-
Що таке SPA і PWA.
-
Відмінності між сайтами типу SPA і PWA:
-
Принцип роботи.
-
Особливості кешування.
-
Швидкість роботи.
-
-
Оптимізація PWA- і SPA-сайтів.
Тенденція створення односторінкових застосунків (SPA) і прогресивних веб-застосунків (PWA) поступово набирає дедалі більших обертів у веб-індустрії. Обґрунтовано це масою переваг, серед яких відносно проста розробка, висока швидкість і зручність для користувачів, а також нові можливості розвитку бізнесу.
У цій статті ми розглянемо ключові компоненти SPA і PWA, їхні відмінності та розберемо, як зробити ці сайти максимально дружніми для SEO.
1. Що таке SPA і PWA
SPA (Single Page Application) - односторінковий веб-додаток, який завантажується на одній HTML-сторінці і не потребує перезавантаження за рахунок динамічного оновлення за допомогою AJAX. Робота SPA виконується всередині браузера, а відтворення коду відбувається на стороні користувача.
Популярні приклади динамічних сайтів - Gmail, Google Maps, Facebook, Meduza. При переході на них спочатку вам видається основний контент, а для виконання різних дій (прокрутка, перехід на інші сторінки) замість перезавантаження сторінок довантажуються лише окремі елементи.

До переваг односторінкових додатків належать такі аспекти:
-
висока швидкість порівняно з традиційними сайтами;
-
добре налагоджена робота як на десктопних, так і на мобільних пристроях;
-
гнучкість і чуйність за рахунок відсутності перезавантаження і повторного рендерингу;
-
оптимізована і спрощена розробка.
Недоліки:
-
збільшене навантаження на браузер;
-
відсутність JS може стати проблемою для багатьох функцій;
-
необхідність забезпечити хороший захист даних - через міжсайтовий скриптинг (XSS) зловмисники можуть отримати доступ до коду і додавати скрипти на стороні клієнта.
PWA (Progressive Web Apps) - це сайт, побудований на веб-технологіях за допомогою JavaScript, HTML і CSS, який взаємодіє з відвідувачем як додаток. Він може додаватися на головний екран мобільних пристроїв і відправляти push-повідомлення. За рахунок доступу до апаратних засобів пристрою PWA працює без підключення до інтернету. Наочним прикладом PWA-сайту слугує Google Docs, який відомий як онлайн-офіс, але користувач може взаємодіяти з ним і в автономному режимі.
Плюси PWA-сайтів:
-
простота в розробці: створення PWA - це не створення окремого сайту, а мінімальна зміна наявного;
-
миттєве встановлення;
-
кросплатформеність;
-
мінімальні вимоги до ресурсів пристроїв;
-
швидке завантаження онлайн і в автономному режимі завдяки кешуванню сторінок;
-
більша швидкість порівняно з нативними додатками.
Мінуси:
-
не всі браузери підтримують усі функції;
-
складність у пошуку розробників: PWA - нова і поки що не надто поширена тенденція, і тому далеко не всі розробники зможуть із нею впоратися.
2. Відмінності між сайтами типу SPA і PWA
Багато хто вважає, що веб-додатки (PWA) - це і є односторінкові додатки (SPA), що зовсім неправильно. SPA може бути PWA, але PWA зовсім не обов'язково має бути SPA.
Нижче я розберу основні принципи роботи та архітектури SPA і PWA, швидкість і особливості кешування.
2.1. Принцип роботи
Принцип роботи динамічних відображень
Під час роботи динамічних сайтів сервер розпізнає пошукових роботів, а запити від них передаються засобу відображення. Запити від клієнта обробляються так само, як і для традиційних сайтів. За необхідності засіб динамічного відображення може повертати версію контенту, яку робот може обробити, наприклад, статичну HTML-сторінку.
Принцип роботи PWA-сайтів описується таким чином
Під час першого відвідування користувачем PWA-сайту встановлюється скрипт Service Worker, який додає оболонку додатка в кеш. Після завантаження оболонки додаток запитує вміст для заповнення подання, а потім запитується контент. Коли всі запити завершено, service worker переходить у режим очікування і перебуває там доти, доки мережевий запит не ініціює нову подію.
