Картинки привертають увагу користувача, демонструють продукт, допомагають структурувати текстовий контент і легше сприймати інформацію. Крім того, зображення можуть зробити сторінку більш релевантною та залучити додатковий трафік з пошукових систем, якщо правильно їх оптимізувати.
Зміст
Чи завжди потрібно оптимізувати зображення на сайті
Чи завжди потрібно оптимізувати зображення на сайті
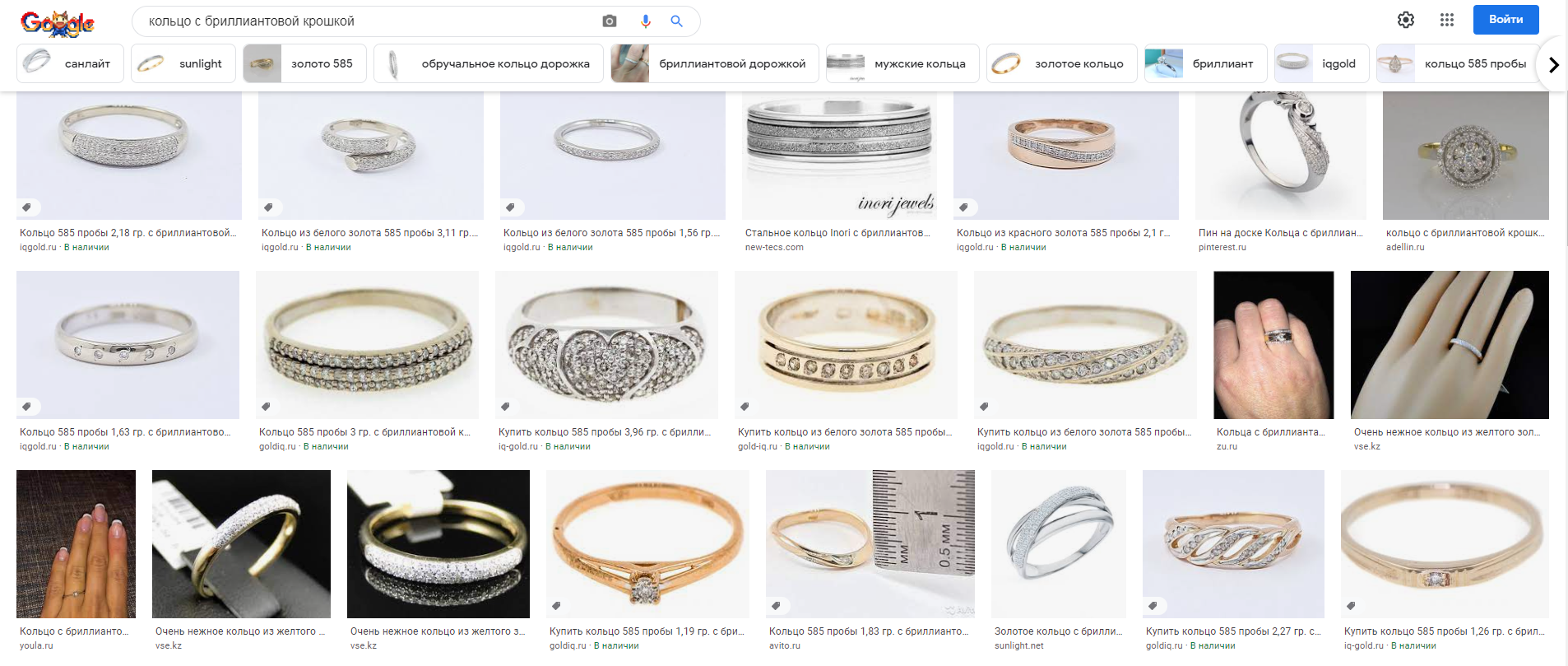
Оптимізація картинок – трудомістка робота. Але є ніші, в яких це необхідно, такі, де картинки мають першорядне значення, наприклад: інтернет-магазини одягу, прикрас, продаж автомобілів і т. д. Користувач приблизно розуміє, чого хоче, але не прив'язується до певного сайту або бренду, йому просто потрібно побачити всі варіанти. У такому випадку він заходить у Google Картинки, набирає свій запит (наприклад, «кільце з діамантовою крихтою») і бачить пропозиції з усіх сайтів.

