Сегодня мы поговорим о трендах SEO в 2018 году.

Mobile-first
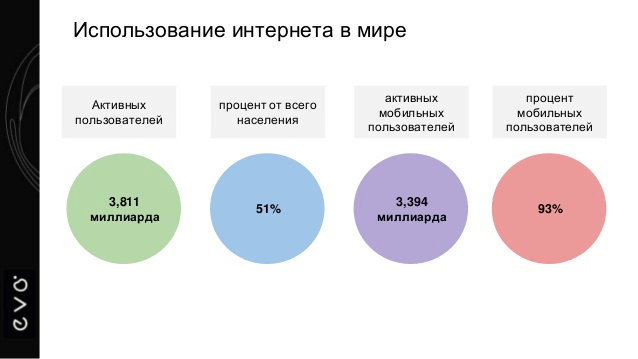
Для начала немного статистических данных.

Есть еще интересная статистика. За последний год доля мобильного трафика в нашей части Европы в сегменте e-commerce увеличилась практически на 30 %. Если говорить конкретно, то на Prom.ua за последний год мобильный трафик вырос на 13 %. Становиться понятно, почему поисковые машины уделяют так много значания мобильному трафику.
Google делает все, чтобы мобильный поиск стал еще более удобным и быстрым для пользователей, поэтому переходит на Mobile-first-индексирование. Это один из самых основных трендов seo в 2018. Если для вас важно продвижение сайта на мобильных устройствах, то не забывайте о мобильном поиске.
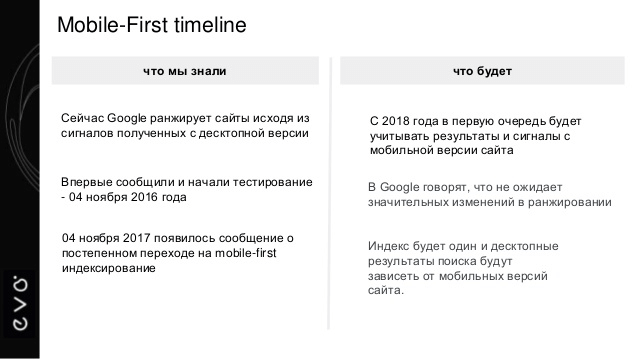
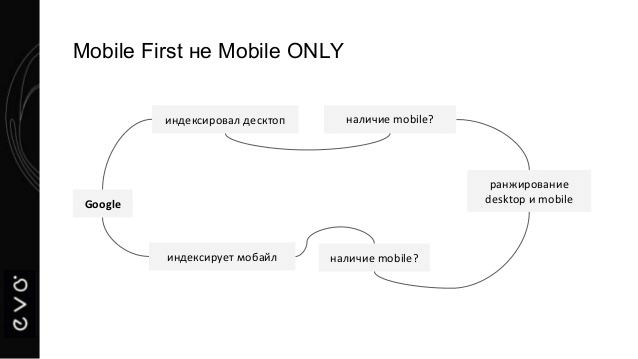
Mobile-first timeline

Что мы знали до сегодняшнего дня?
Конечно же, мы знали, что Google использует сигналы ранжирования, исходя из данных, полученных из десктопной версии. В 2016 году Google сообщил о начале тестирования мобильного индекса. И ровно через год новое заявление – постепенный переход всех сайтов на мобильный индекс.
Что же произойдет с запуском мобильного индекса?
В первую очередь будут учитываться результаты работы мобильной версии сайта.
В Google говорят, что каких-то особых изменения в ранжировании не произойдет. Но на самом деле стоит понимать, что индекс будет один. Результаты выдачи сайта на десктопе будут зависеть от результатов мобильной версии. Соответственно, если ваш сайт долго грузится, если он неудобный или не имеет заголовков и важных текстов, то это повлияет на ранжирование и на мобайле, и на десктопе.
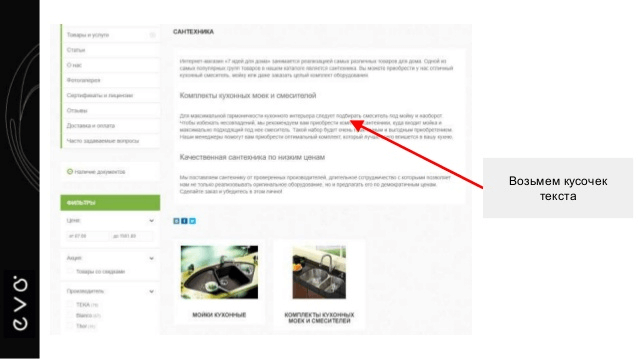
Покажу на примере.

Это десктопная версия одного из сайтов. И мы сейчас проведем поиск по кусочку текста, отмеченному на скрине – поиск в мобильном вебе.
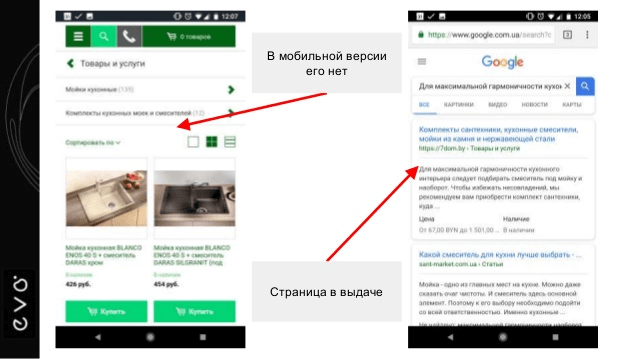
Мобильная версия этого сайта выглядит следующим образом, и текста в ней нет.

Тем не менее сайт ранжируется и показывается в мобильном вебе на первом месте по этому кусочку текста.
Это говорит о том, что в первую очередь учитываются результаты десктопной версии. Но с другой стороны это несет неудобство пользователю, так как в сниппете он видит информацию, рассчитывает увидеть ее на странице, переходит... а информации там нет.
Именно поэтому Google переходит на мобильный индекс.
Важно понимать, что mobile-first – это не Mobile ONLY. Если у сайта нет mobile-friendly-версии, в индекс будет включаться десктопная версия. Однако отсутствие оптимизированной под мобильные устройства версии может негативно сказаться на ранжировании сайта, а ресурс, который будет более удобным для мобильных пользователей, потенциально сможет получать более высокие позиции и в десктопном поиске.

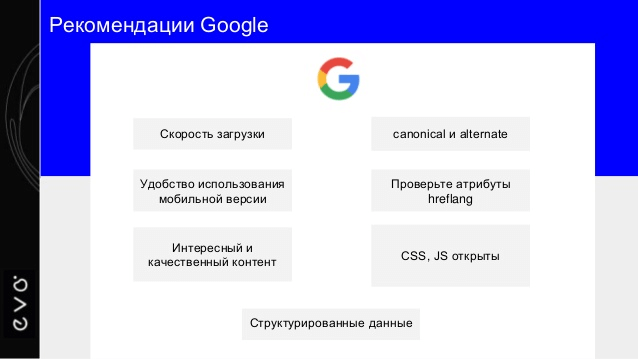
Рекомендации Google
В конце года Google предоставил свои рекомендации о том, что стоит проверять уже сейчас, чтобы при включении мобильного индекса у вас все было хорошо.

Важно учитывать:
-
Скорость загрузки. Google обновил свой инструмент PageSpeed Insights. Теперь он еще показывает время загрузки сайта в реальном времени. И между прочим Prom.ua начал получать в обновленном инструменте больше баллов за мобильную версию. Проверьте, возможно, в новой версии и ваш сайт получает оценки выше. Оптимизация скорости загрузки дожна быть у вас в приоритете.
-
Удобство использования мобильной версии. Страницы, неудобные для пользователей, будут получать рейтинг ниже. Или на них будут проставляться в выдаче предупреждения о том, что с этой страницы неудобно работать.
-
Интересный и качественный контент. Имелось в виду: на мобильной версии сайта, как и на десктопной, должны быть представлен основной контент. Такие данные как: метатеги, текст, основные картинки с атрибутами «alt», видео. Ну и конечно же, для магазинов — это товары и подгруппы.
-
Теги «canonical» и «alternate» рекомендовали проверить. Аlternate – это для тех сайтов, которые используют для мобильной версии другие URL. А canonical подойдет для абсолютно любых сайтов.
-
Проверить атрибут hreflang для тех, кто использует языковые версии.
-
Традиционно предупреждает о том, что JavaScript CSS должны быть открыты для индексации поисковым роботом.
-
Из нововведений – структурные данные: микроразметка должна быть как на мобильной версии сайта, так и на десктопной.
Как проверить рекомендации?
Они это рекомендуют, и что с этим делать, как это проверить?

Проверить это можно с помощью такого инструмента, как Screaming Frog SEO Spider.
Я лично использую его, но есть аналогичный инструмент от Netpeak. Совет: просканируйте сайт и получите ответы на те вопросы, которые рекомендовал Google.
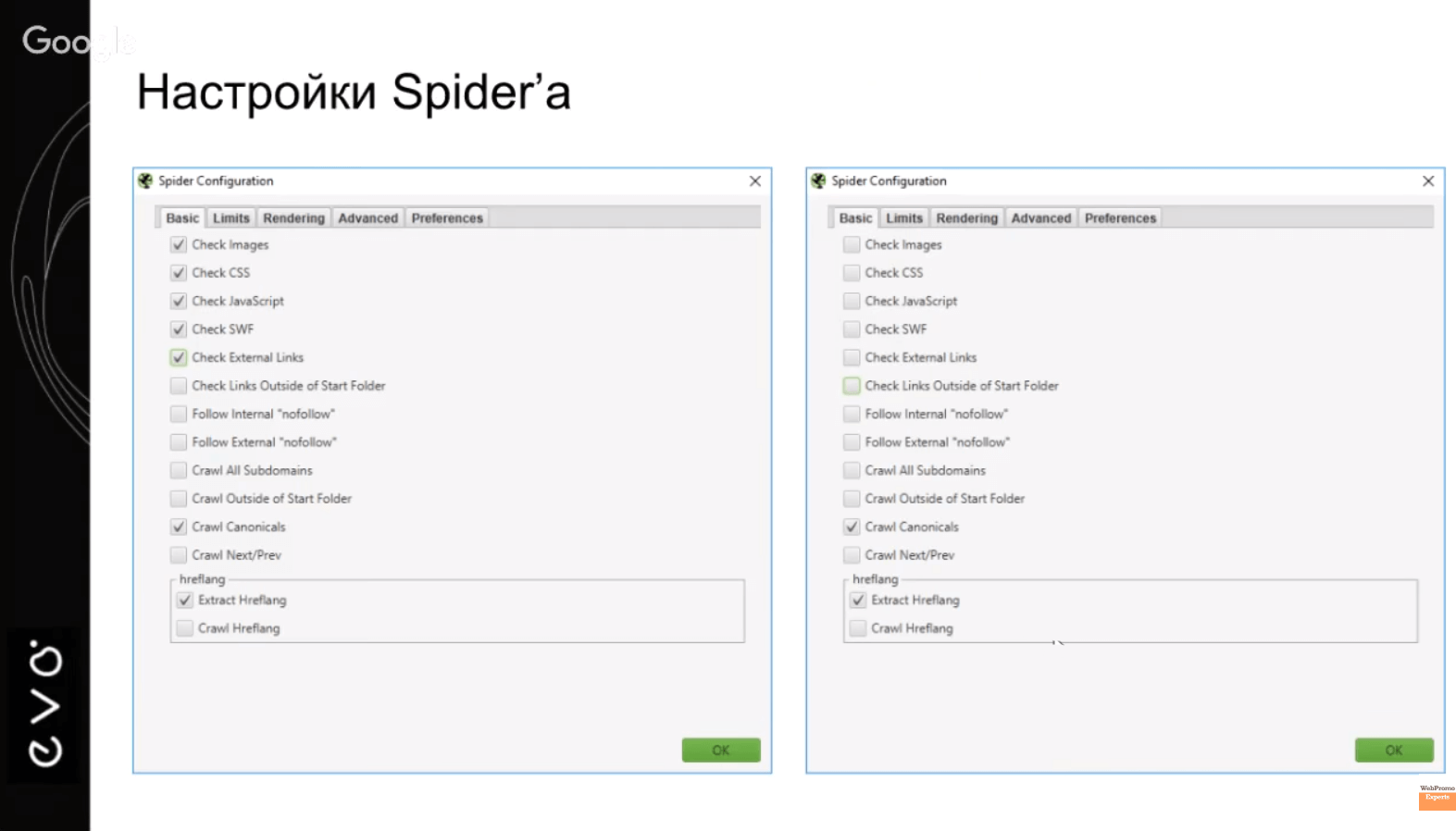
Настройки Spider'a Screaming Frog

