Влад Сідньов, експерт з підвищення конверсії (CRO), розробки сайтів та веб-аналітики, лектор та куратор Академії WebPromoExperts, розповів про тренди в CRO (Conversion Rate Optimization) та веб-аналітиці для маркетологів та директорів на 2024 рік.
Тренди в CRO
1. AI and Machine Learning Integration
Трендами можна вважати значні зміни або аспекти, на які слід звернути увагу у найближчому майбутньому. Я обрав найважливіші на мою думку. Деякі з них нові, можливо, не всі про них чули, деякі не нові, але їх актуальність не зменшується, і вони продовжують ставити виклики перед нами у майбутньому.

Створення контенту
Перейдемо до першого і найважливішого тренду — це інтеграція штучного інтелекту та машинного навчання, яка знаходить застосування у всіх аспектах інтернет-маркетингу.
Це дійсно ключовий аспект, особливо в контексті найпопулярніших систем штучного інтелекту, таких як ChatGPT, DALL-E та інші. Ми використовуємо їх переважно для створення та редагування контенту.
Дослідження
Також штучний інтелект може бути дуже корисним у проведенні досліджень. Він дозволяє аналізувати великі обсяги даних швидше та ефективніше, а також виявляти складні зв'язки та тенденції, що допомагає в здійсненні висновків та прийнятті обґрунтованих рішень.
Чат-боти та віртуальні асистенти
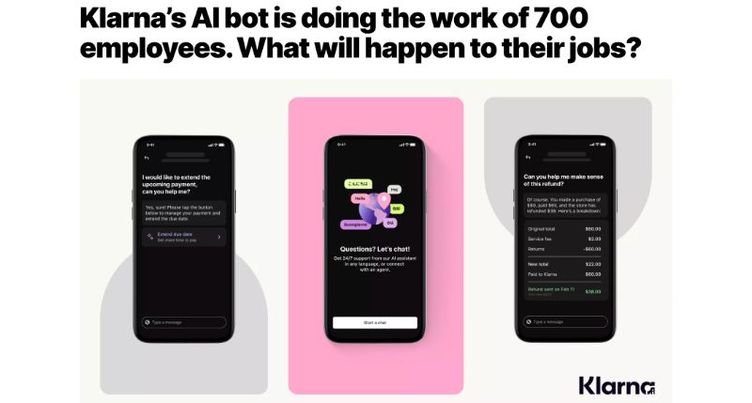
Використання AI в чат-ботах та віртуальних асистентах. Дозвольте проілюструвати це на прикладі компанії Klarna. Це західна фінансова компанія, що надає різноманітні послуги. Однією з головних послуг Klarna є швидка оплата або розстрочка, яку можна використовувати на закордонних сайтах без комісії для користувача. Якщо, наприклад, товар коштує 1000 доларів, ви можете оплатити його через Klarna та сплачувати суму частинами, схоже на послуги, які надають Приватбанк чи Монобанк.

Цікаво, що компанія Klarna, яка мала 3000 співробітників, завдяки впровадженню штучного інтелекту в чат-боти, прийняла рішення звільнити 700 людей. Головна функція цих співробітників — це комунікація з користувачами щодо оплати та інших питань. Чат-боти стали дуже популярним інструментом використання штучного інтелекту, особливо у вирішенні запитів користувачів та наданні інформації.
Аналіз поведінки на сайті
Штучний інтелект може допомогти вам аналізувати поведінку користувачів на вашому веб-сайті. Не існує системи, яку ви можете просто встановити на сайт і вона буде автоматично відстежувати користувачів. Логіка тут трохи інша. Існують певні плагіни та віджети, які ви можете використовувати на своєму сайті. Вони надають вам зворотний зв'язок стосовно рекомендацій щодо можливих покращень. Проте, як я випробував, якість цих рекомендацій залишає бажати кращого.
Проте, коли ви зберете великий обсяг даних, вже існують сервіси, які допомагають в аналітиці, такі як сервіси мап кліків, сервіси запису сесій та сервіси збору даних. Якщо ви накопичили достатньо даних, ви можете швидше аналізувати їх та знаходити цінні уривки всього за кілька секунд. Надавши доступ штучному інтелекту до ваших даних, ви можете отримати звіт за кілька секунд, а може навіть за 1-2 хвилини. Однак іноді потрібно провести багато часу, щоб знайти ці інсайти, досліджуючи цифри протягом декількох днів, і навіть тоді ви не завжди знайдете їх.
Онлайн-опитування
Також, за допомогою штучного інтелекту можна швидко створювати онлайн-опитування прямо на вашому сайті. Це дуже зручно. Штучний інтелект може не лише рекомендувати вам, але й допомагати вам зі створенням цих опитувань, щоб вони були максимально ефективними та зручними для ваших користувачів.
AI-пошук на сайті
Інтеграція зовнішніх пошукових сервісів, які візуально не відрізняються від внутрішніх пошукових систем, може забезпечити високу якість внутрішнього пошуку для користувачів. Поєднання такого пошуку зі штучним інтелектом дозволяє отримувати результати, що залежать від контексту запиту користувача. Головна перевага систем штучного інтелекту, зокрема семантичних систем, таких як ChatGPT, полягає у їх здатності розуміти семантику запитів, у тому числі помилкові або неповні запити.
У порівнянні з алгоритмічними системами, які вимагають ручного налаштування синонімів та асоціацій між словами, системи зі штучним інтелектом виявляються більш ефективними та точними. Вони в змозі автоматично розпізнавати та коригувати помилки у введенні, що робить їх дуже корисними для внутрішнього пошуку на сайті.
Наприклад, «Розетка» відома своїм якісним внутрішнім пошуком, але ця якість не завжди характерна для інших інтернет-магазинів. Впровадження систем штучного інтелекту може швидко підняти якість внутрішнього пошуку на високий рівень. Це особливо важливо для проєктів e-commerce, де користувачі мають велику цінність від зручного та ефективного пошуку серед великої кількості товарів.
У практично всіх проєктах, над якими я працював, було доведено, що користувачі, які використовують внутрішній пошук з високою якістю результатів, мають значно вищу конверсію, ніж ті, хто переглядає каталоги товарів в пошуках потрібного.
Обробка даних, опитувань, відеозаписів, карт кліків
Тепер поговорімо про обробку даних, опитувань, відеозаписів та мапи кліків. Це важлива частина використання штучного інтелекту в інтернет-маркетингу, яка може значно полегшити рутинні завдання.