Знайшовши потрібний товар, людина клацає по картинці і потрапляє на сайт, де можна докладніше дізнатися про продукт або оформити замовлення. Тобто у нішах, які щільно зав'язані на візуальний контент, добре оптимізовані картинки можуть приносити цільових лідів.
З сервісними нішами (логістика, юриспруденція, медицина і т. п.) інша справа. Якщо користувач шукає картинку в даній тематиці, то скоріше за все вона йому потрібна для використання в якомусь своєму проекті. Тобто в сервісних напрямках, крім додаткового нецільового трафіку, просування по картинках нічого не принесе.
Метадані зображень
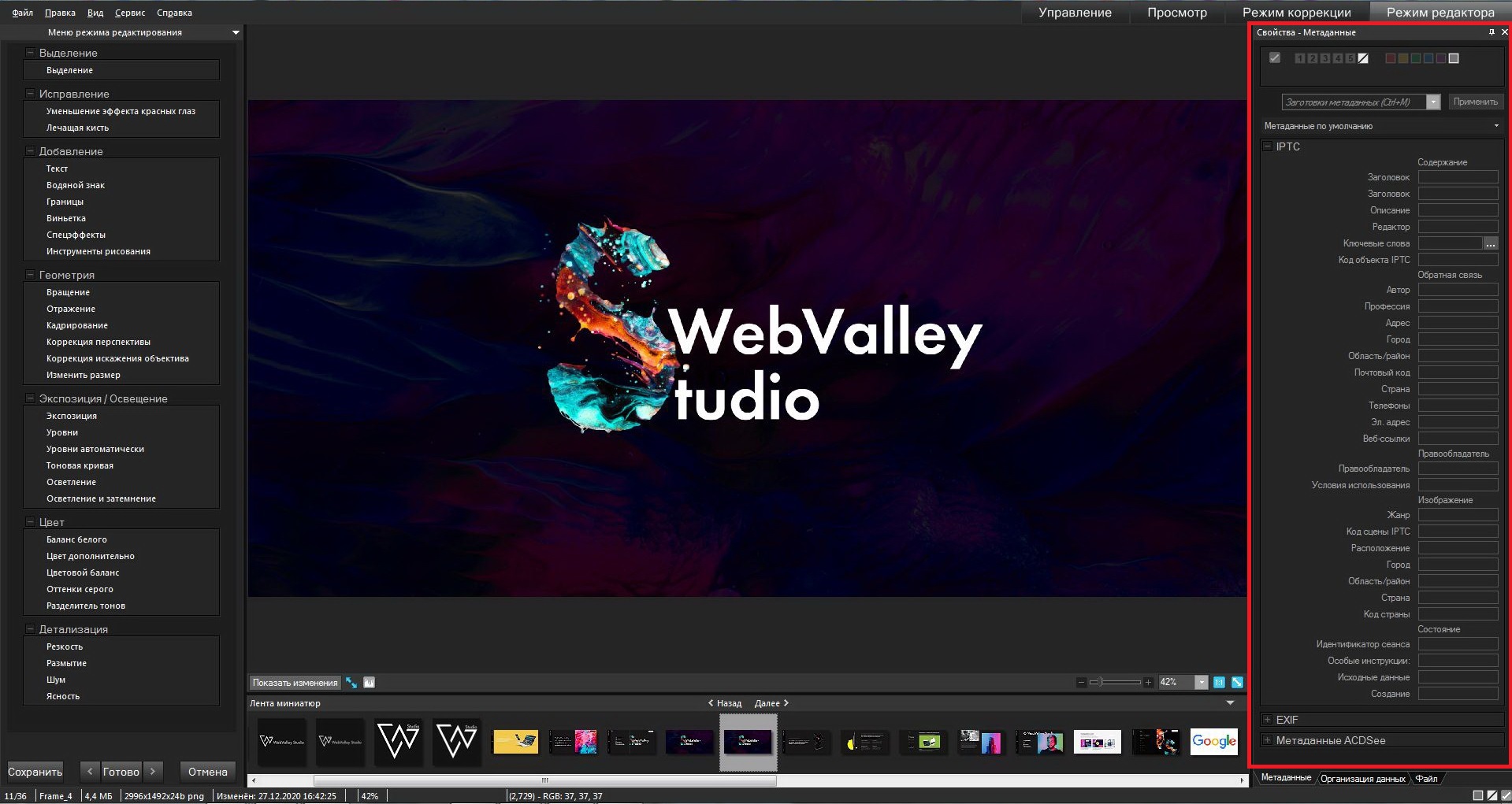
Перед тим як завантажувати картинку на сайт, з нею потрібно попрацювати офлайн: надати опис, джерело й характеристики зображення. Картинка з прописаними метаданими краще індексується в Google. Це пов'язано з тим, що мало хто з конкурентів опрацьовує оптимізацію зображень настільки глибоко. Задати метадані для зображення можна у будь-якому графічному редакторі (Photoshop, Lightroom, ACDSee Pro та ін.):

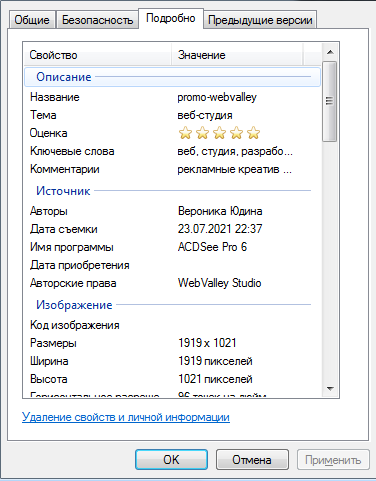
У ОС Windows це також можна зробити, клацнувши по зображенню правою кнопкою миші, вибравши в меню, що випадає, «Властивості» і відкривши вкладку «Докладно»:

