От редакции: Интерактив на лендинге: что это такое и как его правильно применять в сфере B2B. Примеры вовлечения клиентов и интересные фишки далее.
Обращение к посетителям целевой страницы в сфере B2B напоминает деловую встречу. При ее подготовке мы должны ответить себе на ключевые вопросы: кто наш клиент, какие у него потребности, какое решение мы предлагаем и что за результат рассчитываем получить? Аналогично к живому общению нужно наладить диалог, то есть замотивировать посетителя лендинга к взаимодействию с сайтом. При создании страницы захвата важно помнить: занятой человек предпочитает ознакомиться с цифрами и конкретными визуализированными фактами, а не тратить время на изучение красноречивых описаний. Потому не стоит перегружать одностраничник текстовой «простыней». Уделите внимание интерактивным элементам, которые будут вовлекать аудиторию и наглядно демонстрировать суть торгового предложения.
Интерактивные карты
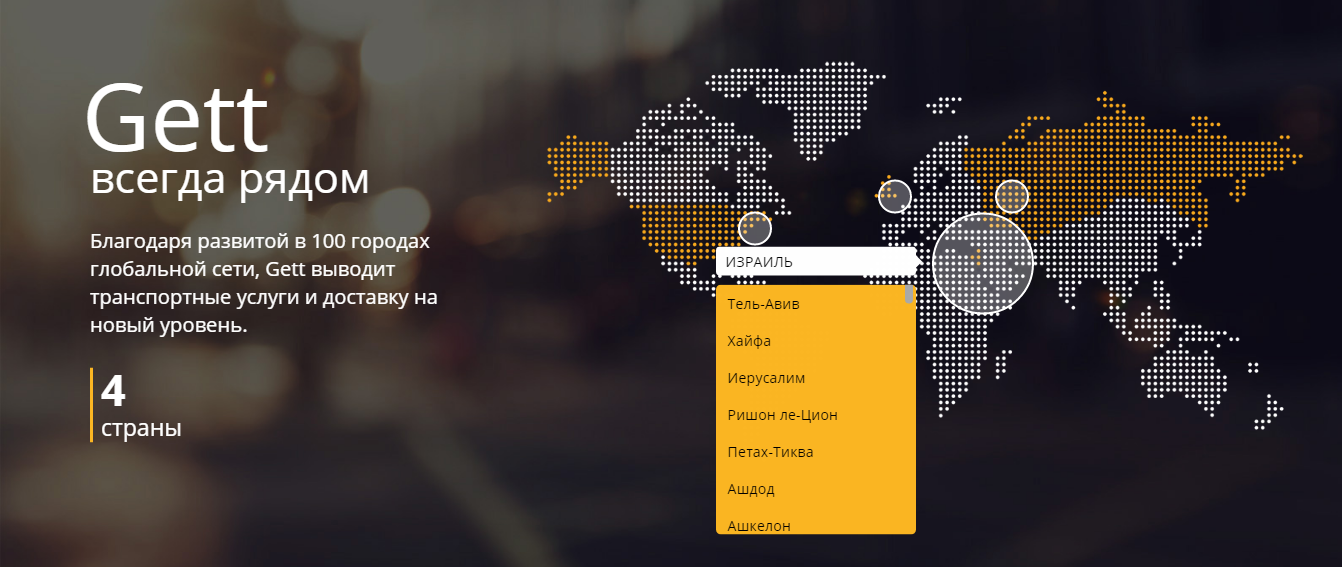
Интерактивная карта является удобным средством взаимодействия в сферах, связанных с франшизами, а также для поставщиков продукции или выездных мастеров. Для компаний с расширенной филиальной сетью они стали буквально необходимостью. Суть внедрения карт в том, что они помогают более наглядно продемонстрировать дополнительные данные. При этом визуализированная география деятельности работает на имидж компании, которой доверяют по всей стране, а то и миру.
Наводим мышкой на отметку на карте и видим список городов, где есть представительства компании, которая «всегда рядом».
