Якщо ви відкрили дану статтю, то скоріше за все у вас є проблеми з:
- органічним просуванням, тобто імплементацією SEO;
- немає конверсій, і як наслідок прибутку;
- високим показником відмов (в новій GA4 — низький рівень залучення (Engagement rate));
- явні проблеми з юзабіліті UX (користувачі часто скаржаться, що кнопки не працюють, на мобільних пристроях не відкриваються форми, фільтри тощо);
- рідко, але теж буває — передвипускна перевірка (pre-production checking). Проєкт знаходиться на фінальній стадії і вам потрібен свіжий погляд спеціаліста для виправлення можливих багів до публікації сайту.
Слід зрозуміти, що аудит — це не чарівна червона таблетка, яка покаже вам короткий шлях до конверсій, прибутку чи залучення цільового трафіку. Аудит висвітлює життєво важливі проблеми, які заважають вашому ресурсу розвиватися і конвертувати користувачів в покупців. Результатом аудиту має бути чіткий план дій з використанням SMART (що це таке можна прочитати тут), який показує конкретний шлях вирішення проблеми та досягнення бізнес цілей.
В даній статті я концентруюсь тільки на аудиті юзабіліті, який не потребує спеціальних знань чи інструментів. Такий вид аудиту може провести як власник бізнесу, так і рядовий менеджер.
Для проведення аудиту вам знадобиться:
- трохи терпіння;
- логіка;
- уважне читання та виконання нижче описаних пунктів.
Будемо аудитувати сайт будівельної мережі «Епіцентр». Структура сайту гіпермаркету типова для багатьох інтернет-магазинів і проблеми, які я висвітлю актуальні для багатьох торговельних платформ.
Я обрала саме безкоштовні інструменти, якими можуть скористатися новачки без спеціальної підготовки.
Від редакції. Перевірені поради та найцікавіші кейси – зібрали для вас в одному місці! Підписуйтесь на наш телеграм-канал та отримуйте щотижня нову порцію знань та порад!
1. Визначення швидкості завантаження сторінок на сайті
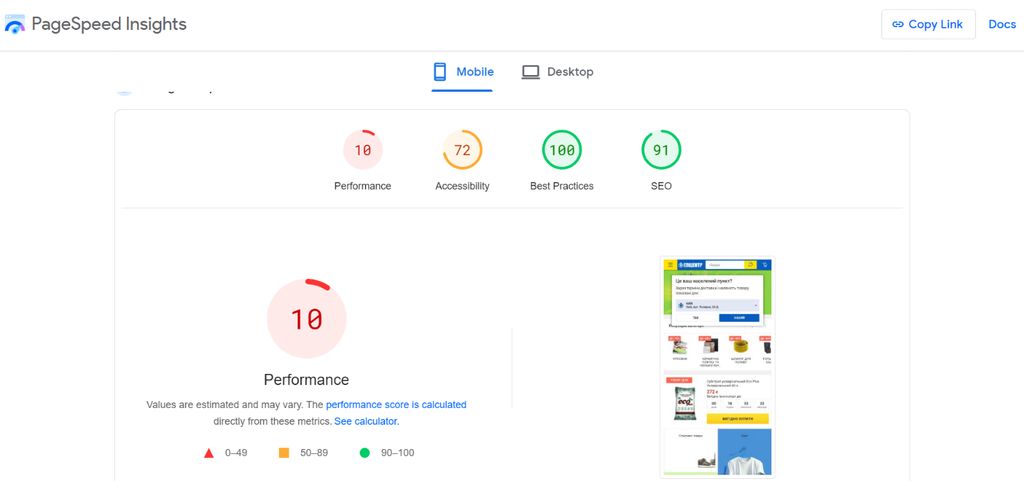
Інструмент Google page speed insight дозволяє визначити швидкість завантаження сторінки для мобільних пристроїв і ПК та ідентифікувати проблеми, які виникають при завантаженні сторінки. Всього є три рівні оцінки:
Червоний (0-49) — сторінка повільна, завантажується довго і тому користувач не буде чекати доки сторінка завантажується, а закриє ваш сайт і піде шукати інформацію далі.
Помаранчевий (50-89) — середня швидкість завантаження сторінки — потрібно дивитися більш розгорнутий аналіз і залучити програміста для вдосконалення технічних характеристик.
Зелений (89-100) — сторінка чудово працює, завантажується до 3 секунд (а саме такий показник вважається хорошим), удосконалення не потрібні.