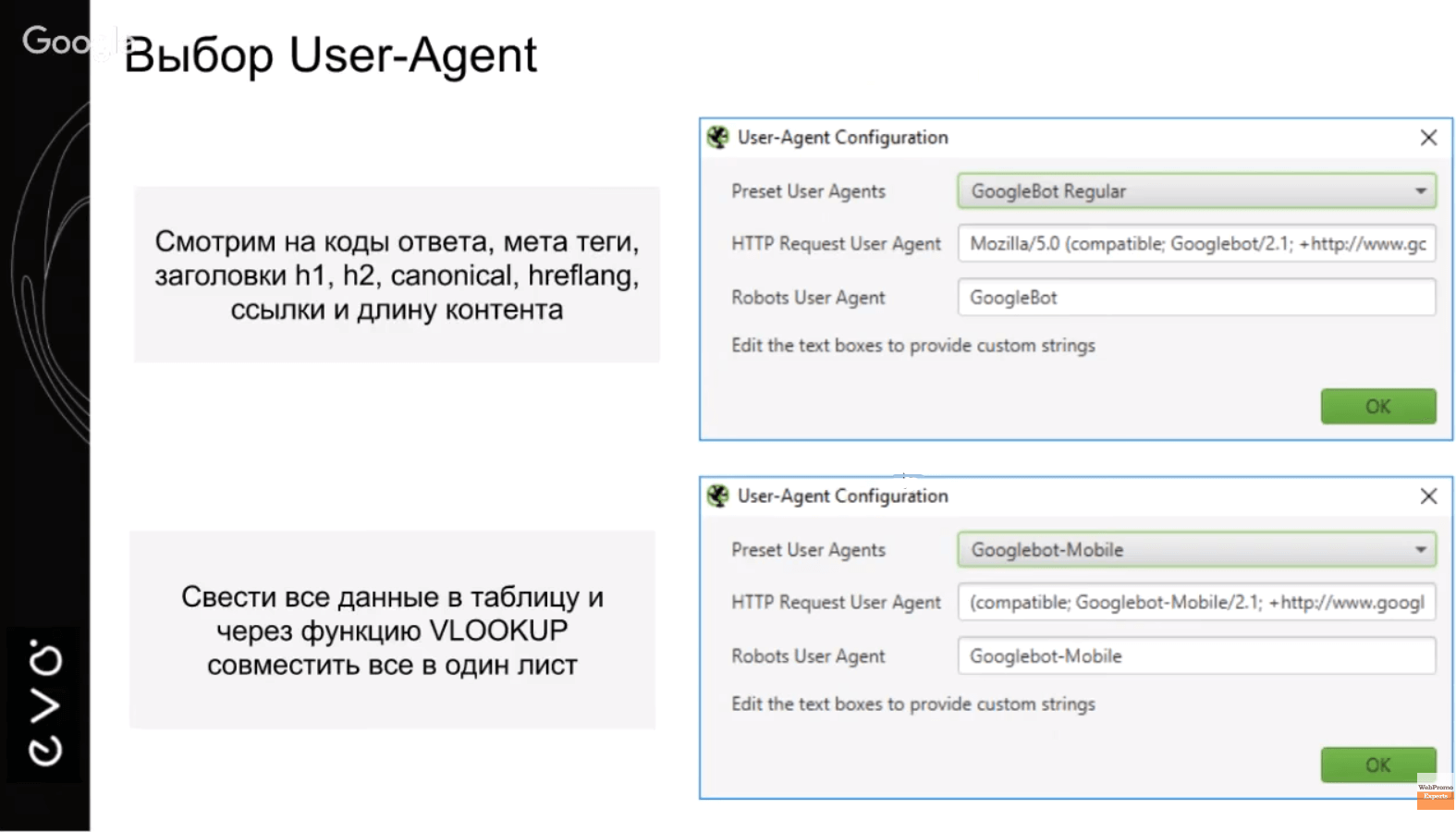
Сейчас бегло покажу настройки скрипта Screaming Frog.
Изначально нам нужно зайти в настройки самого робота, выключить check-боксы. Для того, чтобы быстрее прошло сканирование, и он не тратил время на дополнительные элементы. Сканирование необходимо провести два раза. Один раз как обыкновенный Google-бот, второй раз – мобильный Google-бот.

Помимо текстового контента, должны совпадать и на мобильной версии, и на десктопной основные изображения с атрибутами Alt и основные видео. На всех страницах необходимы структурные данные, одинаковые метатеги, то есть title description. Обязаны быть h1, h2, canonical, hreflang, ну и конечно же, длина контента.
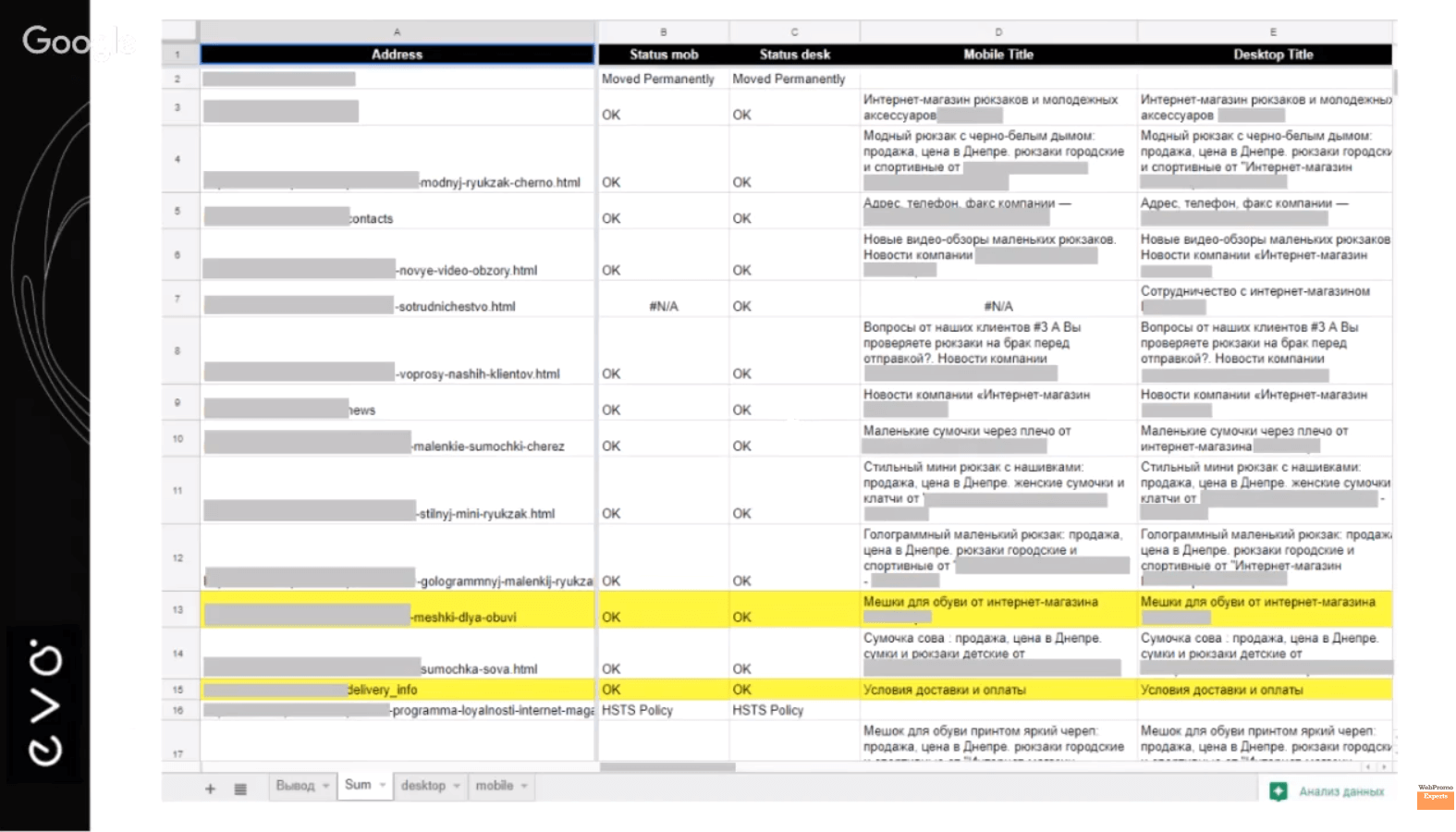
В первом и втором случае мы делаем выгрузки в электронную таблицу и сводим их с помощью функции VLOOKUP. Получаем приблизительно такую таблицу.

Да, это неполная картина того, что показывает эта программа. Но тем не менее даже на этом скрине можно увидеть, что код ответа на одной из мобильных версий не отдается, на одной нет тайтла и т. д. Это начальное руководство для оптимизации сайта.
Очень часто при проверке сайтов можно увидеть, что мобильной версии отдаются неправильные коды ответа. Во многих случаях проставлен один и тот же title на всех страницах, либо h1 на всех страницах. Каждая статья вашего сайта обязана иметь уникальный заголовок.
Конечно же, стоит проверять canonical, потому что на мобильной версии они могут вести на совершенно разные, непонятные страницы. Пока есть время, необходимо провести проверку, собрать данные и отдать своим программистам или сеошникам для дальнейшего исправления.
От редакции. Подробный SEO анализ сайта или отдельной страницы можно получить в такой программе как SE Ranking. Как работать на этой платформе читайте в статье «Гайд по SEO платформе SE Ranking».
Теперь отдельно хотелось бы отметить скорость загрузки.

