Оптимизация интернет-магазинов — одно из наиболее ожесточённых и трудозатратных направлений SEO. Оптимизаторы Ecommerce-проектов сталкиваются с рядом специфических проблем, присущих в первую очередь интернет-магазинам. Углубившись в изучение Ecommerce SEO, мы собрали список из 20 наиболее распространённых ошибок технической оптимизации интернет-магазинов и описали способы их решения при помощи Netpeak Spider.
1. Пользователь видит отсутствующие товары
Представим простую и очень распространённую ситуацию. Посетитель заходит на сайт в поисках некого конкретного товара. Он выбирает нужную ему категорию, выставляет фильтр и сортирует полученные результаты. Среди списка подходящих товаров он находит тот, что идеально соответствует его ожиданиям, судя по цене и миниатюре фотографии. Он переходит к карточке товара, чтобы совершить покупку, но натыкается на уведомление о том, что товара нет в наличии. Вернувшись к результатам поиска, покупатель пробует найти альтернативу и описанный сценарий повторяется вновь.
К чему это в итоге приведёт? Растерянный и огорчённый посетитель устанет искать среди представленных товаров тот, что всё-таки имеется в наличии, и уйдёт на другой сайт.
Что можно сделать, чтобы избежать подобной ситуации? Есть несколько вариантов решения проблемы:
-
Не показывайте отсутствующие товары в поиске.
Сами страницы сохраняются в своём изначальном виде, но карточки подобных товаров более не высвечиваются на страницах фильтрации и в поиске.
-
Визуально выделите отсутствующие товары.
Если же вы хотите, чтобы товары всё-таки показывались (к примеру, если можно сделать предзаказ, даже если товара сейчас нет на складе, или если он должен вновь появиться через какое-то время), сделайте оформление их миниатюр отличным от общей массы. К примеру, миниатюры всех имеющихся товаров могут быть цветными, а отсутствующих — монохромными.
-
К списку основных фильтров в поиске добавьте опцию «Скрывать / показывать отсутствующие товары».
Пользователь может видеть товары, которых нет в наличии, но может и скрыть их. Иногда нужно предоставить возможность выбора :)
2. Сайт не адаптирован для показа на мобильных девайсах
С каждым годом процент онлайн-покупок, совершаемых с мобильных устройств, неумолимо растёт. Следовательно, без оптимизации под смартфоны и планшеты вы рискуете упустить существенную долю аудитории потенциальных покупателей. Всего есть три способа оптимизации под мобильные:
-
Создание мобильной версии на выделенном поддомене (к примеру, m.example.com);
-
Внедрение «быстрого» мобильного формата AMP (поддерживается Google);
-
Использование адаптивного дизайна.
2.1. Проверка адаптивности
Если вы избрали второй путь и внедрили на сайт облегчённые AMP-версии страниц, вы можете проверить их жизнеспособность, используя Netpeak Spider. Для этого выполните следующие действия:
-
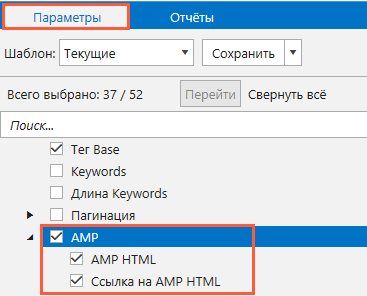
Перейдите на боковую панель и отметьте параметры в пункте «AMP».

-
Введите адрес сайта и запустите сканирование.
-
После завершения сканирования обратите внимание, нет ли в списке найденных проблем ошибки «Неправильный формат AMP HTML».
-
Если проблема была найдена, кликните по её названию, чтобы просмотреть полный список страниц, на которых она присутствует.
-
Чтобы понять причину проблем и устранить её, проанализируйте страницы из полученного списка через онлайн-сервис валидации AMP-страниц.
Если же вы остановились на варианте адаптивной вёрстки, проверку правильности её внедрения мы описывали в пункте 11 этой статьи.
3. Нет интуитивно понятной навигации
Выпадающие меню, указатели категорий, навигационные цепочки, более известные как «хлебные крошки», — все они одновременно используются на сайтах большинства успешных интернет-магазинов. Их главная цель — ни при каких обстоятельствах не дать пользователю «потеряться» и, наоборот, подтолкнуть его к дальнейшему продвижению вглубь сайта. Если у пользователя возникают проблемы с навигацией, существенно возрастает риск того, что юзер просто покинет ваш сайт и уйдёт на более понятный и удобный.
4. Страница товара содержит всего одно изображение
«А сколько же нужно изображений?», — спросите вы. Нужно столько изображений, чтобы пользователь мог составить целостную картину о внешнем виде и качестве товара. На странице товара должны быть фото товара под разным углом, а также снимки его отдельных частей.
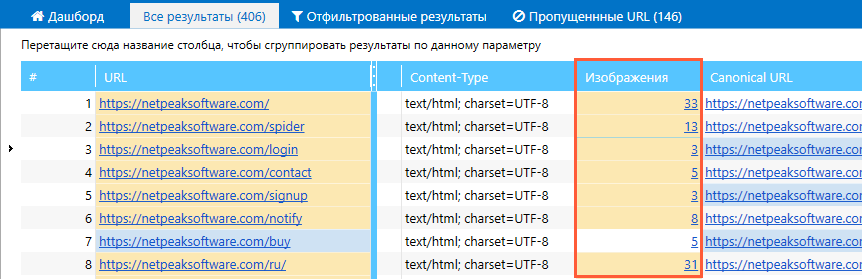
Чтобы найти страницы товаров, на которых присутствует всего одно или вообще ни одного изображения, просканируйте сайт при помощи Netpeak Spider. Для этого отметьте в списке параметров на боковой панели «Изображения» (раздел «Контент»), введите адрес сайта и запустите анализ. По итогу сканирования напротив URL каждой просканированной страницы вы увидите индикатор количества изображений в соответствующем столбце.