Як видно з малюнку, будівельний гігант активно розвиває SEO, але не приділяє належної уваги швидкості завантаження сторінок. Нижче Гугл надає основні проблеми низької швидкості завантаження і як покрокову карту завантаження сторінки.


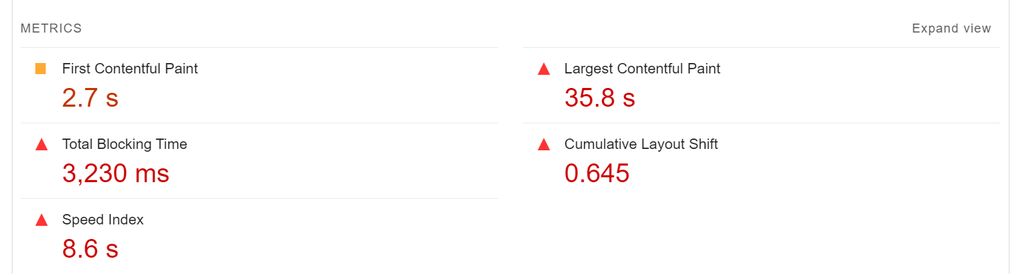
Як видно з верхнього зображення, громіздкі слайдери та надлишок графічного контенту роблять сайт повільним. Загалом головна сторінка «Епіцентру» завантажується близько 9 секунд і це дуже довго як для користувача, так і при ранжуванні в пошукових системах. Якщо ваш юзер немає на меті зайти саме на ваш сайт (як це може бути з «Епіцентром», оскільки покупець може мати намір купити товар саме в цьому магазині), то малоймовірно, що він буде чекати 9 секунд.
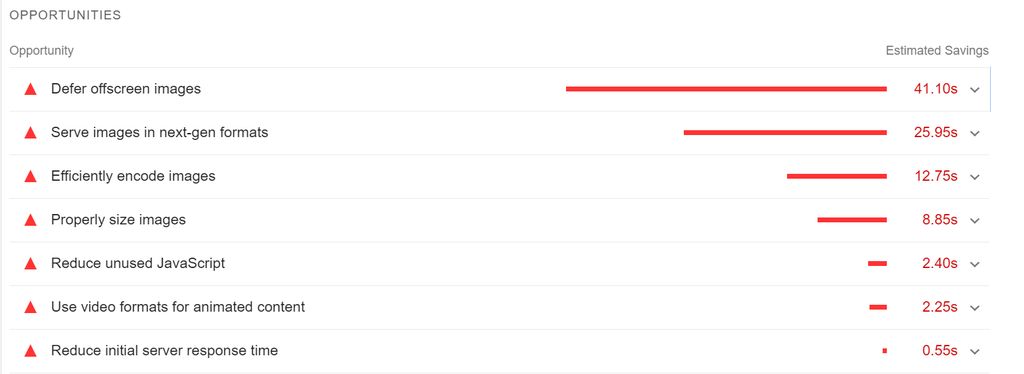
Крім окреслення проблеми зі швидкістю, Page speed надає рекомендації щодо елементів, на які необхідно звернути увагу, щоб покращити свої показники.

