Технічна оптимізація сайту – це фундамент та база, без якої неможливо просувати проект. У багатьох бізнесах SEO займає більшу частину продажів і може бути основним каналом комунікації. На практиці перевірено: бізнес може отримувати до 90 % клієнтів та лідів з органічного трафіку. Але щоб усе спрацювало, треба налаштувати кожен етап. Магістр маркетингу та економіки, випускниця курсів академії WebPromoExperts Катерина Снозова знає, як покращити цей бік проекту. Вона працювала SEO-фахівцем у Nestle, а також просувала проекти на ринках Мальти, Кіпру, Великобританії, Канади. Що працює на практиці, а що ні – читайте далі у нашій публікації.
Від редакції. Для того, щоб не упустити нічого важливого, мати весь список для читання під рукою ми створили телеграм-канал академії WebPromoExperts.
Як вбудувати SEO у загальний маркетинг?
Чинники ранжування: що важливо враховувати
Бенчмаркінг: навіщо потрібен досвід конкурентів
Обов'язковий для виконання – базовий SEO on-page чек-лист
Як вбудувати SEO у загальний маркетинг?
Дуже часто буває так, що канали комунікації розглядають у відриві загальної стратегії. Звичайно, це неправильний шлях, на якому немає чітких KPI – і для керівництва, і відділів, у тому числі для SEO-фахівців.

При побудові SEO-звіту або перевірці готового документа важливо звертати увагу:
- на зростання трафіку (зростає чи ні);
- аналіз позиції щодо семантичного ядра;
- кількість лідів (скільки який канал приніс).
Обов'язково пропрацюйте семантичне ядро, яке сьогодні багато фахівців вже називають семантикою бізнесу. Окрім SEO-оптимізації цю семантику використовують у контекстній рекламі, у тегах SMM, на YouTube-каналі. Всі ці пункти створюють тон та позицію бренду, компанії чи продукту.
Чинники ранжування: що важливо враховувати
Цього року Google поновив свої алгоритми ранжування. З'явилися суворіші правила. Релевантність та якість контенту запиту – це вже must have для кожного сайту. Якщо раніше споживач чув заклик «Купіть, будь ласка, холодильник», а холодильник був потрібен, то він купував. Нині це не працює.

Сьогодні важливо розуміти, наскільки уважно людина читає текст, як швидко вона скролює, які абзаци розглядає. Ці фактори розглядаються пошуковими системами, а потім алгоритм робить свій висновок щодо якості контенту.
Якщо раніше швидкість завантаження сайту була нормою до трьох секунд, то зараз вона становить 2,5 секунди. Якщо швидкість більша, сайт може ранжуватися гірше. Міжнародні сайти з дуже великим трафіком за цим дуже стежать, особливо у мобільній версії.
Окремо варто приділяти увагу рейтингу домену. Якщо рейтинг доменів на вашому сайті менший, ніж ваш рейтинг сайту, ваш рейтинг губитиметься через погіршення. Щоб уникнути такої помилки, рекомендую робити аналітику з беклінків – лінків, які йдуть на ваш сайт.
Якщо є можливість, напишіть окрему версію сайту, адаптовану під мобільні пристрої. Якщо ви використовуєте якісь шаблонні рішення, там вже вбудована мобільна версія. Зазвичай вона повільніша, ніж основна версія сайту. Але Google Speed Inside допоможе проаналізувати мобільну версію та якісь критичні помилки, які в ній найчастіше зустрічаються.
Поведінкові сигнали – ще один важливий елемент. Він показує спеціалісту, як люди реагують на сайт, на певний контент (при реакції на нього – можна додавати його на сайт). Можна також спробувати додавати на сайт гейміфікацію, цей варіант взаємодії також може привести на сайт великий відсоток відвідувачів.
Чим довше людина на сайті, тим краще пошукові системи реагують на сам сайт.
А ось вік сайту опосередковано впливає на його ранжування, якщо з усіма іншими факторами гаразд. Але якщо у вас такі ж показники, як у вашого сусіда-конкурента, тоді вік домену може мати значення. Якщо ж ні, то вік домену – це непоганий плюс, навіть якщо сайт був зареєстрований у 2000 році і раніше, але лише в тому випадку, якщо його вели та наповнювали.
Бенчмаркінг: навіщо потрібний досвід конкурентів?
Окремо хочу звернути увагу на бенчмаркінг – набір методик, які дозволяють вивчити досвід конкурентів та впровадити найкращі практики у своїй компанії. Як правило, цей інструмент використовують, щоб порівняти свій бізнес із кращими компаніями на ринку, тобто з еталонами. З його допомогою можна проаналізувати та подивитися, наскільки просунулися конкуренти, їхній розмір трафіку, що у них можна взяти гарного (якісь моменти, посилання, елементи, форми реєстрації).

