Перш ніж почати пошукове просування сайту, потрібно провести детальний внутрішній аудит з метою виявлення та усунення можливих помилок.
Ми зібрали рекомендації SEO-фахівців Агентства ефективного інтернет-маркетингу WebPromo та підготували покрокову інструкцію технічної перевірки сайту.
Тут тільки практика з підказками на офіційні джерела пошукових систем. 29 пунктів, трохи більше кроків – і технічний SEO-аналіз сайту своїми руками готовий.

1. Сканування сайту на наявність помилок
Сканування сайту на наявність помилок найкраще проводити за допомогою програм:
При цьому перевіряйте не тільки сторінки сайту, але й елементи скриптів, стилів і зображень. Обов'язково використовуйте рекомендований Google User Agent для мобільних і десктопних версій.
2. Збір структури проекту
Аналіз структури сайту дозволяє зрозуміти логіку ресурсу та відібрати цільові сторінки, які можуть приносити пошуковий трафік. На підставі зібраної структури ви зможете підготувати рекомендації з налаштування ЛЗУ-адрес і провести автоматичну генерацію семантики для складання осмисленого плану з написання комерційного контенту.
Зручніше збирати структуру проекту в Excel-файлі.
3. Налагодження та впровадження ЛЗУ
ЛЗУ – це людинозрозумілі URL-адреси, які коротко відображають зміст веб-сторінки та зручні для сприйняття користувачів. Вони повинні бути:
- логічно структуровані;
- статичні або псевдостатичні;
- містити чітку та лаконічну назву розділів/підрозділів сайту;
- мати максимально природне входження ключових запитів.
Тому на сайті вам потрібно усунути:
- динамічно генеровані сторінки;
- сторінки, URL-адреси яких не інформативні для користувачів.
На великих сайтах необхідно надати рекомендації формульного виду: {Домен}/{Розділ}/{Підрозділ}. Для невеликих сайтів – рекомендації для кожної сторінки.
ЛЗУ для мовних версій
Часто мовні версії реалізовані без зміни URL-адреси. Якщо друга мовна версія буде корисна для просування сайту, налаштуйте для неї статичні сторінки. Найкраще, щоб мовні версії були в різних каталогах, наприклад, /ua/, /en/ та ін.
ЛЗУ для товарів
Для всіх товарів ЛЗУ-адреси повинні формуватися автоматично. При цьому дивіться, щоб вони не мали зайвих символів. Можна використовувати:
- адреси латиною;
- нижній регістр;
- роздільники у вигляді дефіса.
Неприпустимо використання пробілів.
ЛЗУ для сторінок корисних фільтрів
Всі корисні фільтри (які здатні приводити органічний трафік) повинні формуватися з ЛЗУ та прямими посиланнями на ці сторінки.
Також не забудьте прописати статичні ЛЗУ-адреси для сторінок пагінації, статей, категорій та підкатегорій.
Динаміка для сторінок непотрібних фільтрів
Якщо на сайті передбачено вибір:
- двох та більше фільтрів з одного набору;
- двох та більше фільтрів з різних наборів;
- фільтр, не здатний приносити трафік,
то ви повинні сформувати динамічні сторінки.
Для Google на динамічних сторінках пропишіть або атрибут canonical на основну категорію, або атрибут noindex, follow. Обов'язково закрийте динамічний атрибут у параметрах сканування Search Console. Це дозволить зменшити навантаження на сайт при обході пошуковим роботом Google.
4. Налаштування https-протоколу
Завдання з налаштування https найкраще давати на початку технічного аудиту, тому що від коректності його впровадження залежатиме налаштування посилань в карті сайту, всередині коду та ін. Приклад ТЗ з переходу на захищений протокол ви можете подивитися тут.
5. Оптимізація зображень
Оптимізація зображень включає в себе такі етапи:
- Прописання alt і title
Пропишіть атрибути alt="" і title="" для картинок, у яких раніше їх не було.
- Усунення alt і title для технічних зображень
Усуньте атрибути alt і title для всіх зображень, які відносяться до елементів верстки та дизайну сайту.
- Усунення неінформативних alt і title
Приберіть або замініть неінформативні атрибути alt="" и title="" з картинок.
6. Оптимізація зовнішніх вихідних посилань
Це завдання актуальне для проектів з великим обсягом зовнішніх вихідних посилань. Виявити їх можна з допомогою сервісів Ahrefs і Serpstat.
Зберіть всі посилання, які ведуть з сайту, в окремий файл і поставте завдання програмісту на закриття їх в nofollow.
7. Оптимізація елементів функціоналу
Тут необхідно оптимізувати сортування та закрити сторінки пошуку на сайті.
Оптимізація сортувань
На всіх сторінках угруповань поставте тег:
Закриття сторінок пошуку по сайту
Усуньте сторінки пошуку на сайті, закривши їх у файлі robots.txt і видаливши каталог пошуку через Google Search Console .