В процессе анализа не забудьте учесть количество логотипов и технических изображений, повторяющихся на каждой странице.
5. Описания с сайта производителя в карточках товаров
Худшее, что вы можете сделать с точки зрения оптимизации вашего интернет-магазина, — это скопировать описания с сайта производителя и использовать их для карточек товаров. Хотя мысль о написании сотен или даже тысяч уникальных описаний погрузит вас в лёгкую агонию, подобная работа над текстом внутри сайта даст свои плоды. Всё дело в том, что поисковые системы высоко ценят сайты с уникальным контентом (в том числе — с уникальными товарными описаниями) и при прочих равных условиях отдают им приоритет в поисковой выдаче.
Не забывайте также, что контент не должен дублироваться внутри сайта. Для проверки вы можете использовать Netpeak Spider, который отметит страницы с дублями соответствующими ошибками.
6. Неуникальные Meta Title
Meta Title — один ключевых метатегов на странице, которым достаётся львиная доля внимания со стороны поисковых систем. Идеальный Title должен соответствовать сразу нескольким требованиям, среди которых — уникальность. Зачастую именно в интернет-магазинах, где товары регулярно обновляются и сменяют друг друга, имеется проблема с дублирующимися Title. Избежать этой проблемы поможет внимательный и грамотный контент-менеджер краулер, при помощи которого вы сможете находить все имеющиеся дубли Title, а также Description и основного текстового содержимого страницы.
7. URL товара меняется в зависимости от категории
«А в чём проблема, если товар действительно одновременно относится к разным категориям?» — можете спросить вы. Самая большая проблема таится в формировании URL товарных страниц, включающих в себя и название категории.
Наиболее показательный пример — один из возможных вариантов строения URL на сайтах WordPress. Если вы выбираете формат типа site.com/category/product-1, URL одного и того же товара будет меняться в зависимости от категории, в которой пользователь будет его находить. Следовательно, внутри сайта будут множиться дубли, появление которых крайне негативно отразится на SEO.
Исходя из этого, вам следует выбрать один из способов устранения проблемы:
-
Создайте несколько карточек для одного товара.
Суть метода состоит в том, чтобы создать карточки с минимальными различиями, но присвоить каждой из карточек исключительно по одной категории. Метод может оказаться проблемным в плане ведения учёта товаров.
-
Выбрать другой формат URL.
Это может быть, к примеру, site.com/product-1.
-
Задать в настройках карточки одну основную категорию.
Выбранная категория будет фигурировать в URL товара вне зависимости от того, в какой категории товар был найден пользователь.
8. После изменения метаданных меняются URL товаров
К сожалению, на начальном этапе работы с интернет-магазином никто из нас не застрахован от ошибок, допускаемых при создании страниц и заполнении метаданных. Если со временем вы убедились в крайней необходимости изменений в уже существующих страницах, проверьте, как в этом случае может повести себя движок сайта.
Например, некоторые CMS в автоматическом порядке изменяют URL страницы после изменения её Meta Title.
Подобные случайные изменения URL-адресов могут повлечь за собой:
-
снижение ссылочного веса страницы: с момента смены адреса все прежние беклинки перестают иметь отношение к данной странице;
-
появление битых ссылок/редиректов внутри сайта, если ранее где-то были проставлены ссылки или редиректы на данный товар;
-
изменение адресов сотен товаров, если смена адреса произошла на странице категории.
9. Не предусмотрена система рейтингов и отзывов
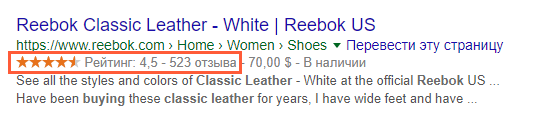
Наличие рейтингов и отзывов о товарах от реальных покупателей — один из важнейших факторов принятия пользователем решения о покупке. Но это не единственная причина, по которой мы рекомендуем использовать рейтинги на своём сайте. Во-первых, поисковые системы обращают на них внимание при обходе страниц, во-вторых, при наличии корректной микроразметки рейтинг может стать частью расширенного сниппета и выделить ваш сайт в поисковой выдаче.