Наприклад, система Hotjar вже інтегрує штучний інтелект для автоматизації процесу генерації звітів. Недавно я використовував їхню систему і зібрав велику кількість відгуків користувачів. Представте собі, ви маєте сотні відгуків для аналізу. Скільки часу займе їх обробка вручну? День, можливо, навіть два. Однак штучний інтелект може зробити це за кілька хвилин. Він аналізує дані та генерує звіт, який не тільки включає результати опитувань, але й надає рекомендації для покращення веб-сайту.
Штучний інтелект вміє розпізнавати ключові відомості та надавати цінні рекомендації, що допомагає вдосконалити сайт і підвищити його ефективність.
2. Швидкість

Другий тренд, на який, на мій погляд, варто звернути увагу, — це швидкість вашого веб-сайту. Це не нова проблема, але вона набуває все більшої вагомості в сучасних умовах. Останні роки були важкими й напруженими, з пандемією та війною, що суттєво вплинули на людську поведінку. Недавні дослідження показують, що молодше покоління проявляє більшу нетерплячість, ніж попередні покоління. Це відображається і в їхніх очікуваннях від веб-сайтів.
Звісно, є велика кількість досліджень на цю тему, які підтверджують важливість швидкості завантаження веб-сторінок. Швидкість стала критичним фактором в умовах загальної нетерплячості. Тому важливо приділяти увагу оптимізації швидкості вашого веб-сайту.
Головні методи оптимізації швидкості веб-сайту – це виконання рекомендацій головного інструменту – Page Speed Insights, наданий компанією Google. За допомогою цього інструменту можна отримати рекомендації щодо покращення швидкості завантаження сторінок. Оптимізацію зображень, наприклад, у форматі webp, рекомендується проводити, оскільки цей формат має менший обсяг файлу порівняно з іншими форматами, такими як JPEG. Для стискання зображень можна скористатися сервісом squoosh.app, який забезпечує оптимальну якість стискання. Крім того, використання технології lazyload, що дозволяє відкладено завантажувати зображення та інший контент, також сприяє покращенню швидкості сайту.
Важливо також враховувати швидкість надання послуг або доставки товарів. Швидкість цих процесів може суттєво вплинути на задоволення клієнтів та їхню лояльність.
Однак не менш важлива є швидкість комунікації. Швидка відповідь на запитання, оперативний відгук на телефонний дзвінок або запити електронною поштою, швидке реагування в чат-боті — усе це є важливими складовими ефективної комунікації з клієнтами. Затримка в відповіді може призвести до втрати клієнтів, які можуть звернутися до конкурентів через недостатню швидкість вашої реакції.
І не менш важливий аспект — це швидкість у впровадженні інновацій. Це виклик, з яким я стикався у своїй роботі. Вважаю себе людиною, яка стежить за новинами, тенденціями та трендами й намагається інтегрувати їх у свої процеси. Але у корпоративному середовищі впровадження інновацій не обмежується лише власними зусиллями. Це завжди вимагає співпраці з іншими відділами і підрозділами. Потрібно навчити їх, пояснити, спонукати до продажу інновацій, а також забезпечити звітність.
Це складне завдання — впроваджувати інновації. Власники компаній та керівники відділів повинні підтримувати інноваційних працівників та допомагати їм впроваджувати нові ідеї в інші департаменти. Це ключовий аспект, оскільки ті, хто не досить інноваційні, можуть втратити свої конкурентні позиції, а їхні конкуренти можуть обійти їх.
І, звісно, в контексті швидкості — це швидкість у прийнятті рішень.
3. Інтерактивний контент

Третій тренд, на який варто звернути увагу, — це інтерактивний контент, який набирає популярності. Я виділяю три основні типи такого контенту: вікторини, квізи та опитування. Квізи і опитування досить схожі, з невеликою різницею між ними. Вікторини — це своєрідні розіграші, які ефективно працюють у ретеншн-маркетингу. Зараз популярно пропонувати новим користувачам знижки у магазинах, наприклад, 3-5-10%. Зазвичай це відображається на сайті як рулетка або поп-ап. Такі акції зазвичай залучають 3-5% нових користувачів.
Проте, якщо пропонувати знижку у формі рулетки з можливістю виграти до 20%, результат може бути значно кращим. Навіть з тими ж самими числами, можна застосувати трохи хитрощів: якщо середня знижка становить 5%, то в рулетці можна налаштувати можливість виграти 10% знижку, збільшуючи її привабливість. Це можна зробити за допомогою різноманітних сервісів для створення квізів та опитувань, які часто використовуються електронні маркетологи. Взагалі, такий формат інтерактивності може значно збільшити кількість людей, які беруть участь у таких акціях і залишають свої електронні адреси для отримання знижки. Ці дані підтверджують результати багатьох експериментів.

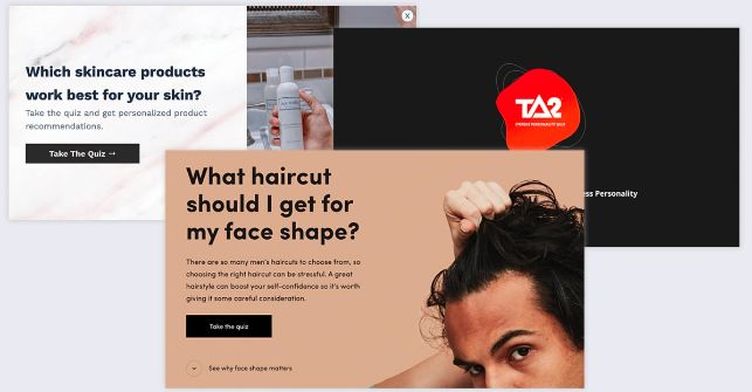
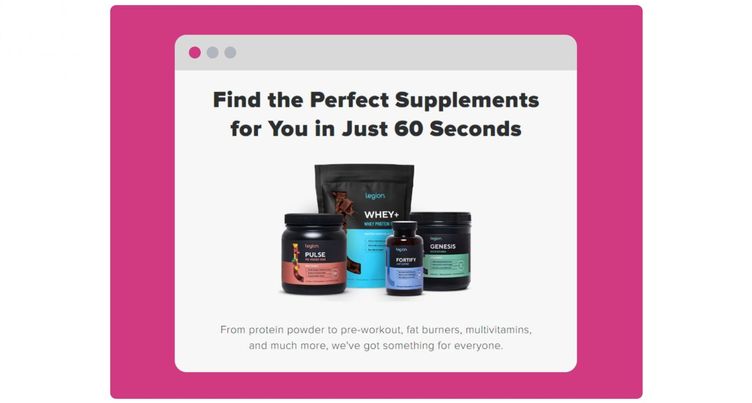
Квізи — це інтерактивний формат контенту, який може використовуватися на веб-сайтах. Наприклад, при у вході на сайт, пропонується поп-ап з пропозицією: «Знайди найкращу свою добавку за 60 секунд». Користувачеві пропонується відповісти на серію питань, яка може бути невеликою, наприклад, з 5-6 запитань, або більш розгорнутою, як у проєкті, де розроблявся сервіс з 40 питань. За правильної розробки квіз може значно підвищити залученість аудиторії і покращити ретенш. Після пройдення квізу може відбуватися персоналізація контенту на сайті або додатку, що може включати рекомендації або інші індивідуалізовані пропозиції.