8. Оптимізація коду
Для прискорення швидкості обробки сторінок пошуковими системами та браузером необхідно додатково проаналізувати й оптимізувати код.

Перенесення коду скриптів з коду сторінок у зовнішній файл
Якщо в коді сторінки є масивні обсяги скриптів, то винесіть їх у зовнішній файл. Це зменшить обсяг основного коду та спростить сканування сайту пошуковими системами.
Перенесення коду стилів з коду сторінок у зовнішній файл
Якщо в коді сторінки виявилися масивні обсяги CSS-елементів, то також винесіть їх у зовнішній файл. Це оптимізує код і прискорить швидкість обробки сайту пошуковими роботами.
Об'єднання файлів скриптів
Якщо з основного коду веде багато посилань на файли з розширенням .js, необхідно їх об'єднати в один файл (якщо це можливо). Ваша основна мета – зменшити кількість JS-файлів, з яких підгружається. Ці маніпуляції по суті зменшують час завантаження сторінки та дозволяють розширити для пошукового робота ліміт сканування сторінок щодня.
Об'єднання файлів стилів
Якщо з основного коду веде багато посилань на файли з розширенням .css, необхідно їх об'єднати в один файл (як і в попередньому пункті). Це зменшить кількість запитів пошукових систем до сервера та дозволить роботу сканувати більше сторінок щодня.
Перевірка прихованого тексту й усунення проблеми
Перегляньте код різних типів сторінок з метою виявлення можливих проблем з прихованим текстом. Якщо знайшли подібні помилки, приберіть прихований текст або зробіть текст видимим.
Усунення неінформативних елементів з коду сторінок
У коді основного сайту можуть бути присутні текстові елементи, які не повинні ранжуватися. Наприклад:
- написи форм авторизації та реєстрації з текстом на кшталт «Забули пароль?»;
- написи форм зворотних дзвінків з текстом на кшталт «Замовити зворотний дзвінок»;
- будь-які інші технічні елементи, яких візуально не видно, але вони доступні в основному коді.
Подібні текстові елементи винесіть у зовнішні файли.
Перенесення додаткових файлів на інший домен, піддомен
Якщо присутні додаткові файли скриптів, стилів, зображень, перенесіть їх на інший домен або піддомен.
9. Оптимізація швидкості завантаження сайту
Визначити елементи сайту, які потрібно прискорити, можна за допомогою таких інструментів:
Всі проблемні місця згрупуйте в одному документі та передайте програмісту для виправлення.
10. Додавання мікророзмітки
У цьому пункті зазначено приклади стандартних елементів розмітки, які застосовні практично до будь-якого проекту. Перевірити їхню коректність перед розміщенням можна за допомогою Інструменту тестування структурованих даних Google.
Розмітка логотипу
Розмітка навігації
Розмітка для відгуків
Розмітка діапазону цін категорій
Підходить для категорій інтернет-магазинів.
Розмітка «Контактні дані»
Посилання на профілі в соціальних мережах
Розмітка за соціальними мережами
Формування додаткового коду для соціальних мереж.
Приклад Open Graph protocol для соцмереж.
Приклад розмітки для Google+
Приклад розмітки для Twitter.
11. Налаштування перелінковки
Розрізняють базові та кастомні атрибути перелінковки.
Базові атрибути перелінковки
До базових атрибутів перелінковки можна віднести:
- створення хлібної крихти (якщо її немає);
- додавання у хлібну крихту посилань на додаткові підкатегорії або сторінки фільтрів за виробником;
- додавання посилань на аксесуари;
- додавання посилань на схожі товари;
- формування додаткових посилань на пагінацію. Наприклад, як це зроблено на сайті Gold.ua.

Складні правила
Складні правила & – це нестандартні рішення з поліпшення ранжування сайту. Більш складні схеми опрацьовуються під окремо взятий проект з урахуванням обсягу сайту, структури та логіки перелінковки конкурентів.
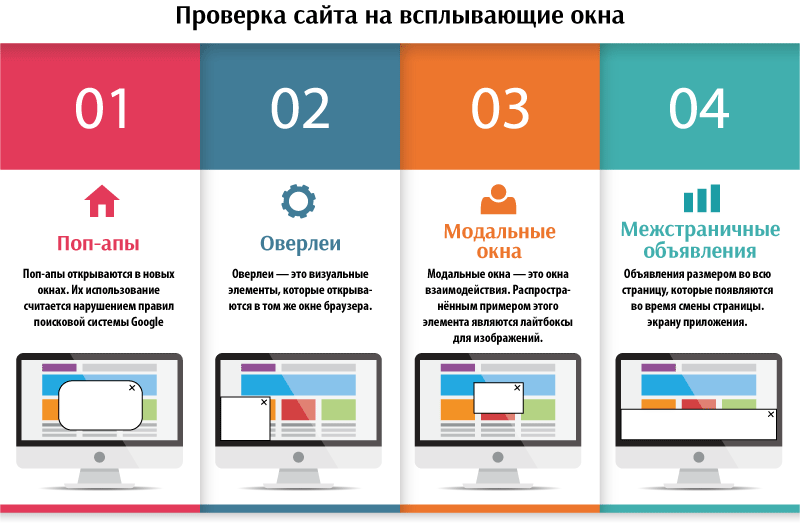
12. Перевірка сайту на спливаючі вікна
Щоб Google не знижував цінність сторінок сайту, важливо позбутися елементів, які можуть негативно впливати на взаємодію користувача із сайтом. Існує кілька типів спливаючих вікон.