10. Не оптимизированы URL
Разрабатывая сайт, не забывайте о том, что вы делаете его для людей. Исходя из этого, всё на сайте должно быть сделано с оглядкой на людей и комфорт пользования сайтом. Одной из составляющих сайта, дружественного по отношению к пользователю, являются ЧПУ или «человеко-понятные урлы». Это «понятные» адреса, состоящие из слов, разделённых дефисами.
Они хороши по двум основным причинам:
-
Пользователю достаточно лишь одного взгляда на такой URL, чтобы понять, что его ждёт после перехода по ссылке.
-
Поисковые роботы также могут определять смысл текста в адресах страниц, но при условии корректной транслитерации.
11. Непродуманная структура сайта
Оптимизация структуры сайта относится к тому пласту технических работ, о которых следует позаботиться ещё на этапе разработки сайта. Важность грамотно выстроенной и последовательной структуры заключается в следующем:
-
Она помогает ботам поисковым систем устанавливать логические связи между страницами, а также определять, какое звено в общей иерархии они занимают.
-
Простая и тщательно продуманная структура сайта облегчает навигацию для пользователей и, соответственно, уменьшает показатель отказов.
-
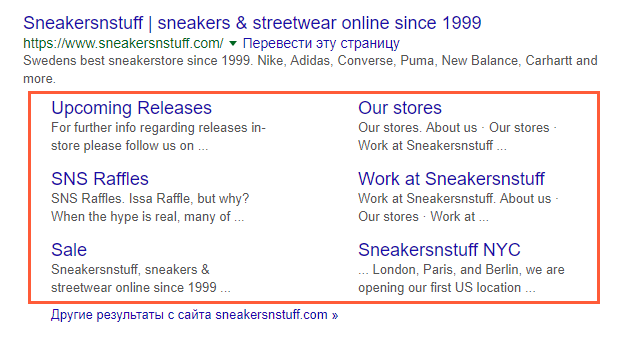
В сочетании с микроразметкой основные структурные блоки сайта помогают формировать расширенный сниппет главной страницы сайта в поисковой выдаче.

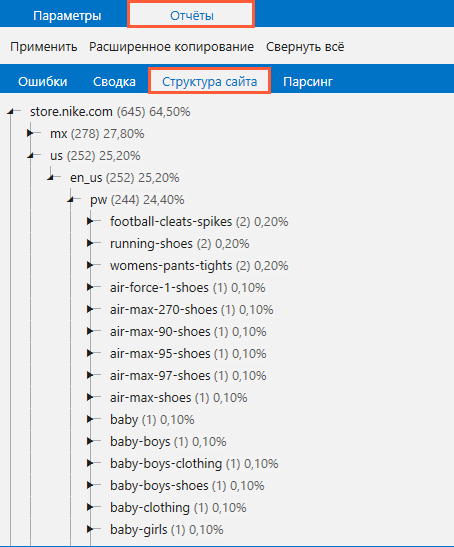
Чтобы понять, какой вид в данный момент имеет структура вашего сайта, воспользуйтесь краулером: по итогу сканирования на вкладке «Отчёты» → «Структура сайта» вы увидите кликабельную древовидную структуру сайта. Вы сможете выгрузить её при помощи функции расширенного копирования.

12. Изображения слишком большого размера
Беспокойство о максимально высоком качестве изображений похвально до тех пор, пока их размер не превращается в источник проблем с загрузкой страниц сайта. Максимально допустимый размер изображений не должен превышать 500 килобайт (чем меньше вес изображения, тем лучше).
Перед загрузкой картинок на сервер вам следует позаботиться о том, чтобы изображения были сжаты при помощи компрессора типа TinyPNG, а их габариты не превышали рекомендованные вашей CMS. Не рекомендуется использовать плагины и скрипты, которые сжимают или делают дополнительные миниатюры изображений при загрузке, чтобы избежать дополнительной нагрузки на сервер.
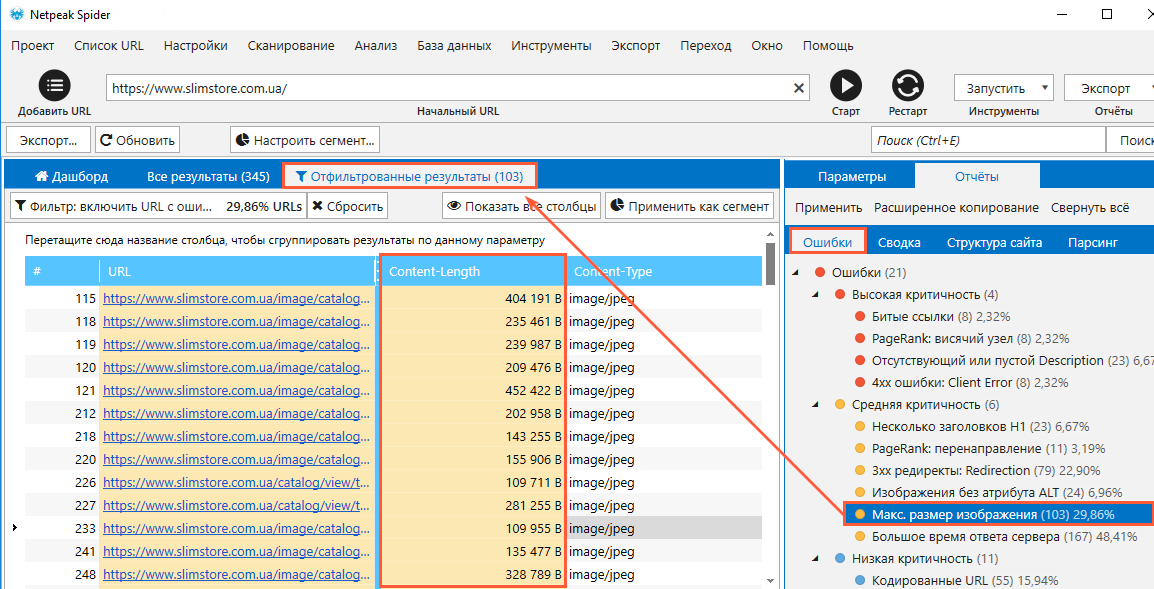
Чтобы убедиться, что в данный момент на вашем сайте нет слишком «тяжёлых» картинок, просканируйте сайт краулером, отметив на боковой панели в списке параметров «Изображения» и «Content-Length».

