Это статья о любовном треугольнике и страстях, которые кипят между сайтом, пользователем и поисковой системой. Разберем пять приемов, которые позволят вам рассчитывать на взаимную любовь к своему сайту, для тех, кто продвигается в Google и Яндексе.
Поисковые системы вовсю используют поведенческие факторы ранжирования сайта в результатах поиска. И если Google совсем недавно запатентовал их и начал применять, то у Яндекса это было реализовано ещё в 2012 году.
К поведенческим сигналам, влияющим на позицию страницы в результатах поиска, относятся:
-
кликабельность сниппета страницы;
-
отношение количества долгих просмотров к общему количеству просмотров страницы;
-
отношение количества последних кликов (когда пользователь уже не возвращается в поиск) к общему количеству кликов.
Поведенческая информация спустя какое-то время заменяется новой (в Яндексе это длится до 8 месяцев). А поэтому, искусственно накручивая данные факторы, вы не только можете попасть под серьёзный фильтр, но и «подсядете на иглу» услуг накрутки.
Разумно не заниматься накруткой, а совершенствовать сайт для пользователей и повышать его привлекательность в поиске. Именно это приведет к естественному улучшению поведенческих факторов сайта и позволит занять самые высокие позиции.
Привлекательный сниппет
Страницы результатов поиска Яндекса или Google следует воспринимать как витрины с релевантными объявлениями. Наша задача – привлечь внимание тех, кто смотрит на эту витрину, и успеть донести до них самую важную информацию.
Сделать привлекательный и вовлекающий сниппет нам помогут сами поисковые системы, ведь частично они формируют сниппет, в зависимости от запроса пользователя.
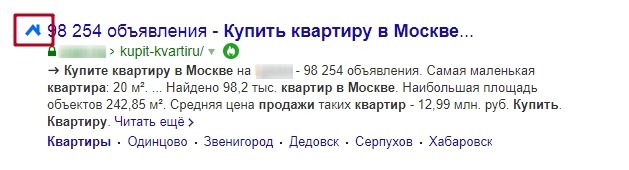
Фавиконка
В первую очередь сайт должен иметь фавиконку – иконку, которая отображается слева в сниппетах Яндекса (а также во вкладке браузера, если открыт сайт). Релевантная и заметная фавиконка цепляет глаз и может сказать, о чем сайт.

Если вы – известный бренд, стоит использовать свой логотип. Главное, чтобы он был хорошо различим.
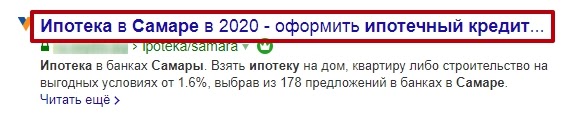
Заголовок
Заголовок имеет самый большой размер шрифта в сниппете и располагается вверху, а потому его пользователи читают в первую очередь. Релевантная часть заголовка выделяется жирным: слова из запроса пользователя, синонимы и регион пользователя (если он задан в запросе или запрос является геозависимым).
Заголовок может формироваться на основе:
-
тега Title;
-
заголовков страницы H1 и H2;
-
содержимого Title в микроразметке Open Graph;
- тегов < b > и < strong >.
А значит их содержимое должно содержать слова из продвигаемых на странице запросов. Наибольшее влияние имеет тег Title, именно его содержимое чаще всего берётся в заголовок сниппета. А потому нужно включить в него все популярные слова из запросов, начиная с самых важных.

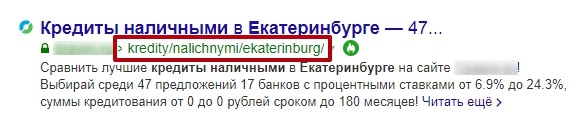
Адрес страницы
Бегло прочитав адрес страницы сайта, пользователь должен понять, что на ней находится. Не стоит слишком усердствовать с добавлением ключевых слов, лучше обойтись лаконичным адресом, отражающим, в чем отличие страницы или раздела от других.