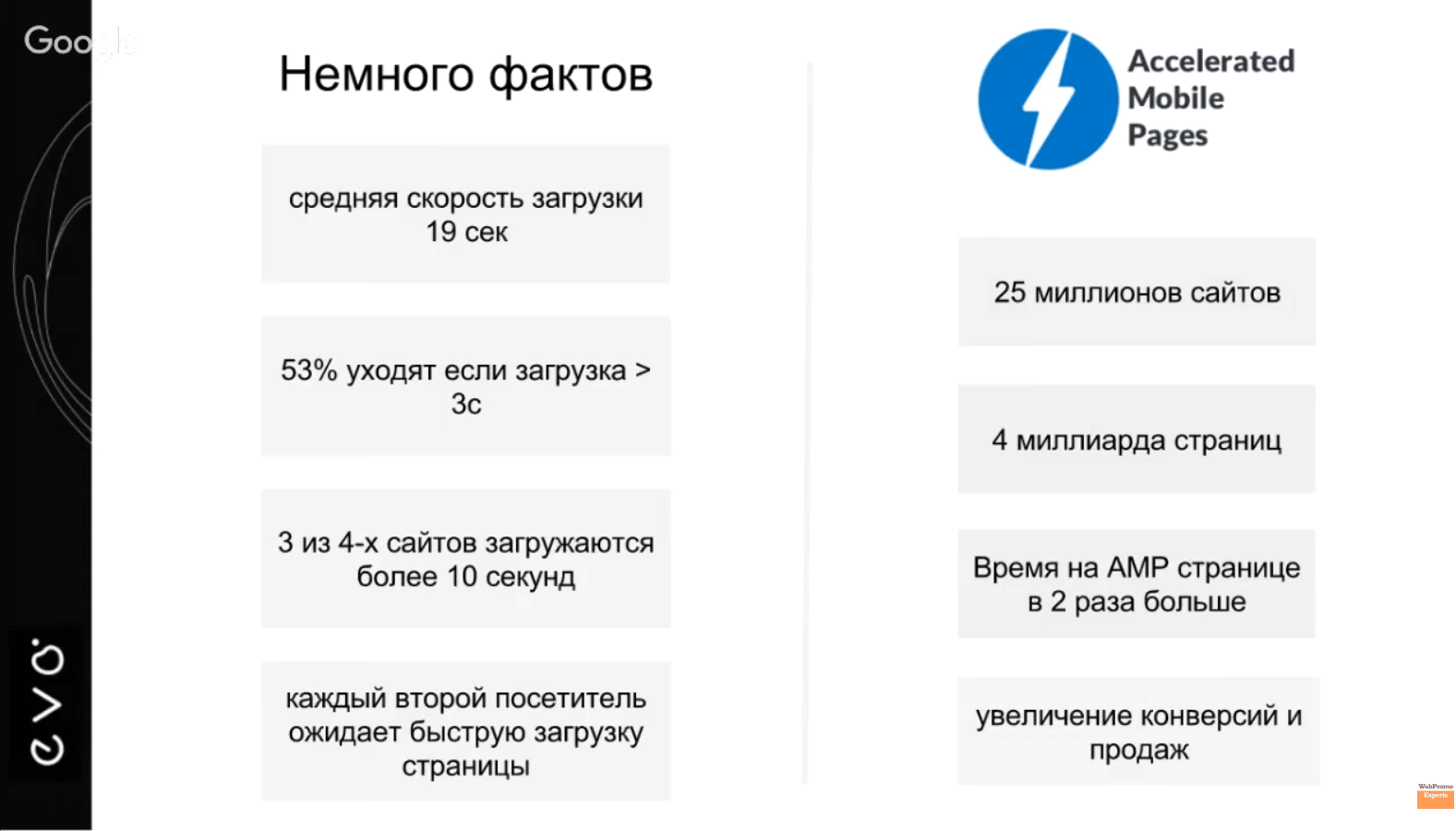
Специалисты Google провели исследования и получили такие забавные данные. Средняя загрузка сайта (они проверили порядка несколько десятков тысяч сайтов) составляет 19 секунд. Но большая часть пользователей уходит, если загрузка сайта превышает 3 секунды. Три сайта из четырех грузятся более 10 секунд, но каждый второй пользователь ждет быстрой загрузки.
Поэтому я рекомендую использовать Accelerated mobile pages (AMP). Google занимается ею уже 2 года, активно продвигая везде. И она действительно улучшает показатели сайта. Изначально считалось, что AMP годится только для новостных ресурсов и блогов. Но это уже давно не так! С помощью таких компонентов, как AMP live-лист или AMP paint, можно создать страницы с функционалом интернет-магазина и и использовать их.
Сейчас существует 25 миллионов сайтов, которые используют AMP. Создано 4 миллиарда страниц. И по данным Google, пользователи проводят в два раза больше времени на подобных страницах. Это все приводит к увеличению конверсии и продаж. Как минимум, рекомендую ознакомиться. Ресурсов, позволяющих посмотреть пример и способы реализации подобных технологий, много.
К примеру, ampbyexample.com, ampstart.com. И конечно же, в Developer, справке Googlе, есть отдельный раздел, посвященный AMP. Очень рекомендовал бы хотя бы в новом году посмотреть на эту технологию и реализовать у себя на сайте.
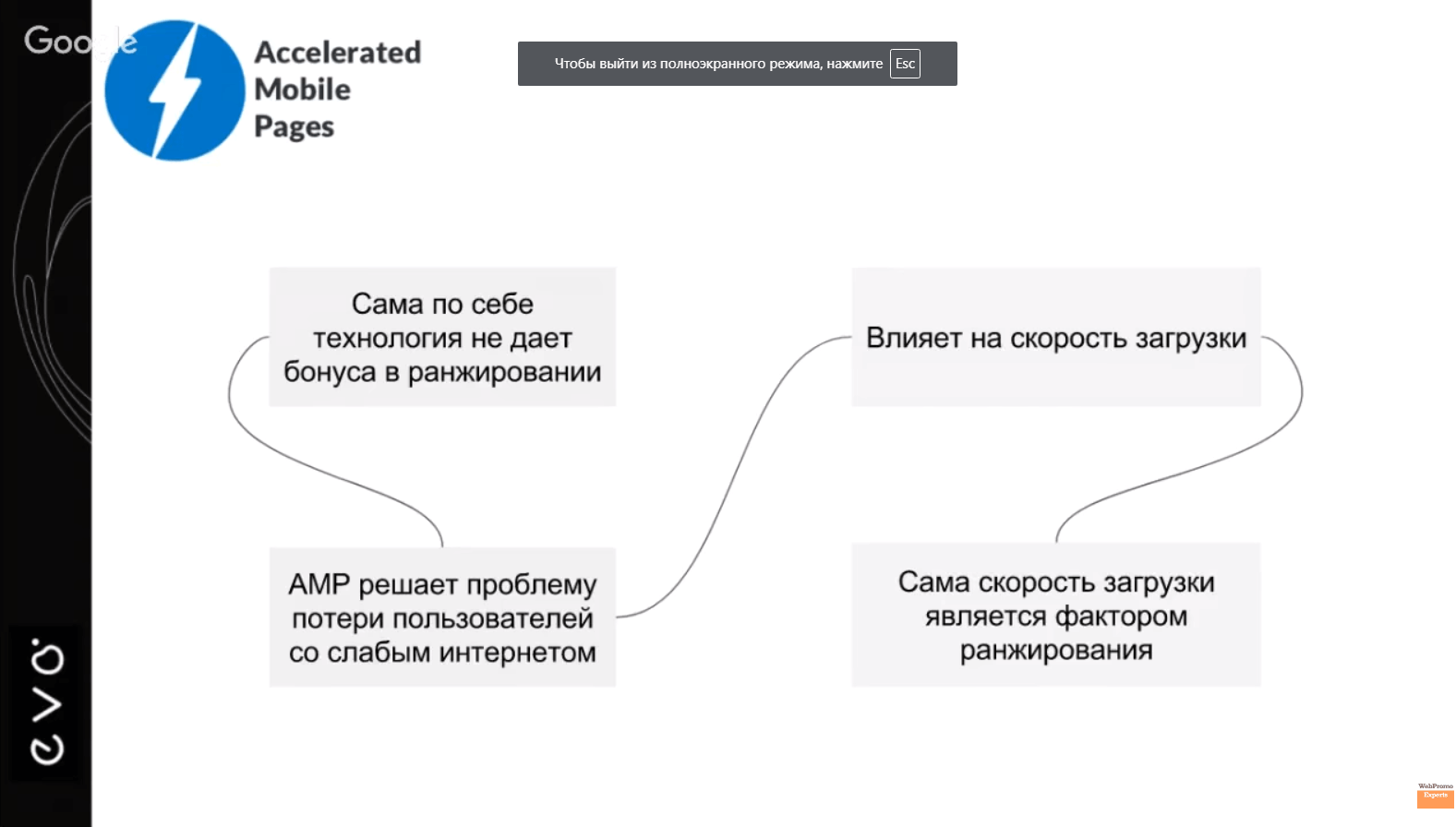
Существует миф, что само по себе использование AMP – это улучшение ранжирования, какой-то бонус. Но на самом деле это не так.

Сама по себе технология не дает бонуса в ранжировании, но AMP решает проблему пользователей со слабым мобильным интернетом. Соответственно, оно улучшает скорость загрузки. А вот сама скорость загрузки является фактором ранжирования.
Соответственно, будь то ваша мобильная версия, будь то AMP или не AMP, если быстро грузится, вы получаете некий бонус. Вы ранжируетесь лучше.
Сами представители Google, рассказывая об AMP, показывали забавный слайд с гоночными автомобилями на треке, и AMP был вторым. То есть они предлагали использовать AMP, как один из готовых вариантов. Тем не менее, если создать что-то самостоятельно, это что-то может быть быстрее. Но нужно понимать, что это требует затрат, денежных и временных. В то время как AMP – уже готовое решение.
Быстрые ответы и дополнительные элементы выдачи
Что такое быстрые ответы?
Собственно говоря, это и есть ответы на вопросы пользователей, начинающиеся со слов: как, что, когда, где. Это самый верхний результат выдачи, грубо говоря, позиция № 0. Уже порядка 30 % запросов содержит блок быстрых ответов. И данный блок постепенно съедает CTR органической выдачи. Вот так он выглядит.

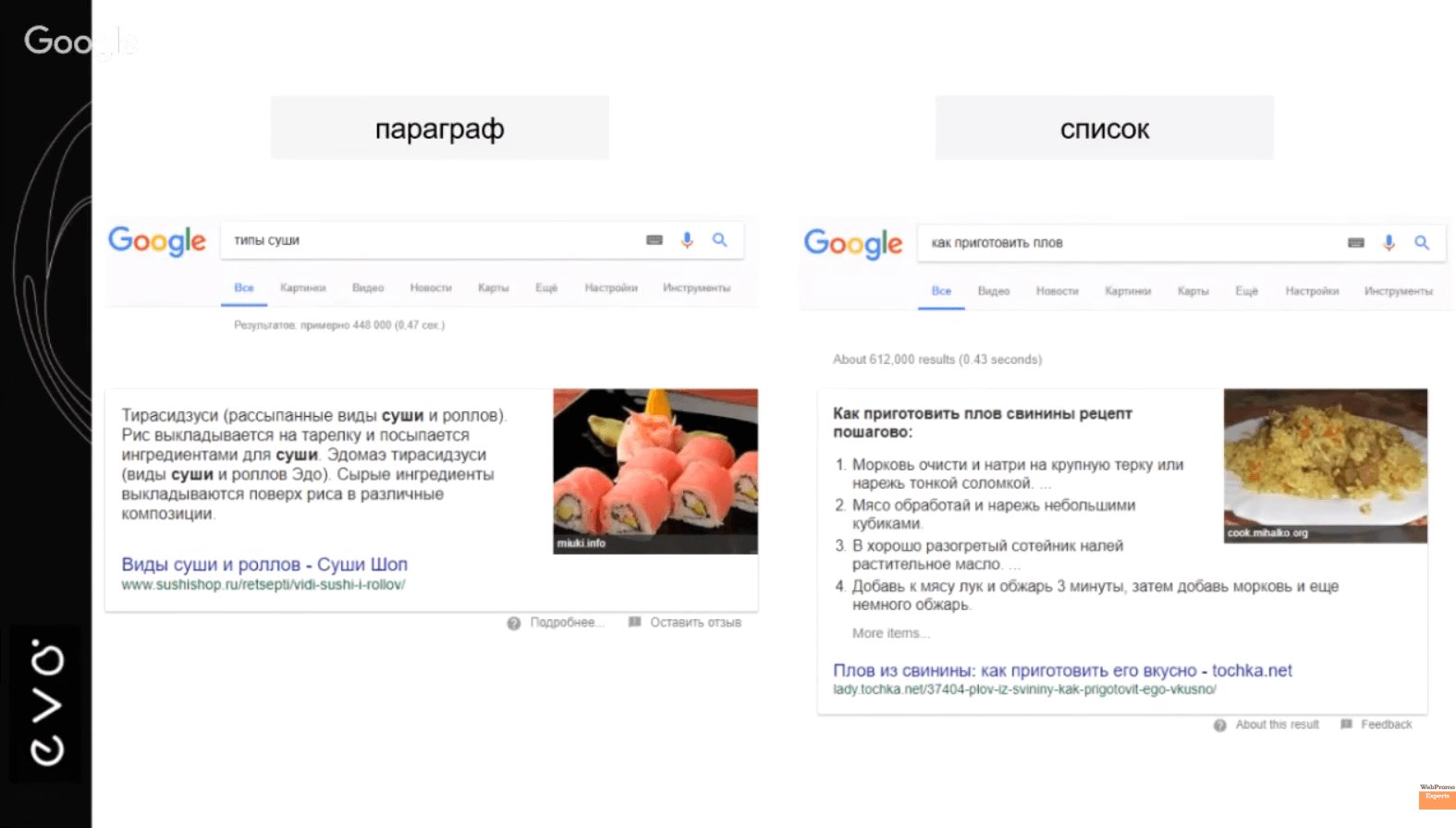
Существует несколько вариантов быстрых ответов, несколько видов.

