Эффект неряшливого визуала в пабликах, группах, страницах брендов — кровь из глаз, а не ожидаемые продажи. И все мы понимаем, что так делать нельзя. Эта статья о том, как вылечиться от эффекта «авось-дизайна», как продумать визуальную составляющую своего бренда, и что нужно делать в первую очередь, чтобы выделяться на фоне конкурентов.
Страница бизнеса — это как женское лицо

Вспомните бизнес-страницы на Фейсбуке, которые копируют одна у другой материал. Особенно это касается бьюти-индустрии, когда одни фотографии маникюра появляются на странице у другого бизнеса или вообще пестрят картинками из Пинтереста, которые заявлены и подписаны вотермаркой чужого мастера. И в таком случае мы просто смотрим на страницу, как на пустышку.
Дизайн — это часть маркетинговой стратегии, мы должны ее продумывать очень грамотно. Для того чтобы сформировать один запоминающийся образ для бизнеса. И когда бизнес ведет свои соцстраницы, он обязан об этом помнить.

Самый популярный тип взаимодействия бизнеса с покупателями в Фейсбуке — это страница. Мы ищем услугу через Фейсбук и оказываемся в положении человека, который смотрит на множество дверей. Двери одинаковые, просто немного различаются по цвету. По сути, именно так и происходит. Так выглядит ниша в какой-либо сфере. И вы можем стать другим, видимым, особенным брендом. Быть быть более привлекательным для нашего клиента именно за счет дизайна: если постараетесь и сделаете свою аватарку, обложку в Фейсбуке привлекательной и понятной.
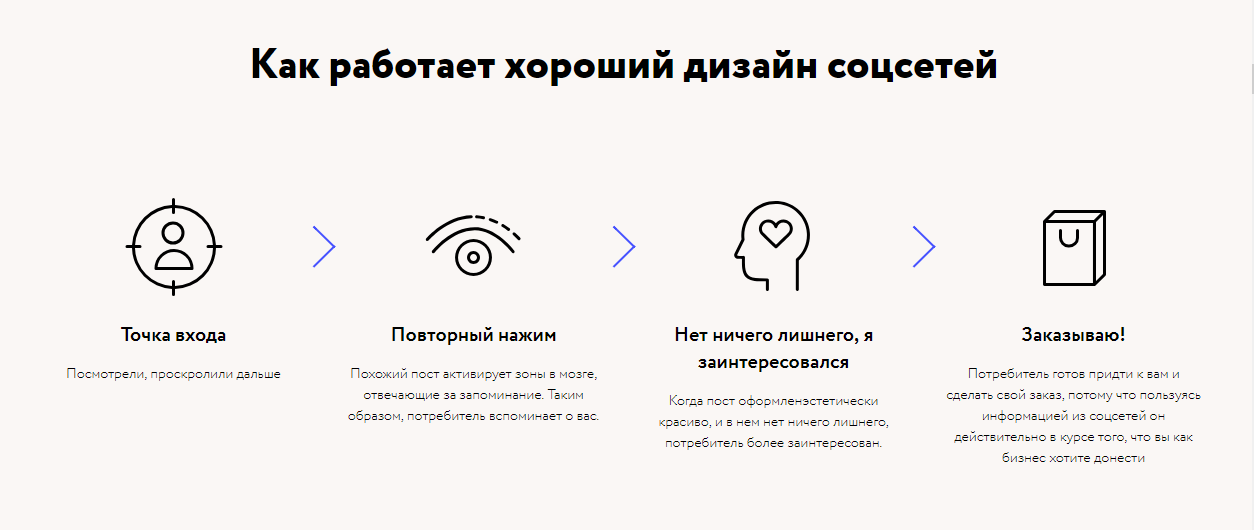
Как работает хороший дизайн для соцсетей?

Есть точка входа, когда пользователь просто скроллил свою ленту новостей, попал на вашу рекламу, посмотрел ее и пролистнул дальше. Потому что она не всегда может вызвать отклик сразу же, с первого просмотра. Далее следует повторный режим, похожий пост активирует зоны в мозге, которые отвечают за запоминание. Таким образом, потребитель о вас вспоминает, потому что все, что мы смотрим, и все, что мы наблюдаем в нашем мире, все откладывается в коре мозга. И когда у нас есть повторяющийся вот этот акт, когда пользователь снова смотрит на рекламу, он вспоминает о том, что уже где-то это видел, он становится немного «теплее» и немного легче настроен по отношению к вашему бизнесу. Третий этап — это «нет ничего лишнего, и я заинтересовался».
Когда пост оформлен эстетически красиво, и в нем нет ничего лишнего, потребитель более заинтересован, чем когда пост оформлен хаотически и в нем нет никакого общего посыла. И когда все посты на странице выглядят разрозненно, не имеют какой-то общей канвы, общей ленты, тогда складывается впечатление, что бизнесом не занимается кто-то конкретный, и ощущение серьезности не возникает.
Ну и последний этап — это «Заказываю». Потребитель готов прийти к вам и сделать свой заказ, потому что, пользуясь информацией из соцсетей, он действительно в курсе того, что вы, как бизнес, хотите донести.
Лицо вашего бизнеса — какое оно?