Найчастіше проблеми зі швидкістю полягають в наступному:
- великий розмір зображень на сайті. Вирішення — для деяких CMS типу Wordpress чи Opencart є плагіни, які дозволяють зменшити розмір зображень або використовувати спеціальну мережу на виділеному сервері для зберігання зображень.
- Зловживання JavaScript. Непотрібні скрипти краще видаляти, оскільки надлишкові JS одна з найрозповсюдженіших причин низької швидкості.
- Надмірне використання анімацій та занадто великі розміри відеофайлів. Коли на сторінці все стрибає, скаче та блимає, це не тільки проблема в технічному плані для швидкості, але і для юзабіліті — увага покупця розсіюється і юзер швидко йде з сайту.
- Використання «важких» форматів для зображень. Хорошим підходом є використання webp файлів, які більш легші в плані швидкості.
Зауважте, що кожна сторінка на сайті має певну вагу. Наприклад, сайт, який складається з головної сторінки, каталогу та контактів. Головна сторінка буде мати вагу 1, а каталог і контакти по 0.5. Тому слід мати на увазі, що покращення характеристик на сторінках з більшою вагою, буде мати значний вплив на ваші показники і дозволить отримати вищий бал в індексі, таким чином потрапити вище в видачі Гугл пошуку.
2. Адаптивність
Це друга по важливості характеристика після індексу швидкості завантаження сторінки. Якщо ваш сайт чудово виглядає на ПК, це не означає, що на мобільному все буде виглядати добре. UX дизайнери завжди створюють два окремі дизайни для обох типів пристроїв. Також, слід підкреслити, що останні 10 років спостерігається стійка тенденція до збільшення частки трафіку саме з мобільних пристроїв, тому необхідно дотримуватися стандарту mobile-first — сайт має бути адаптовано для мобільних пристроїв.
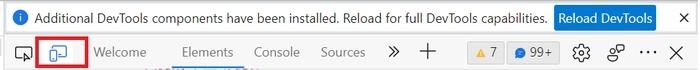
Для перевірки адаптивності сторінки вам необхідно клікнути правою клавішею миші в будь-якому місці сторінки, зі спадного меню вибрати пункт подивитися код. Альтернативним варіантом є наступний шлях — праворуч зверху виберіть меню Гугл — Додаткові інструменти — Інструменти розробника.

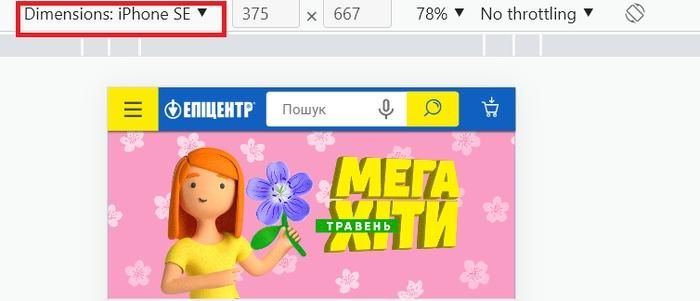
Виберіть іконку мобільних пристроїв, як показано на скриншоті. Після цього ви можете обрати тип пристрою з потрібним розширення екрана для перегляду сайту. В моєму випадку я вибрала старий iPhone, щоб протестувати вигляд сайту на мобільних з маленьким екраном.