На прикладі людину запитують: «Скільки вам років?».

Через декілька запитань, вже користувач отримує питання: «Хочеш 20% знижки на своє перше замовлення? Залиш e-mail». Можна повернутись назад або пропустити. Такий формат інтерактивного опитування дає кращий результат, ніж якби ми просто одразу показували 20% знижки.

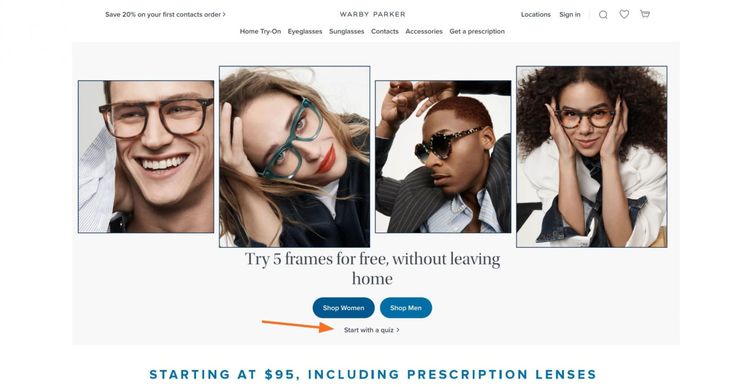
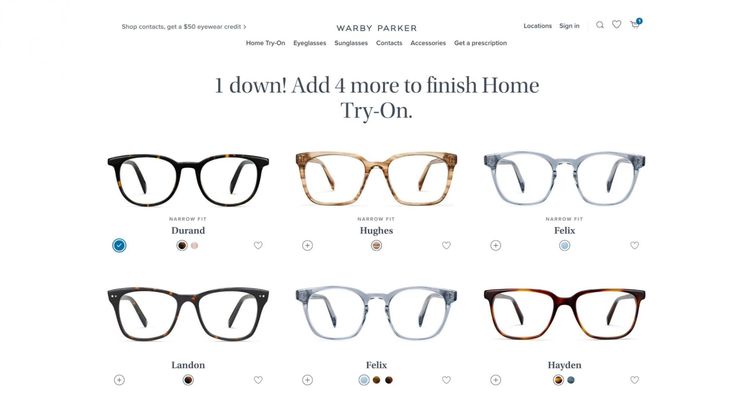
Ще приклад. На сайті Warby Parker пропонують оправи для окулярів. На головній сторінці є квіз. Запрошення також можна побачити в різних місцях.

З початку пропонується відповісти на питання: «Що шукаєте?» і вибір чоловічого або жіночого стилю. В цілому обережні формулювання, і це правильно.

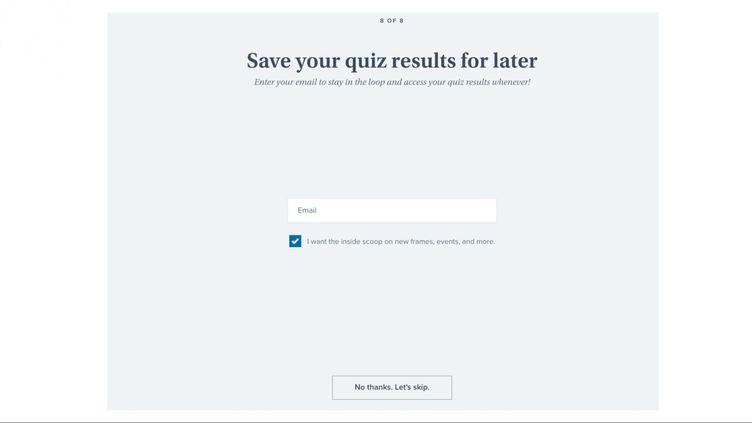
Далі серія з 8 питань, і вже на фінішу пропонують залишити e-mail, щоб зберегти свої результати.

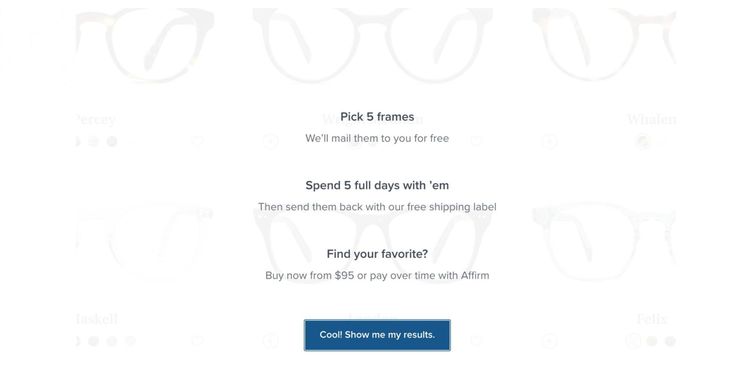
Навіть якщо ти не залишаєш e-mail, потім тобі показують варіанти оправ, які тобі можуть сподобатися. Якщо знайдеш оправу, яка тобі підійшла, в принципі ти можеш її купити за 95 доларів через Affirm (система оплат частинами).

Насамкінець квізу, ти можеш отримати більше рекомендацій, залежно від твоїх відповідей і миттєво зробити замовлення.
4. Чат-боти