Послідовно заповнюємо поля:
- назва зображення;
- тема;
- проставляем оцінку 5 зірок;
- вносимо ключові слова (не більше 3-5 штук);
- при бажанні залишаємо коментар з поясненнями, що на цьому фото;
- вказуємо автора;
- дату зйомки;
- кому належать авторські права;
- розміри зображення в пікселях (виставляється автоматично);
- дозвіл у точках на дюйм (виставляється автоматично).
Це необхідний мінімум, щоб допомогти Google-боту краще зрозуміти, що на цій картинці. А докладний опис, високий рейтинг і недавня дата зйомки – це додатковий сигнал для ранжування на більш високих позиціях.
Назва файлу картинки
Зазвичай картинки мають стандартні назви, що складаються з літер і цифр, наприклад, IMG_4645. Перед завантаженням на сайт надайте зображенням зрозумілі описові назви транслітом латиницею, розділяючи слова «-».
Чому це важливо? Якщо ви знайомі з поняттям «зрозумілий людині URL» (ЗЛУ), то знаєте, що використання ключових слів у посиланні на сторінку підвищує її релевантність, а також покращує поведінковий фактор.
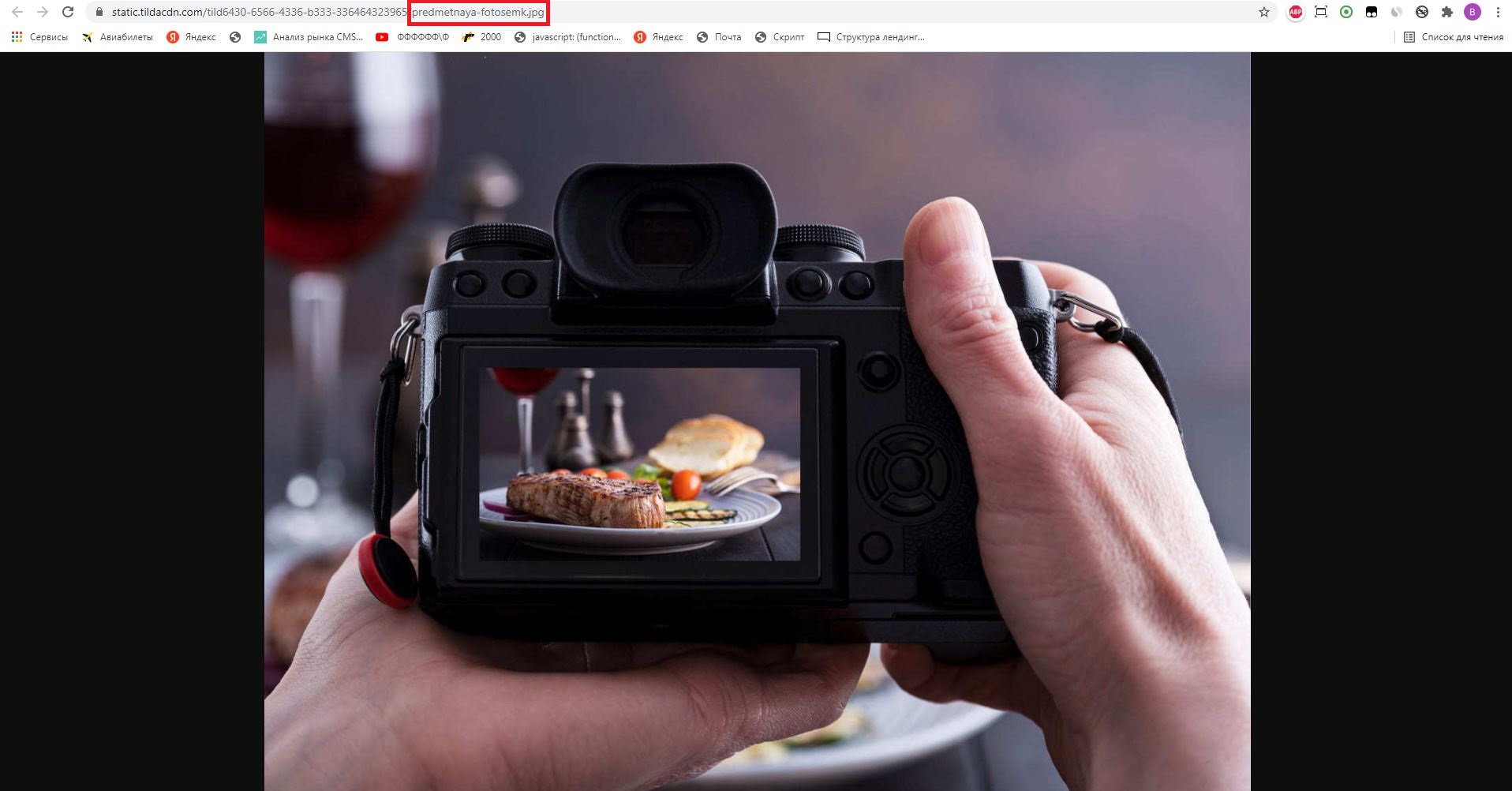
Коли ми додаємо фото на сайт, у коді воно відображається у вигляді посилання. У більшості CMS посилання формується автоматично, а назва файлу, яку ви вказали, відображається в її хвості:

Якби ми залишили назву картинки типу IMG_4645 – ЗЛУ не вийшло б, але описова назва predmetnaya-fotosemka сформувала зрозумілий людині URL.
Атрибут Alt для картинок
Багато суперечок про те, чи потрібно використовувати атрибут Alt і чи впливає він на ранжування. Противники альтернативного тексту стверджують, що робот вже досить розумний і може самостійно розпізнавати, що зображено на картинці. Це дійсно так, але щоб допомогти роботу, атрибутом Alt нехтувати не варто: він дає слабкий сигнал релевантності та незамінний, якщо ви рухаєтеся по картинках.
Щоб правильно прописати Alt, не спамьте ключами, перераховуючи їх через кому, але й не робіть простий опис того, що містить зображення. В ідеалі Alt повинен складатися не більше ніж з 4 слів і коротко описувати картинку з використанням ключів.
Title зображень
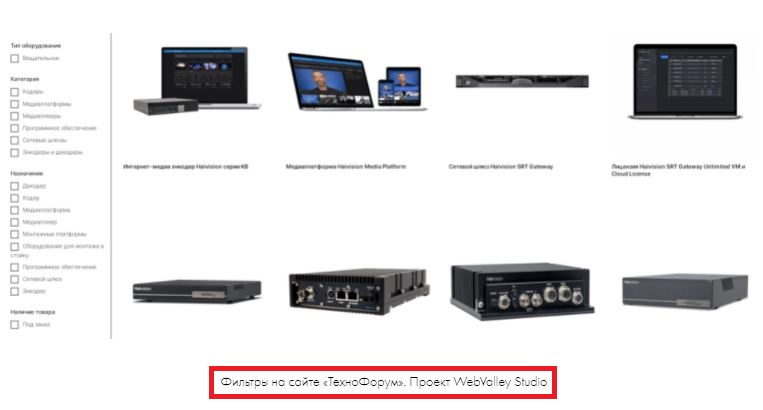
Тег title – це заголовок зображення, який спливає при наведенні курсору на картинку:

І хоча title зображень безпосередньо не впливає на ранжування, він покращує поведінковий фактор. Особливо важливо прописувати цей тег, коли на сторінці багато картинок, викладених плиткою, щоб користувач легко зорієнтувався, що зображено на кожній з них.