Не забудьте відзначити у конкурентів рейтинг доменів, кількість доменів кожного конкурента, вік домену та юзабіліті. Що стосується юзабіліті, то я рекомендую зібрати в один файл усі моменти та ідеї, які вам сподобалися у конкурентів, і те, що не викликало захоплення. Потім, виходячи з цього, можна зробити для програміста ТЗ з імітацією найкращих ідей. Зібравши такий документ, ви зможете покращити свій сайт, взяти найкраще від конкурентів та додати якісь фішки, які вони пропустили.
Обов'язковий для виконання – базовий SEO on-page чек-лист
Якщо ваш сайт тільки побачив світ або ви плануєте його запуск – зберігайте собі цей чек-лист! Якщо у вашій компанії є SEO-фахівець, бажано робити такий аналіз щомісяця. Якщо SEO-фахівця немає – проводьте його хоча б раз на півроку. Також для такої перевірки можна найняти спеціаліста на аутсорсі, бо погляд збоку може показати якісь нові моменти.

- Перевіряємо використання пошукових слів в URL адреси та семантичного ядра. Додаємо в URL слова та фрази, але не більше 80 символів у рядку. Рядок у нас рахується разом з https.
- Обов'язково переглядайте https2-протокол, який має кожен хостер. Якщо його немає, зверніться до хостер-провайдера та запитайте, чому його немає. Це новий протокол, який захищає та іноді прискорює роботу сайту.
- Перевіряємо також канонічні теги – це необхідно для того, щоб у пошуку не конкурували сторінки з однаковою назвою, якщо вони є.
- Потім перевірка дзеркал сайту. Дуже важливо, щоб у вас не було дублікатів сторінок. Якщо вони є, то налаштуйте 301-й редирект або канонічний тег для дзеркал сайту. Тоді у вас не буде задвоєності сторінок. Пошукові системи цього не люблять, тому що вони бачать це як дублікати контенту.
- 404 помилки. Алгоритми пошуку на них дуже реагують. Не забувайте про це.
-
Тексти, Meta, Description, H1, Titles, ALT у мобільній адаптації – це сила семантики. У Meta Description треба обов'язково додавати пошукові слова, щоб людина бачила це як оголошення. Пам'ятайте, що Meta Description більше потрібний, щоб привернути увагу закликом до дії.
А пошукові системи все-таки дивляться на Title. Це заголовки, що з'являються у нас у пошуку. Там обов'язково прописуйте пошукові слова у зв'язку з брендом. Тоді пошуковик бачитиме це як релевантний контент, релевантну сторінку до того запиту, який поставив користувач.
H1 – це заголовки на вашому сайті. Заголовок має бути обов'язково один. Якщо у вас кілька заголовків (навіть якщо видно один заголовок, а підтягуватись можуть кілька), це критична помилка. ALT – це прописування слів у картинках вашого сайту. Пошукові системи не можуть розпізнати, що намальовано на зображенні. Вони можуть розпізнати якісь елементи кольору, розпливчасті моменти, але не можуть визначити, що це зображення.
- Поки що пошукові системи зараз більше «заточені» на текст та звук, але голосовий пошук також дуже популярний. Особливо за кордоном. Якщо ви працюєте із закордонними сайтами, то це апріорі важливо налаштувати.
-
Usability. Working in customers shoes – пройдіться у черевиках клієнта. Подивіться, як клієнт зайшов би на ваш сайт, що він побачить, як користуватиметься сторінками. Подивіться, наскільки вам комфортно та зручно перебувати на сайті, чи правильно розташовані кнопки, чи зрозуміло, куди клацати, якщо ви, наприклад, знаходитесь на іншій сторінці, чи зможете повернутися назад. Ці деталі важко помітити, якщо ви вже давно знаходитесь на сайті та знаєте його повністю.
Щоб вирішити це питання, можна, наприклад, попросити друга чи родича допомогти та зайти оцінити роботу сайту. Є також спеціальні ресурси, що переглядають, як проходить людина по всьому сайту.
- Унікальні тексти в межах мережі – це оптимізовані тексти, які мають унікальність не нижче 80 %. Пам'ятайте про це.
- Налаштуйте Google my Business. Це точка Google Maps, яка добре впливає на роботу сайту. Якщо адреса вашого сайту підтягується як на картах, так і на сайті, і видно, що це одна й та сама адреса, тоді у вас сильно підвищується рейтинг і довіра користувача.
- Пошукові системи повинні бачити, що ваш сайт не помер і періодично оновлюється. Для того, щоб не забувати про роботу з ним, поставте собі в план завдання хоча б раз на тиждень оновлювати блог, якщо немає постійного контент-райтера, який писатиме за запитами 2-3 рази на тиждень.
- На сайті лінки зі сторінок вашого продукту чи послуги мають вести на блог та навпаки. Також ви можете перелінковувати сам блог між собою та сторінки продукту між собою. 2-3 перелінків може бути достатньо.
- Карта сайту повинна бути обов'язково залита у Google Search Console. Якщо ці лінки не показати пошуковій системі, вона дуже багато ресурсу витрачатиме на ті лінки, які вам не потрібно показувати. Відповідно, вона може просто не прийти на ваші основні запити, основні продуктові сторінки.
- Пам'ятайте про Robot.txt – це той файл, в який ви можете закрити малоінформативні сторінки, так звані «зомбі пейджес», сторінки, де мало контенту і менше 200-300 символів. Такі сторінки слід закривати, щоб пошукові системи не витрачали свій ресурс на них, а працювали з основними сторінками.
- В URL-адресах не повинно бути жодних додаткових знаків, повинні бути лише латинські літери, щоб пошукові системи правильно розуміли. Якщо ж у вас не латинські літери, а будь-який інший алфавіт, то бажано зробити нові лінки та зробити 301-й редирект. Якщо сторінку просто переписати, то Google бачитиме ці сторінки, як зовсім інші.
Schema.org – це стандарт семантичної розмітки даних у мережі, оголошений пошуковими системами, він додає ваги у пошуку. Мета семантичної розмітки – зробити інтернет більш зрозумілим, структурованим та полегшити пошуковим системам та спеціальним програмам вилучення та обробку інформації для зручного її подання у результатах пошуку.
Open Graph – це те, як ваша сторінка та сайт відображатимуться у будь-якій соцмережі (наприклад, у Facebook). Open Graph бажано встановлювати та показувати, що у вас є прев'ю-картинки. Щоб це був не просто лінк, а гарно промальований для соцмереж, фактично як реклама.
Як працювати з контентом
Все, що можна розмістити на сайті, що затримає користувача на сайті – все можна оформляти різноманітним контентом та розміщувати.
По-перше, це текст. Текст має бути не полотном, а добре розбитим та структурованим. Під час верстки не забувайте про картинки, списки. На великий текст треба мати хоча б 2-3 картинки. Але якщо у ваших конкурентів менше або набагато більше, я рекомендую дописати десь на 5 % більше, ніж у ваших конкурентів.