Щодо адаптивності головної сторінки «Епіцентру» немає ніяких зауважень — всі каруселі зручно згортаються для мобільних, немає великих текстів, які користувач був змушений гортати декілька екранів, кнопки зручні для натискання, а елементи розташовані на достатній відстані один від одного, що виключає помилкові натискання кнопок чи посилань.
3. Аналіз структури сайту
Наш мозок краще сприймає структуровані дані або дані на основі щоденних поведінкових патернів. Наприклад, дизайнер створив новий дизайн спеціально для мобільних пристроїв і замість звичного розміщення меню вгорі, пересунув меню вниз екрана. При тестуванні виявилося, що користувачі за звичкою шукали меню зверху, нервувалися і залишали сайт. Цей приклад показує, що
- наскільки б ваш дизайн не був гарний та яскравий, треба враховувати звички користувачів і навчати та показувати нові можливості, які з’являються у вас на сайті.
- Перед будь-яким апдейтом потрібно тестувати прототип дизайну, кнопки тощо.
Структура сайту має бути зрозуміла не тільки користувачеві, але й пошуковим системам. Потрібно керуватися принципом — користувач має знайти необхідний товар, послугу чи статтю за 3 кліки. Подивимося чи користується цією практикою «Епіцентр».
Аналіз структури > Головна сторінка
Головна сторінка сайту — це не тільки показник для ранжування, але і перший екран, який бачить користувач коли потрапляє на сайт.
Основні вимоги до головної сторінки сайту:
- Чіткий логотип та назва сайту на видному місці.
- Зрозумілий та зручний дизайн з невисоким рівнем когнітивного навантаження. Когнітивне навантаження — це психологічні зусилля, які користувач має витратити для того, щоб розібратися як користуватися сайтом чи сторінкою. Звичайно, що велика кількість інтерактивних елементів на один дюйм екрана не додає сайту привабливості, а тільки більше клопоту для юзера.
- Зрозумілі категорії товару чи статей для спрощення навігації по сайту.
- Кнопка догори для зменшення часу, який користувач витрачає на скрол на початок сторінки.
- Інформація про акції, знижки, пропозиції.
- Адреса та контакти.
- Посилання на особистий кабінет (якщо на сайті присутня така опція).
Вся інформація на сторінці має бути логічно структурована і підводити користувача до купівлі чи підписки.
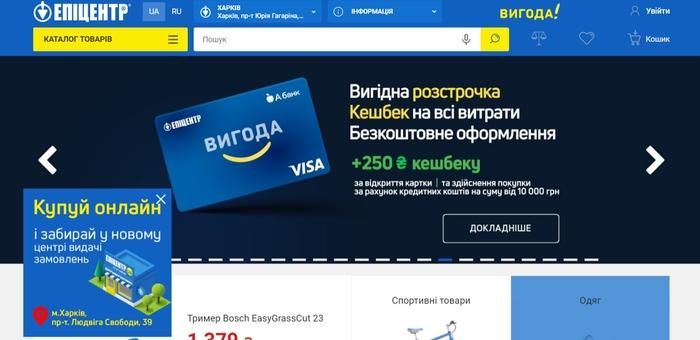
Тепер розглянемо, як оформлена сторінка «Епіцентру».

Користувача зустрічає слайдер з підбіркою корисної інформації про вигідні пропозиції та знижки, класичне розміщення меню, вхід до власного кабінету, швидкий доступ до каталогу товарів та спадне меню з вибором каталогу. Чудова ідея щодо зберігання всієї інформації по доставці, оплаті товару, а також супутні питання в одному спадному меню. Також слід звернути увагу на можливість голосового пошуку товарів, що особливо актуально для магазину будівельних матеріалів та всім що пов'язане з будівництвом.
Але на сторінці є нюанс і навіть не один.
- Вікно що спливає ліворуч не зникає під час скролу або через певний проміжок часу, а просто закриває половину контенту сайту. Чи звернене користувач увагу на надоїдливий баннер? — Малоймовірно, оскільки банер заважає, а людина захоче швидко прибрати подразник. Також, банер розміщений в нерелевантному місці. Вікно що спливає повідомляє про новий пункт видачі замовлень, логічніше було б додати цю інформацію в меню з визначенням місцезнаходження (зверху над пошуковим рядком), тим більше, що користувач точно зверне увагу на місцезнаходження пункту видачі замовлень під час вибору релевантної локації. Також, такий банер можна розмістити в кошику під час оформлення замовлення.
Постулат 1. Головне — своєчасність показу банера, форми підписки чи пропозиції зі знижкою, це збільшує конверсію та покращує користувацький досвід.
- Напис ВИГОДА! над меню, виглядає як частина дизайну і складно здогадатися, що це активне посилання на сторінку бонусної програми.
Постулат 2. Клікабельні елементи мають бути інтуїтивно зрозумілими для користувача. Тобто юзер має розуміти де посилання, де кнопка, а де картинка.
- Збільшення когнітивного навантаження через надмірну кількість елементів на один екран. Тут і слайдер, і поп-ап вікно, бонуси тощо. Фокус уваги користувачва розсіюється і неможливо зрозуміти, що є дійсно важливою та корисною інформацією для покупця.
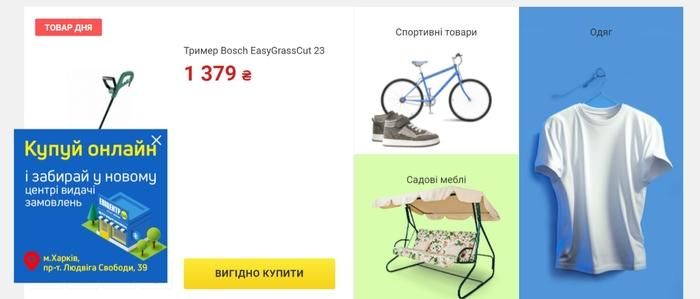
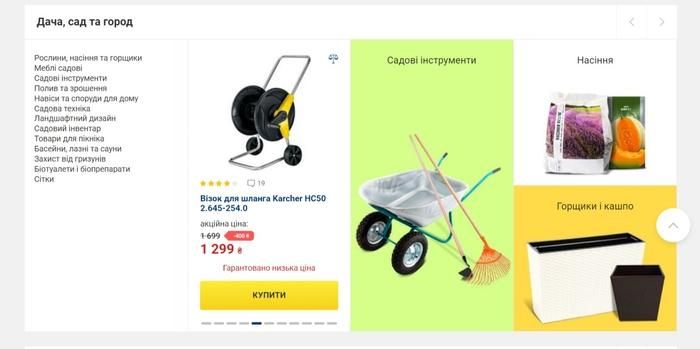
Далі юзер потрапляє до секції з товарами по категоріях, яку закриває вікно що спливає.

