Останні місяці серед сеошників і веб-маркетологів тільки й розмови, що про Core Web Vitals («основні веб-показники»). Це поведінкові метрики, що оцінюють швидкість завантаження і зручність користування веб-сторінками. У складі сигналів Page Experience («зручності сторінки») вони стають важливим фактором ранжування з середини червня 2021 року.
Відтепер для успішної оптимізації варто включати перевірку Core Web Vitals у регулярні SEO-аудити. Для зручності SE Ranking додав звіт по цих показниках до інструменту аналізу сайту – тож ви зразу зможете оцінити загальну ситуацію за просканованими сторінками і зрозуміти, над якими аспектами працювати в першу чергу.
Для початку давайте розберемося, що таке Core Web Vitals і як саме вони можуть змінити розподіл сил у пошуку.
Зручність сторінки як новий пріоритет Google
Google обіцяє, що зміна не буде радикальною і дія нових алгоритмів уповні проявиться тільки через декілька місяців після оновлення. Одначе важливо зрозуміти, що пошукова система рухається у бік поведінкових факторів і забезпечення найзручнішого UX (користувацького досвіду), і аналізувати свій сайт, враховуючи ці фактори.
Набір поведінкових факторів ранжування – «зручність сторінки» (Page Experience) – містить:
- Core Web Vitals («основні веб-показники»): Largest Contentful Paint («найбільший фрагмент контенту»), First Input Delay («затримка першого введення») і Cumulative Layout Shift («сукупне зміщення верстки»). Ці метрики відповідають за швидкість завантаження першого екрана, інтерактивність сторінки і її візуальну стабільність. Далі ми опишемо їх детальніше.
- Оптимізація під мобільні пристрої. Google давно взяв курс на пріоритизацію мобільного перегляду. Індексація сайтів починається з їхньої мобільної версії, тож верстка обов’язково має бути адаптована під різні портативні пристрої.
Безпечний перегляд. Алгоритм Safe Browsing виявляє небезпечний чи оманливий контент, щоб захистити користувачів від фішингу чи інших загроз. - Захищений протокол HTTPS. Сайти, що відкриваються за HTTP-з’єднанням, або HTTPS-сайти, що містять окремі файли, доступні за HTTP, вважаються небезпечними і втрачають свої позиції у пошуку.
Відсутність нав’язливої спливаючої реклами. Якщо спливаючі вікна з’являються несподівано для відвідувачів сайту чи займають надто велику частину екрана, вони негативно впливають на ранжування. Це не стосується спливаючих вікон, створених на вимогу закону.
Що принципово нового в Core Web Vitals і як вимірювати і покращувати ці показники? Давайте з’ясовувати.
Найбільший фрагмент контенту на сторінці
Largest Contentful Paint (LCP),
по суті, є мірилом швидкості завантаження, але замість завантаження повної веб-сторінки оцінюється те, як швидко відкривається і наповнюється перший екран (перша доступна відвідувачам частина сторінки). Сама назва цієї метрики – «найбільший фрагмент контенту» – відповідає за найбільший елемент на першому екрані сторінки. Це може бути зображення, відео, текст чи інший блок контенту.
Мабуть, ви не раз помічали, як на сторінці підвантажується хедер і/або заголовок, а для появи картинки під заголовком треба почекати трохи довше. Власне, цю затримку і вимірює LCP.
Що впливає на цей показник?
- Час відповіді сервера. У свою чергу він залежить від провайдера хостингу, обраної системи керування контентом, підключених баз даних і т. п.
- Файли JavaScript і CSS, що блокують рендеринг (візуалізацію сторінки). Коли браузер завантажує сторінку, він зчитує HTML-файл і з нього – всі ресурси JavaScript і CSS, які відповідають за інтерактивні елементи та стилі. Ці ресурси можуть вимагати забагато від браузера, призупиняючи процес наповнення сторінки.
- Наявні на сторінці ресурси. Крім файлів коду, великі за розміром зображення чи відео можуть так само сповільнювати завантаження.
- Тип рендерингу: на стороні сервера чи клієнта (браузера). Коли рендеринг здійснюється безпосередньо браузером, це сприяє швидшому завантаженню, тоді як попередній рендеринг на сервері може призводити до повільнішого завантаження. Але тут не все так просто, адже повільніший рендеринг на стороні сервера зазвичай є кращим вибором для пошукової оптимізації, адже так пошуковикам легше зрозуміти контент сторінки.
