Картинки привлекают внимание пользователя, демонстрируют продукт, помогают структурировать текстовый контент и легче воспринимать информацию. Кроме того, изображения могут сделать страницу более релевантной и привлечь дополнительный трафик из поисковых систем, если правильно их оптимизировать.
Содержание
Всегда ли нужно оптимизировать изображения на сайте
Способы продвижения изображений
Всегда ли нужно оптимизировать изображения на сайте
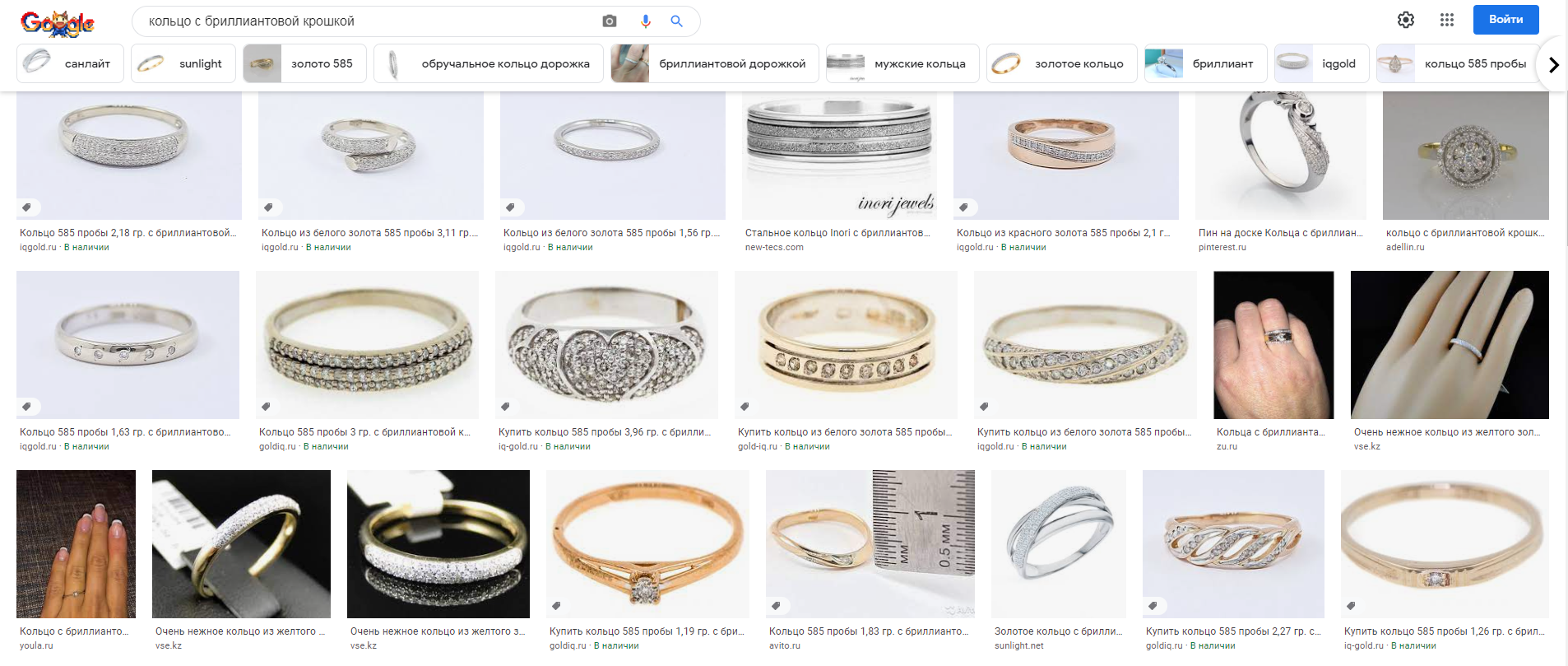
Оптимизация изображений для сайта– трудоёмкая работа. Но есть ниши, в которых это необходимо, такие, где картинки имеют первостепенное значение, например: интернет-магазины одежды, украшений, продажа автомобилей и т. д. Пользователь примерно понимает, чего хочет, но не привязывается к определенному сайту или бренду, ему просто нужно увидеть все варианты. В таком случае он заходит в Google Картинки, набирает свой запрос (например, «кольцо с бриллиантовой крошкой») и видит предложения со всех сайтов.