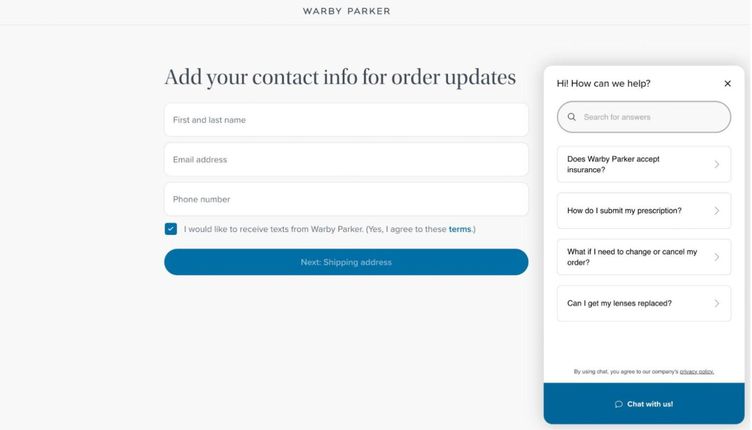
Наступний тренд — це чат-боти. Вони дійсно вражають своєю конверсійністю та можуть допомогти підвищити загальну конверсію веб-сайту. Однак важливо, щоб різні інструменти не конкурували між собою за конверсії, але допомагали в цілому збільшувати їх кількість по всьому сайту. Чат-боти збільшують конверсію, особливо якщо вони персоналізовані для кожної сторінки. Наприклад, на сторінці Warby Parker з запитом «Додайте контактну інформацію для замовлення», чат-бот може з'явитися з індивідуальними запитаннями, які стосуються саме цієї сторінки. Такий підхід працює ефективно на будь-якій сторінці сайту, забезпечуючи персоналізовану підтримку для кожного користувача.
5. Доступність та інклюзивність
Далі — доступність та інклюзивність. Це досить складний аспект, але я вважаю, що він буде набирати популярності найближчим часом, оскільки інклюзивність означає не лише доступність, а й зручність сайту для людей з обмеженими можливостями. Раніше це стосувалося людей з проблемами зору або дальтонізмом, а тепер також тих, хто постраждав через війну. Треба приділяти увагу цьому аспекту, щоб люди з різними обмеженнями могли користуватися сайтами.

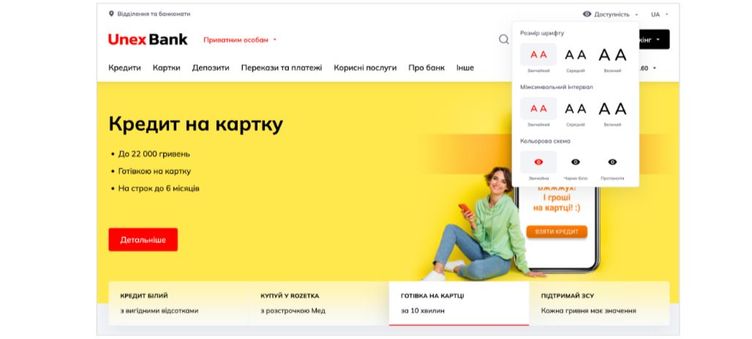
Один з проєктів, над яким працювала моя команда, це сайт Unex Bank. Ми врахували мінімальні вимоги щодо доступності, такі як можливість зміни розміру шрифту та інтервалу між символами, а також кольорові схеми. Проте вимоги зростають.
Доступність та інклюзивність досить сильно взаємодіють. Наприклад, люди з обмеженими можливостями часто користуються скрин-рідерами. Щоб забезпечити їх сумісність з сайтом, потрібно правильно написати код. Також важливо додавати атрибут alt до зображень та підписи до відео для людей з вадами слуху. Навігацію по сайту слід забезпечувати лише за допомогою клавіатури, особливо для тих, хто має проблеми з рухами. Забезпечення достатнього контрасту між текстом та фоном також важливо.
Проблеми з доступністю та інклюзивністю вимагають кращої верстки та розробки сайту. Рекомендую відвідати сайт accessible.com, де ви знайдете всі вимоги щодо доступності.

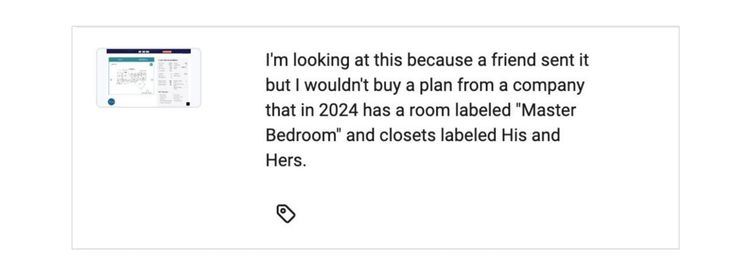
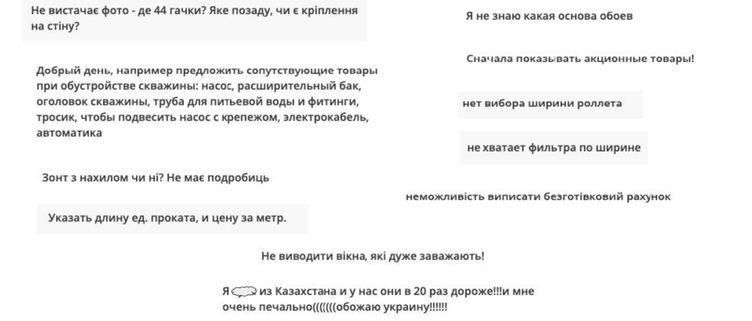
Я зробив скриншот з одного з нещодавніх опитувань для одного з проєктів, над яким я працюю. Це досить цікаво, що користувач залишив такий фідбек. Вони шукають інформацію про те, з ким можна попрацювати в цій сфері, але водночас їм не сподобалося, що на плані одного з будинків було написано «His and Hers» на туалеті. Людина залишила негативний фідбек, запитуючи, що це за підхід. На мапі було виділено туалети, які призначені «для неї» та «для нього», що спричинило непорозуміння. Це питання не стосується безпосередньо інклюзивності, але в першу чергу говорить про рівність і гендерну рівність. На Заході це питання вже дуже гостре, і, мабуть, ми також дійдемо до цього, оскільки наша культура досить глибоко інтегрована з західним ринком.

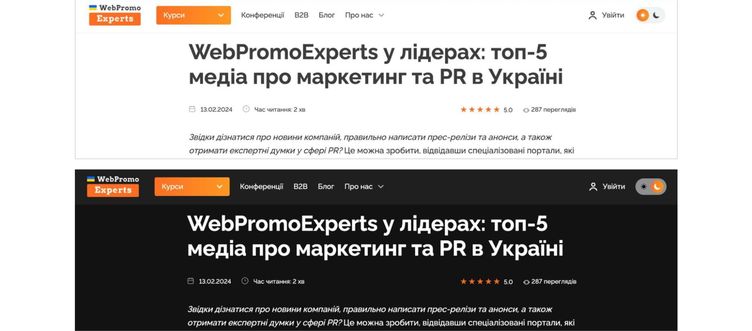
Зробивши зміни на новій версії сайту Академії WebPromoExperts, ми вирішили додати темну схему сайту. Тепер користувач може одним кліком перемкнути сайт зі світлої теми на темну. Це дозволяє покращити контрастність на сайті. Наприклад, читаючи зі смартфона або вночі, на планшеті з вимкнутим світлом, перегляд статей стає набагато приємнішим.
6. Найкращі практики
Шостий тренд — найкращі практики. Це, коли ви використовуєте на своєму сайті те, що вже успішно використовують інші компанії, замість того, щоб вигадувати щось нове. Наприклад, мобільне проєктування без належного акценту на мобільну версію може бути помилкою. Варто звернути увагу на концепцію Mobile First, але треба бути обережним, оскільки її вплив на десктопну версію сайту може бути негативним. Наприклад, недавно вийшла цікава стаття, яка показує ризики Mobile First проєктування.
Ми практично дійшли висновку, що краще одночасно розробляти дві версії сайту — для мобільних та для десктопних пристроїв. Треба шукати баланс між ними, але з урахуванням того, що користувачів зі смартфонів зазвичай більше.