Як перевірити LCP?
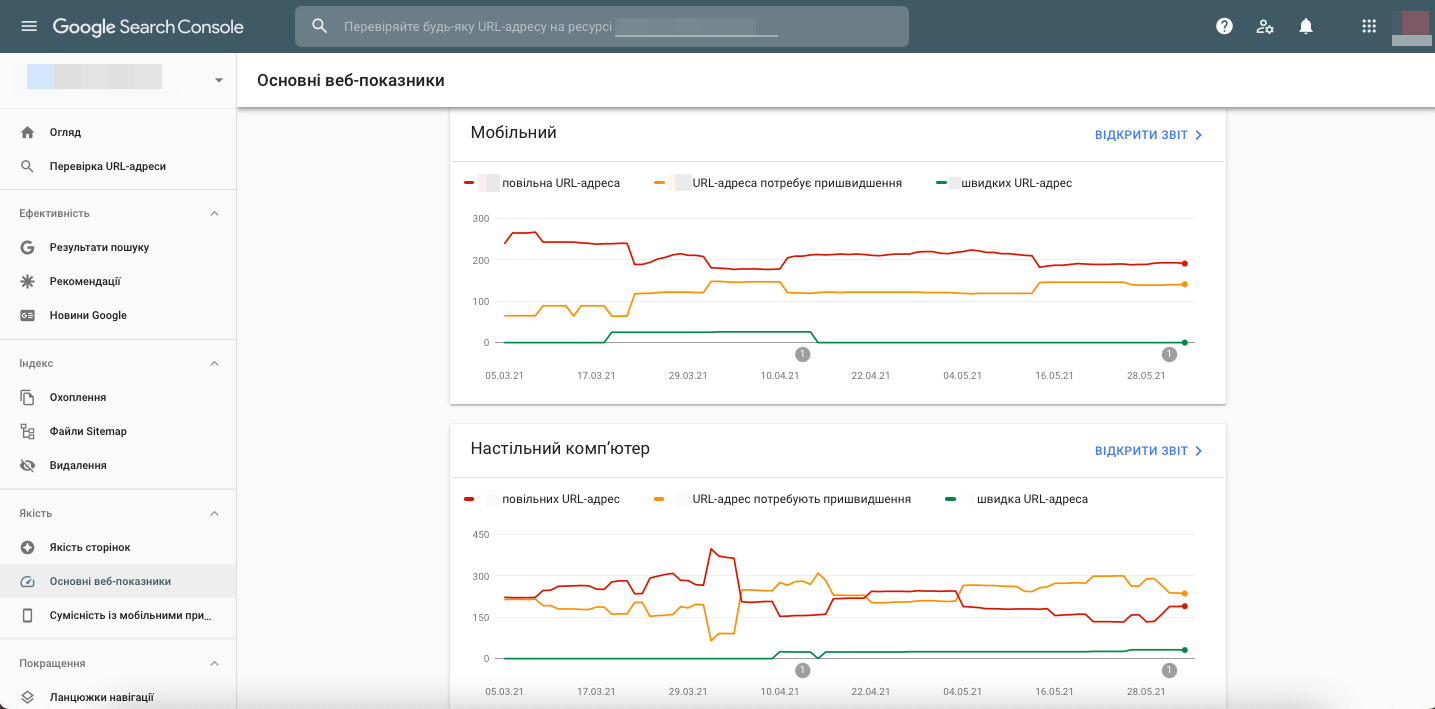
Ви можете перевірити показники Core Web Vitals в Google Search Console. Для цього перейдіть в розділ «Якість» і «Основні веб-показники»:

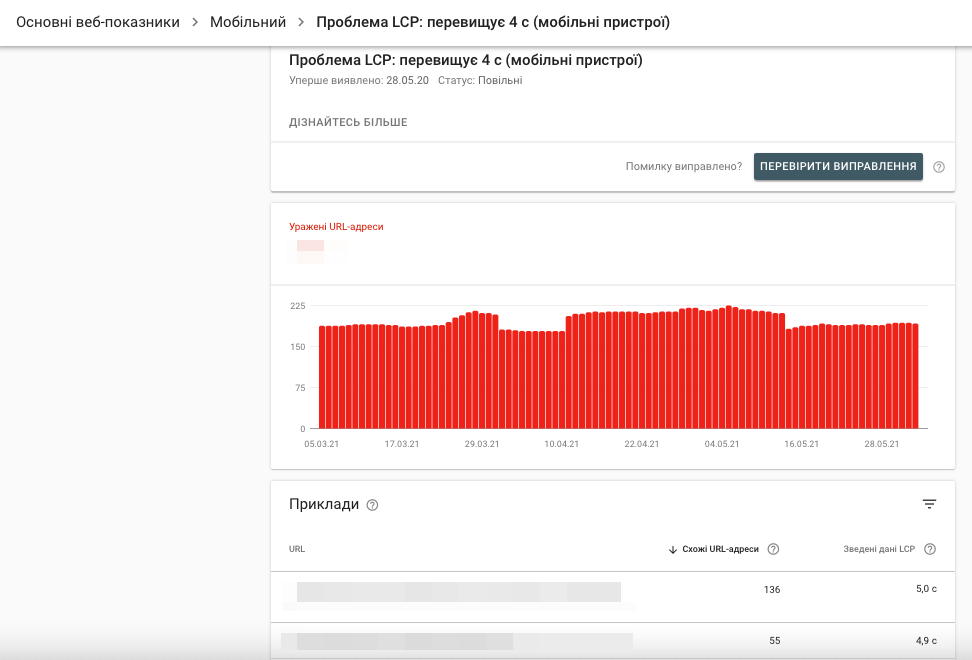
Сервіс згруповує всі сторінки сайту за трьома рівнями: від критичних показників завантаження до таких, що потребують покращення, і до задовільних. Натиснувши на знайдені проблемні URL-адреси, ви побачите графік виявлення сторінок із поганою оцінкою LCP та приклади таких