Текст та малюнки – це основний елемент контенту. Якщо у вас на сайті будуть красиві та унікальні картинки (це дуже важливо), то алгоритм Google візьме до уваги цей факт. Графіки – ще один спосіб урізноманітнити контент або сегментувати його у зручний для розповсюдження варіант.
На сайт також можна підтягувати відео з YouTube. Якщо ви розмістите ролик з великою кількістю переглядів, це добре впливає і на сам сайт, і на відео. Відповідно, два канали взаємодоповнюються.
Аудіо – можливий варіант розміщення на сайті. Наприклад, ви можете брати подкасти та впроваджувати на сайті. Але при завантаженні аудіо звертайте увагу, щоб вони не були надто важкими, тому що для сайту важлива швидкість завантаження.
Пробуйте вигадувати гейм-фішки про ваш продукт. Можна, наприклад, щоб клієнт за допомогою кліків приміряв вбрання на модель. Або це може бути калькулятор, який визначає, скільки квадратних метрів у вашій кімнаті. Під кожне завдання ви можете брати якийсь базовий інструмент.
Інструменти для роботи
Мастхев будь-якого сайту та спеціаліста – Google Analytics. Наступний у списку – Google Search Console – підходить для перегляду, для вашого користування. Google Speed Insights вимірює швидкість вашого сайту.
Ahrefs, Semrush, SimilarWeb – це базові помічники розуміння роботи пошукових фраз, реклами, трафіку. Їх можна на старті протестувати у безкоштовній версії.
Serpstat, KeyCollector – послуги для збору семантики та тематичних фраз.
Text.ru – онлайн-ресурс для перевірки унікальності текстів, аналізу зовнішніх та внутрішніх посилань, базової перевірки оптимізації мобільної версії, https2.