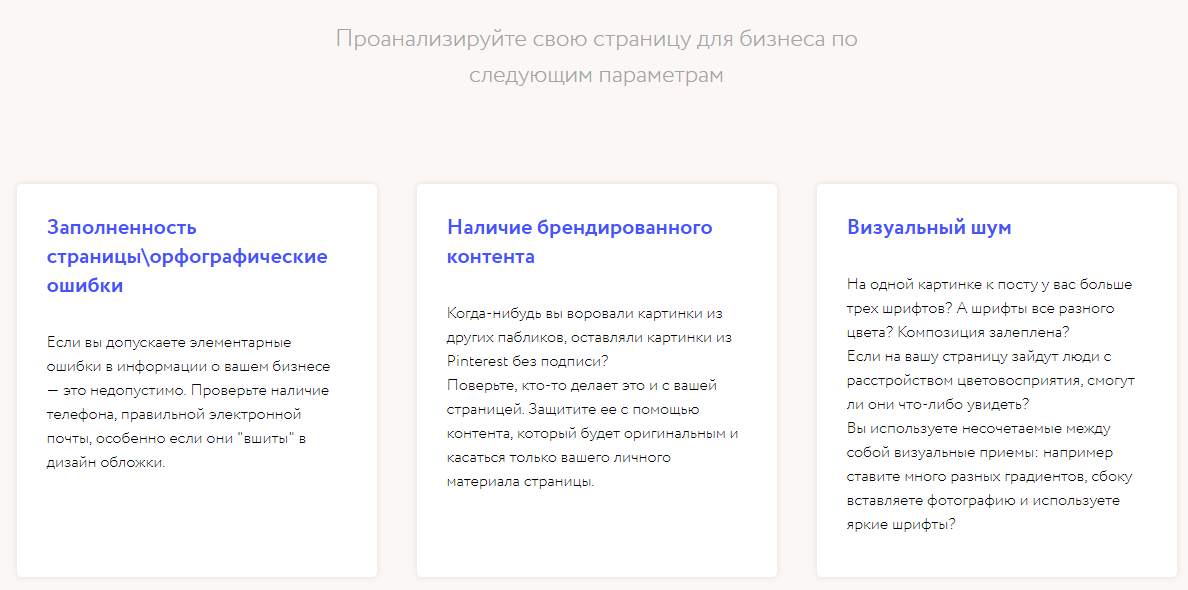
Лицо вашего бизнеса — какое оно? Проанализируйте свою бизнес-страницу по следующим параметрам, указанным на скриншоте.
Заполненность страницы и орфографические ошибки
Первое — это один из самых важных параметров, которые стоит запомнить, когда мы занимаемся своей Фейсбук-страницей и задумываемся о дизайне. Это заполненность страницы и орфографические ошибки. Да, возможно, у вас возникнет вопрос, как это связано. Как связана заполненность страницы и дизайн — это ж совершенно разные вещи. Но объясню вам один простой факт. Даже когда пост красиво сделан, с использованием фирменного стиля, с учетом последних трендов в мире дизайна, но текст с орфографическими и грамматическими ошибками — он не сработает.
Если заполненность страницы низкая, даже классно оформленные посты не спасут ситуацию, и тогда соцсети не будут инструментом для реализации какой-либо маркетинговой стратегии. И если у вас нет на странице телефона, не указан адрес электронный почты, нет автоответчика, который будет отвечать вашим пользователям, пока вас нет на странице, никакие красивые посты не принесут пользы. Если у вас нет отлаженной механики, как действовать в соцсетях, нет человека, который за это отвечает, вам нет смысла заниматься дизайном ваших постов, думать о том, как лучше их оформить и как сделать их эффективнее.
Давайте подумаем, какое место дизайн занимает в общей канве маркетинговой стратегии любого бизнеса? Это скорее сервис. И когда мы делаем свое дело хорошо, мы должны задумываться о том, как это в дизайне воплотить.
Брендированный контент
Воровать чужой контент нельзя. Даже если вы молодой бренд и еще не успели обрасти тоннами фото и видео. Такое бывает и в мире дизайнеров. Если они только начинают, и у них мало работ в порфолио, бывает такое, что они воруют чужие работы. Или просто показывают в своем портфолио картинки из Пинтереста, которые там были выложены без подписи.
Задумайтесь о том, что когда вы выставляете чужой материал у себя на странице, во-первых, конечно же, поднимается вопрос авторского права, это неэтично. Но есть и другой нюанс: неоригинальный контент снижает качество вашей страницы. Особенно, если он брендирован чужой компанией, выполнен в цветах другой компании, там использованы какие-либо графические элементы другой компании, и вы его воруете себе на страницу — это не есть хорошо. В таком случае, если вы хотите такой пост у себя использовать, просто указывайте копирайт, указывайте автора этого поста. Тогда вы не будете умалять ни чести автора, ни своей. Сохраните лицо.
Когда вы делаете свой контент, рекомендую любой визуал подписывать логотипом компании, брендировать его. Потому что это будет на подсознательном уровне воздействовать на пользователя, и он вас запомнит. И когда пользователь будет видеть пост в такой гамме, в такой картинке, в такой позиционной раскладке, он будет узнавать именно ваш бренд.
Все помнят, как выглядят демотиваторы? Это настоящий пример включения ассоциативной памяти, когда у каждого при слове «демотиватор» всплывает в памяти черная рамка, ироничная картинка и лаконичная подпись. Это же касается и брендированного контента любой фан-страницы. Вы должны создать такое же впечатление о своем контенте, так же включать ассоциации с вашим брендом.
Визуальное оформление
Проанализируйте свои посты на визуальный шум. Бывает ли у вас так, что на одной картинке к посту у вас более трех шрифтов, и они все очень-очень разные. А может быть, у вас шрифты разного цвета или композиция слеплена в кучу, очень много гигантских шрифтов. Все это вместе смотрится неэлегантно, нет воздуха в самой композиции.
Бывает так, что люди знают о композиции и цвете, но все равно, пытаясь сделать себя более заметными на фоне конкурентов, используют сразу очень много трендовых фишек. Например, градиентов, когда рядом с градиентом ставят фотографию какого-то популярного персонажа, сверху лепят какой-то очень популярный шрифт, и все вместе это выглядит очень хаотично. Не стоит гнаться даже за визуальными трендами и использовать сразу все подряд. Просто выберите что-то одно и связывайте именно эту фишку со своим брендом. Да, бывает, что фирменный стиль компании уже создан, но его нужно обновить, и тогда нужно задуматься над тем, какой визуальный прием лучше подойдет к тому или другому фирменному стилю, который уже есть.
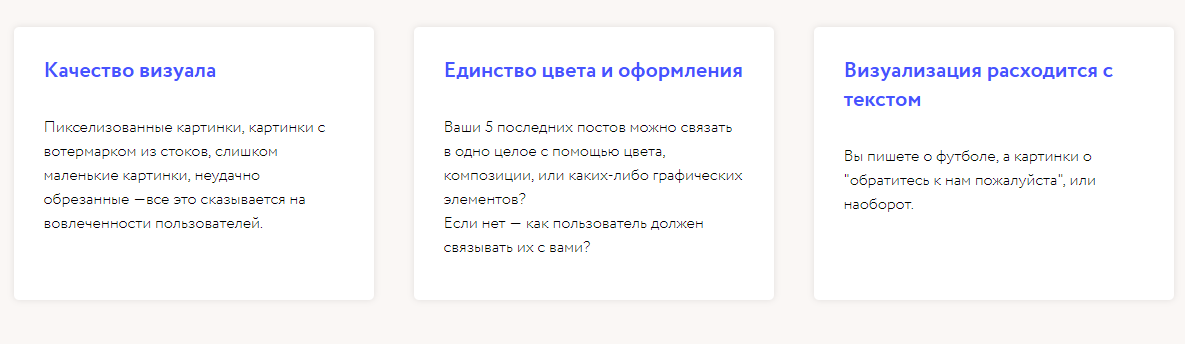
Качество визуала
Если у вас бывает так, что ваши посты в соцсетях трудно разглядеть без лупы или вы вставляете пикселизированные картинки, используете иллюстрации с вотермаркой из стоков. Например, из Shutterstock или из «Депозитфотос», вы не покупаете эти фото, а просто вставляете те, которые были в Гугле с водяными знаками. Либо вы неудачно обрезаете фотографии. Все это, конечно же, сказывается на вовлеченности пользователей следующим образом: когда пользователь смотрит на плохой визуал, его эстетически не привлекает то, что там изображено, и он уже имеет намного меньше желания читать то, что написано в посте. Небрежный визуал приводит к перелистыванию.
Если ваши последние пять постов можно связать в одно целое с помощью цвета или композиции, или каких-либо графических элементов, скажем, белых прозрачных рамочек, треугольников, квадратов, которые где-то там в углу расположены — это значит, что у вас все хорошо. Значит, вы нашли свой элемент, который якорит вашего пользователя.
Когда контент брендированный, выглядит единым целым с цветом, композицией, со всем, что изображено на странице, с сайтом, с айдентикой компании, то, таким образом, повышается шанс на то, что пользователь обратится именно к вам. Тогда вся композиция вместе с обложкой, с аватаром на Фейсбуке, с постами, с сайтом, с айдентикой — все это производит впечатление серьезного подхода к делу.
Визуализация и текст
Когда визуализация расходится с текстом, это тоже очень плохо. Когда, например, вы пишете о футболе, о распродаже, а картинка просто иллюстрирует каких-то счастливых людей. Или просто картинка «Обратитесь к нам, пожалуйста», а вы пишете совершенно о другом — это не ок. Или вы просто вставляете «левую» картинку внизу большого-большого поста, когда он уже скрывается под кнопку «Посмотреть больше», просто пишете, что картинка у вас случайная, просто для привлечения внимания, это тоже влияет на внимание пользователей.
Симптоматика
Вот примеры плохо оформленных соцсетей. Сейчас мы рассмотрим симптоматику. Как определить, плохи вы в визуале или наоборот? Если у вас есть хотя бы один пункт из того, что я буду описывать дальше, то можете смело задуматься о том, что вам нужна либо консультация дизайнера, либо надо срочно пересмотреть то, как вы ведете соцсети, переосмыслить ваш подход к тому, как оформляются ваши посты.

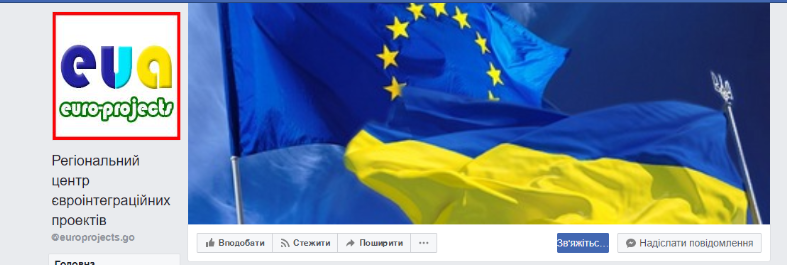
Посмотрите на страницу Регионального центра интеграционных проектов. Сразу понятно, чем занимается эта организация, потому что четко видны флаги Евросоюза и Украины. Но посмотрите на логотип. Красная рамочка — это не мое подчеркивание, она была на самой странице. Вопрос: зачем здесь эта красная рамочка, если она далее потом нигде не обыграна? Зачем такие невыразительные шрифты, которые очень трудно прочесть, если у пользователя есть только от одной до трех секунд, чтобы понять, о чем говорит вот эта страница, чем занимается эта организация.
И это один из параметров, которые нужно рассматривать сразу же при оформлении аккаунта бренда в Фейсбуке. Разборчивый ли у вас логотип, хорошо ли оформлена у вас обложка?

Второй пример
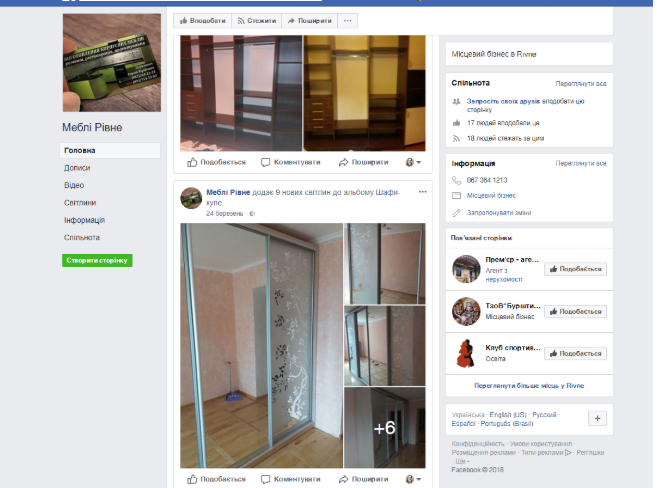
Рассмотрим страничку мебельного бизнеса. Ну казалось бы, что здесь не так? Люди занимаются мебелью, я вижу мебель, это все ОК. Но дело в том, что здесь нет никаких подписей, никакого вовлечения клиентов, нет сторителлинга, нет ничего, что бы призвало к действию. Также здесь нет сайта, нет особой формы обратной связи, и нужно сразу же задать себе вопрос о том, правильная ли здесь аватарка. Конечно же, нет. Когда вы ставите на аватар своего бизнеса визитку с заполненными данными, помните о том, что этот аватар будет показываться в уменьшенном виде.
Когда вы будете выводить свою рекламу в ленте на Фейсбуке, ваш аватар станет абсолютно нечитабельным. Не надо так делать. Не стоит выводить свою визитку на аватар, лучше сделать это отдельным постом, если вам хочется похвастаться своей визиткой, а контакты оставлять в интро Фейсбука. Этот блок специально сделан для размещения полной исчерпывающей информации о бренде.

Ода некрасивым шрифтам
Это просто пример ужасного дизайна. Сразу же нужно задать себе вопрос: читабельно ли это? И когда это не читабельно, не нужно издеваться над глазами своих пользователей. Единственное, что здесь можно нормально рассмотреть, — это кукла, которая здесь стоит, она одета в костюм русалки. Это обзор куклы, да. Но здесь трудно читается, что это за кукла, из какой она серии, логотип сзади размещен под углом, что утруждает его читабельность. Композиция завалена: цвета а-ля «красное на зеленом», «красное на синем», и они совершенно не видны.
По статистике один из десяти мужчин — дальтоник. Собственно, как выглядит мир, когда вы — дальтоник? Вы видите красные цвета, как серые. И когда вы смотрите на синий цвет, и на нем еще красный, представьте себе, что вот этот красный — это серый. Таким образом, вы поймете, что эта обложка становится совершенно нечитабельной, если у людей есть расстройство цветовосприятия. Это то, о чем тоже нужно задумываться: что нам нужно использовать контрастные цвета, нужно использовать контрастные фоны для того, чтобы выделить свою информацию. А здесь также использовано выравнивание по центру, и то не до конца.
И в целом вся композиция выглядит очень хаотично — это очень плохой пример дизайна, как точно не нужно делать обложки и что-либо другое.