сторінок. Відштовхуючись від цих даних, ви можете покращувати конкретні URL свого сайту.

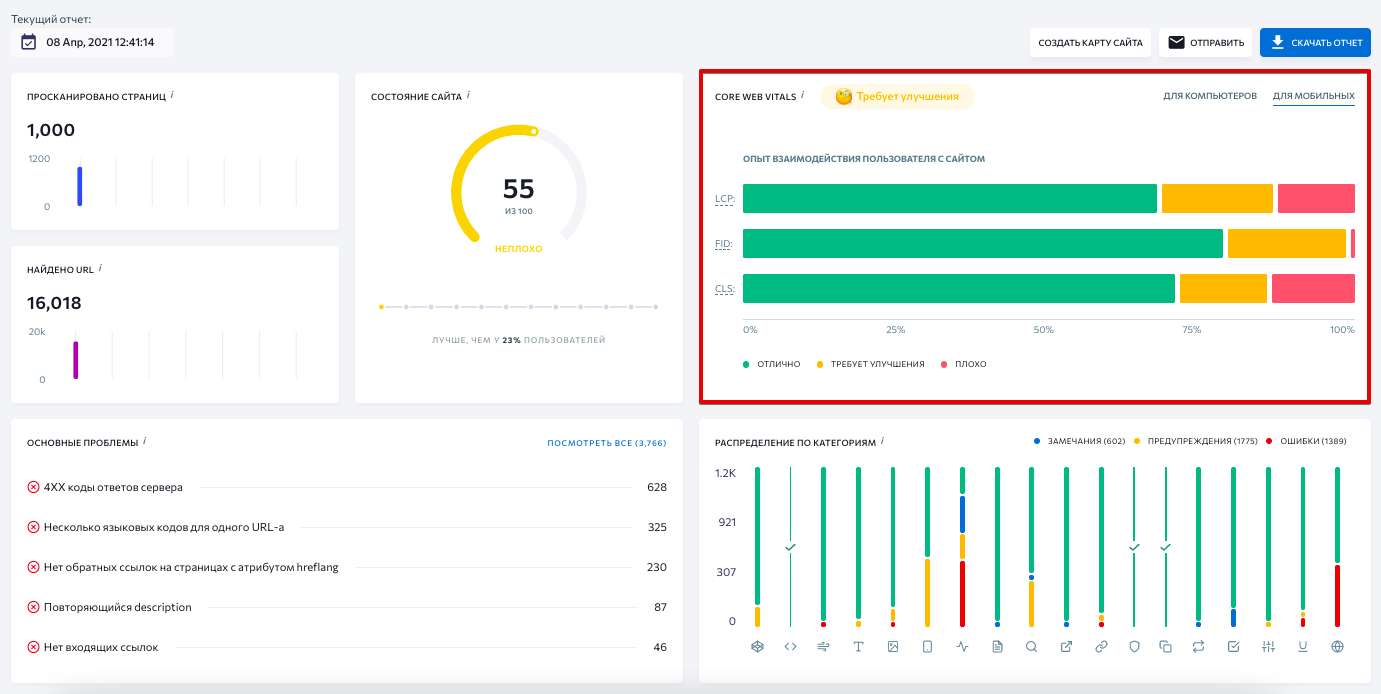
Щоб зразу оцінити всі сторінки сайту, зручно користуватися SEO-інструментами. До прикладу, в аудиті сайту SE Ranking вам доступний огляд параметрів Core Web Vitals:

В оглядовому розділі аудиту можна також зразу побачити загальний час відповіді сервера, кількість редиректів та інші параметри, які впливають на LCP. І в цілому оцінити стан сайту і найбільш критичні проблеми.
