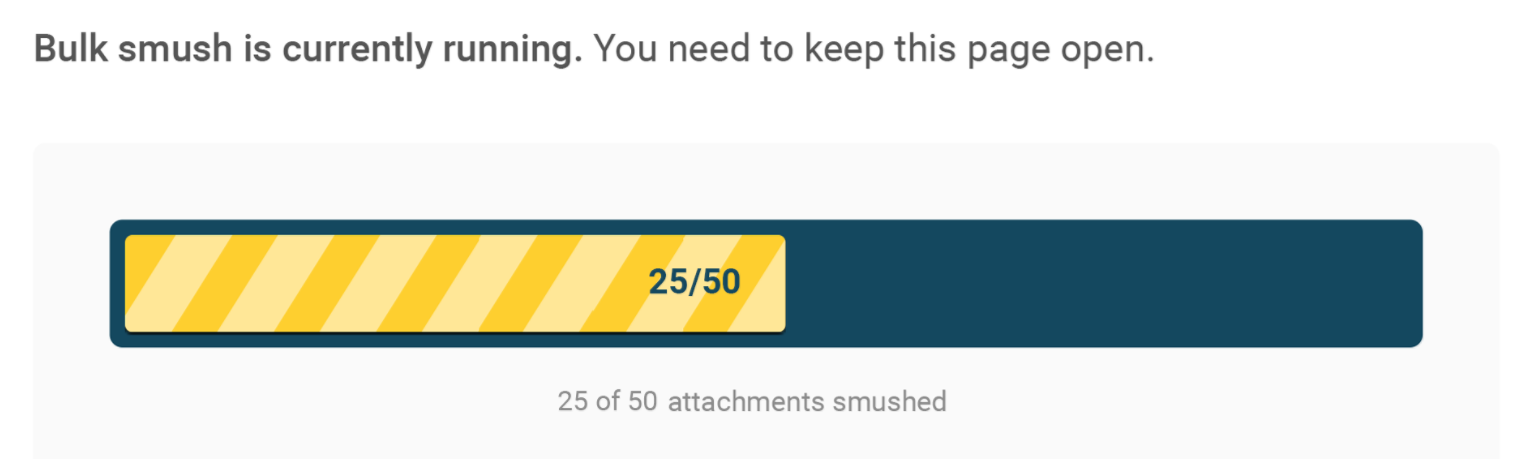
Если вы хотите массово загружать тонны новых изображений для своего сайта, можете загрузить их прямо в плагин. Вы можете обрабатывать до 50 изображений одновременно, что делает его одним из самых быстрых инструментов на рынке:

Если вы перейдете к настройкам этого плагина, можете включить настройку автоматического сглаживания изображений при загрузке.

Если вы включите этот параметр, вам больше не придется беспокоиться о сжатии. И если вы сжимаете все существующие изображения на своем сайте, вам не нужно думать об этом каждый раз при загрузке.
WP Smush – отличный бесплатный инструмент для обычного пользователя WordPress. Но как быть, если вы не используете WordPress? Если у вас есть магазин и сайт на основе Shopify, вы можете использовать Crush.pics:

Crush.pics говорит, что вы можете ожидать большого прироста оценок PageSpeed Insights, используя их инструмент:
Оценка PageSpeed до сжатия: 75/100. Оценка PageSpeed после сжатия: 87/100.
Если вы не знакомы с плагинами или не хотите использовать их на своем сайте, можете использовать бесплатные онлайн-инструменты, такие как Compress JPEG или Optimizilla.
Оба являются быстрыми бесплатными инструментами, которые позволяют сжать до 20 изображений за одну загрузку.