Найдя нужный товар, человек кликает по картинке и попадает на сайт, где можно подробнее узнать о продукте или оформить заказ. То есть в нишах, которые плотно завязаны на визуальный контент, хорошо оптимизированные фото могут приносить целевых лидов.
С сервисными нишами (логистика, юриспруденция, медицина и т. п.) дело обстоит иначе. Если пользователь ищет картинку в данной тематике, то скорей всего она ему нужна для использования в каком-то своём проекте. То есть в сервисных направлениях, кроме дополнительного нецелевого трафика, продвижение по картинкам ничего не принесет.
Метаданные изображений
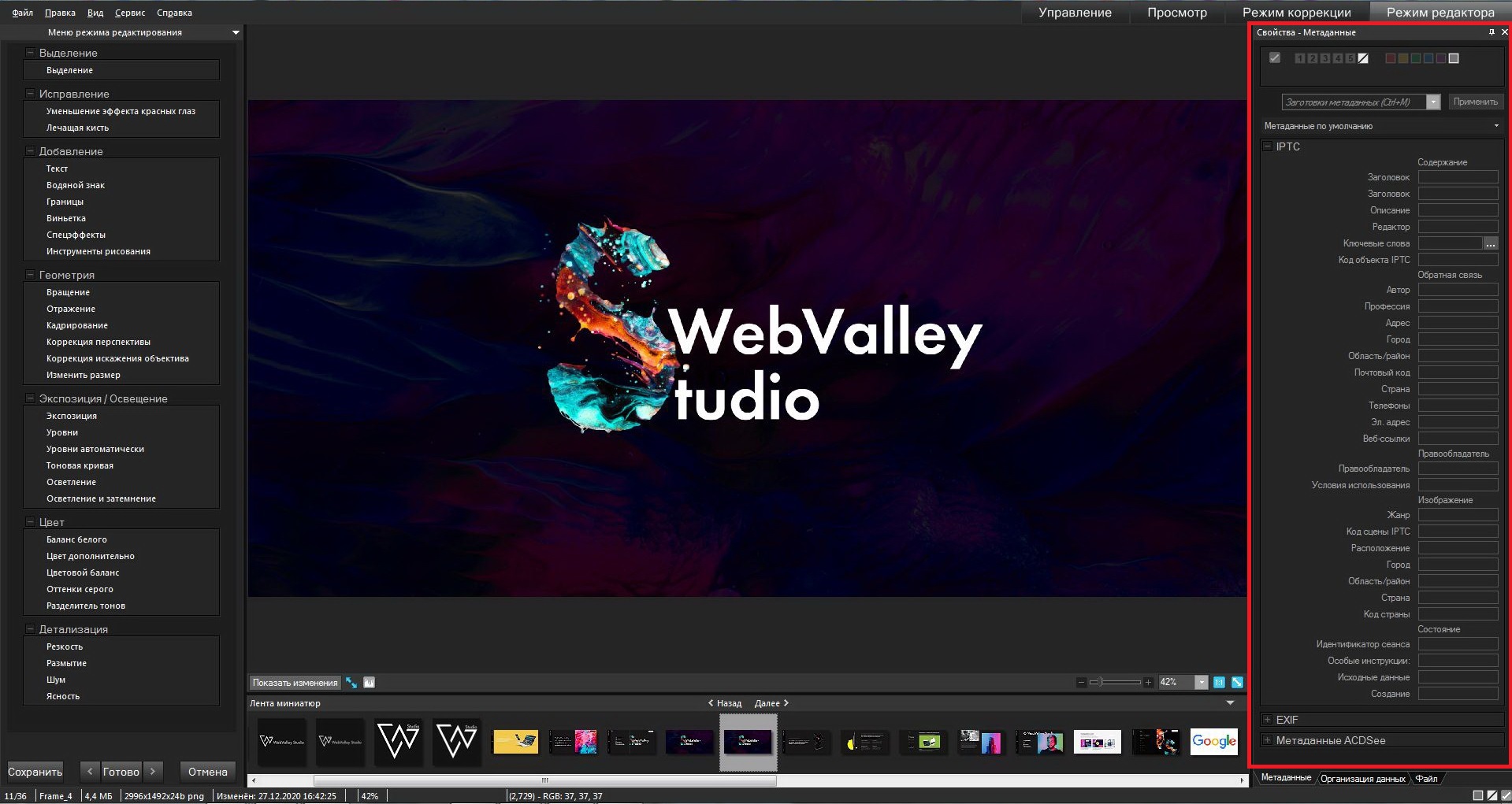
Перед тем как загружать картинку на сайт, с ней нужно поработать офлайн: дать описание, источник и характеристики изображения. Картинка с прописанными метаданными лучше индексируется в Google. Это связано с тем, что мало кто из конкурентов прорабатывает оптимизацию изображений настолько глубоко. Задать метаданные для изображения можно в любом графическом редакторе (Photoshop, Lightroom, ACDSee Pro и пр.):

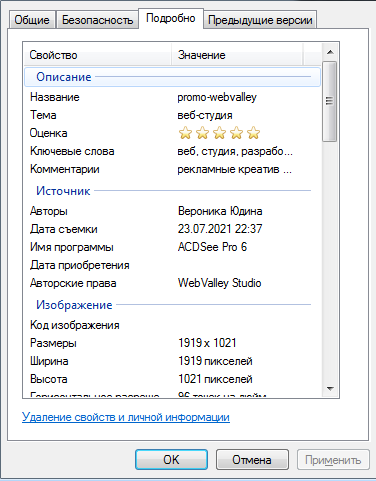
В ОС Windows это также можно сделать, кликнув по изображению правой кнопкой мыши, выбрав в выпадающем меню «Свойства» и открыв вкладку «Подробно»:

Последовательно заполняем поля:
- название изображения;
- тема;
- проставляем оценку 5 звезд;
- вносим ключевые слова (не более 3-5 штук);
- при желании оставляем комментарий с пояснениями, что на этом фото;
- указываем автора;
- дату съемки;
- кому принадлежат авторские права;
- размеры изображения в пикселях (выставляется автоматически);
- разрешение в точках на дюйм (выставляется автоматически).
Это необходимый минимум, чтобы помочь Google-боту лучше понять, что на этой картинке. А подробное описание, высокий рейтинг и недавняя дата съемки – это дополнительный сигнал для ранжирования на более высоких позициях.
Название файла картинки
Обычно картинки имеют стандартные названия, состоящие из букв и цифр, например, IMG_4645. Перед загрузкой на сайт задайте изображениям понятные описательные названия транслитом на латинице, разделяя слова «-».
Почему это важно? Если вы знакомы с понятием «человекопонятный URL» (ЧПУ), то знаете, что использование ключевых слов в ссылке на страницу повышает ее релевантность, а также улучшает поведенческий фактор.
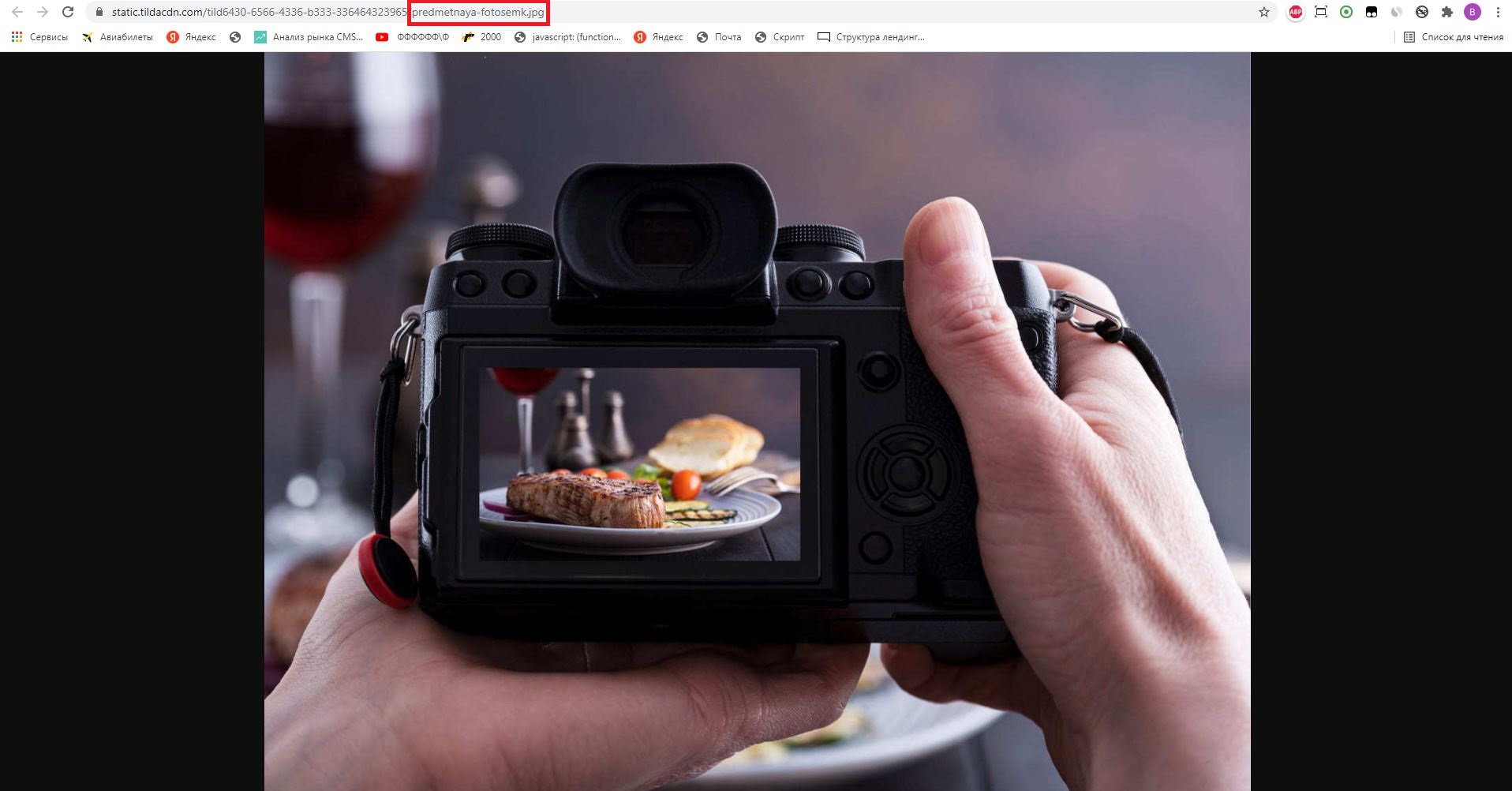
Когда мы добавляем фото на сайт, в коде оно отображается в виде ссылки. В большинстве CMS ссылка формируется автоматически, а название файла, которое вы задали, отображается в ее хвосте:

Если бы мы оставили название картинки вида IMG_4645 – ЧПУ бы не получилось, но описательное название predmetnaya-fotosemka сформировало человекопонятный URL.
Атрибут Alt для картинок
Много споров о том, нужно ли использовать атрибут Alt и влияет ли он на ранжирование. Противники альтернативного текста утверждают, что робот уже достаточно умен и может самостоятельно распознавать, что изображено на картинке. Это действительно так, но чтобы помочь роботу, атрибутом Alt пренебрегать не стоит: он дает слабый сигнал релевантности и незаменим, если вы продвигаетесь по картинкам.
Чтобы правильно прописать Alt, не спамьте ключами, перечисляя их через запятую, но и не скатывайтесь в простое описание того, что отображено на картинке. В идеале Alt должен состоять не более чем из 4 слов и кратко описывать картинку с использованием ключей.
Title изображений
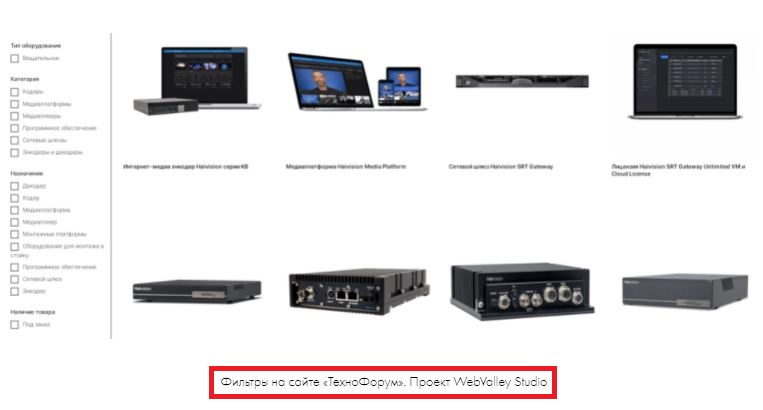
Тег title – это заголовок изображения, который всплывает при наведении курсора на картинку:

И хотя title изображений напрямую не влияет на ранжирование, он улучшает поведенческий фактор. Особенно важно прописывать этот тег, когда на странице много картинок, выложенных плиткой, чтобы пользователь легко сориентировался, что изображено на каждой из них.