Як покращити LCP?
Для покращення показника LCP треба підходити комплексно, адже багато різних факторів впливають на швидкість відображення першого екрана. Пришвидшити процес завантаження сторінок вам допоможуть:
- Вибір хостингу. Якість хостингу – умова стабільної роботи сайту і швидкого завантаження. Якщо ви користуєтесь економним варіантом спільного на декілька ресурсів сервера і при цьому ваш сайт масштабується, містить багато різного контенту чи отримує багато трафіку – вам треба терміново покращити умови хостингу. Завжди краще обирати виділений сервер, а також є компромісний варіант віртуального приватного сервера.
- CDN. Якщо ваш сайт націлений на аудиторію з різних частин світу, варто використовувати мережу доправлення контенту (CDN) – вона розподіляє навантаження між кількома серверними центрами у різних локаціях, пришвидшуючи час відповіді сервера.
- Мініфікація коду. Це може здатися незначним, але видалення всіх зайвих шматків коду (аж до зайвих пробілів) здатне покращити ситуацію із завантаженням сторінки. Існують автоматизовані рішення для мініфікації типу UglifyJS.
- Оптимізація зображень. Візуальний контент – один із «найважчих» на веб-сторінках. Тож нестиснуті зображення, гіфки та відео можуть суттєво уповільнити завантаження. Використовуйте інструменти з компресії та вказуйте декілька пропорцій під різні розширення екрана.
- Контроль над перенаправленнями. Якщо на сайті налаштовано цілі ланцюжки редиректів, вони можуть затримувати відповідь сервера.
- Аудит плагінів. Задіяні плагіни теж можуть позначитися на швидкості завантаження, тож регулярно перевіряйте, чи вони оновлені та чи не використовують застарілі версії PHP.
- Тестування на різних пристроях. Важливо розуміти статистику відвідування вашого сайту і тестувати сторінки відповідно до найпопулярніших пристроїв і типу з’єднання.
Усі ці аспекти роботи над сайтом не тільки покращують оцінку LCP, а впливають загалом на те, як функціонує сайт і наскільки зручно ним користуватися. Вживши цих заходів, ви, ймовірніше, досягнете не тільки кращого параметра LCP, але і FID (про який далі), а також багатьох інших поведінкових факторів, як-от показник відмов.
Затримка інтерактивності
First Input Delay (FID) визначає, як швидко веб-сторінка стає готовою до взаємодії, тобто через який час після переходу на сторінку можна використовувати клікабельні елементи, заповнювати форми та інше. З вами, мабуть, траплялося таке, що натискання на кнопку на сайті не призводило до очікуваного результату відразу, і треба було почекати, поки вона стане активною. Це і є затримка першого вводу.

Приклад того, як натискання на кнопку далеко не зразу призводить до потрібної дії
Як перевірити FID?
Показник FID напряму залежить від реальної взаємодії користувачів, тож його не можна симулювати в штучному середовищі. Існують спеціальні JavaScript-бібліотеки для вимірювання FID, але для розуміння ситуації краще користуватися інструментами моніторингу реальних користувачів (real user monitoring, RUM). Сам Google перевіряє сайти з точки зору середньостатистичних пристроїв і далеко не найкращого інтернет-з’єднання – щоб охопити різних користувачів.