Это параграф, список. Существуют еще таблицы. Я часто слышал, что в быстрые ответы попадают исключительно Википедия и образовательные сайты. Но на самом деле это не так. Как видно на примерах, здесь далеко не Википедия, и попасть в эти ответы возможно.
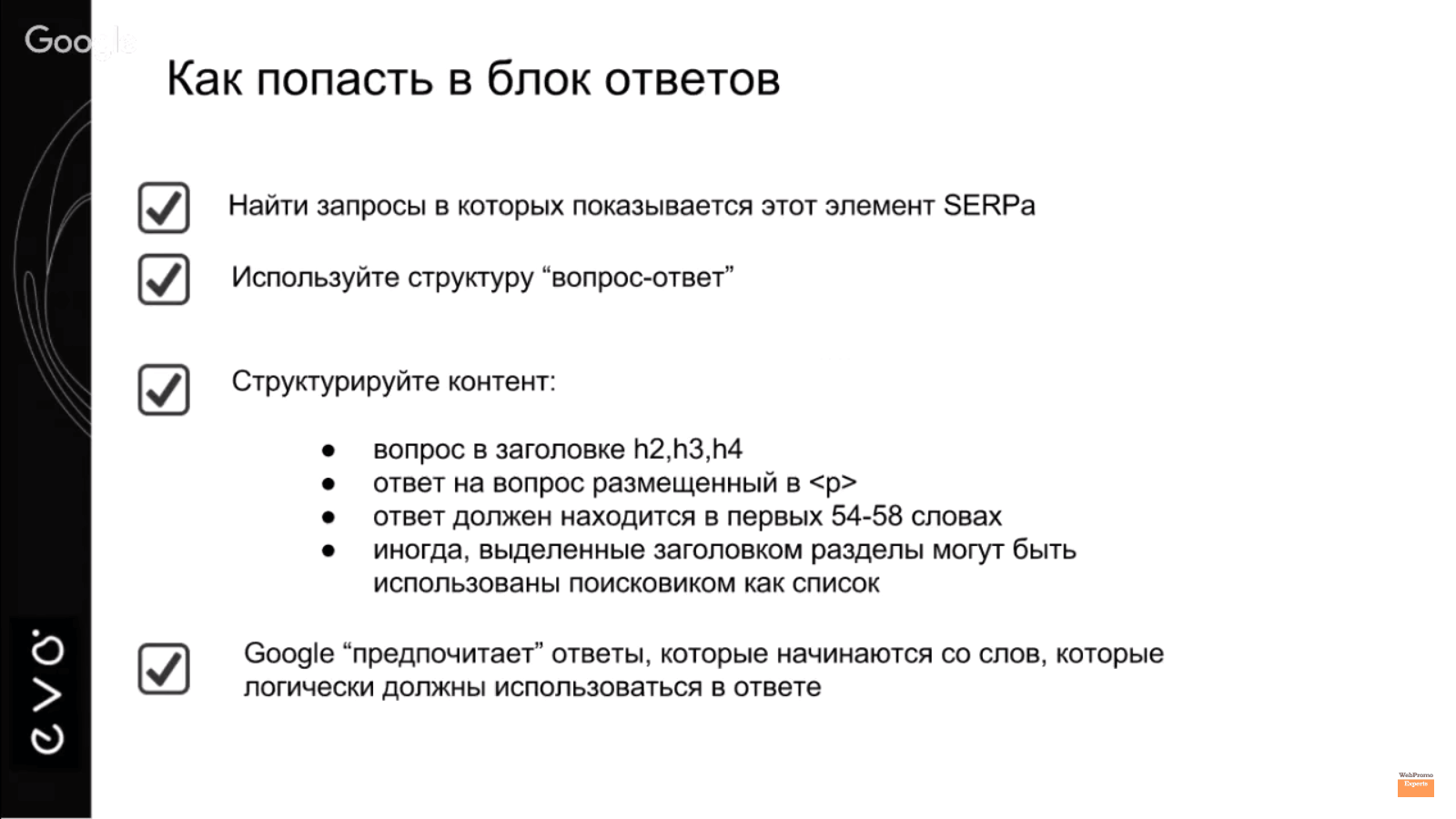
Как попасть в блок ответов?
Google сообщает, что нет какого-то четкого способа попадания в блок быстрых ответов. Но тем не менее, если структурировать свой контент, то попасть туда действительно можно.
Изначально стоит найти запросы, по которым уже показывается подобный элемент. Использовать можно Serpstat, у них есть раздел контент-маркетинга, который позволяет совершать поиск по таким запросам. Можно использовать Ahrefs, Moz. Так или иначе, после того, как мы обнаружили эти запросы, нам нужно создать контент с правильной структурой. Что я имею в виду?

Вопрос пользователя, сам запрос, под который мы будем оптимизировать контент, должен содержаться в формате заголовка в начале страницы. Я бы рекомендовал все-таки h2. После него должен идти параграф с ответом, и этот ответ не может превышать 58 слов. Это ровно та длина, в которой располагается текст в блоке быстрых ответов. Что касается списочных ответов, иногда выделенные заголовком разделы и подпункты могут быть использованы поисковиком, как список.
Иногда мы сразу создаем списочный контент и шаги: сделайте это, это и это. И Googlе подбирает весь этот параграф, размещает в блоке ответов.
Но иногда каждый из этих подпунктов может быть дополнен параграфом текста, в котором расписаны дополнительные сведения о том, что нужно еще сделать. И в некоторых случаях, довольно распространенных, Google игнорирует эти параграфы. Оставляет только выделенные подпункты, сам из них формирует список и показывает его в результатах поиска.
AMP – это не совсем конструктор. AMP – это видоизмененная html, определенная технология написания кода страницы, которая увеличивает скорость загрузки.
Страницы с AMP в выдаче помечаются отдельным значком молнии.
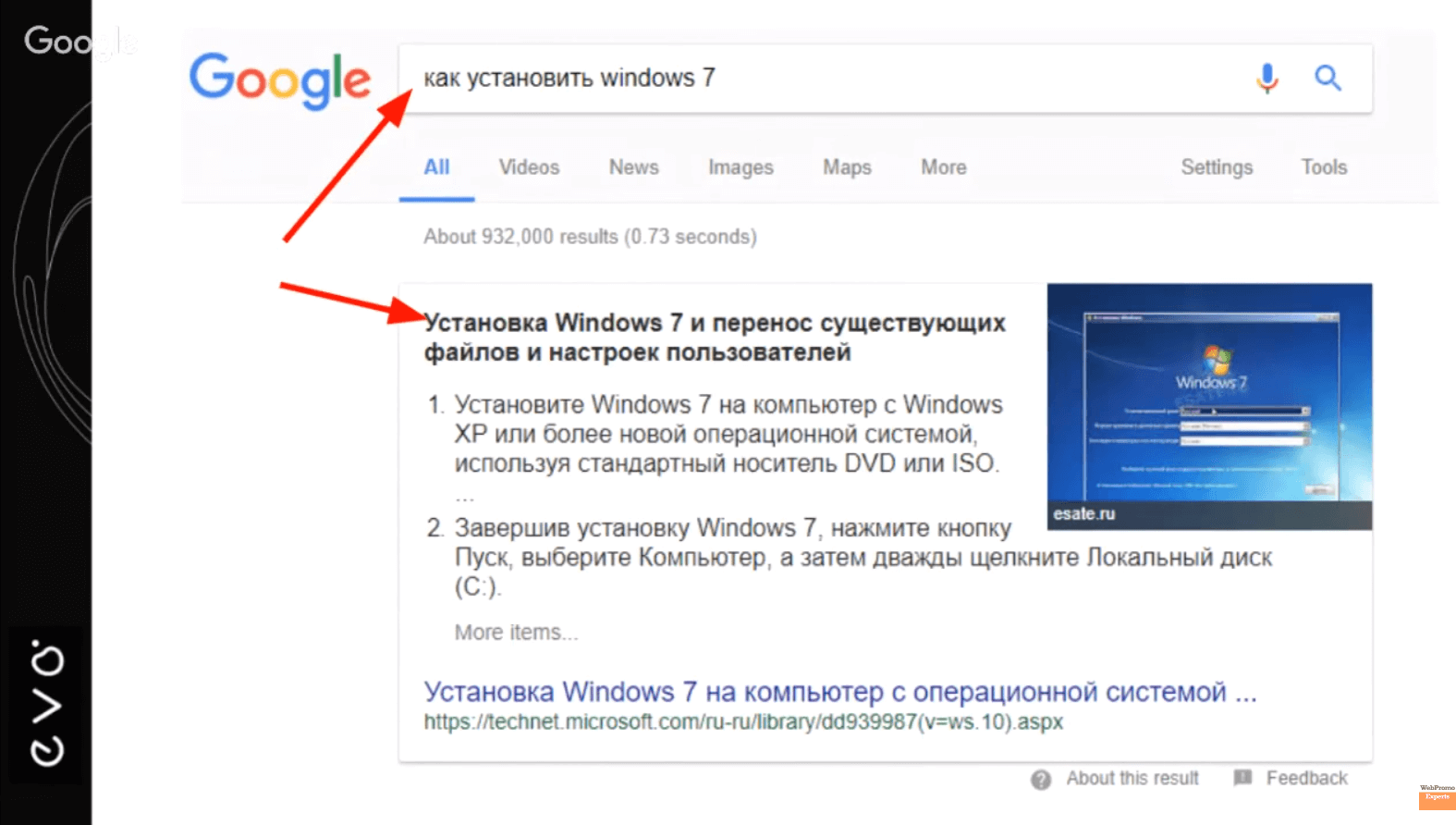
Для того, чтобы показываться в быстрых ответах, не обязательно находиться на первой позиции. Google очень любит ответы, начинающиеся со слов, которые логически должны быть в ответе на этот вопрос.

Вот пример.
«Как установить Windows 7?» – вопрос пользователя. И начало: «Установка Windows 7...» и дальше по тексту – «делайте то-то и то-то».

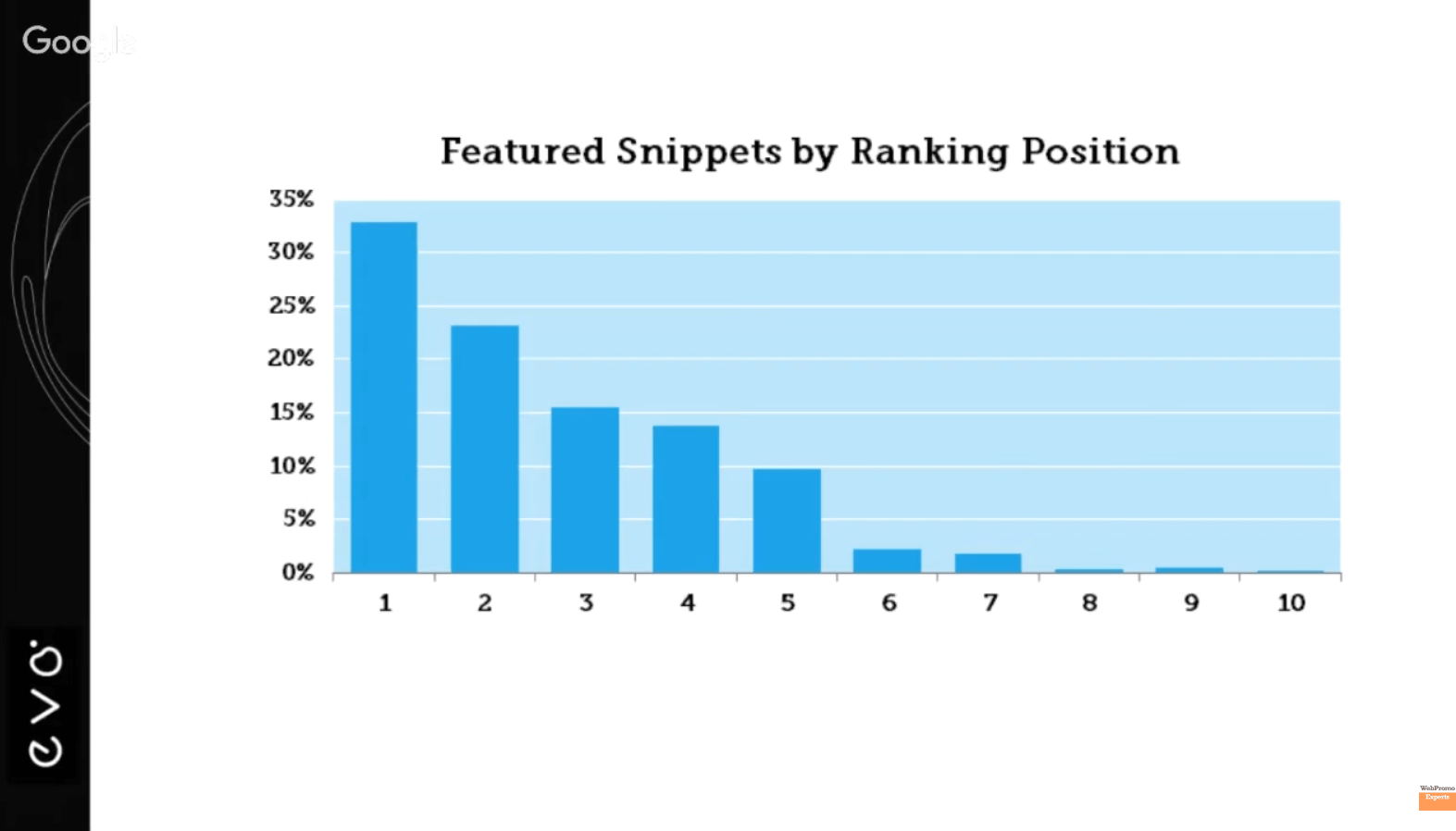
На этом графике видно, что далеко не каждый расширенный ответ показывается с первого места. Если у сайта, занимающего первую позицию, не структурирован контент, то поисковая система выберет ту страницу, на которой контент структурирован.
Конечно же, в большом процентном соотношении подобные блоки будут показываться с первого места. Но по статистике Moz, это происходит далеко не всегда.
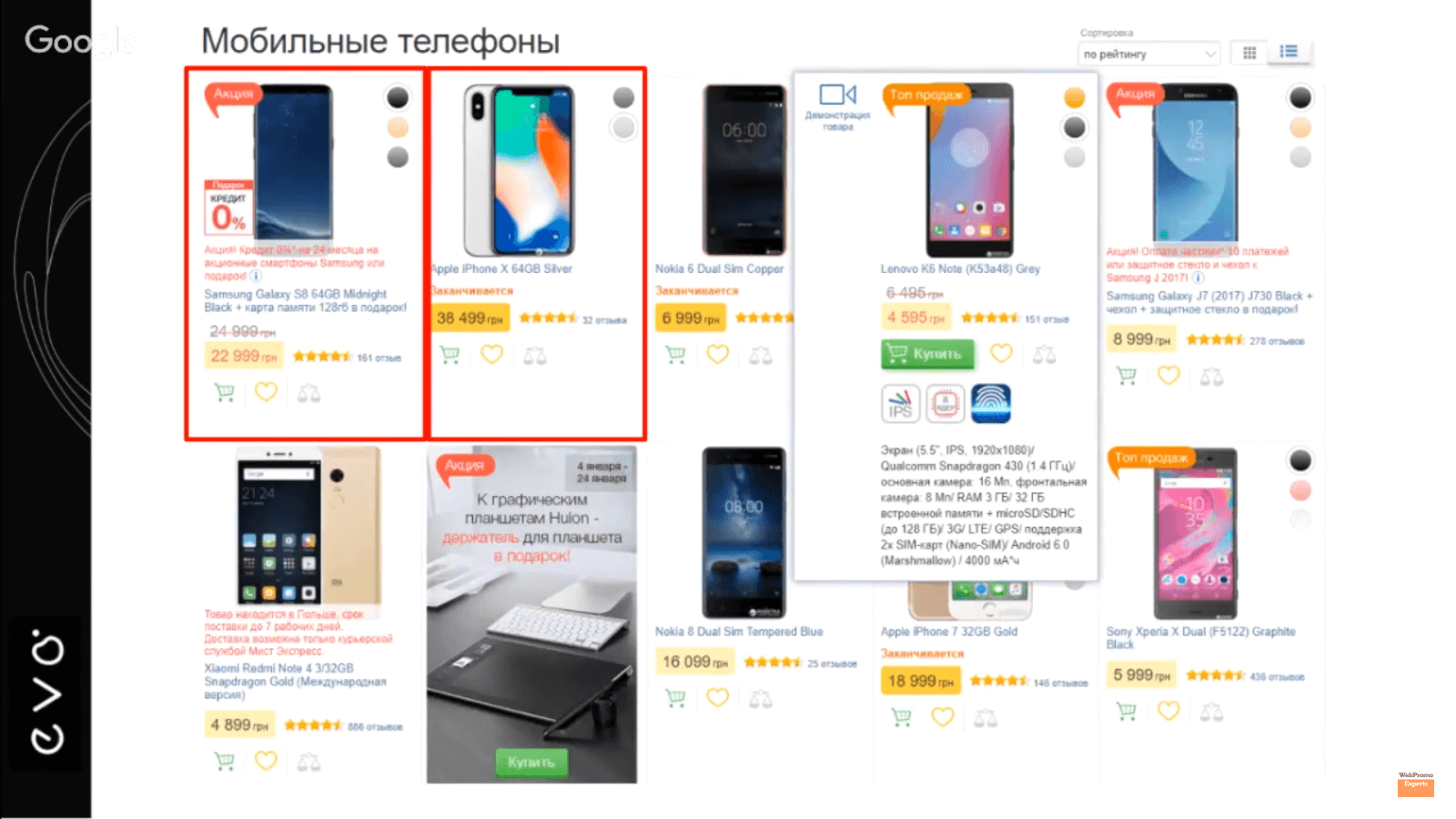
По поводу других элементов выдачи.