Слід зазначити, що категорія спортивні товари, зроблена у вигляді нав'язливої каруселі з зацикленою анімацією, яка не дає сфокусуватися на інших категоріях, які є на екрані. Загалом, якщо сповільнити анімацію категорії спортивні товари, то стильна сітка категорій виглядала б більш вигідно і не змушувала швидко прогортати цю частину екрана далі.
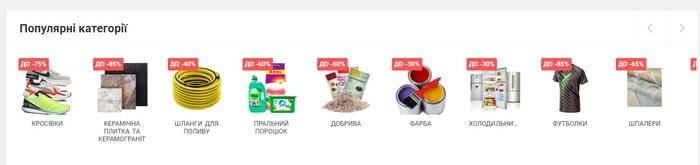
Наступна секція «Популярні товари» поліпшує навігацію на сторінці та знайомить користувача зі знижками для кожної категорії товарів.

В цій секції хотілося б більш чіткого виділення кнопок навігації зверху слайдера. Але якщо відсоток кліків та теплова карта свідчить про те що юзери активно користуються навігацією, тоді можна залишити цей варіант.
Постулат 3. Хочете перевірити новий дизайн кнопки? Проведіть A/B тестування перед впровадженням нового дизайну.
Потім користувач знову потрапляє на сітку з категоріями товарів.

Тут варто зазначити, що велике біле полотно знизу викликає відчуття незаповненості, тому краще було б розтягнути категорії тексту і зробити їх більш стилізованими під тематику категорій.
Далі на сайті розташовано ще багато таких самих по структурі категорій, але після 5 екрану в мене почало рябіти в очах, тому я рішуче прогорнула в самий низ сторінки.

Компактно згорнутий опис магазину — це хороша ідея, так як користувач мало імовірно буде читати загальновідому інформацію, а от пошукова система буде зчитувати ключові слова і додавати сайт в таблицю ранжування.
Через те, що основна мета сайту продавати товари та послуги, тому форма підписки й соцмережі немає сенсу розміщувати вище на сторінці.
В мінімалістичному футері є все що необхідно для користувача — контакти, телефони, інформація про доставку та оплату тощо. Цікаве посилання на help-bot, але чому воно сховане в самий кінець футеру не зрозуміло.
Активна іконка чи посилання на чат-бот значно полегшило життя користувачів і зняло навантаження на операторів служби підтримки, оскільки запрограмувати бот на розрахунок кількості будівельних матеріалів, основні питання, які задають найчастіше — рішення, яке економить багато годин роботи операторам і відповідно ресурси компанії.
Якщо ви хочете навчитися оптимізувати сайти і стати суперменом-сеошником, ми можемо запропонувати курс SEO-спеціаліст. В процесі навчання ви проведете аудит сайту і створите стратегію просування. Також навчитесь аналізувати конкурентів і сформуєте семантичне ядро. А, прогнозуючи результати просування, зможете оптимізувати бюджет. Привабливо? Записуйтесь!
4. Структура каталогу та картки товару
Сторінка каталогу має бути адаптивною, інтуїтивно зрозумілою для користувача. Слід пам'ятати золоте правило — користувач має перейти на потрібну йому сторінку за допомогою трьох кліків і саме ви маєте забезпечити йому таку можливість.