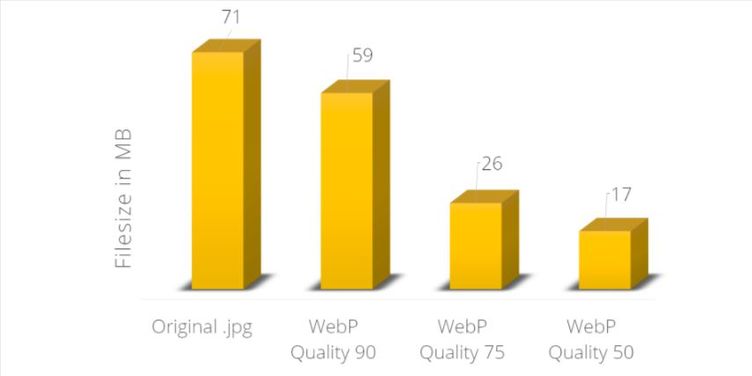
Webp дозволяє значно зменшити вагу картинок. Наприклад, я зменшував jpg в webp, знижуючи якість на 25%, тобто до якості 75%. При таких налаштуваннях розмір усіх картинок зменшився з 71 МБ до 26 МБ. Це означає кратне зменшення обсягу контенту на вашому сайті.

Ще одним важливим аспектом є хлібні крихти. Це також важливий елемент, який необхідно враховувати при проєктуванні веб-сайту. Хочу нагадати вам про їх значення і вплив на користувачів.
Обов'язково, щоб на вашому веб-сайті було декілька викликів до дії (call-to-action). Вони допомагають спрямовувати відвідувачів на потрібні сторінки або дії, підвищуючи ефективність взаємодії з сайтом.
Зі шрифтом також важливо дотримуватися мінімального розміру. Для десктопної версії сайту бажано обирати шрифт розміром 14pt, тоді як для мобільної версії оптимальним буде розмір 12pt. Однак не всі розробники дотримуються цих вимог, що може негативно позначитися на зручності користувачів.
Всі ці практики описані. Я рекомендую активно вивчати матеріали на веб-ресурсах nngroup.com і baymard.com. Тим, хто прагне стати експертом у цій сфері, можна порадити розглянути можливість проходження сертифікаційних курсів від NNGROUP. Хоча вони можуть бути досить дорогими, NNGROUP — одна з найавторитетніших організацій у сфері конверсійності та юзабіліті.
7. Дослідження вашої аудиторії
Сьомий тренд, на який варто звернути увагу, — це проведення досліджень вашої аудиторії. Один з найкращих експертів з оптимізації конверсій у світі — Pepp Laja. Він стверджує, що оптимізація конверсій на 80% — це проведення досліджень і на 20% — впровадження.

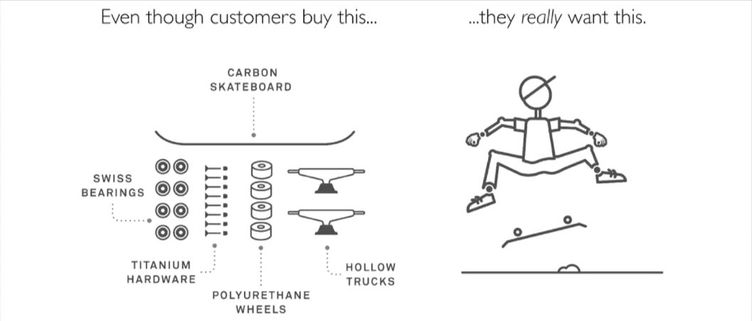
Часто ті, хто займаються веб-сайтами, занурюються у деталі й забувають головне: користувачі не приходять за деталями для скейтборду, вони хочуть кататися на скейтборді. Ця картинка ілюструє саме це.

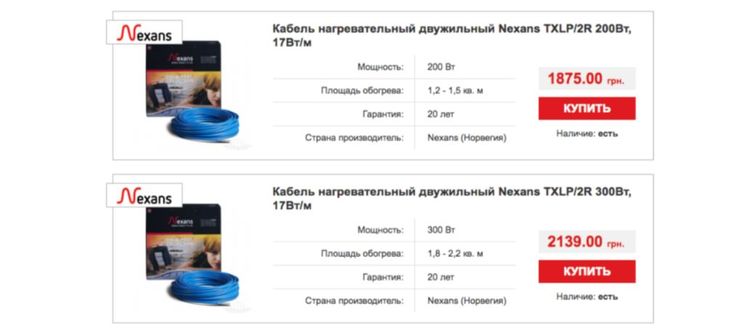
І приклад одного з проєктів, над яким я працював, це інтернет-магазин теплої підлоги. Подивіться на назву теплої підлоги. Ось – кабель обігрівальний двожильний Nexans, така потужність і стільки ват.
Це київський сайт, український проєкт, я багато років тому зробив цей скриншот. Але він наочно показує нерелевантність взагалі контенту, який тягнеться зі складських систем за запитом, бо користувачі шукають теплу підлогу. І семантика показує, що домінантна кількість користувачів шукають «теплу підлогу», «електричну теплу підлогу». Лише там 3-5% розуміють, що їм треба одножильний або двожильний кабель для теплої підлоги. Але коли людина вводить «тепла підлога в Києві» та «купити теплу підлогу в Києві» і заходить на такий сайт, вона бачить «кабель обігрівальний двожильний Nexans». Ну хто зрозуміє, що одне й те саме? Людина, яка ніколи не стикалася з теплими підлогами, навіть і не зрозуміє, що це й є тепла підлога.