Підписи до зображень
Щоб краще розуміти, що зображено на картинці, Google враховує текст, що стоїть поряд. Завдяки підписам до картинок робот бачить, в якому інтенті використано зображення, а значить, може зробити пошук за картинками більш релевантним.

Унікальність картинок
Унікальний контент отримує більш високі позиції в пошуку. Однак власники сайтів часто приділяють увагу тільки оригінальності текстів, забуваючи про картинки, копіюючи їх один в одного. Щоб ранжуватися на хороших позиціях – використовуйте унікальні зображення.
Способи унікалізації зображень
Якщо у вас немає можливості організувати фотосесію, картинки можна взяти зі стоків. Але вони будуть неоригінальними, тому веб-майстри намагаються зробити їх уникальними: перефарбовуючи, обрізаючи, накладаючи додаткові елементи. Більшість цих методів – марна трата часу.
Картинка не стане унікальною, якщо:
- змінити колір;
- масштабувати, обрізати, стиснути її;
- накласти рамку;
- додати водяні знаки;
- змінити формат зображення;
- пограти з різкістю, розмиванням, контрастом.
Чому ці методи не працюють: робот для перевірки унікальності переглядає метадані, перетворює картинку на чорно-білий формат, обрізає краї, щоб видалити можливу рамку, накладає фільтр, який математично вираховує відсоток унікальності. При такому алгоритмі вищеописані способи стають безглузді.