Спорная обложка
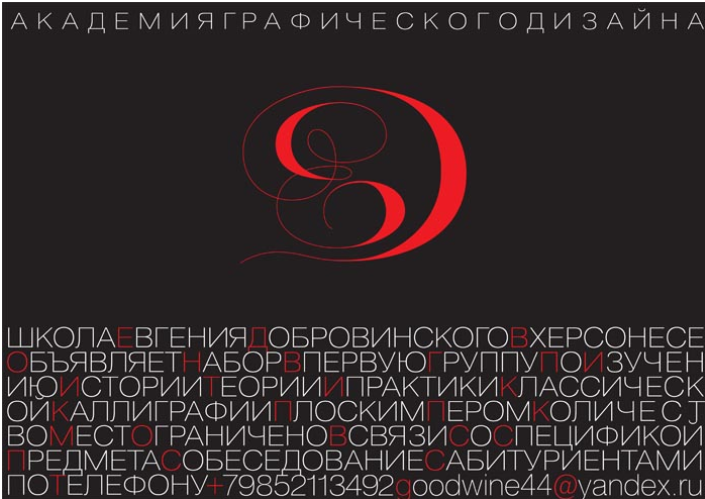
Далее. Это — академия графического дизайна, она сделала плохую обложку, такое бывает и в мире дизайнеров. Единственное, что здесь можно нормально прочитать, это верхнюю строчку — «Академия графического дизайна». Далее, если вкратце, не вглядываясь, это объявление о наборе в первую группу изучения истории дизайна. И есть контакты, есть e-mail, это все сделано Гельветикой, и это очень плохой дизайн, потому что он очень не читабельный.
Вспоминаем снова о том, что пользователи имеют от одной до трех секунд для того, чтобы прореагировать на вашу рекламу, на ваше сообщение, которое вы оставляете.
Как должен реагировать человек, который смотрить на этот дизайн?
Я не знаю. Скорее всего, это будет кровь из глаз, но это точно не будет заказ, это точно будет не отдача. Не появится желание записать своих детей в такую группу по изучению истории дизайна.
Здесь единственное, что хорошо — это контраст белого на черном. Тонкие шрифты здесь смотрятся не так уж и плохо. Лично мне не нравится Гельветика (шрифт), но это дело вкуса, поэтому мысль развивать не буду.

Логотипчики
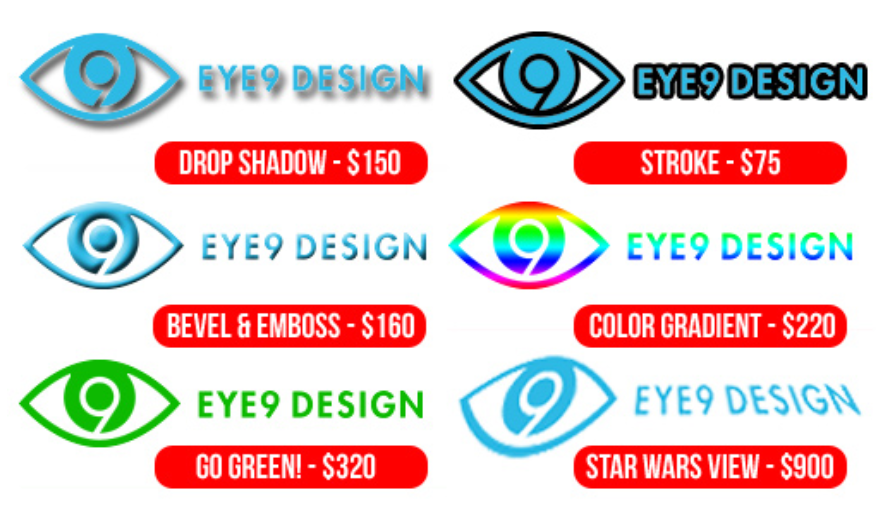
Следующий пример — это то, что не нужно делать с логотипами ни в коем случае. Если у вас есть логотип, и вы хотите разместить его на аватарку, и у вас нет готовой, никогда не делайте на нем вот эти все вещи.
Не делайте длинную тень, потому что она утруждает читабельность, сложные градиенты, которые потом в уменьшенном виде будет трудно рассмотреть. Не используйте такие кислотно-яркие цвета, потому что они не учитывают разную цветопередачу на мониторах всех марок. На одном мониторе этот цвет будет выглядеть очень темным. Например (и это будет хорошо), если темное на белом. Но на другом мониторе самый левый снизу логотип Eye9 Design, который сделан салатовым или зеленым цветом, в зависимости от того, насколько хороший дисплей, он будет показываться совершенно разными оттенками. Поэтому нужно проверять свой дизайн, прежде чем показать на Фейсбуке.
Поверяйте лого на разных дисплеях. Посмотрите эту картинку с плохого мобильного телефона, посмотрите его с низкокачественного дисплея, потом пойдите посмотрите его на плазме, посмотрите его на ноутбуке с CPS-матрицей — и тогда вы увидите, насколько много оттенков зеленого бывает. В природе так устроено, что у зеленого вообще наибольшее количество оттенков. Хотя один из самых преломляемых цветов — это фиолетовый. Ну и также не надо вытягивать логотип для передачи какого-либо объема, если он во всех других ваших документах, в вашей переписке выглядит совершенно иначе. Тогда не нужно его использовать в измененном виде на своей обложке.
Хотите освоить профессию интернет-маркетолога? Курс «Интернет-маркетинг СТАРТ» разработан специально для вас. Обучение происходит от базовых терминов до комплексных стратегий продвижения. После обучения вы сможете вывести свой сайт в лидеры поисковой выдачи. И развиваться в новой профессии, которая позволяет работать удаленно.
Медиа-кит

Для владельца бизнеса он несет ценность в плане того, что нужен для представления, просто вот общего представления, как должен выглядеть визуально ваш бизнес. Но проблема в том, что в большинстве случаев нет собственного дизайнера на предприятиях, если мы говорим о малом и среднем бизнесе. И люди, которые заказывают дизайн, — это непосредственно владельцы, которых интересует привлечение новых клиентов через соцсети, новые методы продаж и т.д.
И они решают, какой дизайн будет хорошим для их бизнеса, хотя нет у них никакого понятия о том, что именно нужно проверять, по каким критериям нужно осуществлять проверку того дизайна, который вы видите. Не просто на предмет «нравится − не нравится». Потому что есть очень хороший дизайн, который в большинстве случаев не будет нравиться, но будет запоминаться. И клиенты будут к вам возвращаться, помня о вашем визуальном образе.
Часто бывает так, что дизайн нравится вам, вашей жене, вашему коту, кому угодно, но он не привлекает новых клиентов, он не читабелен, он плохо смотрится. Люди, у которых нарушено цветовосприятие и которых на самом деле очень много, не видят вообще буквы, которые размещены на таком фоне. И поэтому нам нужно более внимательно относиться к решениям о дизайне. Все-таки прислушиваться к советам профессионалов.
Собственно, медиа-кит — это готовые шаблоны для прессы, медиа, соцсетей, которые используются для редактирования и создания однотипно оформленных постов. Это полезно для SMM-специалистов, которые занимаются ведением бизнеса. Когда у них уже есть отработанные дизайнером шаблоны, которые будут использоваться конкретно в этом бизнесе, они могут их просто редактировать, вносить тот текст, который им нужен, использовать набор некоторых иллюстраций и таким образом оформлять часть контента. Потому что весь контент отдавать брендированным — это тоже не очень хороший вариант, т.к. страница будет выглядеть немного скучно.
В таком случае контент нужно разбавлять просто фотографиями и текстовыми постами.
Ну и также рекомендуется соотношение 70/30: 70 % — полезного контента и 30 % — непосредственно рекламы услуг какой-либо компании.
Если эти 30 % не составит труда оформить брендированными постами, то все остальные 70 % брендировать именно так же, как компанию, не нужно. Задумайтесь, как грамотно сбалансировать то, какие посты будут брендированные, а какие — нет.
Медиа-кит — это та штука, которая способна спасти ваш бизнес, потому что это уже готовые макеты, которые можно в любой момент просто отредактировать и уже за 20 минут пустить в обиход в соцсетях. Такие посты держат визуальный образ бренда. И поэтому это так важно — разрабатывать медиа-киты, думать о том, как брендировать свои соцсети. И лучше все-таки делать это с помощью дизайнеров, или хотя бы попросить у них консультацию. Они могут дать простой совет, что могло бы быть более хорошим, более эффективным выходом конкретно в вашей ситуации, конкретно в вашем бизнесе и конкретно в вашей нише.
Три слона красивого поста

Маленькая черепаха, на которой держится все — это грамотные тексты и качественные фото. Если нет написанного текста для соцсетей, нет написанного текста для постов, дизайнер просто не будет делать вам какой-либо дизайн, потому что все начинается с логики, с мысли о пользователе.
В целом нормальный процесс генерации постов в Фейсбуке — это когда у вас есть полный отдел: копирайтеры, дизайнер, человек, который ответственен за то, чтобы все это красиво потом выложилось в соцсети.
Когда у вас есть все эти люди, процесс выглядит приблизительно так:
-
Копирайтер пишет текст, который разбивается на посты, и устанавливается периодичность, с которой эти посты должны быть опубликованы.
-
Далее эти посты передаются дизайнеру, который задумывается о том, как можно все оформить визуально. Скажем, если есть какая-либо статистика, лучше сделать инфографику из данных. Тогда делается своя авторская инфографика, с подбором данных, визуальных эффектов, ставится вотермарк именно вашей компании.
-
Дальше пост и визуал передается контент-менеджеру для того, чтобы он это все заревьювил, высказал свое мнение.
-
После внесения правок все это уходит в продакшн.
Это нормальный процесс, который и должен, в принципе, происходить в такой последовательности. Это тот базис, который должен быть. Качественные фото можно купить, например, пользуясь услугами фотостоков или наняв фотографа. Лучше всего генерировать свой материал. Фотографируйте то, что вы производите. Дайте ТЗ фотографу (разный свет, обстановка, фотофоны, угол съемки), исходя из будущего видения вашей ленты. Чтобы все это было в общем ансамбле, красиво, и чтобы это все было объединено.
Особенно хорошо работает отличный авторский контент в синергии с налаженными бизнес-процессами компании (доставкой, обработкой заказов, колл-трекингом). Хороший дизайн должен подчеркивать качество услуг.
Ну и когда мы говорим о том, что дизайн в бизнесе должен быть хорошим, мы имеем в виду три основных аспекта, три слона или три кита красивого поста — это целостная композиция, сбалансированный цвет и продуманная типографика.
И сейчас мы будем детально рассматривать каждый из этих параметров.
Слон 1. Композиция