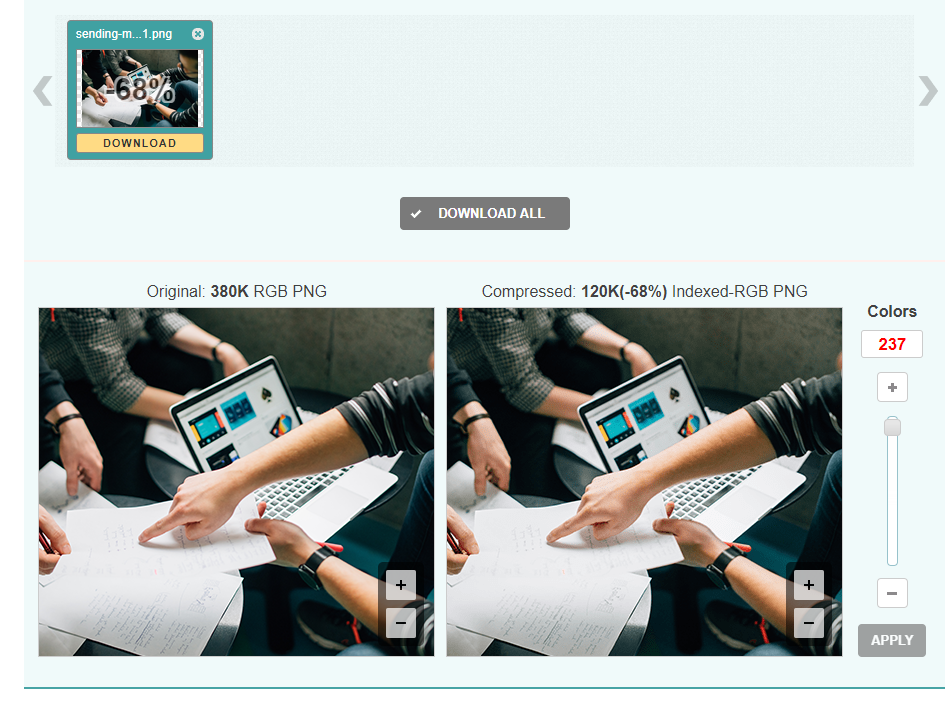
Посмотрите этот пример изображения, который я сжал, чтобы дать вам представление о том, насколько эффективными могут быть эти программы:

Я уменьшил размер файла на 68 % всего за 2 секунды с помощью Optimizilla. Он уменьшил размер с 380 КБ до 120 КБ практически без разницы в качестве!
Вы можете использовать все эти инструменты бесплатно, и вам обязательно стоит реализовать их, если вы не можете использовать плагин.
2. Используйте кеширование браузера
Кэширование браузера работает путем «запоминания» ранее загруженных ресурсов, поэтому ему не нужно перезагружать их при каждом посещении. Когда посетитель веб-сайта переходит на новую страницу вашего сайта, все ваши данные, такие как логотипы и нижние колонтитулы, больше не нужно загружать. Это приведет к значительному увеличению скорости, когда люди заходят на ваш сайт.
Как вам это реализовать? К счастью, для этого есть плагин. Для этого не нужно быть экспертом по кодированию. Попробуйте использовать W3 Total Cache для сайтов WordPress. У него более миллиона активных установок, и это самый популярный плагин для кеширования на рынке:

W3 Total Cache утверждает, что может дать вам как минимум 10-кратное повышение общей производительности сайта. Вдобавок они утверждают (и подтверждают), что этот плагин поможет вам добиться более высоких результатов в инструментах Google PageSpeed.
Этот инструмент также помогает вам минимизировать HTML (о котором мы поговорим дальше), JavaScript и CSS, что дает вам до 80 % экономии пропускной способности.
Попробуйте использовать W3 Total Cache сегодня, чтобы ускорить работу вашего сайта, даже если у вас нет опыта программирования.
3. Сократите свой HTML-код
Сведение к минимуму места, занимаемого вашим HTML-кодом, – еще один важный фактор для получения отличной оценки от Google.
Минификация – это процесс удаления или исправления ненужных или дублированных данных без влияния на то, как браузер будет обрабатывать HTML. Это включает в себя исправление кода, форматирование, удаление неиспользуемого кода и сокращение кода, когда это возможно.