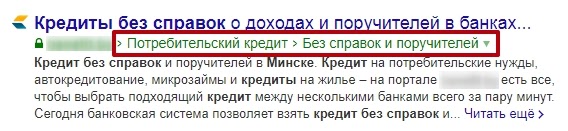
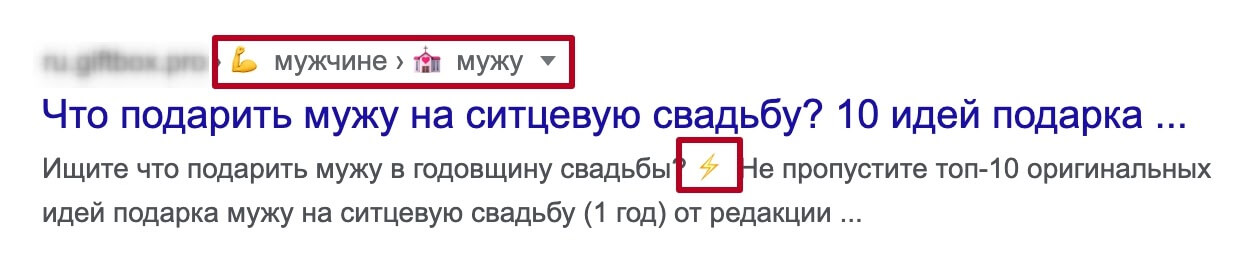
Также вместо адреса страницы в сниппете может быть сформирована навигационная цепочка. Это может происходить благодаря корректной структуре сайта и перелинковке, а также микроразметке хлебных крошек.

Описание
Текстовое описание в сниппете так же, как и заголовок, может содержать выделенную жирным релевантную часть. При этом формируется оно на основе содержимого тега Meta Description, контента страницы или микроразметки (например, товарной). В сниппете описание представляется в виде абзаца текста.

Также в Яндексе описание может быть не только абзацем, но и маркированным списком. Для этого нужно на странице разместить список
- с ключевыми фразами.

В Google текстовое описание может расширяться 4 параметрами и их значениями. Для этого разметьте важные параметры через таблицу.

Микроразметка
Внедрённая на странице микроразметка позволяет получить расширенные сниппеты в поиске. Это может быть рейтинг и цена товара, часто задаваемые вопросы, ближайшие мероприятия и многое другое.

Полный список поддерживаемых разметок представлен в документации Яндекса и Google. При внедрении важно проверять результаты на валидаторе каждой поисковой системы во избежание ошибок и конфликта между их схемами.
Эмоджинируйте сниппеты
Добавляйте в тег Meta Description и данные микроразметки (хлебных крошек и часто задаваемых вопросов) релевантные символы emoji. Это позволит сниппету значительно выделиться среди конкурентов.

Контент первого экрана
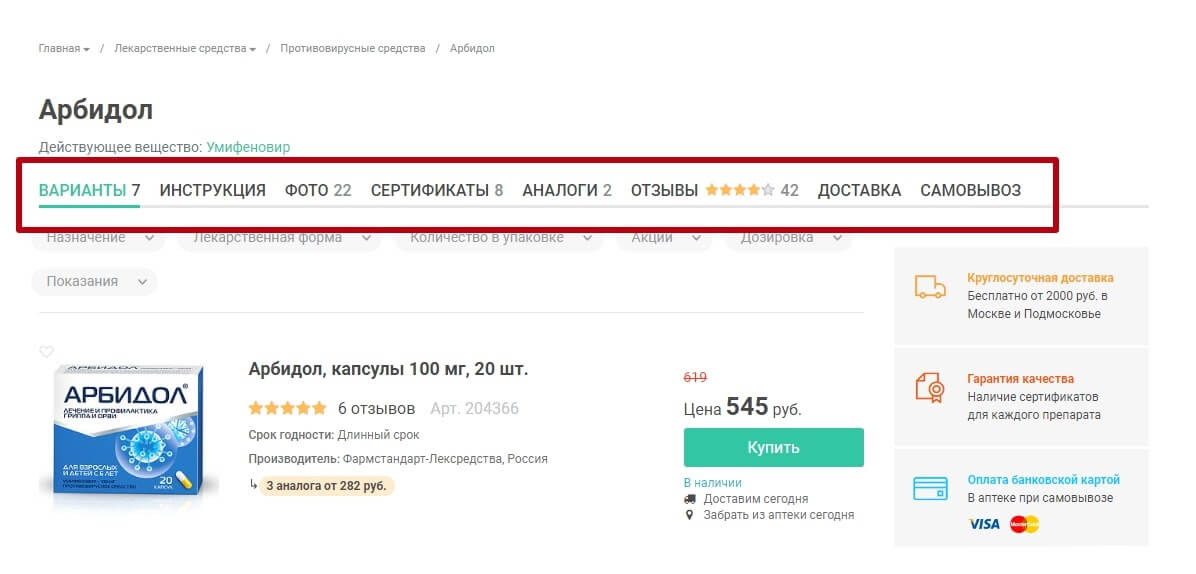
Старайтесь разместить в первом экране страницы якорные ссылки на все её важные блоки. Так пользователь сразу поймёт, какая информация содержится на странице, и сможет быстро добраться до наиболее значимой. Причем такие ссылки должны выводиться как на компьютерах, так и на мобильных устройствах.