ДО
Посмотрите на макет без использования правил композиции и после.
Вот это ДО. Мы просто набросали блоки один на другой, сделали слишком большое фото.
Кстати, еще такое замечание, которое в большинстве случаев касается основных ошибок оформления бизнес-сетей. На слишком крупных фотографиях, например, если идет речь об ивент-агентствах и т.д., мало кто выглядит красивым. Выглядит красиво только лицо Бенджамина Франклина на купюрах долларов, но все остальные так не выглядят, и лучше таких ракурсов избегать. Лучше поставить человека на фото в полный рост, в половину роста и т.д., сбалансировать это, потому что большинство людей имеют ассиметричные черты лица. Таким образом, как маркетинговый ход, конечно же, лицо привлекает внимание, потому что человек подсознательно всегда хочет узнать человека. Это связано с повадками, которые остались у нас еще с первобытных времен, но тем не менее лучше соблюдать эти правила композиции: все-таки уменьшать людей, не делать их слишком крупными.
И также нет выравнивания, текст слишком большой, композиции совершенно нет. И когда мы ее применяем, когда мы наводим порядок, мы сразу же видим, как меняется наше восприятие от этого поста.

ПОСЛЕ
Когда все разложено по порядку, когда все цифры стоят там, где нужно, текст выровнен, правильного размера, а человек не слишком прыгает прямо к нам в кадр и не привлекает так много внимания, он не перетягивает все внимание только на себя. Мы видим, что появился вот этот визуальный баланс, который хотим видеть в своих постах, в своих ивентах, на своих обложках и т.д.
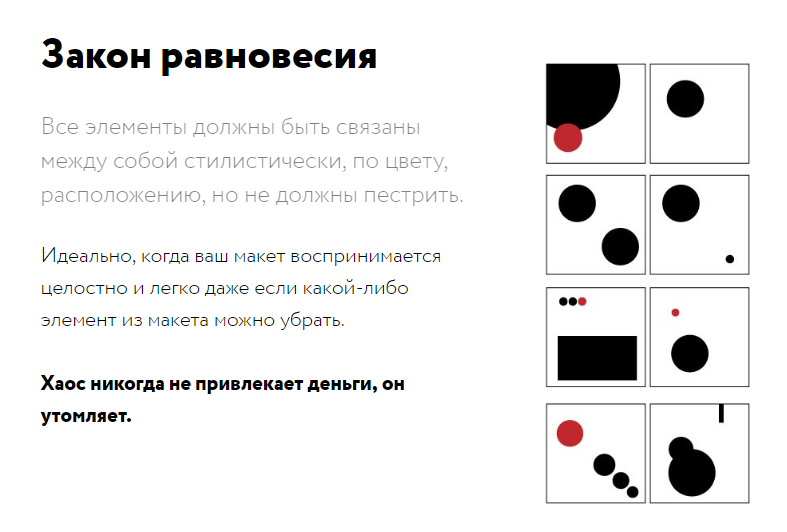
Закон равновесия

Есть два основных закона в композиции, о которых нужно помнить, если мы занимаемся соцсетями своего бизнеса.
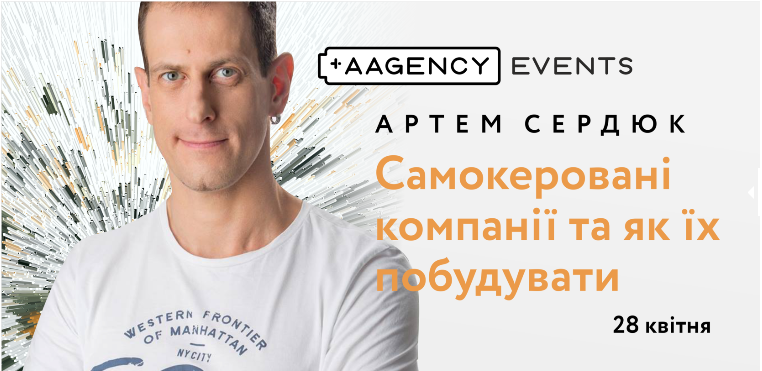
Все элементы должны быть связаны между собой стилистически, по цвету, расположению, но не должны при этом пестрить. Рассмотрим на примере обложек «ДО» и «ПОСЛЕ» каждый из этих элементов. Логотип, имя спикера, название самого события, дата — это все различные блоки. В том числе и элемент, который на фоне, который отдельно рассматривается, что он различен по цвету, различен по фактуре, и человек — это все объекты. И задача, когда вы делаете сами дизайн для своих соцсетей, — правильно это все сгруппировать. Уравновесить большие объекты чуть меньшими, если вы закрываете композицию другими объектами.
Здесь есть прямоугольник, конкретно та точка внимания, когда человек смотрит на обложку на Фейсбуке, это глаза человека. Если на обложке в Фейсбуке, конечно же, человек присутствует. Глаза — это одна из точек внимания. Ставим условно здесь точку. Понятно, что сама поза закрытых рук тоже привлекает внимание. Наш глаз, когда мы смотрим эту обложку, туда тоже непременно скользнет. Это вторая точка. И соответственно, здесь у нас есть уже две точки, нужно уравновесить их справа, поэтому здесь появляется сверху логотип, а снизу появляется дата. Это могли бы быть другие различные элементы. Скажем, даже название самого ивента или дата могла бы быть сверху и т.д. Это уже на ваше усмотрение, на ваш взгляд. Хотя такое расположение элементов считается классическим.
Ну и, конечно же, есть ритм в самом воздухе, который окружает эти вот блоки. Например, расстояние от самого имени спикера до названия события, от события до самой даты, когда это событие произойдет. Ну и все это здесь, включая расстояние между другими элементами, например, Артемом (этого человека зовут Артем) и самим фоном. За счет того, что пространство сбалансировано, есть одинаковые отступы везде, со всех сторон, эта обложка начинает привлекать внимание.
Идеально, когда наш макет воспринимается целостно, даже если какой-то элемент из макета пропадет. Если мы, скажем, уберем отсюда Артема, макет все равно будет существовать. Если уберем отсюда логотип, все равно обложка будет существовать. Если убрать какой-либо из этих элементов, обложка все равно продолжит быть эстетически привлекательной.
Можете проследить такой эффект в своих макетах? Значит, они хороши. Значит, визуально в них нет ничего лишнего, вы их сбалансировали, и они выглядят хорошо и будут привлекать внимание пользователя.
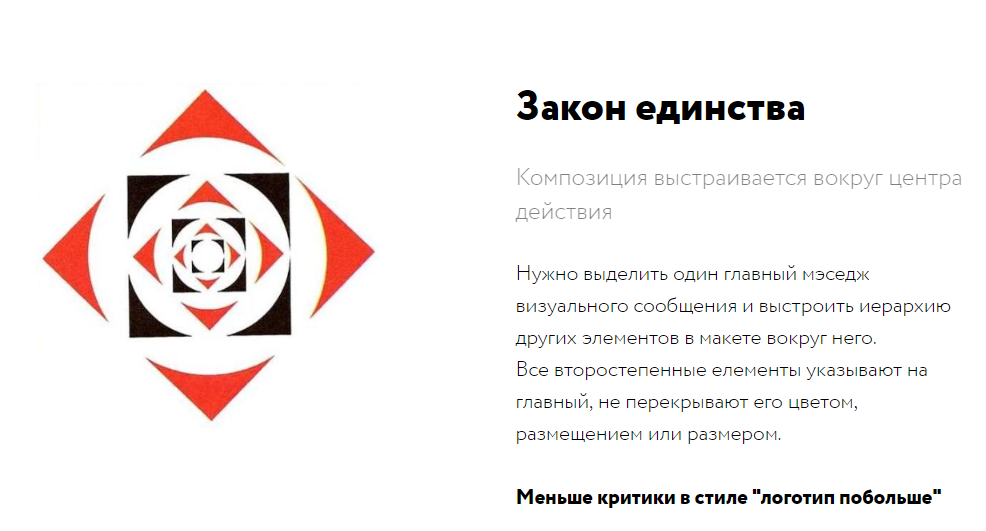
Закон единства