Еще раз – благодаря отличным параметрам плагина WordPress, вам не нужно быть гением кодирования, чтобы это исправить.
Один из лучших инструментов для этого – HTML Minify. Вы можете бесплатно скачать этот плагин прямо с их сайта и установить его в свою учетную запись WordPress за считанные секунды. Вы также можете установить его прямо со страницы плагина.

После установки плагина вам нужно сделать всего несколько шагов, прежде чем вы заметите мгновенное влияние на ваш сайт.
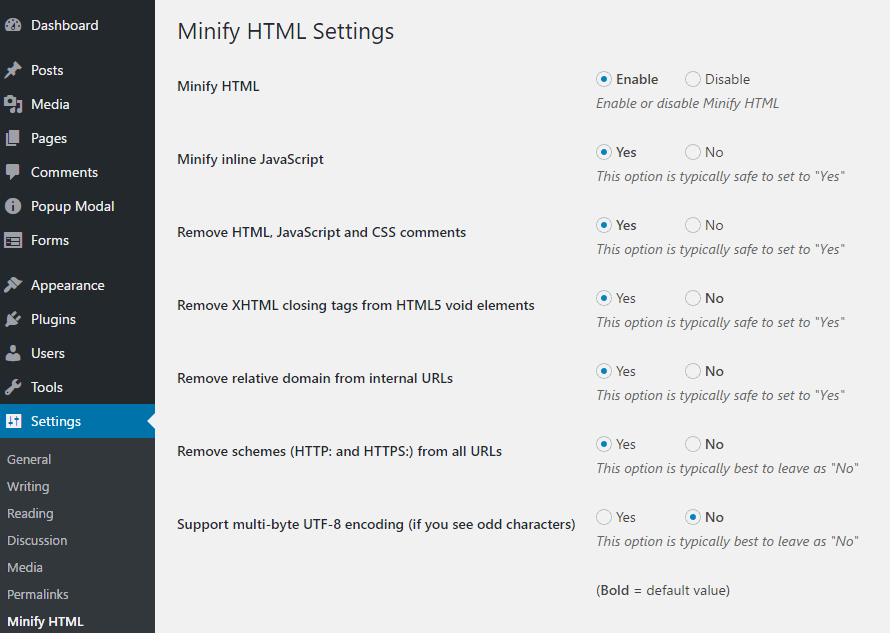
Перейдите на вкладку настроек вашего плагина Minify HTML и включите все следующие настройки:

Вы можете эффективно убить нескольких зайцев одним выстрелом.
Google PageSpeed Insights рекомендует минимизировать HTML, JavaScript и CSS. Включите настройки «Уменьшить HTML» + «Встроенный JavaScript».
Затем обязательно выберите «Да» для «Удалить комментарии HTML, JavaScript и CSS».
Самое замечательное в этом плагине то, что он сообщит вам, какие действия рекомендуются для каждого параметра.
Выполните следующие действия, если вы не знаете, как работают эти настройки. Сократите кодирование сегодня, и вы сразу увидите, что ваш отчет с аналитическими данными сразу изменится.
4. Внедрите AMP
AMP – это сокращение от Accelerated Mobile Pages (Ускоренные мобильные страницы). Это проект, реализованный Google, чтобы помочь мобильным страницам загружаться быстрее. Он работает, создавая формат с открытым исходным кодом, который удаляет тонны ненужного контента, заставляя ваши мобильные страницы загружаться почти мгновенно.
Это дает пользователям более оптимизированный путь на мобильных устройствах без каких-либо неуклюжих функций, которые не работают на мобильных устройствах. Если вы просматриваете интернет на своем мобильном телефоне, вы, вероятно, нажимали на статью, основанную на AMP.
