Якщо на вашому сайті вже встановлено код аналітики, і ви маєте прайс, інструкції, детальні описи послуг, корисні матеріали або файли для завантаження, то ви напевно замислилися над питанням: «Як дізнатися, що саме цікавить ваших відвідувачів і що вони звантажують?»
У статті розглянемо метод, за допомогою якого автоматично фіксуються звантаження файлів на вашому сайті через базовий код Google Analytics 4. Вам не потрібно налаштовувати додаткові параметри — Google зробить це за вас. Далі ми розглянемо, як отримати і використати цю інформацію, а також зупинимося на мінусах цього підходу.
Де знайти в GA4 подію для звантаження?
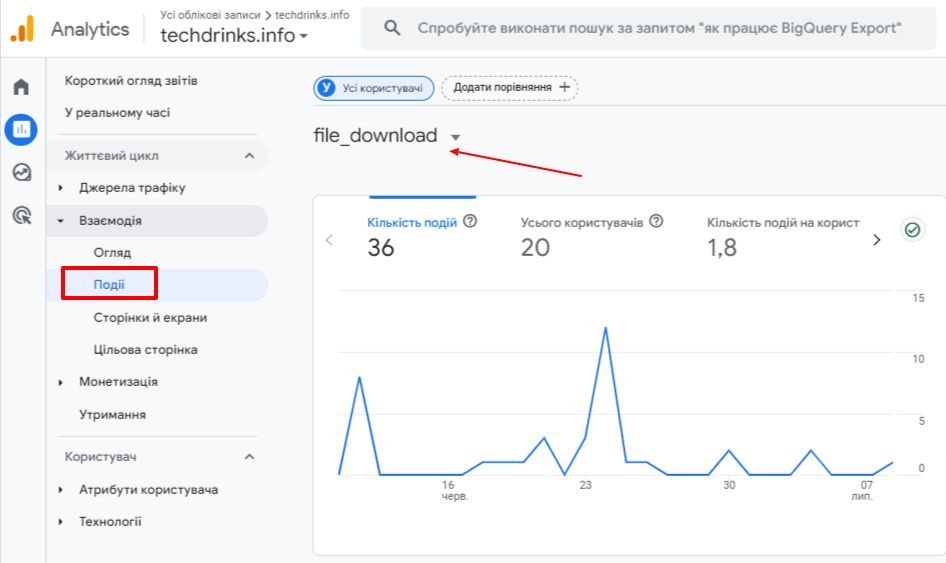
Як будь-яку подію, file_download — саме так називається подія, що відповідає за завантаження файлів, можна знайти у звіті «Події» (Events). Просто введіть file_download (якщо немає у таблиці цієї події), щоб швидко знайти інформацію про кількість цих подій та кількість користувачів, які їх виконали.

Єдине, що ми не побачимо, то детальної інформації: які саме файли завантажували, з яких сторінок. Цієї інформації немає у стандартних звітах.
Читайте також: GA4, Дослідження, Оптимізація воронки: ключові аспекти 2024 року
Налаштовуємо власний звіт
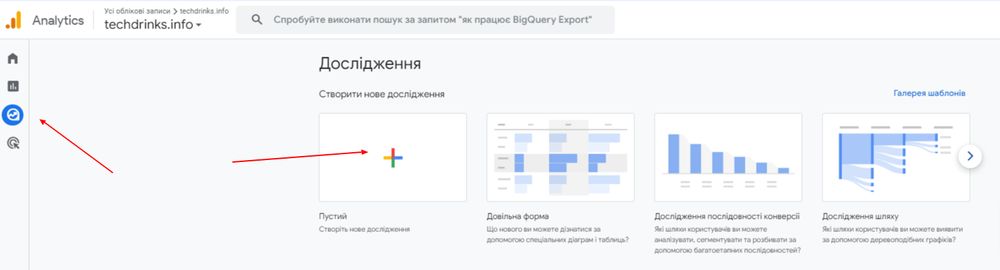
Який є вихід? Нам допоможе власний звіт, який можна зробити у вкладці «Дослідження» (Explore).