Следующий закон композиции — закон единства. Композиция выстраивается вокруг центра действия.
Нужно выделить один главный месседж визуального сообщения и выстроить иерархию других макетов в макете вокруг него. Все второстепенные элементы указывают на главный, не перекрывают его цветом, размещением или размером. Как это вообще выглядит? Выбирается один месседж, если у вас есть сообщение о распродаже, и распродажу вы выделяете большим шрифтом, выделяете цветом. И условия распродажи пишете снизу намного меньшим шрифтом. И таким образом, вы балансируете всю композицию макета.
Когда мы делаем обложку о распродаже, пост о распродаже, то мы должны выделить то главное сообщение, которое хотим передать. Мы должны его сделать больше, поставить в соответствующем месте нашего поста. Если он, например, будет квадратный или прямоугольный, понятно, что лучше сделать это в центре, но не в геометрическом центре.
Есть один из секретов, которые изучают художники, когда учатся в художественных академиях, — оптически мы никогда не воспринимаем центр любого объекта на том месте, на котором он находится. Мы воспринимаем его немножко выше.
Вы можете это тоже очень легко проверить, взяв обычный листок бумаги формата А4 и поставив на нем точку (как вам кажется) в центре. И в большинстве случаев, процентах в 80, вы поставите ее немного выше, чем она геометрически будет на самом деле, когда вы проведете диагональ на этом же листочке. Ну и таким образом вы можете понять, на каком месте стоит поставить заголовок, любой объект, для того чтобы его пользователь увидел и лучше воспринял.
Далее нам стоит подумать о том, что есть очень много критики в стиле «Сделайте, пожалуйста, логотип больше». Но эта критика в большинстве случаев не всегда разумна. Не просто потому что это уже целый культурный пласт шуток, которые связаны с дизайнерами, и это одна из главных шуток.
Если мы делаем логотип побольше, это часто вступает в диссонанс с заголовками, с основным текстом, который дизайнеры делают определенного размера. Это все связано как раз с законом единства, который свидетельствует о том, что есть главный объект, и логотип или текст, или какой-либо другой объект не должен его визуально перекрывать.
Поэтому, когда вы будете, например, как владелец, как директор маркетингового отдела, как любой человек, критикующий дизайн, вносить свои предложения, помните об этом. Когда вы уже знаете об этих двух основных законах композиции, то можете проследить реализацию того или другого, возможно, что-то подсказать или, по крайней мере, лучше понимать логику, как строится красивый пост.
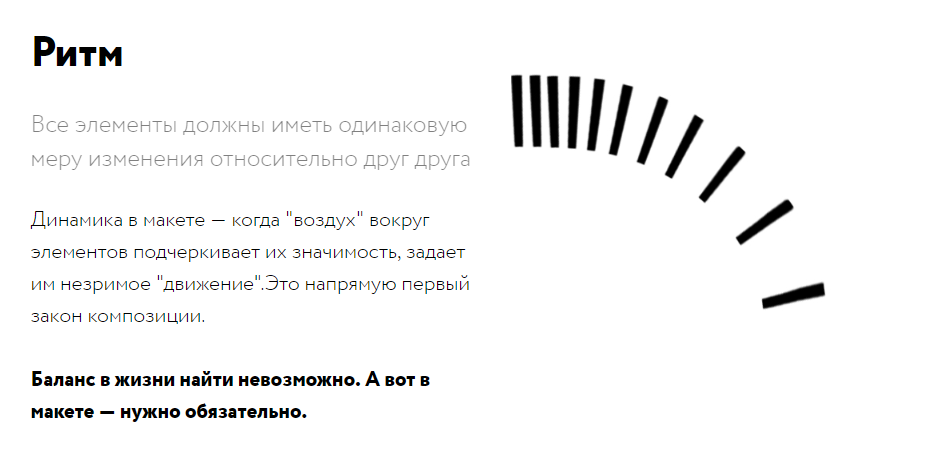
Ритм

Дальше — как гармонизировать макет. Если у вас всего, допустим, три или четыре блока, что можно сделать для того, чтобы его улучшить? Сделайте относительно друг друга в этих элементах вашего макета одинаковые расстояния.
Вы можете сделать макет пропорциональным — геометрически, арифметически, то есть поставить различное расстояние между блоками, расставить их по-другому. Но сделайте это сбалансированно. Наш глаз очень любит геометрию, симметрию. И когда глаз находит равные части, он таким образом цепляется за них, и это привлекает внимание пользователя. А это значит, что он останется с вашей рекламой дольше. Ну и когда воздух вокруг элементов подчеркивает их значимость. Когда воздуха много, и он распределен грамотно, сбалансированно, это напрямую ведет нас к тому, что пользователи с нами останутся.
Баланс в жизни часто невозможно найти между личным и работой. А вот в макете баланс нужно находить обязательно. Это как раз и есть один из рецептов хорошего поста.
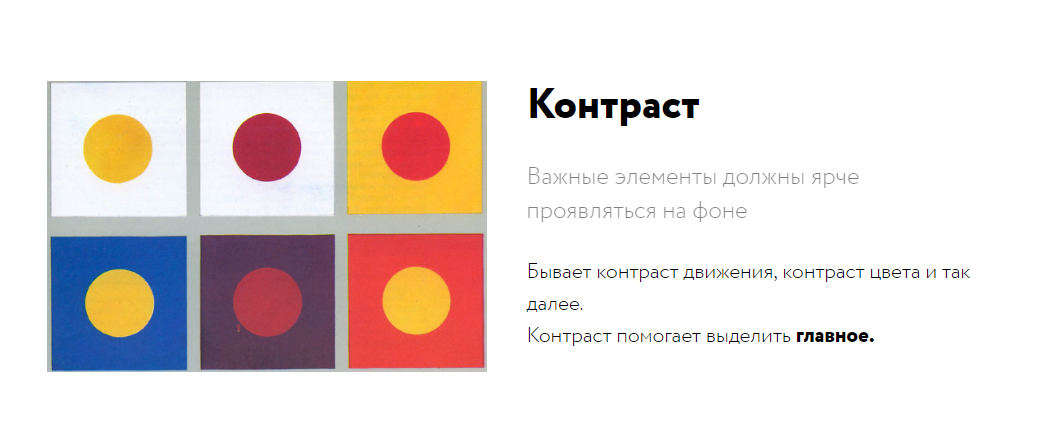
Контраст

Важные элементы должны ярче проявляться на фоне. Это тоже очень легко заметить, потому что все вывески, которыми мы были окружены с детства, были ярче, чем фон. Почти не было минималистических вывесок, мы понимали, что вот это какой-либо объект. Вывеска выделялась на общем фоне, она была чуть ярче, и в целом это правильно. Потому что, когда мы смотрим на какой-либо объект, если у нас есть сообщение о том, что там можно воспользоваться какой-либо услугой, оно должно быть ярче. Но не слишком ярким.
А бывает контраст движения, контраст цвета и т.д., когда все объекты выровнены по какой-либо системе, по определенному расстоянию, там есть свое четко обусловленное значение — либо геометрическое, либо арифметическое. А потом какой-то объект вырывается из этого строя, и он становится как бы впереди, понятно, что он несет в себе больший приоритет, и мы обращаем на него больше внимания. Ну и когда мы делаем, например, все объекты черными, а потом выделяем какой-либо красным, это тоже привлекает внимание — это тоже прием, которым вы можете воспользоваться.
И контраст помогает выделить главное, нам нужно об этом помнить и не выделять все подряд.
Слон 2. Цвет

Слон второй, на котором построен красивый пост — это цвет. С помощью цвета мы различаем объекты, и цвет подчеркивает то настроение бренда, с которым он хочет общаться со своими пользователями. И один цвет или два цвета, которые связаны с вашими соцсетями, помогают пользователю узнать вас среди других. Цвет напрямую воздействует на психологию человека, об этом тоже есть очень много различных материалов, и можно об этом почитать.
Был такой исследователь цвета Геринг, и он сформулировал, что два или более цвета являются гармоничными, если их смесь дает нейтральный серый цвет.
Это позволяет сбалансировать процессы диссимиляции и ассимиляции белков в наших зрительных рецепторах и не вызывать визуальную усталость.
Для начала, чтобы объяснить довольно, возможно, сложные слова, вспомним, как же устроен наш глаз. Есть общая часть глаза, которая воспринимает цвет через зрачок, есть склера белковая, есть сетчатка, и на сетчатке расположены фоторецепторы — колбочки и палочки. Колбочки отвечают за восприятие цвета в его трех параметрах в RGB — это red, green и blue, то есть это красный, зеленый и синий. А палочки отвечают за восприятие черного и белого.
То есть, когда мы выключаем свет и смотрим только на пустую комнату, когда нет никаких источников света, мы воспринимаем вокруг обстановку только за счет палочек. Но когда свет включается, когда вокруг все элементы начинают отражать солнечный свет, мы видим свет, мы начинаем видеть колбочками.
Бывают люди, у которых колбочек на единицу сетчатки есть определенное количество, и у некоторых людей их больше, а у некоторых людей их меньше. И в связи с этим есть люди, у которых очень мало таких рецепторов на сетчатке, они с трудом распознают оттенки.
Есть разнообразные тесты, их можно пройти у окулиста, можно пройти онлайн. Но только если у вас очень хороший монитор, который сам по себе покажет столько оттенков. Любопытные могут это все прогуглить. Но мы возвращаемся к тому, как же все-таки физиологически обусловлена визуальная усталость от плохого дизайна. Когда мы смотрим на какой-либо объект, скажем, шар, который лежит на земле, или мячик, мы воспринимаем информацию в виде лучей света, которые воздействуют на рецепторы нашей сетчатки. И когда мы воспринимаем этот свет в колбочках, вырабатывается белок. Это называется ассимиляцией.
Вырабатывается определенное количество этого белка, и чтобы передать точный оттенок, для этого нужно, чтобы определенное количество белка в одной колбочке распалось, а в другой колбочке создалось, чтобы этот белок образовался. И когда мы смотрим на объекты, которые плохо между собой упорядочены, когда они очень контрастные, когда мы закрываем глаза, бывает так, что мы воспринимаем объект, как будто он немного инвертирован. Или воспринимаем белый шум, или же мы продолжаем немного видеть этот объект, но со временем это ощущение смывается.
Это как раз и есть объяснение физиологии, как мы видим цвет, если он плохо сбалансирован.
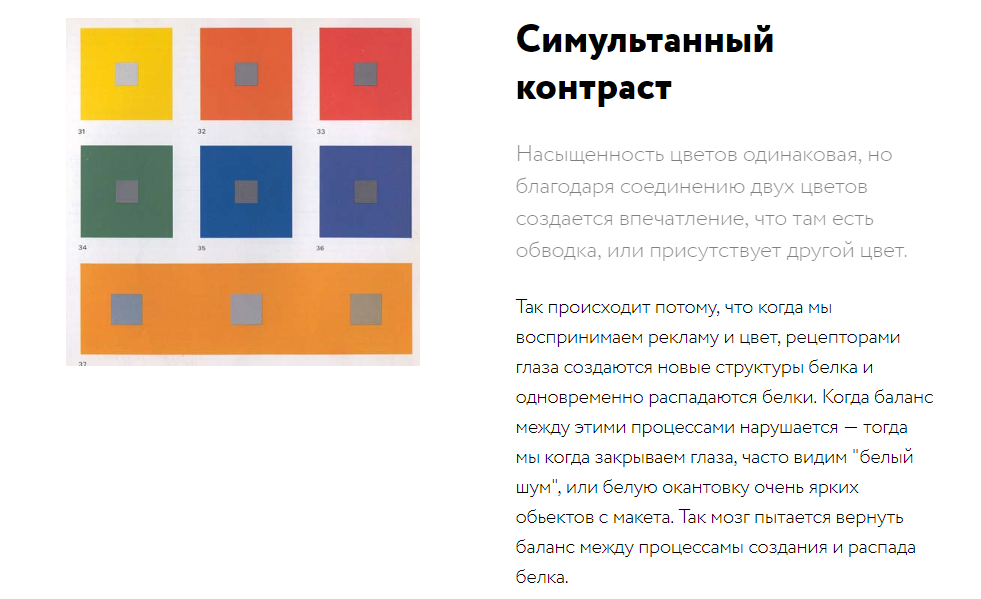
Симультанный контраст
Понятие «симультанный контраст» обозначает явление, при котором наш глаз при восприятии какого-либо цвета тотчас же требует появления его дополнительного цвета, и если такового нет, то симультанно, то есть одновременно порождает его сам. Этот факт означает, что основной закон цветовой гармонии базируется на законе о дополнительных цветах. Симультанно порожденные цвета возникают лишь как ощущение и объективно не существуют. Их нельзя сфотографировать. Симультанный контраст, как и последовательный контраст, по всей вероятности, возникает по одной и той же причине.
И именно из-за того, что этого симультанного контраста в нашей жизни очень много, что мы живем в городах, которые плохо визуально оформлены, мы из-за этого очень быстро устаем. Потому что когда мы даже просто мигаем, когда мы смотрим на такое большое количество очень пестрой визуальной рекламы, у нас не успевают восстановиться процессы создания, образования и распада белка, и, таким образом, мы уже на этом уровне устаем.
Чтобы проверить эту теорию, которая объясняет восприятие физиологическое цвета, вы можете просто найти в сети картину Малевича «Черный квадрат», посмотреть на нее секунд 10, а потом закрыть глаза, и вы поймете, что вы видите тот же квадрат, но у вас, на фоне ваших век он выглядит светлым, он выглядит белым.
Когда мы смотрим на плохой дизайн, когда мы смотрим на плохую рекламу, это непосредственно влияет на нас. Ну и каждая пара дополнительных цветов включает в себя все три основных цвета: красный, зеленый, это красный плюс желтый и синий, синий, оранжевый, синий плюс желтый и красный, желтый, фиолетовый, желтый, красный и синий. Это те цвета, которые будут жутко контрастными.