Элементы геймификации
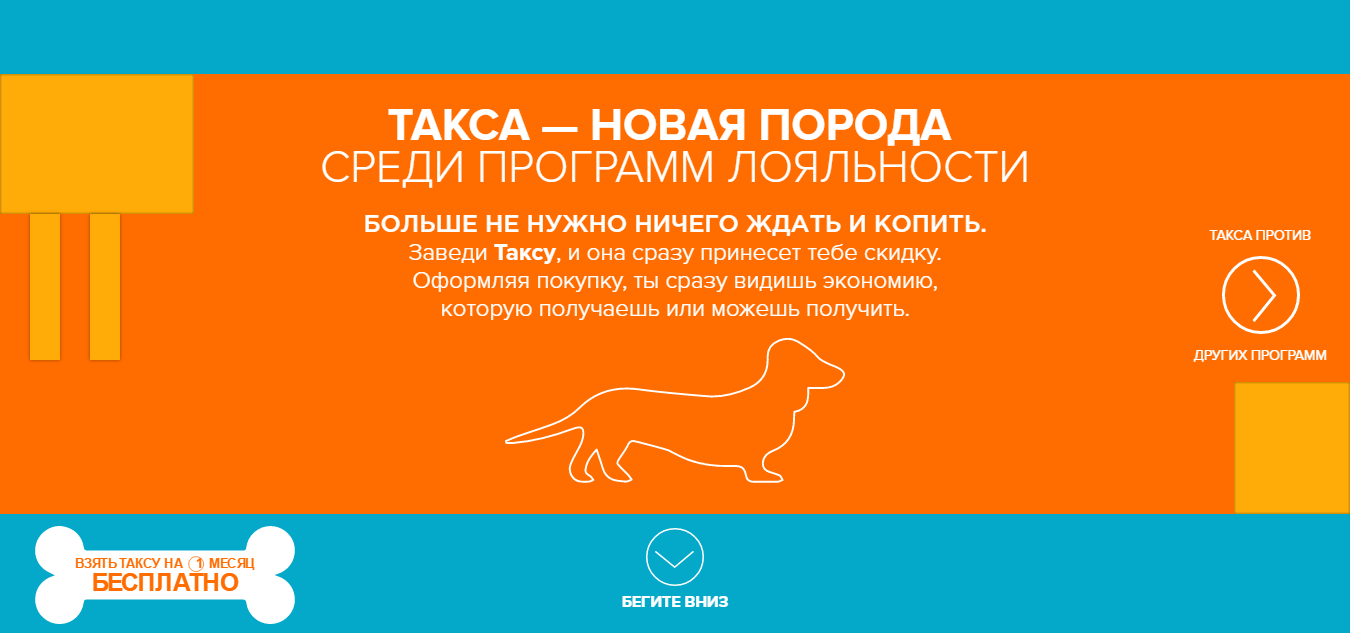
Классические приемы в маркетинге с каждым днем теряют свою силу. Популярность все больше набирают новые разработки. Одна из таковых – геймификация – совершенно новый способ привлечения посетителей, который может включать в себя элементы игровых механик, различных программ лояльности и др.
Игровые элементы с легкостью привлекут внимание пользователя и заставят провести на сайте как можно больше времени.
Калькуляторы
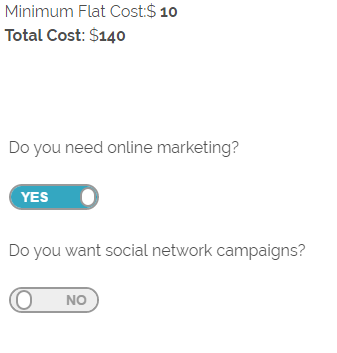
Калькуляторы расчета стоимости активно используются компаниями, чья деятельность связана с повышением прибыли других владельцев бизнеса, например, веб-студиями. Каждый случай – индивидуален, но почему бы не дать потенциальному клиенту возможность определить перспективы сотрудничества и внедрения новых инструментов? Виджет расчета в режиме онлайн помогает потенциальным клиентам спланировать бюджет, оценить свои финансовые возможности и вычислить стоимость услуги или продукта исходя из своих параметров, приняв решение здесь и сейчас. В идеале блок оформляется выпадающими списками и ползунками, полями с подсказками.
Калькулятор можно оформить в виде ответов на вопросы, которые задаются клиенту, таким образом, возникает своеобразная коммуникация с посетителем, которая основывается на его желаниях.