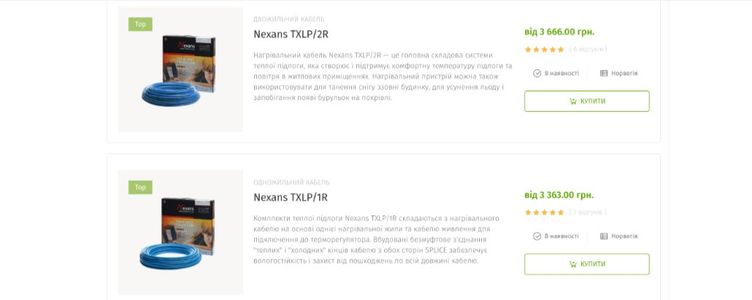
Вони трошки поліпшили сайт, внесли кілька кращих змін. Проте тут є додаткові недоліки, через які взагалі втратили характеристики: потужність, площу обігріву, гарантію. Деякі аспекти покращили, деякі ж погіршили. Але якщо ви акцентуєте на вашій аудиторії і здійснюєте дослідження вашої аудиторії, ви розумієте, що саме їм потрібно, і можете визначити, коли ви щось погіршили або покращили. Тому дослідження є дуже важливим етапом.
Треба проводити онлайн-опитування. Для дослідження можна використовувати різні системи.

Ось приклад опитування з HotJar. Це рекомендації, які надали самі користувачі на сайті. І ці ідеї... До них ви, можливо, самі не дійдете. Це досить складно. Дуже часто через опитування можна отримати дуже сильні інсайти, до яких самостійно не дійдеш.
Глибинні інтерв'ю з користувачами — це ще один потужний інструмент. Якщо у вас немає можливості оплачувати щомісячні підписки на інструменти, такі як Hotjar або Plerdy, то проведіть глибинні інтерв'ю з п'ятьма особами, які купували у вас на сайті. Складіть деякі питання, щоб дізнатися, що їм сподобалося на сайті, а що ні, як вони приймали рішення про покупку. Можна знайти приклади глибинних інтерв'ю для CRO в Інтернеті. Це буде майже безкоштовним для вас, якщо ви запропонуєте бонуси своїм клієнтам, такі як знижки або подарунки, щоб залучити до участі в інтерв'ю. Цей метод дослідження дозволить вам отримати багато цінних інсайтів, до яких ви, можливо, не змогли б дійти самостійно.
Робіть відеозапис сесій. Це можна зробити через Hotjar, Clarity або Plerdy.
Мапу кліків можна зробити сервісами Hotjar, Clarity, Plerdy.

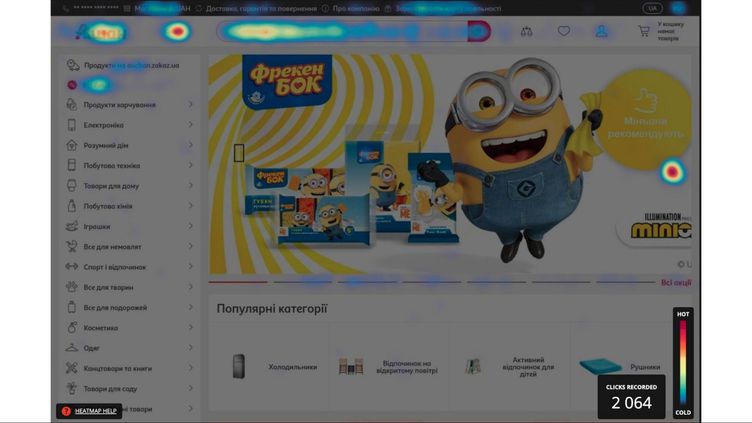
Ось приклад мапи кліків з одного з інтернет-магазинів. За допомогою цієї карти можна зрозуміти, які елементи сторінки використовують користувачі, а також зробити висновки про те, які елементи не використовуються.
8. A/B тестування

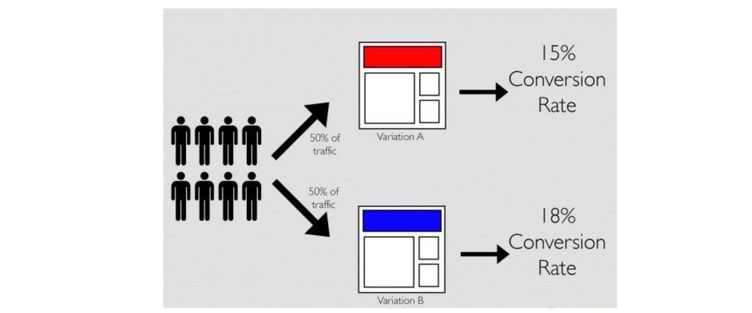
Наступний тренд — це A/B тестування. Без цього CRO не може існувати. Фактично, як ви можете впроваджувати рекомендації, якщо ви не знаєте, чи вони покращать конверсію, чи ні.
Я можу порадити сервіси AB Tasty або VWO. Вони не дешеві, але це ті сервіси, з якими ви можете працювати.
9. Веб-аналітика
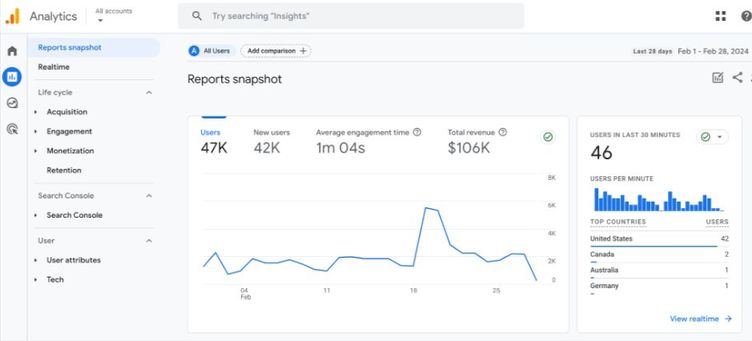
Ще один тренд — це веб-аналітика. Це ключовий аспект в CRO і в оптимізації конверсії на найближчий час. По-перше, важливо вміло налаштувати GA4 та GTM для збору необхідних даних для оптимізації конверсії та отримання статистики, на основі якої будуть зроблені висновки.
Необхідно побудувати воронки продажів для веб-сайту, що є дуже важливим аспектом аналітики. Також варто побудувати звіти по макро та мікро конверсіям, а також по івентам та подіям, і знайти кореляцію між ними. Наприклад, чи впливає галерея на конверсію в покупку, чи FAQ блок на сайті збільшує або зменшує конверсію.
Підвищення розуміння особливостей веб-аналітики також є ключовим аспектом. Тут важливо розуміти терміни, такі як «сесія» та «юзери», і розбиратися, чому різниця може виникати в різних звітах. Тому для успішної роботи над підвищенням конверсії в команді необхідно мати досвідченого веб-аналітика.
Тренди в Веб-аналітиці
1. GA4 з тренду стала реальністю
Перейдемо до трендів у веб-аналітиці.