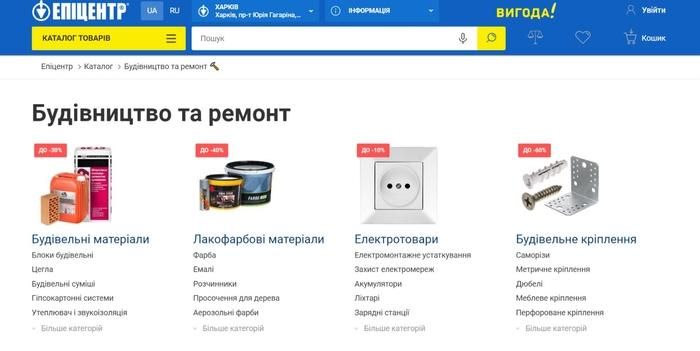
Каталог «Епіцентру» ділиться на основний каталог з категоріями та ще один каталог з підкатегоріями, де користувач може застосувати фільтри та сортування. В мобільному представленні, всі категорії згортаються в компактні плитки, а от в ПК вигляді користувач мусить довго скролити, щоб знайти потрібну категорію.

Тому було б цілком доречно, застосувати такий самий дизайн і для десктопів і зменшити Vertical struggle score (показник, який застосовується для визначення рівня незручності для користувача при вертикальному скролі сторінки). Після вибору потрібної категорії, юзер потрапляє на сторінку підкатегорії, яка і грає основну роль товарної вітрини.