Поп-апи
Поп-апи відкриваються в нових вікнах. Їхнє використання вважається порушенням правил пошукової системи Google, тому багато браузерів, зокрема, Chrome, блокують такі елементи автоматично. Користувачі також негативно сприймають подібні вікна.
Оверлеї
Оверлеї & – це візуальні елементи, які відкриваються в тому ж вікні браузера. Це може бути форма підписки на email-розсилку, реєстрації на курс і подібні елементи. З точки зору Google, вони не створюють сильних проблем, як спливаючі вікна. Однак з ними також можуть бути пов'язані деякі труднощі, особливо на мобільних пристроях.
Модальні вікна
Модальні вікна & – це вікна взаємодії. Поширеним прикладом цього елемента є лайтбокси для зображень.
Цей тип спливаючих вікон передбачає, що дія виконується всередині нового вікна, а не в контенті під ним. Таким чином, форми підписки, які з'являються над контентом і не дозволяють встановлювати зв'язок із ним, можуть розглядатися як модальні вікна. Їхнє використання не є проблемою, доки вони не пов'язані зі спамом, рекламою або чимось таким, що погіршує призначений для користувача досвід.
Міжсторінкові оголошення
Класичний приклад міжсторінкових оголошення & – формат, який використовує Forbes.com. При відвідуванні сайту видання в перший раз користувач бачить повідомлення приблизно такого змісту: «Ласкаво просимо. Спонсор дня & – Brawndo. У нього є те, що потрібно рослинам».
Такий вид міжсторінкових оголошень відлякує багатьох людей, тому що доводиться чекати, перш ніж почати читати статті. Google також негативно ставиться до подібних елементів.
13. Оптимізація під мобільні пристрої
Адаптація основного сайту
Складіть технічне завдання програмістам щодо можливих варіантів адаптації сайту під Mobile:
- створення адаптивного дизайну;
- створення мобільної версії.
Порівняння мобільної версії з десктопною
Далі перевірте, чи відповідає мобільна версія (в разі винесення на окремий піддомен або каталог) десктопній версії сайту. Ви повинні переконатися, що відповідають такі елементи:
- мета-теги;
- контент;
- розмітка;
- технічні сторінки (пагінація, сортування та ін.);
- характеристики та описи товарів.
В умовах Mobile First важливо, щоб було 100 % потрапляння.
Прив'язка мобільного додатка до сайту
Щоб Google міг зрозуміти, що між веб-сайтом і додатком існує зв'язок, необхідно додати елемент rel = alternate в HTML-код на сайті. Далі за допомогою файлу sitemap.xml потрібно позначити зв'язок і визначити, як відображати результати пошуку.
Інформацію про правила формування адреси android-app://com.example.android/example/gizmos і розміщення посилань для індексування додатків у Google можна знайти в цій довідці.
Після індексації сторінок сайту користувач зможе побачити в результатах пошуку Google кнопки з посиланнями на релевантні до запиту програми, встановлені на його смартфоні.
Налаштування AMP-сторінок
Технологія прискорених мобільних сторінок (Accelerated Mobile Pages, AMP) заснована на відкритому вихідному коді. Такі сторінки зберігаються у спеціальному кеші Google, що забезпечує більш швидке завантаження. Детально про логіку створення AMP сторінок можна прочитати тут.
