Стаття допоможе розібратися, як самостійно налаштувати цілі в Google Analytics за допомогою інструменту Google Tag Manager. Перед практикою буде трохи теорії.
Що таке конверсії, і які вони бувають
Розберемо поняття "конверсії" і які вони бувають.

У довідці Google Analytics сказано, що конверсія - це корисна дія, виконана онлайн або офлайн. Це може бути підписка на електронну розсилку або купівля. Також конверсією може бути заповнення форми зворотного зв'язку, взаємодія із зовнішніми віджетами (онлайн-чат або віджет замовлення дзвінка від телефонії) тощо.
Види конверсій
Конверсія сама по собі - поняття загальне. Конверсії поділяються на кілька понять:
- макроконверсії,
- мікроконверсії.
Макроконверсія – це купівля. Але ще це може бути цільова дія, яка свідчить про намір користувача купити:
- якщо він замовляє дзвінок;
- якщо він дзвонить безпосередньо (ви це можете відстежувати, якщо на сайті встановлена система коллтрекінгу);
- якщо користувач заповнює форму зворотного зв'язку;
- якщо пише в онлайн-чат. З онлайн-чатом трошки складніше. Припустімо, jivosite передає в Google Analytics безліч подій, і ви самі визначаєте, яка вам потрібна: людина написала онлайн, встановлений діалог з оператором або інша корисна дія.
Мікроконверсія – це дія, яка наближає користувача до макроконверсії.

Це може бути підписка на розсилку, відвідування сторінки контактів, скачування прайс-листа або будь-яка інша дія, яка ще не свідчить про намір користувача купити, але вже наближає. Найпростіша мета - це відвідування певної веб-сторінки.
Відвідування веб-сторінки - одна з найпопулярніших цілей. Однак тут усе трохи складніше, адже відвідування сторінки контактів ще не свідчить про те, що відбувся контакт із користувачем. Про контакт краще розповість система колтрекінгу.
План налаштування цілей на сайті

Які конверсії необхідно відстежити на сайті, і як підходити до процесу налаштування цілей і системи аналітики? Для початку необхідно скласти план зі збору статистики.
План зі збору статистики
- Визначення цілей діяльності.
- Розроблення стратегії і тактики їх досягнення.
- Вибір основних показників ефективності.
- Спосіб сегментування даних.
- Визначення цільових значень основних показників ефективності.
Корисну інформацію можна знайти в Посібнику з Google Реклами та в Довідці Google Analytics.
Визначення цілей діяльності - це масштабна мета, що стосується не тільки сайту, а й компанії, яка представляє свій веб-сайт в інтернеті.
Google Analytics допоможе сегментувати і зберігати дані.
Для прикладу візьмемо інтернет-магазин кліматичної техніки.

Масштабна мета може бути така: створення комфортного клімату в будинках і квартирах, економія природних ресурсів (а не просто продавати і заробляти гроші).
Як це досягається? За допомогою продажу кондиціонерів, енергоефективних обігрівачів, котлів, сонячних панелей, розеткових програматорів. Наприклад, за допомогою обігрівача і програматора можна заощадити ресурси, менше витрачати електроенергії.
Відстеження динаміки продажів: зростання, падіння тощо.
Як буде зрозуміло, що мети досягнуто? Користувачі відвідали сайт, прочитали новину в блозі, переглянули товари. Це робота з відвідувачами, створення сегментів тощо. Ключовий показник: зростання трафіку, виконання планів продажів, конверсії.
Основні помилки в акаунтах веб-аналітики
Часті помилки аналітика - це коли макро- і мікроконверсії зібрані в одному поданні. При цьому вони ще використовуються в такому вигляді в Google Ads.

У таких випадках аналіз ефективності реклами відбувається некоректно, оскільки не можна в рівній мірі оцінювати відвідування сторінки контактів і заповнення форми зворотного зв'язку. Тому що кількісне співвідношення цих цілей різне, загальна динаміка змазується. При цьому, звісно, можна побачити гарний звіт, що вартість конверсії становить копійки.
Найважливіше для бізнесу - це не переходи на сайт, не CTR, не відвідування сторінки контактів, не фіксування часу, проведеного на сайті, а ті дії, які приносять бізнесу відчутні результати.
В ідеалі це - транзакція на сайті (якщо це інтернет-магазин). Якщо це лендінг або просто сайт комерційної організації, то це дзвінки, звернення, заповнення форми.
Якщо колтрекінг - дорого, то цілі "Заповнення форми" або "Взаємодія з іншими віджетами на сайті" можна зробити самостійно.
Як правильно збирати і зберігати дані в різних поданнях у Google Analytics
Можна налаштовувати цілі на будь-які події: час, проведений на сайті, відвідані сторінки, скачування прайс-листа. Але такі події краще розділити.
Бажано зробити окремі подання в Google Analytics, де збиратимуться дані макроконверсії та окремо - мікроконверсії.
В акаунті Google Реклами ви транслюватимете мікроконверсії. А за макроконверсіями можна робити висновки про зручність користувачів у роботі з сайтом.
Конверсія може бути налаштована як на відвідування сторінки, так і на поведінку. У будь-якому разі можна транслювати в Google Analytics події з сайту, але не обов'язково визначати їх як конверсії.
Можна працювати із сегментами: створювати для цього користувацькі сегменти та умови для ремаркетингу або просто для оцінки трафіку в розрізі якихось певних подій.
Як можна організувати акаунт Google Analytics? Є кілька рівнів - це акаунт-ресурс і подання. Акаунт-ресурс один, а уявлень може бути кілька. Подання за замовчуванням створюється спочатку. Тут не потрібно вносити жодних змін. Можна поставити певні цілі. Це подання робиться для того, щоб зберігати дані з першого дня, щоб у будь-який момент можна було звірити дані з іншими поданнями.
Можна створити тестове подання, щоб стежити за трафіком, за збором даних, ставити фільтри, налаштовувати цілі. У таких поданнях йде налагодження подій, щоб потім налаштувати в робочому поданні. Також можна створити подання для макроконверсій, мікроконверсій, для аналізу сайту під різними кутами.
Практична частина. Робота з Google Tag Manager
Найпопулярніші події - це кліки, взаємодія з формами. За допомогою спеціального віджета можна відстежувати замовлення дзвінка (це безкоштовний віджет). І у більшості віджетів онлайн-чатів є інструкція, як правильно налаштовувати. Для роботи необхідно налаштувати акаунт Google Analytics і підключити Google Tag Manager.
Відстежуємо кліки на сайті
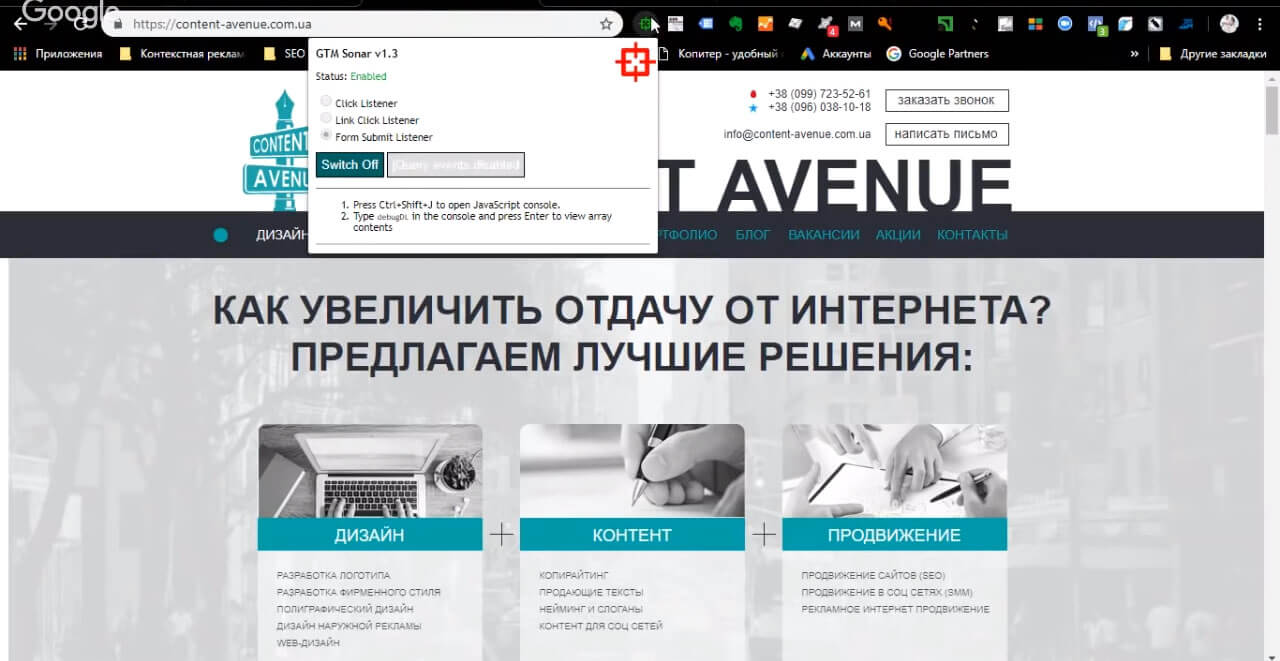
Для того, щоб відстежувати кліки на сайті, потрібен плагін GTM Sonar. Ви його можете встановити з бібліотеки плагінів Google Chrome. Цей плагін дає змогу підхоплювати елементи. Також це можна зробити за допомогою відладчика Google Tag Manager. Якщо в елементів немає якихось класів або ID, до якого можна підв'язатися, то тоді можна використовувати стилі CSS. Для цього є плагін CSS Selector Tester.
Для того, щоб фіксувати кліки, мають бути активовані фіксовані змінні. Їх можна активувати в Google Tag Manager: вкладка "Змінні" - "Налаштувати".

Відзначаємо чекбокси "Змінні" - "Кліки" (Click Element, Click Classes, Click ID, Click Target, Click URL, Click Text). Чому їх усі, а не якийсь певний? Тому що ще до того, як приступили до роботи, достовірно невідомо, які елементи присутні у верстці. Є сайти, коли проставлено все: в елемента є свій ID, є різні класи, але часто буває, що або клас неунікальний, або немає ID в елемента, або доводиться прив'язуватися під текст кнопки (наприклад, "Купити").

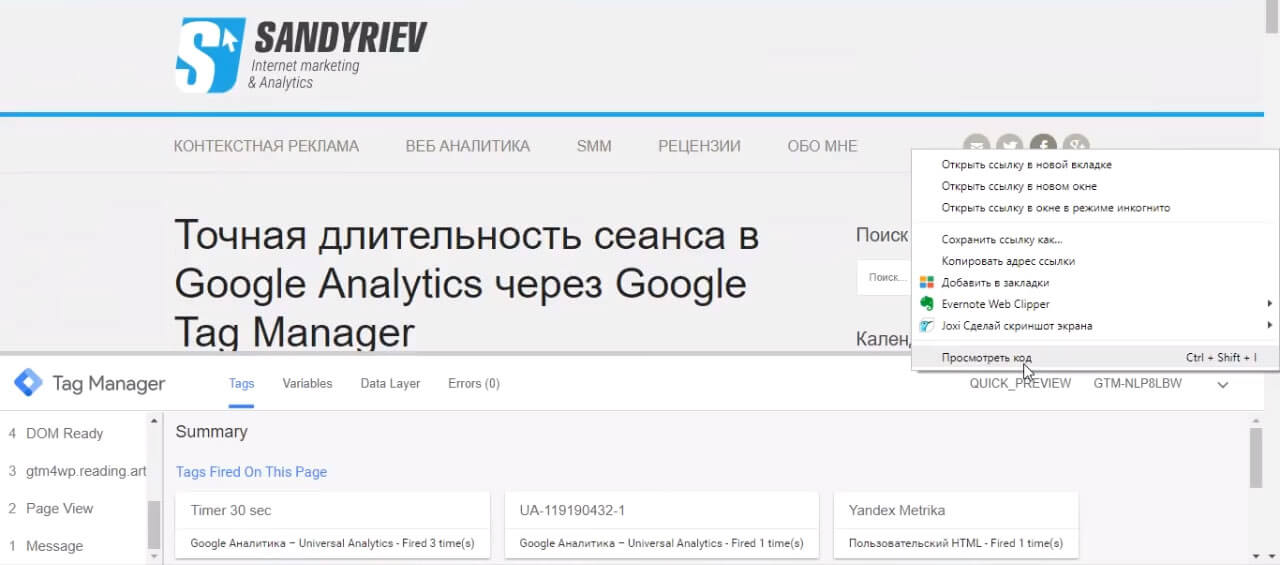
Наприклад, зробимо прив'язку на клік за посиланням на кнопку Facebook. Для цього можна почати зі стандартного налагоджувача Chrome: "Переглянути код" - вибираємо елемент - клікаємо на нього правою клавішею і тиснемо "Переглянути елемент".