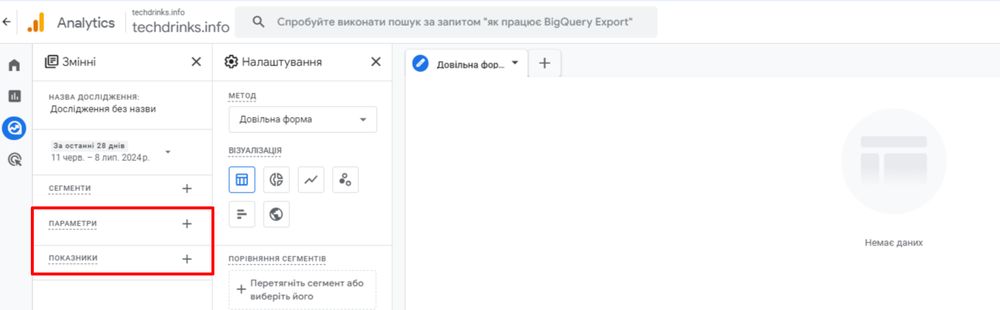
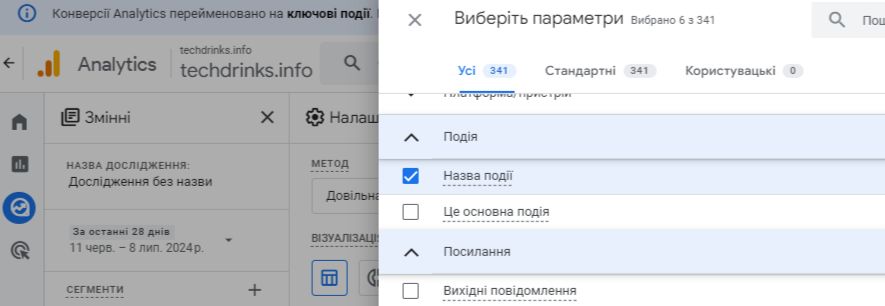
Обираємо порожнє дослідження і додаємо необхідні «Параметри» та «Показники» для нашого звіту.

Обираємо параметри
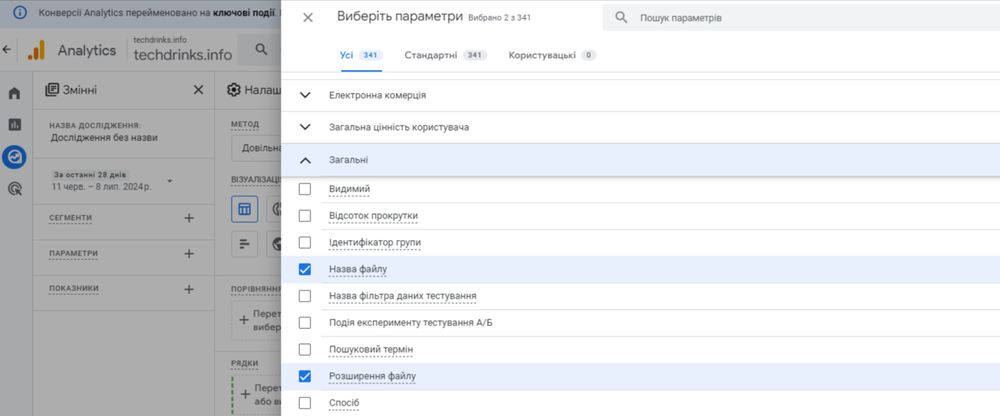
Оскільки нас цікавить, які саме файли завантажувалися та на яких сторінках це відбувалося, нам знадобляться наступні параметри:
- У розділі «Загальні» — «Розширення файлу» та «Назва файлу».

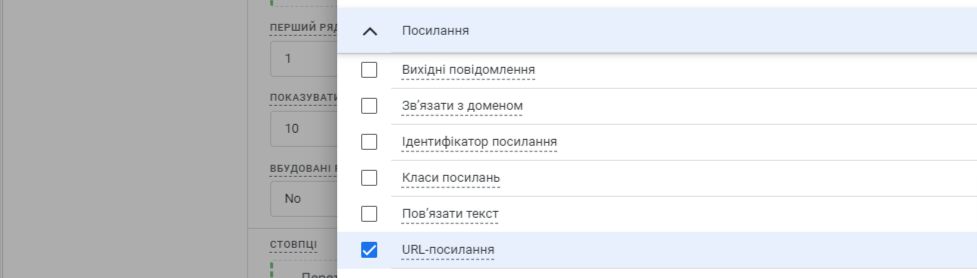
- У розділі «Посилання» — «URL-посилання».