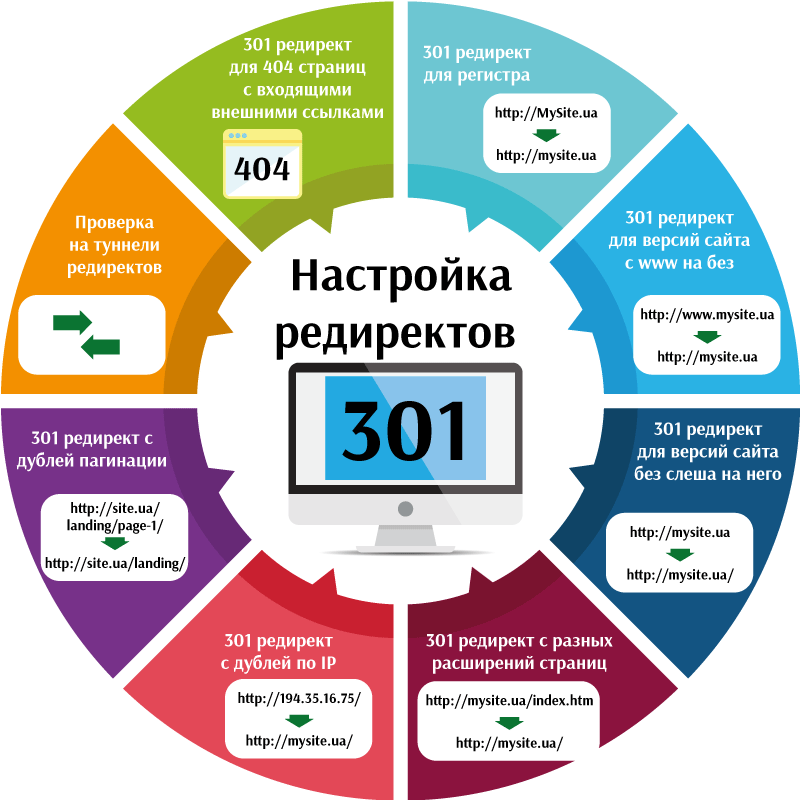
14. Налаштування редиректів
Професійний SEO-аудит сайту також включає повну перевірку сайту на наявність редиректів. Розглянемо найпоширеніші.

301 редирект для регістра
Налаштуйте 301 редирект з верхнього регістру на нижній для всіх сторінок. Якщо для сторінок у верхньому регістрі вже стоїть тег canonical на сторінки в нижньому регістрі, тоді редирект робити не потрібно.
301 редирект для версій сайту з www на без
Сайт повинен бути доступний за одним доменом. Тому налаштуйте 301 редирект для версії сайту з www на без (або навпаки).
301 редирект для версій сайту без слеша на нього
Сайт повинен бути доступний по одному URL, бажано зі знаком слеша в кінці. Перевірити ситуацію можна за допомогою сервісу, що зазначений вище. Якщо виявили проблему, налаштуйте 301 редирект версії сайту без слеша на версію зі слешем в кінці.
301 редирект з різних розширень сторінок
Сторінки можуть бути доступні в розширеннях .php, .html, .htm, .aspx, .asp. Перевірте доступність сторінок в цих розширеннях.
301 редирект з дублів по IP
Якщо за IP-адресою сайт дублюється, налаштуйте 301 редирект дублів на основний сайт.
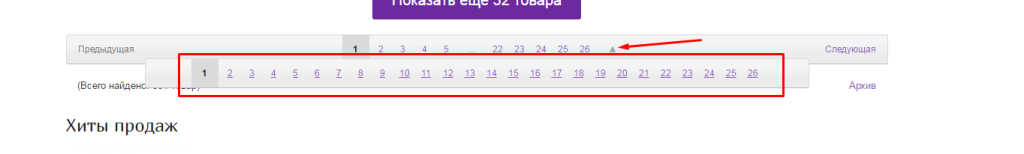
301 редирект з дублів пагінацій
Якщо при переході на другу сторінку сайту, а потім при поверненні на першу, URL адреса відрізняється від вихідної, то на сайті невірно налаштована пагінація сторінок. Виглядає це так:
У такому випадку налаштуйте 301-й редирект і склейте сторінки.
Перевірка на тунелі редиректів
Якщо існують проблеми з циклічним редиректом (коли одна сторінка перенаправляється на другу, а друга знову на першу), то налаштуйте коректний 301-й редирект.
301 редирект для 404 сторінок із вхідними зовнішніми посиланнями
Якщо сайт має довідкову історію, перевірте наявність зовнішніх посилань, наприклад, через сервіс Ahrefs. З усіх 404 сторінок, на які ведуть зовнішні посилання, налаштуйте 301 редирект на аналогічні або подібні сторінки.
15. Налаштування канонічних сторінок
Канонікал з динамічних сторінок
Якщо сторінка дублюється при додаванні в кінці URL-адрес будь-яких get-параметрів, пропишіть тег canonical на кореневій сторінці.
Приклад.
Сторінка одного заходу доступна за адресами:
- http://mysite.ua/events/
- http://mysite.ua/events/?id=123
Для усунення дублів на всіх динамічних сторінках всередині тега необхідно вказати атрибут rel="canonical". Так, для страниц: http://mysite.ua/events/; http://mysite.ua/events/?* де * & - будь-які знаки або символи, слід додати код:
Аналогічні налаштування потрібно зробити для всіх динамічних сторінок проекту.