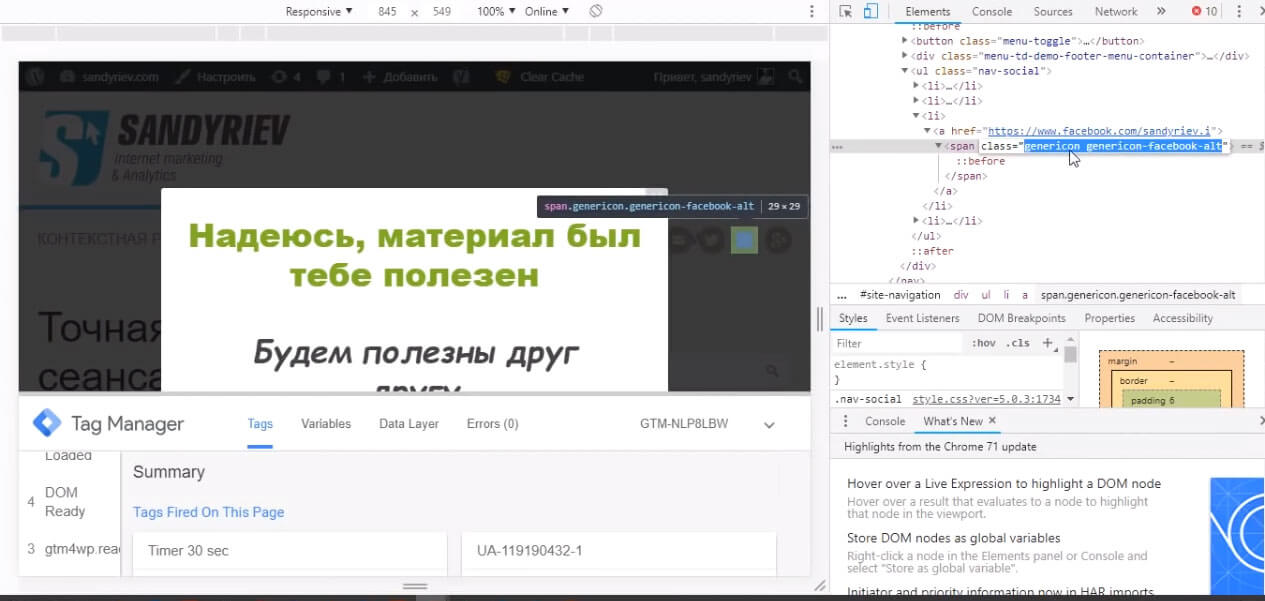
У вікні розробника можна побачити основні елементи. Наприклад, елемент "a href", тобто це посилання. Посилання і кліки за іншими елементами в Google Tag Manager - це різні елементи. Треба розуміти, що відстежувати.

Подивимося, які є класи. Тут є два класи. Можна їх вибрати одночасно або підв'язатися до когось конкретного. Наприклад, візьмемо class = "genericon". Однак достеменно невідомо, genericon - це тільки кнопка для Фейсбуку чи ні. Це всі кнопки-віджети соціальних мереж. Тоді краще підв'язатися за genericon-facebook-alt - вказати ці обидва класи і точну відповідність.

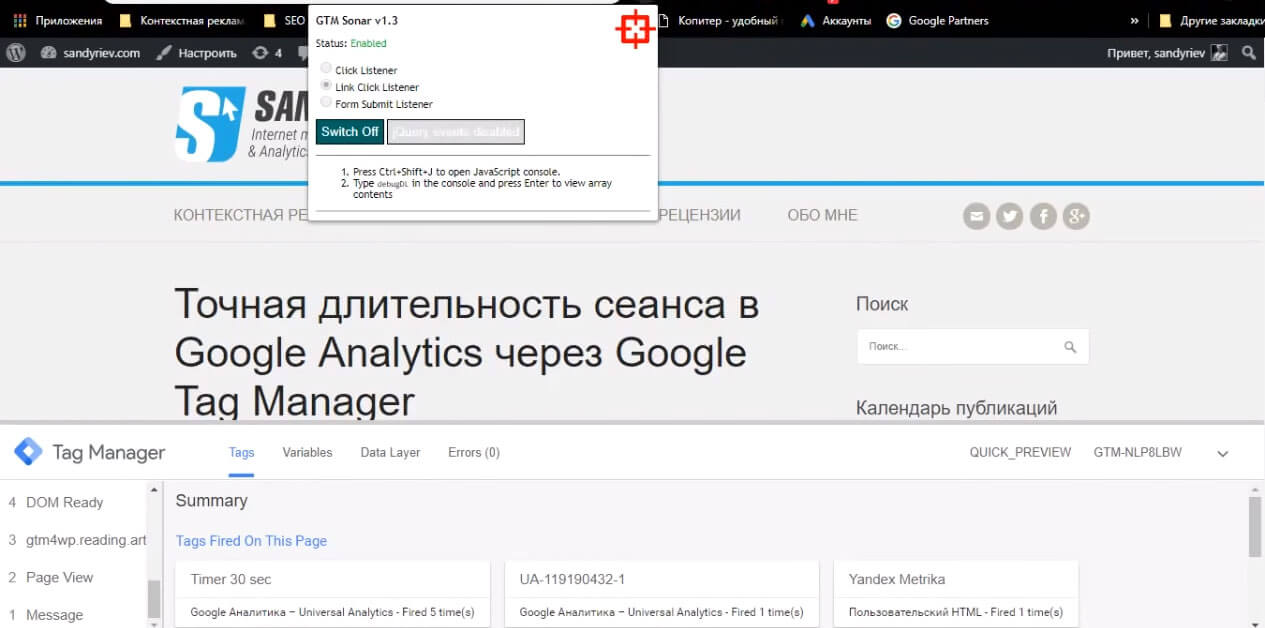
Другий метод - це клік. Відстеження за допомогою GTM Sonar. Вибираємо Link Click Listener - Switch On. Натискаємо всі кнопки і починаємо роботу.

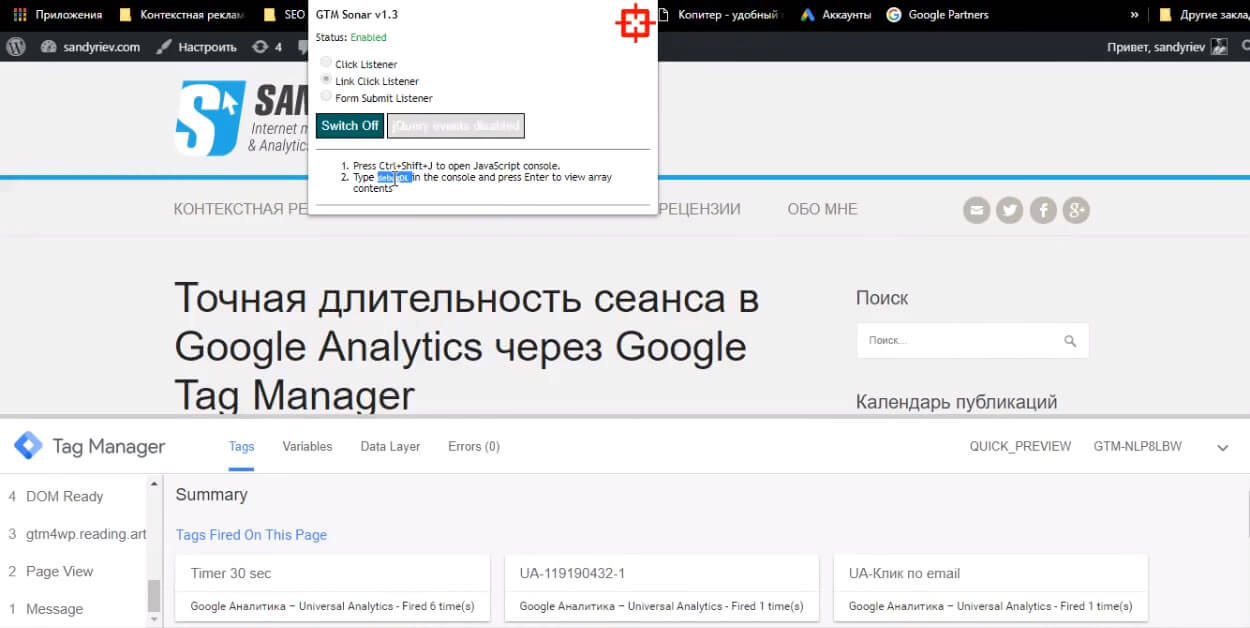
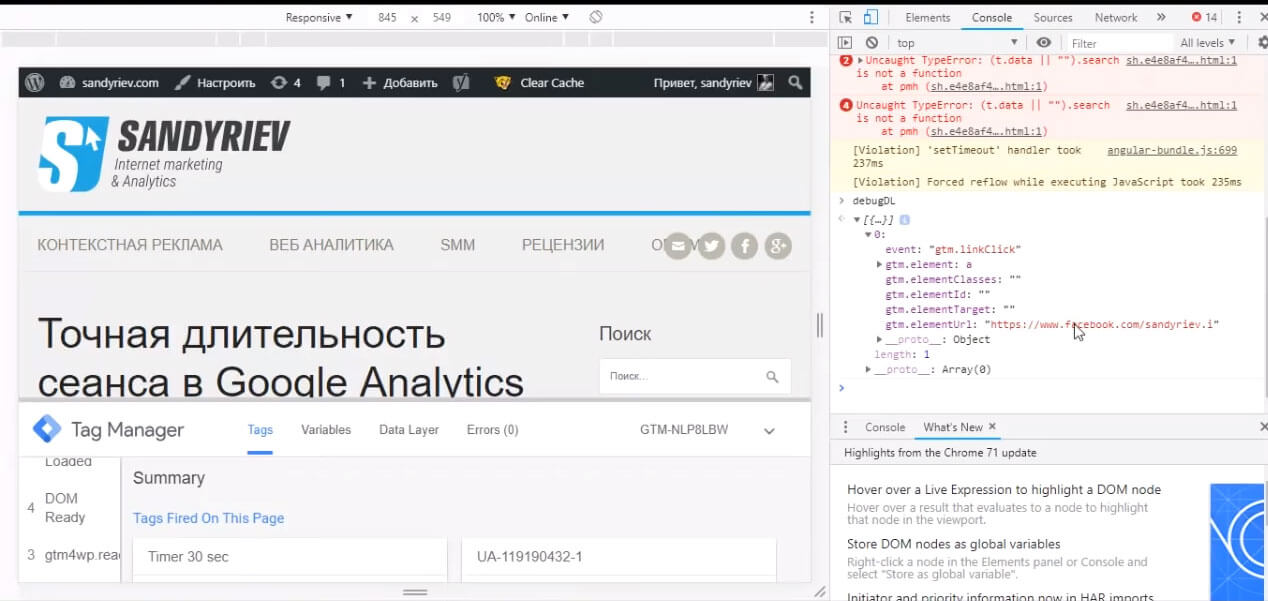
Натискаємо кнопку. Бачимо, що він активувався, і з'являється інструкція в GTM Sonar, що далі робити: пропонується натиснути комбінацію клавіш "Ctrl + Shift + J" і вставити комбінацію символів (debugDL):
- Копіюємо.
- Переходимо в консоль розробника, натискаючи "Ctrl + Shift + J".
- Вставляємо debugDL.
- Бачимо, що це event: "gtm.linkClick". GTM Sonar показує - це gtm.elementUrl. У консолі видно, що є клас елементів.

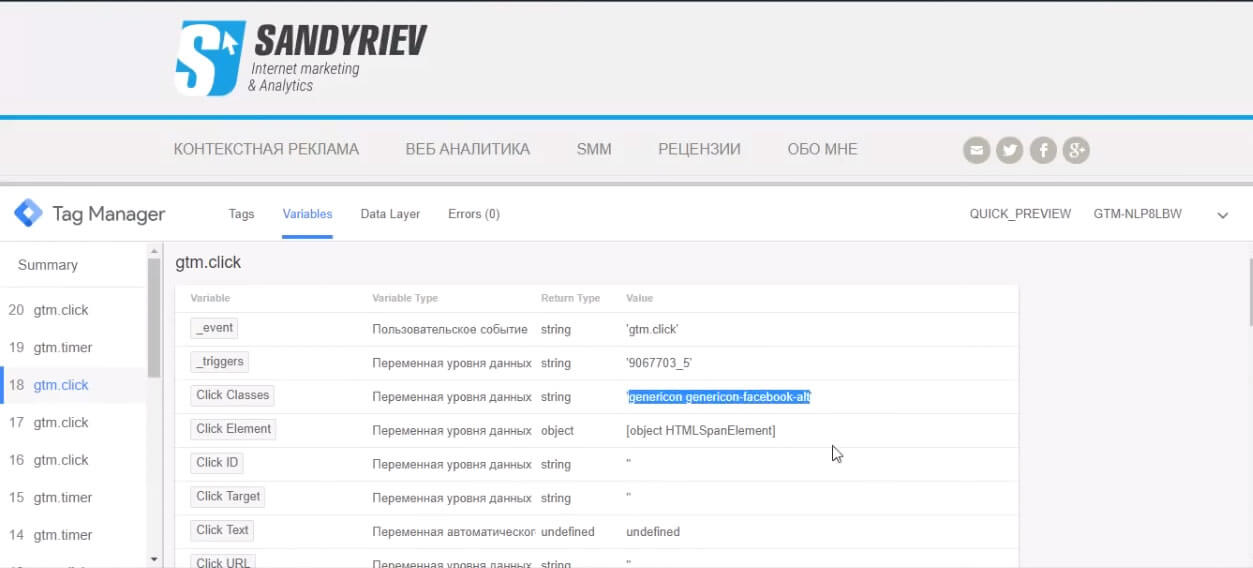
Якщо активовано налагоджувач Google Tag Manager, активовано подію "клік" (видно в лівому стовпчику), то натискаємо на іконку Facebook. Потім обираємо останню подію, переходимо в розділ "Змінні" і дивимося на всі події, які Google Tag Manager хапає під час взаємодії.