Але є й робочий спосіб:
- робимо скріншот картинки;
- повертаємо її на 15 градусів або більше;
- обрізаємо краю до рівного прямокутника/квадрата.
У результаті стічна картинка перетворюється на оригінальне зображення. Однак перш ніж скористатися таким способом, ознайомтеся з ліцензією на фото, а саме – з можливістю зміни зображення, щоб не порушити нічиї права.
Як перевірити унікальність картинки
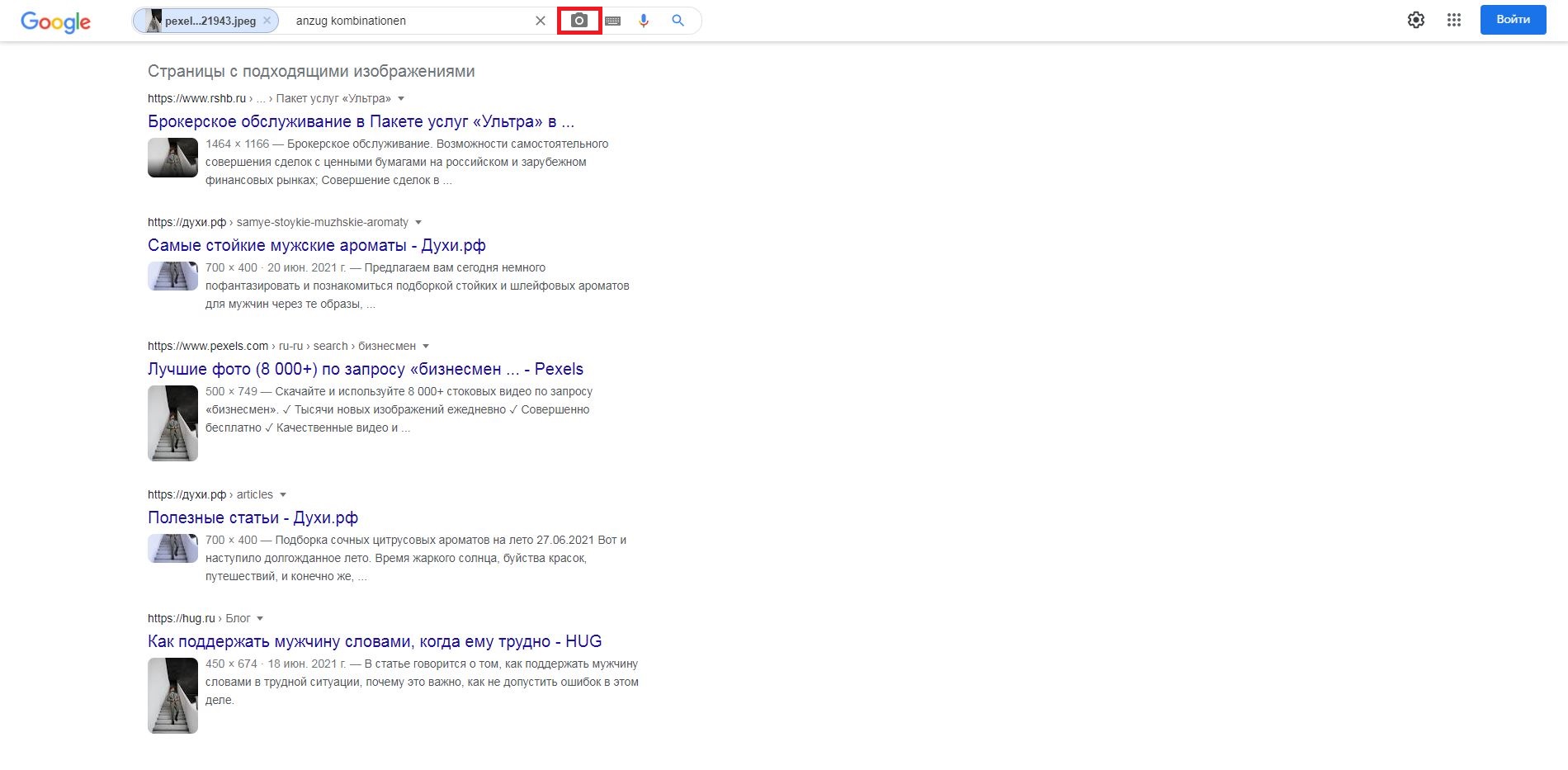
Найпростіший спосіб перевірити унікальність картинки – пошукати її в Google. Для цього переходимо до Google Картинок, тиснемо на іконку фотоапарату, завантажуємо зображення і отримуємо все джерела, де використано дане фото:

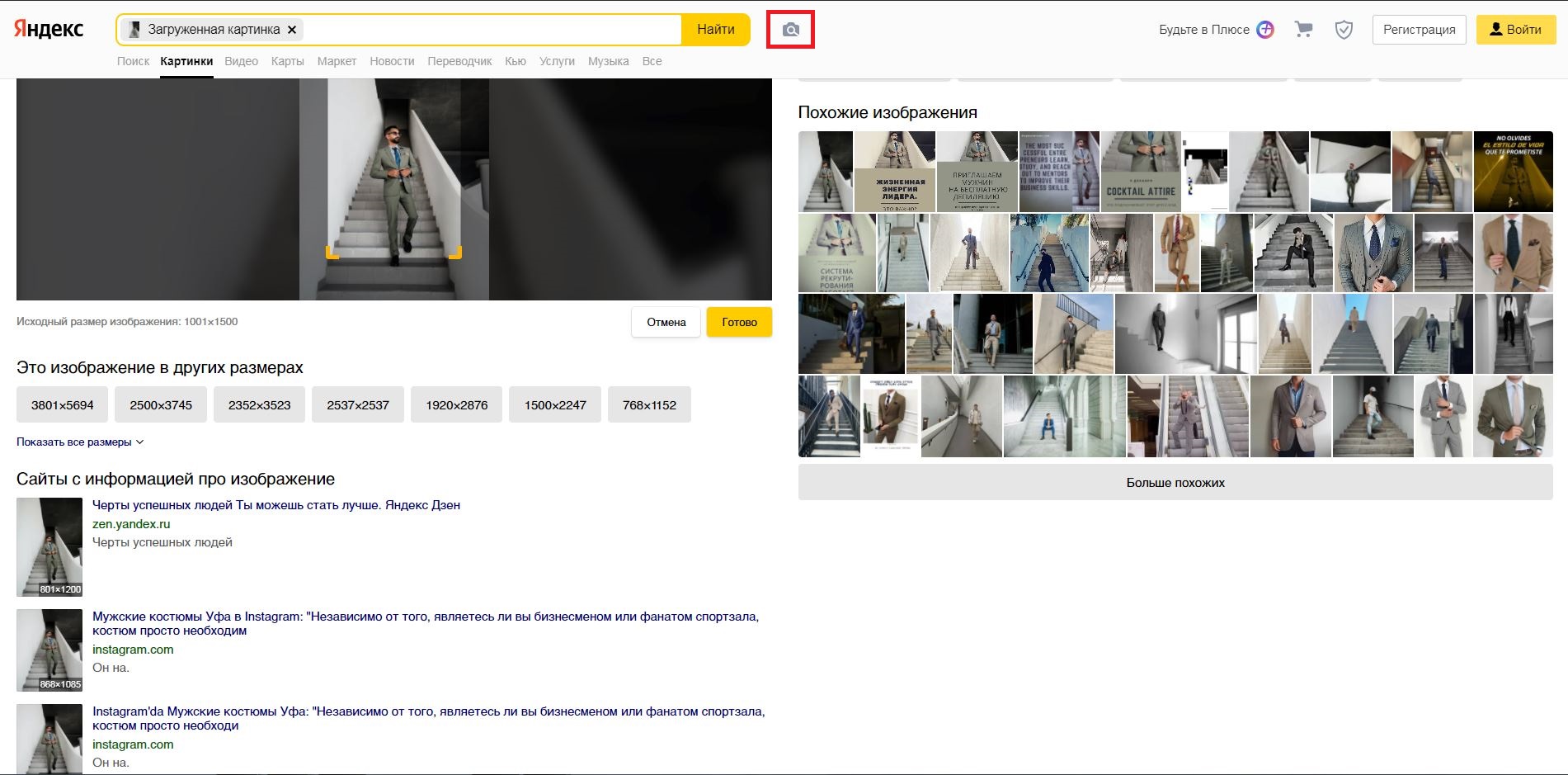
Аналогічно можна скористатися Яндекс.Картинками:

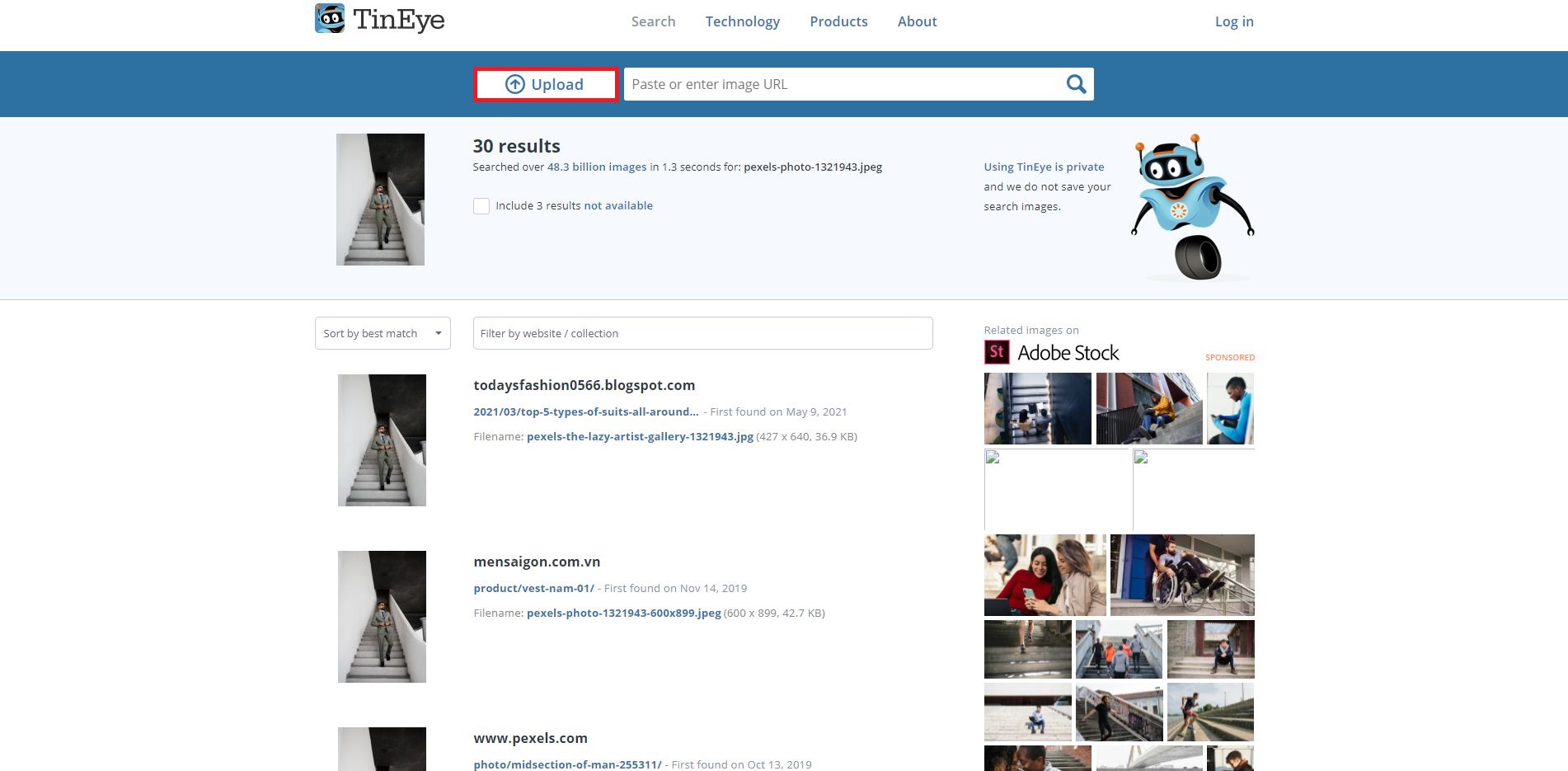
Для сложных случаев используйте сервис Tineye. Іноді він знаходить картинки, які не проіндексовані в Яндексі і Google, і які ці пошукові системи не бачать. Просто завантажте потрібну картинку, натиснувши на кнопку «Upload»:

Оптимізація ваги зображення