Канонікал з дублюючих сторінок
На сторінках інтернет-магазинів часто зустрічаються дублі товарів за рахунок різних кольорів цього товару. У підсумку на сайті можуть з'являтися практично однакові товари. У такому випадку виберіть єдиний варіант сторінки та поставте на неї атрибут rel="canonical".
Канонікал сам на себе
На всіх сторінках сайту повинен бути прописаний атрибут rel="canonical". Приклад: де landing - це статична цільова сторінка, на якій розміщується канонікал.
16. Налаштування 404 помилки
Перевірка коду відповіді 404 помилки
404 сторінка не повинна віддавати 200 код. Краще за все перевірити це за допомогою сканера Google Подивитись як Googlebot або через сервіс Webconfs.com.
Коли каталоги міняються місцями
Якщо каталоги або окремі слова міняються місцями, сторінка відкривається та віддає 200 код, тоді налаштуйте 404 відповідь сервера.
Приклад.
Є сторінка: site.com/животные/слоны/. Міняємо місцями слова «тварини» та «слони». Якщо сторінка site.com/слоны/животные/ буде віддавати 200 код, тоді потрібно налаштувати на неї код 404.
Ця проблема найчастіше виникає при виборі двох фільтрів в каталозі та подальшому їхньому обміну місцями. Тому за замовчуванням перевіряється, чи не помінялися фільтри місцями.
При видаленні проміжних каталогів
Якщо при видаленні проміжних каталогів або окремих слів сторінка відкривається та віддає 200 код, тоді потрібно налаштувати 404 код.
Приклад.
Є сторінка: site.com/животные/слоны/. Видаляємо каталог «тварини». Якщо сторінка site.com/слоны/ буде віддавати 200-й код, тоді налаштуйте на неї код 404.
При додаванні сутностей
Якщо при додаванні довільних каталогів або окремих слів сторінка відкривається та віддає код 200, робіть так само, як у попередніх двох пунктах.
Приклад.
Є сторінка: site.com/тварини/слони/. Якщо додамо довільний каталог site.com/тварини/слони/слони/ і сторінка буде віддавати 200 код, тоді налаштуйте код 404.
Це ж правило повинно працювати при перевірці неіснуючих мовних каталогів. Тобто якщо на сайті візуально не виводяться окремі мовні версії, перевірте можливість автоматичної генерації цієї версії системою. Для цього в адресу після основного домену підставте: /ru/, /ua/, /uk/, /en/, /eu/. Якщо сторінка віддає 200-й код, але насправді окремої мовної версії не існує, налаштуйте 404 відповідь сервера.
При додаванні елементів до основної адреси
Якщо при додаванні довільних слів до існуючих каталогів сторінка відкривається та віддає 200 код, то, як ви вже знаєте, потрібно налаштувати 404 код.
Приклад.
Є сторінка: site.com/тварини/слони/. Якщо допишемо в каталозі цифри site.com/тварини/слони444/ і сторінка буде віддавати 200 код, тоді переналаштовуємо на 404 відповідь сервера.
17. Мовна розмітка
Якщо на сайті є кілька мовних версій, необхідно прописати правильні атрибути (hreflang) для таких сторінок.
http://site.ua/
link href="http://site.ua/" hreflang="ua" rel="alternate"
link href="http://site.ua/ru/" hreflang="ru" rel="alternate"
link href="http://site.ua/en/" hreflang="en" rel="alternate"
Приклад 1. На сайті є 3 мовні версії & — українська, російська та англійська, які відрізняються одна від одної та розміщені в директоріях (папках). Головна сторінка сайту site.ua російською мовою, але на ній вже є вибір мовних версій. Для головних сторінок сайту необхідно прописати наступне. Для сторінок лендінгів прописуєте аналогічно, тільки вказуєте цільовий URL.
http://site.ua/landing/link href="http://site.ua/landing/ " hreflang="ua" rel="alternate" /
link href="http://site.ua/ru/landing/ " hreflang="ru" rel="alternate" /
link href="http://site.ua/en/landing/ " hreflang="en" rel="alternate" /
Назва посадкових сторінок може відрізнятися, але необхідно вказувати їхню відповідність. Так сторінка «Про нас» в англійській версії може називатися /about/, а в російській версії /o-nas/.
Приклад 2. Якщо на сайті існують три мовні версії, але використовується одна мова для різних країн, наприклад, українська для України, російська для росії, тоді необхідно ще поставити крос-перелінковку з використанням тега canonical.
Для сторінок з різною мовною версією canonical встановлювати не треба.
Якщо мовні версії сайту розміщені на доменах, а не в директоріях, то вкажіть субдомени у налаштуваннях (параметр href = "http://en.site.ua/").
18. Закриття сторінок від індексації
Комбінація фільтрів товарів
Для оптимізації процесу на першому етапі просування закрийте від індексації всі комбінації фільтрів. На наступних етапах роботи проведіть аналіз потенційного трафіку на сторінки комбінацій та відкрийте для індексування тільки корисні сторінки.