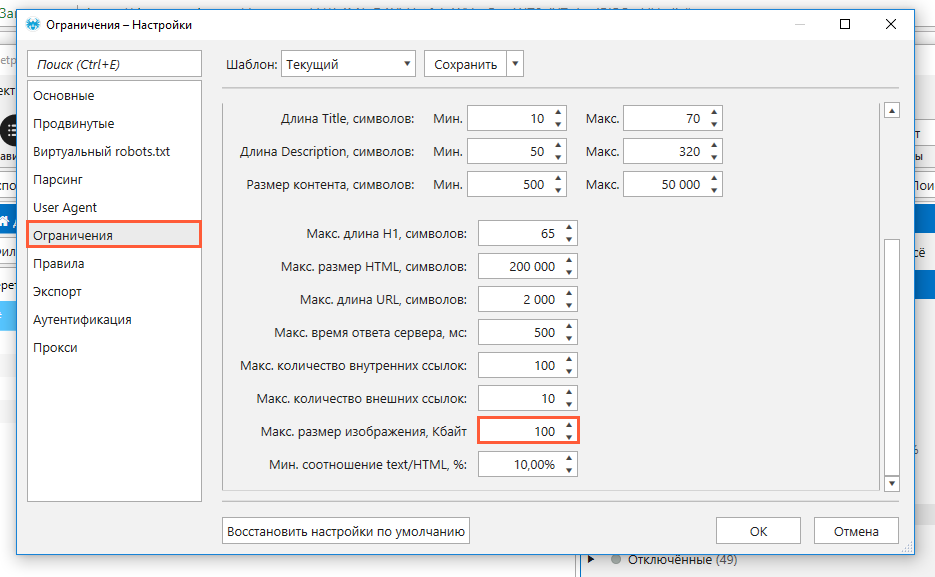
По умолчанию программа акцентирует внимание на изображениях, вес которых превышает 100 килобайт, но вы можете задать собственное предельно допустимое значение в разделе «Настройки» → «Ограничения».

13. Не настроено защищённое соединение (HTTPS)
Какой бы оборот ни принял спор о необходимости внедрять HTTPS на информационные сайты, нет сомнений в том, что сайты интернет-магазинов должны сразу же после привязки к хостингу менять протокол на безопасный.
Совершив переезд, убедитесь в том, что:
-
все редиректы настроены корректно;
-
на сайте нет полных дублей страниц с разными протоколами;
-
на сайте нет страниц с небезопасным протоколом.
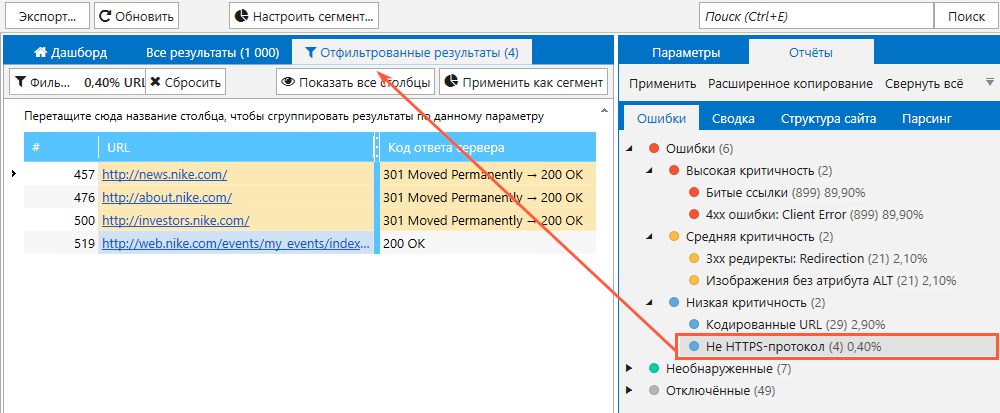
Проверку всех аспектов технической оптимизации, связанных с переездом на HTTPS, можно осуществить при помощи Netpeak Spider. Программа определит все дубли страниц (аналогичные страницы с протоколом HTTP и HTTPS), выявит редиректы с кодом ответа, отличным от 301, а также оповестит вас обо всех не HTTPS-страницах внутри сайта.