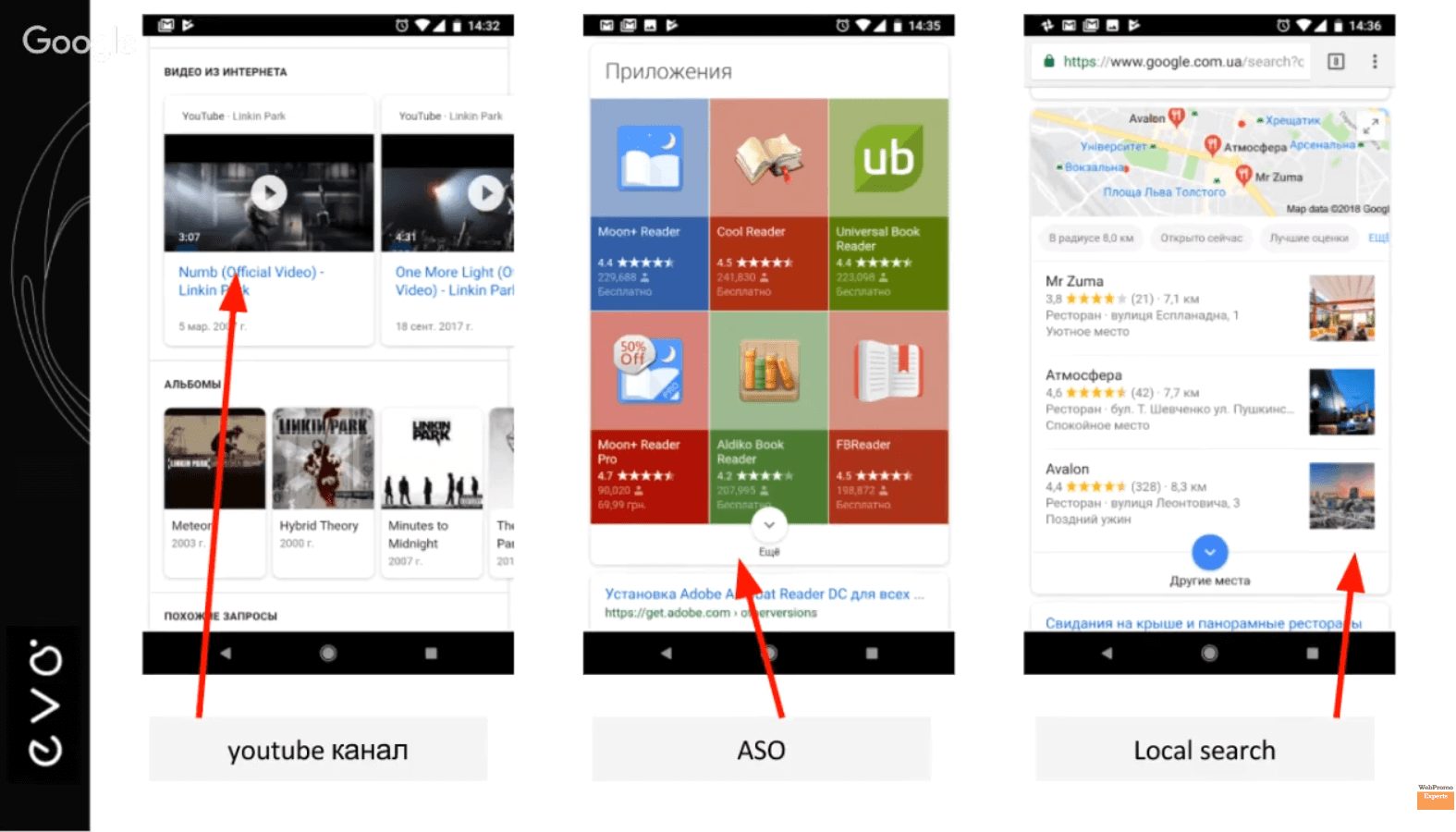
Владельцам интернет-магазинов могут быть интересны такие вещи, как видео, приложения и локальный поиск. Для того, чтобы попасть в видео по интересующему запросу, если они там действительно есть, необходим свой YouTube-канал. Он тоже должен быть оптимизирован.
Чтобы попасть в приложение по ASO, можно вообще отдельный вебинар делать. Но грубо говоря, нужно найти запросы, в которых уже показывается данный элемент. Эти запросы должны быть размещены в тексте вашего приложения в Play-маркете. И при правильной оптимизации приложение будет показываться в этой карусели по запросу.
И конечно же, локальный поиск – добавление ваших компаний в Google-бизнес. Я бы сказал, что это необходимая вещь, так как потом по запросу, касающемуся вашей деятельности, вы можете показываться в подобном элементе. Соответственно, с вашим рейтингом это дополнительное место, из которого на ваш сайт можете получить целевой переход.
В принципе, дополнительных элементов в выдаче, особенно в мобайле, на самом деле много. И в зависимости от того, какой у вас сайт, блоки могут быть такими: картинки, книги, подсказки, истории, статьи, карусели картинок. Все зависит от тематики, в которой вы работаете. Можно изучать эти дополнительные элементы и сделать так, что ваш сайт туда попадет.
Структурные данные

Представитель Google, Гэри Илш, в конце года заявил, что Google использует структурные данные индексирования и ранжирования сайта. Также структурные данные нужны для отображений новых функции поиска.
Он сказал о том, что необходимо использовать не только ту разметку, о которой написано в документации Google. Любой тип разметки есть на Schema.org. Тем не менее, если использовать разметку, описанную в документации Google, неправильно, то можно попасть под санкции.
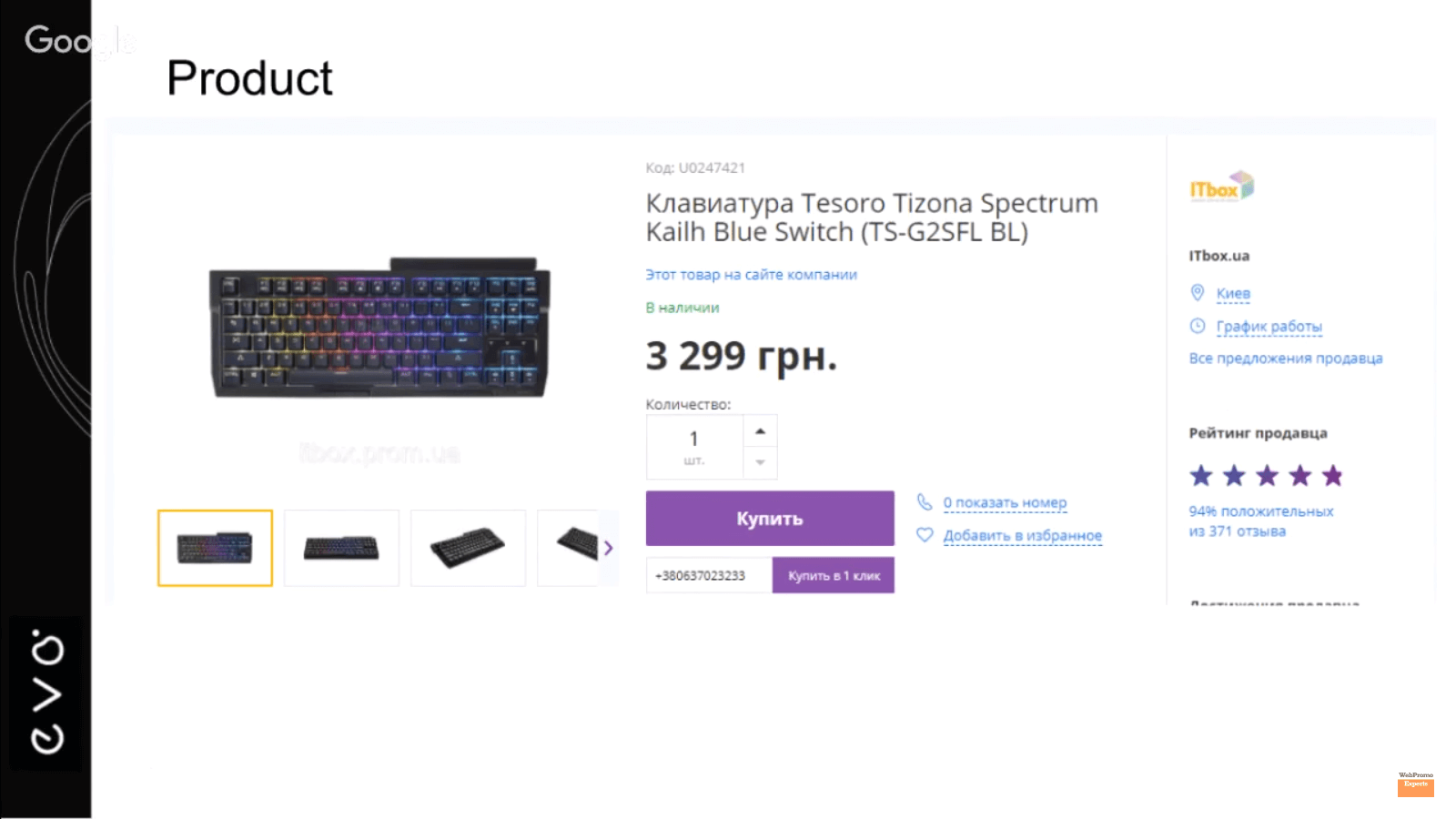
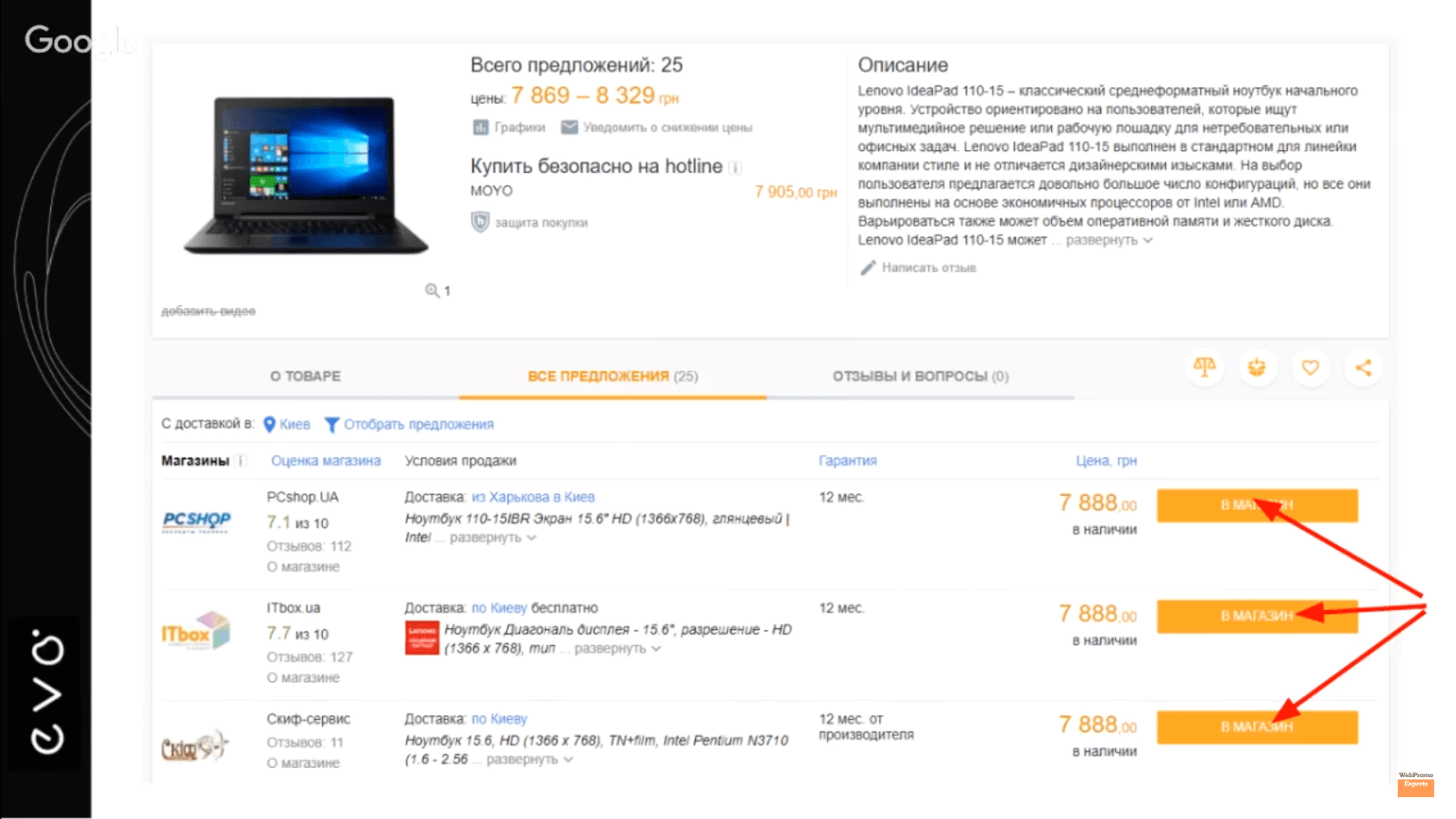
Как правильно использовать разметку для формата интернет-магазина.