И когда мы говорим о симультанном контрасте, есть еще один пример, когда мы смотрим на вот такие прямоугольники, серые, расположенные на различных цветах, и на определенных цветах мы видим, что у нас как бы визуально появляется некая кайма вокруг серого квадрата, хотя на самом деле ее нет, и это однотонные структуры, здесь нет никакого градиента, нет никаких обводок.
Мозг как бы домысливает то, что он видит, потому что у него происходит некий сбой, когда он смотрит на такое количество цвета. Для того, чтобы выровнять количество белка, которое он создает, для того, чтобы передать информацию про цвет, и которое он раскладывает для того, чтобы эту информацию про цвет передать, появляется вот этот вот эффект, когда немножечко рябит. Поэтому мы должны избегать таких эффектов в своей рекламе, в постах, потому что тогда они будут зрительно утомлять пользователя.
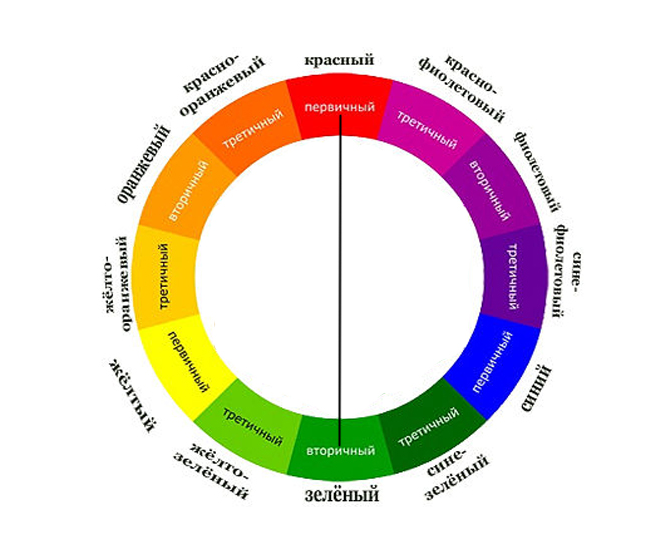
Цветовой круг

Впервые синий цвет был предложен Ньютоном, когда он с помощью призмы разложил солнечный свет на солнечный спектр, и это явление получило название дифракция, и также потом стало обложкой Dark Side of the Moon группы Пинк Флойд (если кто-то помнит и любит классику, как я).
Раньше синего цвета в природе было очень мало, и для его обозначения использовали слово «фиолетовый». Это же слово встречается в древнегреческой мифологии: когда говорилось о цвете волн в океане, они были почему-то фиолетовые. И Ньютон предложил название «индиго». Всего цветов, которые он проследил в спектре, четких было шесть, и для того, чтобы внести гармонию, чтобы было семь дней недели, семь нот октавы, он предложил и семь цветов.
Существует парадокс: синий цвет — наиболее любимый среди бизнесов, которые хотят его выбрать своим фирменным цветом для своего бренда. Это трудно объяснить, потому что синий цвет и его оттенки хуже всего распознаются человеческим глазом. Но тем не менее он стоит на первом месте по выбору, и большинство бизнесов действительно хотят себе лого синего или голубого цвета.
Слон 3. Типографика

Третий слон, на котором построен хороший красивый пост, — это типографика. Это самый тяжелый слон. Обычно именно шрифты бывает тяжелее всего подобрать, и главное — это учитывать место и аудиторию, которая должна будет воспринимать информацию из постов.
Подбор шрифта — это целая наука, и есть дизайнеры, которые занимаются исключительно шрифтами. Они разрабатывают их, они занимаются этой сферой много лет для того, чтобы выдать хороший результат, и поэтому типографика — это нелегкая задача.
Существуют комбинации шрифтов, которые уже продуманы, ими можно воспользоваться.
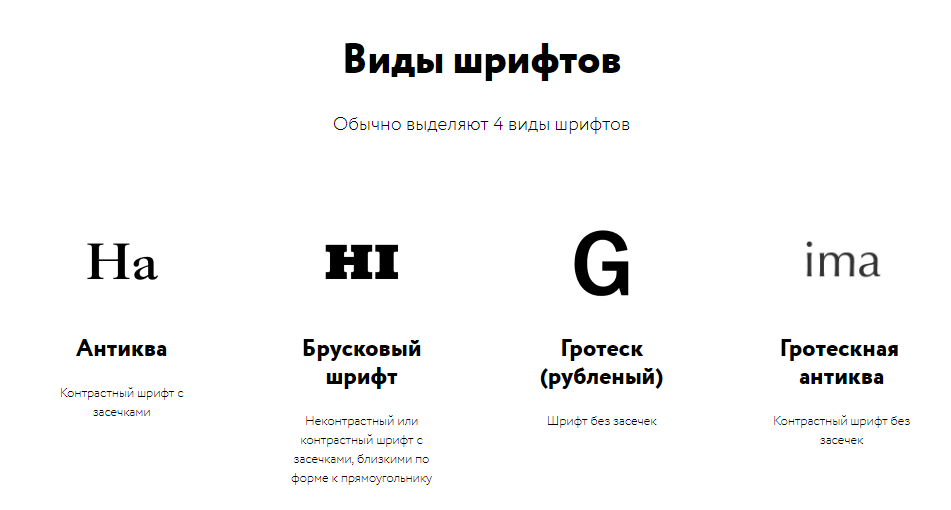
Виды шрифтов
Обычно выделяют четыре вида шрифтов. Антиква — это контрастный шрифт с засечками. Засечки — перемычки на буквах, на самих брусках букв, которые остались еще от написания острым пером. Это наши буквы, они вышли из средневековья, когда писались вручную. Потом уже появился Гуттенберг с его книгопечатным аппаратом, а до этого все книги переписывались. И эти засечки остались еще от стилистики острого пера, которыми были выполнены те шрифты. Ну и контраст — это когда есть перемычки, которые сильно тоньше, если объяснить это очень простым языком. И есть перемычки очень грубые, и все это смотрится контрастно. Вот так можно запомнить, что Антиква — это контрастный шрифт с засечками.
Есть брусковый шрифт — это неконтрастный или контрастный шрифт, просто бывает перемычка чуть тоньше, с засечками, близкими по форме к прямоугольнику.
Гротеск — это шрифт без засечек. Бывает и гротескная антиква, когда перемычки чуть тоньше. Но характерная особенность Гротеска — он все-таки без засечек. И гротескная Антиква — это когда она уже с засечками.
Это четыре вида шрифтов. И вы можете теперь с помощью этой классификации объяснить дизайнеру, какой шрифт вы хотели бы больше всего.
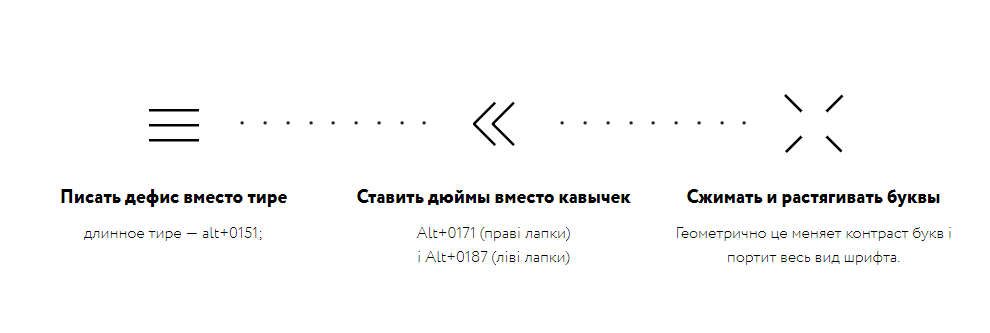
Что погубит любую типографику