14. Слишком медленный сервер
Каким бы красивым ни был дизайн вашего интернет-магазина, какой бы удобной ни была его навигация, каким бы потрясающим ни был ассортимент, их никто не сможет оценить по достоинству. А всё почему? Потому что скорость отклика сервера будет такой низкой, что пользователь попросту устанет ждать, пока сайт полностью загрузится и поразит его всеми своими достоинствами.
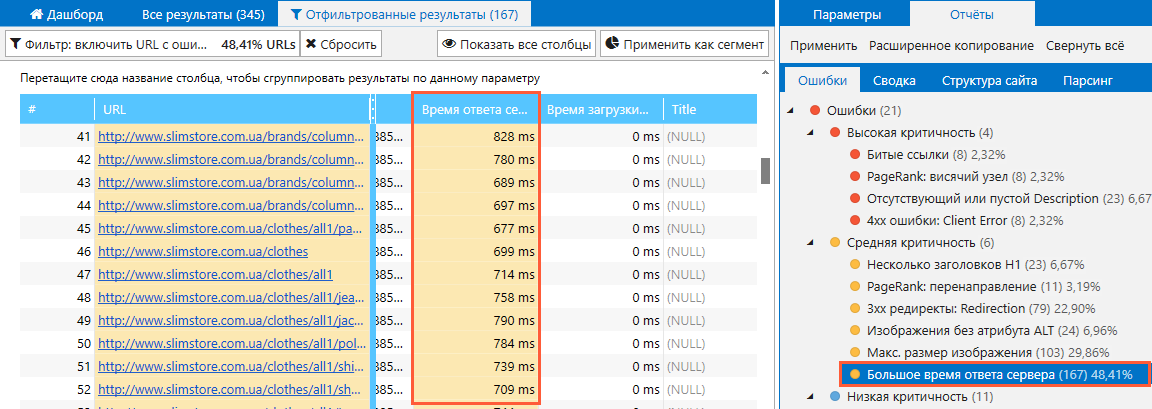
Чтобы проверить, нет ли у вашего сайта проблем со скоростью загрузки, перед сканированием отметьте на боковой панели параметры «Время ответа сервера» и «Время загрузки контента». По умолчанию максимально допустимое время ответа сервера составляет 500 мс (при необходимости вы можете задать его самостоятельно), а потому все страницы, отклик которых занимает больше времени, автоматически определяются как страницы с ошибкой «Большое время ответа сервера».

15. Страницы категорий закрыты от индексации
Стремясь сосредоточить весь поисковый трафик на страницах конкретных товаров, владельцы интернет-магазинов зачастую закрывают от индексации все страницы, за исключением товарных. Но, к примеру, закрывая страницы товарных категорий или страницы пагинации, они сами лишают себя дополнительного трафика по запросам, которые не относятся к какому-то определённому товару.
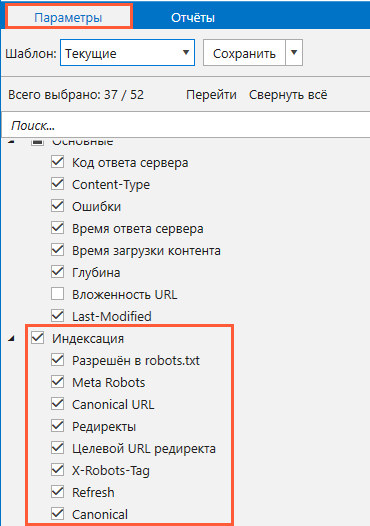
Чтобы убедиться, что важные страницы, потенциально способные приносить трафик, не закрыты от индексации, мы рекомендуем вам ещё разок осознанно взглянуть на директивы файла robots.txt, а затем просканировать сайт, сосредоточившись на параметрах блока «Индексация».