Подписи к изображениям
Чтобы лучше понимать, что изображено на картинке, Google учитывает рядом стоящий текст. Благодаря подписям к картинкам робот видит, в каком интенте использовано изображение, а значит, может сделать поиск по картинкам более релевантным.

Уникальность картинок
Уникальный контент получает более высокие позиции в поиске. Однако владельцы сайтов часто уделяют внимание только оригинальности текстов, забывая о картинках, копируя их друг у друга. Чтобы ранжироваться на хороших позициях – используйте уникальные изображения.
Способы уникализации изображений
Если у вас нет возможности организовать фотосессию, картинки можно взять со стоков. Но они будут неоригинальными, поэтому веб-мастера стараются их уникализировать: перекрашивая, обрезая, накладывая дополнительные элементы. Большинство этих методов – пустая трата времени.
Картинка не станет уникальной, если:
- изменить цвет;
- масштабировать, кадрировать, сжать ее;
- наложить рамку;
- добавить водяные знаки;
- сменить формат изображения;
- поиграть с резкостью, размытием, контрастом.
Почему эти методы не работают: робот для проверки уникальности просматривает метаданные, преобразует картинку в черно-белый формат, обрезает края, чтобы удалить возможную рамку, накладывает фильтр, который математически высчитывает процент уникальности. При таком алгоритме вышеописанные способы становятся бессмысленны.