Технічні сторінки
Закрийте сторінки авторизації, логіки та інші сторінки, які не містять корисний контент для пошукових систем
Порожні сторінки, які будуть заповнюватися
Якщо на сайті є порожні сторінки, які в майбутньому будуть заповнені контентом (наприклад, технічні сторінки, категорії, підкатегорії), тимчасово закрийте їх від індексації за допомогою мета-тегів.
19. Формування robots.txt
Для Google створіть блок команд, який починається з User-agent: Googlebot (для основного бота) та User-agent: Googlebot-Mobile (для мобільного бота). За допомогою функції «Подивитися як Googlebot» проаналізуйте, як Google бачить ваш сайт, і відкрийте для індексації стилі, скрипти, картинки та файли шрифтів за допомогою директиви Allow:.
Далі пропишіть Host і Sitemap.
До речі, якщо ви втомилися на цьому місці, то просто делегуйте оптимізацію вашого сайту..
20. Налаштування вкладень
Тут слід перевірити всі рівні вкладеності сторінок, здатних приносити трафік. Сторінки під частотні цільові запити найкраще робити в безпосередній близькості до головної сторінки або наскрізними посиланнями.
Створення завдання на налаштування HTML-карти сайту
Якщо є якісь важливі сторінки, до яких пошукова система повинна мати доступ з двох кліків від головної (а вони доступні тільки з трьох і вище), то складіть ТЗ на створення HTML-карти сайту. Пропишіть деревоподібну структуру та посилання на важливі сторінки для SEO. Посилання на карту сайту у форматі html розмістіть у футері або нижньому меню.
21. Налаштування пагінації
Для коректної індексації сайту та подальшого уникнення проблеми з дубльованим контентом на сторінках пагінації (посторінковою розбивкою) необхідно використовувати поряд з атрибутом rel = "canonical", атрибути rel = "next" і rel = "prev". Таким чином, ви вказуєте пошуковій системі на те, що на сайті дублюється контент, зважаючи на специфіку внутрішньої структури сайту.
Приклад налаштування пагінації.
Є сторінка http://www.site.ua/landing/. Для включення елементів пагінації в існуючу структуру сайту необхідно до html-коду першої сторінки (між тегами ...) додати наступні рядки:
Врахуйте, що перша сторінка повинна містити тільки rel = "next", а починаючи з другої сторінки до останньої містити як rel = "next", так і rel = "prev". На останній сторінці тільки rel = "prev". Для пагінації робіть максимально прості шаблони без додаткових слів типу «купити», «ціна», «інтернет-магазин» та ін.
22. Робота з мета-тегами
Тут потрібно провести роботи з шаблонного формування мета-тегів.
Налаштування шаблонів для різних типів таблиць
Якщо на вашому сайті велика кількість сторінок різного типу, але потрібно застосувати шаблони для генерації title і description.
При формуванні шаблонів врахуйте наступне:
- шаблони повинні унікалізувати мета-теги для сторінок;
- всі сторінки повинні потрапляти під шаблон (тобто при застосуванні шаблону всі сторінки повинні мати читабельні мета-теги);
- середня довжина шаблонів не повинна перевищувати стандарти, які регламентують пошукові системи;
- для товарів бажано вказувати артикул.
Усунення помилок з відсутніми мета-тегами
Згідно з даними сканування сайту та даними Search Console, пропишіть мета-теги для сторінок, де вони відсутні.
Усунення помилок з короткими мета-тегами
Згідно з даними сканування сайту пропишіть мета-теги для сторінок з короткими описами.
Усунення помилок з дублюючими мета-тегами
Шаблони повинні вирішувати проблему дублювання мета-тегів. Тобто вони повинні містити всі необхідні змінні, щоб при їхньому застосуванні всі сторінки отримали унікальні мета-теги title та description.
Видалення атрибута keywords
Зараз атрибут keywords не має при ранжуванні сайту ніякої цінності. Тому можна його видалити.
23. Робота із заголовками h1-h6
Під час SEO-аудиту сайту також важливо налаштувати правильну роботу заголовків.
Формування коректних заголовків h1 для сторінок
Проаналізуйте заголовки h1 на предмет наявності та інформативності. Якщо їх немає, створіть. Якщо є, але вони неінформативні, вирішуйте проблему.
Приклад некоректного заголовка.
Якщо ви перейшли на сторінку циркуляційних насосів і побачили заголовок «Циркуляційні», то він не є коректним. Пошукова система може неправильно інтерпретувати напис, тому що незрозуміло, по відношенню до чого застосовано це слово.