Є click Classes. Можна все скопіювати і передавати події в Google Analytics. Це робиться в диспетчері тегів. Також можна спочатку створити тригер, потім тег, або почати роботу відразу зі створення тега.

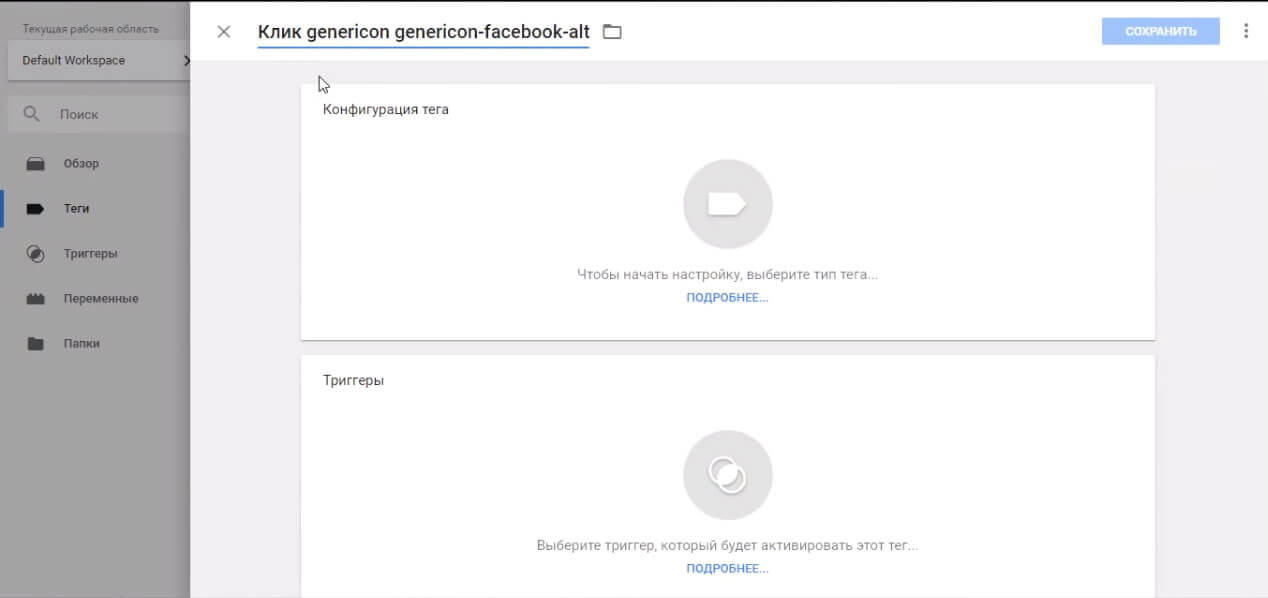
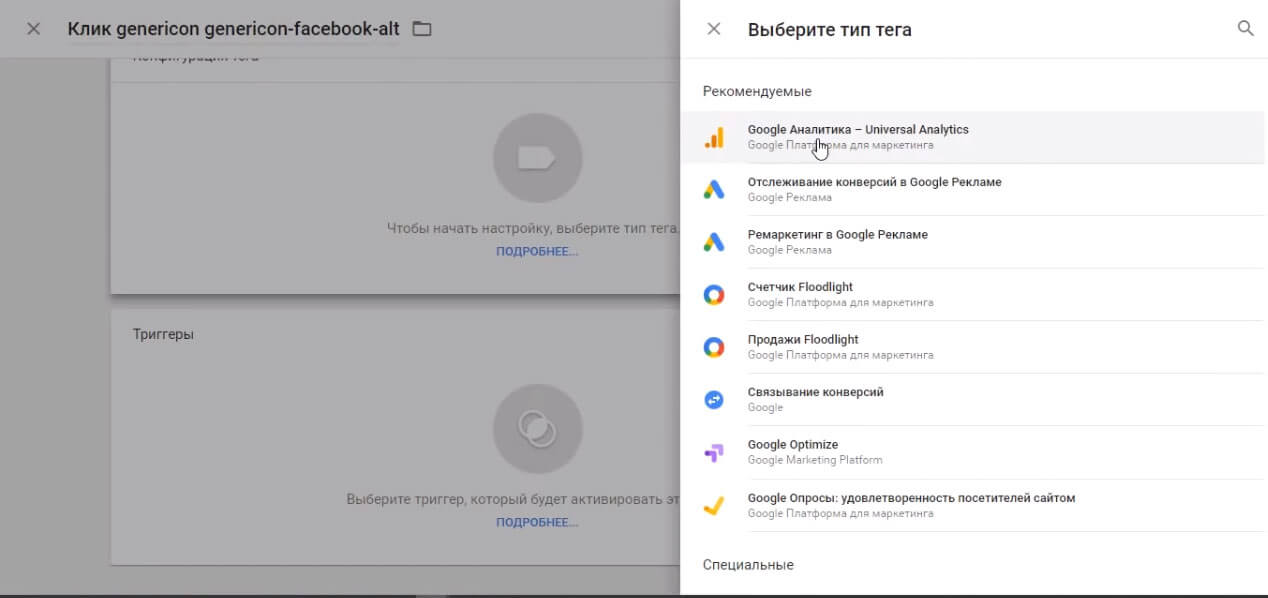
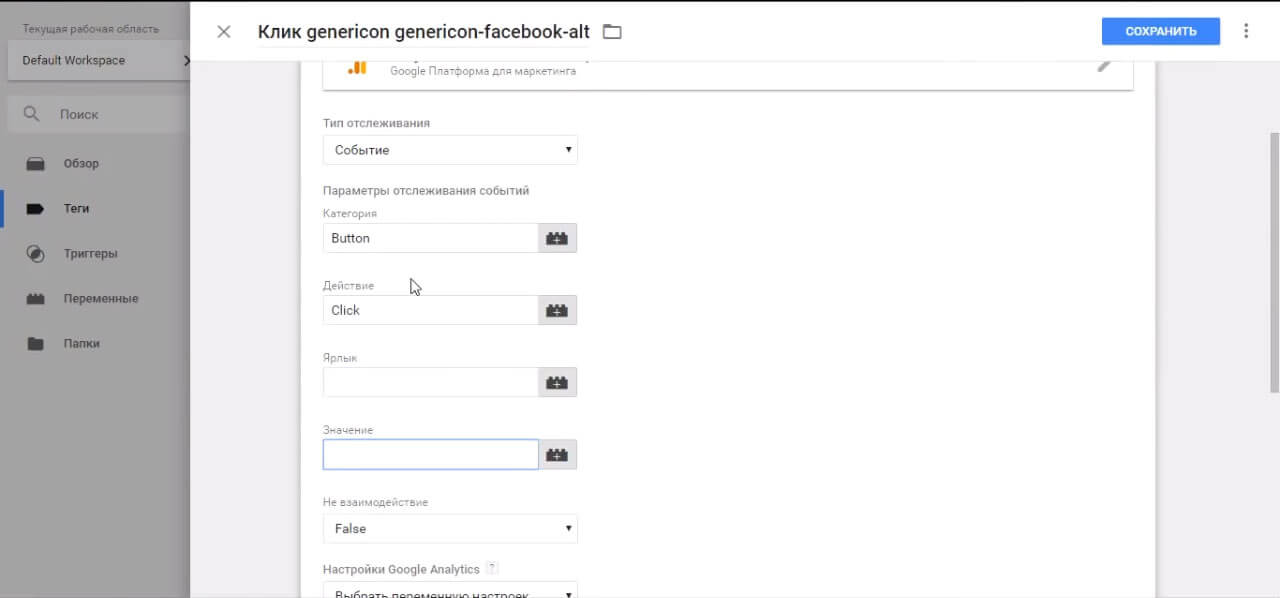
Називаємо тег зрозумілим ім'ям, наприклад, "Клік". Вставляємо click Class. Обираємо тип тега Google Analytics - Universal Analytics. Тип відстеження - "Подія".

Категорію і дію називаємо так, щоб вони були зрозумілі. Припустимо, категорія - це Button, а дія за подією - Click. Також можна заповнити ярлик і значення, але, як правило, категорії та дії вже достатньо, щоб передавати ці події в Google Analytics.

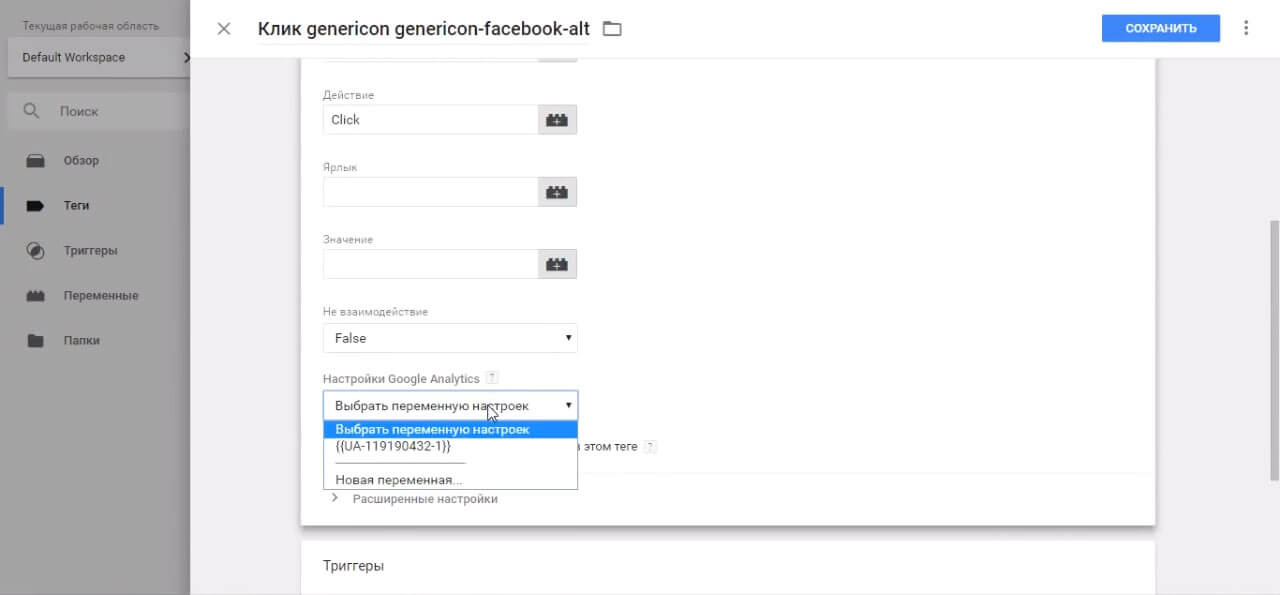
Після чого вибираємо, куди експортувати ці дані. Для цього має бути встановлена змінна з Universal Analytics ID. Тоді Google Tag Manager передаватиме дані одразу.

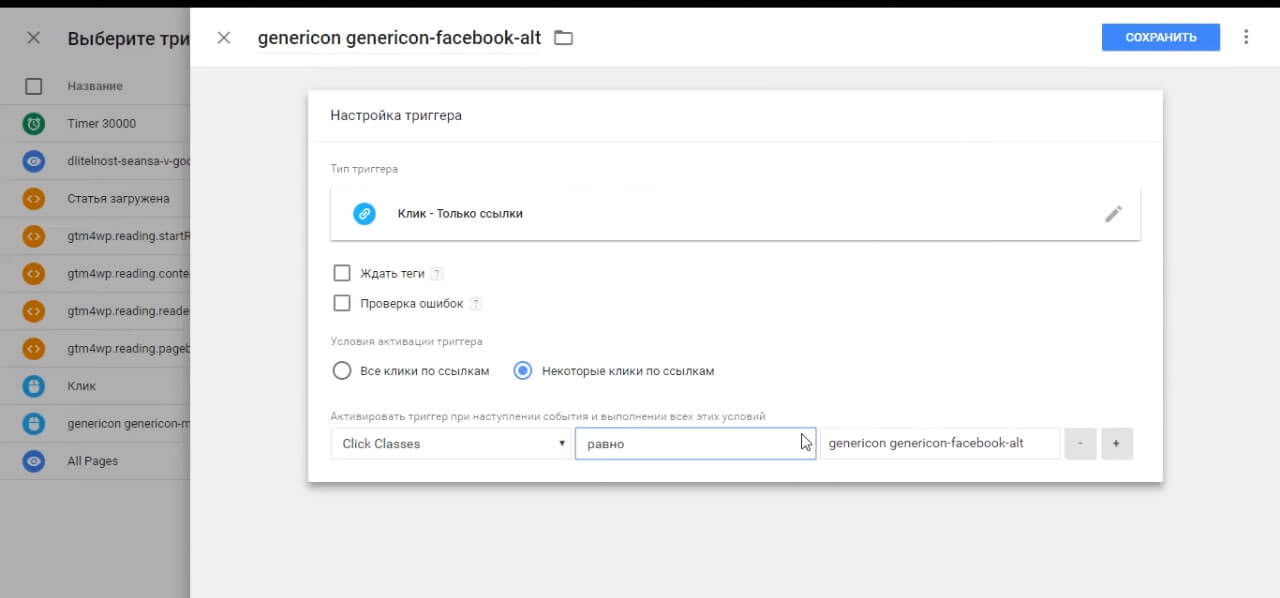
Потрібно вибрати дію, яка буде активувати цей тег, щоб передавати подію. Для цього його треба створити. Натискаємо на плюсик. Називаємо цей клік так, як нам зручно. Можна назвати класом, який будемо відстежувати. І вибираємо тип тригера. У цьому випадку потрібен тригер посилання. Click Classes - це клас, який скопіювали з налагоджувача Google Tag Manager. Натискаємо "Зберегти". Тепер тег і тригер готові.