Звичайно, GA4 став реальністю з тренду. Часто в Україні GA4 використовується як основний інструмент веб-аналітики, оскільки ця система є безкоштовною. Але варто пам'ятати, що в ній є купа нюансів, з якими треба працювати й розбиратися.
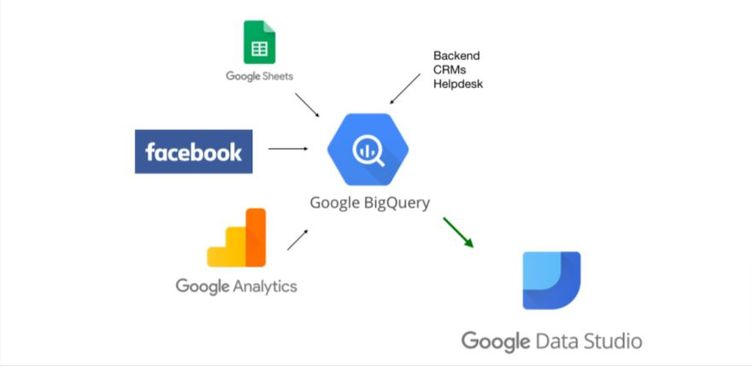
2. BigQuery та робота з сирими даними (Raw Data)
Я раджу як мінімум у кожному проєкті налаштувати паралельне вивантаження даних в BigQuery, щоб там зберігалися абсолютно всі ваші дані.
У GA4, так само як і в попередніх системах аналітики, є семплювання та додаткові обмеження, які можуть впливати на точність статистики. Недосвічений спеціаліст, дивлячись на дані за великий проміжок часу, може не розуміти, як правильно аналізувати їх. Проте існують певні методи, які дозволяють уникнути цієї похибки. Наприклад, при аналізі даних за довгий період часу, такий як рік або два, коли кількість сеансів перевищує півмільйона, може виникати значна похибка. Для уникнення цієї проблеми існують прості методи, які дозволяють отримувати точніші результати.

Наприклад, імпорт даних щоденно в базу даних BigQuery. Ця опція може обійтися в 15 доларів на місяць або навіть в 5-10 доларів на місяць, залежно від розміру проєкту. На великих проєктах, таких як у банків з мільйонним трафіком, витрати можуть становити 40-50 доларів на місяць. Головна перевага використання BigQuery полягає в тому, що ви можете імпортувати дані із різних джерел, а не лише з аналітичних систем, і створювати дашборди на основі власних даних, а не на даних, які можуть містити похибки, як у GA4.
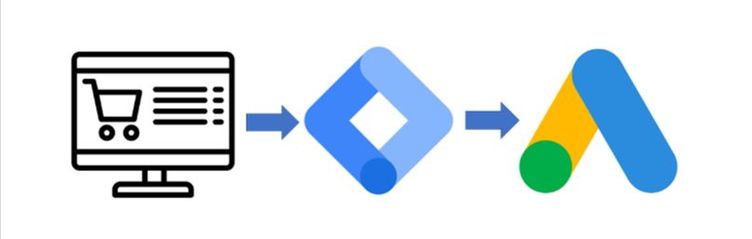
3. Google Tag Manager та Google Ads

Третій тренд — це інтеграція та співпраця Google Tag Manager із Google Ads. Я спостерігаю, як розвивається функціонал у цій області. Основна ідея полягає в тому, що раніше Google Ads імпортував конверсії з Google Analytics. Ви синхронізували Google Ads і Google Analytics, і дані про конверсію передавались з аналітики в Google Ads не так часто і не миттєво, але через певний період часу. Зараз, за допомогою Google Tag Manager, ви можете передавати конверсії не лише в Google Analytics, але й безпосередньо в Google Ads миттєво, коли вони відбуваються. Це дуже важливо, оскільки Google Ads отримує дані набагато швидше і може використовувати їх для оптимізації конверсій. Тут швидкість грає вирішальну роль. Тому тепер можна передавати більше інформації, а не лише факт конверсії, наприклад, інформацію про електронну пошту чи номер телефону користувача, що дозволяє використовувати більш розширені можливості для контекстної реклами.
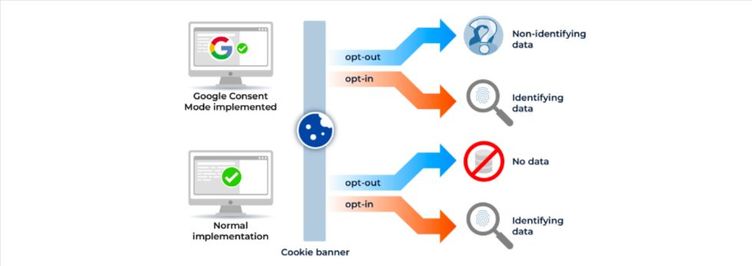
4. Захист персональних даних відвідувачів сайту

Четвертий тренд — це захист персональних даних відвідувачів сайту. Ви, мабуть, чули про GDPR і, можливо, про Consent Mode. Це пов'язано з тим, що GDPR — це закон, прийнятий в Європі для захисту персональних даних користувачів. Він дає користувачам можливість управляти своїми даними, в тому числі дозволяти або забороняти веб-сайтам використовувати cookie-файли. Це важливо, оскільки cookie-файли можуть використовуватися для відстеження користувачів в Інтернеті й навіть для використання їхніх персональних даних без їхньої згоди. Однак більшість людей не розуміють, на що саме вони дають згоду, коли приймають політику конфіденційності. Ця проблема особливо гостро стоїть в Європі, де без згоди користувачів не можна збирати аналітичні дані.
Україна наразі менш строго ставиться до цього питання. Також важливо зазначити, що деякі веб-сайти навіть без згоди користувачів передають їхні дані в аналітичні системи, що є нечесним підходом до захисту приватності. У майбутньому ця проблема може призвести до зменшення кількості даних, які можна зібрати з сайту, але водночас приведе до появи нових методів моделювання даних для компенсації втрати інформації про користувачів, які не надали згоду на використання cookie-файлів.