А также вне первого экрана размещайте важный для пользователей контент как можно выше. Например, для коммерческого сайта лучше всего разместить выше цены.
Максимальный охват потребностей
Запрос с наибольшей частотой, по которому продвигается страница, может быть очень коротким. Проблема таких запросов в том, что у пользователей могут быть различные потребности при поиске.
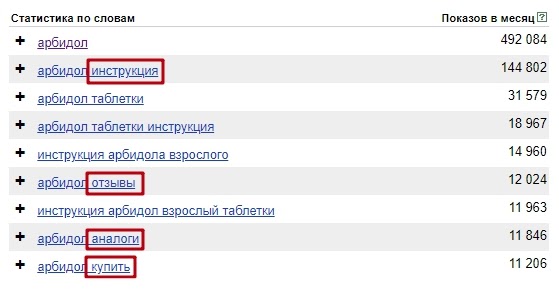
Что пользователи хотят увидеть по запросу «арбидол»? Купить этот препарат, прочитать инструкцию по применению, посмотреть отзывы или найти дешевые аналоги? Все это нужно учесть при создании страницы, только тогда она будет хорошо ранжироваться. Благодаря сервису Яндекса «Подбор слов» это не составит труда.

Если же вы продвигаете статейный сайт, размещайте блок с ответами на популярные вопросы в конце каждой статьи.
Удобство просмотра на мобильных
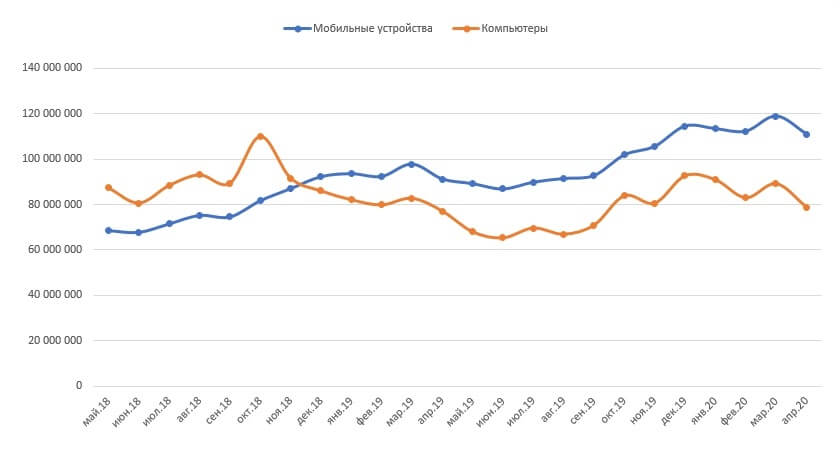
В таких тематиках, как доставка еды, эвакуаторы или такси, мобильный трафик уже давно обогнал трафик с компьютеров. Постепенно это происходит во всех тематиках. Далее указана динамика по всем запросам, содержащим слово «купить» в Яндексе.

Поисковые системы уже давно имеют особые правила для ранжирования сайтов при поиске с мобильных устройств. А поэтому, чтобы не терять значительную часть потенциального трафика, сайт должен проходить проверку на удобство просмотра на мобильных устройствах. Такая проверка есть и у Яндекса, и у Google.
Помимо автоматической проверки сервисами, стоит вручную проверять, как выглядят интерактивные элементы (например, меню сайта, появляющееся после клика по «бургеру» в шапке). Поисковые системы такое не проверяют, а вот у ваших пользователей могут возникнуть сложности, и они уйдут к конкурентам.
Скорость загрузки
Скорость загрузки уже давно стала фактором ранжирования в Google, а значит, улучшив её, вы повысите свои позиции в мобильном поиске. Также это скажется на уменьшении отказов, что напрямую влияет на поведенческие факторы сайта и его ранжирование.
Для анализа скорости загрузки используйте инструмент PageSpeed от Google или GTMetrix, при авторизации он позволяет измерять скорость на мобильных устройствах Android.
По опыту, наибольшие улучшения скорости загрузки происходят при настройке ленивой загрузки изображений и делении CSS-файлов на несколько: тот, что рисует первый экран страницы (отдается сразу в коде), и тот, что рисует часть контента вне первого экрана (отдается после загрузки страницы – JS-события onload).
Заключение
Работая над улучшением поведенческих факторов, помните, что не всё зависит от оптимизации сайта. Вполне может быть, что у вас скучный контент или ваш бизнес работает плохо, не соответствуя современным стандартам.
Внедрили все указанное в статье? Тогда проводите юзабилити аудиты сайта и думайте о внедрении нового полезного функционала (калькуляторы, квизы и т. д.), который будет выгодно отличать вас от конкурентов.



















Авторизуйтесь, чтобы оставлять комментарии