Щоб перевірити працездатність, треба ввімкнути попередній перегляд. Переходимо на сайт, оновлюємо сторінку. Чекаємо, поки з'явиться відладчик Google Tag Manager, і перевіряємо працездатність. Натискаємо на клік і дивимося: у нас з'явилася подія GTM linkclick.
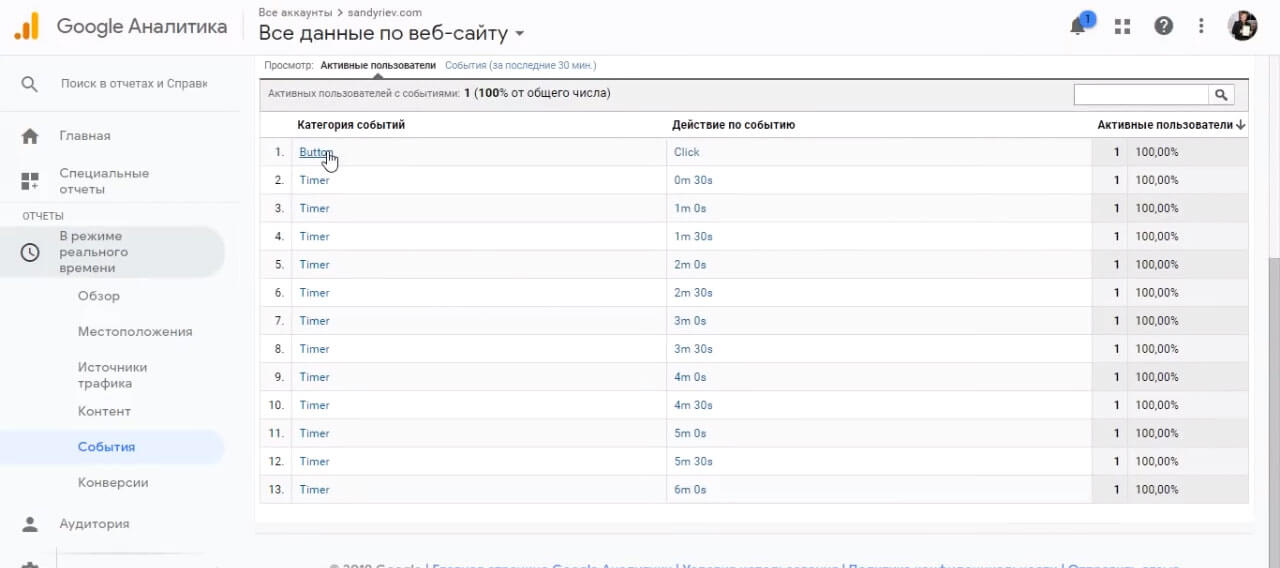
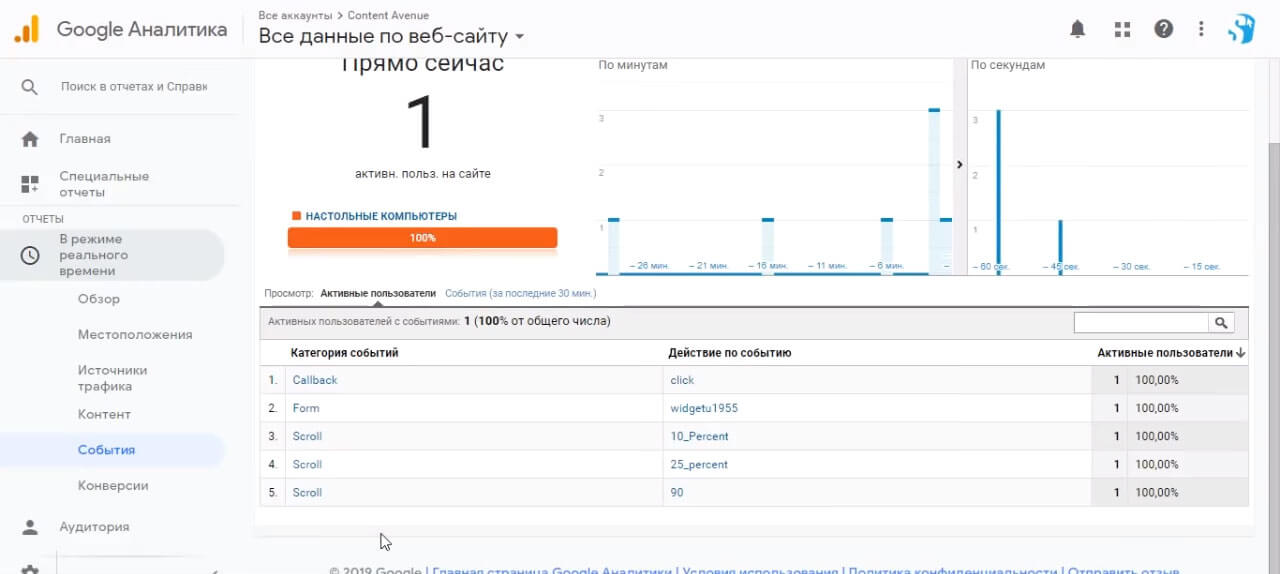
Можна перейти в режим реального часу. Дивимося події: категорія подій - Button, дія за подією - Click.

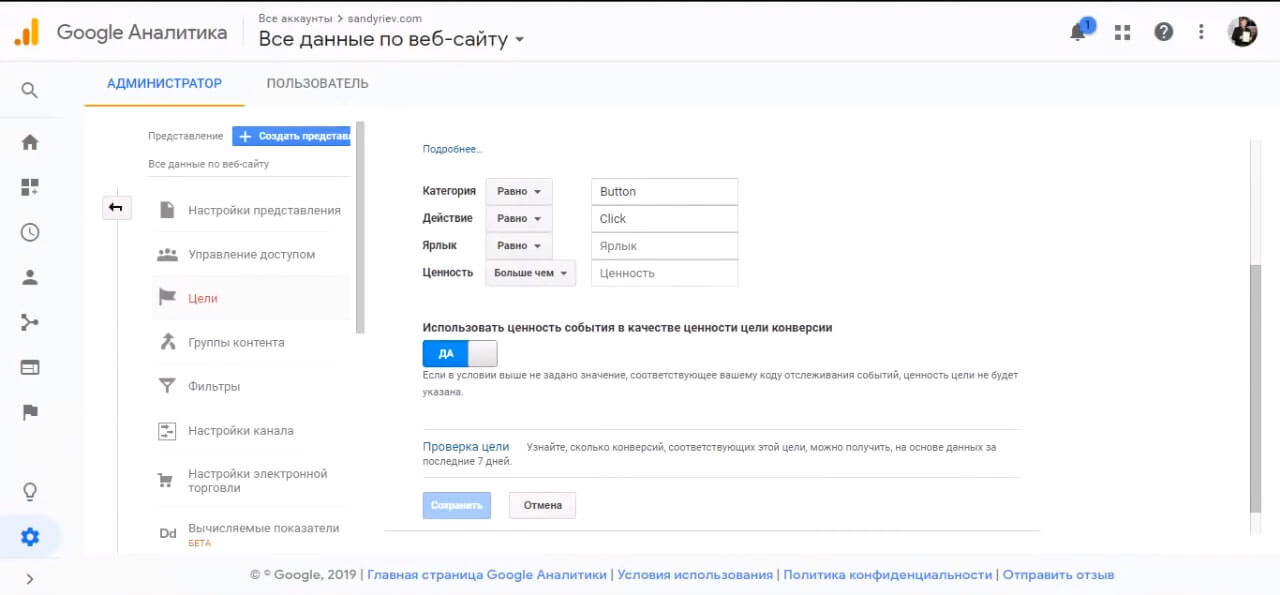
Подію "Кліки по кнопці" коректно передали в Google Analytics. Для того, щоб налаштувати на це ціль, треба перейти в налаштування. На рівні подання треба додати додати ціль. Також називаємо її зрозумілим ім'ям.

Обираємо тип цілі - "Власна". Подію називаємо "Клік за посиланням на Facebook". Тиснемо "Далі". Тепер вставляємо в категорію "Дія" те, що раніше вставляли в Google Tag Manager при створенні тега: клік genericon. Можна просто скопіювати. Категорія - Button, дія за подією - Click - "Зберегти". І тепер перевіряємо, чи працює наша мета.

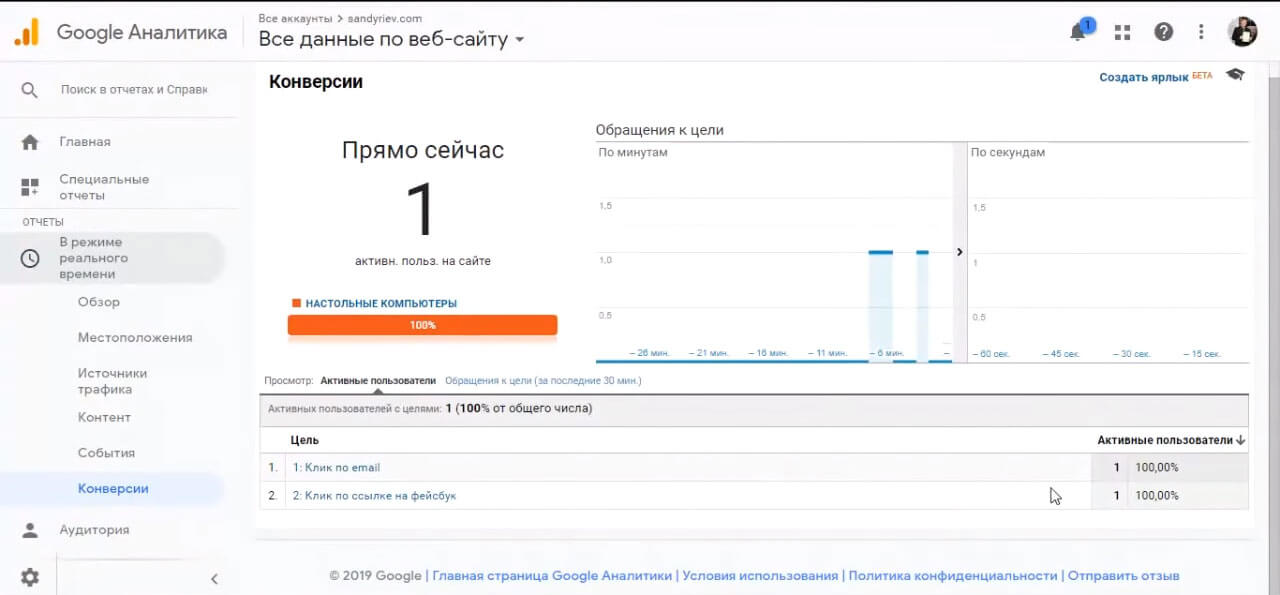
Повертаємося в режим реального часу. Дивимося конверсії. Видно, що клік за посиланням на Фейсбук неактивний. Натискаємо на кнопку. Подія спрацювала - клік за посиланням на Фейсбук працює. Мета коректна.

Якщо на сайті встановлена ajax-форма, то за допомогою Google Tag Manager її не можна використовувати. Це помилка, коли фахівці прив'язують до події відправлення форми (замість того, щоб підтвердити саму подію, просто - на клік "Відправити"). Це не зовсім коректно, бо можна натиснути на кнопку "Відправити", коли форма порожня, але тоді така подія не принесе користі. Тому краще підв'язуватися до спливаючого елемента, який з'являється після коректного відправлення форми, або звернутися до програміста.
Відстеження форм
Подивимося, як можна відстежувати в Google Tag Manager і передавати в Google Analytics коректне заповнення форми зворотного зв'язку.
На сайті агентства форми зроблені за допомогою php, тому жодних додаткових кластерів не потрібно, щоб відстежувати форму.