И о том, что погубит любую типографику, мы уже говорили сегодня, — это орфография. Как не нужно делать? Не нужно писать дефис вместо тире, запомните комбинацию для длинного тире: Alt + 0151.
Когда мы неуважительно относимся к самому тексту, это часто может даже вызвать непонимание. Дюймы вместо кавычек. Особенно если мы общаемся с западной аудиторией, когда мы ведем свои соцсети еще на несколько стран, важно вести свои соцсети грамотно, аккуратно и использовать те буквы и знаки, которые должны быть, а не те, которые мы привыкли использовать.
Любую типографику погубит сжимание-разжимание букв, когда они растянуты просто на километр. Лучше увеличьте размер арифметически, там есть панели для увеличения текста или уменьшения, но никогда не растягивайте шрифты или не сжимайте их. Потому что у любого шрифта есть определенное соотношение углов, которыми написана каждая буква. Если мы растягиваем или сжимаем шрифт, мы автоматически портим гармонию, которая существует в самом шрифте, и он выглядит уже не так привлекательно. Поэтому мы не должны этого делать, если хотим оставить фирменный стиль в его наилучшем виде.
Как не надо делать
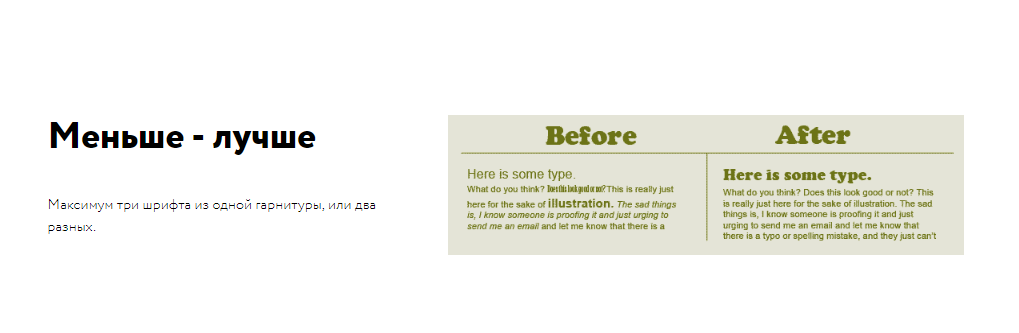
Меньше — лучше

В любых своих постах, если вы оформляете их графически, если вы делаете какие-либо композиции из большого количества текста уже на самой картинке, можно использовать максимум три шрифта из одной гарнитуры.
Одна шрифтовая гарнитура — это когда под одним названием сгруппированы и курсивные начертания, и жирные начертания, и обычные. Тогда вы можете использовать три эти начертания из одной группы шрифтов. Скажем, «Ноктюрн сериф», и вы используете «Ноктюрн сериф болд», «Ноктюрн сериф италик», «Ноктюрн сериф регулар» — эти три шрифта из одной шрифтовой гарнитуры.
Или можете использовать два разных, скажем, «Бебас» и «Ариал». И таким образом, у вас на заголовке будет стоять определенный шрифт, он будет контрастировать с общим настроением, которым написан основной текст. И это будет выглядеть намного упорядоченней, чем выделенные различными шрифтами какие-то слова или отрывки вашего текста. И не надо делать вот так, как слева.
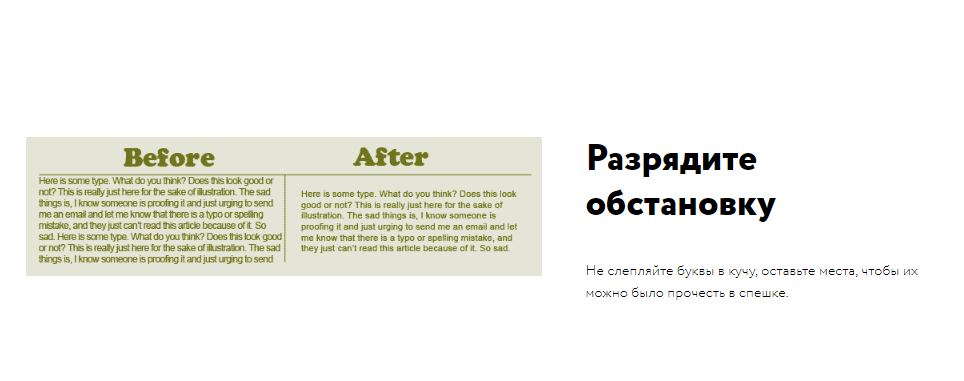
Разрядите обстановку

Бывает так, что люди не делают никаких других ошибок, но очень слепляют текст, и его становится трудно понять.
Вспоминаем о том, что для пользователя существует от одной до трех секунд для того, чтобы быть воспринять сообщение, которое вы хотите передать.
И вот это вот слепление букв в одну кашу — это плохо, потому что вы таким образом снижаете читабельность и затрудняете восприятие текста. И если вы оставите текст в покое, не будете так сильно сжимать буквы в кучу, если вы оставите кернинг и интерлиньяж в покое, у вас будет намного выше показатель вовлеченности ваших пользователей на фан-странице. Лучше сократите что-то, и тогда у вас будет выше шанс, что вас вообще прочитают, что вы будете заметны на фоне всей новостной ленты.
(Расстояние между самими буквами называется «кернинг», а между строчками называется «интерлиньяж», — примечание редакции.)
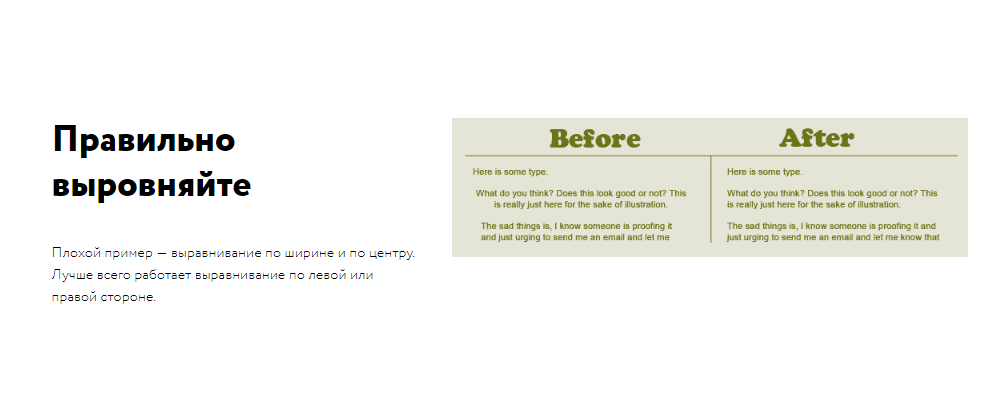
Правильно выровняйте

Самое плохое выравнивание — это выравнивание по ширине, когда все строчки и кернинг, то есть расстояние между буквами, варьируется от того, какая длина строки есть в том или ином абзаце. И еще хуже всего — это выравнивание по центру, когда есть много места. Если у вас квадратная картинка с небольшим количеством текста, то можно выравнивать по центру.
Если такого нет, если есть большой блок текста, его нужно правильно подать на картинке, никогда не выравнивайте его по центру, потому что его тогда становится трудно читать. Лучше выравнивайте это все по левой стороне или по правой стороне, по правой — хуже. И таким образом выстроите эту иерархию, потому что когда все выровнено по прямой, тогда глаз уже улавливает механику, по которой ему нужно читать. Это очень заметно вот в этом примере, который расположен слева.
Нет — декоративным шрифтам

Нет — декоративным шрифтам! Посмотрите просто на этот пример. Здесь трудно понять, кроме определенных букв, что вообще написано. И когда мы используем такие декоративные шрифты, то должны быть готовы к тому, что текст будет восприниматься читателем, как декоративная картина. Если вы хотите использовать такие шрифты помните, что они хороши в очень умеренных дозах.
Если мы говорим о том, что наш визуал должен быть прочитан и с мобильного телефона, и на устройствах с большим разрешением экрана, все это именно с помощью акцедентных шрифтов сильно усложняется.
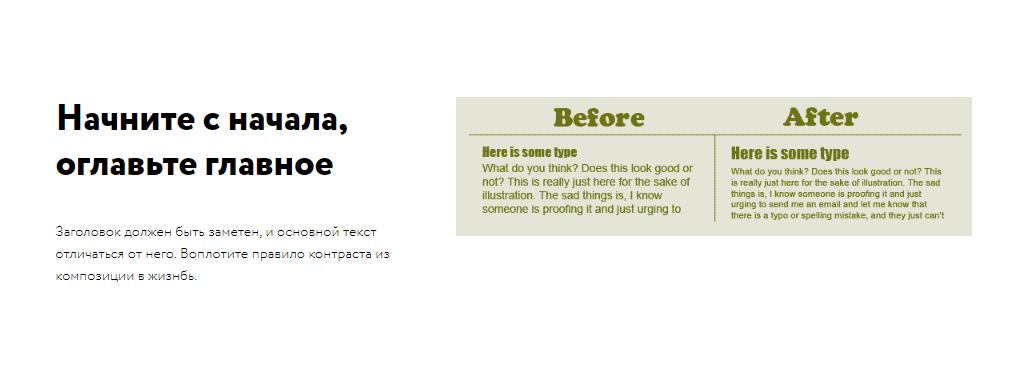
Начните с начала