2.2. Особливості кешування
Для односторінкових можна налаштувати різні типи кешування:
-
DOM-сховище, в якому зберігаються вже сформовані фрагменти HTML-коду. DOM-сховище може бути двох видів: локальне і сеансове. У сеансовому зберігаються дані сеансу і після завершення видаляються, а в локальному дані кешуються назавжди.
-
HTTP-кешування. Цей тип кешування застосовується, щоб зберігати відповіді сервера на стороні клієнта, тим самим уникаючи повторних запитів.
-
Кешування на сервері. Завдяки цьому типу знижується навантаження на сервер, оскільки всі динамічні запити підтягуються з власного кешу.
Кешування PWA-сайтів реалізується шляхом впровадження однієї з таких стратегій:
-
Кешування активів - дає змогу використовувати одну оболонку застосунку, коли він перебуває в автономному режимі, або кешувати дані вручну під час взаємодії з клієнтом.
-
Кешування з резервом - користувач отримує відповідь, що знаходиться в кеші, онлайн-запити не виконуються.
-
Відкат у кеші - за такої стратегії клієнт завжди отримує актуальну версію сайту, якщо використовує застосунок онлайн. В офлайн-режимі користувачі отримують кешовану версію.
-
Щоб не виникало проблем із кешуванням, незалежно від реалізованої стратегії, для PWA використовується файл manifest.json, що містить JSON-форматовані властивості (ім'я, іконки, кольори, URL головної сторінки).
2.3. Швидкість роботи
У швидкості роботи SPA- і PWA-сайти значно випереджають традиційні. Вони однаково швидко виконують завантаження. Єдина відмінність у тому, що прогресивні веб-додатки, крім цього, надають можливість роботи в офлайн-режимі з моментальним завантаженням.
Хочете вивести сайт у топ Гугла? Курс SEO-спеціаліст розроблений для вирішення такого завдання. Отримані на курсах знання дадуть змогу аналізувати конкурентів, проводити аудит сайту. Ви зможете сформувати семантичне ядро і наповнити веб-ресурс унікальним контентом.
3. Оптимізація PWA- і SPA-сайтів
3.1. SPA-сайти
Основні труднощі в оптимізації SPA-сайтів полягають в індексації. Наприклад, боти пошукової системи Яндекс не можуть обробити JavaScript: щоб проіндексувати сторінки, їм необхідна наявність її повної HTML-копії.
Щоб повідомити роботам про HTML-копію сторінки, необхідно використовувати ?_escaped_fragment_= в URL разом із метатегом meta name="fragment" content="!", що вказуються в коді динамічної сторінки. Наприклад, для індексації сторінки http://example.com/page1/ боту потрібно надати її копію: http://example.com/page1/?_escaped_fragment_=.
Існує також варіант із використанням "#!", якщо адреса AJAX формується за допомогою "#". Наприклад, URL https://example.com/#url потрібно змінити на https://example.com/#!url.
Якщо ви не хочете морочитися з налаштуваннями URL-адрес, від самого початку обирайте фреймворк, що підтримує серверний рендеринг.
Google, зі свого боку, використовує клієнтський рендеринг за допомогою браузера Chrome, і йому не потрібні HTML-копії сторінок для індексації. Коли Google-бот заходить на сторінку, спочатку він виконує аналіз, а потім визначає час для рендерингу. Те ж саме відбувається, якщо скрипти на сторінці занадто складні для обробки. Тому для спрощення індексації сайту пошуковими роботами краще створювати бібліотеки JavaScript - поліфіли, які використовуються для написання кодів і працюють у всіх браузерах.
Для просування SPA-сайтів використовуйте ті ж методи, що і для традиційних. Щоб сайт добре сприймався ботами, необхідно:
-
не використовувати вікна iframe;
-
використовувати статичні URL;
-
займатися оптимізацією скриптів для збільшення швидкості їхнього завантаження.