Screaming Frog – основний інструмент технічного аудиту. Тут перевіряють Meta Description, Title на наявність помилок.
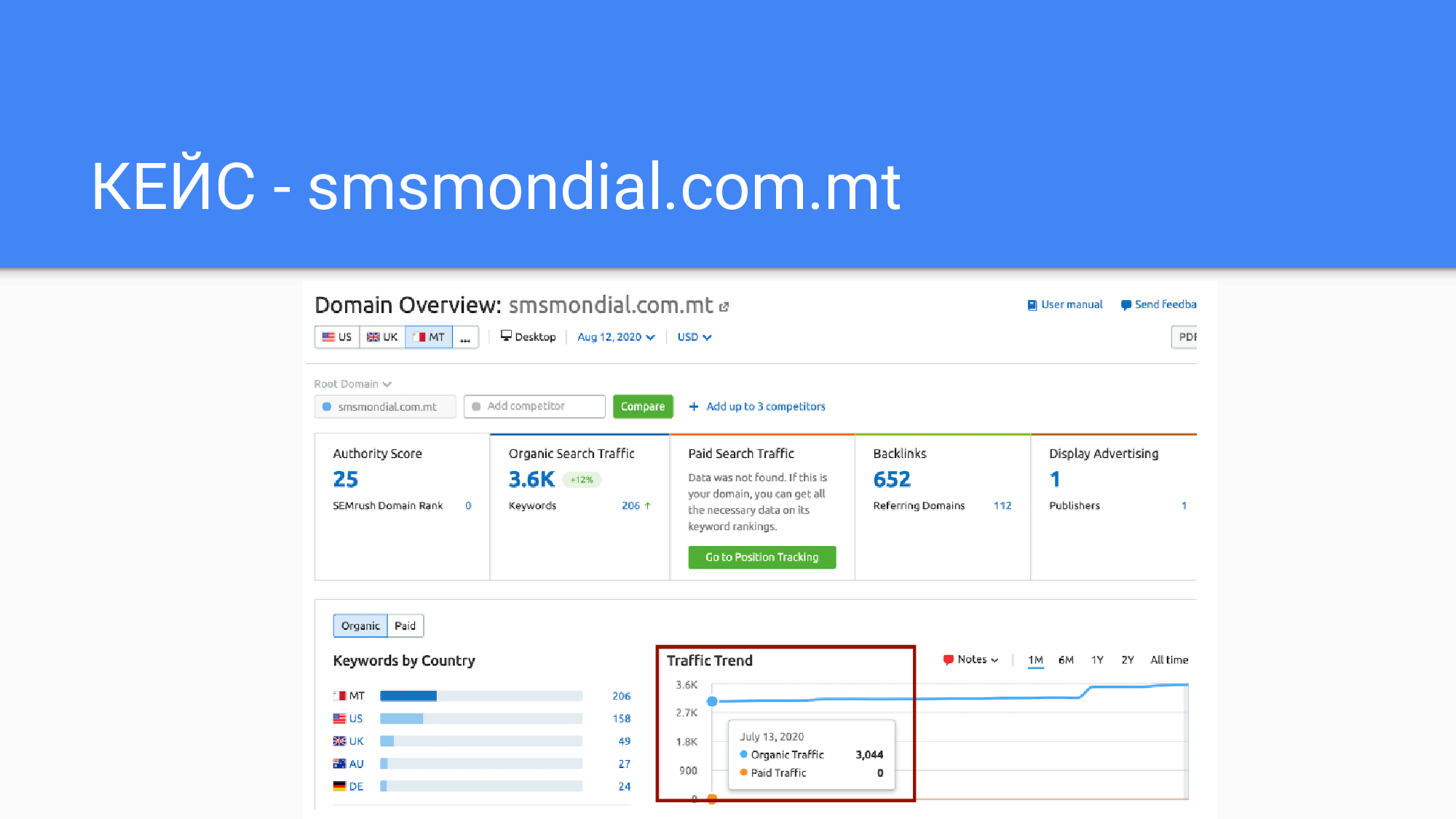
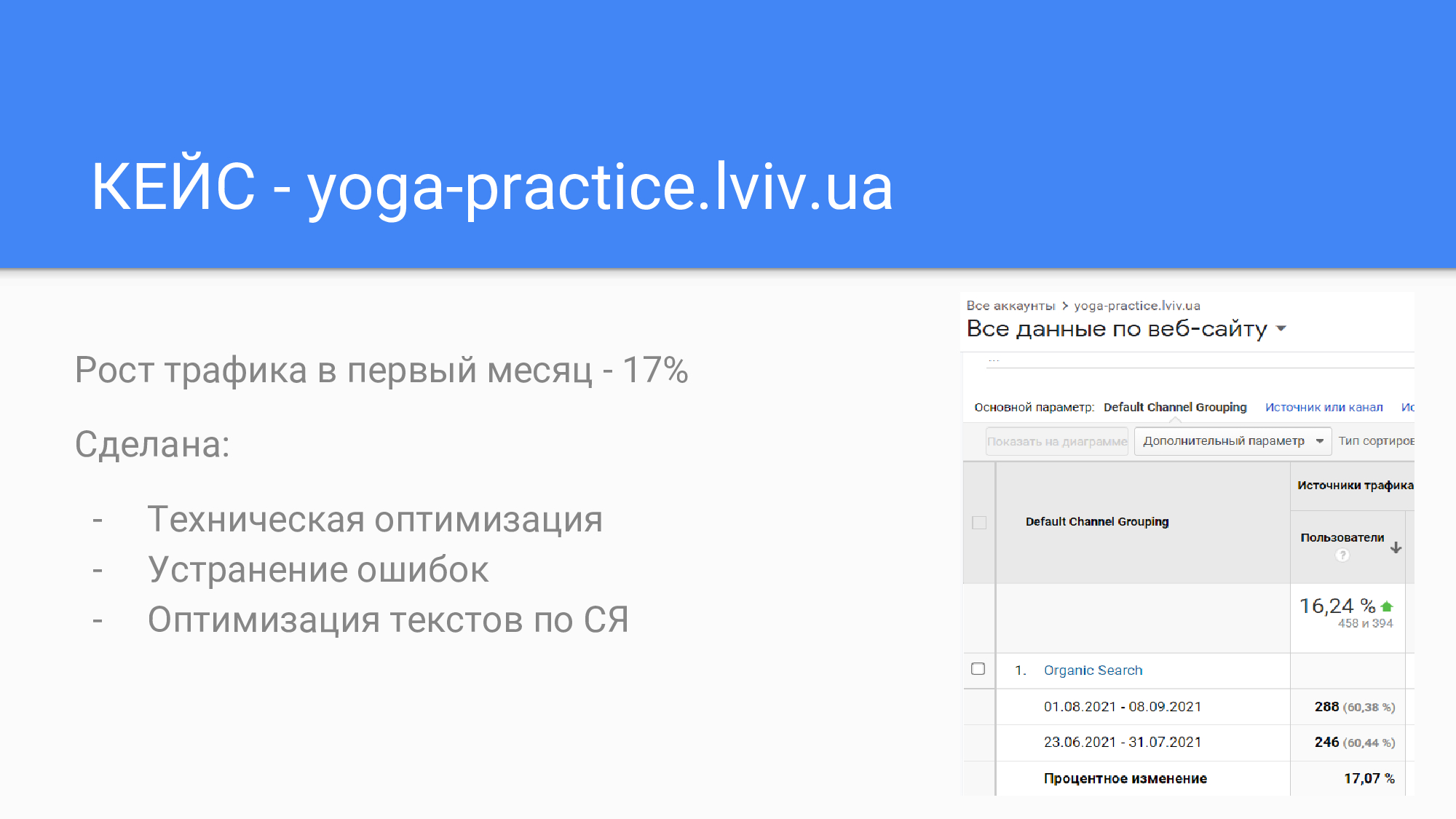
Кейс з оптимізації сайту
На прикладі далі я покажу, як оптимізація збільшує зростання трафіку. На сайті, який я вела, вже за перший місяць зростання трафіку становило 12 %.

Для цього ми провели базову технічну оптимізацію, усунули помилки та провели оптимізацію текстів з семантики та все.

Ще на одному сайті, провівши аналогічну оптимізацію, вже за місяць ми отримали 17 % трафіку.

Якщо ви хочете навчитися оптимізувати сайти і стати суперменом-сеошник, то можемо запропонувати курс SEO-спеціаліст». Після курсів проведете аудит сайту і створите стратегію просування. Навчіться аналізувати конкурентів, сформуєте семантичне ядро. Прогнозуючи результати просування, зможете оптимізувати бюджет. Привабливо? Записуйтесь!




























Авторизуйтесь , щоб залишати коментарі