Структура сторінки підкатегорій є доречною і зрозумілою, оскільки якщо прибрати основний каталог з загальними категоріями, розмножиться кількість підкатегорій, загубиться логіка і погіршиться навігація на сайті, що призведе до збільшення показника відмов та зниження залученості користувачів.
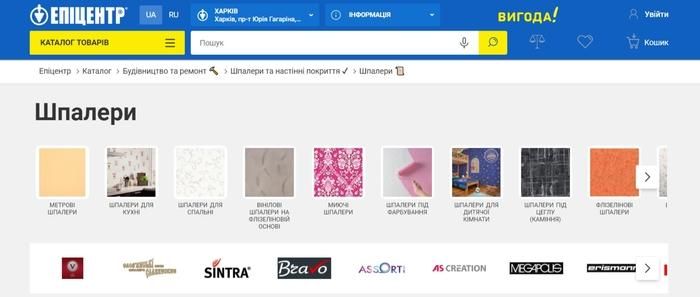
На сторінці, яка присвячена шпалерам є все крім правильного розподілу когнітивного навантаження на користувача. Від величезної кількості кнопок та іконок рябить в очах і розмивається фокус уваги юзера. Тут виникають і певні функціональні питання такі як от — наскільки часто користувачі шукають шпалери за назвою виробника? Чому бренд шпалер дублюється в каруселі зверху сторінки та в фільтрах праворуч?
Також не зрозумілий підбір категорій для слайдера на початку сторінки, якщо атрибути фільтра знову дублюють його. Верхній слайдер немає логічного наповнення і вивіреної структури. Складається враження, що в слайдер просто звалили докупи шпалери за призначенням та типи шпалер, які знову ж таки дублюються в фільтрі. Потрібно провести аналіз популярних запитів по категорії шпалери й вже на основі даних приймати рішення, які підкатегорії додавати до слайдера.
Товарна сітка — це довгий скрол без автоматичного підвантаження товарів, тому кожен раз потрібно клікати на кнопку показати більше товарів, що набридає вже на третій раз. Через те, що я досліджувала цей сайт, тому мені прийшлося йти далі. Не думаю, що користувачі будуть так само лояльні.
Хорошою ідеєю є можливість згортання фільтра, що вивільняє корисний простір для перегляду товарів. Користувач може скористатися фільтром всього декілька разів і більше він йому не потрібен в розгорнутому стані, тому згорнути фільтр — це правильне юзабіліті рішення.
Доречність використання іконок додати в обране та порівняти, потрібно визначати шляхом аналізу і збору даних в Гугл аналітиці — чи клікають юзери на ці іконки, наскільки часто вони користуються цими модулями.
Також, слід відзначити хорошу ідею з кнопкою доставки на перегляд товару, яка відразу показує наявність товару на тій чи іншій точці видачі й невелику таблицю з важливими характеристиками. Такі здавалося б незначні дрібниці на сторінці каталогу товарів, зменшують кількість відмов. Юзер відразу бачить чи підходить йому товар, чи може він забрати його в зручному для нього місці й відкриває тільки ті сторінки, які релевантні для його запиту.
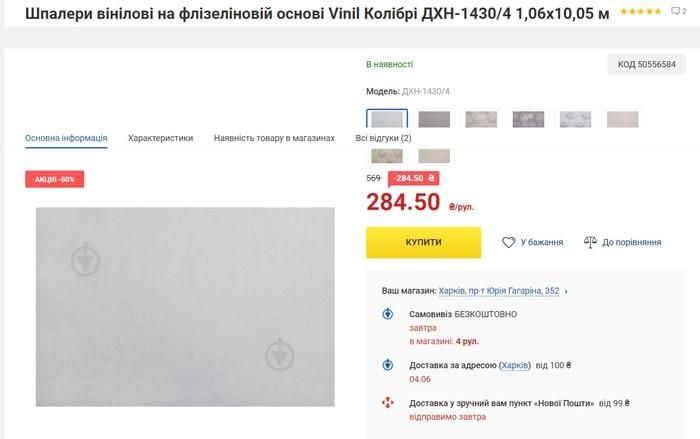
Сторінка товару має фокальну точку — зображення, тому з нею простіше і легше працювати.

З приємних юзабіліті моментів варто виділити — наявність зразків товару на варіаціях, вибір способу доставки з вказанням ціни. Серед очевидних мінусів:
- зображення товару, яке переслідує тебе під час скролу, а при наведенні невпопад збільшує картинку, перекриваючи корисну інформацію, яку я вивчала перед купівлею;
- відсутність кнопки поділитися в соцмережах або месенджері. Уявімо, що мені сподобались шпалери і я хочу надіслати їх чоловіку для узгодження. Для цього я маю скопіювати адресу сторінки, вставляти в месенджер. Забагато кліків і дій, коли простіше було б просто клікнути по кнопці поширити, вибравши абонента.
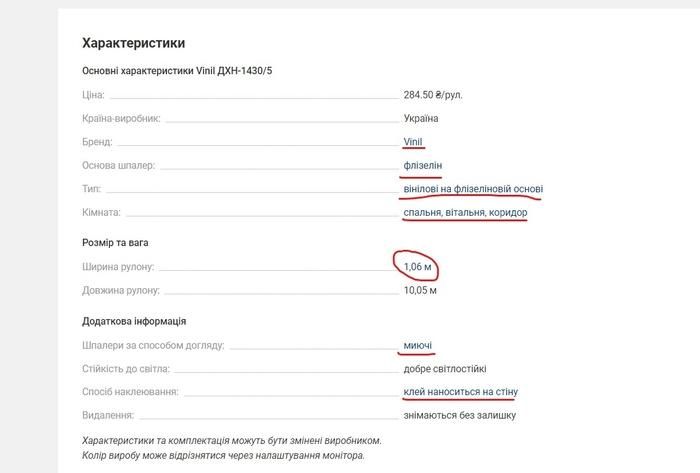
Блок з додатковими категоріями та товарами, які часто купують зі шпалерами підібрано логічно і зрозуміло, що може підштовхнути покупця до купівлі додаткових товарів (кроссейлів). В характеристиках товарів підібрано всі необхідні параметри для прийняття рішення про покупку. Важлива фіча — лінки на категорії товарів в характеристиках, які покращують навігацію і ранжування сайту в Гугл.

