-
Что такое SPA и PWA.
-
Различия между сайтами типа SPA и PWA:
-
Принцип работы.
-
Особенности кэширования.
-
Скорость работы.
-
-
Оптимизация PWA- и SPA-сайтов.
Тенденция создания одностраничных приложений (SPA) и прогрессивных веб-приложений (PWA) постепенно набирает всё большие обороты в веб-индустрии. Обосновано это массой преимуществ, среди которых относительно простая разработка, высокая скорость и удобство для пользователей, а также новые возможности развития бизнеса.
В этой статье мы рассмотрим ключевые компоненты SPA и PWA, их отличия и разберём, как сделать эти сайты максимально дружественными для SEO.
1. Что такое SPA и PWA
SPA (Single Page Application) – одностраничное веб-приложение, загружаемое на одной HTML-странице и не требующее перезагрузки за счёт динамического обновления с помощью AJAX. Работа SPA выполняется внутри браузера, а отрисовка кода происходит на стороне пользователя.
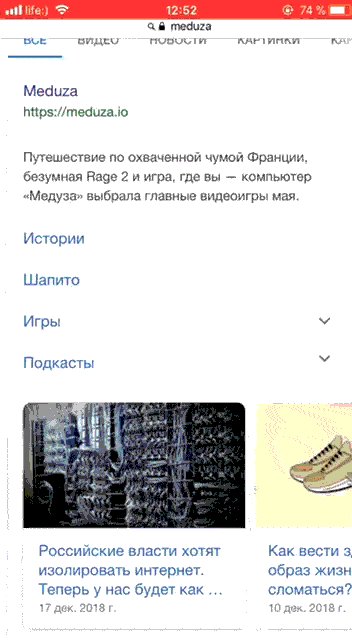
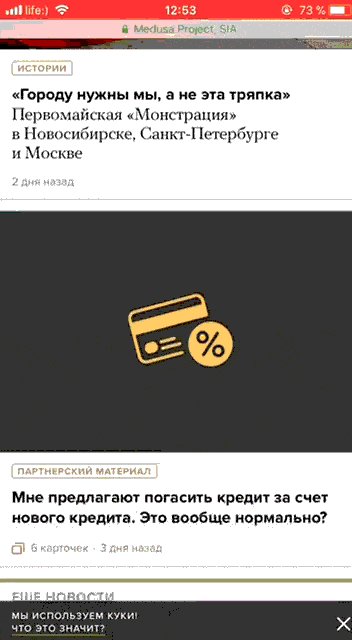
Популярные примеры динамических сайтов – Gmail, Google Maps, Facebook, Meduza. При переходе на них сначала вам выдаётся основной контент, а для выполнения различных действий (прокрутка, переход на другие страницы) вместо перезагрузки страниц подгружаются лишь отдельные элементы.

К преимуществам одностраничных приложений относятся следующие аспекты:
-
высокая скорость по сравнению с традиционными сайтами;
-
хорошо отлаженная работа как на десктопных, так и на мобильных устройствах;
-
гибкость и отзывчивость за счёт отсутствия перезагрузки и повторного рендеринга;
-
оптимизированная и упрощённая разработка.
Недостатки:
-
увеличенная нагрузка на браузер;
-
отсутствие JS может стать проблемой для многих функций;
-
необходимость обеспечить хорошую защиту данных – из-за межсайтового скриптинга (XSS) злоумышленники могут получить доступ к коду и добавлять скрипты на стороне клиента.
PWA (Progressive Web Apps) – это сайт, построенный на веб-технологиях с помощью JavaScript, HTML и CSS и взаимодействующий с посетителем как приложение. Он может добавляться на главный экран мобильных устройств и отправлять push-уведомления. За счёт доступа к аппаратным средствам устройства PWA работает без подключения к интернету. Наглядным примером PWA-сайта служит Google Docs, который известен как онлайн-офис, но пользователь может взаимодействовать с ним и в автономном режиме.
Плюсы PWA-сайтов:
-
простота в разработке: создание PWA – это не создание отдельного сайта, а минимальное изменение существующего;
-
мгновенная установка;
-
кроссплатформенность;
-
минимальные требования к ресурсам устройств;
-
быстрая загрузка онлайн и в автономном режиме благодаря кэшированию страниц;
-
большая скорость по сравнению с нативными приложениями.
Минусы:
-
не всеми браузерами поддерживаются все функции;
-
сложность в поиске разработчиков: PWA – новая и пока ещё не слишком распространённая тенденция, и поэтому далеко не все разработчики смогут с ней справиться.