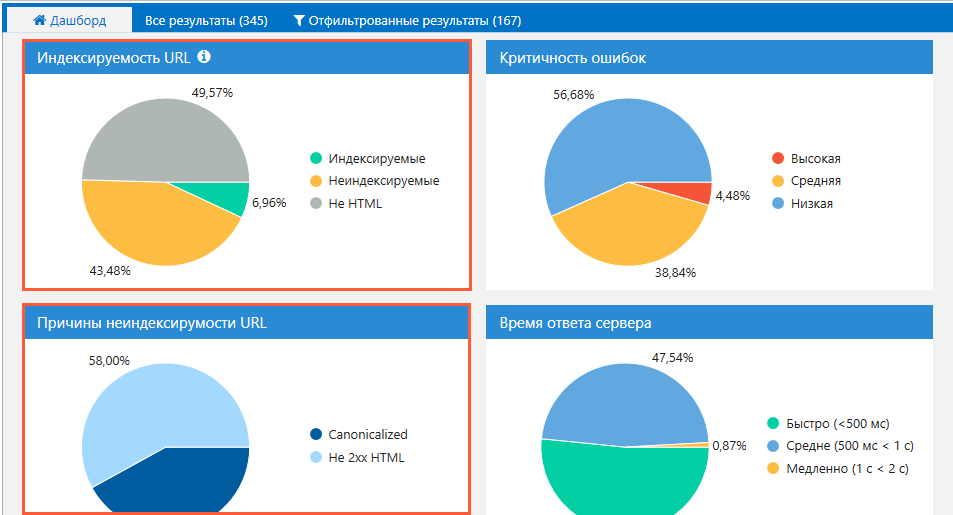
По итогу сканирования на панели Дашборд вы сможете увидеть диаграммы, характеризующие состояние сайта в отношении индексируемости. Каждая из них кликабельна, так что будет легко получить представление о тех страницах, которые закрыты от индексации одним из трёх возможных способов.

16. На сайте нет блога
Вполне возможно, вы не очень-то хотите делиться с пользователями какой-то информацией или же напрягаться, составляя тексты, которые им потенциально могут быть интересны. Но что-то нам подсказывает, что каждый из вас хочет всеми возможными способами привлечь на сайт как можно больше потенциальных клиентов. Блог, в свою очередь, относится к числу инструментов для привлечения трафика, так что не советуем пренебрегать одним из самых мощных каналов лидогенерации.
Кстати, в этом исследовании вы можете найти интересные статистические данные о лидогенерации посредством контент-маркетинга.
17. Sitemap не обновляется регулярно
Такую роскошь, как пренебрежение картой сайта, могут себе позволить разве что владельцы крохотных сайтов, которые не сталкиваются с регулярным обновлением десятков или даже сотен страниц.
В случае же с необъятными интернет-магазинами XML-карта сайта служит мощным инструментом для коммуникации сайта с поисковыми роботами. Именно благодаря ей вы можете указать поисковым роботам, какие страницы у вас недавно появились на сайте, и, напротив, какие из них не менялись со времени последнего обхода.
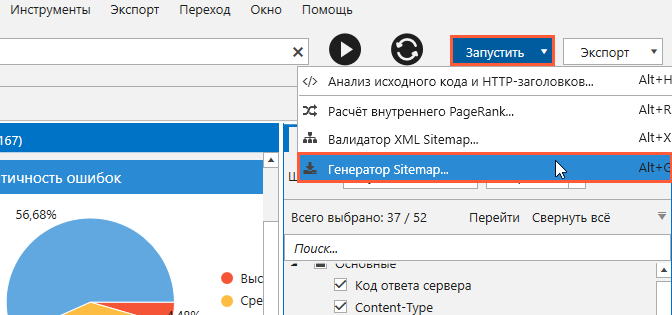
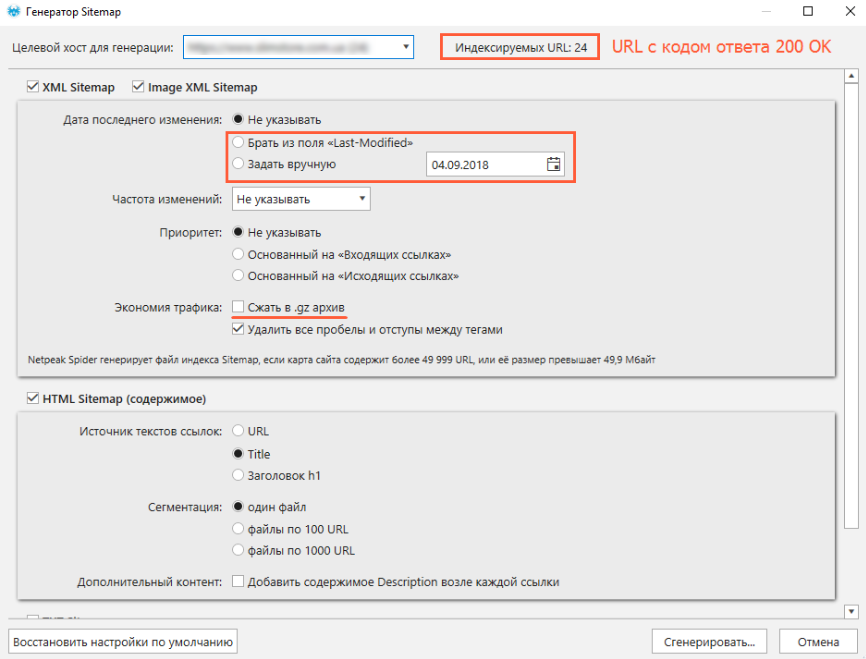
Для генерации свежей карты сайта вам достаточно дождаться окончания профилактического технического аудита в Netpeak Spider и запустить инструмент «Генератор XML Sitemap».