Після програмування нових скриптів необхідно перевіряти їхню працездатність і підвантаження контенту на сторінках. Зробити це можна за допомогою функції рендерингу JavaScript в Netpeak Spider. У програмі потрібно:
-
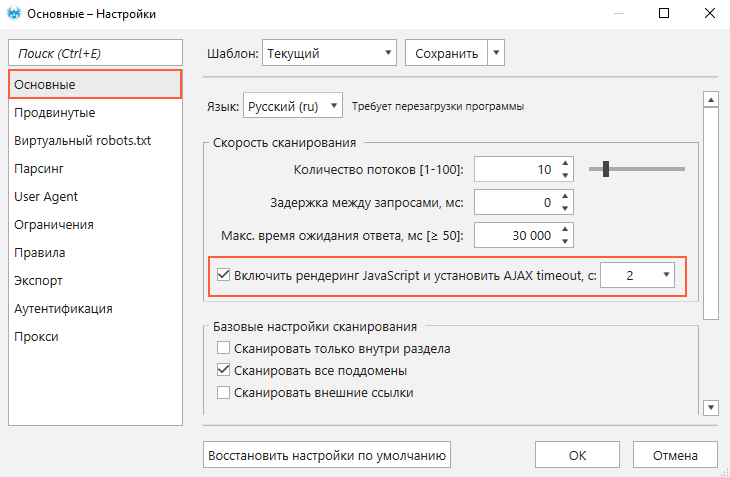
Відкрити меню "Налаштування" і перейти на вкладку "Основні".
-
Відзначити пункт "Увімкнути рендеринг JavaScript і встановити AJAX timeout, с".

-
Вставити в таблицю список URL, які необхідно перевірити.
-
Натиснути "Старт".
-
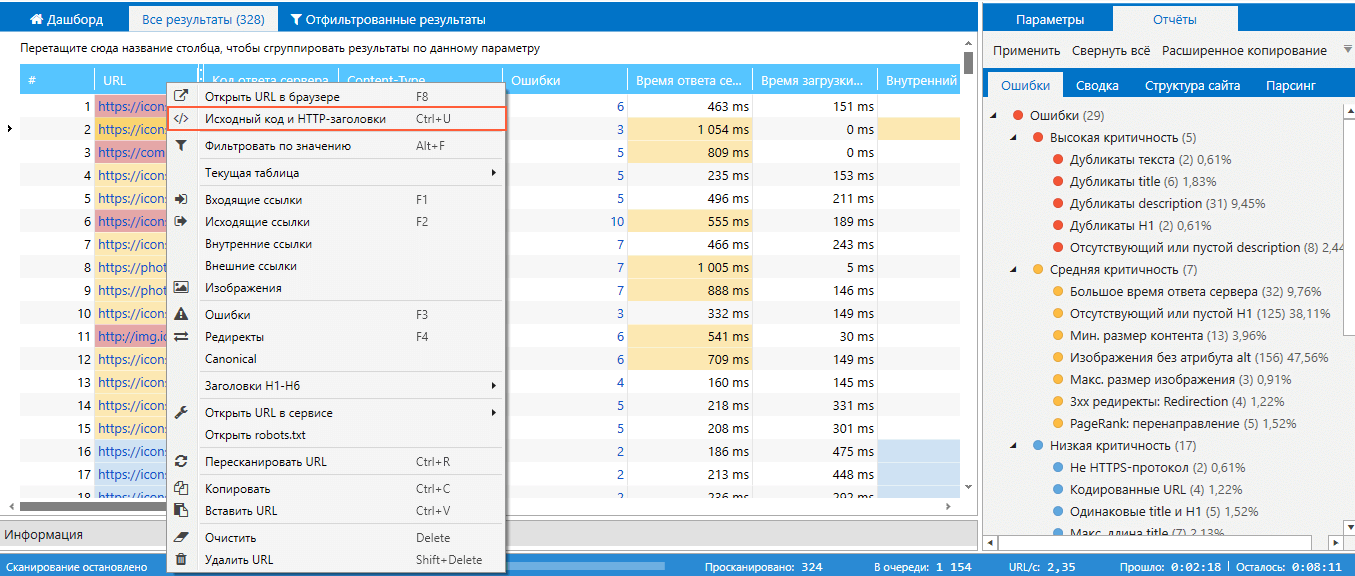
За підсумком сканування клацніть правою кнопкою миші по URL, у контекстному меню виберіть пункт "Вихідний код і HTTP-заголовки".