Тип разметки – Product. У микроразметки есть два плюса. Первый – это индексация и ранжирование. А второй, если Google поддерживает подобный тип разметки, вы можете получить красивый расширенный сниппет в поисковой системе. Будь то цена, звезды, билеты, мероприятия и т. д. Главное, использовать все по назначению.
В октябре прошлого года Google обновил свою справку, где уже четко описывают применения разметки Product для разных типов страницы.
Если у нас есть отдельная страница, посвященная одному товару, мы можем применить подобную разметку. Если на этой странице пользователь может поставить рейтинг этому товару, мы можем применить еще разметку Review. Соответственно, поставить себе звезды.
Если пользователь не может физически поставить рейтинг этому товару, есть сущность отображения звездочек, но пользователь с этой страницы фактически на это не влияет, то проставление данного типа разметки Review может повлечь санкции поисковой системы. Пока вы не снимете эту разметку, страница пропадет из поиска.

Также тип разметки Product с отображением в поисковой системе (в сниппете) может быть применен к странице модели. То есть у нас есть товар и есть различные магазины, его продающие. Можно применить в Product параметр «агригейт оффер», в котором мы указываем High и low прайс. В выдаче у нас будет проставлен разбег цен «от» и «до».
В принципе, подобную разметку можно применять отчасти к категории, листингу товаров, где собрана разноплановая продукция. Тем не менее тут есть определенные хитрости, поэтому нужно быть аккуратными.

Правильным использованием для листинга является разметка каждого отдельного товара типа Product. При этом Google не поддерживает показ расширенного сниппета для категорий. Но бонус от этой разметки – это улучшенная индексация каждого отдельного элемента. При этом в справке указан важный момент: если вы разметили один элемент, то вы должны разметить все подобные однотипные элементы на странице. В данном случае это касается не только Product, но и других типов разметки.
Еще раз повторюсь, прежде чем пытаться внедрить какой-то из этих типов на своем сайте, прочитайте справку в Google. Там достаточно хорошо расписаны ограничения, где не стоит это использовать. И действительно чревато санкциями. Очень не хотелось бы, чтобы владельцы сайтов попадали в подобную ситуацию.
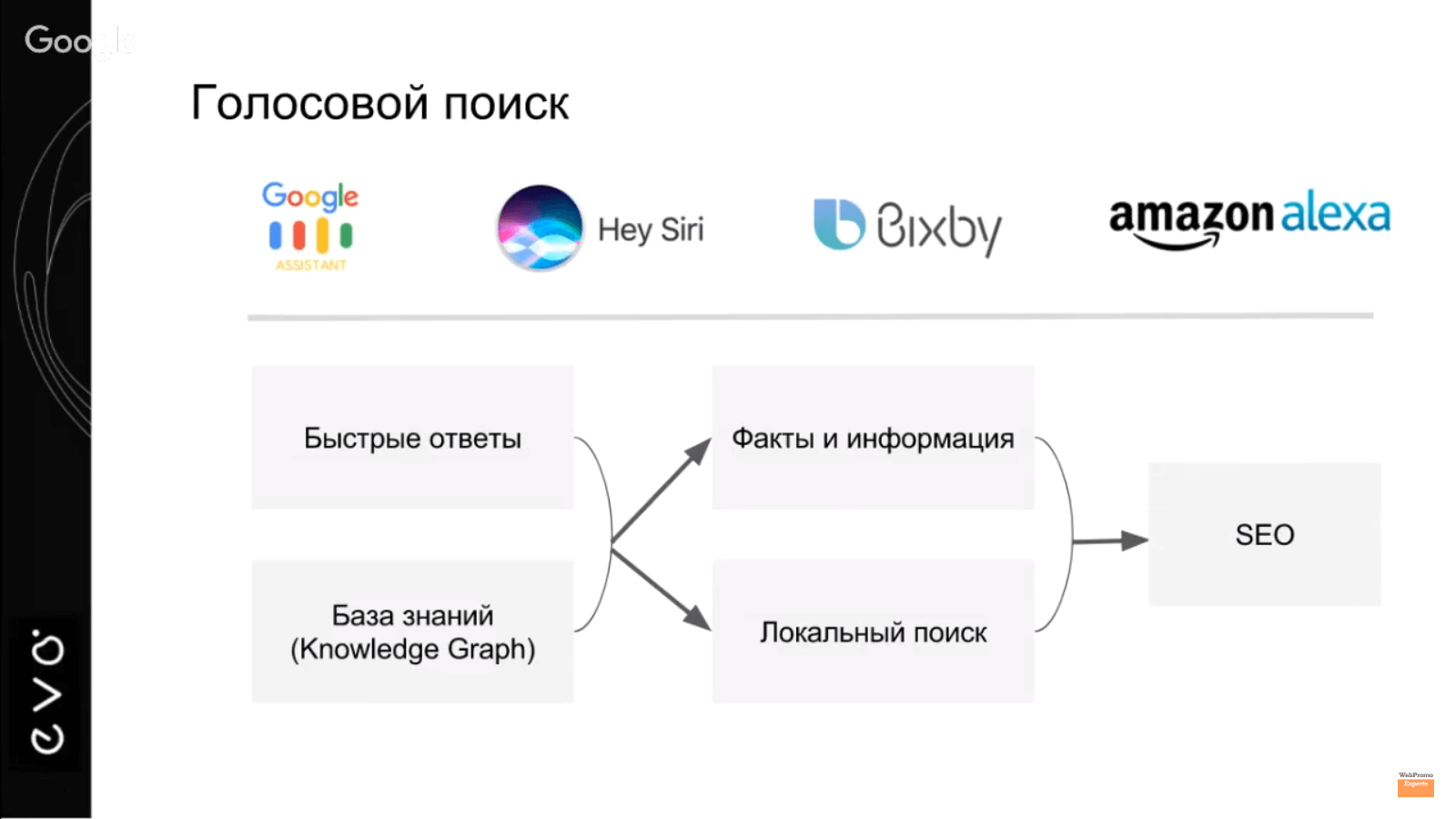
Голосовой поиск

Фактически голосовой поиск – это заслуга ассистентов, искусственных интеллектов Google. Формируются ответы в голосовом поиске из блоков быстрых ответов (он не читает голосом ответ, а просто показывает на экране).
Если любой голосовой ассистент начинает читать что-либо, то, скорее всего, это происходит из Google Knowledge Graph, с базы знаний.
И влиять мы можем на два типа таких ответов:
-
Факты и информация.
-
Локальный поиск.
Хотя на самом деле подобных типов ответов там очень много. Аудиоинформация о финансах и т. д. Но повлиять на них мы не можем. Только путем оптимизации своего контента под быстрые ответы мы действительно можем подать какие-то информационные запросы, касающиеся локального поиска чего-либо в вашем регионе.
К примеру, «самая вкусная пицца где-то» или «в моем районе».
Вы можете оказаться в блоке быстрых ответов, которые показывает голосовой поиск.
На Западе это становится все более популярным трендом, потому что люди все чаще используют голосовых ассистентов. Оптимизируя свой контент под быстрые ответы, мы сможем попадать в голосовой поиск.
Машинное обучение