Оцінка затримки першого вводу для однієї й тієї ж сторінки буде відрізнятися у кожному окремому випадку, адже все залежить від конкретного пристрою, на якому відкривається сторінка, і конкретних дій користувача, який може клікати по інтерактивних чи неінтерактивних елементах з непередбачуваною частотою.
Одне з найкращих джерел даних для оцінки Core Web Vitals – звіт Chrome User Experience.
Він збирає дані реальних користувачів (які синхронізували історію пошуку на всіх девайсах і погодилися на збір статистики) за останні 28 днів. Користувацька статистика зі звіту Chrome User Experience доступна у різних сервісах Google: PageSpeed Insights, Search Console, Data Studio.
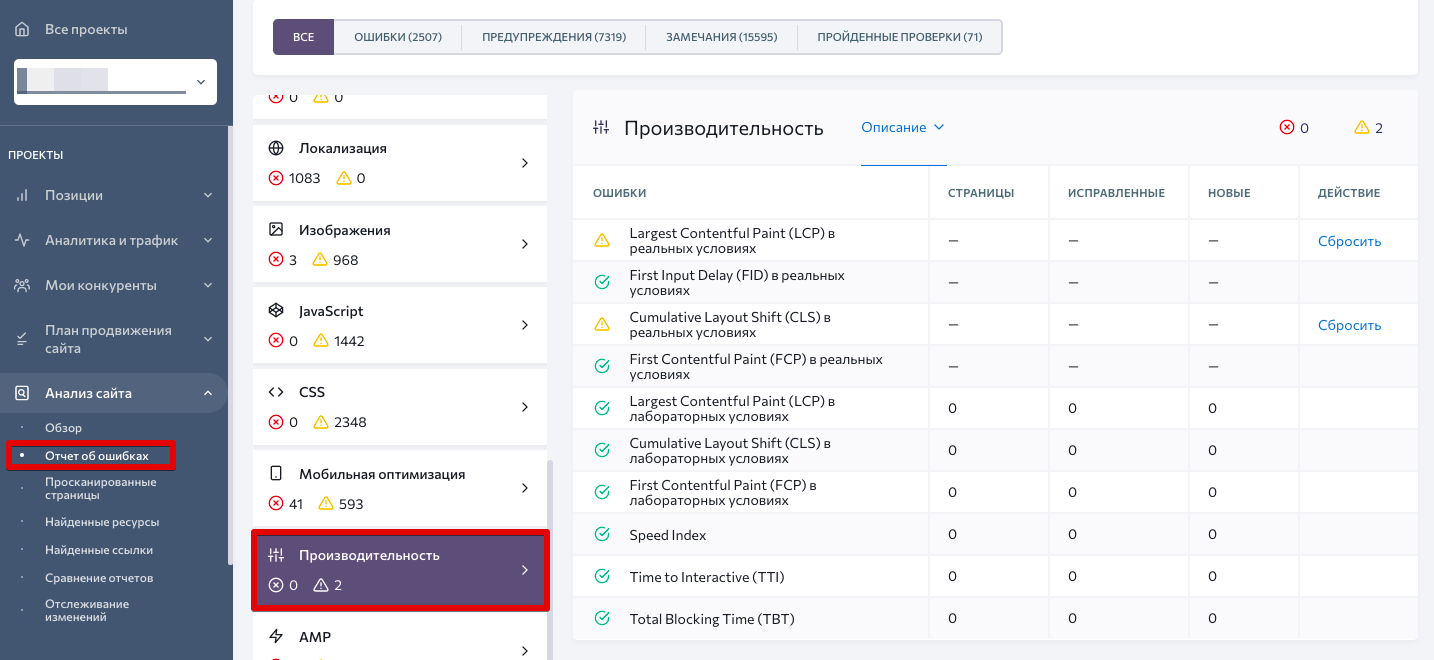
SE Ranking теж інкорпорує дані Chrome User Experience. Крім огляду даних, ви можете перейти у підрозділ звіту, присвячений помилкам, та переглянути детальніший аналіз Core Web Vitals:

Зауважте, що показники, виявлені у лабораторних умовах, можуть відрізнятися від взятих з поведінки реальних користувачів. Дані реальної взаємодії важливіші, адже йдеться про те, щоб сторінки сайту були максимально зручні для відвідувачів.