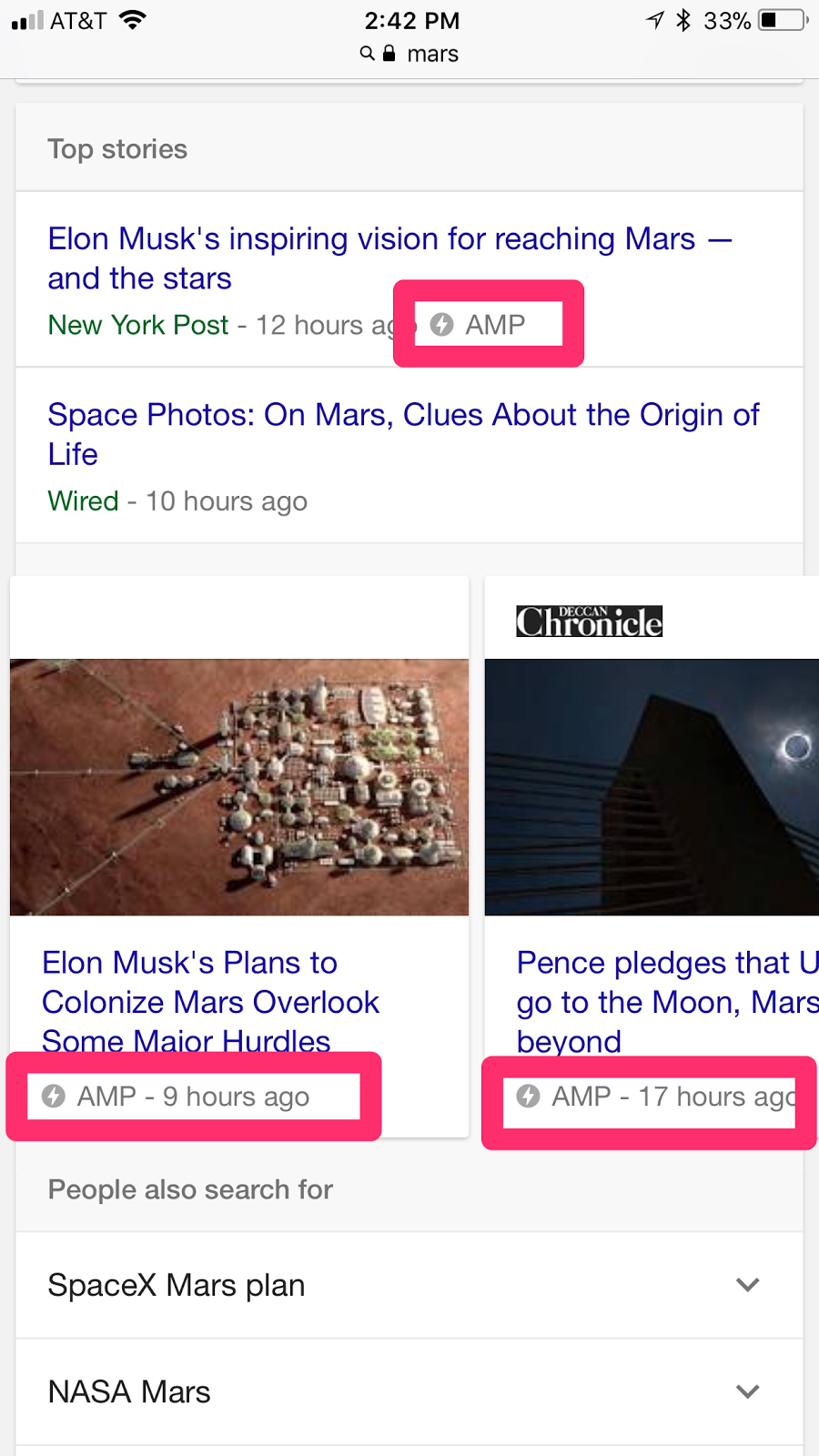
Вот как они выглядят:

Их часто относят к разделу «Главные новости» результатов поиска Google, и они загружаются мгновенно.
У них не так много форматирования, что помогает им быстро загружаться и доставлять контент, который хочет видеть мобильный пользователь.