Одна из моих любимых тем в последнее время – RankBrain.
RankBrain

Один из трех наиболее важных факторов ранжирования у Googlе, в основе которого лежит нейронная сеть. Обучаемая машина, которая должна понять смысл запроса пользователя и смысл страницы, сопоставить все и дать ответ.
По статистике 15 % запросов, ежедневно получаемых Google, новые. Он их никогда не видел. Если представить, что он обрабатывает миллиарды запросов, то число 15 %, которое кажется небольшим, может оказаться в районе миллионов новых запросов.
С помощью математических векторов, преображений запросов и ранее заданных чисел и сравнивания таких чисел, Google может вывести смысловое соответствие запросов содержимому страницы. Сформировать выдачу и показать ее пользователю.
Конечно же, изначально данный алгоритм проверяли люди. У него была какая-то история запросов. К нему попадал новый запрос. Он сравнивал с тем, что есть у него, формировал выдачу, показывал, это проверяли люди. Если ответ устраивал, то формировалась новая версия RankBrain, и она выходила в мир.
Сейчас он делает это больше автоматически. Есть информация о том, что инженеров Google попросили сформировать выдачу по нескольким запросам. Они на 70 % удовлетворили итогового пользователя. А RankBrain справился на 80 %, поэтому сейчас в большей степени он обрабатывает свои данные.
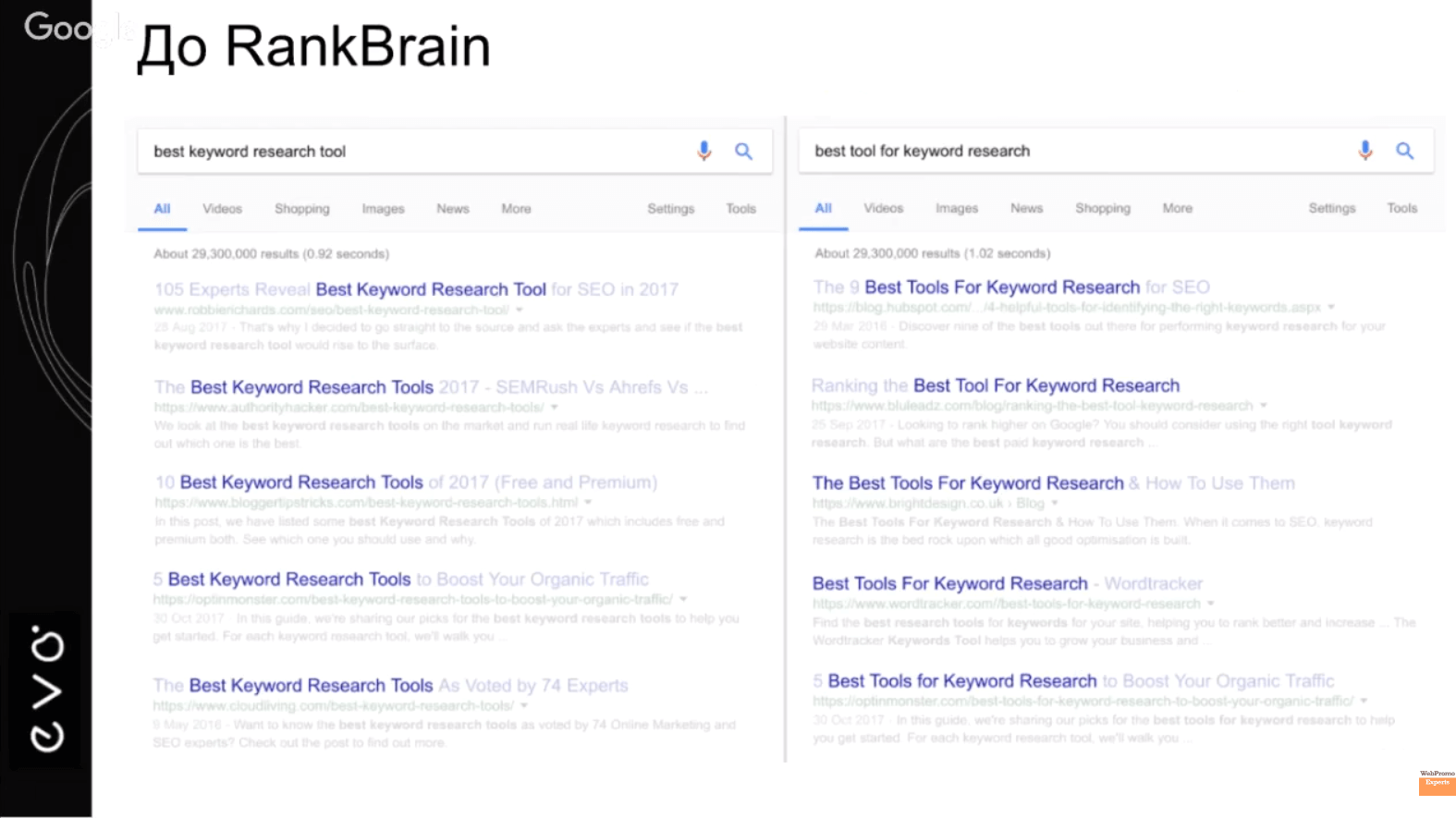
К чему это все? Что было до RankBrain?

Когда в Googlе не было подобного алгоритма, то его понимание можно было сравнить, с пониманием трехлетнего ребенка. Используя опыт зарубежных коллег для того, чтобы объяснить Google синонимы, нам бы пришлось создавать разные страницы. В этих страницах оптимизировать их под прямые вхождения слов, и это выглядело бы очень роботизированно.
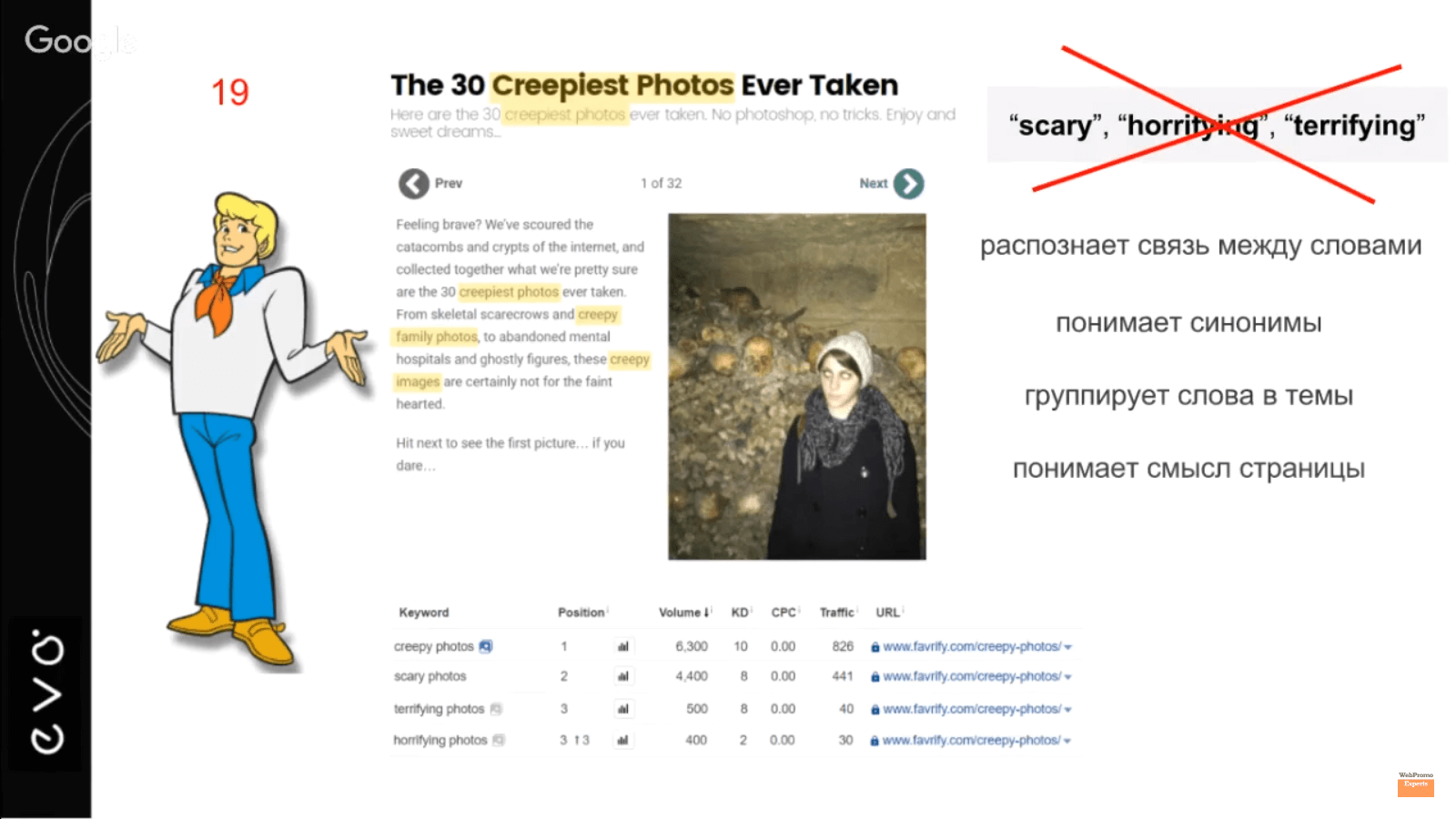
Но Googlе подрос, ему исполнилось 19 лет. И теперь он хорошо понимает синонимы. Например, страницы, написанной под запрос «Creepiest Photos» и слов «scary, forritying, terrifying», нет. Тем не менее по любым фразам, сочетаниям с этими словами в Googlе этот сайт ранжируется на высоких позициях. И это говорит нам о следующем. Что поисковая система с помощью RankBrain опознает связь между словами, понимает синонимы, группирует слова в темы и понимает смысл страницы.

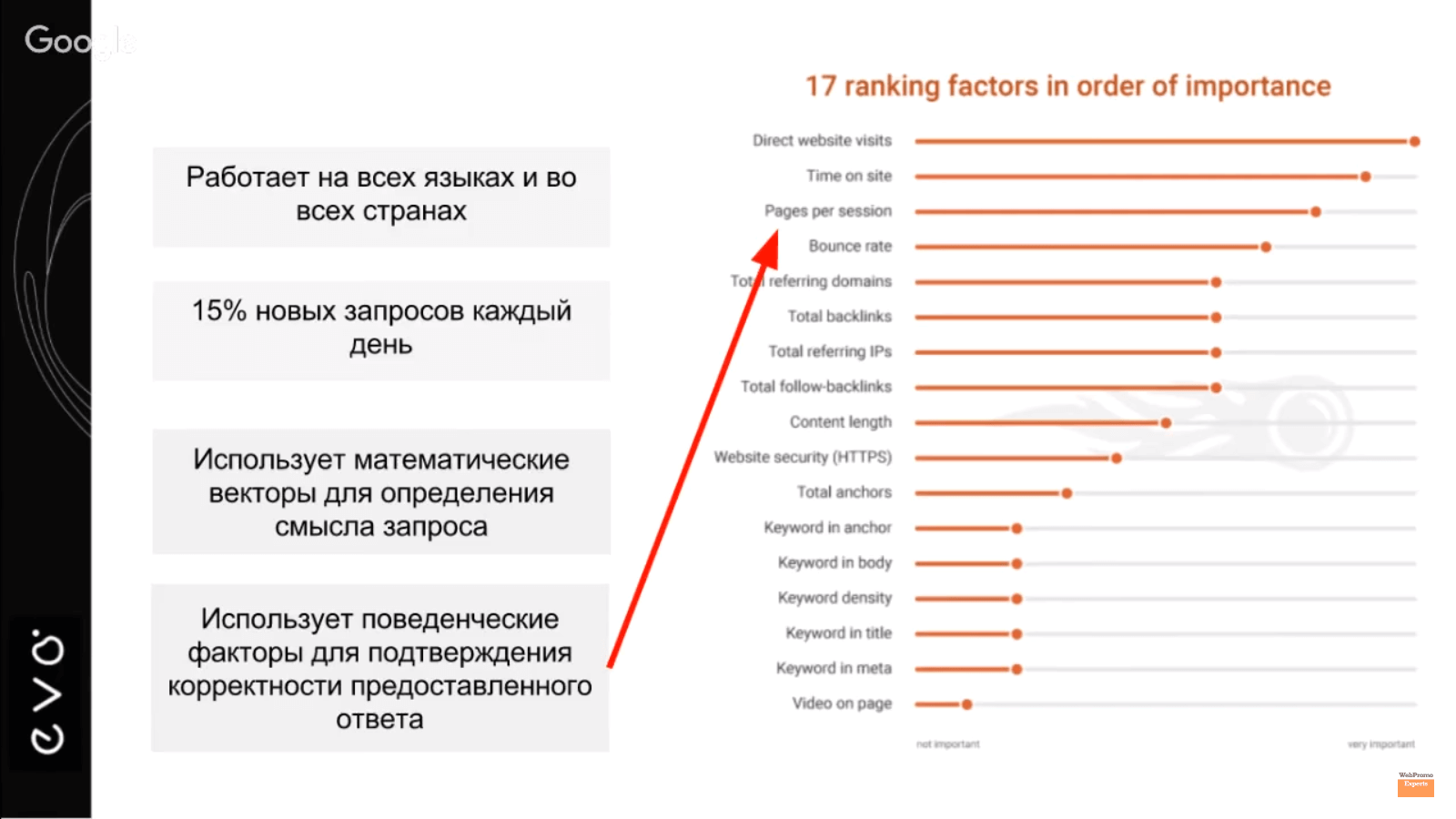
Google заявляет, что RankBrain работает на всех языках и во всех странах. О 15 % я уже говорил, и о его математических векторах тоже.
Самый важный момент! RankBrain для определения удовлетворенности пользователя выдачей использует поведенческие факторы.
И вот статистика. 17 самых важных факторов ранжирования за 2017 год, которые касаются RankBrain, находятся на первых четырех местах. То есть прямые переходы из органики, время на сайте, страниц за сессию и показатель отказа.
Значит, когда RankBrain сформировал выдачу, показал ее пользователю, он может понять, доволен ли пользователь выдачей или нет, только по поведенческим факторам.
То есть, я зашел в первую позицию выдачи, не нашел там нужной информации, практически сразу вышел и зашел на вторую, третью. И вот когда я нашел нужный контент, побыл на сайте какое-то определенное время и совершил активные действия, то алгоритм понял, что вот действительно ответ на мой вопрос и два других результата меня не удовлетворили.
Если он соберет таких данных больше, то со временем начинает менять позиции сайтов выдачи. И по зарубежным тенденциям факторы, который замеряет RankBrain, являются основными в факторах ранжирования сайта.
Но работает ли он у нас?
На самом деле Google хуже знает русский язык, чем английский. И если брать голосовой поиск, то например, Google-ассистент не понимает русского. Есть Google Now, который понимает русский, но он очень роботизированный.