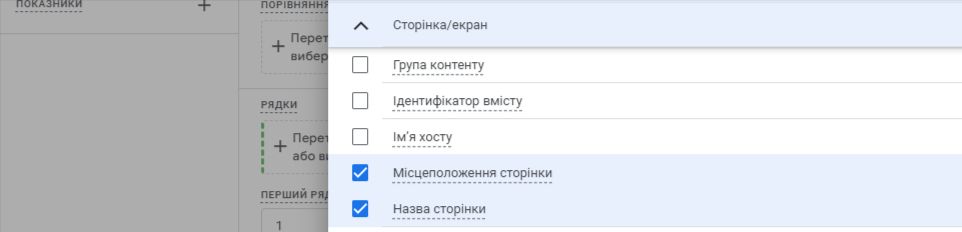
- Також потрібний параметр «Місцезнаходження сторінки» або «Шлях до сторінки», залежно від вашого звичаю. Ці параметри вказують, на якій саме сторінці відбулася подія.

Також можна використовувати пошук: File Extension (Розширення файлу), File Name (Назва файлу), Link (Посилання), Link URL (URL-посилання), Page Location (Місцеположення сторінки) або Page Path (Шлях до сторінки й клас екрана).
Для фільтрації даних за подією file_download нам знадобиться параметр «Назва події» (Event Name).

Залишається імпортувати параметри у звіт.
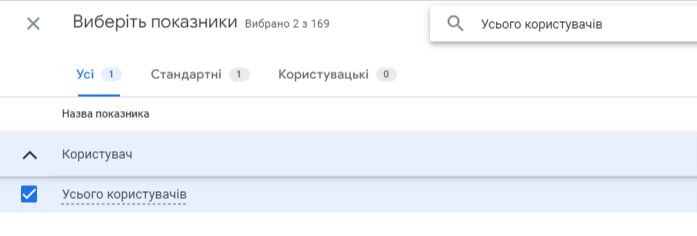
Обираємо показники
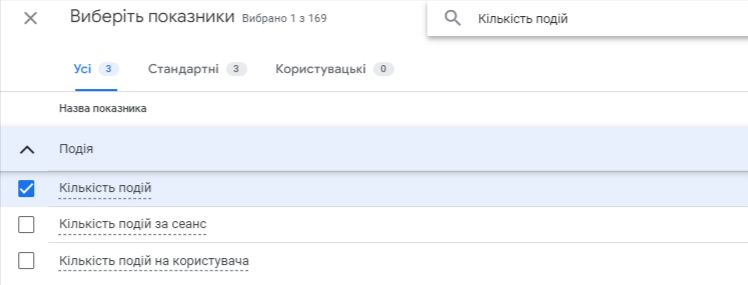
Щодо показників, нам потрібні два основні:
- «Кількість подій» (Event Count) — скільки разів люди завантажували файли.

- «Усього користувачів» (Total Users) — кількість унікальних користувачів, які завантажували файли.

Додамо ці показники і налаштуємо фільтр.

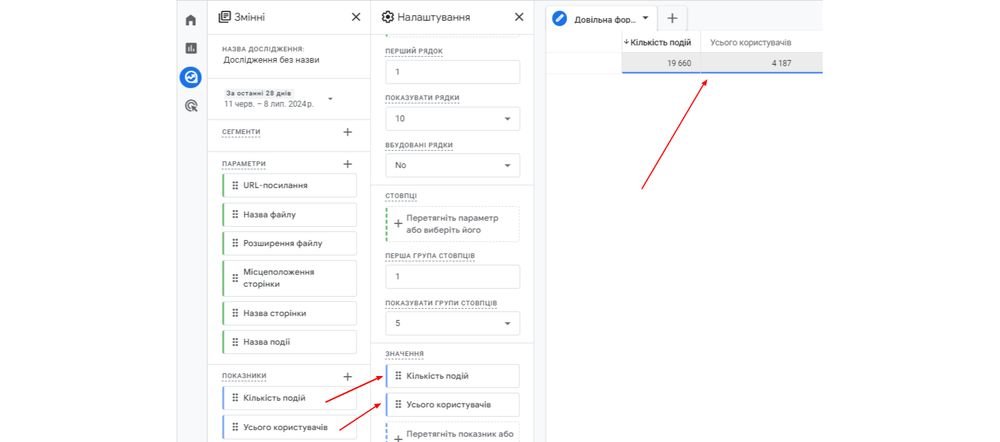
Треба перетягнути, або обрати потрібні показники у блок «Значення» (Values)