2. Различия между сайтами типа SPA и PWA
Многие считают, что веб-приложения (PWA) – это и есть одностраничные приложения (SPA), что совсем неправильно. SPA может быть PWA, но PWA совсем не обязательно должен быть SPA.
Ниже я разберу основные принципы работы и архитектуры SPA и PWA, скорость и особенности кэширования.
2.1. Принцип работы
Принцип работы динамических отображений
При работе динамических сайтов сервер распознаёт поисковых роботов, а запросы от них передаются средству отображения. Запросы от клиента обрабатываются так же, как и для традиционных сайтов. При необходимости средство динамического отображения может возвращать версию контента, которую робот может обработать, например, статическую HTML-страницу.
Принцип работы PWA-сайтов описывается следующим образом
При первом посещении пользователем PWA-сайта устанавливается скрипт Service Worker, который добавляет оболочку приложения в кэш. После загрузки оболочки приложение запрашивает содержимое для заполнения представления, а затем запрашивается контент. Когда все запросы завершены, service worker переходит в режим ожидания и находится там до тех пор, пока сетевой запрос не инициирует новое событие.
2.2. Особенности кэширования
Для одностраничных можно настроить разные типы кэширования:
-
DOM-хранилище, в котором хранятся уже сформированные фрагменты HTML-кода. DOM-хранилище может быть двух видов: локальное и сеансовое. В сеансовом хранятся данные сеанса и по завершении удаляются, а в локальном данные кэшируются навсегда.
-
HTTP-кэширование. Этот тип кэширования применяется, чтобы сохранять ответы сервера на стороне клиента, тем самым избегая повторных запросов.
-
Кэширование на сервере. Благодаря этому типу снижается нагрузка на сервер, так как все динамические запросы подтягиваются из собственного кэша.
Кэширование PWA-сайтов реализуется путём внедрения одной из следующий стратегий:
-
Кэширование активов – позволяет использовать одну оболочку приложения, когда оно находится в автономном режиме, или кэшировать данные вручную при взаимодействии с клиентом.
-
Кэширование с резервом – пользователь получает ответ, находящийся в кэше, онлайн-запросы не выполняются.
-
Откат в кэше – при такой стратегии клиент всегда получается актуальную версию сайта, если использует приложение онлайн. В офлайн-режиме пользователи получают кэшированную версию.
-
Чтобы не возникало проблем с кэшированием, независимо от реализованной стратегии, для PWA используется файл manifest.json, содержащий JSON-форматированные свойства (имя, иконки, цвета, URL главной страницы).
2.3. Скорость работы
В скорости работы SPA- и PWA-сайты значительно опережают традиционные. Они одинаково быстро выполняют загрузку. Единственное различие в том, что прогрессивные веб-приложения, помимо этого, предоставляет возможность работы в офлайн-режиме с моментальной загрузкой.
Хотите вывести сайт в топ Гугла? Курс «SEO-оптимизация: продвижение сайтов в поисковых системах» разработан для решения такой задачи. Полученные на курсах знания, позволят анализировать конкурентов, проводить аудит сайта. Вы сможете сформировать семантическое ядро и наполнить веб-ресурс уникальным контентом.
3. Оптимизация PWA- и SPA-сайтов
3.1. SPA-сайты
Основная трудность в оптимизации SPA-сайтов заключается в индексации. Например, боты поисковой системы Яндекс не могут обработать JavaScript: чтобы проиндексировать страницы, им необходимо наличие её полной HTML-копии.
Чтобы сообщить роботам про HTML-копию страницы, необходимо использовать ?_escaped_fragment_= в URL вместе с метатегом meta name="fragment" content="!", которые указываются в коде динамической страницы. Например, для индексации страницы http://example.com/page1/ боту нужно предоставить её копию: http://example.com/page1/?_escaped_fragment_=.
Существует также вариант с использованием «#!», если адрес AJAX формируется с помощью «#». Например, URL https://example.com/#url нужно изменить на https://example.com/#!url.
Если вы не хотите заморачиваться с настройками URL-адресов, изначально выбирайте фреймворк, поддерживающий серверный рендеринг.
Google, в свою очередь, использует клиентский рендеринг с помощью браузера Chrome, и ему не нужны HTML-копии страниц для индексации. Когда Google-бот заходит на страницу, сначала он выполняет анализ, а затем определяет время для рендеринга. То же самое происходит, если скрипты на странице слишком сложные для обработки. Поэтому для упрощения индексации сайта поисковыми роботами лучше создавать библиотеки JavaScript – полифиллы, которые используются для написания кодов и работают во всех браузерах.