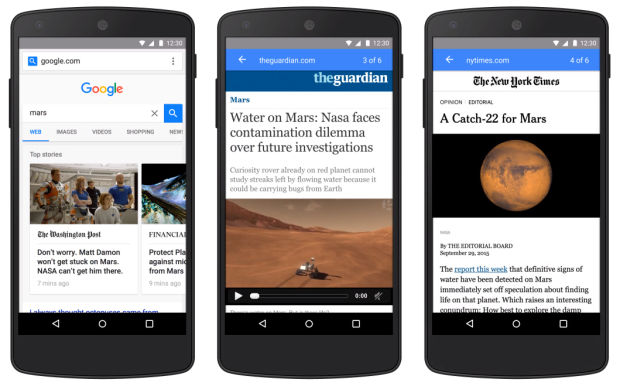
Когда пользователь в Google нажимает на одну из этих статей AMP, он видит следующее содержание:

Это упрощенная версия настоящего веб-сайта, которая позволяет пользователю перемещаться между разными историями, не покидая веб-страницу и не нажимая на следующую.
Эта функция упрощает взаимодействие с пользователем на мобильных устройствах. Прошли те времена, когда вам приходилось ждать 10 секунд загрузки сайта, затем возвращаться на страницу результатов поиска и ждать еще 10 секунд, пока загрузится следующий сайт.
Здесь вы можете получить доступ к содержанию нескольких статей, не нажимая кнопку «Назад». Это чрезвычайно эффективно для ускорения работы вашего сайта и снижения вероятности того, что кто-то уйдет.
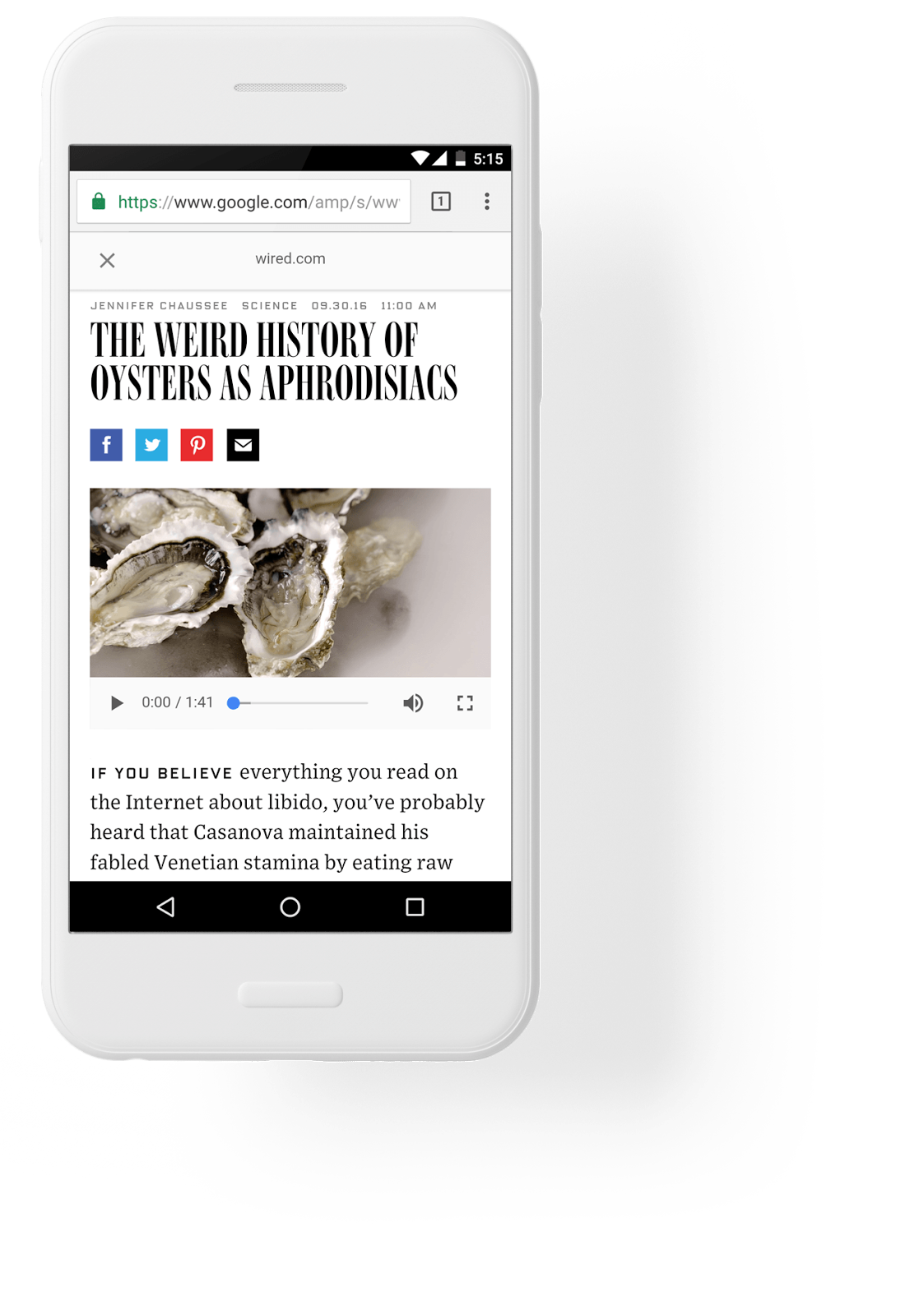
Массы компаний используют AMP. Компания WIRED начала внедрять AMP, чтобы лучше взаимодействовать со своими клиентами.

Они обнаружили, что их мобильный пользовательский интерфейс был слишком медленным. Конверсий просто не было из-за проблем со скоростью и удержанием посетителей.