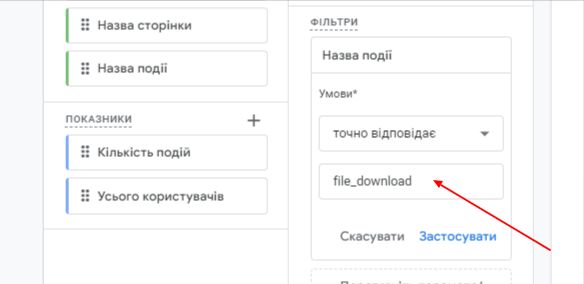
Треба у блоці «Фільтри» вказати умову: «Назва події» точно відповідає (Exactly Matched) file_download
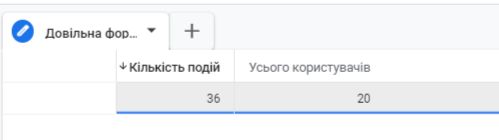
Одразу кількість подій зменшилась:

Читайте також: Майстерність дослідження в Google Analytics 4: керуйте своїм успіхом
Налаштування фільтрів
Тепер ми обираємо, яку саме інформацію ми хочемо показати.
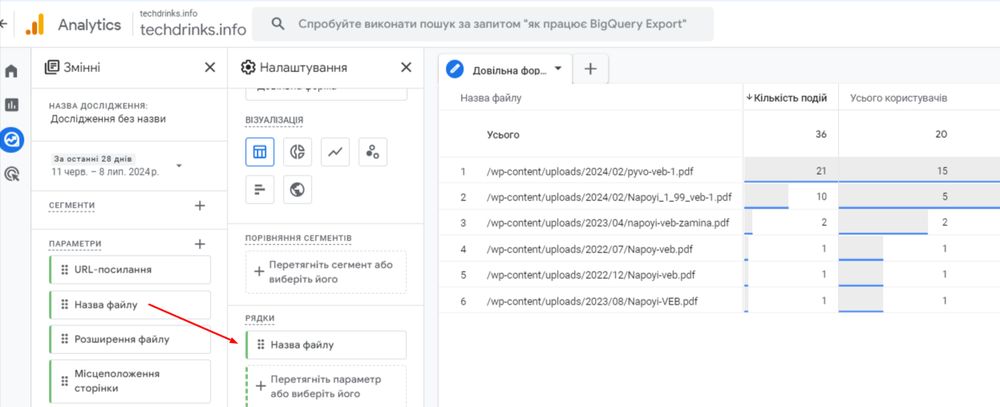
Якщо ми цікавимося, які файли найчастіше завантажуються на сайті, ми просто вибираємо «Назва файлу» (File Name).

Ми бачимо, який файл завантажується найчастіше, але нам може бути цікаво і розширення цього файлу.

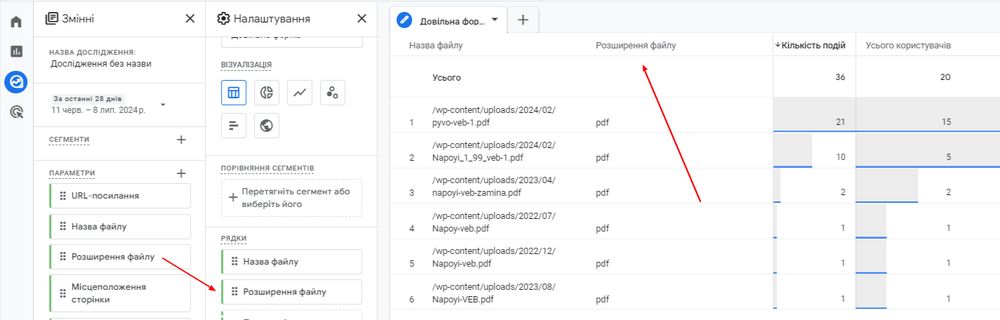
Якщо нас цікавлять розширення файлів, які користувачі найчастіше завантажують, ми також можемо додати «Розширення файлу» (File Extension). Тепер ми знаємо, що наші файли мають розширення .pdf.
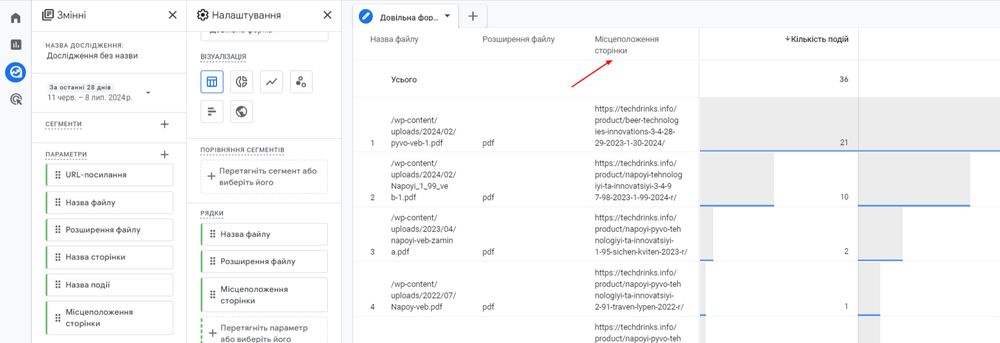
Якщо нас цікавить сторінка, на якій відбулась взаємодія завантаження, ми можемо скористатись параметром «Місцеположення сторінки» (Page Location) або «Шлях до сторінки» (Page Path).