Для продвижения SPA-сайтов используйте те же методы, что и для традиционных. Чтобы сайт хорошо воспринимался ботами, необходимо:
-
не использовать окна iframe;
-
использовать статические URL;
-
заниматься оптимизацией скриптов для увеличения скорости их загрузки.
После программирования новых скриптов необходимо проверять их работоспособность и подгрузку контента на страницах. Сделать это можно с помощью функции рендеринга JavaScript в Netpeak Spider. В программе нужно:
-
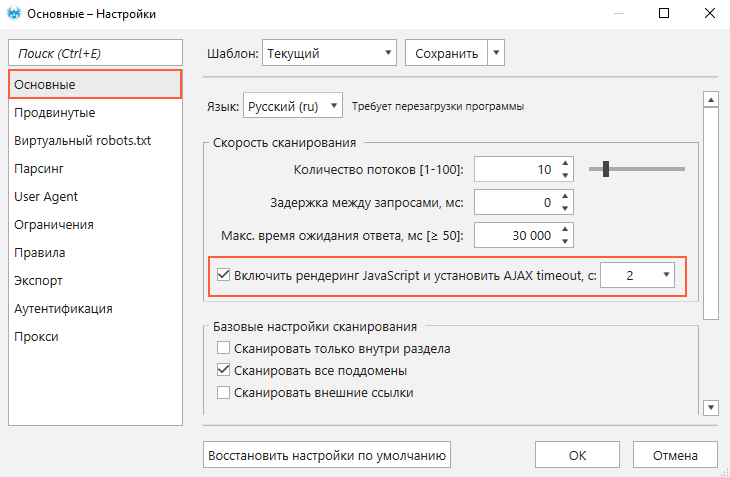
Открыть меню «Настройки» и перейти на вкладку «Основные».
-
Отметить пункт «Включить рендеринг JavaScript и установить AJAX timeout, с».

-
Вставить в таблицу список URL, которые необходимо проверить.
-
Нажать «Старт».
-
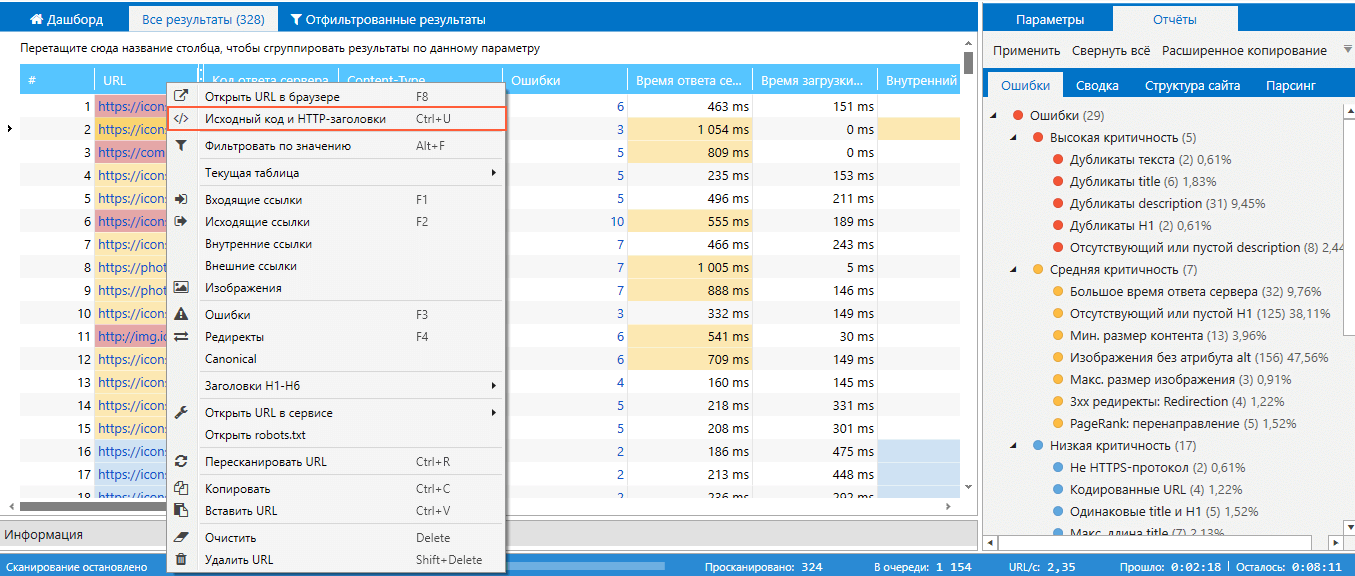
По итогу сканирования кликните правой кнопкой мыши по URL, в контекстном меню выберите пункт «Исходный код и HTTP-заголовки».