Якщо ви знаєте про проблему з певним показником і вживаєте заходів для її виправлення, в інструменті SE Ranking можете порівняти результати за кількістю виправлених і нових помилок. Крім того, в аналізі сайту зібрані додаткові метрики, що стосуються швидкості завантаження: Time To Interactive – за який проміжок часу вся сторінка стає інтерактивною, Total Blocking Time – «заблокований» час, коли перший елемент уже підвантажився, але зі сторінкою ще не можна взаємодіяти.
Як покращити FID?
Заходи з покращення LCP, описані вище, так само стосуються і FID. Крім того, для мінімізації затримки першого вводу можна задіювати асинхронне завантаження ресурсів: визначати, які елементи відразу запрошуються із сервера, але можуть бути підвантажені пізніше.
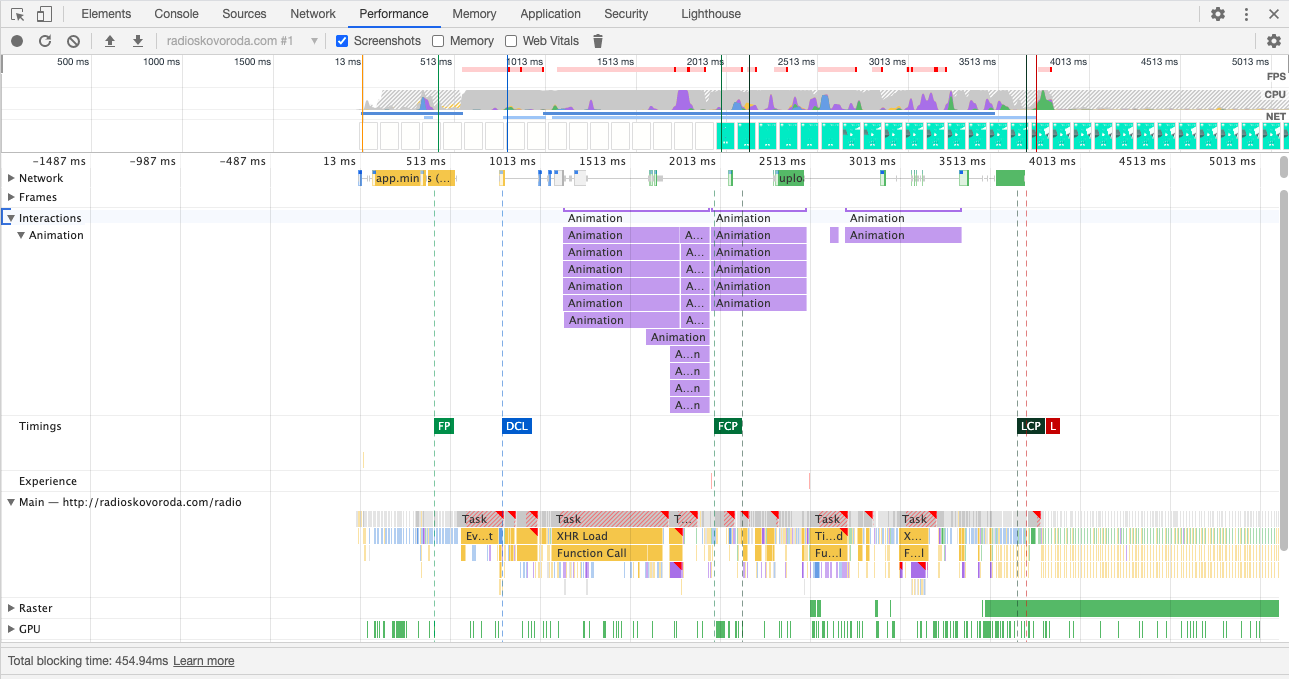
Як це зробити? Наприклад, за допомогою Chrome DevTools можна переглянути процес завантаження сторінки. Згенеруйте звіт Performance у вкладці Lighthouse і натисніть на View Original Trace під показниками. Тут ви побачите, на яких мілісекундах задіюються ті чи інші ресурси (наприклад, анімації):

Можливо, ви зрозумієте, що є елемент, який не потрібен для найшвидшого відображення, але який блокує рендеринг. Його завантаження можна буде відкласти, пришвидшивши таким чином інтерактивність першого екрана. Для асинхронного завантаження використовують відповідні атрибути теґу "script": async і defer.