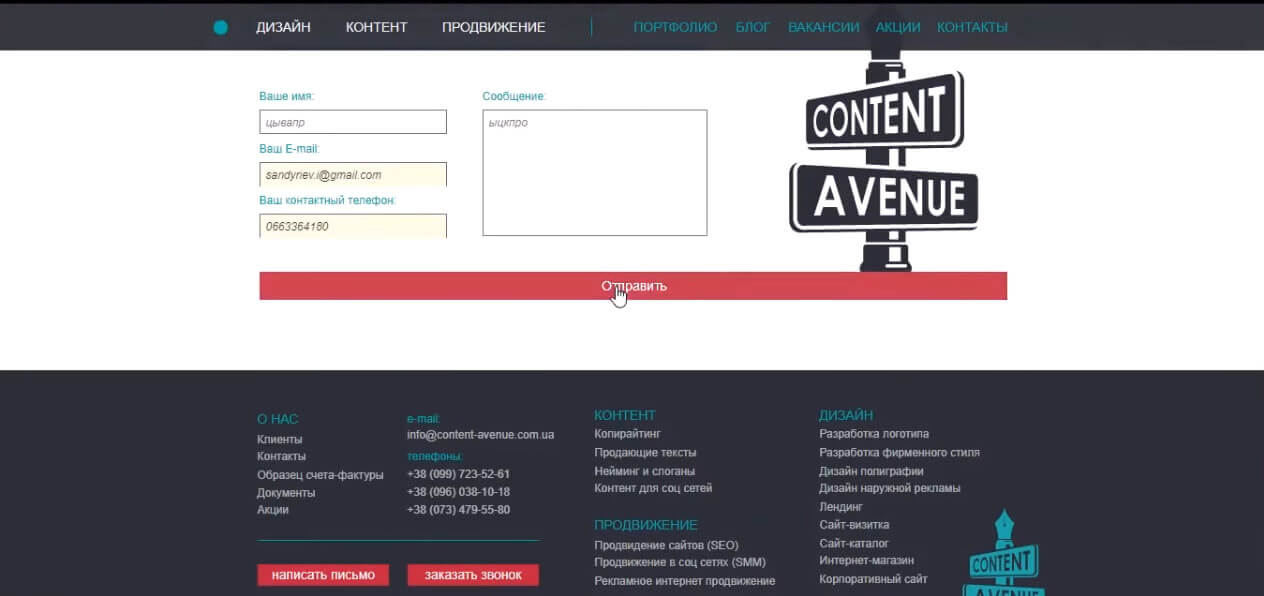
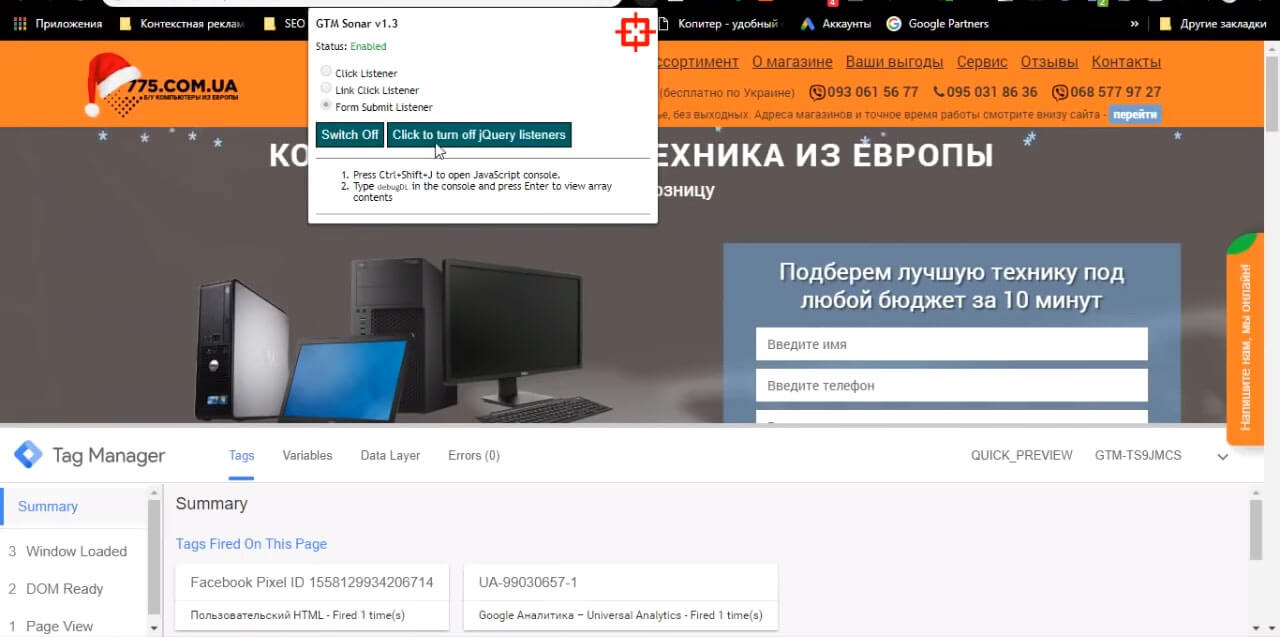
Для початку скористаємося плагіном GTM Sonar. Вмикаємо Form Submit Listener. Вибираємо форму, яку хочемо протестувати. Припустимо, "Форма зворотного зв'язку". Заповнюємо і тиснемо на кнопку "Відправити". Бачимо, подія вийшла - GTM Sonar зловив її.

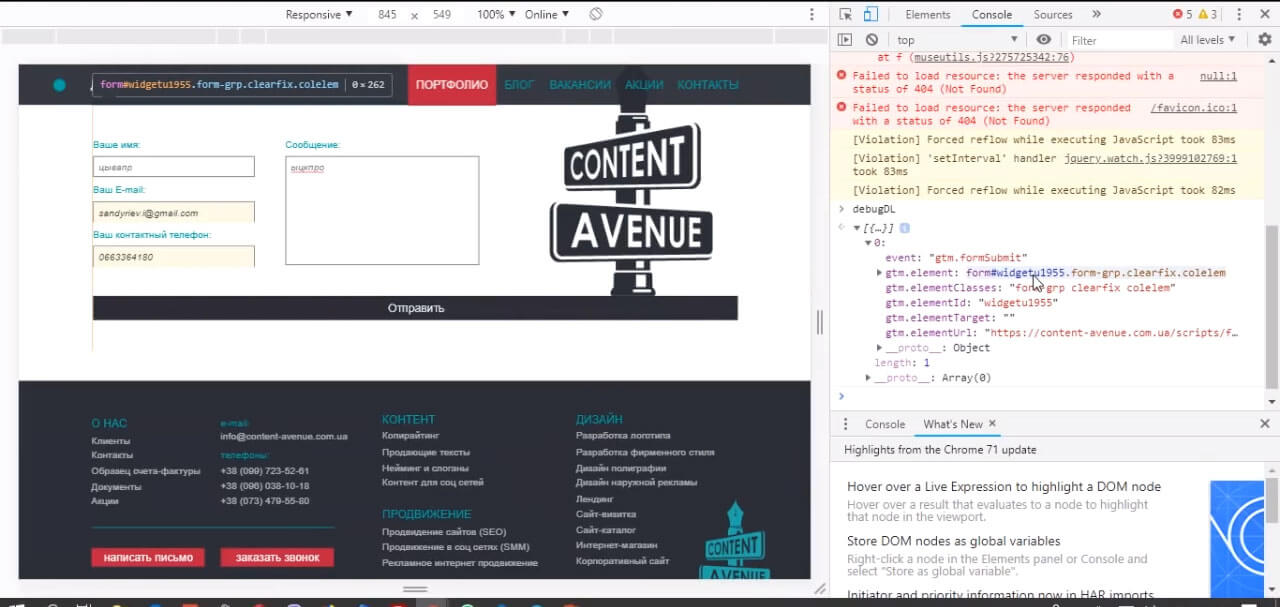
Переходимо в консоль (Ctrl + Shift + J). Відкриється вікно розробника в браузері. Вставляємо подію (debugDL), яку Sonar передав. Дивимося, на що можна підв'язатися:
- подія (event: "gtm.formSubmit")
- елемент, їх кілька (form#widgetu1995.form - grp.clearfix.grpelem)
- gtm elemetClasses: "form - grp.clearfix.grpelem"
- gtm elemeID: "widgetu1995"
- gtm elemetTarget: ""
- gtm elemetURL: "https://..."

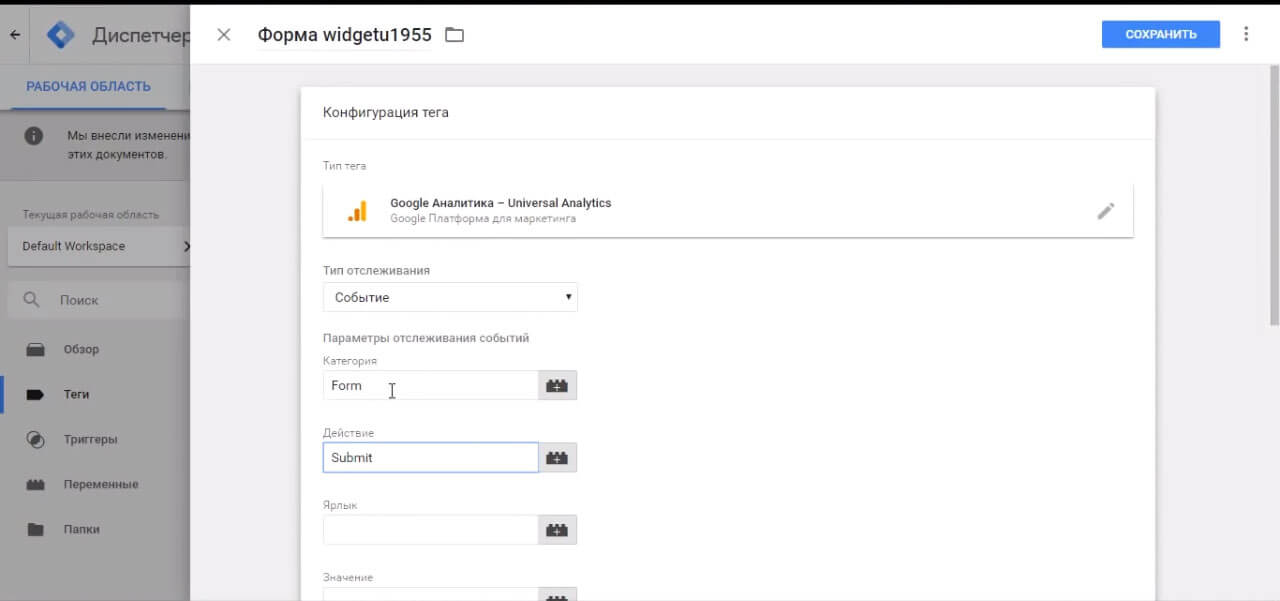
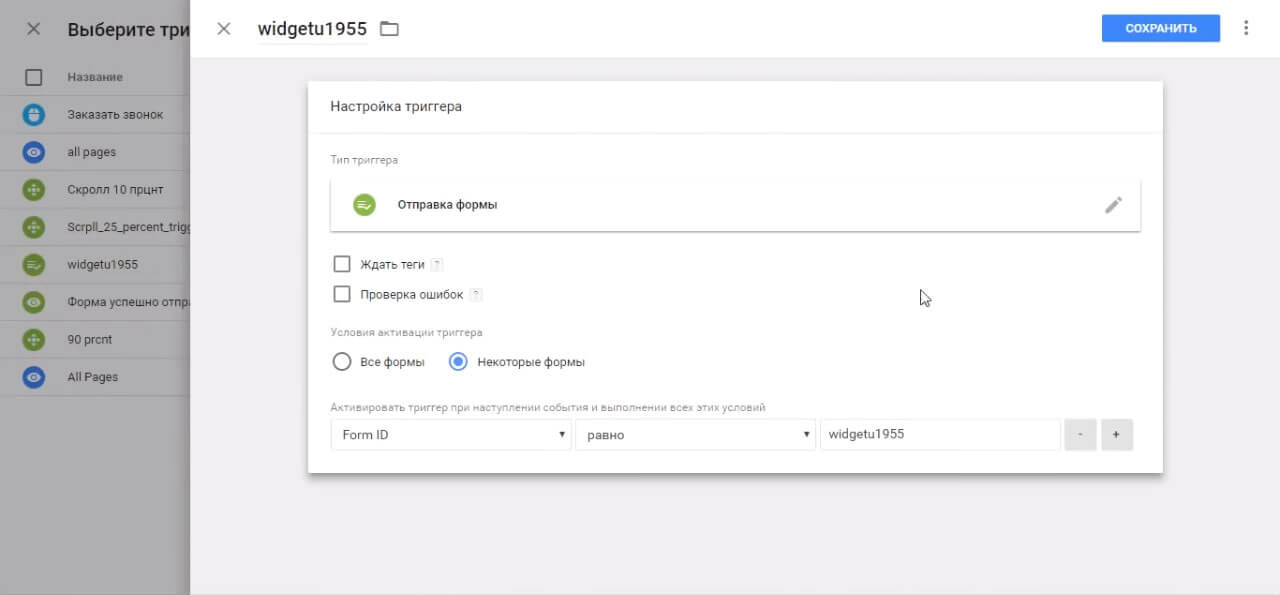
Підв'яжемося до ID: тут менше коду. Скопіюємо ID. Повертаємося в диспетчер тегів. Створюємо новий тег на відправлення форми: "Створити" - називаємо його зрозумілим ім'ям (Форма widgetu1995) - обираємо тип тегу Google Analytics - Universal Analytics - тип тегу: "Відстеження події" - категорія: Form - дія: Submit - "Налаштування Google Analytics" - "Вбудовані", обираємо зі списку лічильник - обираємо тригер (тригер поки що не створений, створюємо. Ім'я: widgetu1995 - "Налаштування тригера" - "Тип тригера" - "Відправлення форми" - "Деякі форми").

Повертаємося на сайт. Копіюємо з плагіна debugDL - вставляємо в консоль розробника - отримуємо результат. Згадуємо, що ми підв'язуємося до ID - копіюємо код - у налаштуваннях форми обираємо FormID - дорівнює - вставляємо ім'я ID widgetu1995 - тиснемо "Зберегти".