Решение потратить время на AMP оказало огромное влияние на WIRED. Они увеличили CTR-кликабельность из обычных результатов поиска на 25 %. Они также обнаружили 63-процентное увеличение CTR рекламы в AMP-историях. Они также смогли добавить истории AMP к более чем 100 тысячам статей на своем сайте.
Gizmodo также решила присоединиться к AMP и увидела огромные улучшения на своем мобильном сайте.

Они получали более 100 000 посещений AMP-страниц каждый день, а время загрузки было в 3 раза быстрее, чем у стандартных мобильных страниц. Конверсия тоже увеличилась на 50 %.
Можно с уверенностью сказать, что AMP может значительно увеличить конверсию и скорость мобильных устройств, давая вам огромную возможность получить более высокие значения в PageSpeed Insights от Google.
Если вы хотите начать использовать AMP на своем сайте, есть несколько способов сделать это. Если вы знакомы с HTML, можете ознакомиться с подробным руководством по AMP здесь.
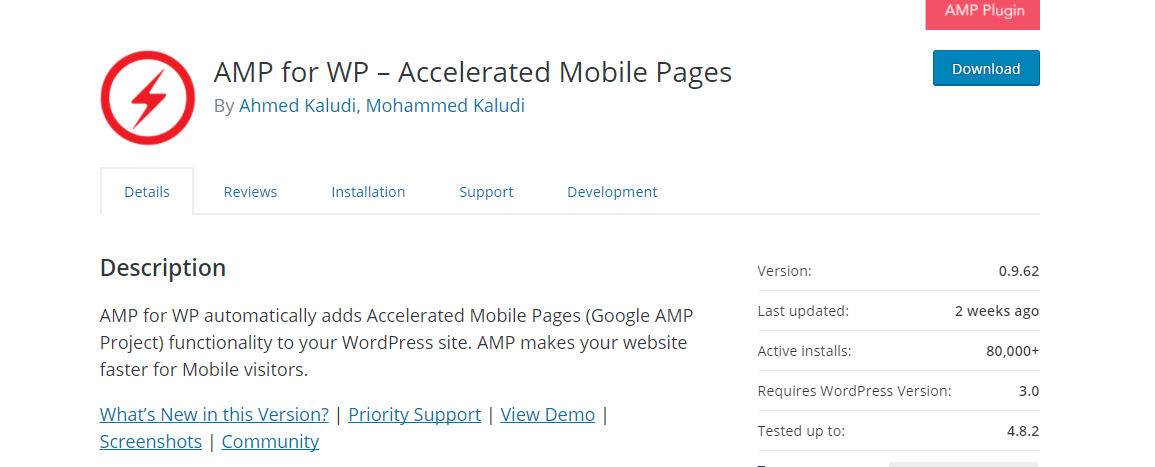
Для тех, кто меньше разбирается в технологиях или не имеет опыта работы с HTML, попробуйте использовать плагин WordPress. Один из самых популярных плагинов – AMP для WP.