Но есть и рабочий способ:
- делаем скриншот картинки;
- поворачиваем ее на 15 градусов или более;
- обрезаем края до ровного прямоугольника/квадрата.
В результате стоковая картинка превращается в оригинальное изображение. Однако прежде чем воспользоваться данным способом, ознакомьтесь с лицензией на фото, а именно – с возможностью изменения изображения, чтобы не нарушить ничьи права.
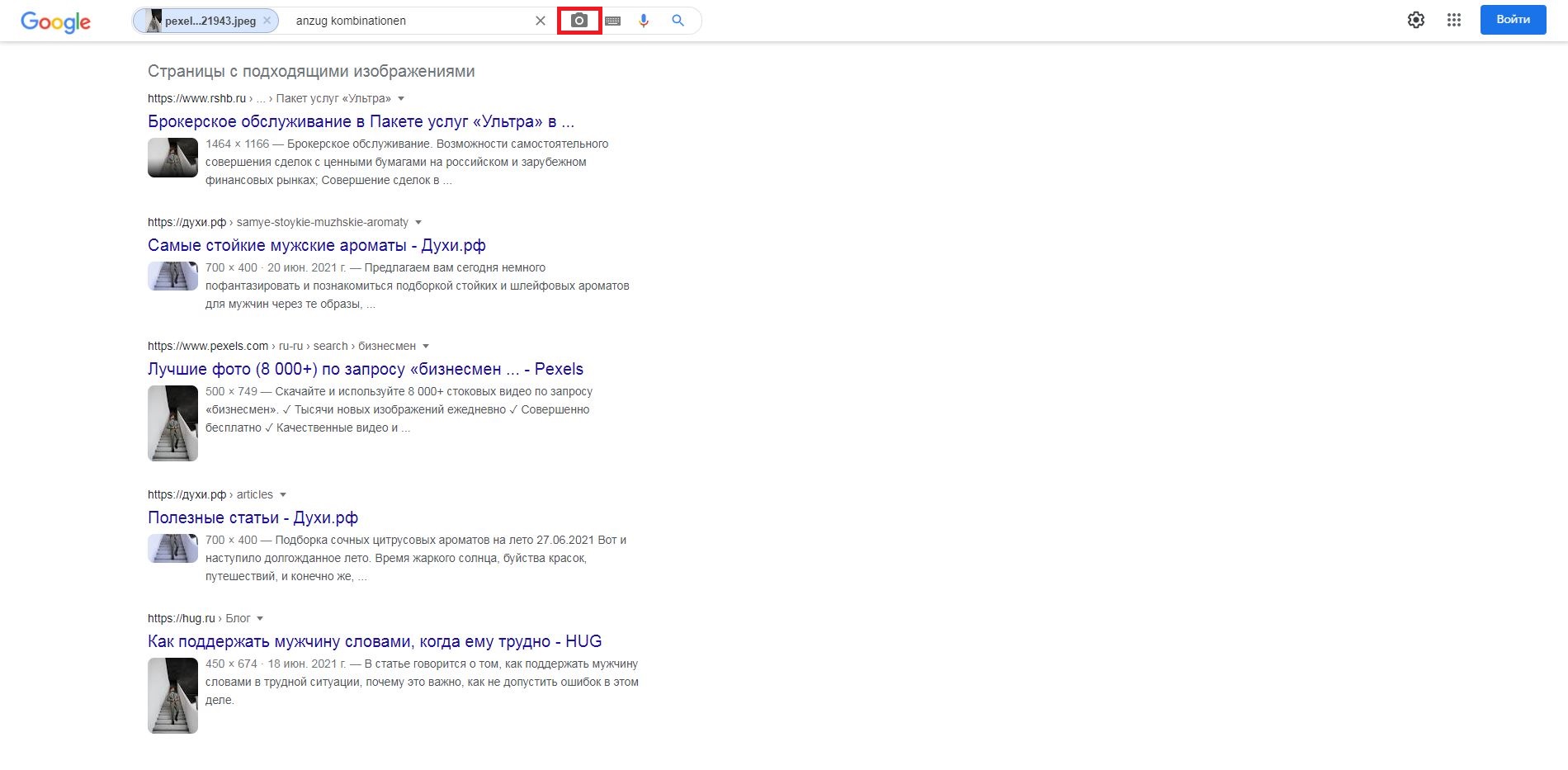
Как проверить уникальность картинки
Самый простой способ проверить уникальность картинки – поискать ее в Google. Для этого переходим в Google Картинки, жмем на иконку фотоаппарата, загружаем изображение и получаем все источники, где использовано данное фото:

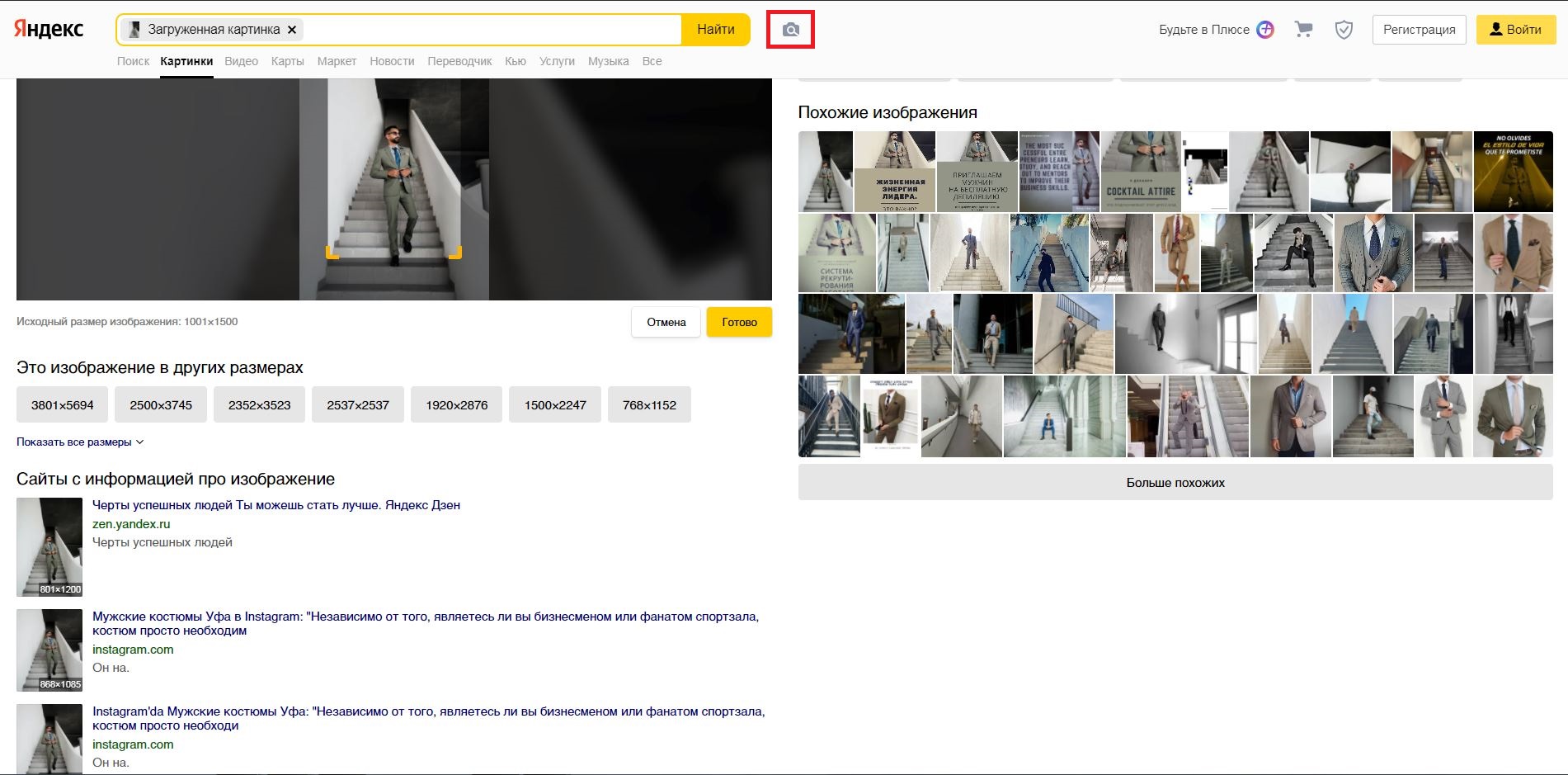
Аналогично можно воспользоваться Яндекс.Картинками:

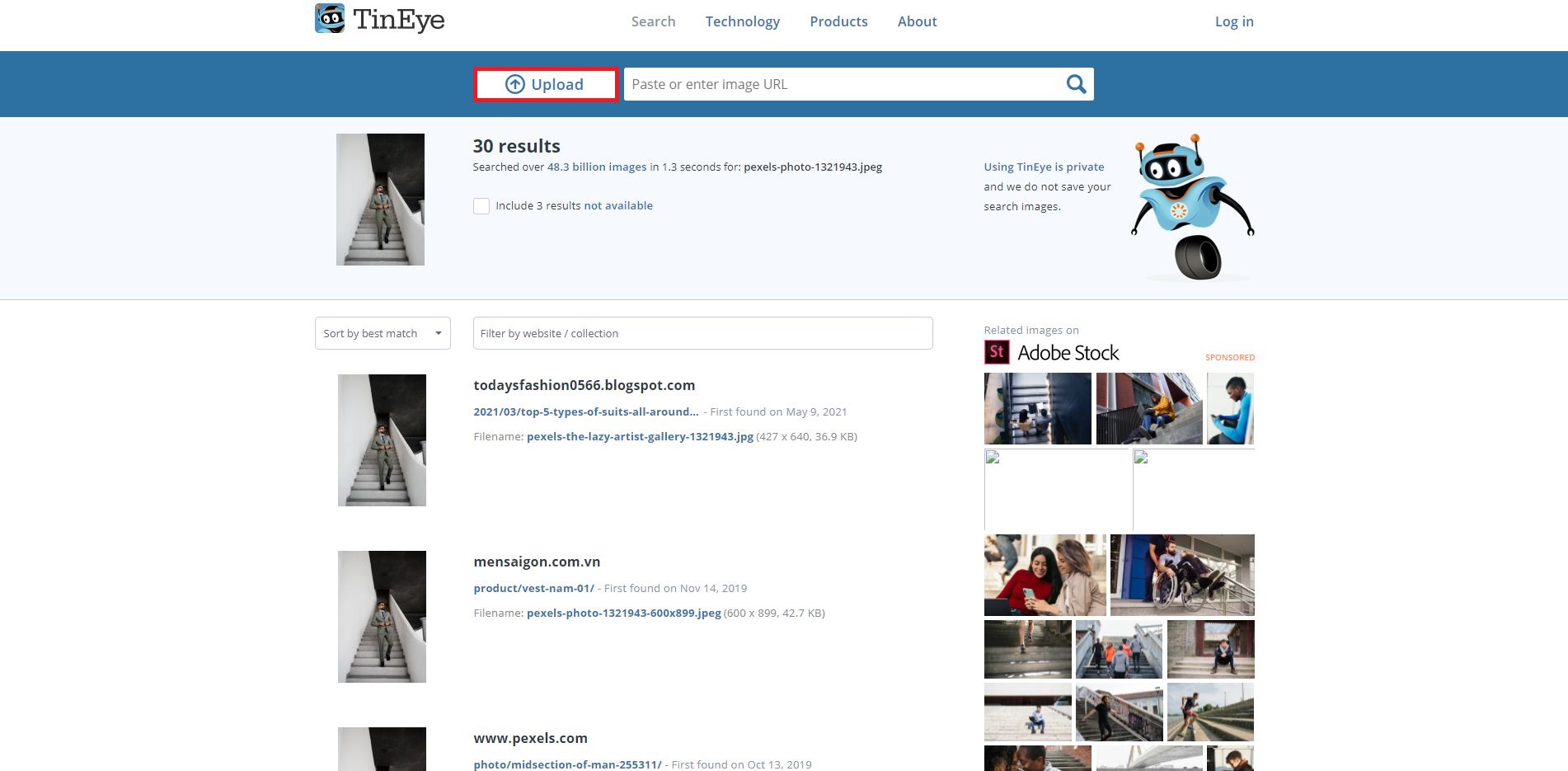
Для сложных случаев используйте сервис Tineye. Иногда он находит картинки, которые не проиндексированы в Яндексе и Google, и которые эти поисковые системы не видят. Просто загрузите нужную картинку, нажав на кнопку «Upload»:

Оптимизация веса изображения