Обычно, когда мы хотим оформить пост, мы забываем о том, что заголовок должен быть заметен. Мы делаем его либо таким же, как основной текст, только подчеркиваем его. Либо немного жирнее, или же ставим очень мало отступа абзаца, или забываем о том, что там тоже должно быть нормальное расстояние между буквами. Помните о главном, а заголовок рулит в тексте.
.
Воплощайте правила контраста и композиции — выделяйте основной текст, и ваш пост будет намного более читабельным, и визуал будет намного лучше.
Все зависит от вас

По сути, все эти знания о композиции, о цвете, о типографике, могут быть использованы в любом деле. Используйте это, когда вы делаете дизайн сами, когда вы совершаете какие-либо манипуляции с уже готовыми дизайнами, и вам нужно просто его редактировать, или когда вы проверяете результат дизайнера. Исходя из основных понятий о цвете, типографике и композиции, вы можете дать уже более-менее адекватный вердикт работе нанятого дизайнера.
Проверяйте сами себя, потому что в любом законе композиции всегда можно найти какой-либо выход, пойти против правил, но нужно делать это так, чтобы пользователь смог это все прочитать и прочитать быстро.
Где реализовывать эти принципы

Где реализовывать все эти принципы? Реализовывать можно в любом другом инструменте, не только в тех, о которых мы сегодня говорим. Но помните, что ко всему нужно подходить с умом. Ну и спасение бренда от плохого дизайна путем ребрендинга обходится намного дороже, чем грамотный выбор фрилансеров, SMM-специалистов. Если мы правильно будем проверять их работу, исходя из вышеизложенных принципов, то таким образом сможем отвечать за то, что наш визуал будет хорошим.
Фотошоп
Эти принципы можно воплощать в фотошопе. Как это может выглядеть? Когда вы работаете с фотошопом, всегда используйте направляющие, рисуйте сетку. Когда мы будем опираться на то, что геометрически уже разложено, когда у нас уже будет, грубо говоря, какая-то определенная таблица с полями, с отступлениями, чтобы все было ровно и красиво, таким образом мы упростим восприятие нашему пользователю, потому что его глаз будет четко улавливать ритм и воздух.
Другая проблема, с которой сталкиваются дизайнеры, когда их приглашают делать ребрендинг какого-то фирменного стиля — это то, что все было хорошо, но только очень много элементов перемасштабировано, очень большой логотип, очень большие заголовки, очень большой основной текст. И если все это слишком резко уменьшить, это уже грозит тем, что пользователи будут менее восприимчивы к этому дизайну, они привыкают к таким манипуляциям и уже не так хорошо воспринимают фирменный стиль с некими улучшениями. Поэтому лучше сразу задумываться о том, чтобы грамотно делать свои соцсети и правильно их оформлять.
Канва
Далее. Есть канва, и уже готовы шаблоны. Вы можете просто любой клацнуть и начать его изменять. Но вы должны помнить о том, что любой макет можно изменить до неузнаваемости, и когда вы выбираете определенный макет, придерживайтесь его композиционной общности и делайте так, чтобы макет, который вы делаете в конце, был максимально похож на тот первый.
И когда вы так сильно будете менять макеты, сразу выбирайте тот, который наиболее подходит вашим требованиям, вашему тексту, сохраняйте и используйте его многократно, меняя цвет, меняя какие-либо второстепенные элементы. И таким образом, вы можете отвечать за то, что ваш визуал будет по крайней мере хорошим.
Ну и собственно, большой минус канвы в том, что здесь практически нет поддержки кириллических шрифтов, тех, которые работают непосредственно с русским и украинским языками.
Крелло
Есть другой инструмент, которого касаются все те же правила, что и для канвы. Это Крелло, украинский стартап, и здесь можно сразу выбрать группу кириллических шрифтов и работать сразу с ней. Здесь намного лучше налажены все процессы, которые касаются именно работы со шрифтами, и можно регулировать сразу же высоту абзаца: интерлиньяж, высоту строки, спейсен (это расстояние между буквами), кернинг, и сразу же можно редактировать шрифт. По изменению цветов: лучше подбирать его по методу цветового круга или пользоваться уже готовыми палитрами, скажем, на Калар Лабс, или искать их в Пинтересте, или еще где-либо.

Нет разницы, где оформлять соцсети, лишь бы всем было хорошо, и пользователям, и вашим будущим клиентам. Думайте о них в первую очередь, и это не даст вам совершить ряд ошибок. Когда мы думаем о пользователях, в первую очередь нужно задумываться о том, насколько легко им будет воспринимать информацию, которую вы даете в визуале.
Если вы рассказываете что-то в своем визуале в цифрах, они легче это воспримут, чем когда вы просто дадите три строчки текста, даже если вы очень хорошо это все покажете.
Используйте инфографику, используйте иконки.
alexkorchevski.tilda.ws/designknowledge
Хорошие примеры

Как надо? Посмотрим на хорошо оформленные посты. Это ориентированная фотография, специальная фотосъемка для Макдоналдса. Немного текста, много людей, приятный цвет. Как показали исследования, люди лучше воспринимают фотографии, сделанные в теплой цветовой гамме. Если есть бизнесы, которые ориентированы на основную ценность, такую как уют или семья (семейный отдых), как раз теплый цвет фотографий, теплый цвет палитры в оформлении бизнеса может помочь расположить пользователей к себе.
Композиционно все — вокруг центра. На этой коробке даже нет толком логотипа, мы видим только его часть. Но поскольку сам логотип сбалансирован и хорошо узнаваем, не обязательно размещать его целиком для того, чтобы люди узнали о том, что эта картинка точно из Макдоналдса, что люди едят не KFC.

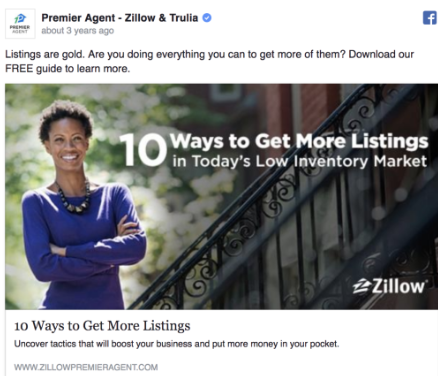
Посмотрим на следующий пример. Это подзаголовок статьи. Сразу видно, что есть логотип компании. Это нельзя украсть для того, чтобы проиллюстрировать чужую статью. Подчеркнуто название, затемнен фон для того, чтобы был лучше виден текст. Тут также подчеркнута цифра «10», и мы можем сразу же понять, что это 10 путей, 10 способов, как что-то там реализовать.

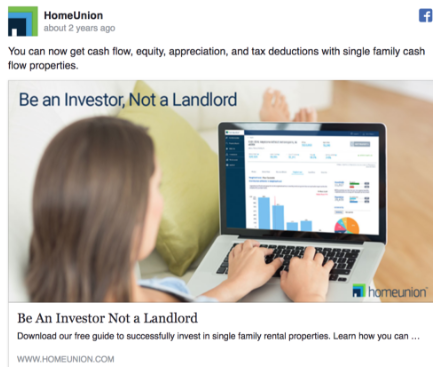
Дальше — хороший пост в контексте того, как он связан с цветом, с логотипом. Посмотрите на цвета логотипа «ХоумЮнион», посмотрите на то, как оформлена фотография, в каких она цветах. Это хороший подход к бизнесу, когда мы связываем с нашим брендом определенную цветовую гамму. И есть маленький заголовок, логотип — еще меньше, но тем не менее, когда мы смотрим на такую рекламу, она привлекает наше внимание.

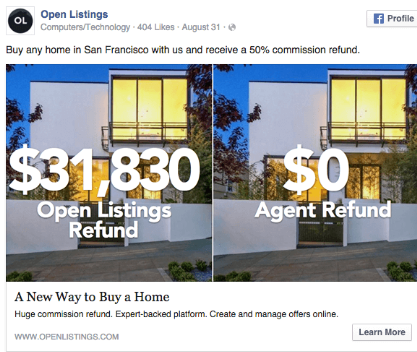
Далее. Просто посмотрите на то, как проиллюстрировали этот пост сравнением сумм. И сразу же становится понятно, о чем будет идти речь. Такие сравнения, когда есть просто фотография, цифра — это тоже очень хороший способ для того, чтобы передать какую-либо информацию.

Очень популярная тема для визуального оформления — это тема о наборе персонала. Подходите к ней с юмором, подходите к ней интересно.
Видно, что есть человек, который окружен людьми. Это реализация правила единства, и все это подчеркивает заголовок PR-менеджера, который является главным призывом к действию в этом визуальном сообщении. А снизу на черном фоне расположен e-mail, куда нужно писать, и мы сразу понимаем, о чем идет речь в этом сообщении, даже если мы не видим текста поста.

То же касается и трафик-менеджера. Это просто два таких презентативных поста, как стоит делать сообщения о найме на работу, и это хороший пример.

Далее — когда стоит размещать логотипы очень крупно. Когда это логотипы очень известных компаний или сетей, в которых будет происходить встреча. Например, это «Бехайнс Портфолио Ревью», он будет проходить в Херсоне.
Также это касается других событий. Например, если бы это был фестиваль «Коммикон», которым интересуются геймеры, фанаты кино, если мы говорим об Америке. Или Каннский фестиваль, который предназначен для кинолюбителей. Его знают в принципе все, и его логотип можно делать очень большим, потому что это уже сформировавшийся бренд.

Этот конспект останется у вас и после вебинара, вы можете с ним сверяться, с базовыми принципами, пользоваться ими. И помните об этих принципах, когда будете делать свои макеты.
А вы заметили, что каждый день в блоге WebPromoExperts появляются уже 2-3 статьи? Для того, чтобы не упустить ничего важного, иметь весь список для чтения под рукой мы создали телеграм-канал академии.
Там:
- анонсы вебинаров (можно сразу регистрироваться и тогда вам напомнят о начале вебинара по почте;
- все статьи блога с краткой аннотацией;
- колонки наших диджитал колумнистов;
- рубрика #подсмотрено - интересные посты из Facebook;
- новости диджитала.




















Авторизуйтесь, чтобы оставлять комментарии