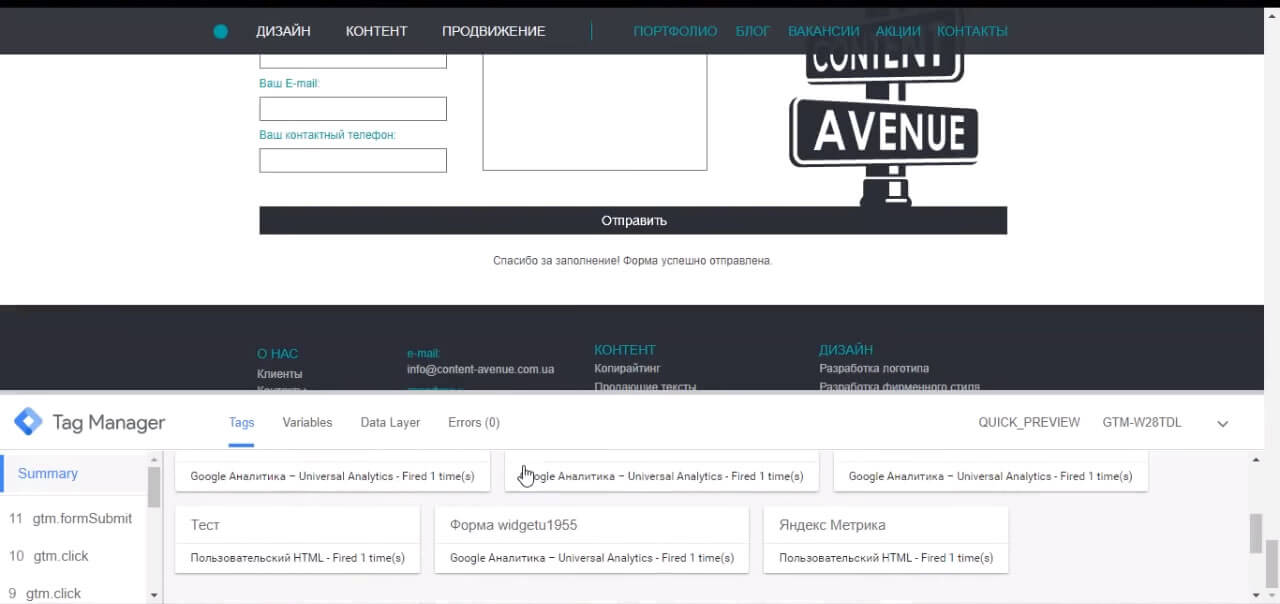
Переходимо на сайт і оновлюємо сторінку, щоб у нас завантажився відладчик Google Tag Manager. Вводимо значення у форму - перевіряємо - тиснемо "Відправити".

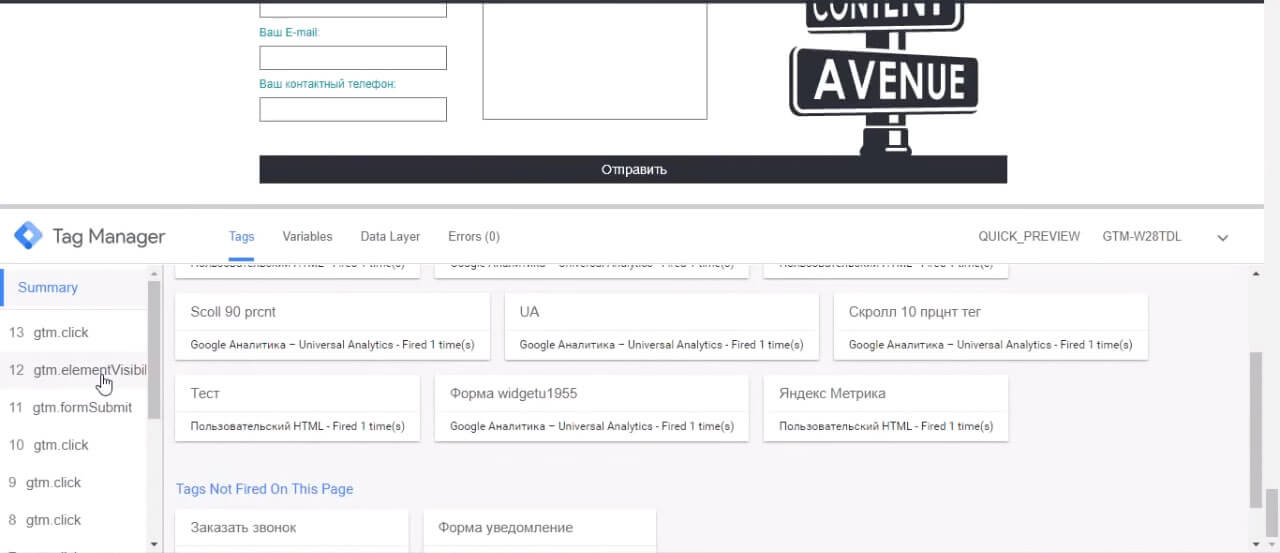
GTM form submit спрацювала - тег спрацював (Tags fired on this page) - тиснемо "Форма". Дивимося, що в неї передається (категорія 'Form' - розгортаємо вкладку).
Переходимо в режим реального часу в акаунті GA. Дивимося "Події" - Form: є, дія за подією widgetu1995: є.

Крім цього, можна створити на цю подію конверсію. Повертаємося в панель адміністратора - створюємо ціль і копіюємо з Google Tag Manager категорію та дію події, яку ми створювали. Так можна відстежити коректне заповнення форми, а не просту взаємодію з кнопкою.
Часто буває, що сайт зроблений на якомусь конструкторі. Але якщо в констуркторі вже вбудована можливість коректного відстеження форм, то інші конструктори (наприклад, LP Generator та інші) не завжди дають таку можливість.
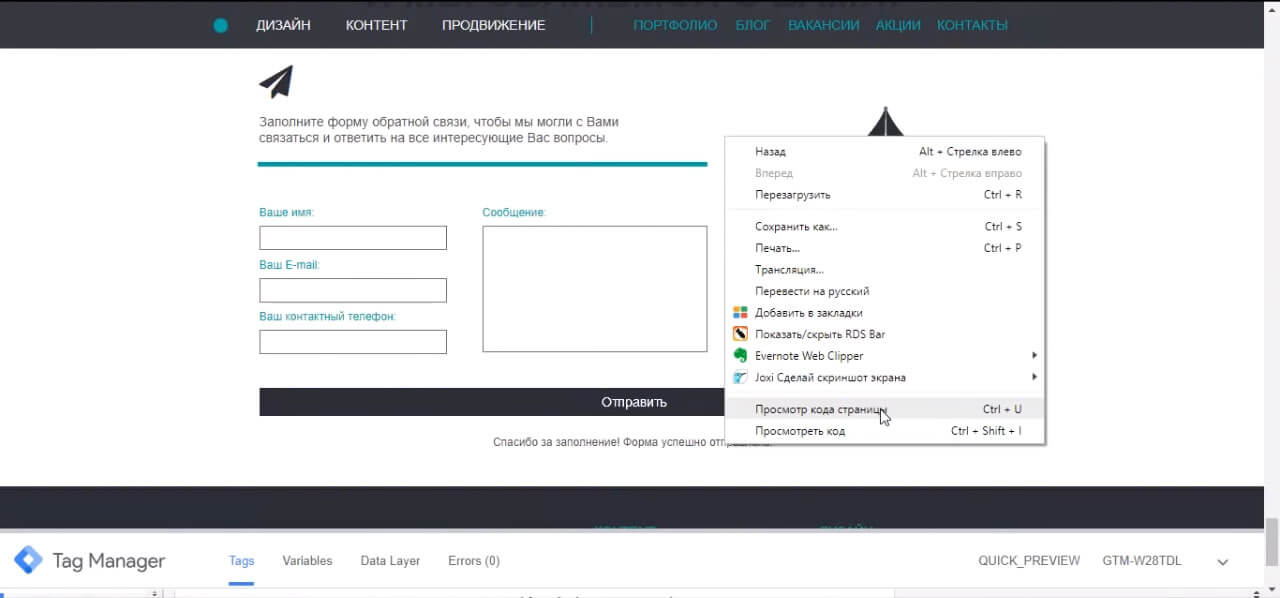
При цьому можливість якось відстежувати подію є, а ось доступу до вихідного коду сайту (саме для редагування) - немає. У такому разі можна підв'язатися під появу вікна. Наприклад, "Дякуємо за заповнення форми! Форма успішно відправлена".

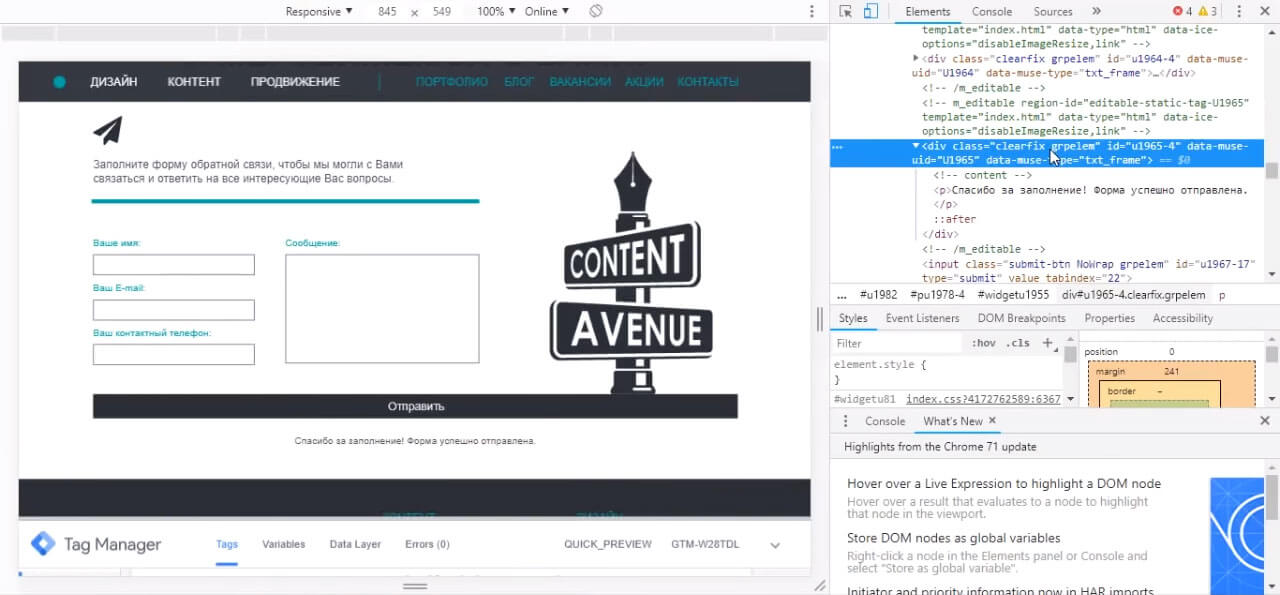
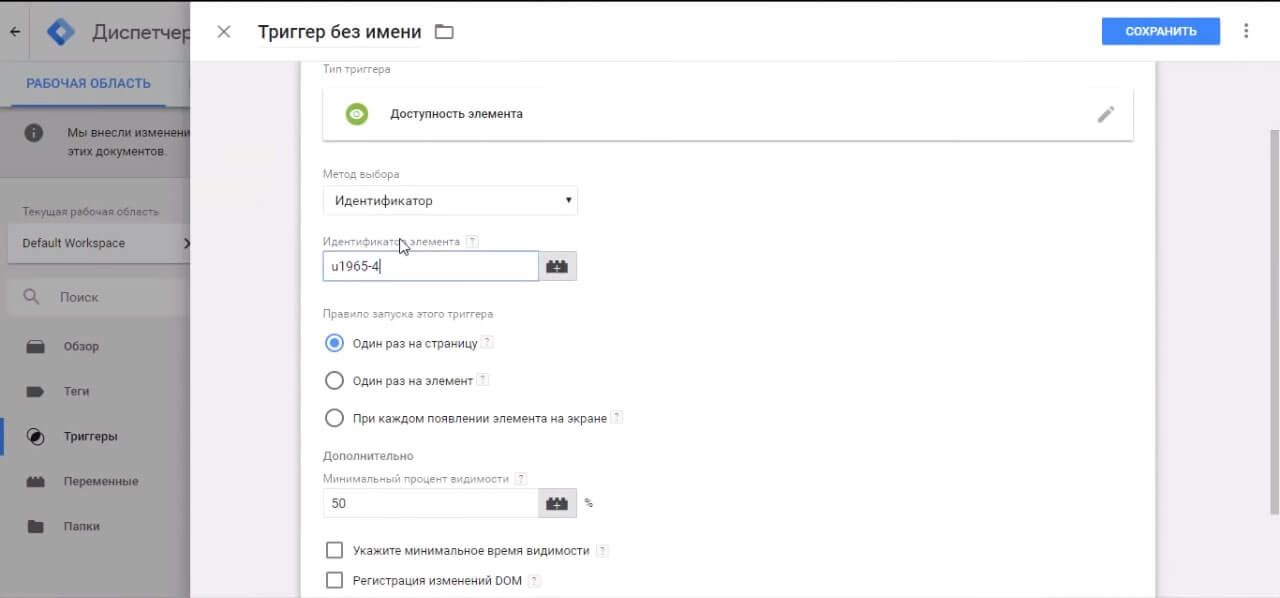
Клікаємо правою клавішею миші - "Переглянути код" (саме повідомлення "Спасибі за заповнення форми! Форма успішно відправлена"). Можна скопіювати клас "clearfix grpelem" і спробувати підв'язати за допомогою селектора CSS. Є ще ID, але якщо ми відстежуємо появу події, то нам потрібен тег "Доступність елемента". Метод вибору: селектор CSS. Потрібно за допомогою плагіна CSS Selector Tester "підхопити елемент".