-
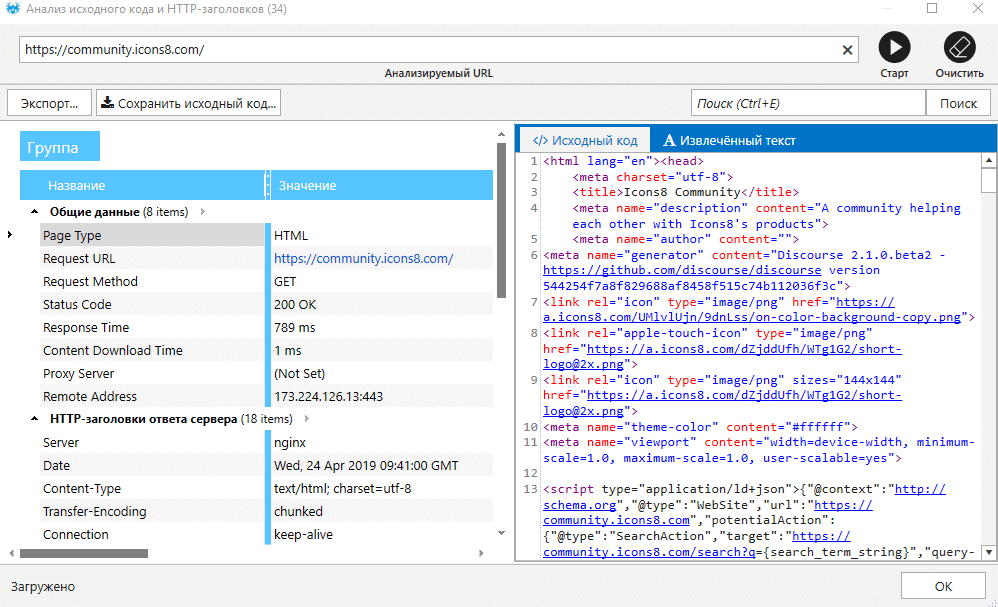
Ознайомтеся з кодом в окремому вікні.

Окрему увагу під час оптимізації SPA-сайтів необхідно приділити налаштуванню кодів відповіді сервера: для сторінок, що працюють, і сторінок, що не працюють, повинні коректно віддаватися 200 і 404 відповідно. Перевірку правильності налаштувань ви можете також здійснити у згаданому Netpeak Spider.
3.2. PWA-сайти
Google індексує прогресивні веб-додатки так само, як і SPA, у два етапи: спочатку він витягує контент, що відображається, на боці клієнта, а відмальовування JavaScript відкладається доти, доки в нього буде достатньо ресурсів.
Незважаючи на те, що PWA-сайти сприяють поліпшенню поведінкових факторів, вони не мають істотних переваг у пошуку Google. Однак, щоб прогресивний веб-додаток був максимально SEO-friendly, важливо приділити увагу таким моментам:
-
оптимізуйте URL-адреси для кожної сторінки;
-
створіть адаптивний дизайн для мобільних пристроїв;
-
захистіть сайт за допомогою протоколу HTTPS;
-
використовуйте прогресивне поліпшення;
-
додайте файл Sitemap.
Як видно, оптимізація PWA- і SPA-сайтів складається з тих самих кроків, що й оптимізація традиційних. Основне завдання - щоб боти всіх пошукових систем змогли правильно просканувати сторінки і додати до свого індексу.
Підбиваємо підсумки
Наразі SPA- і PWA-сайти досить популярні, і цьому є пояснення:
-
вони прості в розробці;
-
забезпечують швидку швидкість роботи;
-
позитивно впливають на користувацький досвід.
Однак поки що, на жаль, не всі браузери та пошукові системи можуть правильно обробити дані, тому під час впровадження цих технологій подбайте про такі моменти:
-
правильно налаштовуйте URL-адреси;
-
створюйте HTML-копії сторінок;
-
перевіряйте на коректність коди відповіді сервера;
-
після змін на сторінках перевіряйте працездатність скриптів (наприклад, за допомогою Netpeak Spider).
Решта ж аспектів оптимізації SPA- і PWA-сайтів нічим не відрізняються від оптимізації традиційних сайтів.
А у вас є досвід у розробці та SEO-просуванні односторінкових і прогресивних веб-додатків? Діліться в коментарях.























Авторизуйтесь , щоб залишати коментарі