Не зрозуміла функція фото товару під характеристиками, оскільки з цим прекрасно справляється галерея товару, на якій юзер фокусується тільки відкривши сторінки.

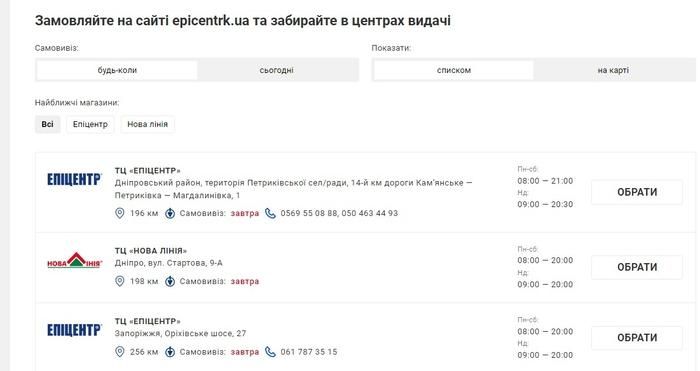
Хорошим прикладом піклування про юзабіліті є оформлення доставки. Тут представлені різноманітні опції (час, магазини на карті) на невеликому просторі екрану.
Доцільність секції «Схожий товар» в самому низу сторінки викликає питання, оскільки малоймовірно, що користувач зробить вибір на першій відкритій сторінці товару. Звичайно, що подібну гіпотезу потрібно підтверджувати або спростовувати за допомогою даних з Гугл аналітики.
Резюмуємо
Як висновок, можна виділити основні невдачі та надбання сайту:
Плюси:
- Адаптивність. Сайт має бути адаптований до будь-якого розміру екрана. Всі елементи мають бути масштабованими для будь-якого гаджету.
- Згортання фільтрів. Рішення економить корисний простір для відображення продуктової сітки.
- Деталі в перегляді товару на сторінці категорій. Таке рішення дає більш цільові переходи з категорій на сторінку товарів і підвищує коефіцієнт конверсії.
- Посилання на категорії товарів в списку характеристик.
- Доступність даних про доставку, оплату та контактів з будь-якої сторінки сайту. Покращення навігації = покращення юзабіліті.
Мінуси:
- Низька швидкість завантаження сторінок. Одна з ключових характеристик сайту як для користувачів, так і для ранжування. Для вирішення слід використовувати плагіни кешування, виділені мережі для розподілення контенту, зменшити кількість JS скриптів.
- Велике когнітивне навантаження на користувача через надлишок елементів на сторінці, відсутності фокусу уваги на сторінках сайту.
- Забагато зусиль на вертикальний скрол в категоріях.
- Дублювання контенту фільтрів і слайдерів на сторінці категорій.
- Нерелевантне розміщення блоку «Схожі товари» в самому кінці сторінки.
Аудит сайту — це неоціненний інструмент для виявлення потенційних проблем та вдосконалення ефективності сайту, який розкриває низку слабких місць, які потребують уваги. Завдяки аудиту, можна ідентифікувати фактори, що впливають на швидкість завантаження, оптимізацію та користувацький досвід. Після впровадження рекомендацій, сайт готовий зустріти виклики конкуренції та забезпечити задоволення користувачів.
Для такого аудиту не потрібно багато часу, спеціальні знання або інструменти. Достатньо розуміти дії користувача та незаангажовано поглянути на сайт, щоб виявити всі слабкі місця та побудувати план дій з вдосконалення.



























Авторизуйтесь , щоб залишати коментарі