Іноді варто завантажувати асинхронно і зображення, особливо якщо їх багато на сторінці. Використовуйте техніку lazy loading та переконайтеся, що вказуєте адаптивні розміри для плейсхолдерів (чітко визначених у верстці місць, де будуть підвантажуватись елементи). Техніка «лінивого завантаження» допоможе браузеру швидше зчитувати HTML-сторінки, а плейсхолдери усунуть ризик зсувів верстки.

Приклад «лінивого завантаження»: плейсхолдери заповнюються зображеннями,
щойно користувач прокручує сторінку
Зміщення верстки
Cumulative Layout Shift (CLS) визначає масштаб впливу зсувів верстки. Буває так, що ви заходите на сторінку і починаєте читати текст або проглядати контент загалом, аж раптом все зсувається вниз через спливаюче вікно з рекламою або підвантажену картинку. Це і є зсув макета сторінки, а те, наскільки велика частина екрана зміщується, є виміром CLS («сукупного зміщення верстки»).
Зображення, відео, шрифти і рекламні оголошення, для яких не задані конкретні розміри або які динамічно змінюють своє розташування, стають причиною зсуву верстки.

Приклад того, як рекламний банер відсуває контент сторінки вниз
Як перевірити CLS?
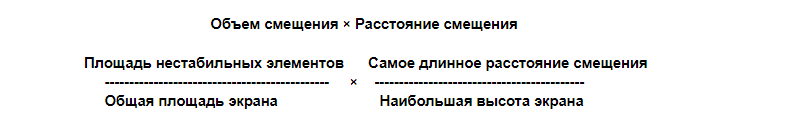
Параметр CLS доступний у раніше згаданих інструментах. Сукупне зміщення верстки розраховується за такою формулою:

Що означають ці виміри?
- Обсяг зміщення – площа нестабільної частини екрана, що зміщується через спливне вікно чи довантажений елемент. Вона вимірюється діленням площі всіх нестабільних елементів на загальну площу екрана.
- Відстань зміщення – відстань, на яку відсувається контент сторінки. Вона вимірюється діленням найдовшого відрізка зсуву на найбільшу висоту екрана.
Як покращити CLS?
Для мінімізації зсувів макета сторінки треба передусім виявити всі типи динамічного контенту, який може змінювати своє розташування, і дотримуватись таких правил:
- Вказувати розміри для зображень і відео. Щоб візуальні елементи займали передбачуване місце на екрані незалежно від пристрою, можна вказувати декілька розмірів у атрибуті srcset.
- Використовувати CSS-властивість transform для анімацій. Ця властивість дозволяє анімувати елементи на сторінці без зміщення верстки.
- Попередньо завантажувати шрифти або вдаватися до дескриптора font:display. Шрифти можуть бути не зразу доступні для користувача, в залежності від пристрою і браузера. Їхнє попереднє завантаження пришвидшить рендеринг, а використання дескриптора font:display допоможе браузерам швидше визначати доступні шрифти і за потреби підвантажувати резервні.
- Вказувати фіксований розмір для реклами. Ставте на сторінки сайту тільки ті рекламні блоки, для яких вказані чіткі розміри.
Покращення Core Web Vitals для довготривалих SEO-результатів
Набір сигналів Page Experience і Core Web Vitals зокрема стають надзвичайно важливими для просування в органічному пошуку. Пов’язане з цими метриками оновлення алгоритмів Google закріплює фокус на користувацькому досвіді. Тож для покращення своїх позицій і збільшення бази відвідувачів вам точно варто моніторити і виправляти основні веб-показники. За допомогою регулярних аудитів сайту в SE Ranking и завжди будете в курсі оцінки Core Web Vitals для мобільної і десктопної версії та зможете вчасно виправляти ситуацію, якщо якийсь із параметрів буде критичним.
Хоча оновлення почне діяти в середині червня, а вповні набере сили ближче до серпня, деякі власники сайтів уже відслідкували покращення позицій у результаті покращення Core Web Vitals. Працюючи над швидкістю першого рендера, безперешкодною інтерактивністю сторінок і візуальною стабільністю, ви робите свій сайт більш зручним і для реальних користувачів, і для пошукових систем.
#партнерська
























Авторизуйтесь , щоб залишати коментарі