Он имеет более 80 000 активных установок и постоянную поддержку и обновления.
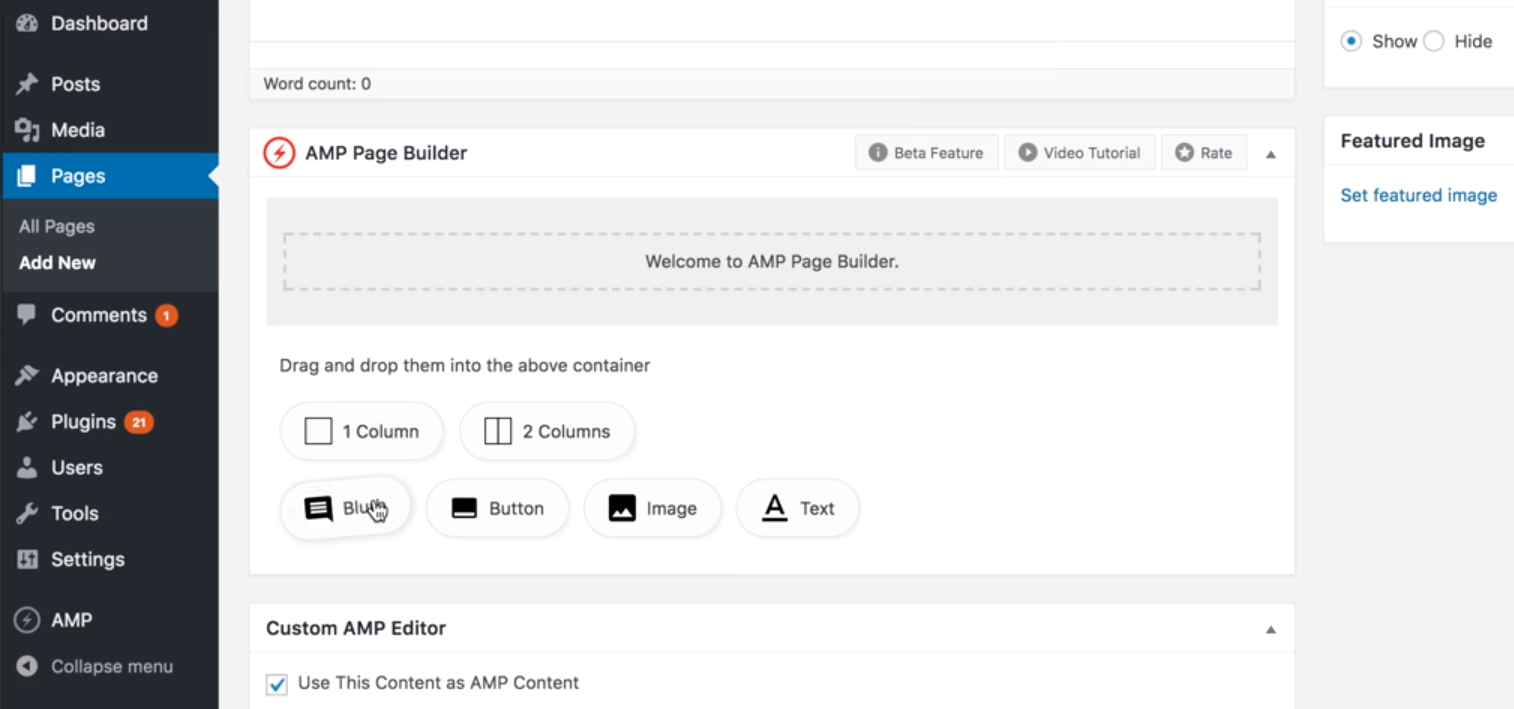
Плагин включает в себя конструктор страниц AMP, на который вы можете легко перетаскивать элементы страницы:

Это один из самых простых способов создания контента, удобного для AMP. Все, что вам нужно сделать, – это загрузить и установить плагин на панели управления WordPress и активировать его. Оттуда вы можете использовать конструктор страниц для каждого нового загружаемого сообщения. Затем на этих страницах будет создана версия, удобная для AMP, которая будет отображаться в результатах мобильного поиска.