-
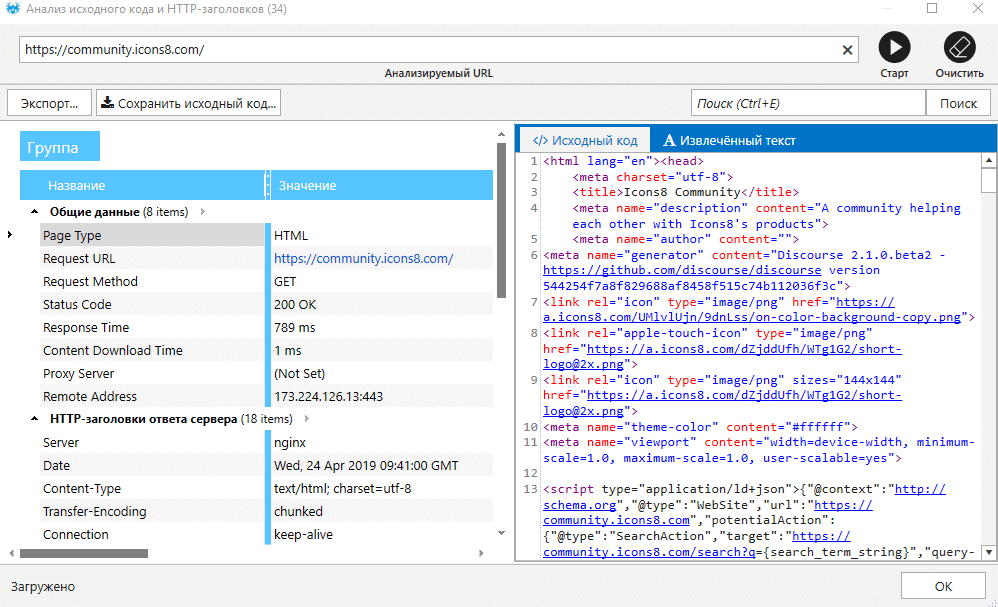
Ознакомьтесь с кодом в отдельном окне.

Отдельное внимание при оптимизации SPA-сайтов необходимо уделить настройке кодов ответа сервера: для работающих страниц и неработающих страниц должны корректно отдаваться 200 и 404 соответственно. Проверку правильности настроек вы можете также осуществить в упомянутом Netpeak Spider.
3.2. PWA-сайты
Google индексирует прогрессивные веб-приложения таким же образом, как и SPA, в два этапа: сначала он извлекает отображаемый контент на стороне клиента, а отрисовка JavaScript откладывается до тех пор, пока у него будет достаточно ресурсов.
Несмотря на то, что PWA-сайты способствуют улучшению поведенческих факторов, они не имеют существенных преимуществ в поиске Google. Однако, чтобы прогрессивное веб-приложение было максимально SEO-friendly, важно уделить внимание следующим моментам:
-
оптимизируйте URL-адреса для каждой страницы;
-
создайте адаптивный дизайн для мобильных устройств;
-
защитите сайт с помощью протокола HTTPS;
-
используйте прогрессивное улучшение;
-
добавьте файл Sitemap.
Как видно, оптимизация PWA- и SPA-сайтов состоит из тех же шагов, что и оптимизация традиционных. Основная задача – чтобы боты всех поисковых систем смогли правильно просканировать страницы и добавить в свой индекс.
Подводим итоги
На данный момент SPA- и PWA-сайты достаточно популярны, и этому есть объяснение:
-
они просты в разработке;
-
обеспечивают быструю скорость работы;
-
положительно влияют на пользовательский опыт.
Однако пока, к сожалению, не все браузеры и поисковые системы могут правильно обработать данные, поэтому при внедрении этих технологий позаботьтесь о следующих моментах:
-
правильно настраивайте URL-адреса;
-
создавайте HTML-копии страниц;
-
проверяйте на корректность коды ответа сервера;
-
после изменений на страницах проверяйте работоспособность скриптов (например, с помощью Netpeak Spider).
Остальные же аспекты оптимизации SPA- и PWA-сайтов ничем не отличаются от оптимизации традиционных сайтов.
А у вас есть опыт в разработке и SEO-продвижении одностраничных и прогрессивных веб-приложений? Делитесь в комментариях.



















Авторизуйтесь, чтобы оставлять комментарии