Чем легче картинка, тем быстрее она загружается. Но SEO оптимизация изображений и их качество тоже имеет значение, как для робота, так и для пользователя. Если фото сжато до такой степени, что рассыпается на пиксели, то не стоит ждать высоких позиций в поиске по картинкам. Поэтому мы говорим не о том, чтобы сжать изображения для сайта, а об оптимизации – то есть уменьшении веса картинки для сайта без потери качества.
Сервисы для оптимизации размера картинок
- TinyImage Compressor – плагин Figma
- TinyPNG (png и jpg)
- Kraken (jpg)
- JPEGmini (jpg)
- I love IMG (png, jpg, gif)
Формат изображений
Нет точных данных, какой формат изображения использовать, чтобы собирать топовые позиции в Google Картинках. Для каждой цели – свой формат:
- JPEG – универсальный, подходит для большинства картинок в вебе.
- PNG – для изображений с прозрачным фоном.
- SVG – для векторных иллюстраций.
- GIF – для анимированных изображений.
- WebP – вероятно, этот формат со временем заменит JPEG, поскольку картинки в WebP весят меньше при том же качестве.
Несмотря на отсутствие информации о том, влияет ли формат изображения на ранжирование, Google выводит выше графику в формате JPEG. Пока трудно сказать, правда ли Google отдает предпочтение этому формату, или просто изображений в JPEG количественно больше в интернете.
Способы продвижения изображений