Формування шаблонів для сторінок фільтрації товарів
При відкритті для індексації сторінок фільтрації товарів необхідно сформувати для них унікальні заголовки. Тому створіть шаблони для всіх сторінок фільтрів по товарах для автоматичної генерації унікальних заголовків першого рівня. Якщо є необхідність, можна давати шаблони також для заголовків h2.
Усунення неінформативних заголовків h1-h6
Виділіть різні типи сторінок (головна, категорія, категорія, фільтр, товар, статті, новини та ін.) та перевірте кожен тип за допомогою плагіна для Chrome. Якщо є неінформативні заголовки в тегах h1-h6, створіть їх за допомогою стилів CSS.
Підготовка правильного порядку заголовків
На сайті має бути дотримана правильна структура заголовків: спочатку h1, потім h2, h3 і т. д. Якщо ці правила не дотримані, підготуйте ТЗ для програміста.
24. Створення та налаштування sitemap.xml
Карта сайту – обов'язковий атрибут багатосторінкових, що активно просуваються, веб-ресурсів. Правильно створена карта сайту сприяє швидкій та коректній індексації сторінок.
Файл карти – це xml-файл, в якому перераховані тільки ті URL-адреси сайту, які необхідно індексувати, в поєднанні з метаданими, пов'язаними з кожною URL-адресою (частота змін, його пріоритетність в рамках сайту та ін.).
Карта сайту повинна містити посилання тільки на значущі, унікальні сторінки в одиничній кількості (тобто адреса конкретної сторінки не повинна повторюватися, згадуватися кілька разів та ін.) з урахуванням обраного основного дзеркала.
Більш докладно про формат sitemap ви можете прочитати у довідці Google або на сайті Sitemaps.org.
Якщо на сайті є кілька субдоменів, то для кожного з них необхідно створити окрему карту сайту. Якщо на сайті існує кілька мовних версій, то для кожної з них необхідно оптимізувати карту сайту. Детальніше тут.
Перевірка наявності карти сайту
Якщо карта сайту недоступна за стандартною адресою sitemap.xml, посилання на неї можна знайти в такий спосіб:
- ввести запит у Google: site:mysite.ua inurl:sitemap;
- перевірити наявність шляху до sitemap у файлі robots.txt.
Якщо в жодному з можливих варіантів карту сайту не виявлено, потрібно її створити.
Підготовка ТЗ щодо багаторівневої карти сайту
При обсязі сайту більше 50 000 сторінок обов'язково потрібно створити багаторівневу карту сайту. Логіка зводиться до того, що створюється загальна карта сайту, яка містить посилання на всі інші карти сайту об'ємом не більше 50 000 сторінок.
Приклад реалізації.
Або здесь.
Підготовка ТЗ щодо карти сайту для зображень
Що собою являє карта сайту для картинок, є за цим посиланням.
Виставлення пріоритетів і частоти сканування
Важливо, щоб у карті сайту були вказані такі атрибути:
- последняя дата модификации страницы (параметр помогает Google понять, какие страницы нужно пересмотреть повторно);
- частота сканирования страницы;
- приоритет в сканировании по сравнению с другими страницами.
Перевірка на закриття від індексу сторінки
Завантажте всі сторінки карти сайту у файл і додайте у Screaming Frog. Програма покаже, які коди відповіді сервера мають ці сторінки, чи немає на них атрибутів, що забороняють індексацію, канонікала на інші сторінки.
Якщо є сторінки, які мають одну з вищевказаних проблем, слід замінити сторінки на актуальні. Краще створювати автоматично оновлювану карту сайту, яка буде містити тільки сторінки з 200 кодом, відкриті для індексації та канонікалом «сам на себе».
25. Формування коригувань структури
Проаналізуйте відповідність зібраної структури до тих рекомендацій генерації URL, які є у Google. За всіма невідповідностями складіть технічне завдання програмістам на виправлення.
26. Аналіз індексу по сторінці
Пройдіться по каталогах і проаналізуйте індекс. Визначте ті сторінки, які потрапляють у додатковий індекс. Підготуйте ТЗ щодо усунення проблем.
Основні команди, які допомагають при аналізі індексу:
- info: (показує, чи є в індексі цільова сторінка);
- inurl: (показує окремий каталог або однотипну групу сторінок);
- -inurl: (виключає з усього індексу окремі каталоги або однотипні групи сторінок).
У Google найкраще дивитися індекс по окремо взятих каталогах. Так можна визначити ті сторінки, які пошукова мережа не покаже в рамках аналізу всього сайту.
27. Робота з Google Search Console
Проаналізуйте сайт на наявність помилок у Search Console. Тут бажано перевірити наступне.

Статус індексування
Порівняйте кількість корисних сторінок на сайті з кількістю сторінок в індексі. Якщо є значуща розбіжність, визначте причини та усуньте дану проблему.
Статистика сканування
Якщо кількість сканованих сторінок в місяць менша, ніж загальна кількість корисних сторінок, дізнайтеся причину та підготуйте ТЗ щодо вирішення проблеми.