Якщо не виходить із першим способом, то є другий - знайти ID цього елемента. Тоді можна підв'язуватися вже не під селектор CSS, а під ідентифікатор. У цього елемента є ID, копіюємо його. Змінюємо в налаштуваннях тригера GTM метод вибору - "Ідентифікатор" - вставляємо ім'я ідентифікатора - тиснемо "Зберегти".

Тепер потрібно створити тег, який передаватиме подію. Візьмемо готовий тег і поміняємо умови його активації. Далі йдемо на сайт, заповнюємо форму. Перевіряємо в Google Tag Manager. І бачимо: цей елемент у GTM-відладчику gtm.elementVisibility спрацював - цей тег активувався.

Якщо немає можливості вставити в обробник ajax-форми подію, то можна відстежувати коректне заповнення форми.
Відстеження форм ajax
Що робити, якщо форма на ajax з можливістю зміни коду?

Для цього в подію успішного відправлення форми програмісту необхідно вставити конструкцію: datalayer.push ({'event':'eventName' - назва події}).

Пробуємо для початку відстежити подію з відправлення форми за допомогою GTM Sonar. Беремо form submit. На сайті заповнюємо форму. Йдемо у відладчик і дивимося, що подія спрацювала. Створюємо користувацьку змінну в GTM і називаємо її FormOK.

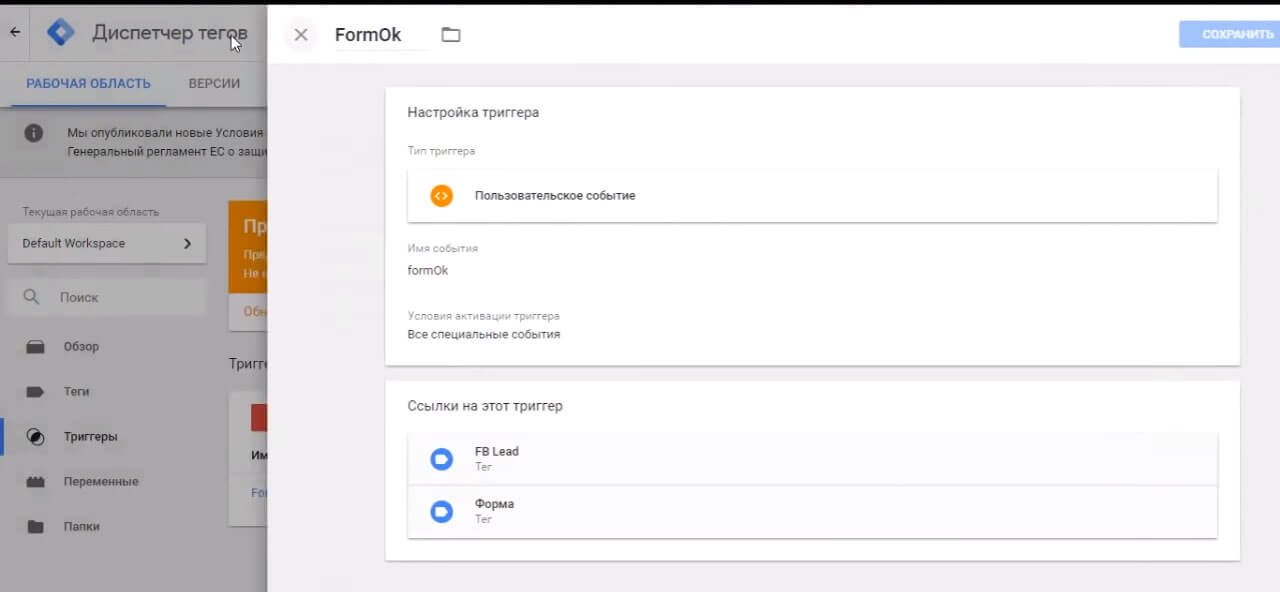
Після цього Google Tag Manager починає бачити цю подію і необхідно створити тригер, який називатиметься так само ("Тип тригера" - "Користувацька подія" - ім'я події FormOk).
Після чого створюємо тег так, як це було розказано на самому початку. Ми створюємо категорію "Дія за подією". Тригером активації користувача слугує подія FormOk, яка підхоплюється з користувацької змінної.
Пробуємо на сайті. Перезавантажуємо сторінку. Заповнюємо форму. Тиснемо на кнопку "Відправити". І бачимо, що в Google Tag Manager спрацювала подія. Можна в режимі реального часу в акаунті GA перевірити коректність роботи створеної події.

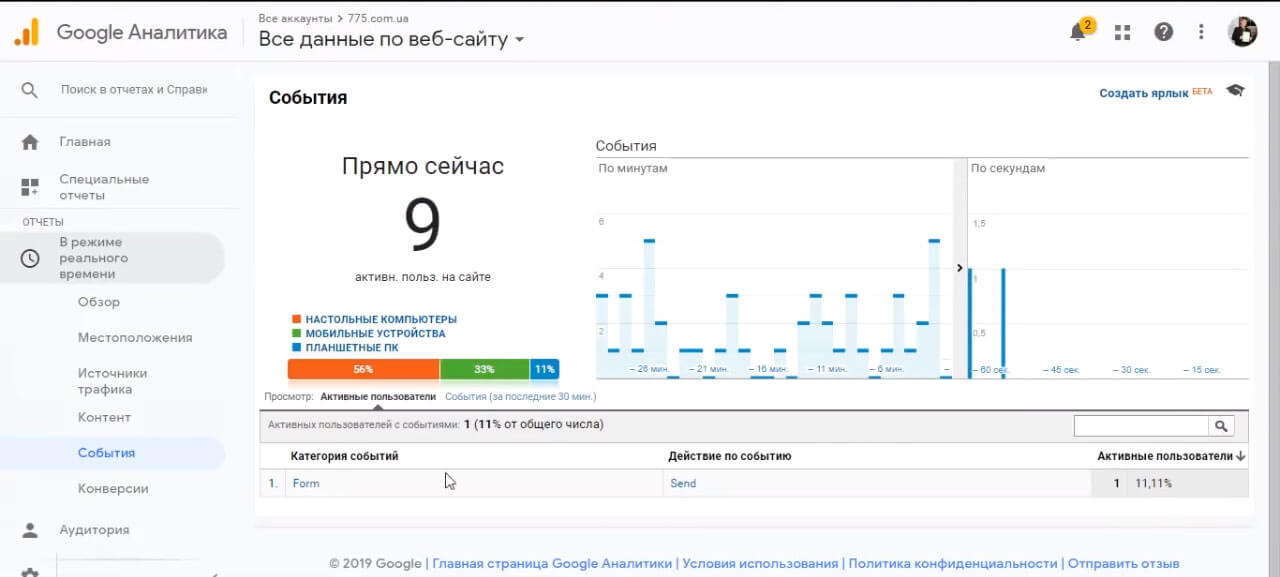
Переходимо в режим реального часу і перевіряємо: Події - Form - Send. Усе спрацьовано коректно.
Конверсія на цю подію також була налаштована. Видно, що заявку з форми успішно відправлено.
Відстеження електронної торгівлі
Розберемо відстеження електронної торгівлі.

Без допомоги програміста або знань у javascript налаштувати дуже складно. Можна спробувати налаштувати за допомогою мануалe
від компанії Netpeak. Програмістам такий посібник стане своєрідним технічним завданням.
Сенс електронної торгівлі в тому, що з масиву даних сайту і за допомогою Google Tag Manager ми передаємо події про переглянуті товари в Google Analytics.
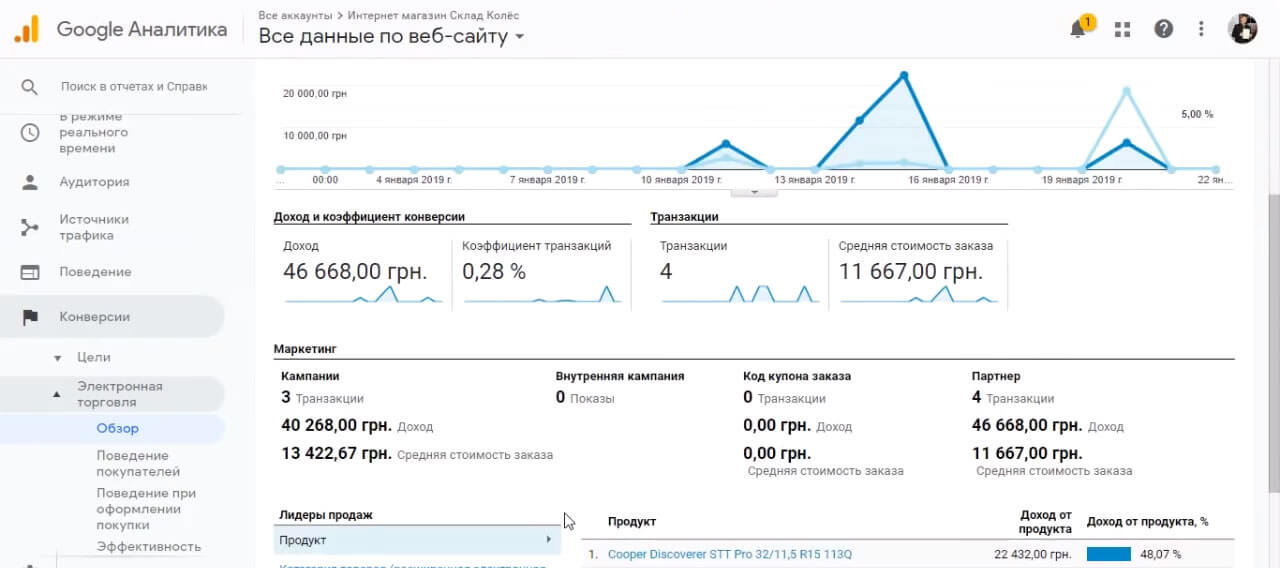
Візьмемо приклад інтернет-магазину з налаштованою електронною торгівлею. Вибираємо звіт з електронної торгівлі в акаунті GA. Дивимося: "Конверсії" - "Електронна торгівля" - "Огляд" (обираємо більш-менш тривалий період) і бачимо, що тут електронна торгівля налаштована коректно, події падають, із транзакцій є дохід, є середня вартість, тобто дані передаються коректно.
Translated with www.DeepL.com/Translator (free version)

Для того, щоб усе працювало, потрібно передавати з масиву сайту через datalayer (через рівень даних) події в GA.
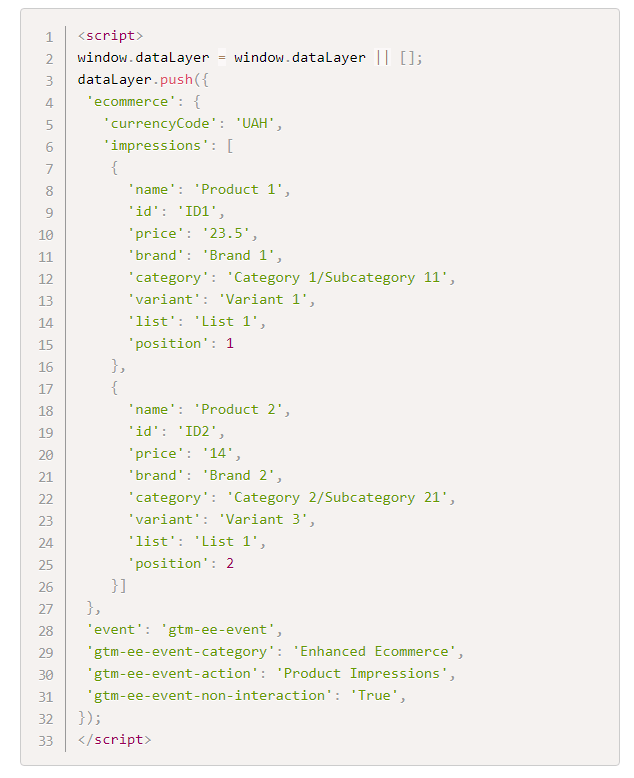
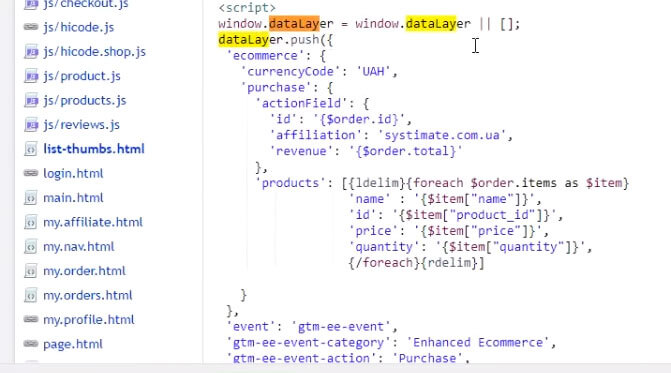
Приклад коду за подіями:

У верстці сайту це може виглядати приблизно ось так:

Це сторінка checkout. Код передає в Google Analytics потрібну подію за допомогою datalayer.push (подія передається після завантаження сторінки). Видно код валюти, стан замовлення - все це програміст вставляє в код сайту.
У такий спосіб можна передавати в Google Analytics такі події, як "Кліки по продуктах", "Перегляд картки товару", "Додавання товару до кошика", "Видалення", "Проходження етапів оформлення", "Вибір варіанту оформлення замовлення", "Здійснення купівлі", "Повернення", "Скасовані покупки" тощо.
У більшості сучасних CMS є плагіни, які передають дані в електронну торгівлю. На Заході Shopify працює замість Google Tag Manager. У програмі потрібно налаштувати передачу даних електронної торгівлі в Google Analytics. Ось тільки Shopify не дає можливості дивитися поведінку оформлення покупки. Для цього потрібно буде складати складову мету.
Для інших CMS - Wordpress або Shop Script - є готові плагіни. На Shop Script такий плагін платний. Для Wordpress є плагін GTM for Wordpress, який передає дані з Woocommerce в електронну торгівлю. Потрібно визначити необхідну подію і створити в диспетчері тегів необхідні тригери. Після чого в електронній торгівлі Google Analytics всі дані будуть коректно відображатися.
Відповіді на запитання
– Усі цілі налаштовуються через Tag Manager? Якось простіше не можна?
– Простіше не можна. Google Analytics пропонує варіанти цілей, які якоїсь коректної користі для бізнесу не дають. Від того, що відвідувач 20 разів зайде на сторінку "Контакти", у касі більше грошей не буде. Тому, якщо ми аналізуємо сайт з комерційної точки зору, то треба підв'язуватися до якихось подій. Щоб створювати цілі без Google Tag Manager (на ті ж кліки або на форми), потрібно буде брати вихідний код сайту і вставляти фрагменти коду Google Analytics в події: onclick, java send тощо. Тому набагато простіше один раз розмістити код Google Tag Manager на сайті, розібратися в азах CSS і HTML і за допомогою Google Tag Manager налаштовувати цілі.
– Підкажіть про імпорт витрат в акаунт із Фейсбуку?
– У Фейсбуці є можливість експортувати. Можна створити в Google Tag Manager контейнер, у якому вже встановлені цілі.
– Чи можна налаштовувати через Google Tag Manager, коли людина додає товар у кошик. Як правильніше це зробити?
– Ви можете або підв'язатися до кліка і побачити цю подію в аналітиці, або додати мету "Додавання товарів до кошика". Якщо налаштована розширена електронна торгівля, то ця подія передається за замовчуванням у звітах "Електронна Торгівля" - "Конверсії" - "Поведінка покупців". Можна бачити, наприклад, сеанси з додаванням у кошик, неоплачений кошик. Можна створити сегмент, тригери.

Можна фільтрувати трафік за сеансами, в яких було додавання товару в кошик, або аналізувати іншу дію. Якщо ж електронна торгівля не встановлена, але ви хочете бачити події, то можете просто відстежувати прості події: натискання на кнопку або додавання товарів у кошик.
– Google Tag Manager зв'язується тільки з Analytics? Можна якось через нього налаштувати оптимізацію з контекстною рекламою?
– У Tag Manager вже є попередньо встановлені теги, такі як Google Ads. Ви можете відразу передавати конверсії в Google Рекламу подібним чином. І ремаркетинговий тег. За допомогою тега "Користувацький HTML" ви можете передавати події в Яндекс.Метрику. Конструкцію коду берете з Яндекс.Метрики і підставляєте туди: ідентифікатор вашого облікового запису Метрики - назву цілі. Власне, все те саме, тільки замість Universal Analytics ID ви вставляєте туди вже скрипт, який спрацьовуватиме під час активації тригера, наприклад, FormOK.
– Що, якщо надіслати порожню форму?
– Якщо розроблено все коректно, під час надсилання порожньої форми подія успішної форми не повинна передаватися. Якщо вона передається, то це проблема розробника. Порожня форма не повинна відправлятися. Так буває, коли замість успішного відправлення форми підв'язується відправлення на клік. У результаті незрозуміло, надіслано порожню форму чи просто клік по елементу.
– Піксель можна встановити через Google Tag Manager? Як можна пов'язати конверсії та піксель, щоб він адекватно відображався?
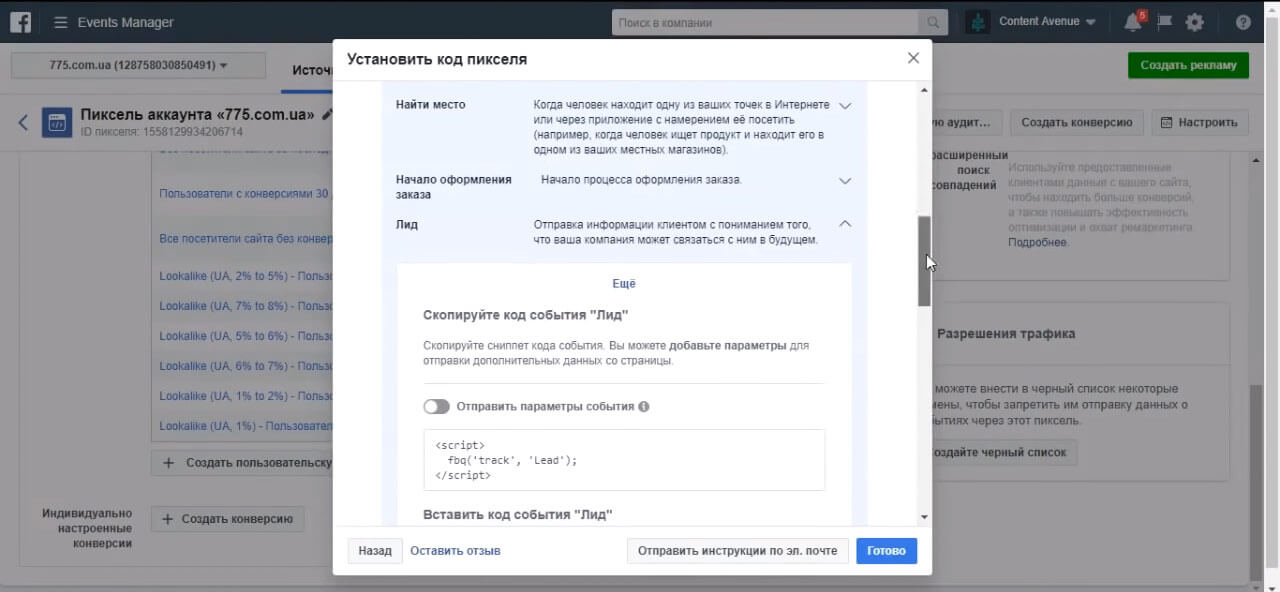
– Слід скористатися бізнес-акаунтом Фейсбуку. Під час створення пікселя ви можете відразу створювати таку подію, як "Лід". У неї досить проста конструкція.

Давайте перевіримо. Нам потрібно перейти в розділ Ads Manager - "Пікселі". У мене тут налаштована передача події Lead. Спробуємо подивитися конструкцію і налаштувати на це ціль.

Є можливість розмістити піксель Фейсбуку відразу через Tag Manager. Обираємо Tag Manager - підтверджуємо право Фейсбуку підв'язуватися до Tag Manager - обираємо акаунт - підтверджуємо. Піксель Фейсбуку з'явиться безпосередньо в Tag Manager.
Щоб налаштувати ціль, тиснемо "Встановити код вручну" - "Додати свої події" - обираємо категорію - обираємо подію "Лід" - копіюємо шматок коду.

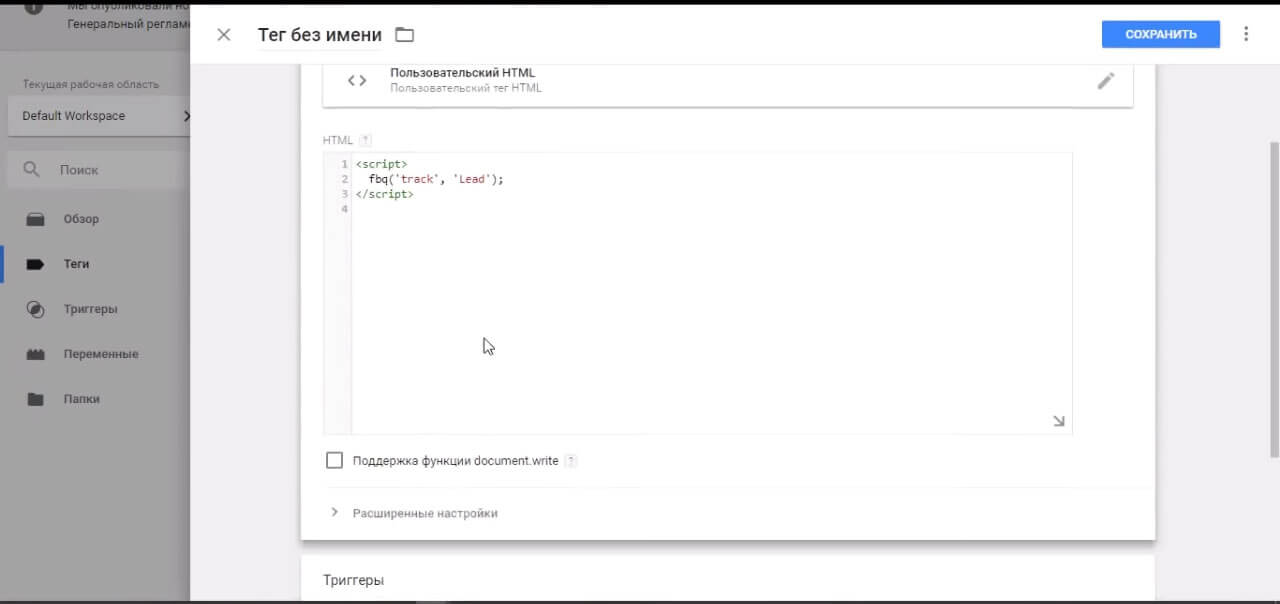
Переходимо в Google Tag Manager - створюємо тег - замість Universal Analytics беремо користувацький HTML - вставляємо все як є.

Потім налаштовуємо тригер, який передаватиме коректно, наприклад, Form ОК. Публікуємо. У налагоджувачі перевіряємо в режимі реального часу, що подія спрацювала - і через деякий час можна побачити, що всі події падають у Фейсбук-аккаунт.
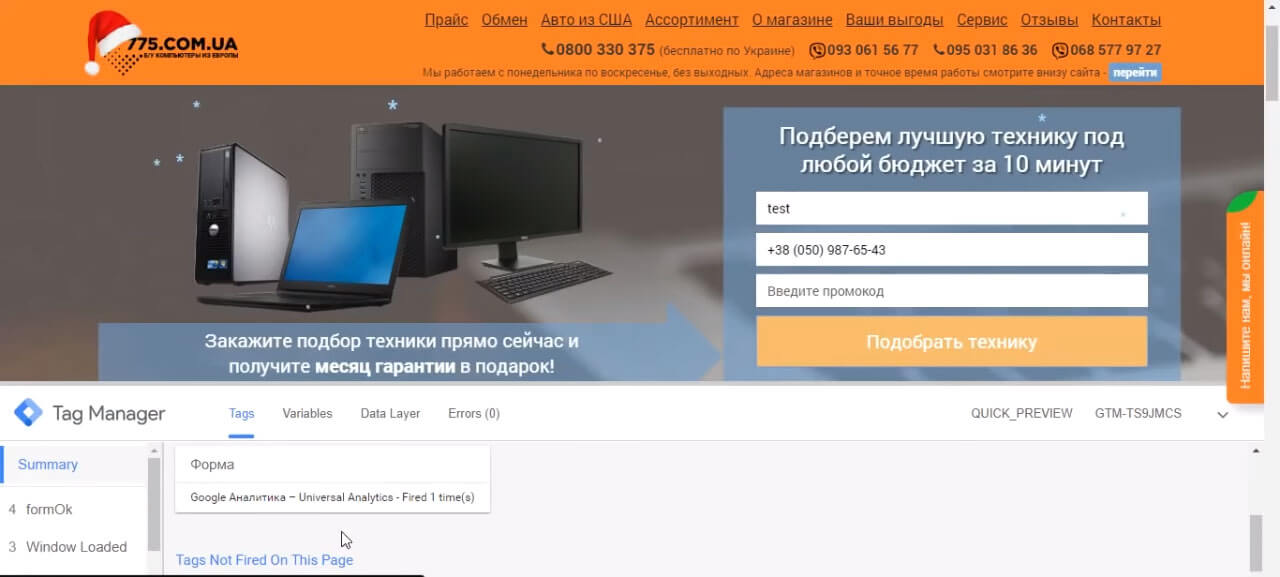
Давайте спробуємо перевірити. У піксель Фейсбуку падає відправлення форми. Пробуємо - Tags Fired on this page. Тиснемо на кнопку. Нас має перенаправити на сторінку "Thank you page".

Ми маємо встигнути побачити, як активуються ці теги. Натискаємо. Вони в нас зникли. Ось ми на сторінці "Thank you page". Тег спрацював, тому що тригер обрано коректно.
Від редакції. Для більш детального ознайомлення з налаштуванням цілей в Google Analytics своїми руками подивіться відео вебінару:
Курс Веб-аналитика допоможе розібратися з усіма нюансами таких систем веб-аналітики як Google Analytics і Яндекс.Метрика. Аналізуючи трафік веб-ресурсу, ви зможете сформувати й оптимізувати бюджети на просування.



















Авторизуйтесь , щоб залишати коментарі