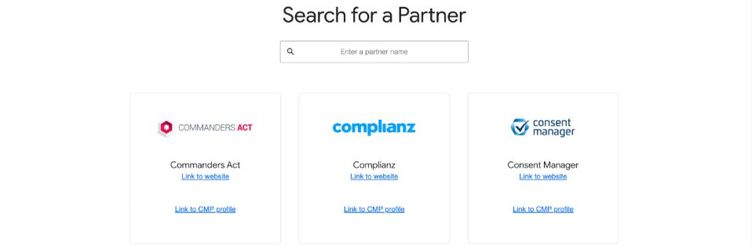
Для використання Consent Mode й отримання згоди користувачів досить просто скористатися готовими сервісами, які вже існують і не потребують власноручної розробки. Ви можете знайти партнера на сайті Google і встановити відповідний віджет або плагін на свій сайт. Ця система пропонує користувачам отримати згоду швидко та легко, а також забезпечує підв’язку до вашої аналітики. Вартість такого сервісу невелика, і якщо ваш основний ринок — Європа, це стає важливою складовою вашого бізнесу. Відповідно до GDPR, ви зобов'язані дотримуватися вимог щодо обробки даних європейських користувачів, незалежно від того, чи працюєте ви на європейському ринку. Однак українські компанії можуть не відчувати такого тиску, оскільки контроль за цим не настільки суворий. Деякі веб-сайти навіть можуть обмежити доступ з європейських країн через можливість скарги від європейських користувачів, хоча це складний і малоймовірний сценарій.

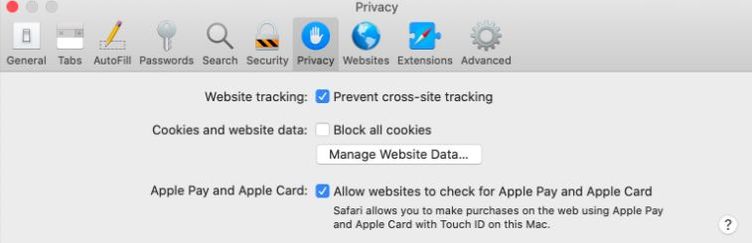
Intelligent Tracking Prevention (ITP) — це оновлення, що стосується браузера Safari від Apple. Згідно з ITP, навіть якщо користувач дав згоду на використання cookie-файлів, через 7 днів браузер Safari видаляє їх. Це робиться для того, щоб при повторному відвідуванні сайту аналітика не могла розпізнати, що цей користувач вже був на сайті раніше. Існують різні обмеження для cookie перших осіб і третіх осіб, зазвичай на 24 години або 7 днів. Після цього терміну користувач вважається новим для аналітики, навіть якщо він раніше відвідував сайт.
Це створює проблеми для маркетологів, оскільки поняття «нових користувачів» стає менш точним. Браузери в режимі інкогніто також ускладнюють визначення поведінки користувачів. Помилка при визначенні нових користувачів залежить від використання Safari серед вашої аудиторії. Наприклад, якщо в Safari велика популярність, то помилка може бути значною. На це особливо варто звернути увагу в країнах, де велика кількість користувачів використовує різні пристрої від Apple.
5. Server-Side Tracking and GTM

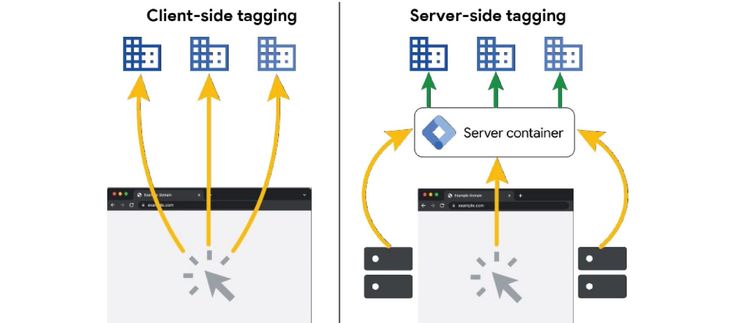
П'ятий тренд у веб-аналітиці — це відстежування на серверному боці (Server-Side Tracking) через Google Tag Manager (GTM). Це нова можливість, яка надає ключову перевагу порівняно з традиційним підходом. В стандартній версії GTM, коли користувач взаємодіє з сайтом, інформація відправляється з браузера до аналітичних та рекламних систем через GTM. Проте оновлення від Apple та інші подібні зміни блокують передачу даних з браузера на сторони, відмінні від власного домену.
Застосування серверного відстежування через GTM дозволяє обійти ці обмеження. Всі дії користувачів відправляються на серверний GTM, який потім розподіляє ці дані в різні аналітичні та рекламні системи. Такий підхід дозволяє підвищити точність передачі даних та уникнути їх блокування з боку браузера.
Плюс, серверний GTM знижує навантаження на сам браузер, що сприяє трошки швидшій роботі сайту. Навіть якщо ваші налаштування є досить простими, ви, можливо, не помітите різниці у швидкості. Проте, коли ми мали справу з великими проєктами, такими як інтернет-магазини або банки, із сотнями тегів та тригерів GTM, ситуація ставала складнішою. Іноді ми навіть пропонували послуги оптимізації GTM клієнтам, оскільки оптимізація означає виявлення та прибирання зайвих тегів та тригерів.
Розуміння того, які саме теги та тригери виконуються, а також пошук та видалення застарілих тегів може значно полегшити роботу. У деяких випадках ми натрапляли на десятки фейсбук-пікселів, хоча фактично працював лише один. Все це додатковий код, який збільшує завантаження браузера. Однак серверний GTM навіть у важких умовах допомагає зменшити навантаження та трошки прискорити роботу браузера. Зрештою, швидкість роботи є одним з ключових трендів, на які варто звернути увагу.
Резюмуємо
У 2024 році тренди у сфері штучного інтелекту, швидкості та використання чат-ботів виявляються ключовими для маркетологів та директорів. Впровадження штучного інтелекту в аналітику та автоматизацію процесів дозволяє підвищити ефективність та точність прийняття рішень. Оптимізація швидкості завантаження сайту стає необхідною для забезпечення задоволення користувачів та покращення показників конверсії. Використання чат-ботів допомагає підтримувати зв'язок з клієнтами та забезпечує швидке реагування на їхні потреби.
Також тренди веб-аналітиці набули значного значення. Перш за все, зростає популярність та важливість використання нових інструментів та технологій, таких як GA4 та Consent Mode, для збору та аналізу даних. Крім того, інтеграція Google Tag Manager з Google Ads виявляється корисною для миттєвого передавання конверсій та оптимізації рекламних кампаній.
Зростає увага до захисту персональних даних користувачів, що вимагає дотримання вимог GDPR та використання Consent Mode для збору згоди на обробку даних. Крім того, маркетологам доводиться боротися з впливом Intelligent Tracking Prevention браузера Safari, що знижує точність аналітики.
Нарешті, впровадження Server-Side Tracking в GTM дозволяє підвищити точність передачі даних та зменшити навантаження на браузер, що стає дуже важливим у вимогливому середовищі веб-аналітики. Всі ці тренди свідчать про необхідність постійного вдосконалення стратегій CRO та аналітичних підходів для досягнення більш високих показників ефективності та конверсії у 2024 році.























Авторизуйтесь , щоб залишати коментарі