Структуровані дані
Усуньте помилки у мікророзмітці сайту. Цей пункт краще перевіряти вже після того, коли програміст запровадить ваше технічне завдання з розмітки.
Оптимізація HTML
Проаналізуйте причини та знайдіть закономірності, чому є невідповідності в мета-тегах. Підготуйте ТЗ на їх усунення.
Орієнтування по країнах і мовах
Для загальних доменів (піддоменів, окремих папок основного сайту) .com, .net, .org та ін. обов'язково направте таргетинг на відповідний регіон просування.
Зручність перегляду на мобільних пристроях
Якщо сайт відкритий для індексації, то зручність перегляду на мобільних пристроях найкраще перевіряти сервісом Google Webmaster. Якщо сайт закритий від індексації, перевірте за допомогою PageSpeed Insights або плагіну Chrome.
Заблоковаі ресурси
Дивіться, щоб у цій вкладці не з'являлися скрипти, стилі та інші файли, які безпосередньо відповідають за працездатність або візуальне сприйняття сайту. Якщо ви знайшли, відкрийте їх для індексації за допомогою правок файлу robots.txt.
Помилки сканування
Проаналізуйте існуючі помилки, визначте закономірності та створіть ТЗ на їх усунення. Найчастішими помилками є 500 (пов'язані з непрацездатністю сервера) та 404 (пов'язані з тим, що на неіснуючі сторінки досі стоять посилання з коду сайту).
Подивитись як Googlebot
Важливо, щоб сайт візуально виглядав так само, як бачать його користувачі. Якщо є закриті від індексації елементи, виправте файл robots.txt.
Файли Sitemap
Додайте карту сайту та перевірте, чи вона правильна. Всі сторінки карти сайту повинні бути відкриті для індексації та мати 200-й код відповіді сервера.
Проаналізуйте можливі помилки при тестуванні карти сайту. Якщо сторінки сайту не в індексі, то вивантажте їх та подивіться, в чому закономірність.
Також ви можете моніторити обсяг сторінок в карті сайту та їхню кількість в індексі. Якщо кількість проіндексованих сторінок менша, ніж загальна, шукайте проблеми.
Параметри URL
Закрийте від сканування динамічні сторінки сортування, фільтри тощо.
Проблеми безпеки
Проаналізуйте всі сторінки стосовно злому.
28. Додаткові аспекти
Крім перерахованого вище, до технічного аудиту сайту можна включити ряд додаткових завдань.
Сайти на одному IP
Проаналізуйте, які сайти є на тому ж самому IP, що і ваш сайт. Якщо виявили, що на тому ж IP знаходяться якісь сайти, що поширюють спам, явно продають посилання, заборонені тематики, сайти-афіліати або сателітні мережі, потрібно купити виділений IP для свого проекту.
Перевірити всі сайти на одному IP можна за допомогою цього сервісу.
Закриття доступу статичним проксі
За необхідності закрийте можливість сканувати сайт статичним проксі. У цьому документі зібрані IP проксі, які найчастіше дублюють сайт.
Закриття тексту від копіювання
До тегу body додайте команду oncopy = "return false". Це зменшить кількість крадіжок контенту на 26 % і виключить можливість копіювання контенту з браузера при включених скриптах.
Прописування посилань на favicon
Якщо у сайту немає favicon, то дайте завдання програмістам його зробити та прописати. Формат даної картинки завжди повинен бути .ico. Наявність фавікону, що виділяється, допомагає підвищити CTR в органічній видачі.
29. Оптимізація субдоменів сайту
Якщо на сайті знайдені субдомени, для них також необхідно провести повну оптимізацію. Для кожного субдомена окремо налаштуйте карту сайту (sitemap.xml), файл robots.txt, а також пропишіть правила з редиректів і канонізації сторінок.
Єдина відмінність – потрібно дивитися на генерацію сторінок і в разі виникнення дублюючого контенту його локалізувати.
Якщо ви хочете навчитися оптимізувати сайти і стати суперменом-сеошник, то можемо запропонувати курс SEO-спеціаліст. Після курсів проведете аудит сайту і створите стратегію просування. Навчіться аналізувати конкурентів, сформуєте семантичне ядро. Прогнозуючи результати просування, зможете оптимізувати бюджет. Привабливо? Записуйтесь!





















Авторизуйтесь , щоб залишати коментарі
Ivan Pisotskyi
27.03.2025
Корисний матеріал, а для швидкого аудиту сайту знайдіть сервіс seogismo, за пару хвилин видно помилки в оптимізації.
Дмитрий Капитун
20.09.2021
Дуже правильний чек-лист
Курт Кобейн
03.06.2020
полезненько спс! меня пиксель тулс выручает