Чим легша картинка, тим швидше вона завантажується. Але якість зображення теж має значення, як для робота, так і для користувача. Якщо фото стиснули так, що воно розсипається на пікселі, то не варто чекати високих позицій у пошуку по картинках. Тому ми говоримо не про стиснення зображення, а про оптимізацію – тобто зменшення ваги картинки без втрати якості.
Сервіси для оптимізації розміру картинок
- TinyImage Compressor – плагін Figma
- TinyPNG (png і jpg)
- Kraken (jpg)
- JPEGmini (jpg)
- I love IMG (png, jpg, gif)
Формат зображень
Немає точних даних, який формат зображення краще використовувати, щоб збирати топові позиції в Google Картинках. Для кожної мети – свій формат:
- JPEG – універсальний, підходить для більшості картинок в інтернеті.
- PNG – для зображень з прозорим фоном.
- SVG – для векторних ілюстрацій.
- GIF – для анімованих зображень.
- WebP – ймовірно, цей формат з часом замінить JPEG, оскільки картинки у WebP важать менше з тією же якістю.
Незважаючи на відсутність інформації про те, чи впливає формат зображення на ранжування, Google виводить вище графіку у форматі JPEG. Поки важко сказати, чи правда Google віддає перевагу цьому формату, або просто зображень у JPEG кількісно більше в інтернеті.
Способи просування зображень