Интерактивное руководство
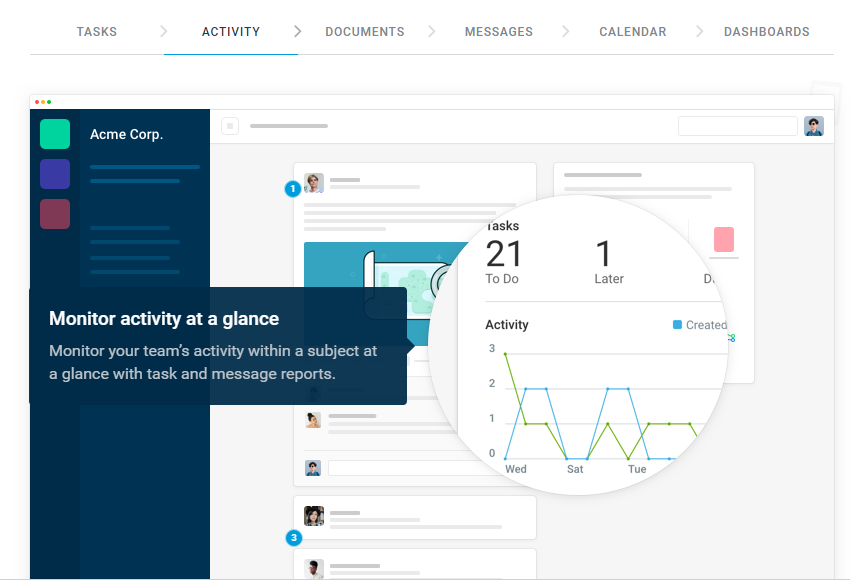
Цель любой инструкции – разобрать последовательность действий для правильного использования сложного продукта, поэтапно раскрывая его функции. Сейчас мы говорим не о многостраничном руководстве, которое сразу же отпугнет посетителя, а о небольшом интерактивном блоке, который наглядно демонстрирует, как работает, к примеру, программа лояльности В2В или приложение.
Отличный вариант интерактивного руководства, где при наведении курсора на определенную область открывается емкое описание блока сервиса.
Слайдеры
Cлайдер или карусель – это элементы веб-дизайна, презентующие продукт с помощью динамического визуального контента. Слайды изменяются вручную или автоматически по истечении определенного времени. В последнем случае желательно предоставить пользователю возможность ознакомиться с каждым экраном и установить время перелистывания в пределах 5-10 секунд.
Нашумевший тренд – использование слайдера в хедере страницы. Тенденция подверглась большому осуждению на конференции в Чикаго. Большинство влиятельных маркетологов не приветствуют этот элемент веб-сайта, основываясь на исследования Харрисона Джонса.
Тем не менее, использование слайдеров в любой части страницы захвата, начиная с второго экрана, положительно сказывается на юзабилити: посетителю не приходится скроллить длинную страницу для просмотра всех материалов. Главное – использовать качественные графику и контент.
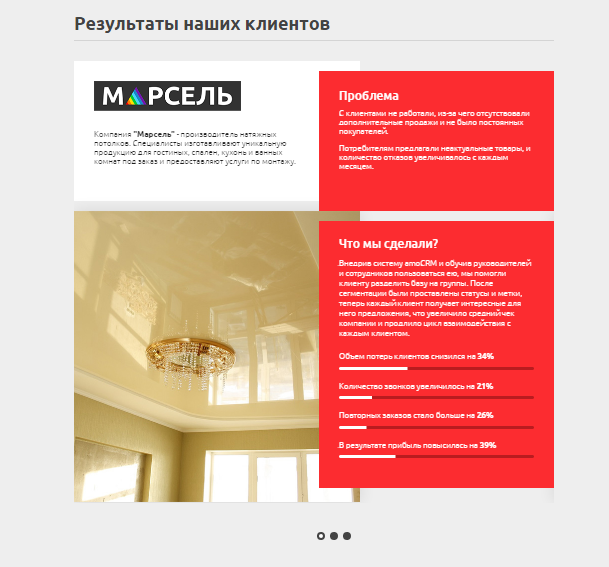
Оформите в виде слайдера кейсы, и результат вашей работы будет на виду, сколько бы проектов вы не отобразили. Аналогично уместно отображать галерею, отзывы и другие элементы, демонстрирующие опыт и достижения компании.
Выбор товара или услуги
Одним из самых полезных является функция «умного» подбора товара или услуги. Посетитель указывает свои пожелания и получает готовый результат или предложения на выбор.
Хорошим примером может служить landing page программы лояльности «Такса». В нем есть возможность найти оптимальную программу, просто поставив несколько галочек.
Выводы
Landing Page – виртуальное место встречи с клиентом, и от его организации зависит окончательное решение потенциального заказчика. Красивое оформление и знание правил юзабилити при внедрении интерактивных элементов – залог успеха вашего сайта. Но не забывайте о том, что встреча – это прежде всего коммуникация. Чтобы получить высокую конверсию, следите за качеством контента, оформляя его с учетом портрета целевой аудитории для B2B.
От редакции:Обязательна для прочтения статья Надежды Богдановой "7 типичных ошибок на лендинге или что делать, если посадочная страница не продает", "Маркетинг IT-компании: подготовка лендинга для В2В-рынка" Марии Заржицкой, "Лендинг: всегда пляшем от текста" Александра Гридасова.































Авторизуйтесь, чтобы оставлять комментарии