Инструмент позволит вам создать карту, которая будет включать в себя все страницы с кодом ответа 200 OK, то есть те, которые могут быть проиндексированы поисковыми роботами. Перед тем, как сгенерировать карту, вы можете указать ряд параметров, включая использование заголовка «Last-Modified», благодаря которому поисковые роботы понимают, когда была обновлена страница и стоит ли на неё заходить в рамках данного обхода.

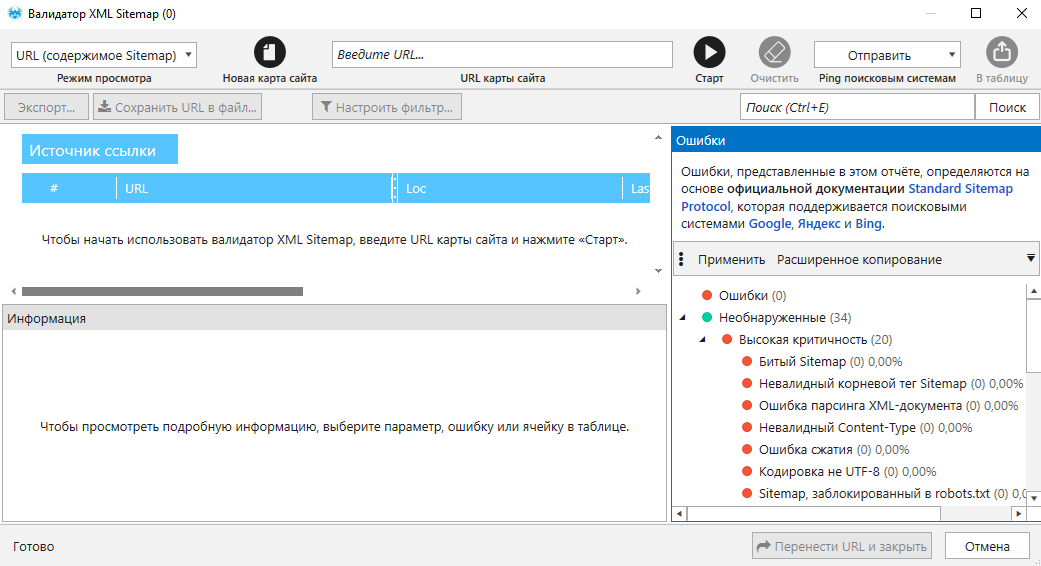
К слову, важно не только регулярно обновлять, но и проверять карту сайта на ошибки. Для этой цели подойдёт другой встроенный инструмент Netpeak Spider — «Валидатор XML Sitemap», который проанализирует существующую карту сайта на предмет ошибок, влияющих на индексацию сайта поисковыми роботами.

18. Нет редиректов со страниц удалённых товаров
Выше мы уже писали о страницах недоступных товаров и способах их оптимизации с точки зрения удобства пользователя. Если же вы предпочли решать проблему радикально и успели просто удалить множество страниц отсутствующих товаров, вас неминуемо постигнет другая проблема: огромная масса бэклинков, отдающих 404 код ответа.
Чтобы не терять накопленный вес и не вести пользователей со ссылающихся сайтов на страницу 404 ошибки, мы рекомендуем выставить редирект с удалённых страниц на:
-
страницы с более новыми моделями товаров (максимально похожие на удалённые);
-
страницу категории, к которой принадлежат удалённые товары;
-
на похожую категорию (в случае, если была удалена страница категории).
Если вы удалили страницы, которые ранее были проиндексированы, вы обнаружите ссылки на них в Google Search Console.
Если вы решили выставить редирект со страницы товара на страницу категории, рекомендуется изменить содержимое страницы товара и временно показывать на нём листинг из категории или хотя бы добавить его под карточкой товара. Это необходимо делать до момента следующего обхода страницы ботом. Как только он увидит новое содержимое страницы, вы можете спокойно настроить редирект на страницу категории. Согласно инструкциям Игоря Шулежко, это поможет вам избежать подозрений поисковых систем и ложной 404 ошибки (т.н. SOFT 404), на которой будет теряться ссылочный вес.
Отдельно отметим, что периодически стоит сканировать сайт на битые ссылки, так как их наличие негативно сказывается как на распределении внутреннего ссылочного веса, так и на поисковой оптимизации сайта в целом.
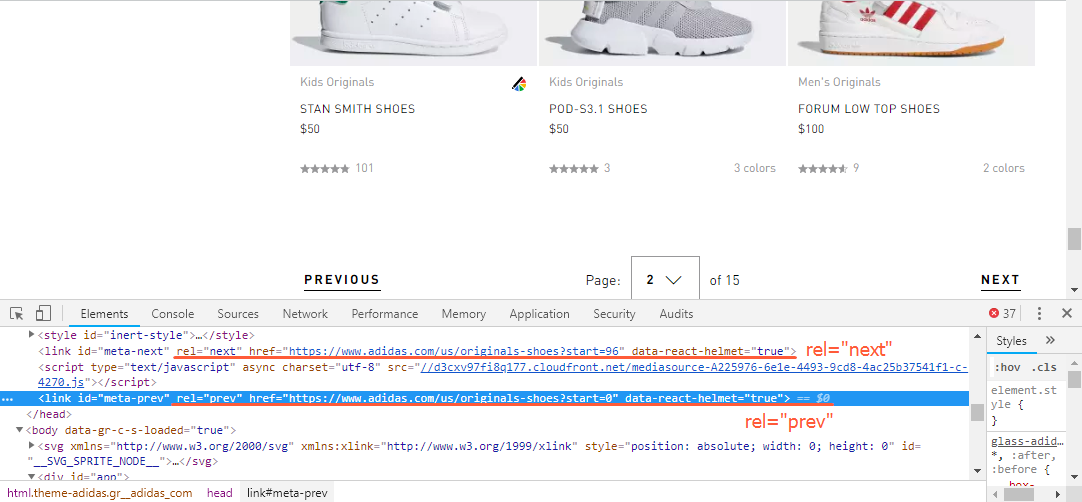
19. Не настроены атрибуты rel="next" и rel="prev" для страниц пагинации
Если ассортимент сайта насчитывает хотя бы несколько сотен артикулов, для навигации по каталогу, так или иначе, задействуется пагинация (постраничная группировка товаров). Идентичные во всём, за исключением порядкового номера и самих товаров, страницы пагинации могут определяться поисковыми системами как многочисленные дубликаты. Чтобы избежать этого и продемонстрировать поисковым роботам взаимосвязь между страницами, используются парные атрибуты rel="next" (для предыдущей страницы) и rel="prev" (для следующей страницы).