Це показує, на якій саме сторінці найчастіше завантажується цей файл.
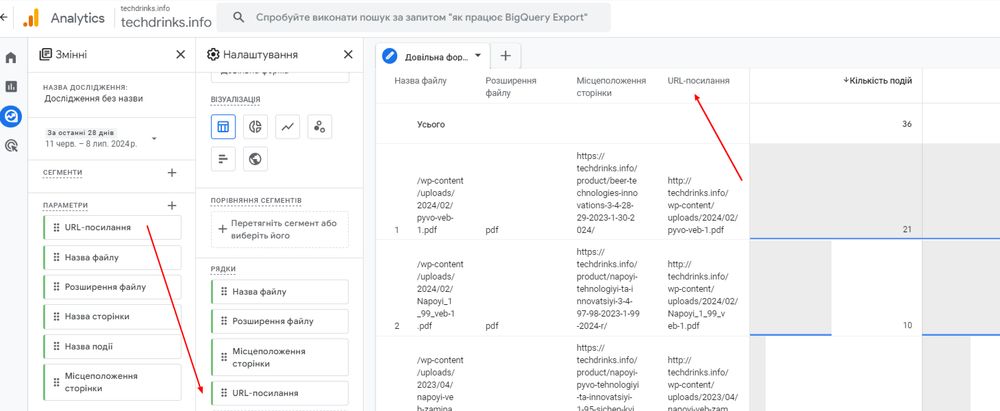
Якщо нам потрібно не лише назва файлу, але й повне посилання на нього, ми можемо вивести інформацію за допомогою параметра «URL-посилання» (Link URL).

Таким чином ви можете використовувати будь-які параметри, показники та фільтрувати потрібні дані.
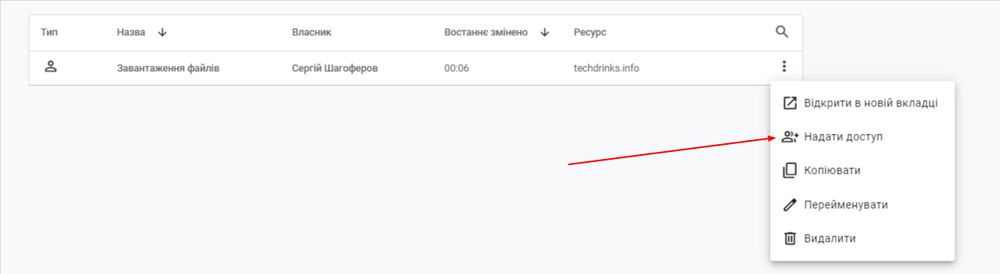
І головне — ви лише раз налаштували звіт, який завжди доступний не лише для вас, але для всіх, кому ви надасте доступ:
Хочете ефективно використовувати веб-аналітику?
Курс Веб-аналітика допоможе навчитися працювати з даними веб-аналітики та отримувати максимум інформації. Ви зможете правильно оцінювати ефективність рекламних кампаній і зберігати бюджет.
Детальніше про курсРезюмуємо
Тепер ви знаєте, як швидко переглянути, які файли завантажують користувачі на вашому сайті та на яких саме сторінках вони це роблять.
Проте, якщо завантаження файлів відбувається через клік на кнопку за допомогою JS скрипта або після виправляння форми, цей метод може бути не ефективним для вас. У такому випадку краще скористатись іншими рішеннями, наприклад, відстеженням кліків по кнопці через Google Tag Manager.





















Авторизуйтесь , щоб залишати коментарі