Якщо всі вищевказані рекомендації були дотримані, незабаром ви почнете отримувати трафік із Google Картинок. Щоб прискорити цей процес і поліпшити ранжування, можна підсилити картинки посиланнями. Для цього розмістіть посилання на ваше зображення на сайтах-донорах чи сабмітах. Зробити це можна 2 способами:
- Додати посилання в текстовий контент, а в якості анкора використовувати текст з атрибуту Alt.
- Додати зображення на сторінку донорського сайту, але не шляхом завантаження до нього на хостинг, а через URL картинки. Виходить, що картинка відображається на іншому сайті, але фізично лежить на вашому хостингу.
Оптимізація зображень вимагає багато часу і сил, але якщо ваш товар або послугу можна продати за допомогою картинок – не варто нехтувати цим джерелом трафіку.
Якщо ви хочете навчитися оптимізувати сайти і стати суперменом-сеошником, то можемо запропонувати «SEO-спеціаліст». Після курсів проведете аудит сайту і створите стратегію просування. Навчіться аналізувати конкурентів, сформуєте семантичне ядро. Прогнозуючи результати просування, зможете оптимізувати бюджет. Привабливо? Записуйтеся!























Авторизуйтесь , щоб залишати коментарі
Виктор Сергеев
08.07.2022
Супер статья!
Maria Naydenova
02.08.2021
Супер статья! Все по-делу и без воды
Сергій Шагоферов
09.08.2021
Спасибо!