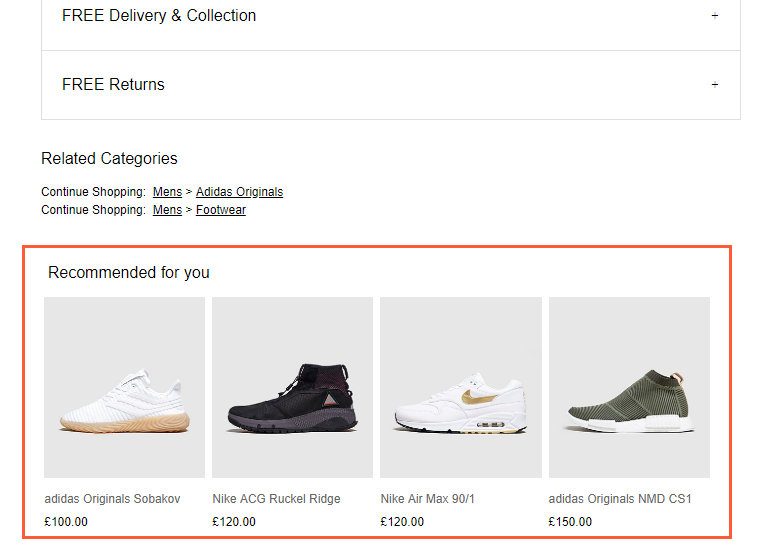
20. Нет блоков для внутренней перелинковки
Продумывая функциональные элементы товарной страницы, не забывайте о блоках с сопутствующими и похожими товарами. Они не только подтолкнут пользователя к совершению дополнительных действий внутри сайта, но и поспособствуют равномерному распределению ссылочного веса внутри сайта.

Коротко о главном
Работая над огромным массивом задач по оптимизации Ecommerce-сайтов, легко допустить одну из множества типичных ошибок, присущих интернет-магазинам. В рамках данной статьи мы выделили 20 наиболее распространённых проблем, в числе которых:
-
видимость отсутствующих товаров;
-
отсутствие адаптации под мобильные;
-
отсутствие интуитивно понятной навигации;
-
наличие всего одного изображения на странице товара;
-
использование описаний с сайта производителя в карточках товаров;
-
дублирование Meta Title;
-
изменение URL товара в зависимости от категории;
-
изменение URL товара после корректировки метаданных;
-
отсутствие системы рейтингов и отзывов;
-
отсутствие оптимизации URL-адресов;
-
непродуманная структура сайта;
-
слишком большой размер изображений;
-
отсутствие защищённого соединения (HTTPS);
-
низкая скорость отклика сервера;
-
неиндексируемость страниц товарных категорий;
-
отсутствие блога;
-
нерегулярное обновление Sitemap;
-
отсутствие перенаправления со страниц удалённых товаров;
-
пренебрежение атрибутами rel="next" и rel="prev" для страниц пагинации;
-
отсутствие блоков для внутренней перелинковки.
Полный перечень проблем, которые встречаются в процессе поисковой оптимизации интернет-магазинов, не ограничивается перечисленными выше. Но если вы сумеете избавиться хотя бы от описанных ошибок технической оптимизации, вы сможете существенно улучшить не только SEO, но и юзабилити сайта, напрямую связанное с уровнем конверсий.




















Авторизуйтесь, чтобы оставлять комментарии
Vladislav Lazurchenko
02.01.2019
Привет. вы уверены, что АМП для и-магазина - это ок идея? я начинаю прибегать к мысли, что АМП для магазинов - не ок.