Если все вышеуказанные рекомендации оптимизации картинок для сайта были соблюдены, в скором времени вы начнете получать трафик из Google Картинок. Чтобы ускорить этот процесс и улучшить ранжирование, можно усилить картинки ссылками. Для этого разместите ссылку на ваше изображение на сайтах-донорах или сабмитах. Сделать это можно 2 способами:
- Добавить ссылку в текстовый контент, а в качестве анкора использовать текст из атрибута Alt.
- Добавить изображение на страницу сайта-донора, но не путем загрузки к нему на хостинг, а через URL картинки. Получается, что картинка отображается на другом сайте, но физически лежит на вашем хостинге.
Оптимизация изображений для SEO требует много времени и сил, но если ваш товар или услугу можно продать с помощью картинок – не стоит пренебрегать этим источником трафика.
Если вы хотите научиться оптимизировать сайты и стать суперменом-сеошником, то можем предложить курс «SEO-специалист». После курсов проведете аудит сайта и создадите стратегию продвижения. Научитесь анализировать конкурентов, сформируете семантическое ядро. Прогнозируя результаты продвижения, сможете оптимизировать бюджет. Привлекательно? Записывайтесь!



















Авторизуйтесь, чтобы оставлять комментарии
Виктор Сергеев
08.07.2022
Супер статья!
Maria Naydenova
02.08.2021
Супер статья! Все по-делу и без воды
Сергій Шагоферов
09.08.2021
Спасибо!