AMP – это проверенный способ ускорить работу вашего мобильного сайта и снизить скорость до 1 одной секунды и меньше, и множество компаний добиваются успеха с его помощью.
Часто задаваемые вопросы о Google PageSpeed Insights
Почему так важна скорость страницы?
Google использует скорость страницы как фактор ранжирования, потому что она влияет на пользовательский опыт. Это может повлиять на вашу способность занимать более высокое место в поисковой выдаче.
Как показатель отказов соотносится со скоростью страницы?
Исследования показали, что у сайтов, которые загружаются быстрее, показатель отказов ниже. Это означает, что пользователь, скорее всего, получит лучшие впечатления.
В каких отраслях самые медленные сайты?
В среднем сайты, посвященные технологиям и путешествиям, загружаются медленнее всего, а местные и тематические сайты загружаются быстрее всего.
Как быстро должен загружаться сайт?
Оптимальная скорость загрузки страницы – 3 секунды.
Резюмируем
Когда вы потратили бесчисленные дни, недели и месяцы на создание нового веб-сайта, вам нужно, чтобы каждое изображение, элемент и значок были первоклассными. Однако часто это приводит к тому, что сайт работает медленнее, чем рекомендует Google.
Когда дело доходит до увеличения количества конверсий на вашем сайте, скорость всегда играет большую роль. Люди не хотят ждать 10 секунд, пока загрузится ваш сайт. Они могут вернуться в Google и выбрать следующий результат.
Хорошие результаты теста PageSpeed Insights должны быть одним из ваших основных приоритетов при попытке улучшить и оптимизировать свой сайт. Для начала вам необходимо определить, какие проблемы есть на вашем сайте. Это изображения, элементы страницы, слишком много текста, плохой код или все вышеперечисленное?
Используйте инструмент Google PageSpeed Insights, чтобы увидеть, в чем проблема, а затем проработайте их предложения. Вам также понадобится минимизировать код, сжать изображения, добавить кеширование браузера и реализовать AMP.
Это проверенные шаги, которые могут сильно повлиять на вашу оценку PageSpeed Insight.
Получение идеальных 100 % результатов в Google PageSpeed Insights может дать вашему сайту импульс, необходимый для успеха.
Какие лучшие способы вы нашли для увеличения скорости вашего сайта?
Перевод статьи Нила Пателя сделала выпускница Академии Анна Мельниченко.
Если вы хотите научиться оптимизировать сайты и стать суперменом-сеошником, то можем предложить курс «SEO-специалист». После курсов проведете аудит сайта и создадите стратегию продвижения. Научитесь анализировать конкурентов, сформируете семантическое ядро. Прогнозируя результаты продвижения, сможете оптимизировать бюджет. Привлекательно? Записывайтесь!




















Авторизуйтесь, чтобы оставлять комментарии