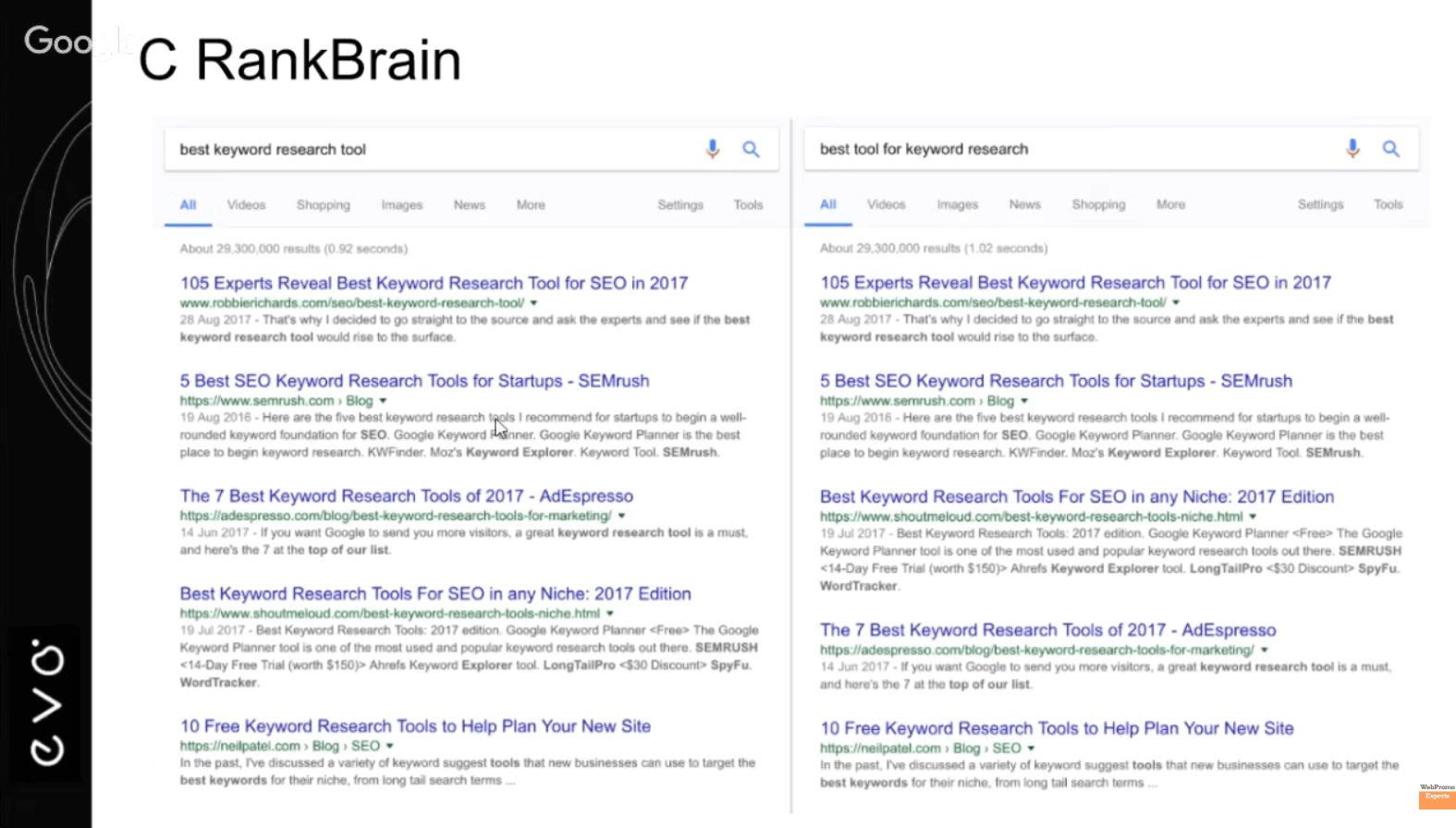
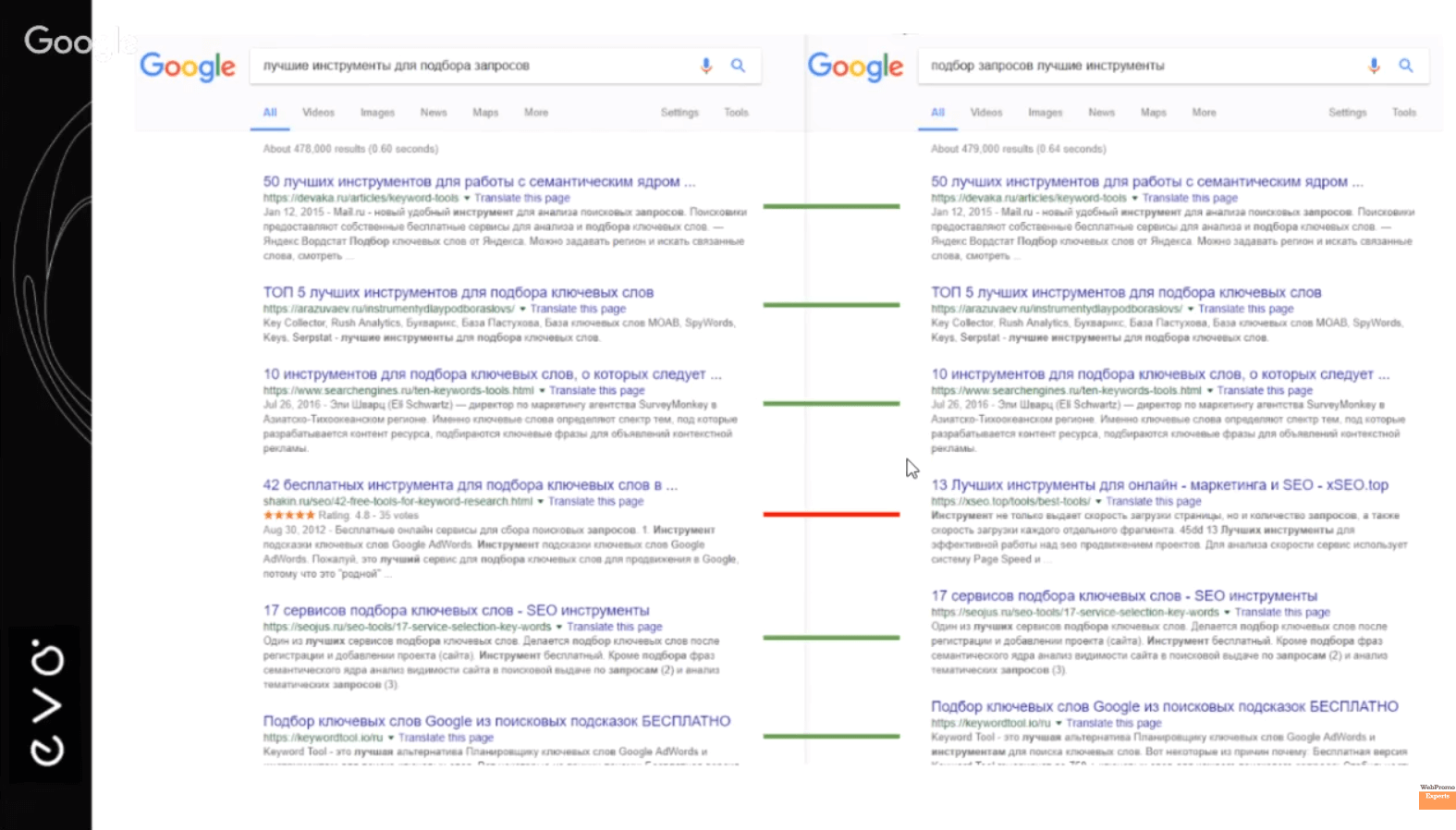
На западном рынке есть примеры, когда слова меняются местами. И в принципе, до RankBrain здесь была разница: ответы менялись, но количество – нет.

С появлением RankBrain результаты идентичны.
Работает ли это у нас?

Для некоторых типов запросов действительно работает. Банально, частичная замена запросов, количество ответов в выдаче почти одинаковое, и большинство позиций в выдаче одинаковое.

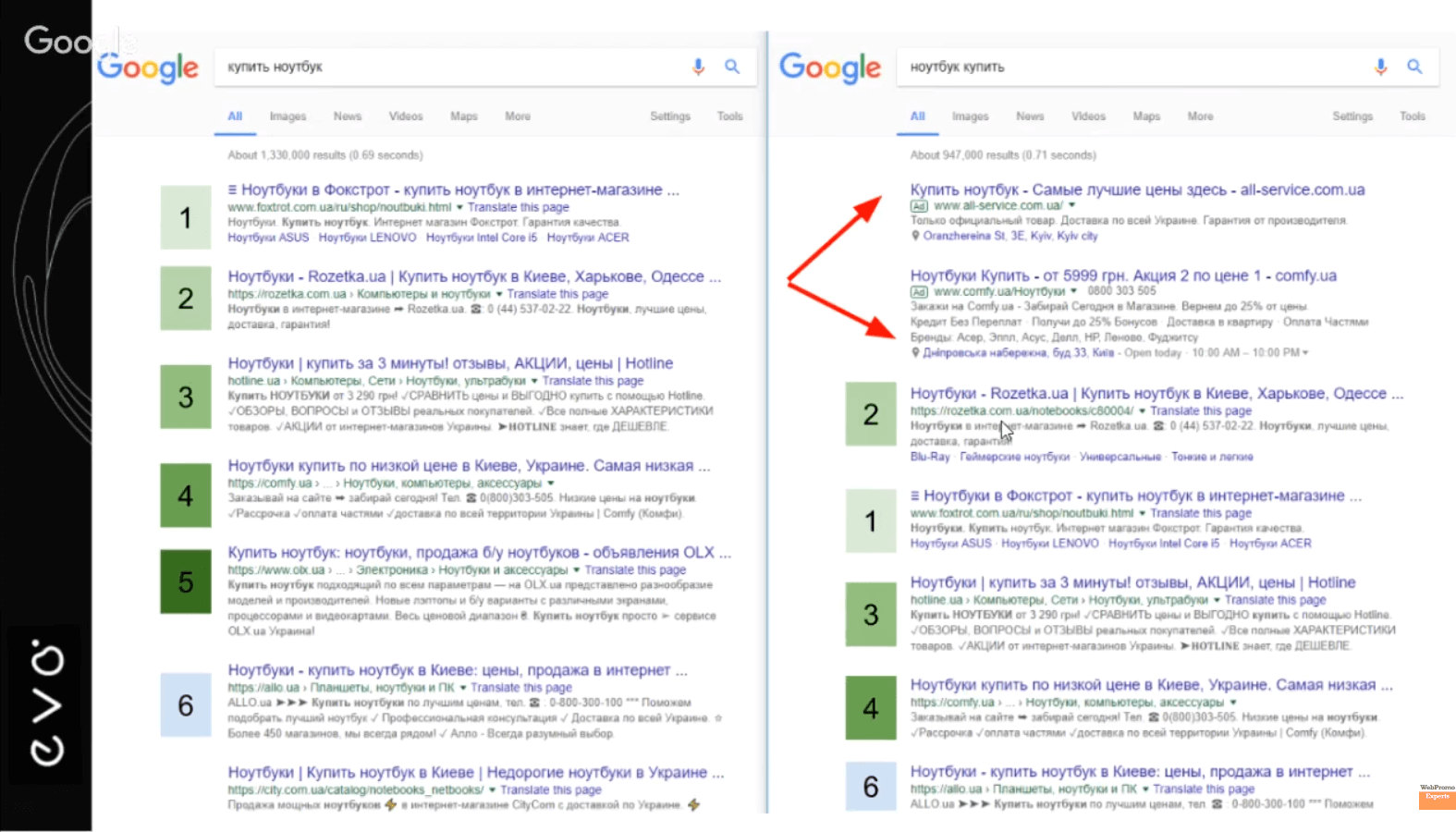
Но если говорить о каких-то устоявшихся коммерческих запросах, типа вот таких: «купить ноутбук» и «ноутбук купить», то здесь влияния RankBrain пока не замечаем.
Слева вы видите позиции, и как они менялись на правом скриншоте. Соответственно, большая разница в ответах и большая разница в порядке.
Тем не менее готовиться к тому, что ситуация с русским языком наладится, стоит уже сейчас.
А сейчас в подборе запросов, помимо стандартных, стоит уделить внимание синонимам. И контент создавать именно с использованиям синонимов. Во-первых, он выглядит более естественно. Во-вторых, помогает этому алгоритму понять, что вы ранжируетесь не только по одному запросу, а по группе схожих запросов. И он может впоследствии показывать вас по этим синонимам в выдаче.
Сейчас у западных специалистов пошла новая тема по поводу перемещения с низкочастотных запросов на среднечастотные. Это также связано с машинным обучением, так как они хотят описывать именно тематику. Конкретных кейсов работы подобной стратегии у нас на данный момент нет, как и опровержений, что у нас это сейчас не работает. И снова повторюсь. Подбор с применением синонимов и использование их в тексте – это основная рекомендация по оптимизации своего сайта под данный алгоритм.
Запись вебинара:



















Авторизуйтесь, чтобы оставлять комментарии